La flotación es uno de los conceptos clave de CSS. Si no se entiende este principio, no se pueden crear sitios web basados en CSS. Flotar puede traducirse como fluir, lo que llega al meollo de la cuestión. En última instancia, flotar significa que un elemento se sitúa a la izquierda o a la derecha de otro elemento. (Normalmente, el elemento estaría debajo de otro elemento).
Un primer ejemplo debería aclarar este aspecto.
<p><img src="bild.jpg" /> Este conjunto contiene 12 formas personalizadas que puede utilizar en sus folletos, fondos, etc. Las formas se dividen en 18, 21 y 24 rayas, así como diferentes anchos de rayo. Estos presets son una buena base para efectos hermosos en sus diseños e imágenes.</p> <p>
Aquí se ha definido un párrafo. Dentro de este párrafo hay una imagen y un texto normal.

Un vistazo al resultado muestra que la imagen está en el flujo de texto.
Ahora entra en juego la propiedad float.
img { float: left;}
De nuevo, eche un vistazo al resultado.
Aquí la imagen ha sido flotada. El texto fluye alrededor de la imagen.
Puedes asignar los valores left y right a la propiedad float para hacer que el elemento "flote" hacia la izquierda(float: left) o hacia la derecha(float: right).
También puede aplicar float: right a la imagen.
En este caso, ocurren tres cosas
- El gráfico se retira del flujo normal.
- Se desplaza a la parte superior del elemento p.
- Se muestra lo más a la derecha posible.
Un vistazo a los resultados hasta ahora deja claro que esto todavía no tiene un aspecto muy bonito. De hecho, falta el espaciado entre la imagen y el texto que la rodea. Ajusta la sintaxis de la siguiente manera
img { float: left; margin-right: 20px; }
Se ha asignado a la imagen un margen derecho de 20 píxeles. El resultado es la siguiente vista:
Simplemente experimente un poco con el espaciado del margen aquí.
Terminar la flotación
De vuelta al ejemplo de la imagen. Amplío la sintaxis con un párrafo de texto adicional.
<p><img src="bild.jpg" />Este set contiene 12 formas personalizadas que puedes utilizar en tus flyers, fondos, etc. Las formas se dividen en 18, 21 y 24 rayas, así como diferentes anchos de rayo. Estos presets son una buena base para conseguir bonitos efectos en tus diseños e imágenes.</p> <p>En este set encontrarás 12 formas personalizadas que podrás utilizar en tus flyers, fondos, etc. Las formas se dividen en 18, 21 y 24 rayas, así como diferentes anchos de haz. Estos presets son una buena base para conseguir bonitos efectos en tus diseños e imágenes.
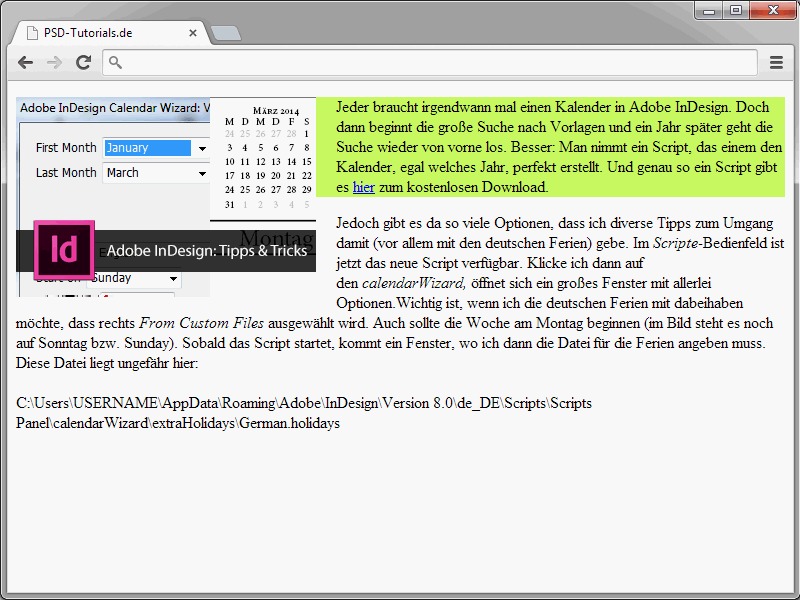
El resultado tiene este aspecto:
De hecho, no sólo el primer párrafo fluye alrededor del gráfico. Lo mismo ocurre con el segundo párrafo de texto. Esto se debe simplemente a que el gráfico se extiende hacia abajo más allá del primer párrafo. Para que se entienda mejor, simplemente asignaré un color de fondo al párrafo que contiene el gráfico.
Si observa el resultado, verá que el gráfico se extiende hacia abajo más allá del párrafo. Por supuesto, esto no siempre es deseable en este formulario. Aquí es donde la propiedad clear se vuelve interesante. Esto se debe a que se puede utilizar para detener la flotación. clear fuerza a un elemento posterior a comenzar realmente debajo de un elemento flotante y no junto a él. La propiedad clear tiene los siguientes valores:
- left - termina float: left
- right - termina float : right
- both - termina tanto float: right como float: left
En el siguiente ejemplo, asigno clear: left al segundo párrafo para finalizar el float.
<!DOCTYPE html> <html lang="en"> <head> <title>PSD-Tutoriales.es</title> <meta charset="UTF-8" /> <style> img { float: left; margin-right: 20px; } </style> </head> <body> <p style="background-color:#CCFF66;"><img src="image.jpg" />Este set contiene 12 formas personalizadas que puedes utilizar en tus flyers, fondos, etc. Las formas se dividen en 18, 21 y 24 rayas, así como diferentes anchos de haz. Estos preajustes son una buena base para crear bellos efectos en tus diseños e imágenes.</p> <p style="clear:left;">Este conjunto contiene 12 formas personalizadas que puedes utilizar en tus flyers, fondos, etc. Las formas se dividen en 18, 21 y 24 rayas, así como diferentes anchos de haz. Estos preajustes son una buena base para conseguir bellos efectos en tus diseños e imágenes.</p> </body> </html>
Con la sintaxis mostrada, el segundo párrafo se muestra ahora realmente debajo de la imagen.
En la mayoría de los casos, puede utilizar clear: both en lugar de clear: left o clear: right. Por lo tanto, es aconsejable simplemente crear una clase correspondiente en su hoja de estilos, que luego puede llamar según sea necesario.
.clearing { clear: both; }
Puede utilizar esta clase siempre que desee detener la flotación de un elemento.
<p class="clearing">Contenido ...</p>
Para qué sirve la flotación
Por supuesto, la flotación no sólo es necesaria para el flujo de texto en relación con las imágenes. De hecho, constituye el concepto básico de los sitios web basados en CSS. Gracias a la flotación, los diseños de varias columnas, por ejemplo, se pueden implementar muy fácilmente. Eche un vistazo al siguiente ejemplo:
<!DOCTYPE html> <html lang="en"> <head> <title>PSD-Tutoriales.es</title> <meta charset="UTF-8" /> <style> #navi { float:left; width:12em; background-color:#99FFFF; } #content { margin-left: 14em; background-color: #FF3333; } </style> </head> <body> <div id="navi"> <ul> <li>Página de inicio</li> <li>Contacto</li> <li>Impresión</li> </ul> </div> <div id="content"> Este es el contenido de la web.
</div> </body> </html>Aquí se crea un diseño a dos columnas. Lo especial de esto es que las columnas están una al lado de la otra.
Y esta yuxtaposición se realiza utilizando el concepto flotante. En el resto de esta serie se ofrecerá información detallada sobre la estructura de los sitios web basados en la flotación.


