Me alegro de verte hoy de nuevo en la salida. Aquí podéis ver el resultado:
Así que, basta de hablar ahora. Vamos directamente al grano...
Paso 1: Crear letras
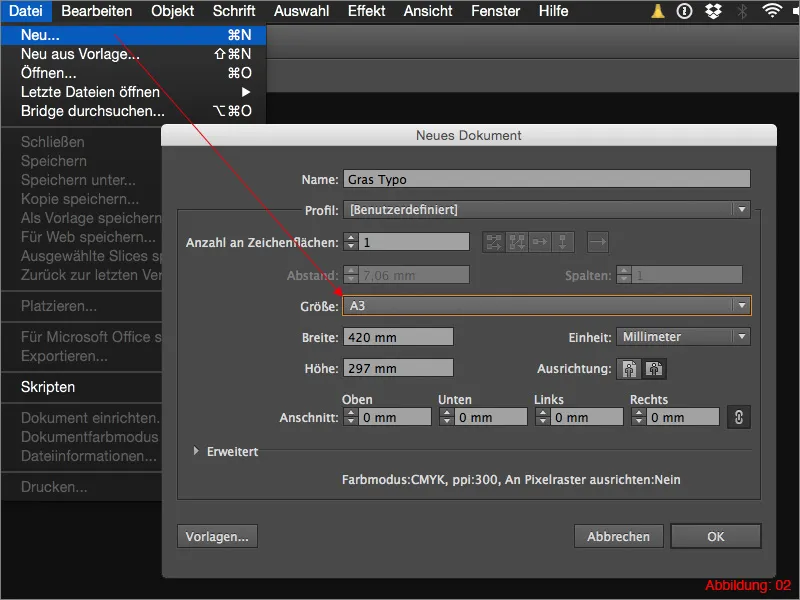
Una vez en Illustrator, lo primero que tienes que hacer es crear una nueva mesa de trabajo. Para ello, ve a Archivo>Nuevo en la barra de menú superior. Para el tamaño, selecciona un formato DIN A3 en formato apaisado y confirma con Aceptar. (Figura 02).
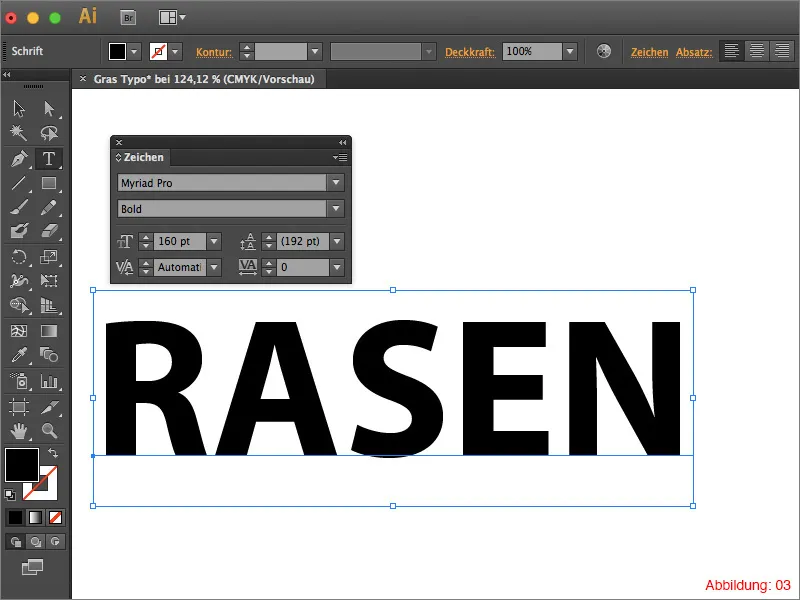
A continuación, coge la herramienta de texto de la paleta de herramientas y haz clic en la mesa de trabajo. Ahora puedes escribir tus letras. En mi caso, escribo la palabra RASEN en mayúsculas utilizando la fuente Myriad Pro en negrita. El tamaño de la fuente es 160pt (Figura 03).
Miniconsejo:
Recomiendo un tipo de letra relativamente grueso y estable para este efecto de césped, de modo que el césped pueda realmente cobrar vida más adelante. Las fuentes finas y muy finas, como "Zapfino", no son adecuadas para este efecto.
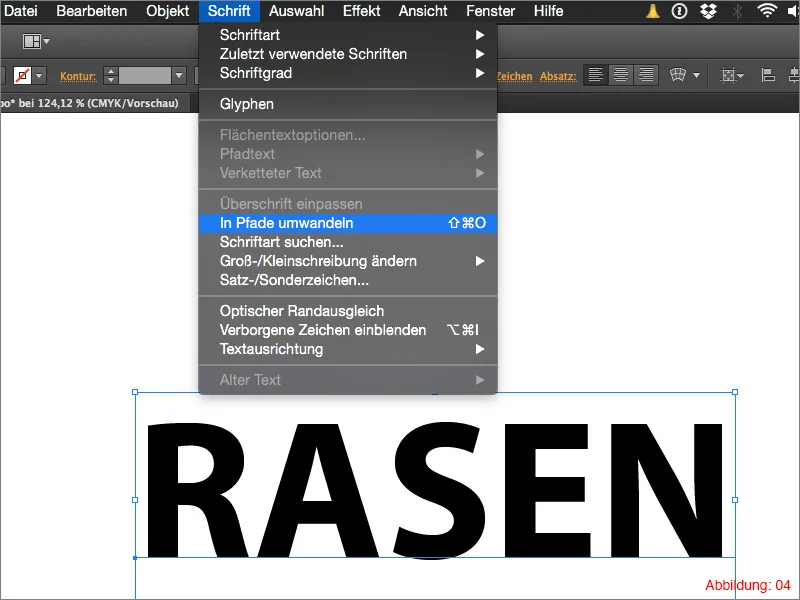
Una vez creadas las letras, hay que convertirlas en trazados. Para ello, ve a Fuente>Convertir en trazados en la barra de menú superior o utiliza el atajo de teclado Comando+Mayús+O (Figura 04).
Paso 2: Trabajar con efectos
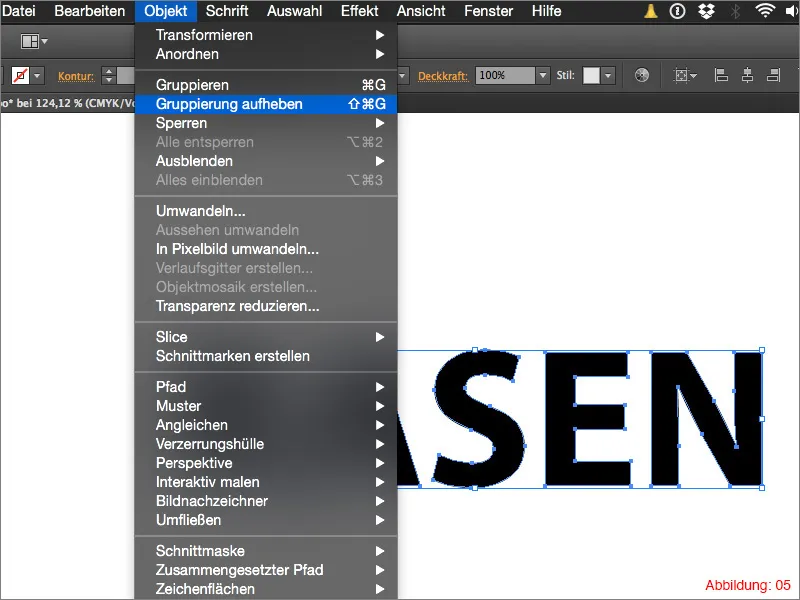
Seleccione sus letras y vaya a Objeto>Desagrupar. También puede utilizar el atajo de teclado Comando+Mayús+G (en PC: Ctrl+Mayús+G).
Como resultado de la desagrupación, ahora puede seleccionar cada letra de su palabra individualmente (las letras individuales también se muestran en la paleta de capas ).
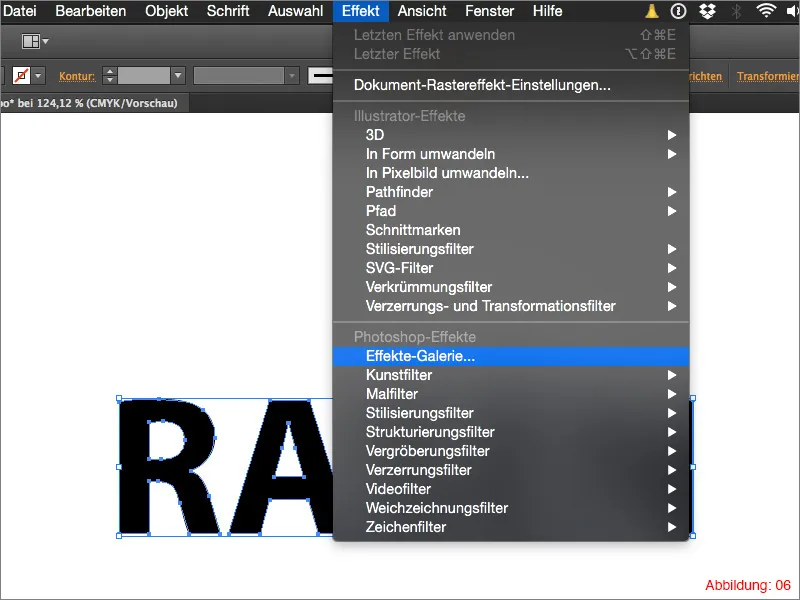
Utilice Comando+A (en PC: Ctrl+A) para seleccionar todo y luego vaya a Efecto>Galería de efectos... en la barra de menú superior (Figura 06).
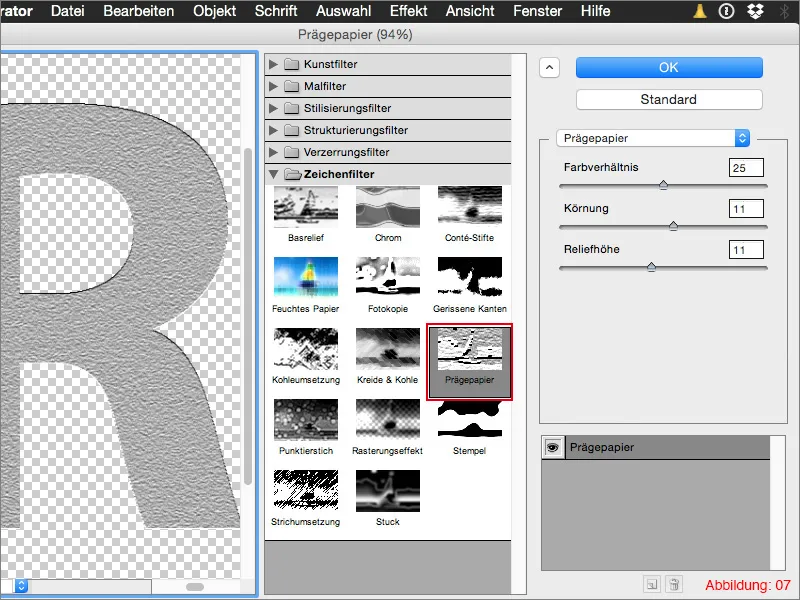
En la carpeta de filtros Dibujo encontrará el efecto Papel gofrado. Selecciónelo y confirme con OK. (Puede dejar los valores predefinidos para este filtro tal como están).
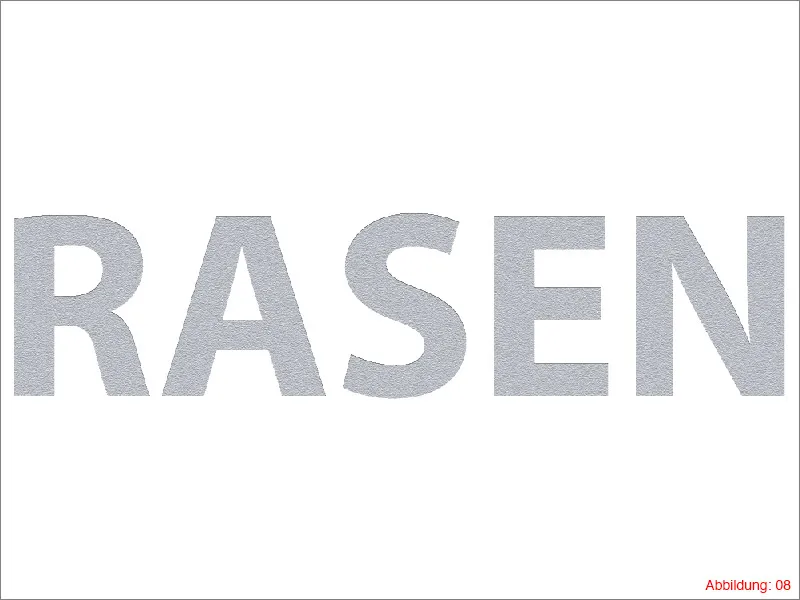
Ahora todo debería tener este aspecto (Figura 08).
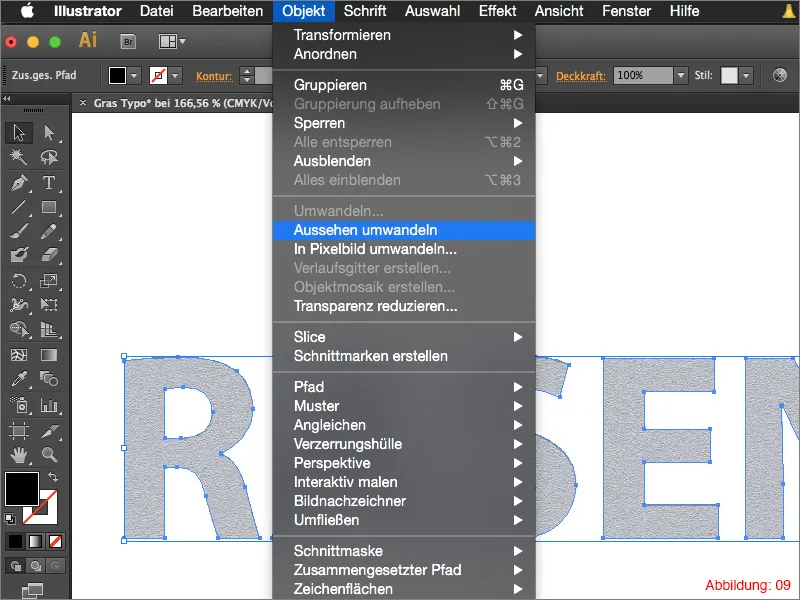
Ahora seleccione todo de nuevo con Comando+A (en PC: Ctrl+A) y haga clic en Objeto>Convertir apariencia en la barra de menú superior. Sus letras se convertirán temporalmente en un archivo de píxeles (Figura 09).
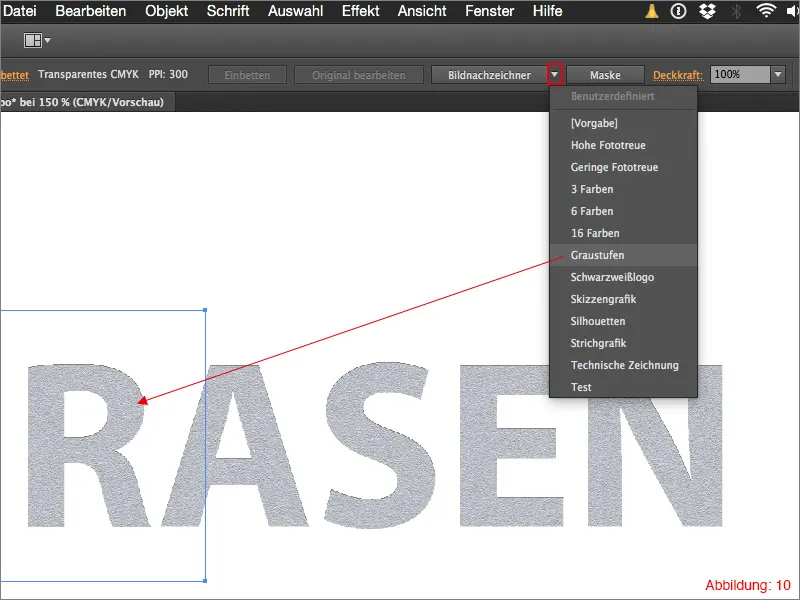
A continuación, seleccione la primera letra de su letra y haga clic en la flecha pequeña situada junto al trazador de imagen. Se abrirá un pequeño menú desplegable en el que deberá hacer clic en Escala de grises.
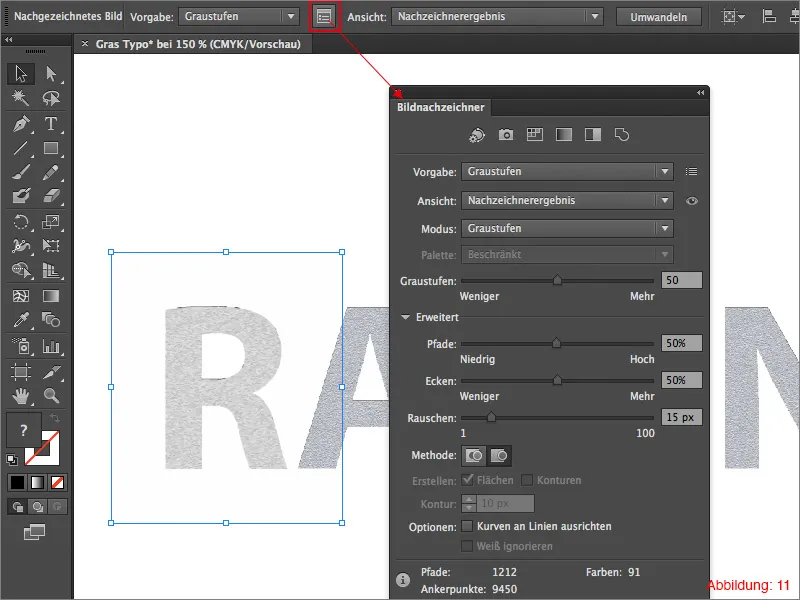
Como este ajuste aún no es óptimo, tienes que hacer clic en el pequeño icono (ver Figura 11) para acceder a los ajustes de la herramienta de calco de imagen.
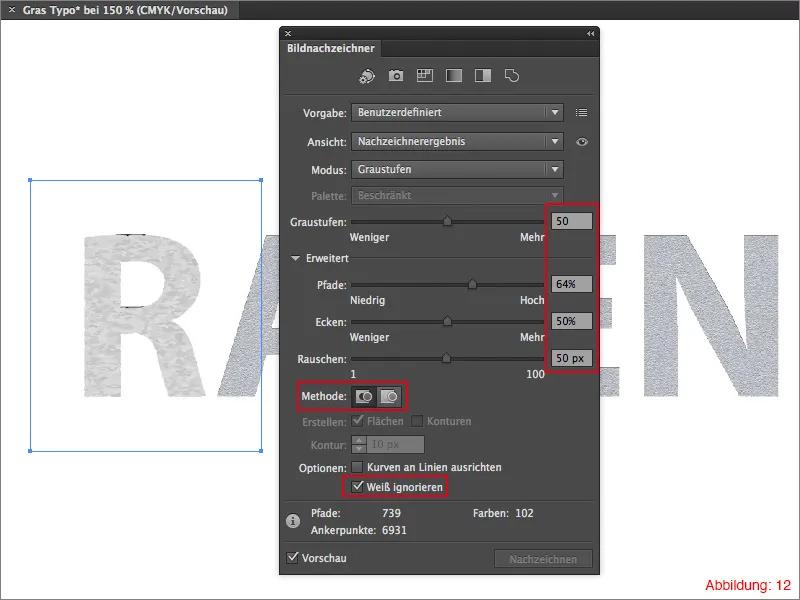
Puedes ver los ajustes exactos que he elegido en la Figura 12. Lo más importante con estos ajustes es que marque la casilla Ignorar blanco. Si no lo haces, las áreas blancas o transparentes también se trazarán y se rellenarán con color blanco.
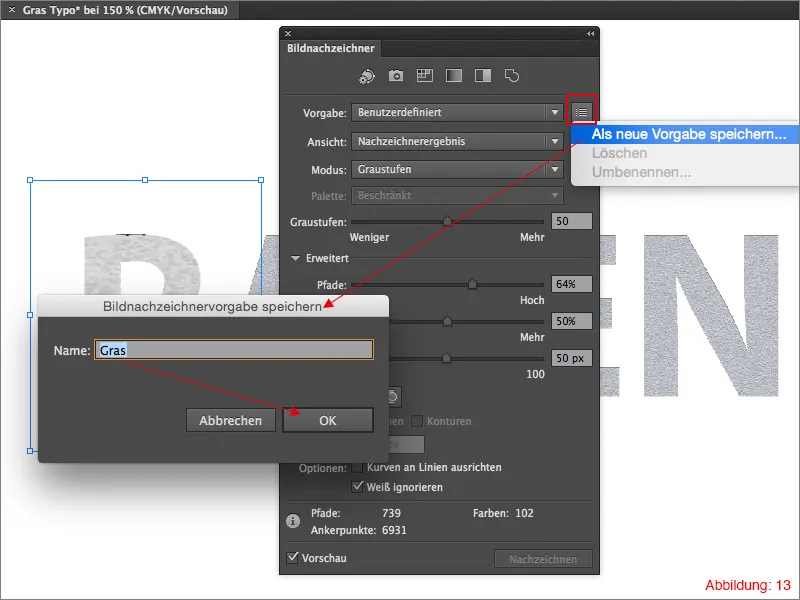
Una vez que haya realizado todos los ajustes, puede crear un nuevo preajuste para el trazador de imágenes utilizando el icono pequeño (véase la Figura 13). Asigne a este preajuste un nombre significativo, como césped o hierba, para que dentro de seis meses sepa para qué ha creado este preajuste.
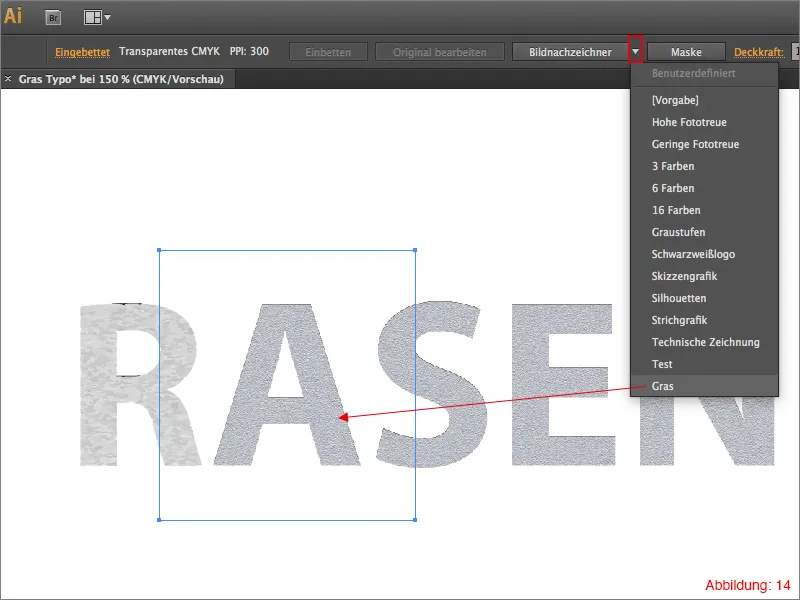
Una vez guardado este preajuste, seleccione la siguiente letra y vuelva a hacer clic en la flecha pequeña situada junto al botón de trazado de la imagen. Esta vez, sin embargo, ya no tendrá que hacer clic en Escala de grises, sino que podrá acceder directamente a su preajuste guardado (Figura 14).
Ahora haga lo mismo con todas las demás letras de la rotulación. (Debe seleccionar cada letra individualmente, ya que la herramienta de calco de imagen sólo puede trabajar con un objeto a la vez).
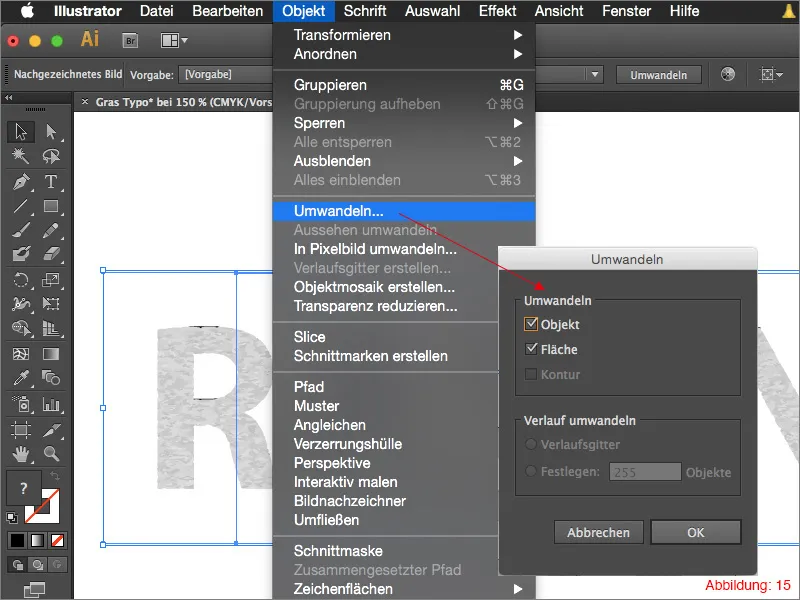
Después de aplicar la herramienta de trazado a cada letra, debe seleccionar todo de nuevo (Comando+A o Ctrl+A). A continuación, haga clic en la barra de menús en Objeto>Convertir... Puede confirmar simplemente el siguiente cuadro de diálogo con Aceptar.
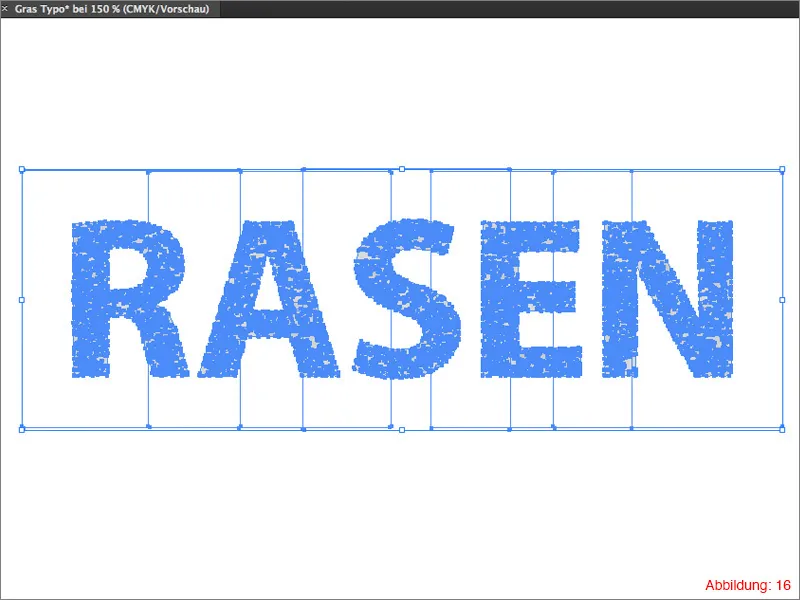
Después de la conversión, todo debería tener este aspecto (Figura 16):
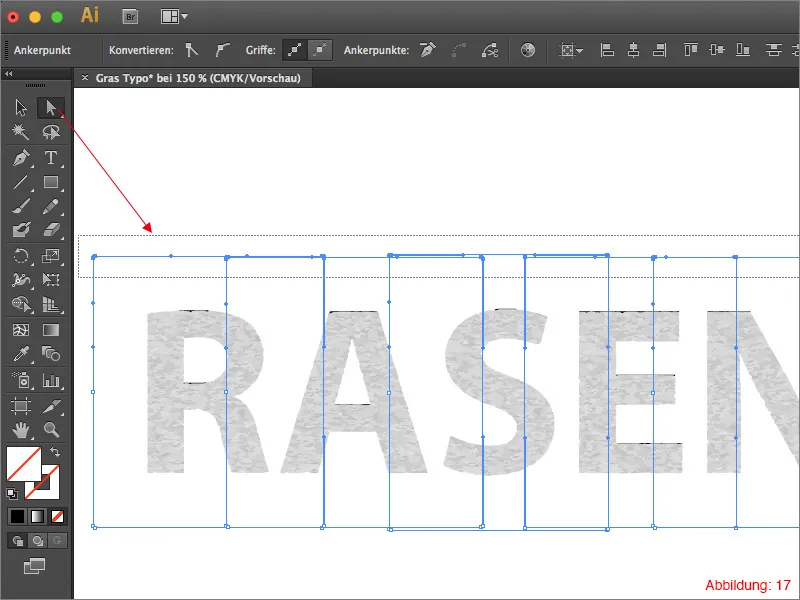
Ahora coja la herramienta de selección directa (el puntero blanco del ratón) y dibuje un rectángulo de selección sobre los rectángulos que aún sobresalen y que fueron creados por la conversión (Figura 17).
Elimínelos con la tecla Supr de su teclado (probablemente tendrá que pulsarla dos veces). Después, sólo deberían verse las letras (Figura 18).
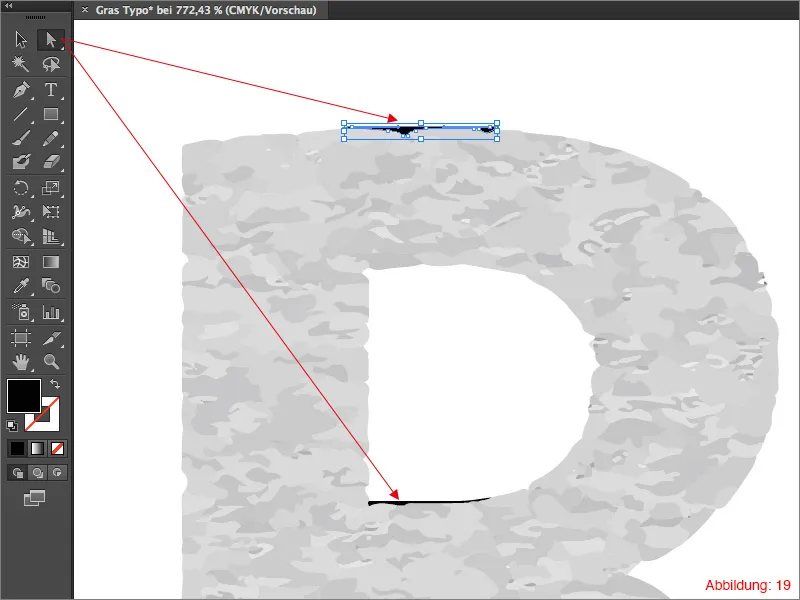
Es muy probable que queden pequeños bordes negros, como se muestra en la Figura 19, que ahora habrá que eliminar. Para ello, utilice la herramienta de selección directa, haga clic una vez en las zonas negras y elimínelas.
Una vez eliminadas las zonas negras, es hora de aplicar un degradado de color a las letras.
Para ello, necesitarás la paleta de degradados. Si aún no aparece, puede encontrarla en Ventana>Gradiente o con la combinación de teclas Comando+F9.
Ahora haga clic en el degradado predeterminado de la paleta de degradados.
Como este degradado está configurado por defecto en blanco y negro, aún debe ajustar estos dos colores. Para ello, haz doble clic en un campo de color de la paleta de degradados. A continuación, puede establecer un color para cada uno. Utiliza un verde más oscuro y otro más claro para nuestra fuente de césped.
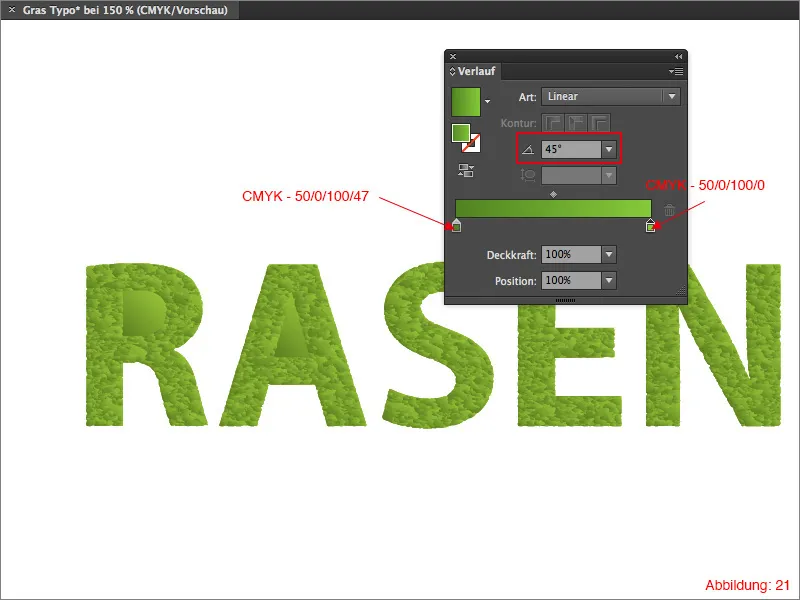
Yo he optado por los siguientes valores CMYK:
- verde oscuro - CMYK - 50/0/100/47
- verde claro - CMYK - 50/0/100/0
A continuación, hay que girar este degradado 45°.
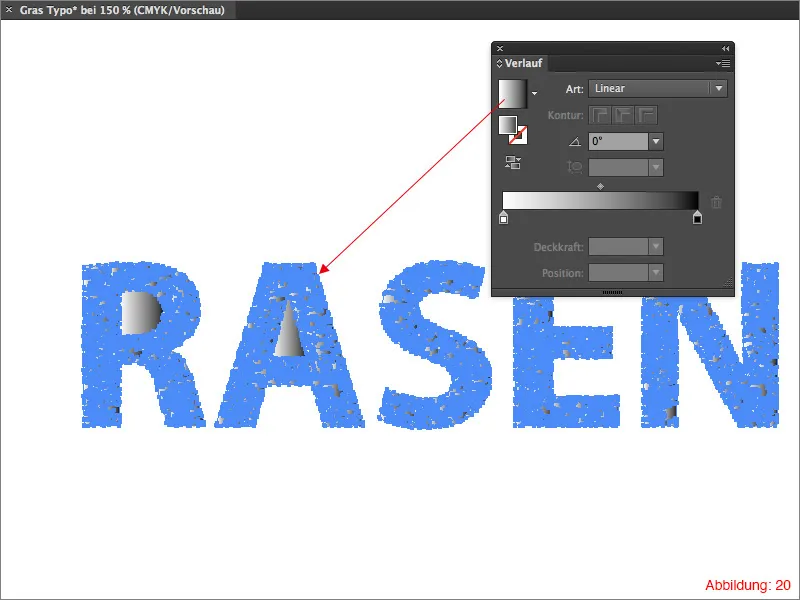
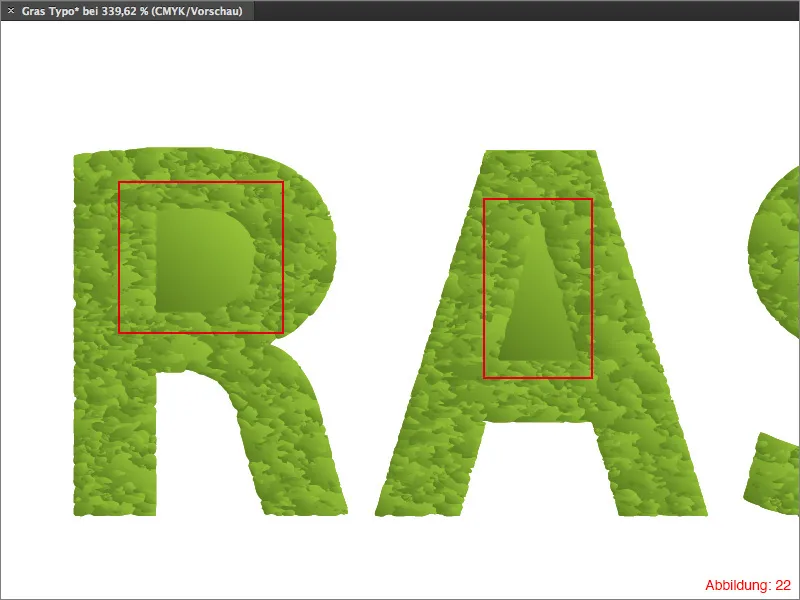
En la mayoría de los casos, las letras que tienen una cavidad se muestran incorrectamente (Figura 22).
Para solucionar este problema, utilice la herramienta de selección directa y seleccione y elimine las cavidades con un solo clic del ratón.
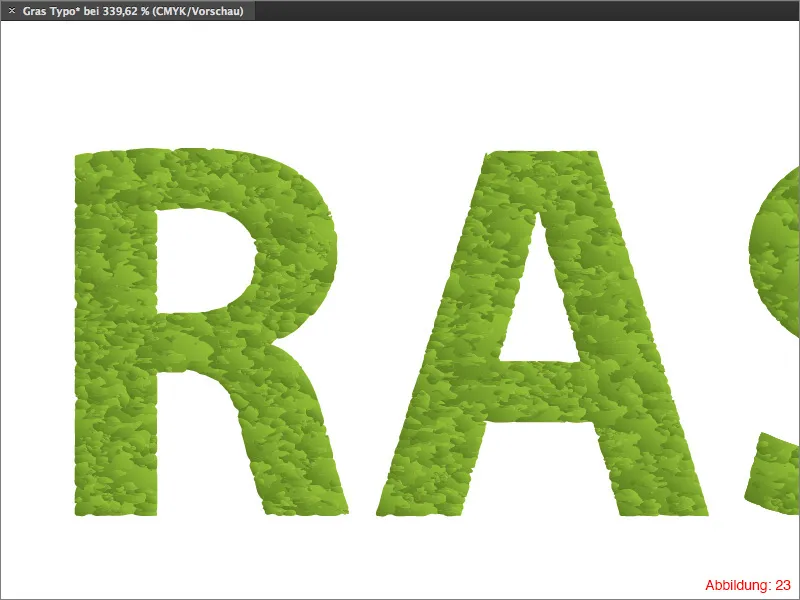
Las letras volverán a tener un aspecto normal (figura 23).
Ya casi hemos alcanzado nuestro objetivo.
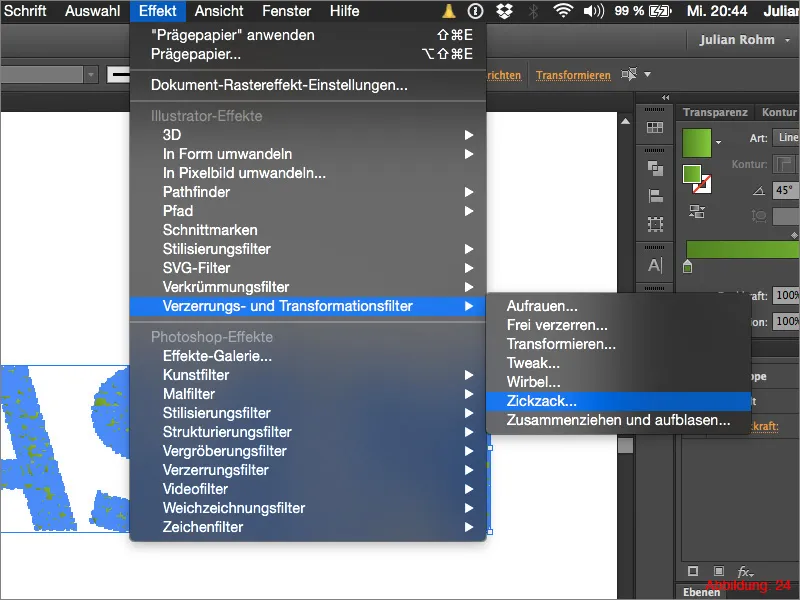
Seleccione sus letras y vaya a Efecto>Filtro de distorsión y transformación>Zigzag ... en la barra de menús.
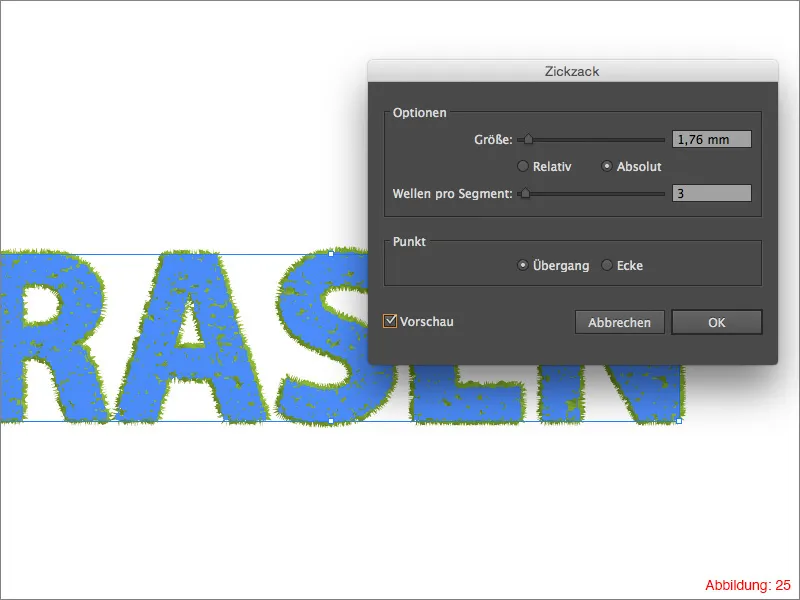
Ahora puedes hacer varios ajustes en la siguiente ventana. Para el tamaño, te recomiendo un valor de 1,76mm. Seleccione 3 para Ondas por segmento y haga clic en Transición para el ajuste Punto. A continuación, confirme todo con Aceptar.
Mini consejo:
También puedes utilizar el filtro Zigzag si quieres crear una línea ondulada o en zigzag en Illustrator. A continuación, sólo tienes que experimentar un poco con los ajustes.
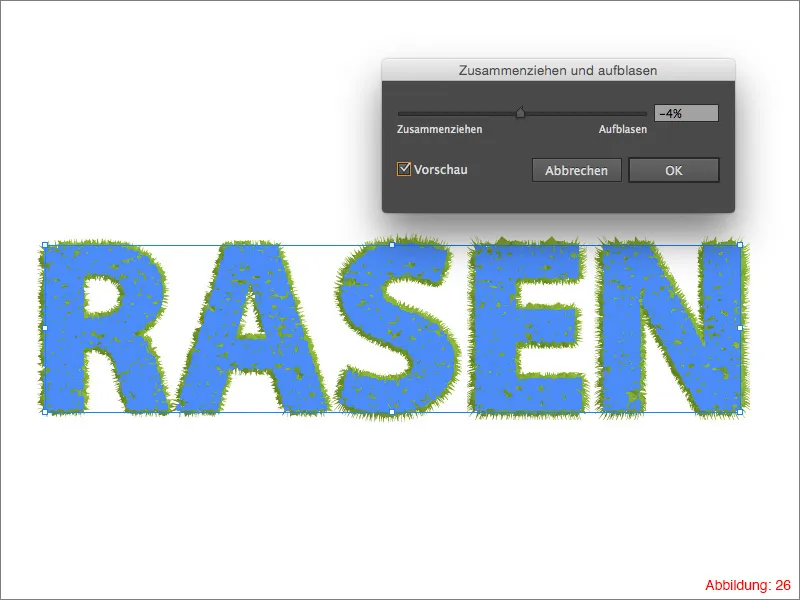
A continuación, vaya de nuevo a Efecto>Filtro de distorsión y transformación y seleccione Restringir e inflar en lugar de Zigzag.
Selecciona un valor de -4% y confirma el cuadro de diálogo con OK.
Tu tipografía de hierba está lista.
Ciertamente no se puede comparar este efecto con la hierba fotorrealista, en cuyo caso te aconsejaría utilizar Photoshop y texturas de hierba reales. Sin embargo, encuentro este efecto bastante agradable si necesita rápidamente un titular llamativo y quiere crearlo completamente con vectores. Especialmente si necesitas un titular para un reportaje sobre jardinería o plantas en primavera o verano, puedes utilizar muy bien este tipo de efectos.
Como algunas personas pueden encontrar la tipografía de hierba pura un poco demasiado aburrida, aquí tengo algunos consejos y trucos sobre cómo puedes darle un poco de vida a las cosas con las herramientas integradas de Illustrator.
Paso 3: Toques finales
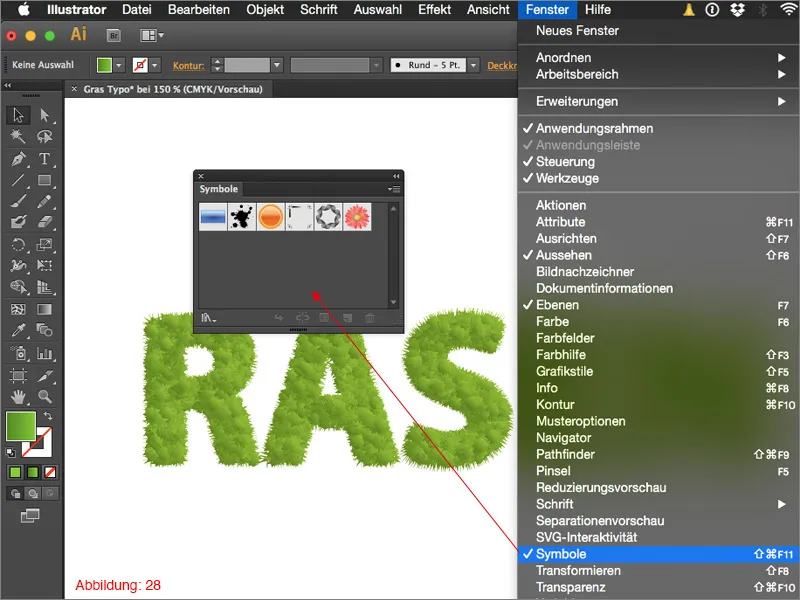
Muchos usuarios de Illustrator saben que existe la paleta Símbolos, pero sólo unos pocos se dan cuenta de las muchas maneras diferentes en que se puede utilizar. (Puedes encontrar la paleta Apariencia en la barra de menús, en Ventana>Símbolos). (Figura 28).
Por defecto, encontrarás seis iconos diferentes en esta paleta.
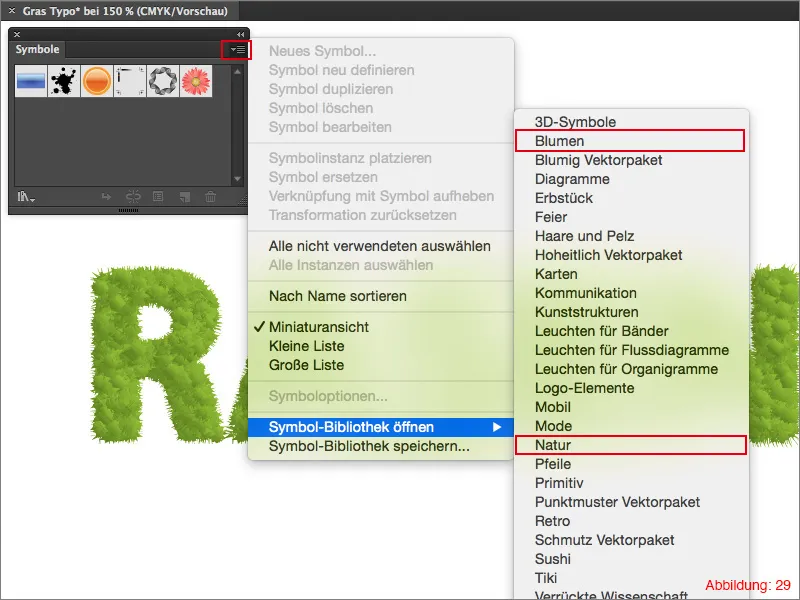
Todo muy bien, pero eso no nos sirve de mucho para nuestra tipografía de hierba. Pero ahora viene el truco de esta historia. Haz clic en la pequeña flecha de la parte superior derecha de la paleta de símbolos para abrir un menú desplegable.
En la zona inferior, tienes la opción de activar muchos más símbolos en Illustrator a través de Abrir biblioteca de símbolos.
Para nuestra tipografía de césped, lo mejor es seleccionar Blum y Naturaleza (Figura 29).
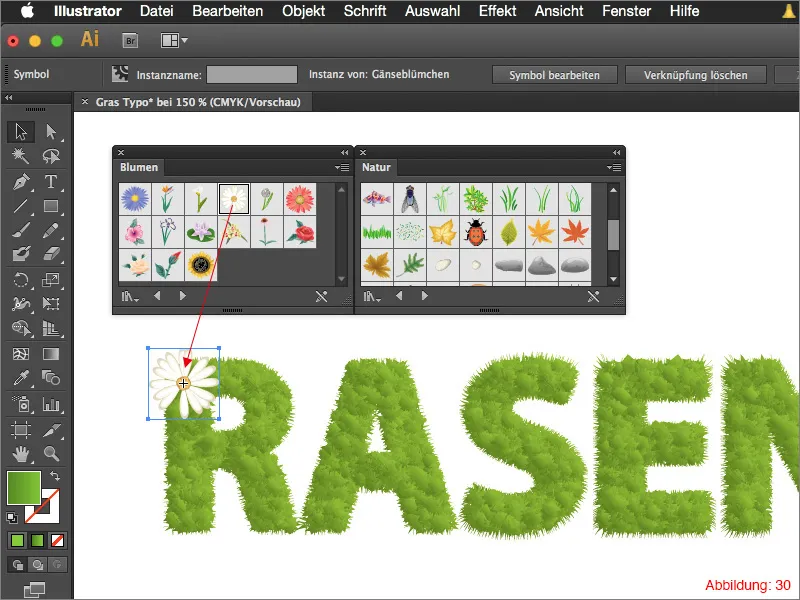
En estos dos paquetes desímbolos encontrarás flores, insectos, hierbas y otras cosas que puedes utilizar para embellecer tus letras. Para utilizar un símbolo, sólo tienes que arrastrarlo desde la paleta de símbolos a tu espacio de trabajo (Figura 30).
Aquí es donde entra en juego su creatividad. Cubra sus letras con flores, mariquitas, hojas, ramas, etc. ...
Ahora tiene la oportunidad de personalizar al máximo sus letras.
Palabras finales:
Espero que te haya gustado el tutorial de hoy y que hayas aprendido un par de cosas. Si tienes más preguntas sobre este tema, no dudes en escribirlas en los comentarios debajo de este tutorial. Intentaré responderlas lo antes posible.
Ahora te deseo que te diviertas mucho probándolo.
Sigue siendo creativo...
Tu Julian


