Un efecto de logotipo con líneas desplazadas es una forma elegante de dar a tu diseño un aspecto moderno y profesional. Este fondo es perfecto para folletos, carteles o presentaciones digitales. Con Photoshop, puedes crear este efecto fácilmente combinando patrones de líneas y elementos de logotipo y colocándolos ligeramente desplazados. En este tutorial, te mostraré paso a paso cómo lograr este impresionante efecto y darle a tus diseños un toque refinado. ¡Empecemos!
Paso 1:
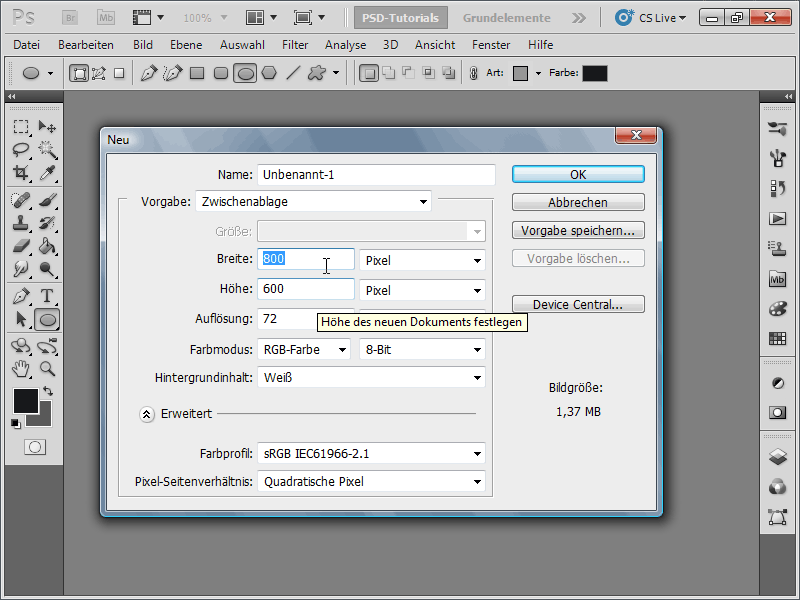
Creo un documento de tamaño 800x600 píxeles, donde en realidad el tamaño no importa.

Paso 2:
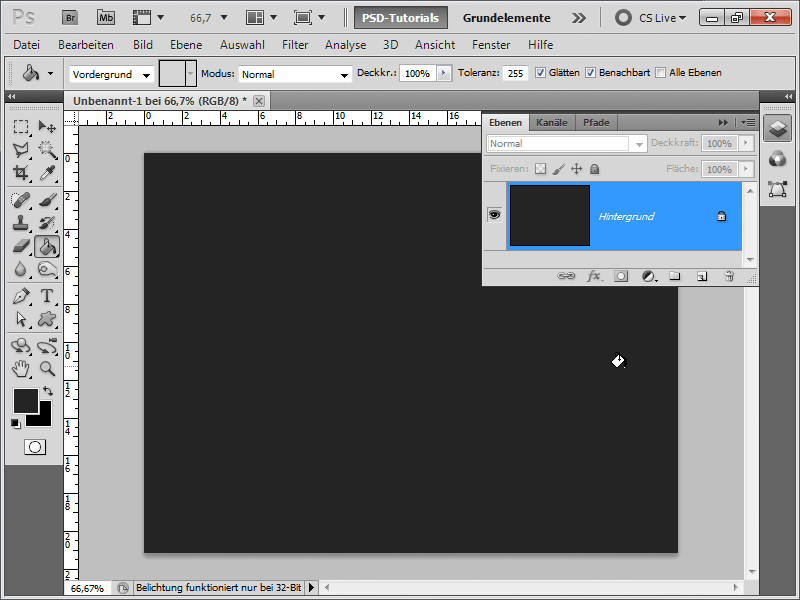
A continuación, coloreo el fondo con un gris muy oscuro (no negro).
Paso 3:
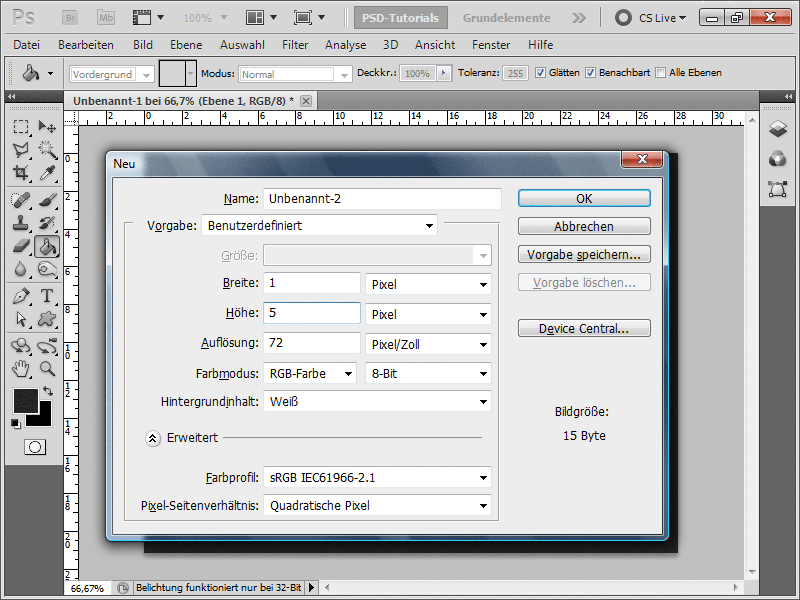
Ahora quiero añadir un patrón de líneas al fondo. Puedo crear uno muy fácilmente haciéndolo yo mismo en un documento nuevo con, por ejemplo, 1 píxel de ancho y 5 píxeles de alto.
Paso 4:
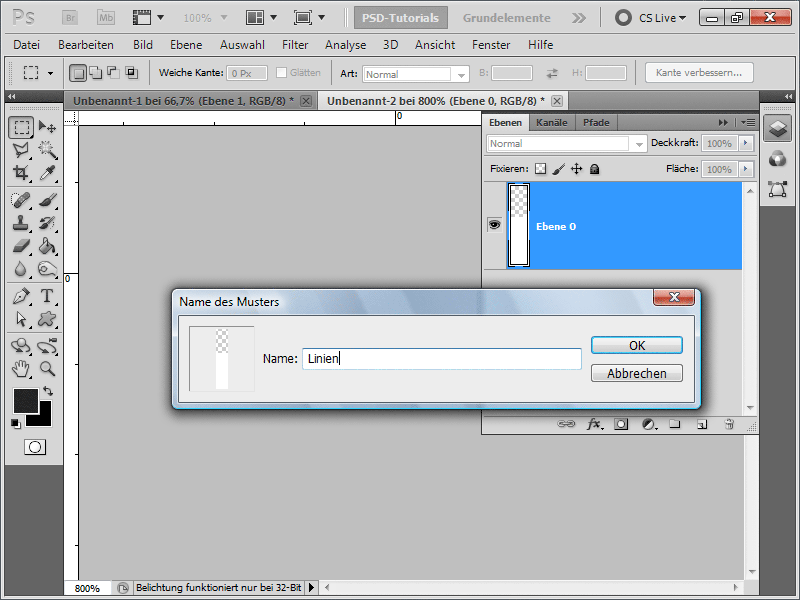
Ahora hago doble clic en la capa de fondo para que se convierta en una capa normal. Luego, elimino dos píxeles para que se vuelva transparente. A continuación, selecciono todo con Ctrl+A y guardo mi capa como un patrón en Menú>Editar>Definir motivo.
Paso 5:
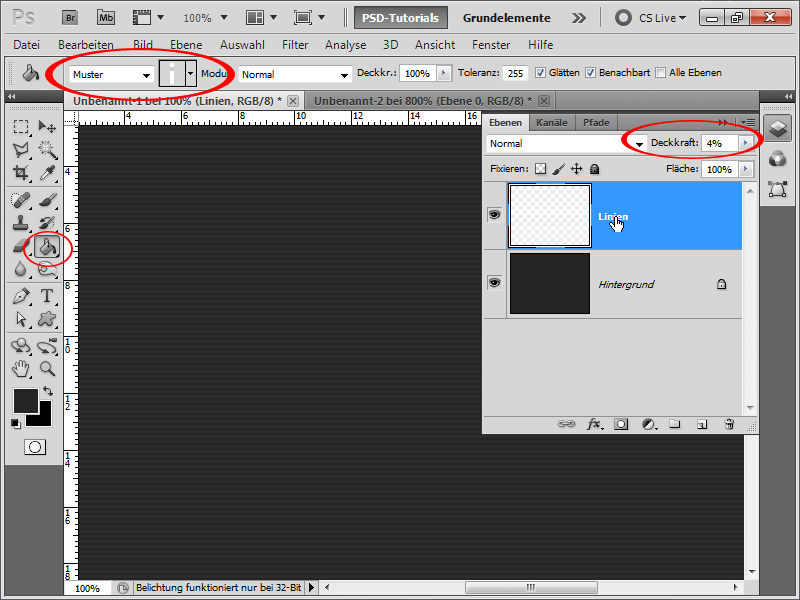
Listo, una vez hecho eso, aplico mi patrón en una nueva capa con la herramienta de Relleno. La opacidad de mi capa la establezco en 4%.
Paso 6:
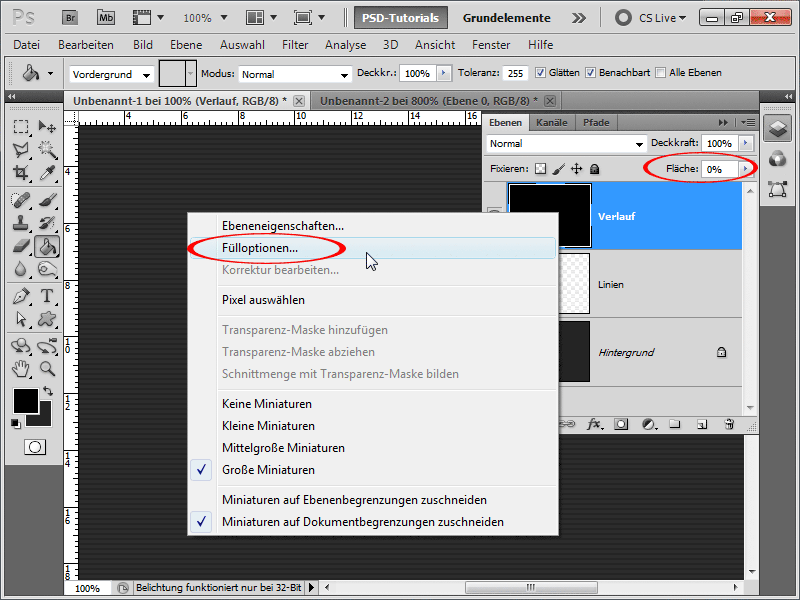
A continuación, creo una nueva capa (con Ctrl+Shift+Alt+N es más rápido) y la lleno de negro, aunque el color realmente no importa, ya que configuro la Opacidad de relleno de la capa en 0%. Luego, voy a las Opciones de relleno.
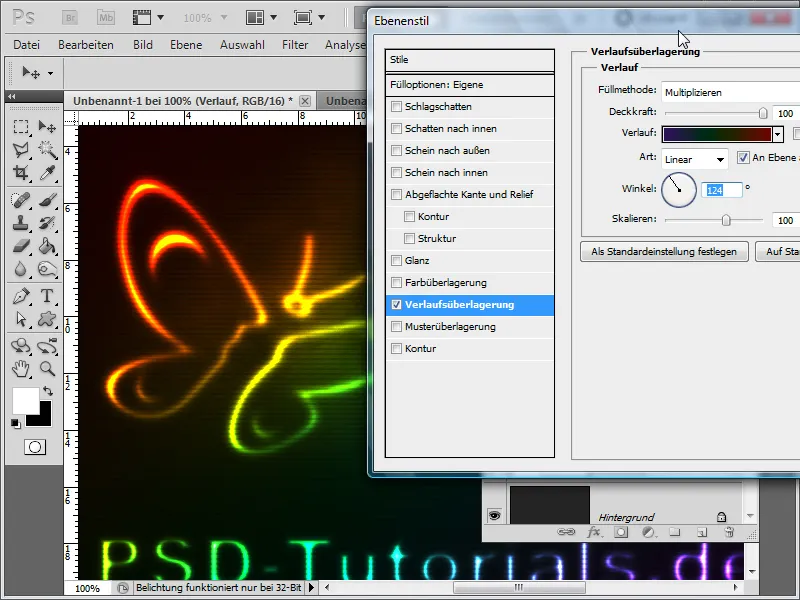
Paso 7:
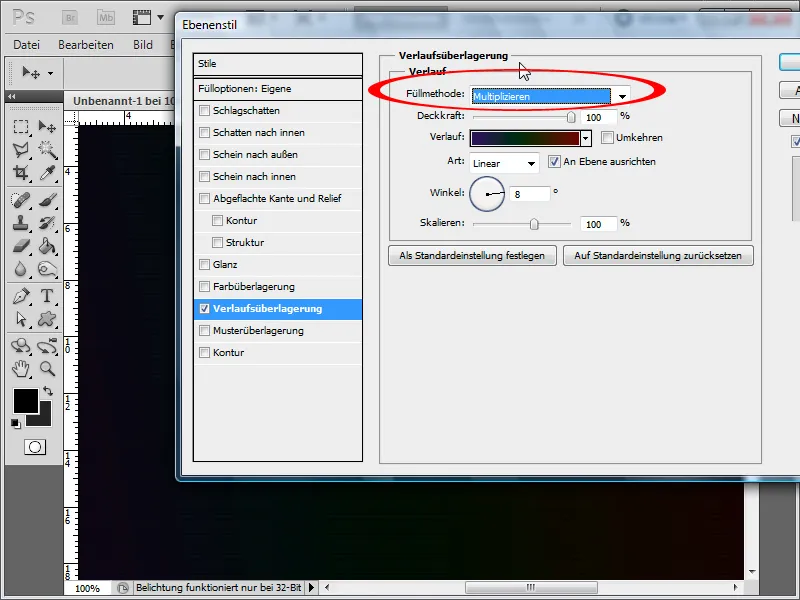
Activo la Superposición de degradado, establezco el modo de mezcla en Multiplicar y aplico un degradado de color ligeramente más oscuro que sea Lineal.
Paso 8:
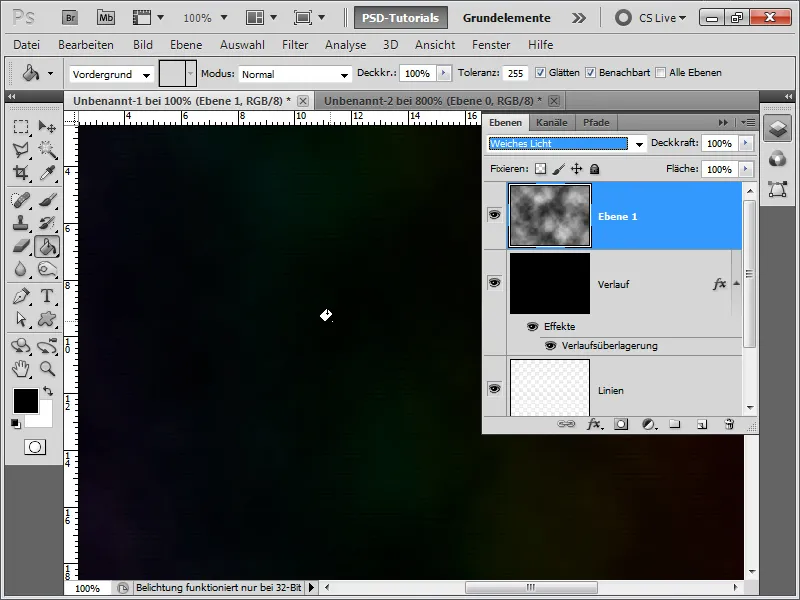
Luego, creo otra nueva capa, aplico el filtro de Nubes con los colores estándar Blanco/Negro y configuro el modo de mezcla de la capa en Luz suave.
Paso 9:
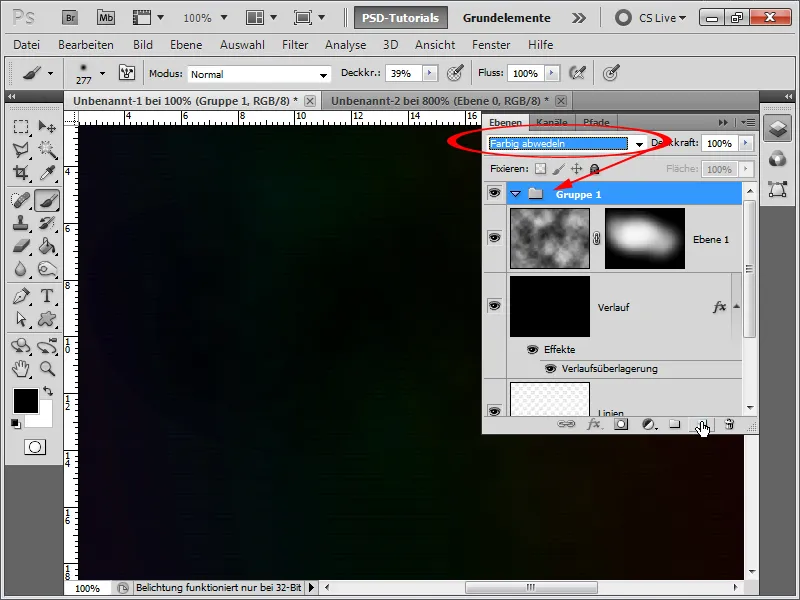
Puedo aplicar una máscara a la capa de nubes para que no se vean en todas partes, pero si te gustan en todas partes, puedes prescindir de la máscara. Ahora es hora de crear un grupo y establecer el modo de mezcla en Difuminar colores.
Paso 10:
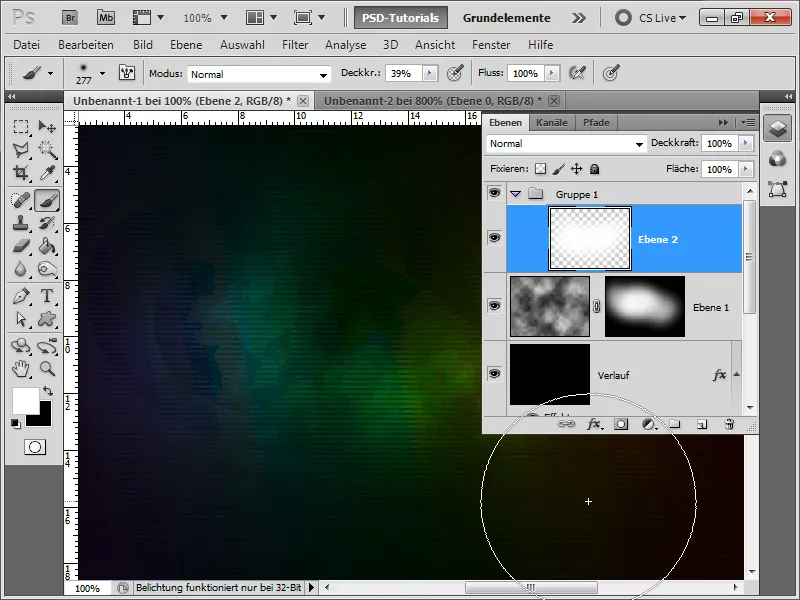
Dentro del grupo, creo una nueva capa y pinto unas cuantas veces con un pincel muy suave y grande de color blanco, ajustando la Opacidad del Pincel a aproximadamente 40%. Se puede ver que así el fondo resalta mejor.
Paso 11:
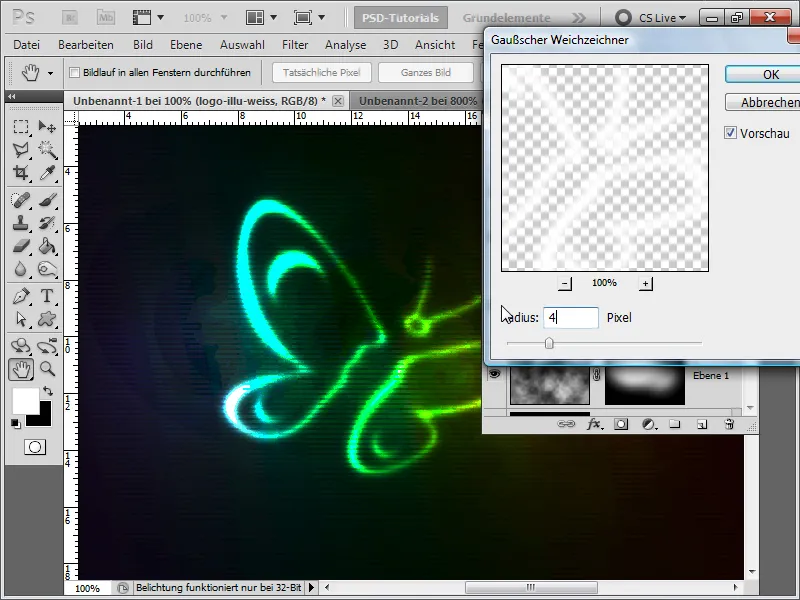
Ahora inserto el logotipo de PSD-Tutorials.de. Luego le aplico el Desenfoque gaussiano con aproximadamente 4 píxeles de Radio.
Paso 12:
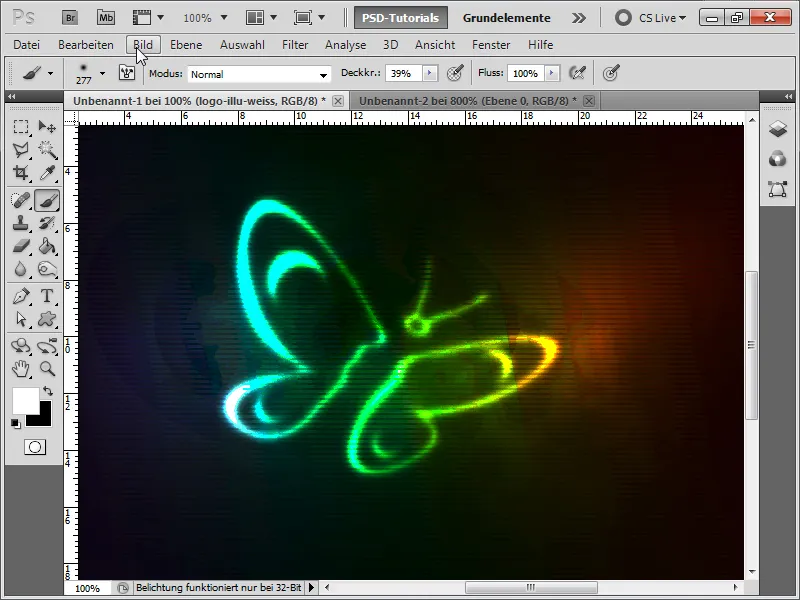
El resultado se ve bastante bien, solo que el degradado de color de fondo no me convence del todo. ¿Por qué será? Por defecto, Photoshop trabaja en modo de 8 bits. Sin embargo, en este modo no tengo muchas opciones de colores disponibles.
Paso 13:
Por lo tanto, cambio a Imagen>Modo>16 bits/canal para mejorar la apariencia del degradado y los colores. Lamentablemente, algunos filtros ya no funcionan en este modo.
Paso 14:
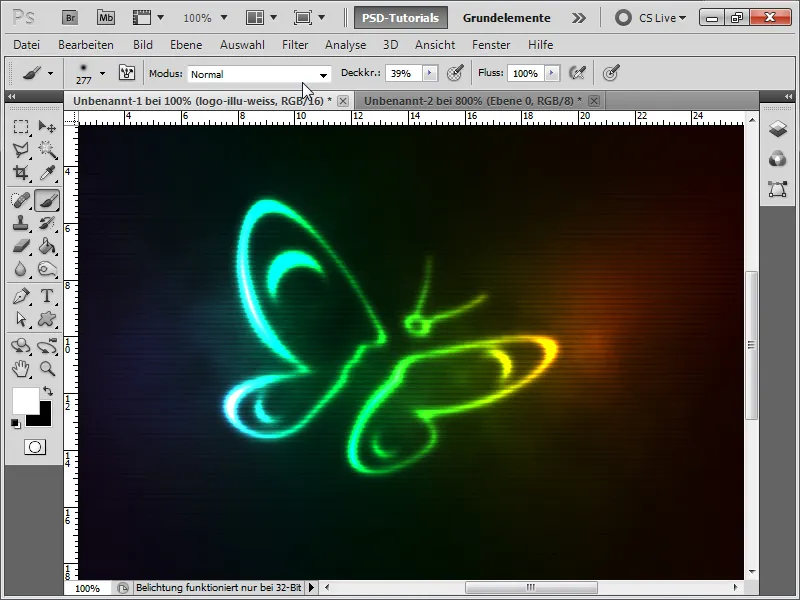
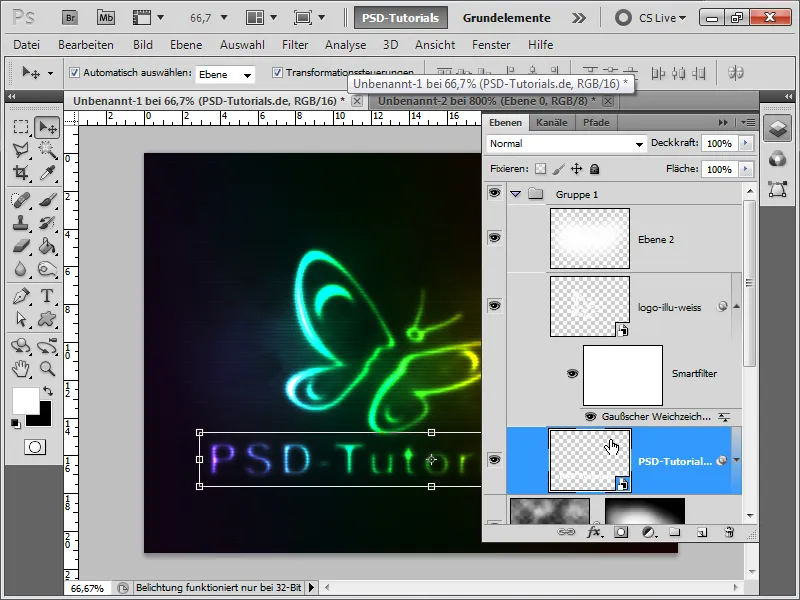
Si ahora escribo un texto con color blanco, lo convierto en un objeto inteligente y luego duplico el desenfoque gaussiano de la capa del logo simplemente manteniendo pulsada la tecla Alt, el resultado se ve así:
Paso 15:
Si configuro el desenfoque gaussiano a, por ejemplo, 2 píxeles de radio, se puede ver más del texto.
Paso 16:
Lo genial es que puedo cambiar la sobreposición de degradado en cualquier momento si quiero lograr un resultado de color completamente diferente.
Paso 17:
Para finalizar el taller, quiero explicar cómo se pueden cambiar las líneas para que se adapten al logo. Para ello, primero debo volver al modo de 8 bits. Luego simplemente duplico mi logo con el clik derecho en el panel de capas como un nuevo documento. Luego colocaré una capa debajo, la llenaré de negro y finalmente la reduciré como capa de fondo. Ahora solo debo guardar este documento como archivo PSD.
Paso 18:
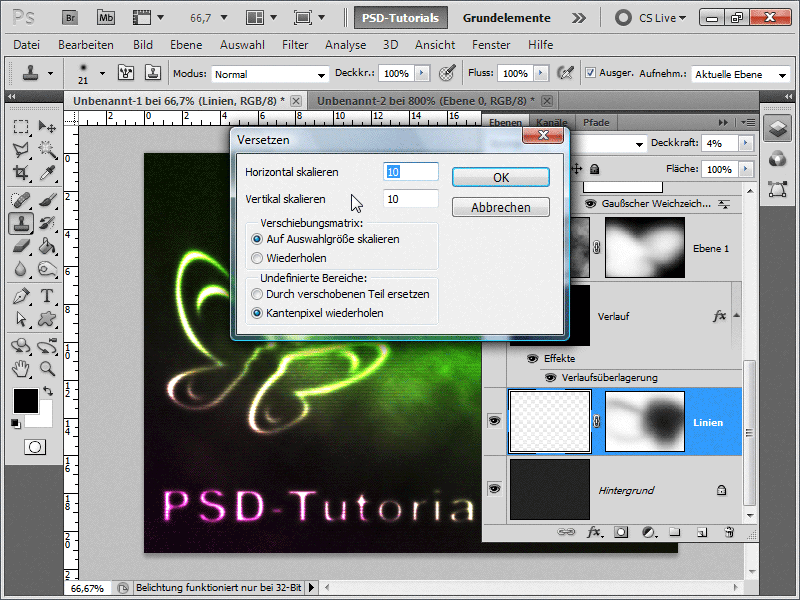
Luego vuelvo atrás y aplico el filtro de desplazar en mi capa de líneas (se encuentra en Menú>Filtro>Filtro de distorsión>Desplazar). Después de confirmar los valores, se abrirá un cuadro de diálogo para abrir un archivo PSD. Utilizo el archivo guardado anteriormente.
Paso 19:
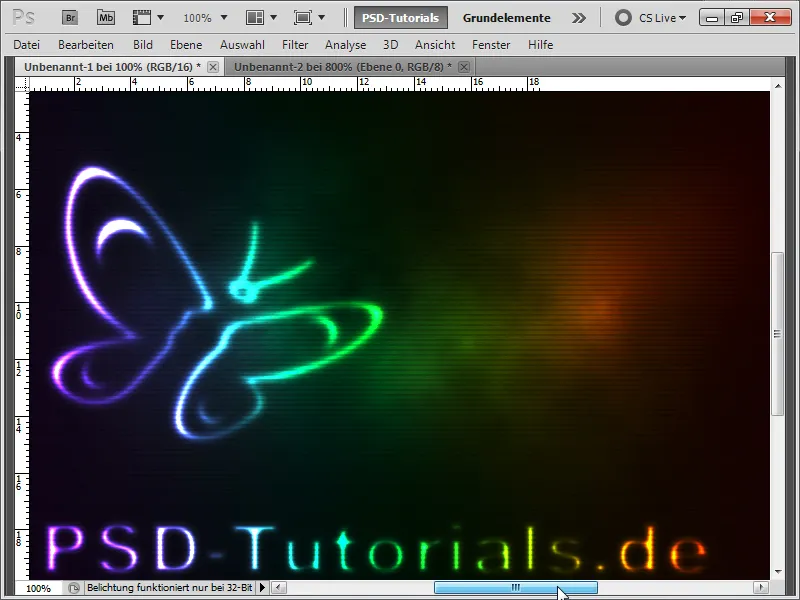
Y así es como queda el resultado después de volver a ajustar el modo a 16 bits.
Paso 20:
Si vuelvo a ajustar el degradado, mi efecto se verá así:


