Crear puzzle
Introducción:
Hola querida comunidad PSD-Tutorials.de. Me complace darles la bienvenida de nuevo a uno de mis tutoriales aquí en PSD-Tutorials .de. En el tutorial de hoy aprenderás a crear un puzzle en Illustrator. (Figura 01). Entre otras cosas, aprenderás a utilizar la herramienta de cuadrícula rectangular. Pero basta ya de palabrería. Vamos directamente al grano.
Paso 1: Crear la cuadrícula básica
Antes de empezar, necesitas crear un nuevo espacio de trabajo. Para ello, ve a Archivo>Nuevo y selecciona un formato apaisado en DIN A3.
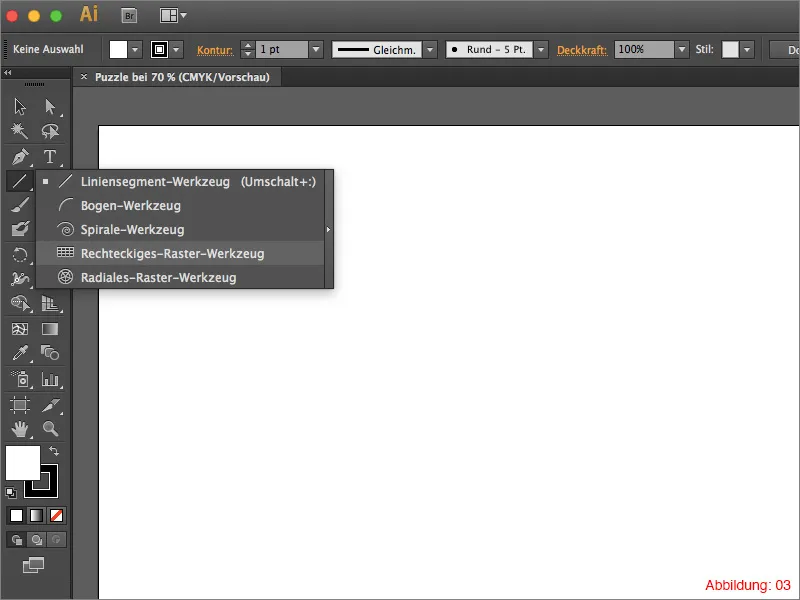
Para crear la cuadrícula básica de nuestro puzzle, necesitamos la llamada herramienta de cuadrícula rectangular.
¿No existe? Sí, existe. Esta herramienta está escondida debajo de la herramienta segmento de línea y se puede llamar haciendo un clic prolongado sobre ella. (Figura 03).
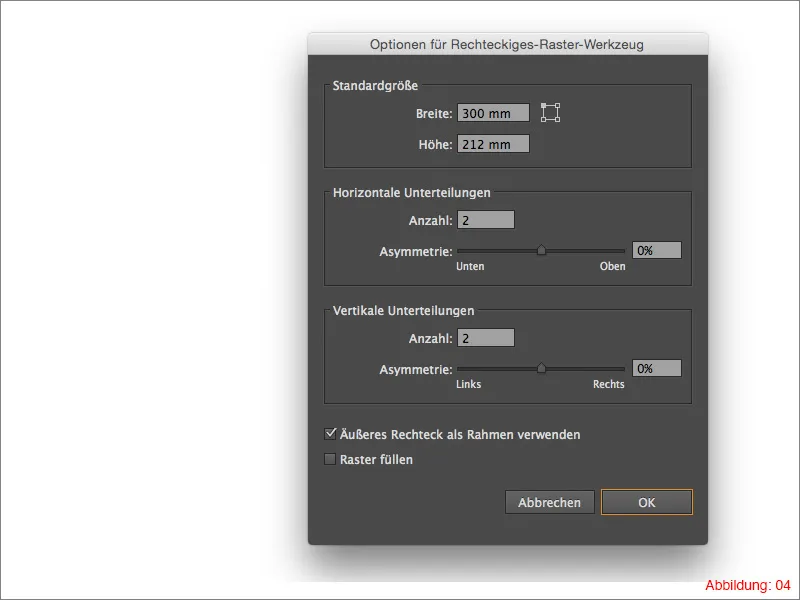
Haga clic una vez con esta herramienta en cualquier lugar de su área de trabajo. Se abrirá entonces una ventana en la que podrá comprobar los ajustes de la cuadrícula que se va a crear.
Para el tamaño estándar, seleccione un formato de 300x212mm. Para las divisiones Horizontal y Vertical, debe seleccionar un número de dos. Deje la asimetría en 0%. (Figura 04).
Información de paso:
Por supuesto, puede establecer un número de subdivisiones mayor, pero esto requerirá más trabajo y hará que su puzzle sea más complejo. Así que piense en cuántas subdivisiones necesita cuando planifique su puzzle.
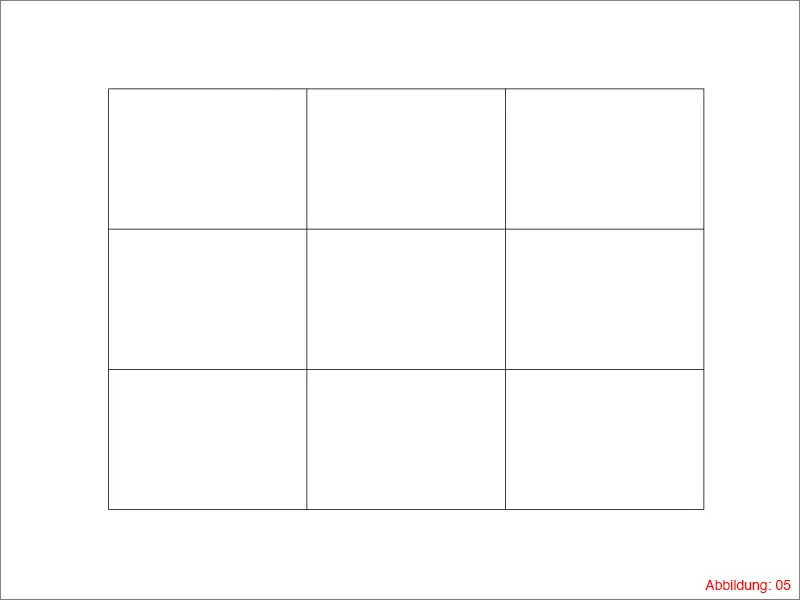
Después de confirmar con OK, el conjunto debería tener este aspecto (ver Figura 05):
Paso 2: Preparar las piezas del puzzle
A continuación, haga clic una vez en la herramienta de selección directa y seleccione inmediatamente la herramienta pluma. La sencilla razón de esto es que necesitará ambas herramientas en el siguiente paso. Si mantienes pulsada la tecla Comando o Ctrl en Illustrator, se activará la herramienta anterior. En este caso, la herramienta de selección directa se activará como desee.
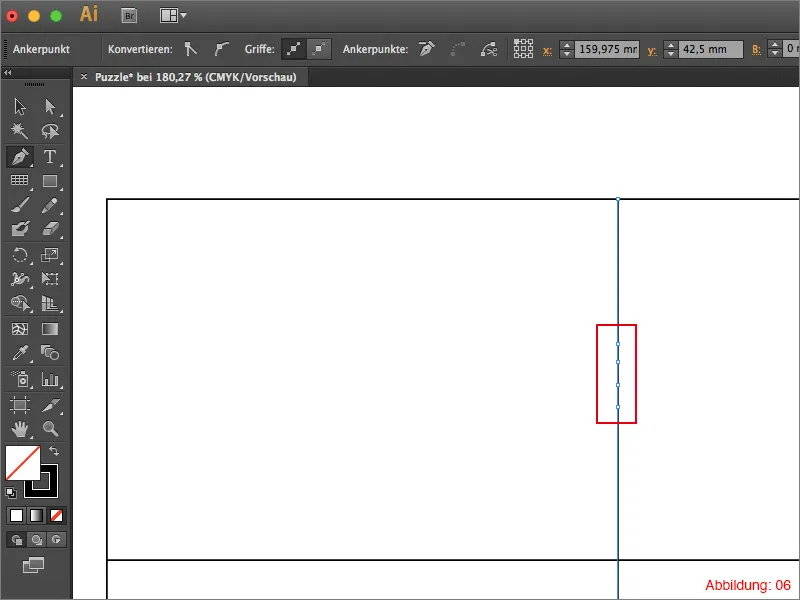
Utilice la herramienta de selección directa para seleccionar una línea interior de su cuadrícula y utilice la herramienta pluma para crear cuatro nuevos puntos de ruta. Estos puntos de trayectoria deben estar aproximadamente en el centro de su pieza de puzzle. (Ver Figura 06).
Información adicional:
Si mueve el puntero del ratón sobre una trayectoria activada con la herramienta de dibujo, aparecerá un pequeño signo "+" junto al icono de dibujo. Esto significa que puede insertar un nuevo punto de ruta en este punto haciendo clic sobre él.
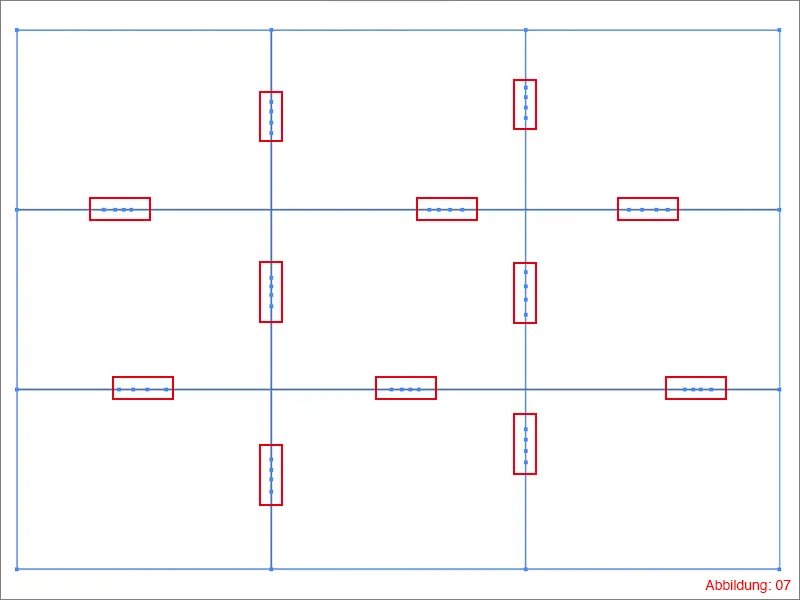
Ahora, literalmente, tienes que hacer un trabajo duro, porque ahora tienes que crear estos cuatro puntos de ruta en cada celda de tu cuadrícula. Al final, todo debería tener este aspecto (ver Figura 07):
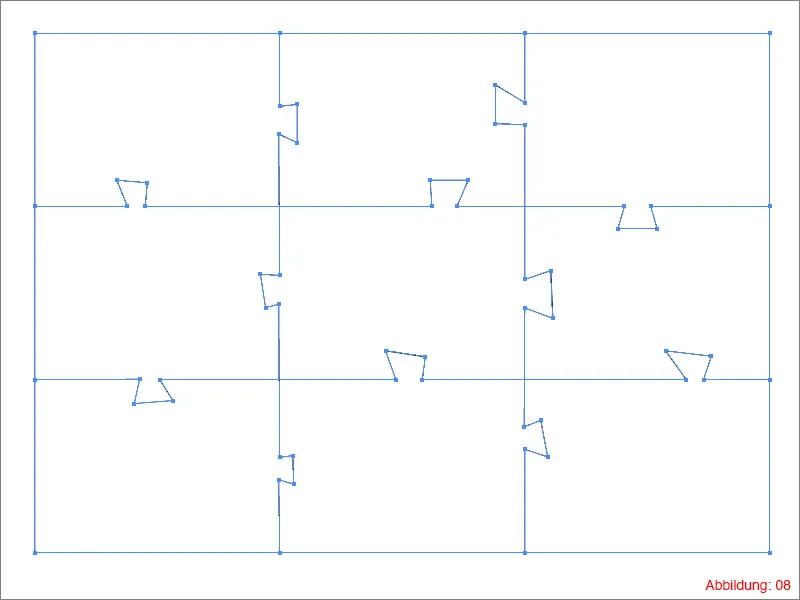
Una vez que hayas creado todos los puntos de ruta, coge de nuevo la herramienta de selección directa y mueve los puntos de ruta que acabas de crear para que parezcan una protuberancia o hendidura. (Figura 08).
En esta fase, no es necesario que trabajes con mucha precisión porque seguramente necesitarás corregir o mejorar una o dos cosas más adelante.
Información de paso:
Cuando desplace los puntos de la trayectoria, procure que no todo quede igual. Varíe el tamaño, la posición y la dirección a medida que vaya creando las protuberancias o hendiduras.
Paso 3: Optimizar las piezas del puzzle
Ahora que todo está listo, podemos optimizar las piezas del puzzle para que tenga el aspecto típico de un puzzle.
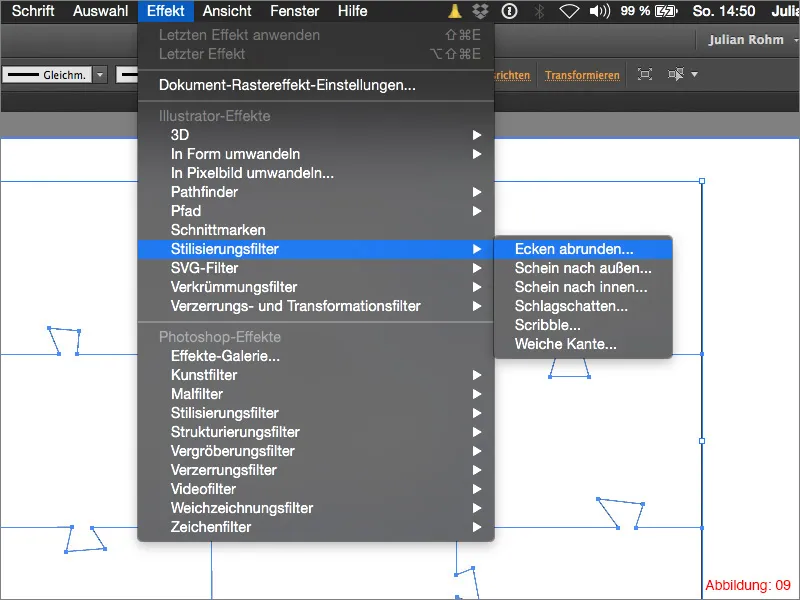
Utilice la herramienta de selección directa para seleccionar los trazados interiores (el marco exterior no debe estar seleccionado) y luego vaya a Efecto>Filtro de estilización>Esquinas redondeadas... en la barra de menú superior.
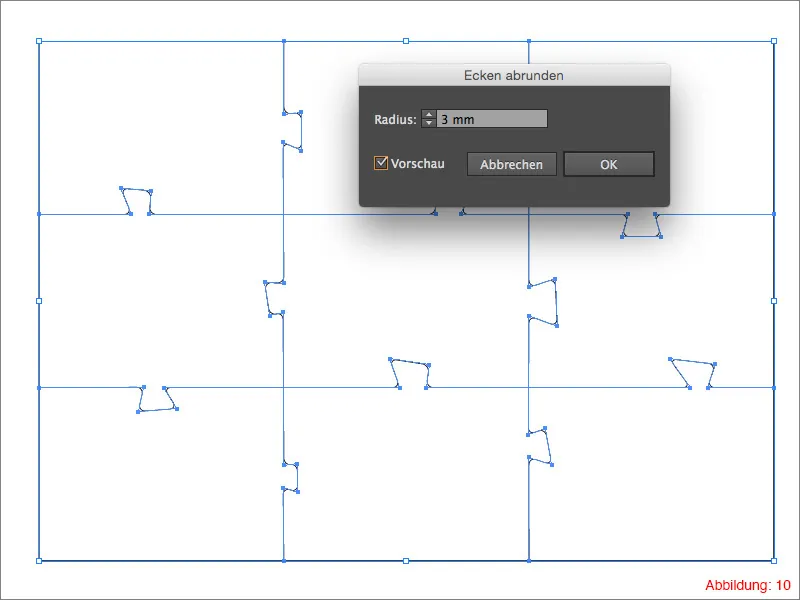
En la ventana siguiente, seleccione un radio de 3mm y confirme con OK.
Ahora que ya puedes ver el efecto de las esquinas redondeadas, tienes de nuevo todas las opciones para mover los puntos de tu trazado de forma que consigas bonitos abultamientos o hendiduras tipo puzzle.
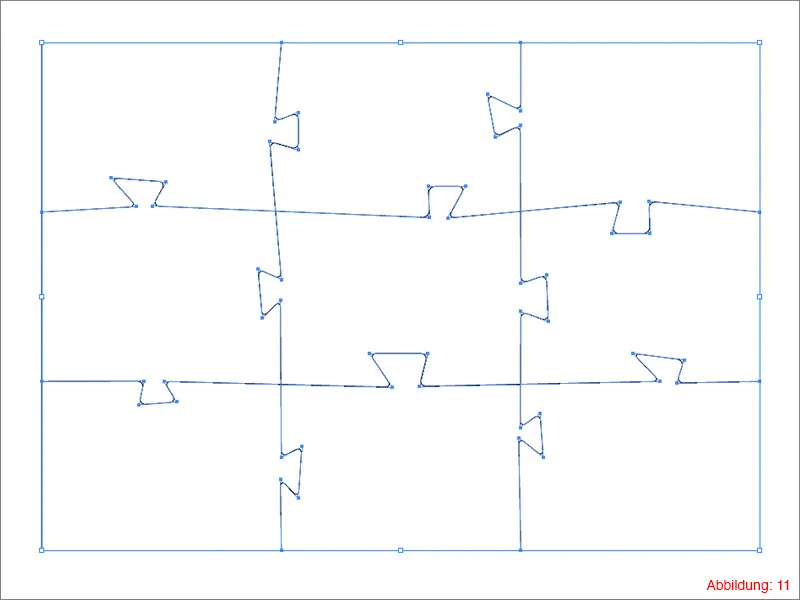
Al final, todo debería tener este aspecto (ver Figura 11):
Aquí también se requiere tu propia creatividad.
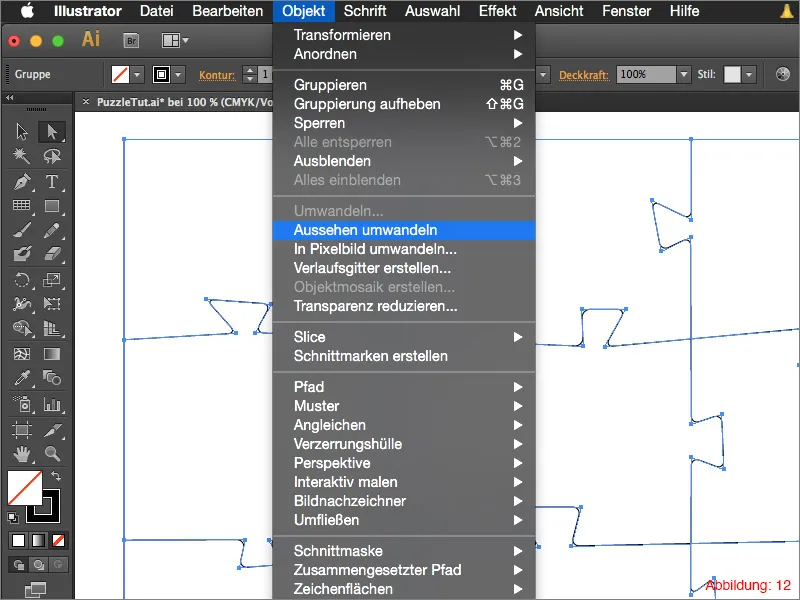
A continuación, seleccione todo con Comando+A o Ctrl+A y vaya a Objeto>Convertir apariencia.
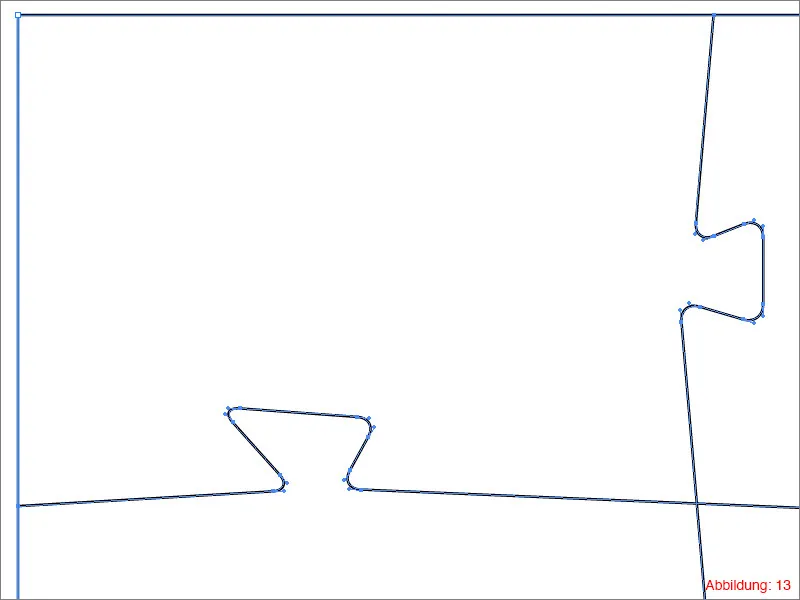
En este caso, el efecto Esquinas redondeadas se transfiere a la trayectoria. Se crean nuevos puntos de trayectoria. (Figura 13).
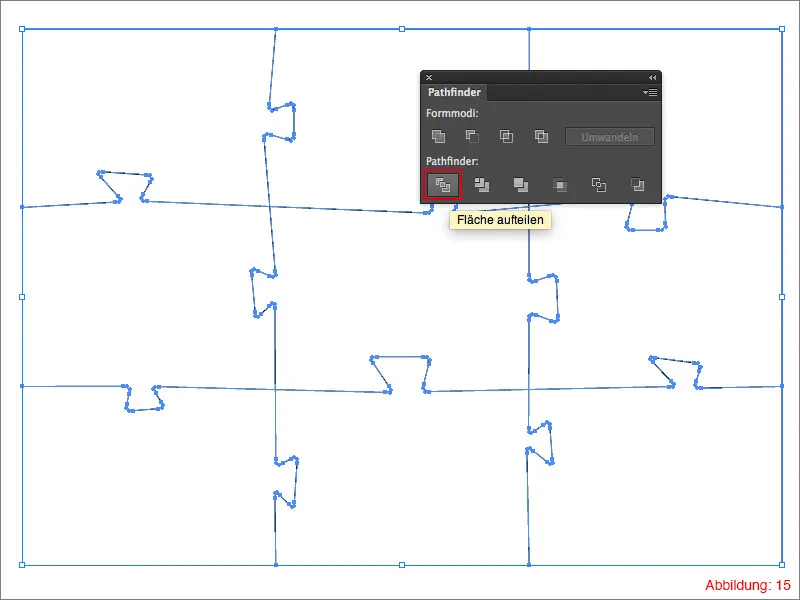
Ahora necesita el Trayectoria. Si aún no lo ha mostrado, lo encontrará en Ventana>Pathfinder. (Ver Figura 14).
Seleccione todo de nuevo con Comando o Ctrl+A y haga clic en Dividir área en el Pathfinder. (Figura 15).
Como Illustrator agrupa todos los objetos automáticamente, debes cancelar esta agrupación con el atajo de teclado Comando+Mayús+G (en PC - Ctrl+Mayús+G).
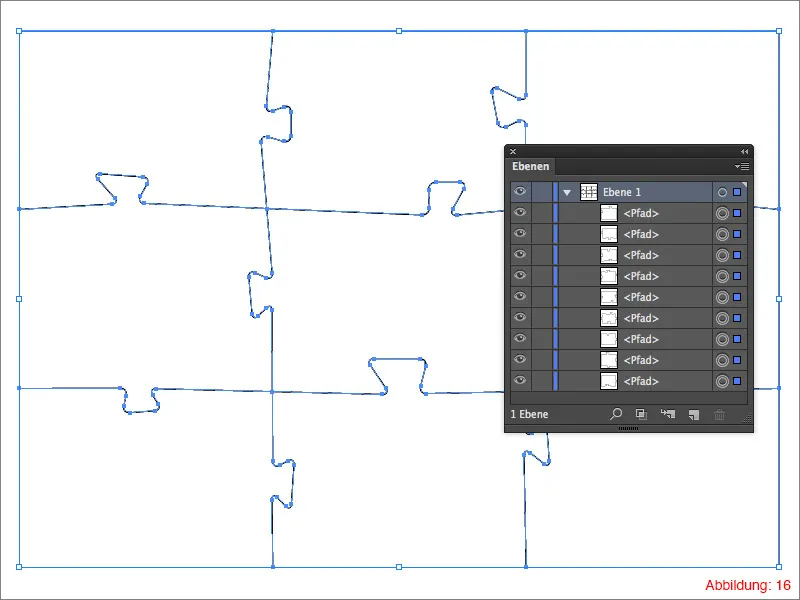
En la paleta de capas deberían aparecer entonces nueve trazados diferentes. (Ver Figura 16).
Paso 4: Guardar el puzzle como un símbolo y archivarlo
Llegados a este punto, me gustaría apartar brevemente el tema actual y abordar otro muy importante.
Especialmente con proyectos como el puzzle u otras cosas, puede ocurrir que quieras volver a utilizarlos para otros proyectos más adelante. Entonces es una ventaja tener una plantilla guardada para no tener que empezar de cero. Por eso recomiendo trabajar siempre con símbolos en Illustrator. Esto tiene la ventaja de que puedes llamar a la plantilla en cualquier momento, ya que se almacena de forma centralizada en tu ordenador e Illustrator puede acceder a ella sin problemas.
Para crear tus propios símbolos, lo primero que necesitas es la paleta de símbolos. Puedes encontrarla a través de Ventana>Símbolos.
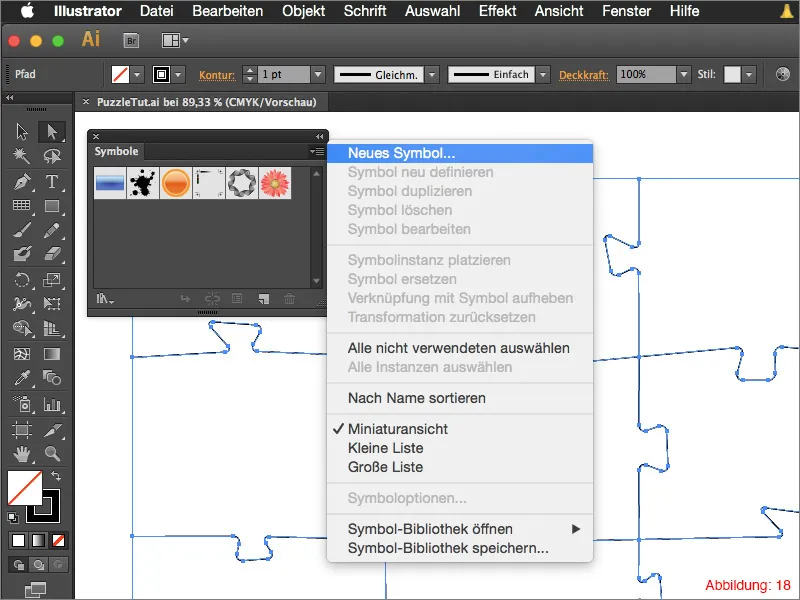
A continuación, seleccione el objeto que desea guardar como símbolo (en este caso, el estado actual de su puzzle) y haga clic en la pequeña flecha de la esquina superior derecha de la paleta de símbolos. (Ver Figura 18).
Aquí tiene la opción de hacer clic en Nuevo símbolo....
A continuación, puede introducir un nombre adecuado para su símbolo y confirmar con OK.
Antes de guardar su propia biblioteca de símbolos, le recomiendo que borre los símbolos estándar de Illustrator. Basta con mantener pulsada la tecla Mayús y hacer clic sobre ellos para seleccionarlos uno a uno.
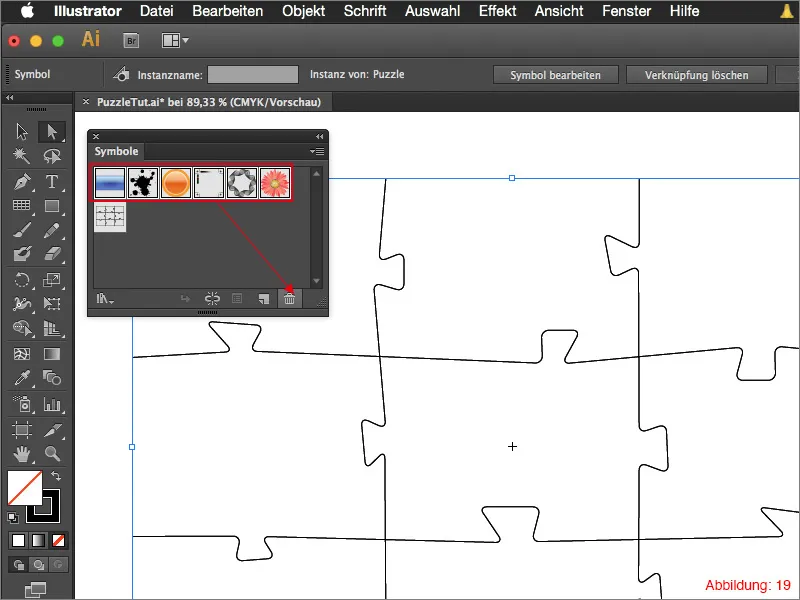
Una vez los hayas seleccionado todos, haz clic en la pequeña papelera de la esquina inferior derecha. (Figura 19).
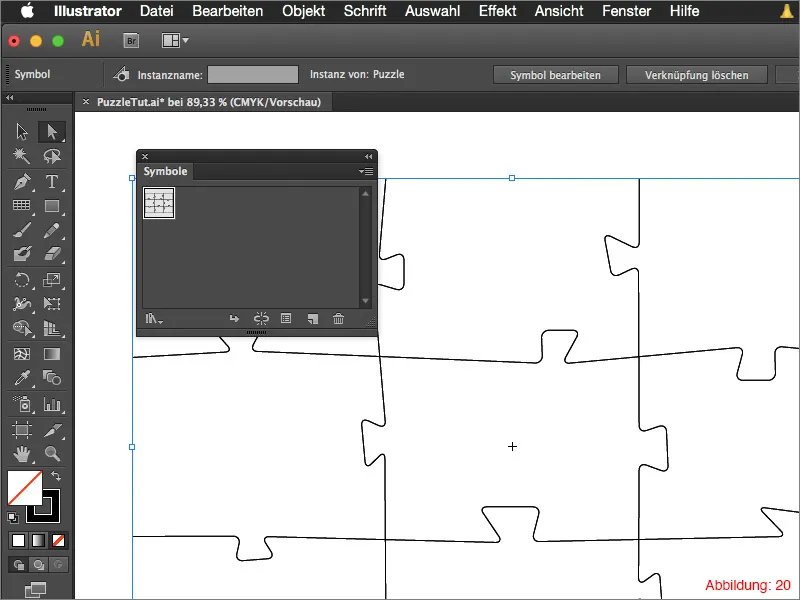
Sólo su propio objeto debería estar disponible en la paleta de símbolos. (Ver Figura 20).
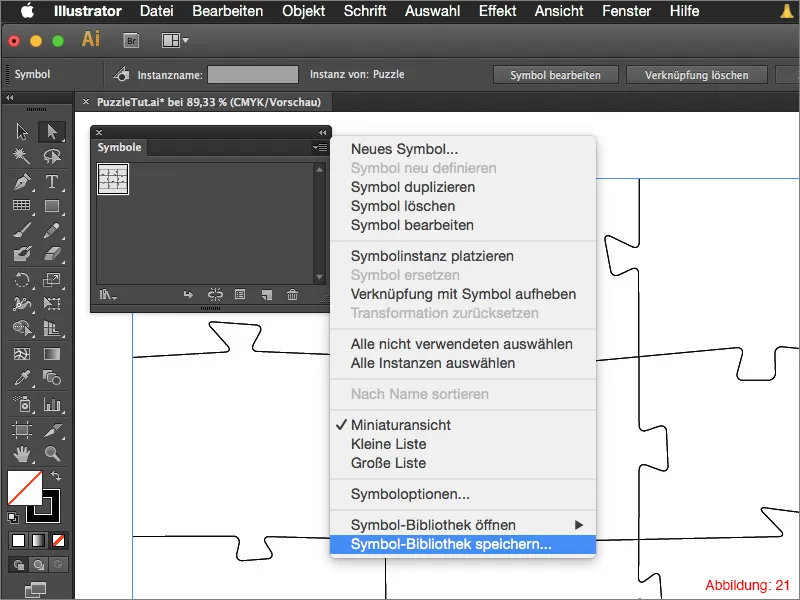
Ahora haga clic de nuevo en la flecha pequeña de la paleta de símbolos y luego en Guardar biblioteca de símbolos... Aquí también puede seleccionar un nombre adecuado para la biblioteca y confirmar con OK.
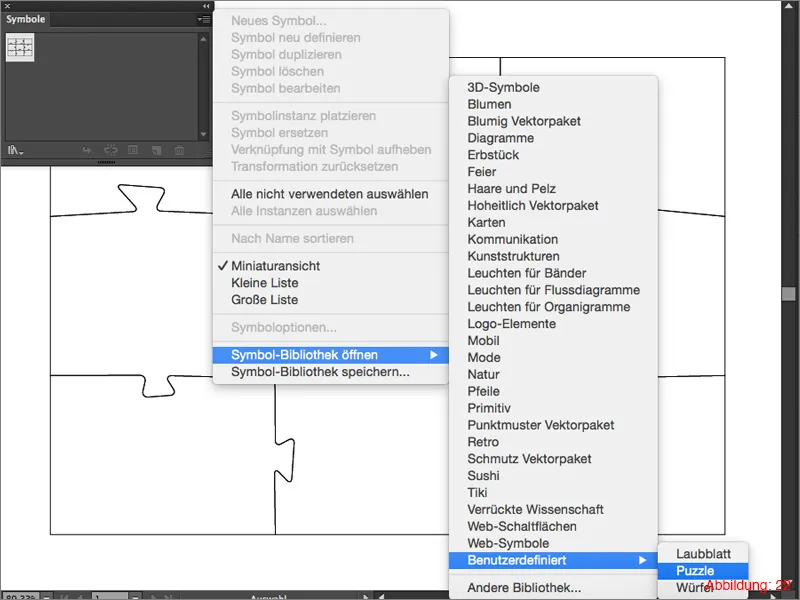
Para volver a abrir esta biblioteca más adelante (por ejemplo, en otro archivo), haga clic de nuevo en la flecha pequeña de la paleta de símbolos y, a continuación, en Abrir biblioteca de símbolos. Aquí encontrará la biblioteca de símbolos que acaba de guardar. (Figura 22).
Paso 5: Texturizar el puzzle
Después de haber guardado el estado actual del puzzle como símbolo, podemos empezar a colocar un motivo sobre las piezas individuales del puzzle. Encontrará un archivo con el nombre "Motif.pdf" en los datos de trabajo adjuntos a este tutorial. Ábralo en Illustrator e inserte el archivo del puzzle.
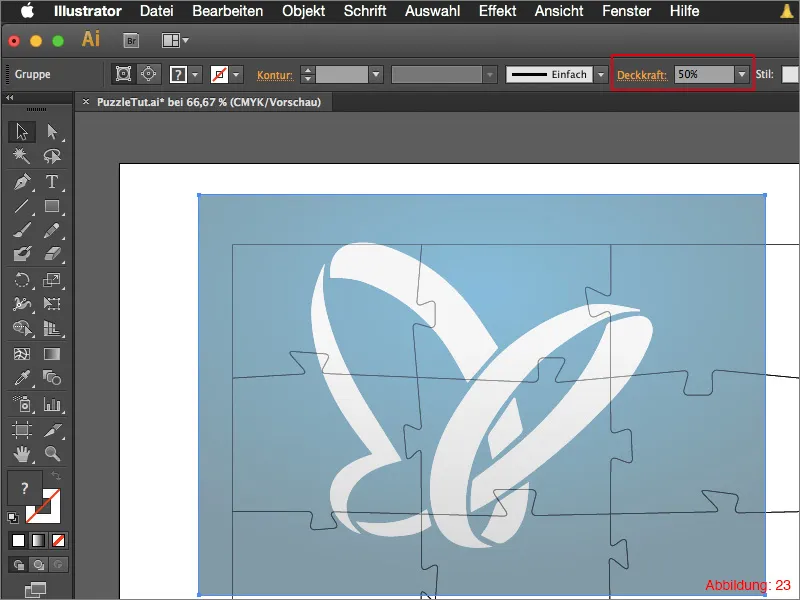
A continuación, reduzca la opacidad a aproximadamente el 50% para que pueda ver las piezas del puzzle brillar a través de él. (Figura 23).
Mueva el motivo hasta que quede exactamente en el centro del puzzle. A continuación, puede volver a ajustar la opacidad al 100%.
En el siguiente paso, debes crear una copia de tu motivo para cada pieza del puzzle. En mi caso, tengo nueve piezas de puzzle y, por lo tanto, también necesito nueve copias.
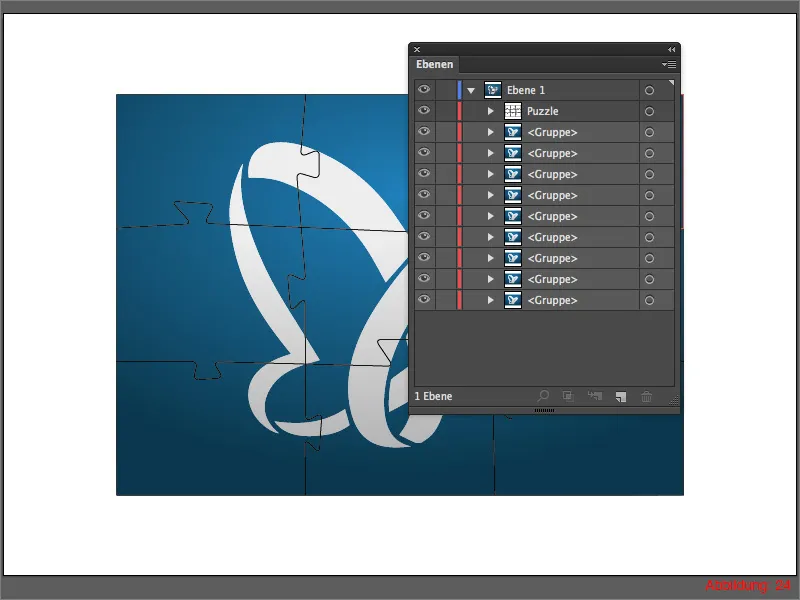
Asegúrese de colocar las copias del motivo debajo de las piezas del puzzle en la paleta de capas. (Véase la figura 24).
Ahora abra el grupo con las piezas del puzzle y arrástrelas a su capa principal para que dejen de estar agrupadas.
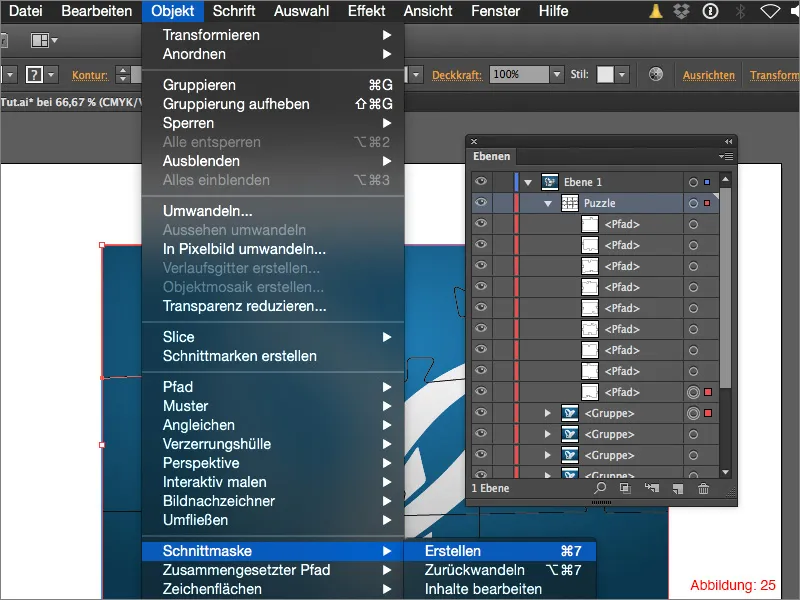
Ahora selecciona la primera pieza de puzzle y una copia del motivo manteniendo pulsada la tecla Mayús y luego ve a Objeto>Máscara de corte>Crear.
A continuación tienes que hacer el mismo procedimiento con todas las demás piezas del puzzle. Seleccione siempre una pieza y un motivo y cree una máscara de recorte a partir de ellos.
El conjunto debería tener este aspecto (Figura 26):
Paso 6: Toques finales
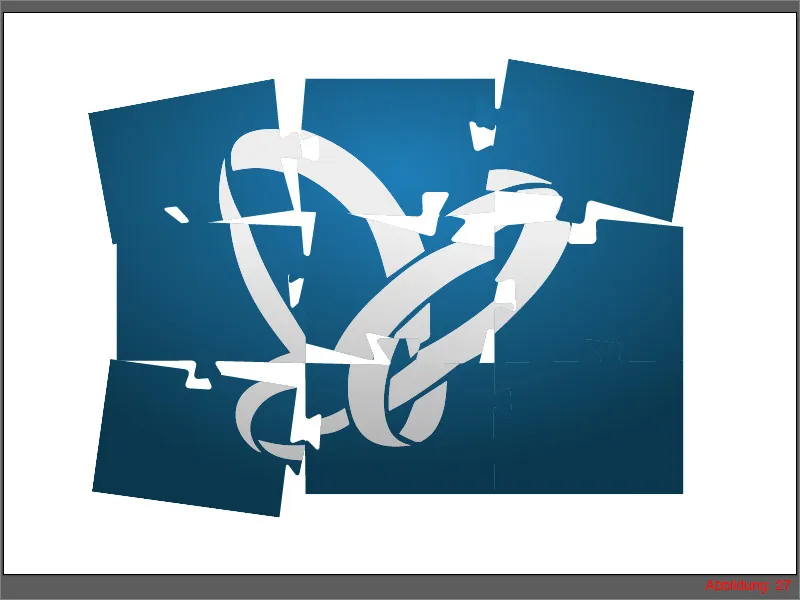
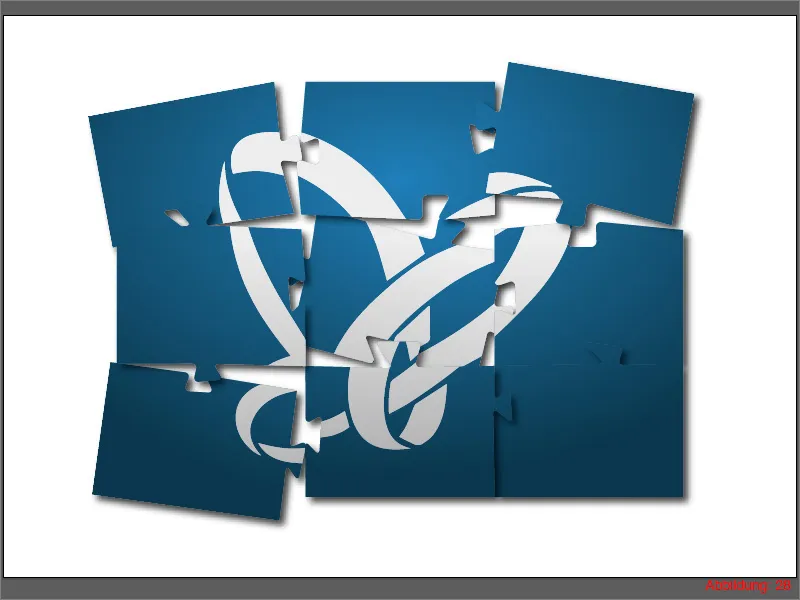
Una vez que haya creado una máscara de recorte para cada pieza del puzzle, básicamente habrá terminado con su puzzle. Sin embargo, como un puzzle tan completo suele tener un aspecto bastante aburrido, le recomiendo que mueva ligeramente algunas de las piezas e incluso que las gire para que se vea que realmente es un puzzle con diferentes piezas. (Figura 27).
Como apenas se distinguen las piezas superpuestas en su estado actual, vamos a añadir ahora una sombra paralela a todo el puzzle. Para ello, selecciona todo con Comando o Ctrl+A y luego ve a Efecto>Filtro de estilización>Sombra paralela. Confirma la ventana subsiguiente con Aceptar.
Su puzzle está terminado. (Figura 28).
Palabras finales:
Hemos llegado al final de este tutorial. Espero que se haya divertido y ahora pueda crear un bonito puzzle. Si todavía tienes alguna pregunta, házmela llegar en los comentarios que hay debajo de este tutorial. Intentaré responderlas lo antes posible. Por lo demás, por supuesto, también estoy encantado de recibir comentarios generales.
Sigue siendo creativo ...
Tu Julian


