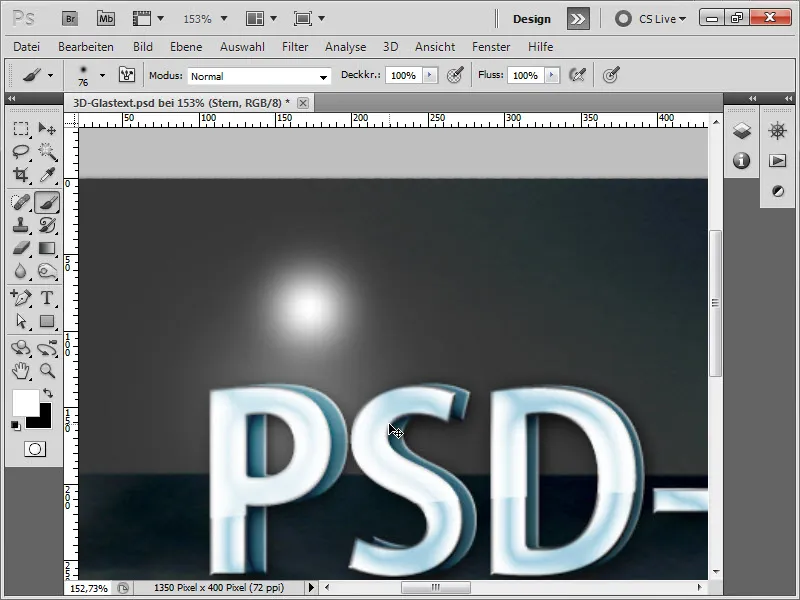
Un texto de vidrio en 3D es un efecto impresionante que le da profundidad, transparencia y elegancia a tus diseños. Perfecto para logotipos, pósters o arte digital, este aspecto combina reflejos de vidrio, refracciones de luz y efectos plásticos. Con Photoshop, puedes lograr este estilo fácilmente utilizando estilos de capa, degradados y efectos de iluminación. En este tutorial, te mostraré paso a paso cómo crear un texto de vidrio en 3D realista que resaltará tu tipografía. ¡Comencemos y hagamos que tu texto brille!
1. Nuevo documento
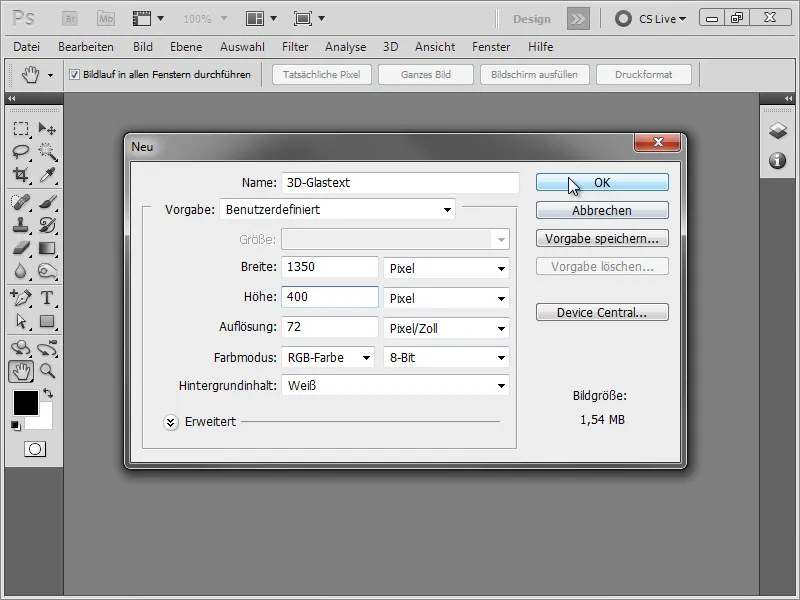
Comenzamos creando un nuevo documento con dimensiones de 2090 Px x 1000 Px.

Luego, vamos al sitio web www.sxc.hu para encontrar nuestra imagen de fondo. Simplemente ingresamos el número de imagen 28415 en la barra de búsqueda.
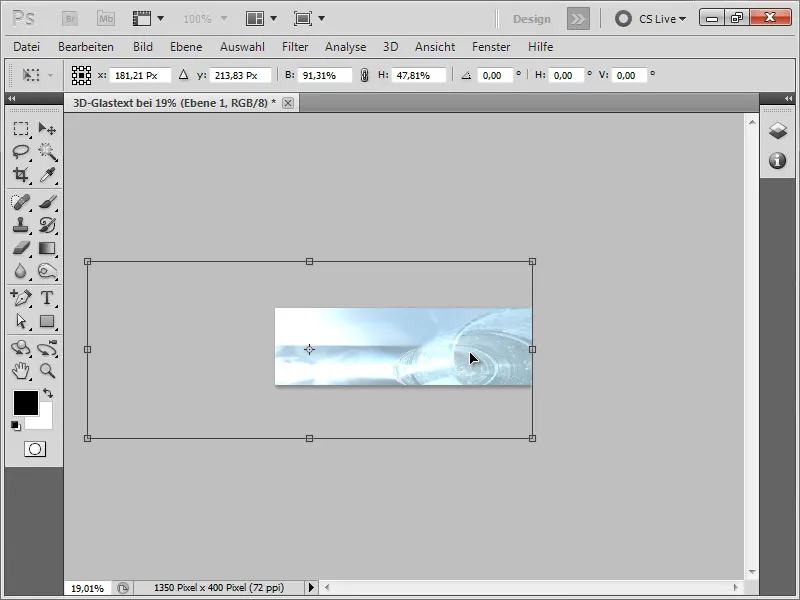
Hacemos clic en la imagen y la arrastramos a nuestro documento de Photoshop.
Si es necesario, escalamos un poco la imagen (Ctrl+T) para que encaje en nuestra área de trabajo. No importa si la imagen se distorsiona, ya que solo servirá como estructura de fondo.
2. Oscurecer el fondo
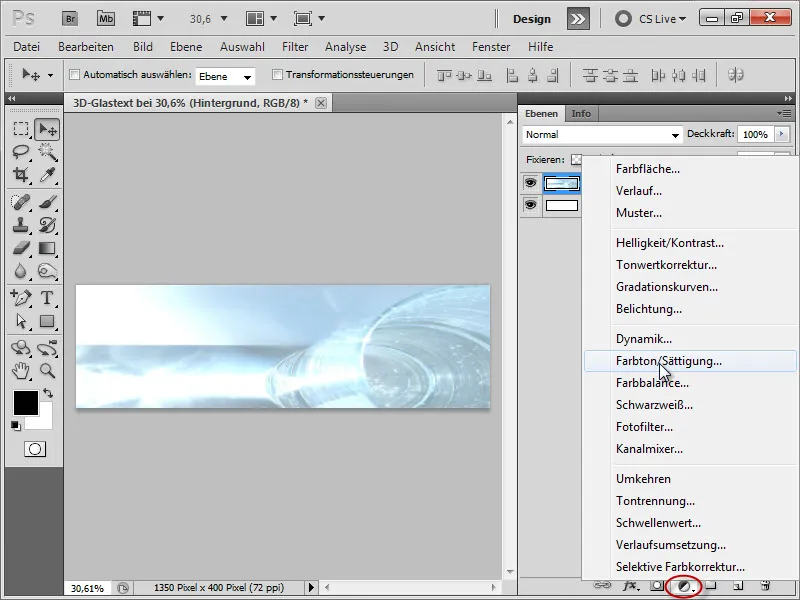
Vamos a optimizar un poco más el fondo para que no sea tan dominante. Para ello, creamos dos capas de ajuste. En primer lugar, Tono/Saturación.
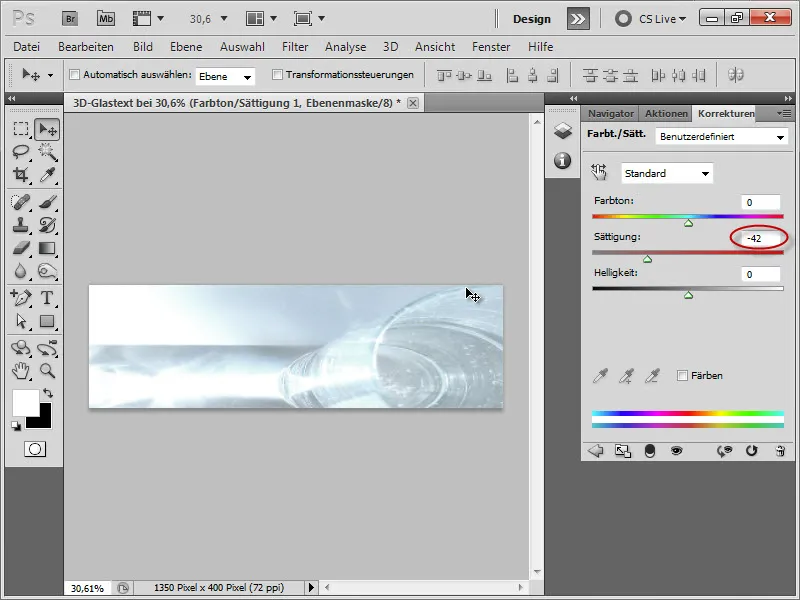
Ajustamos la Saturación a -42.
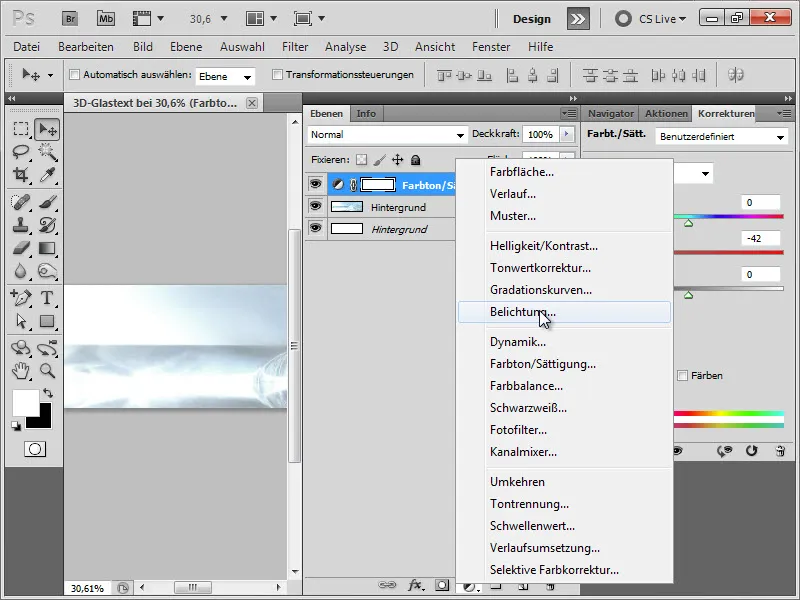
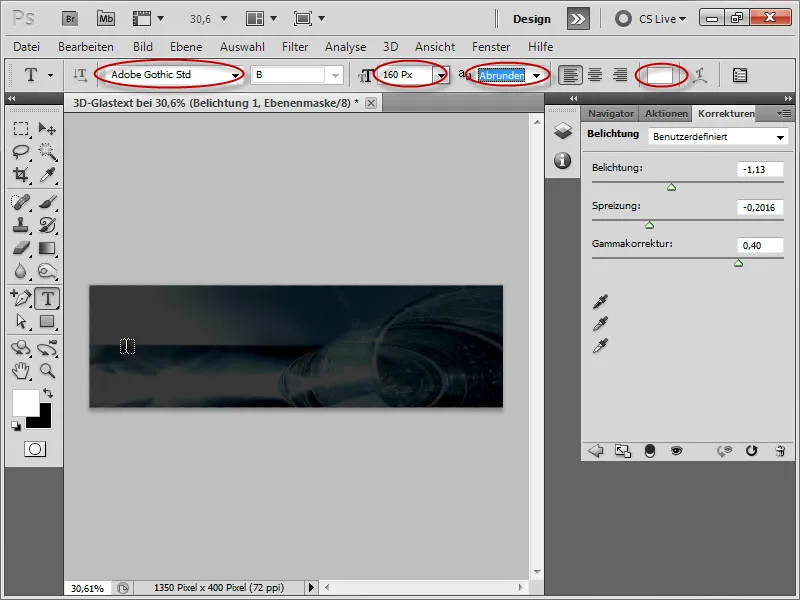
Luego creamos otra capa de ajuste con Exposición.
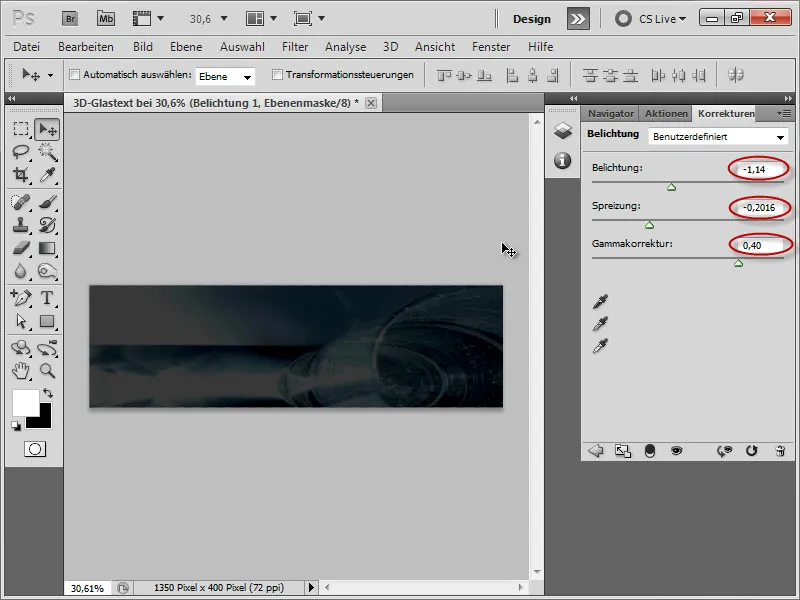
Ingresamos los siguientes valores:
• Exposición: -1,14
• Difusión: -0,2016
• Corrección gamma: 0,40
3. Crear texto
Luego seleccionamos la herramienta de texto y elegimos una fuente negrita adecuada. En este caso, es "Adobe Gothic Std" con un tamaño de 160 Px, Antialias en Redondeado y color blanco.
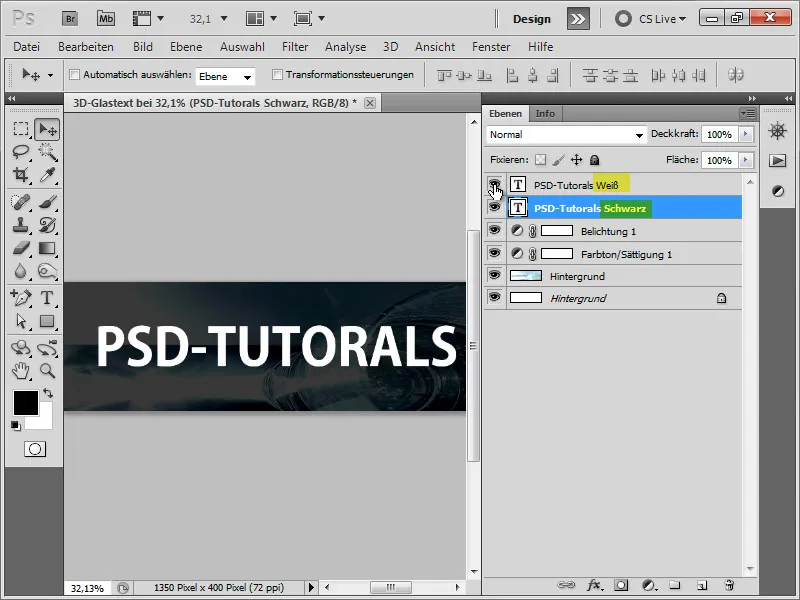
Luego, vamos al panel de capas y duplicamos la capa de texto con Ctrl+J. Luego la renombramos como "Blanco" y la de abajo como "Negro". Ahora debemos establecer el texto inferior en negro.
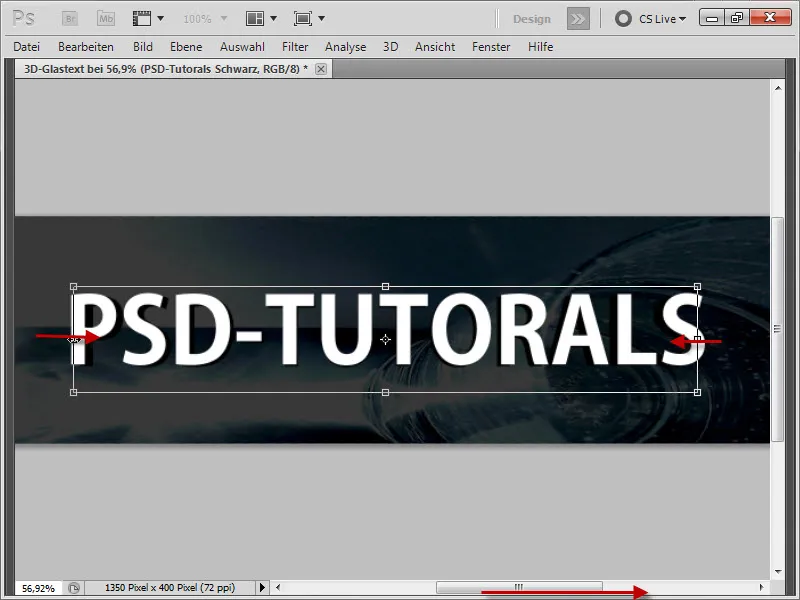
Luego, en la capa de texto negro, presionamos Ctrl+T y deformamos un poco el texto hacia adentro para que se vean los bordes negros.
4. Agregar efectos de capa a la capa de texto blanca
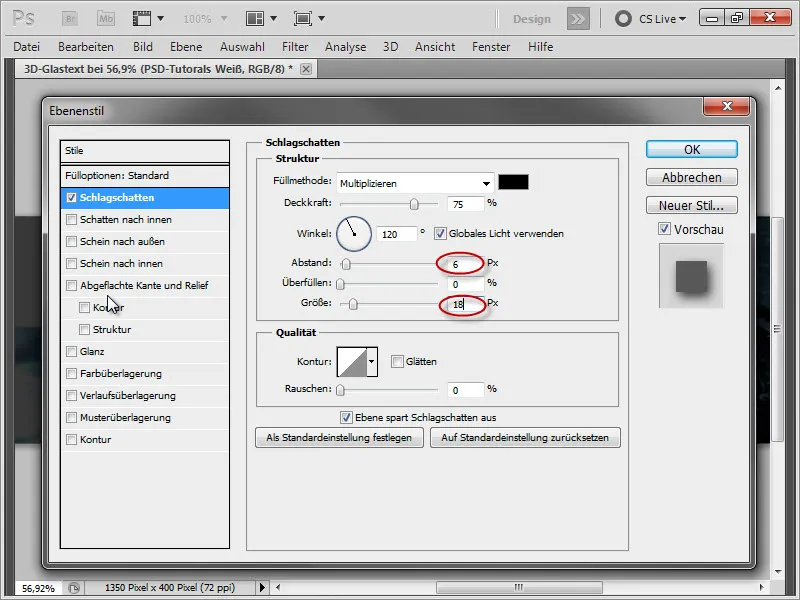
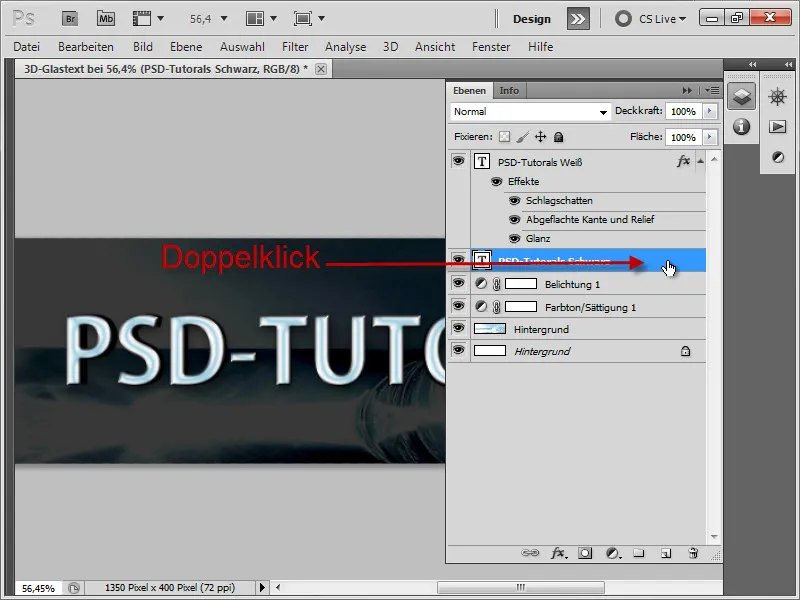
Luego hacemos doble clic en la capa de texto blanca para agregar los siguientes efectos de estilo de capa:
Sombra paralela:
• Distancia: 6 Px
• Tamaño: 18 Px
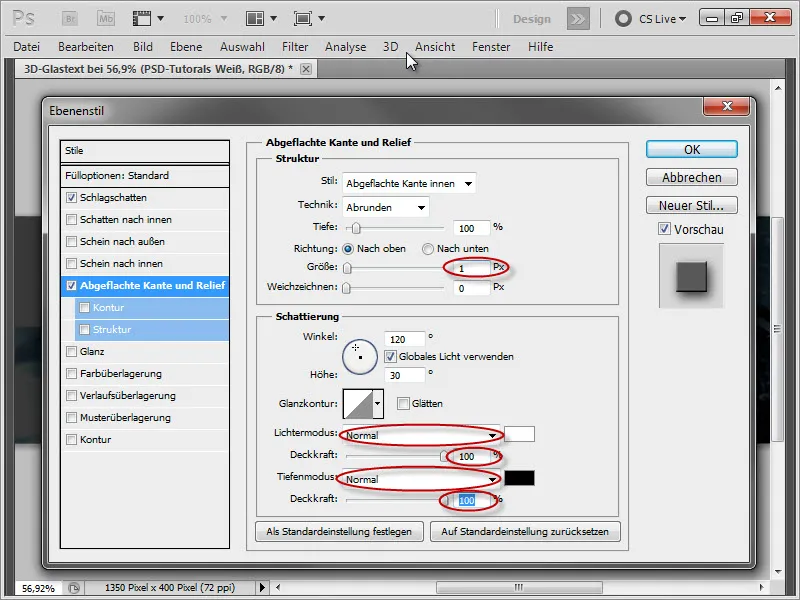
Bisel y relieve:
• Tamaño: 1 Px
• Modo de iluminación: Normal, 100% de opacidad
• Modo de sombra: Normal, 100% de opacidad
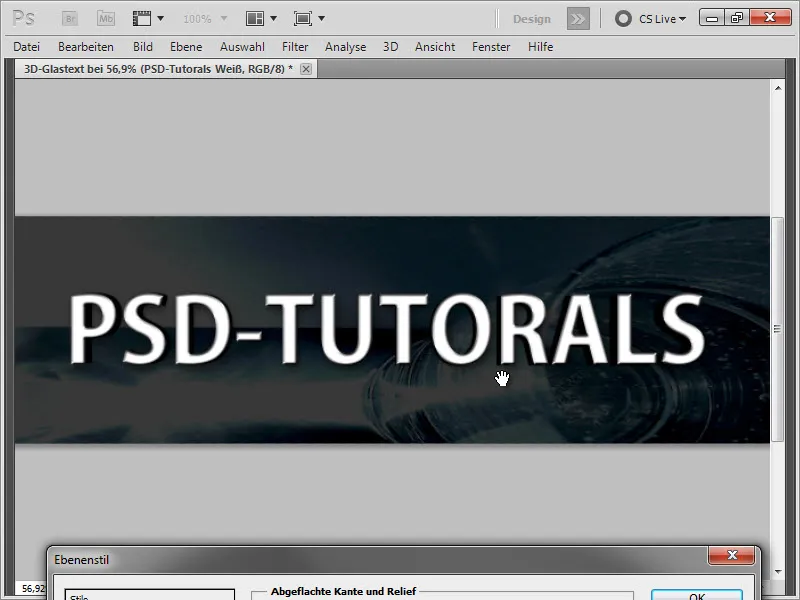
Resultado intermedio:
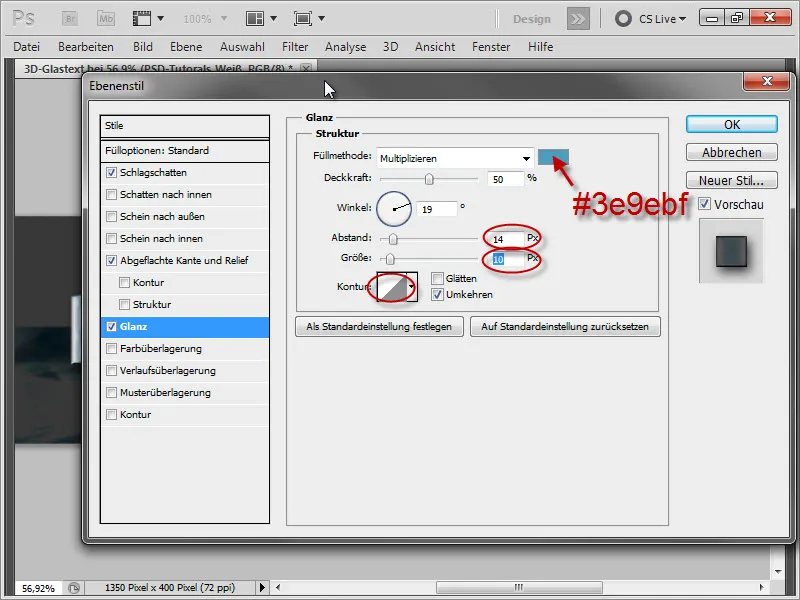
Brillo:
• Color: #3e9ebf
• Distancia: 14 Px
• Tamaño: 10 Px
• Suavizar: Marcar casilla
• Contorno: ver imagen
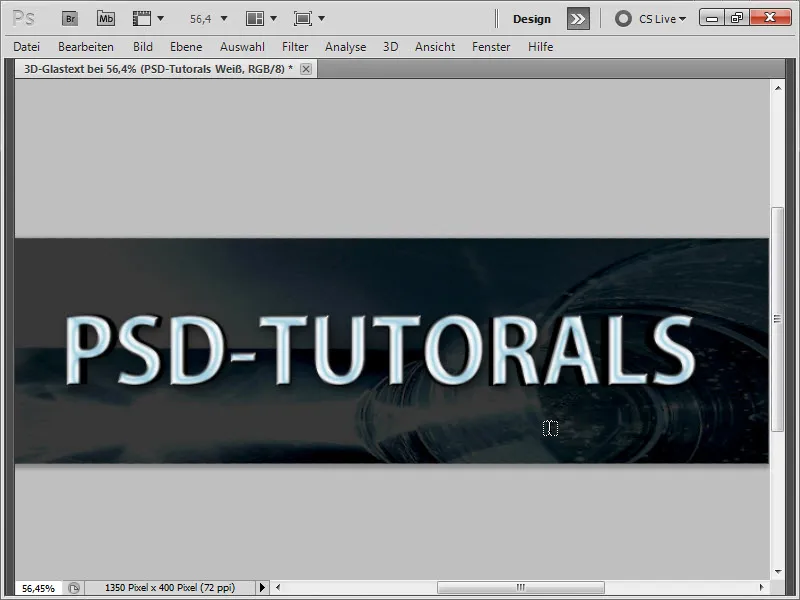
Resultado intermedio:
5. Agregar efectos de capa a la capa de texto negro
Luego hacemos doble clic en la capa de texto negra para agregar también estos estilos de capa.
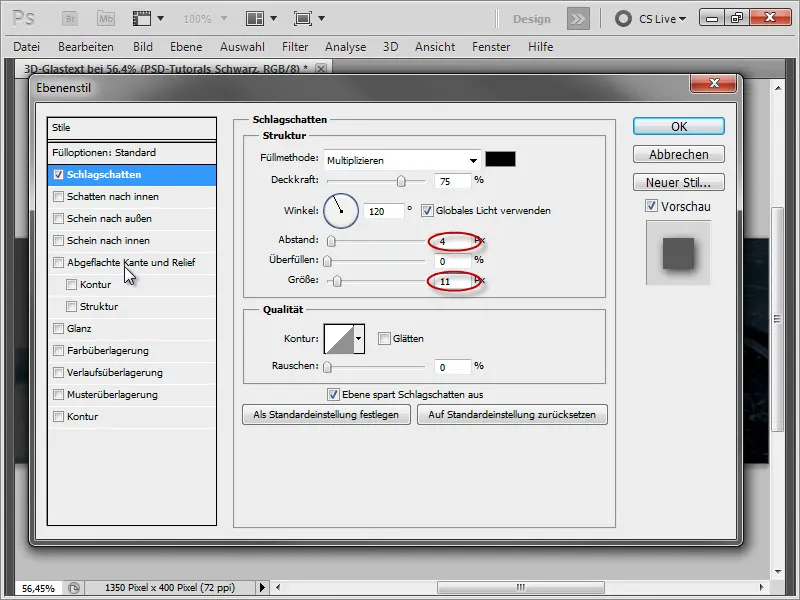
Sombra paralela:
• Distancia: 4 Px
• Tamaño: 11 Px
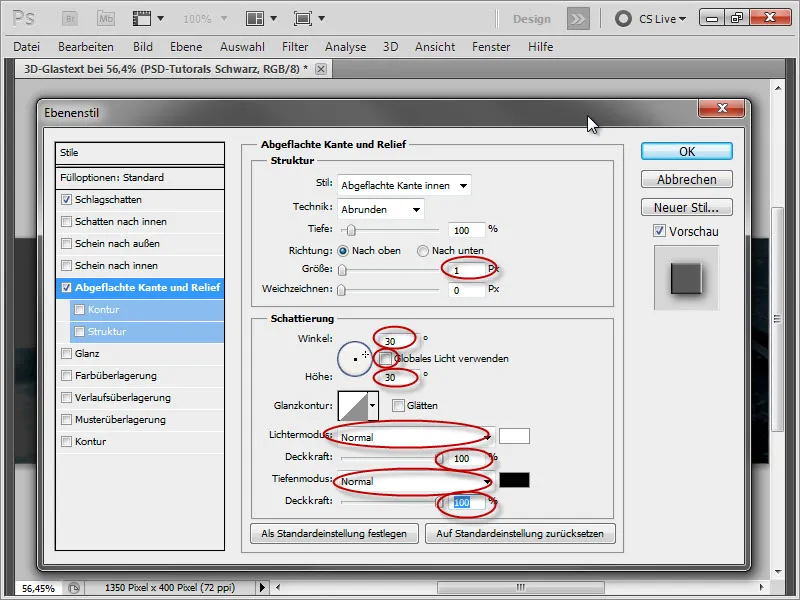
Borde aplanado y relieve:
• Tamaño: 1 Px
• Ángulo: 30°, desactivar Luz Global
• Altura: 30°
• Modo de luces: Normal, 100% opacidad
• Modo de sombras: Normal, 100% opacidad
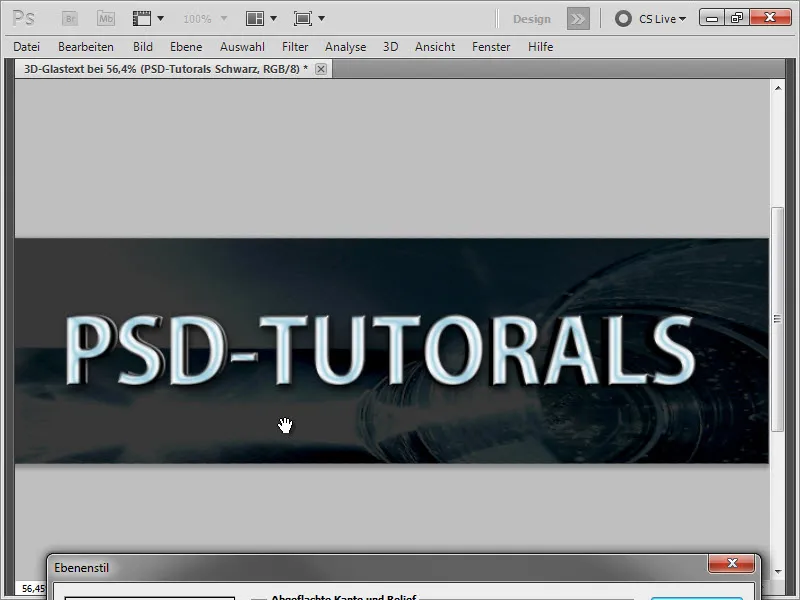
Resultado intermedio:
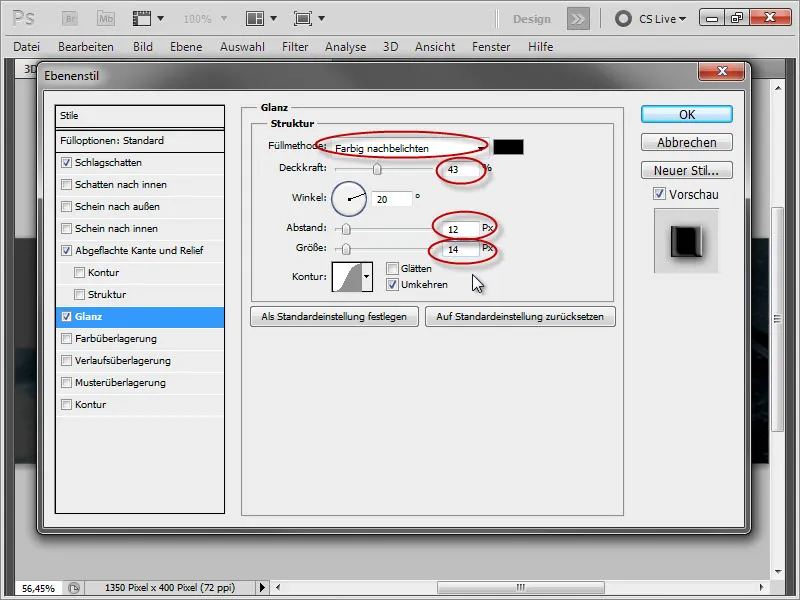
Brillo:
• Método de relleno: Sobreexposición al color, • Opacidad: 43
• Ángulo: 20°
• Distancia: 12 Px
• Tamaño: 14 Px
Resultado intermedio:
Se puede ver que no hay un cambio demasiado grande con respecto al resultado intermedio anterior. Sin embargo, esto solo será efectivo cuando pasemos a Sobreimprimir Color, ya que esto es cuando nuestro método de relleno se empezará a notar correctamente.
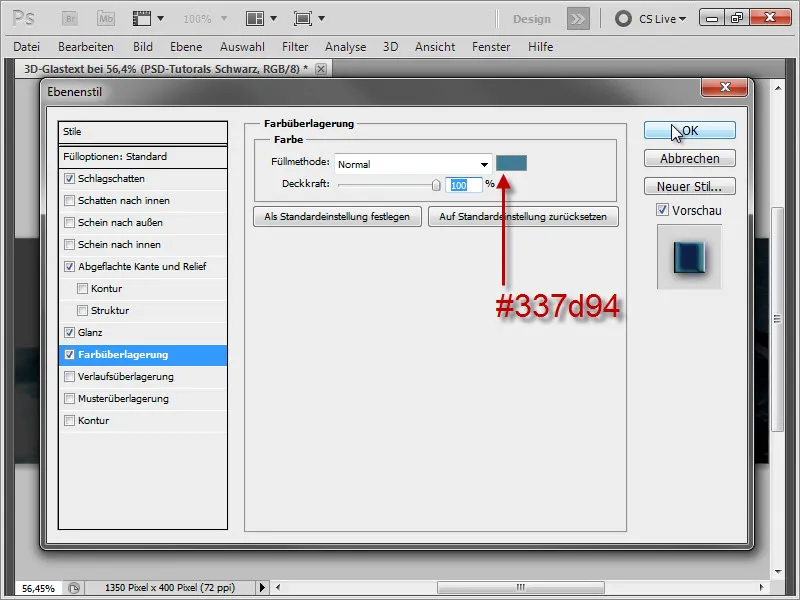
Sobreimprimir Color:
• Color: #337d94
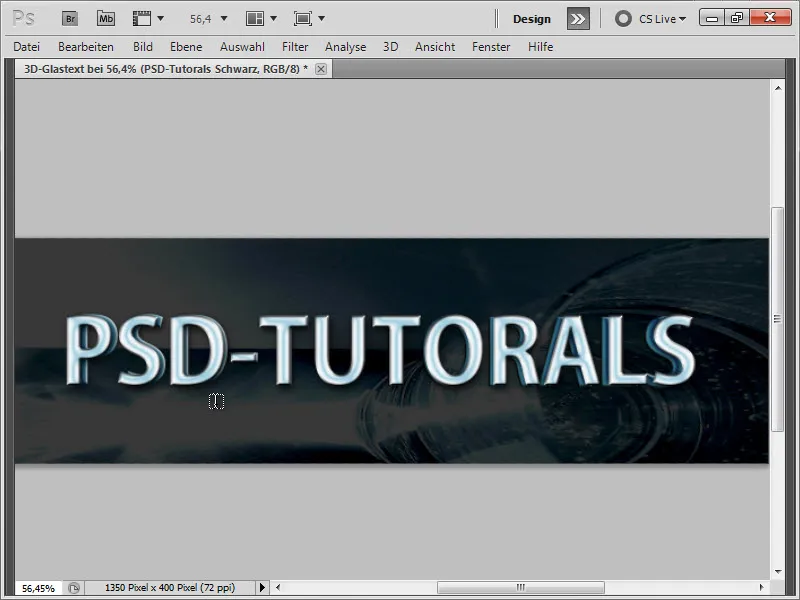
Resultado intermedio:
Resultado intermedio acercado:
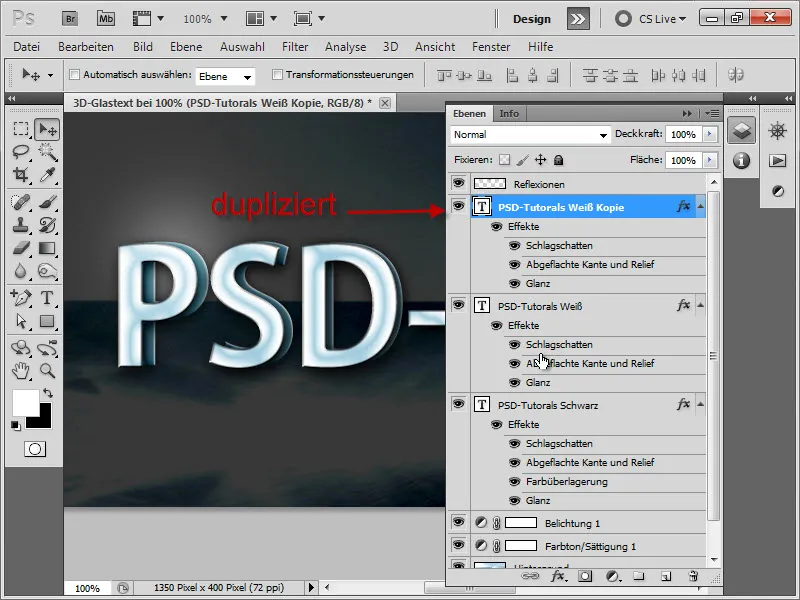
6. Dibujar reflejos
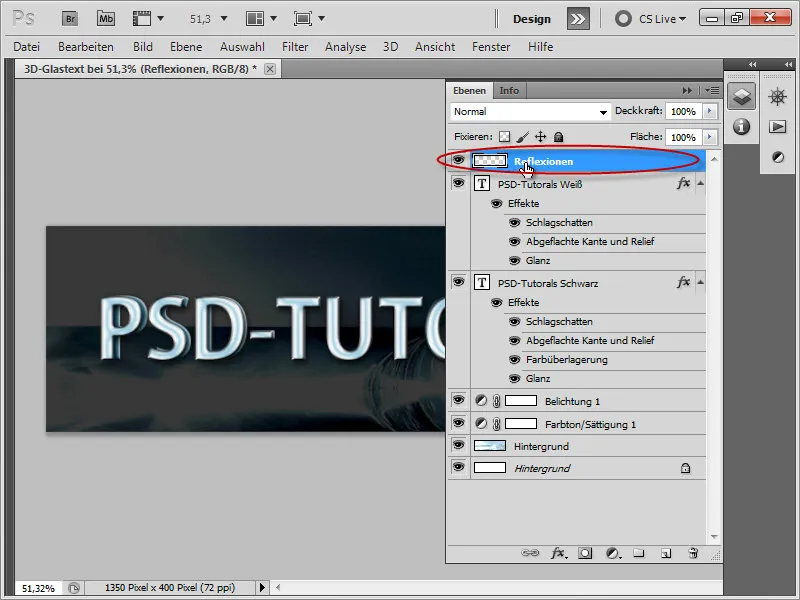
A continuación, dibujaremos algunos reflejos. Para ello, crearemos una nueva capa y la renombraremos como "Reflejos".
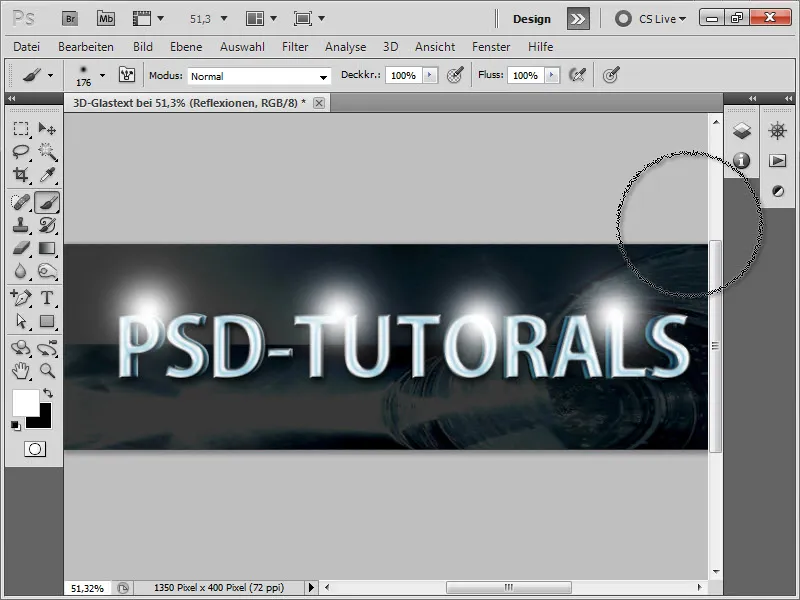
Luego, seleccionamos la Herramienta Pincel y elegimos un pincel suave de 200 Px. Con eso crearemos algunos reflejos. Aquí pintamos o hacemos clic una vez en las áreas mostradas.
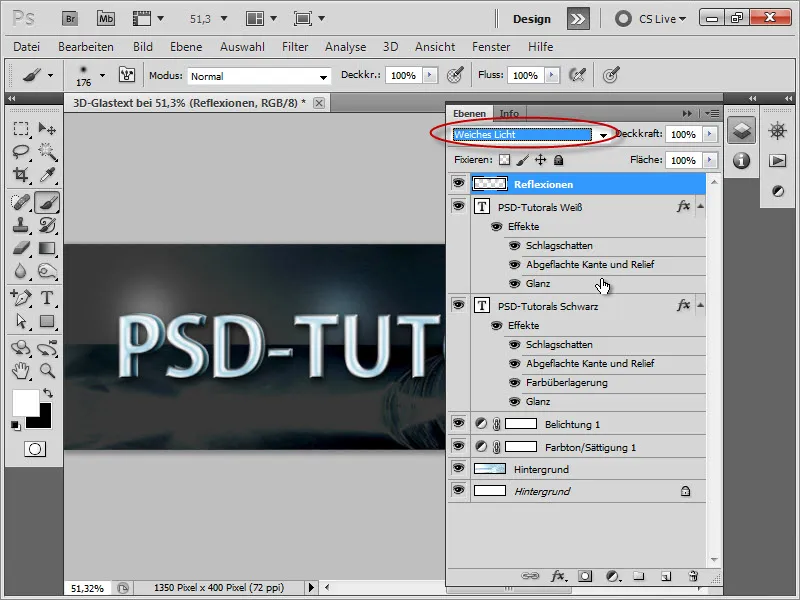
Colocamos la capa en Luz Suave.
7. Más reflejos
Para continuar, rasterizaremos la capa de rectángulo, es decir, primero la duplicaremos…
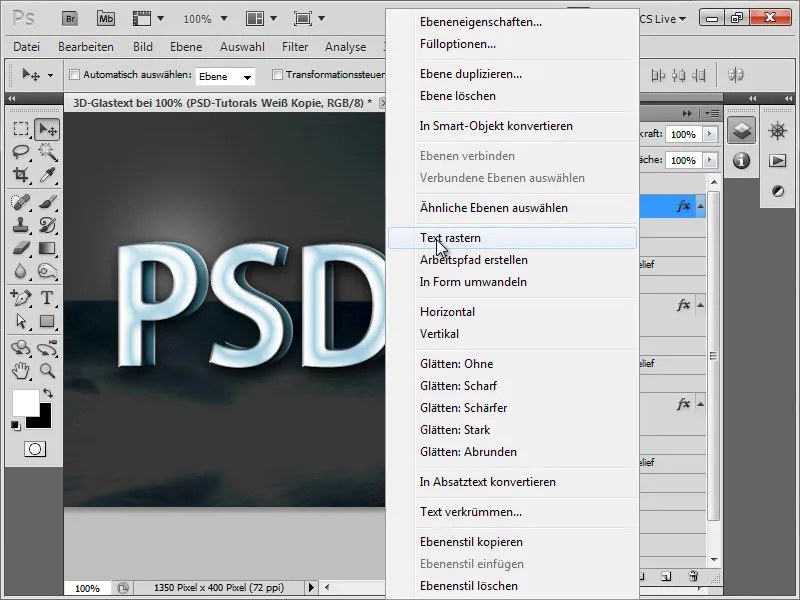
Luego, hacemos clic con el botón derecho en la capa duplicada y seleccionamos Rasterizar capa.
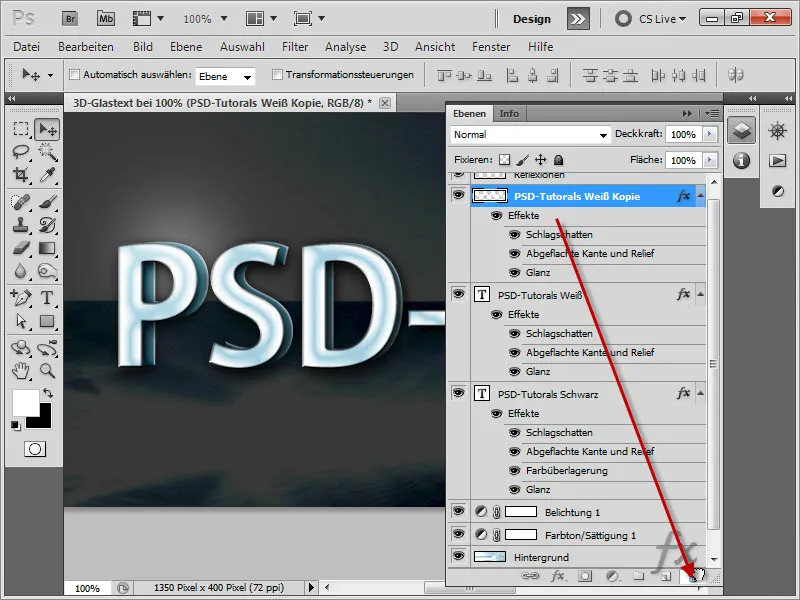
Luego eliminamos los estilos de capa de la capa rasterizada, arrastrando la línea "Efectos" hacia abajo hasta el icono de la papelera.
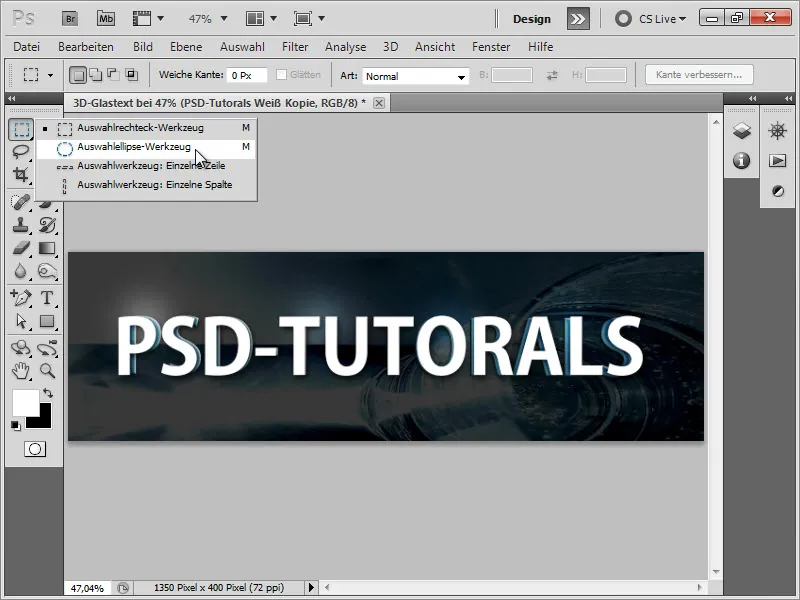
Así recuperaremos nuestra capa de texto blanca normal. Luego seleccionamos la Herramienta Elipse de selección…
Y creamos una selección como se muestra abajo, en la mitad inferior de la capa de texto. Luego presionamos la tecla Supr para eliminar la parte inferior.
Luego tomamos la Herramienta Borrador con un borde suave y borramos el borde superior para obtener una transición suave y ligera.
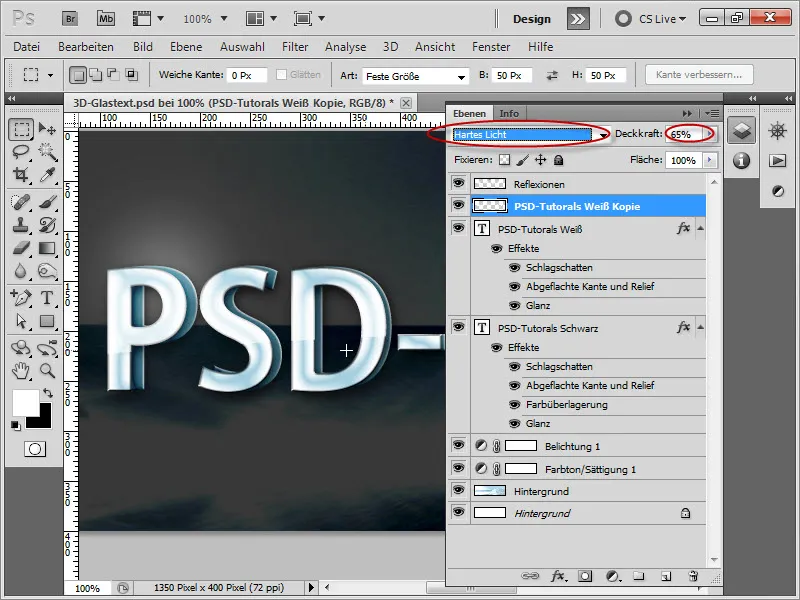
Luego cambiamos el método de relleno a Luz Dura y ajustamos la opacidad al 65%, para que la reflexión parezca más delicada.
7. Dibujar estrellas de brillo
Luego creamos una nueva capa y la renombramos como "Estrella".
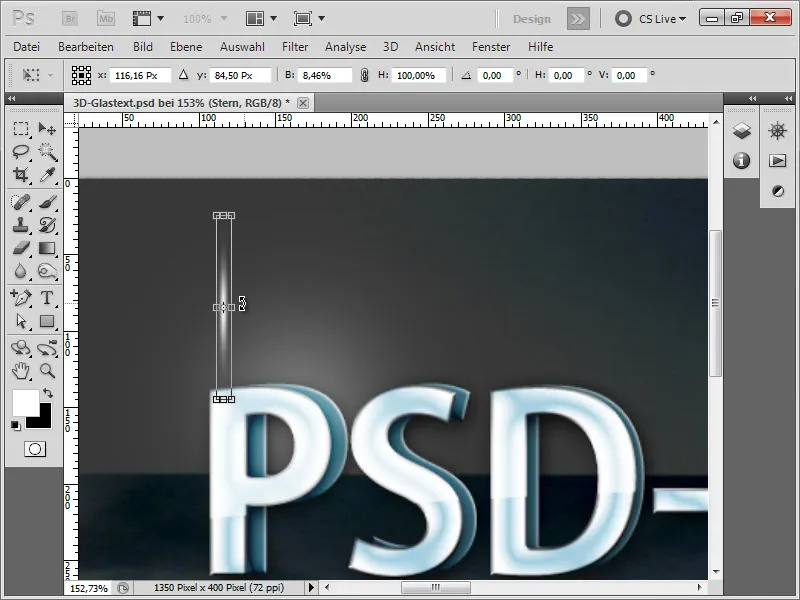
Luego, tomamos un pincel suave y hacemos clic una vez en la imagen.
Luego presionamos Ctrl+T para estrechar esta capa.
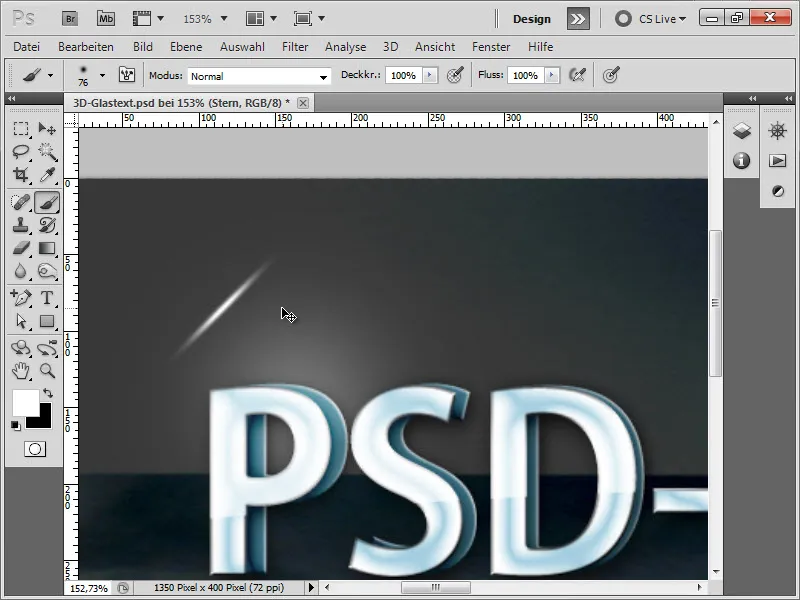
Luego mantenemos presionada la tecla Mayús para girar la capa exactamente 45°.
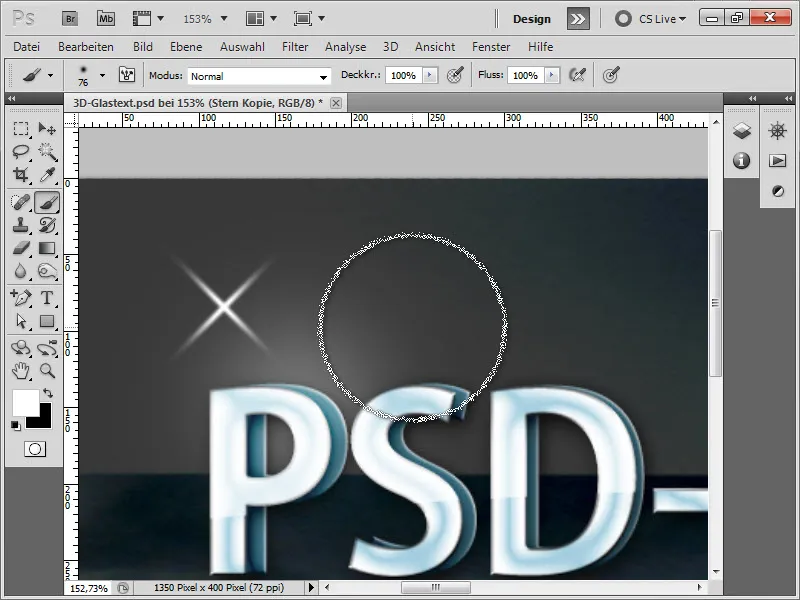
Luego presionamos Ctrl+J para duplicar la capa. Luego presionamos nuevamente Ctrl+T y giramos la reflexión en la otra dirección manteniendo Mayús.
Ahora presionamos Ctrl+E para conectar estas dos capas entre sí. Si queremos, podemos crear otra estrella que no sea tan estrecha.
Luego podemos duplicar las estrellas tantas veces como queramos y distribuirlas por el texto. También podemos variar el tamaño para que no parezca tan uniforme.
¡Así es como se verá nuestro resultado final!


