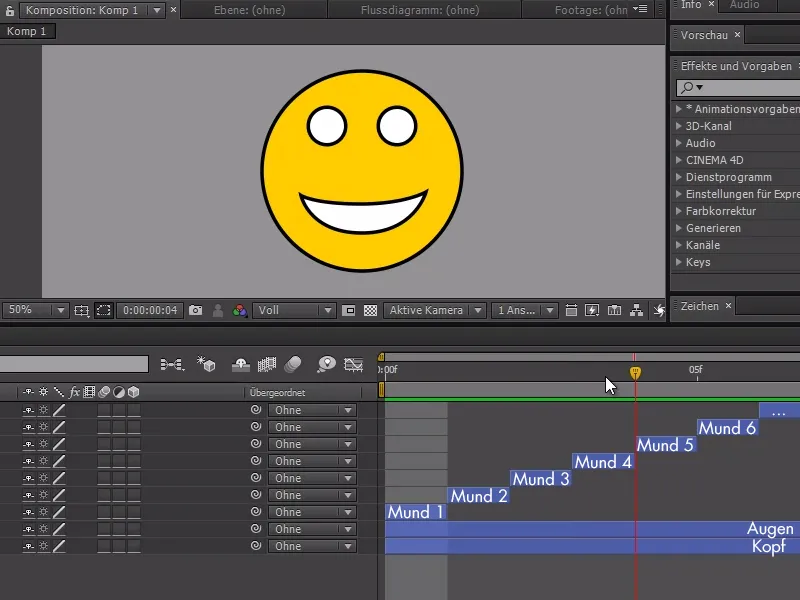
En el consejo rápido de hoy, me gustaría explicarte algunos métodos de animación de sprites - animación de sprites es como yo llamo a lo que nos permite animar con varias imágenes individuales. En el ejemplo he creado un smiley con dos ojos abiertos y algunos movimientos de boca.
He dividido el conjunto en varias capas: Mientras que las capas de la cabeza y los ojos están visibles todo el tiempo, las capas de la boca se han dividido para poder intercambiarlas sin problemas. La composición ocupa un total de 7 fotogramas, con un nuevo movimiento de la boca visible en cada fotograma.
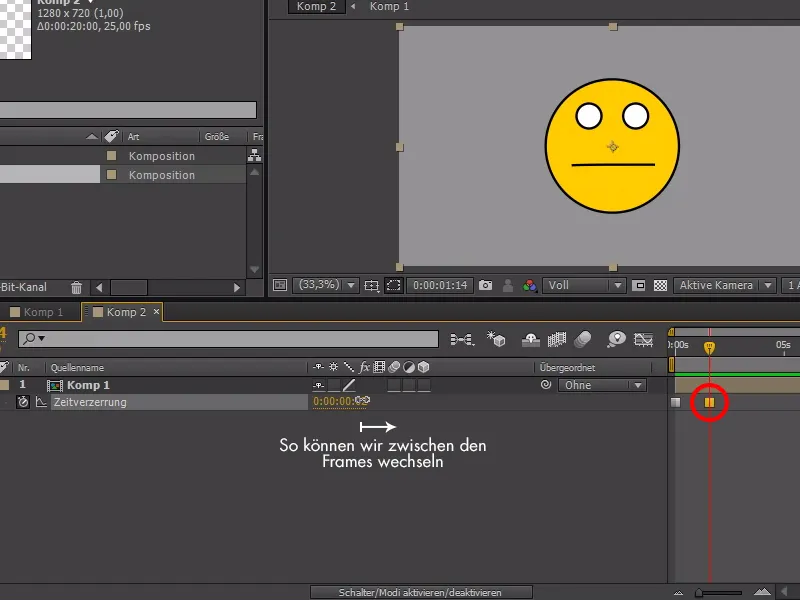
Ahora podemos cargar la composición smiley en una nueva composición y, haciendo clic con el botón derecho del ratón en la composición>Tiempo>Imagen fija, programar nuestra animación para que siempre se muestre una capa de boca específica en la composición smiley en un momento determinado.
Además, ahora podemos extender la composición smiley tanto como queramos - en el ejemplo, extiendo la nueva composición a 20 segundos.

Ahora podemos activar el cronómetro en el movimiento inicial de la boca y seleccionar el fotograma deseado.
Si continuamos con el cursor de tiempo, tenemos la opción de seleccionar más movimientos de la boca simplemente estableciendo un nuevo fotograma clave y ajustando el tiempo de la composición S.
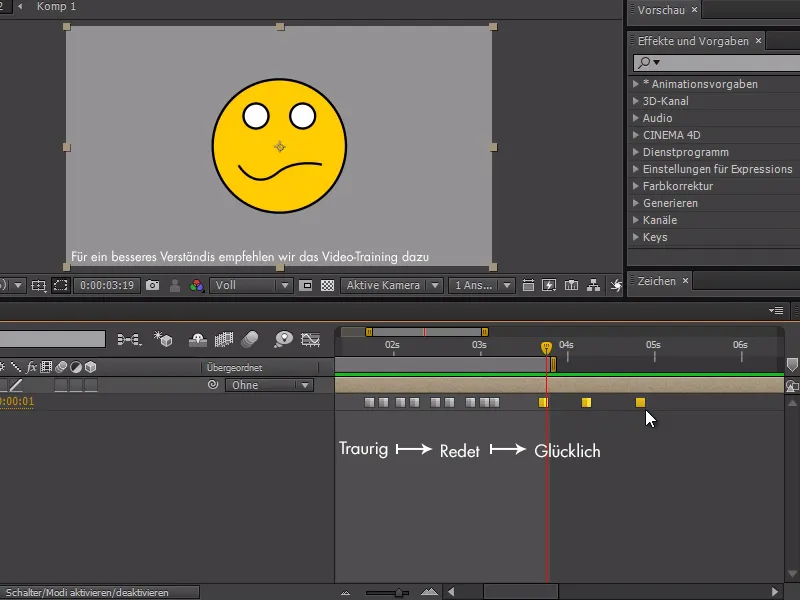
En el ejemplo, primero hacemos que nuestro smiley parezca triste, luego habla un poco y finalmente se vuelve feliz. Ahora podemos duplicar la composición del smiley varias veces y se aplicará la animación.
Podemos animar bastante bien con esto, pero por desgracia no tenemos muchas más opciones con el método de distorsión de tiempo. Otro método para esto sería la solución de expresión - pero para esto no podemos utilizar la composición smiley varias veces, como es posible en el método de distorsión de tiempo.
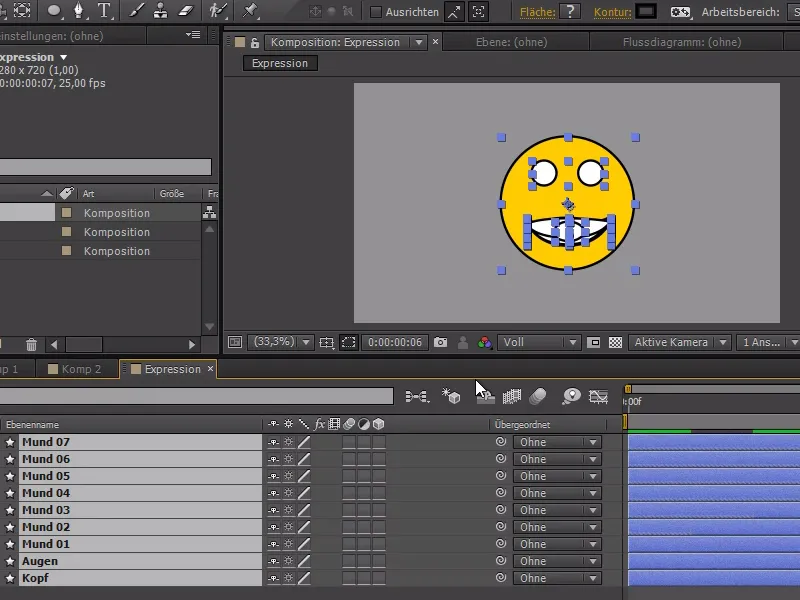
Ahora copio la composición smiley y la llamo "Expresión". Luego selecciono todas las capas de la composición S, voy al principio con el cursor Tim y pulso Alt+Ö y luego voy al final de la animación y pulso Alt+Ä para extenderlo todo.
Ahora crearemos una composición 3 e insertaremos allí la composición "Expresión". Para mi expresión, ahora quiero crear un deslizador para los elementos de la boca y puedo hacerlo a través de Configuración delefecto>Configuración de la expresión>Configuración del deslizador. Voy a bloquearlo ....webp?tutkfid=84739)
... y ahora introduzco lo siguiente para la opacidad de cada objeto boca en la expresión:
sld = Math.floor(CONECTA AQUI EL SLIDER CREADO);
if(sdl == índice) {
100
}else{
0
}.webp?tutkfid=84740)
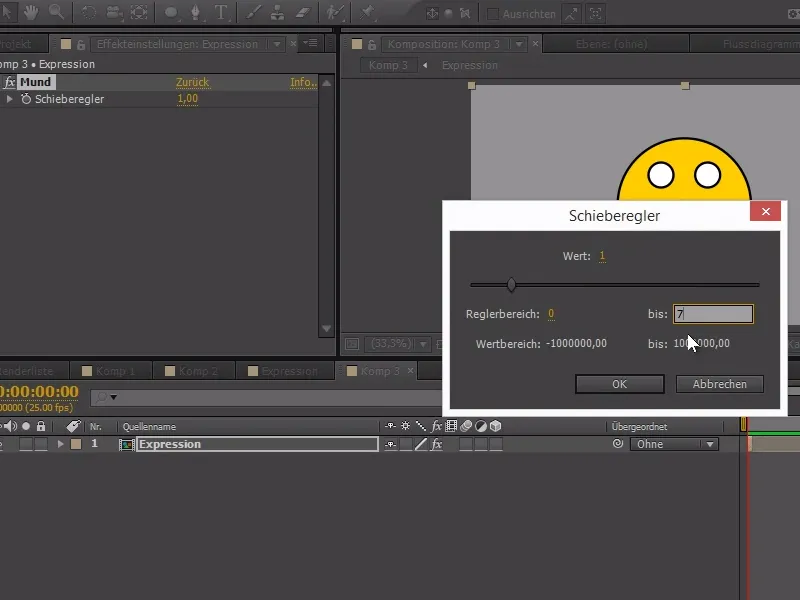
Haciendo clic con el botón derecho del ratón sobre el valor del deslizador, podemos fijar el último valor en 7 (para 7 movimientos diferentes de la boca).
Si ahora movemos el deslizador, podemos ver cómo cambian los movimientos de la boca - ahora también es mucho más fácil capturar el valor correcto.
La ventaja de este método es que es mucho más fácil combinar varios elementos. Por ejemplo, podemos escribir una expresión modificada para los ojos y hacer que parpadeen.
sld = Math.floor(CONECTA AQUÍ EL DESLIZAMIENTO DE OJOS+8);
if(sdl == index) {
100
}else{
0
}
Si sólo queremos animar de 0-1 con el deslizador (0 para ojos abiertos, 1 para ojos cerrados), podemos añadir 8 después de la fuente con +8.
Y entonces podemos simplemente usar el cronómetro para controlar las expresiones y animar el smiley. Este sistema de expresiones es más complejo, pero también mucho más flexible a la hora de animar.
La única desventaja es que tenemos que tener una composición de expresiones tan larga como la composición final para que funcione hasta el final..webp?tutkfid=84742)


