Quieres optimizar tu presencia online y asegurarte de que tus clientes puedan contactarte más fácilmente. Esto incluye la creación y edición de botones y pestañas en tu sitio web. Estas funciones hacen que sea fácil para los visitantes conectarse contigo, encontrar información y utilizar servicios. En la siguiente sección te explicaré cómo adaptar de manera efectiva los botones para la interacción y las pestañas para la estructura de tu página.
Principales conclusiones
- Los botones son esenciales para fomentar la interacción con tu sitio web.
- Tienes la opción de crear diferentes tipos de botones que apunten directamente a acciones como llamadas o enlaces a páginas web.
- La edición de pestañas te permite estructurar tus contenidos de forma específica y diseñar el enfoque de tu página.
Instrucciones paso a paso
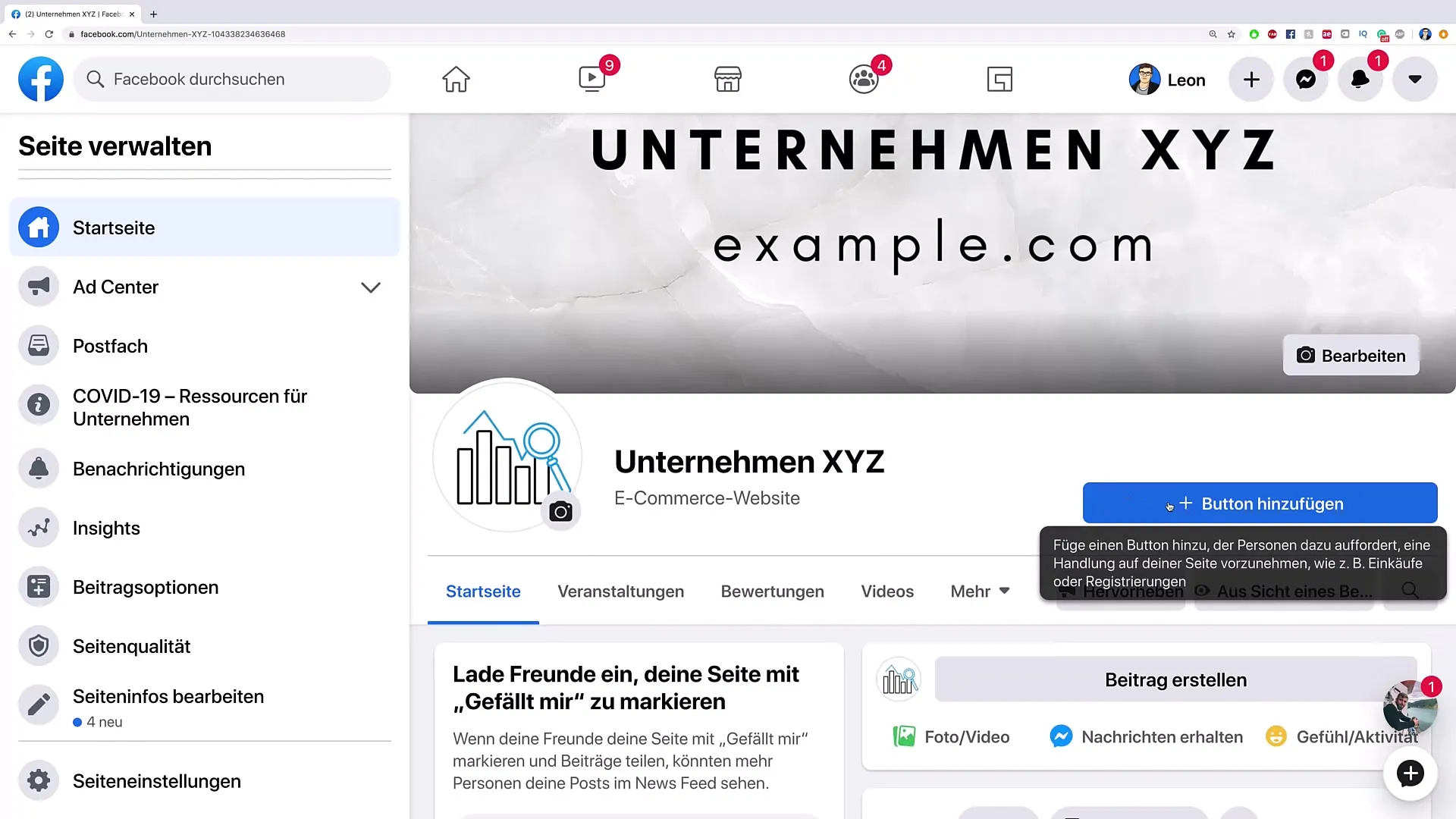
1. Crear un botón
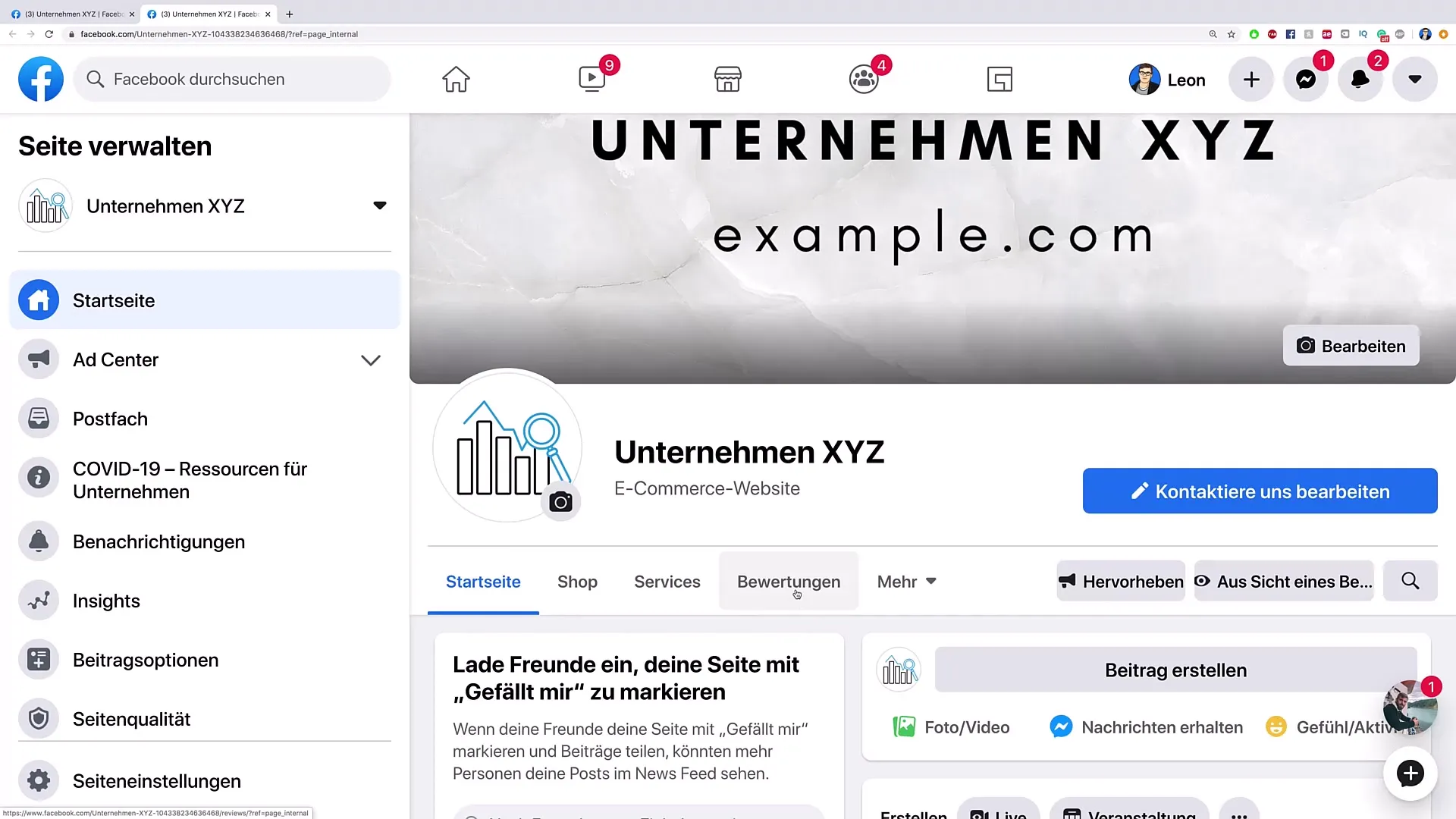
Para agregar un botón, haz clic en la opción "Agregar botón". Este botón tiene como finalidad dar a los visitantes una clara instrucción de acción. Las funcionalidades posibles podrían ser que se comuniquen contigo, programen una cita o sean redirigidos a tu sitio web. Considera previamente cuál es el objetivo que quieres lograr con este botón.

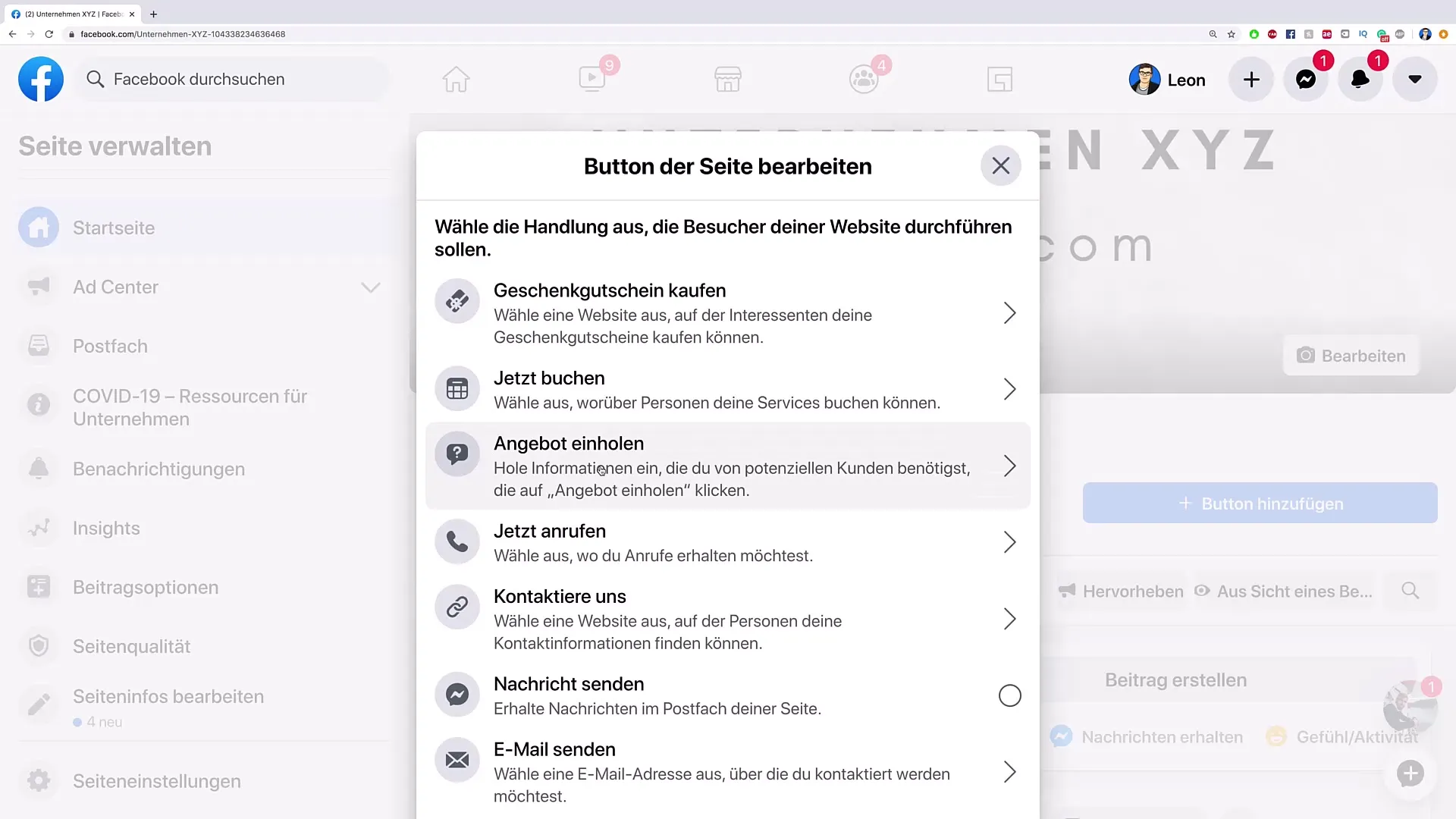
2. Seleccionar la función del botón
Existen varias opciones de botones que puedes seleccionar. Por ejemplo, puedes agregar un botón para un vale de regalo, ofrecer la posibilidad de reservar una cita o redirigir a los visitantes a tu formulario de contacto. Si deseas que los usuarios vayan a tu sitio web, selecciona el botón "Contáctanos".

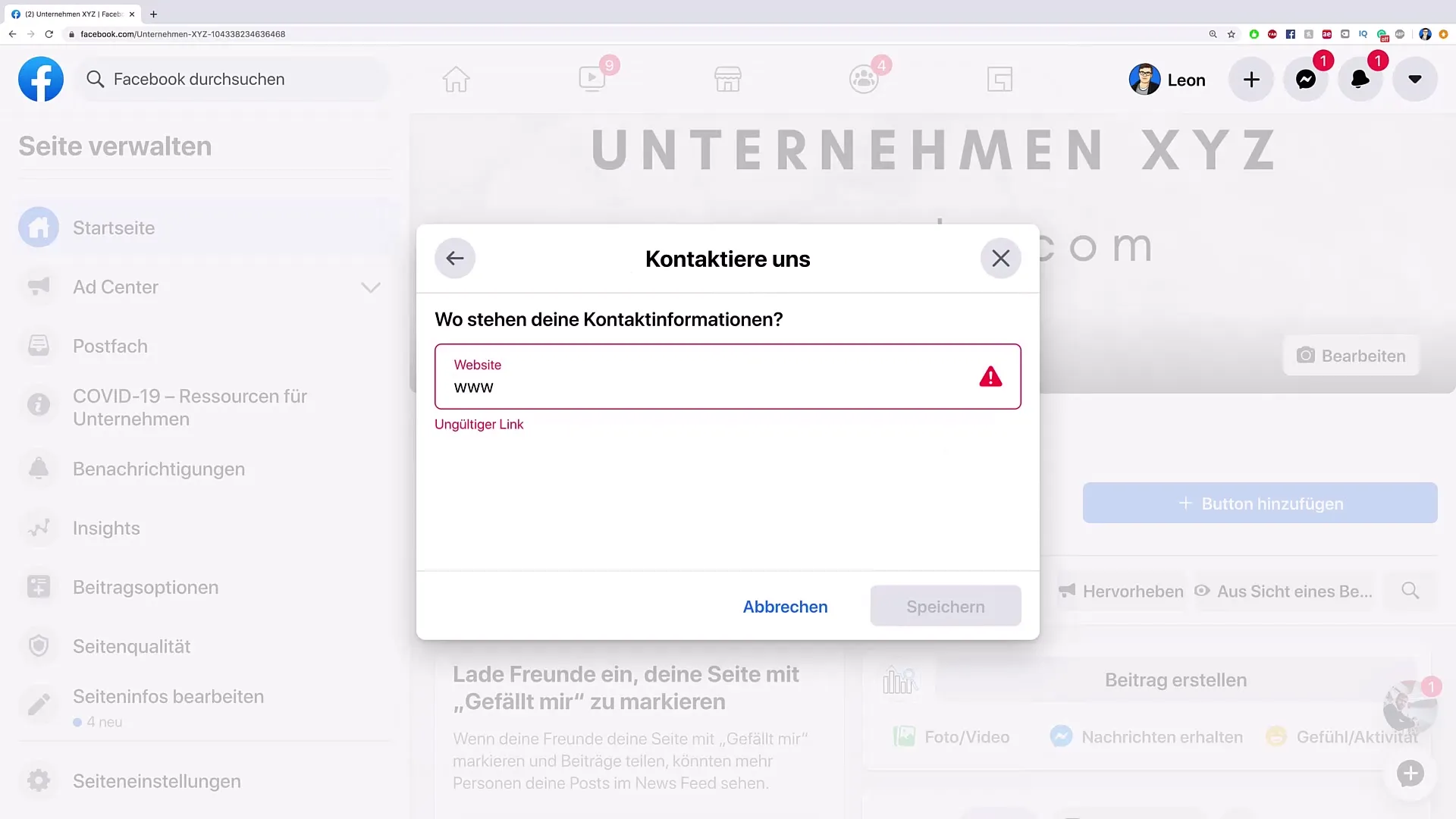
3. Ingresar la URL
Una vez hayas añadido el botón, habrá un campo donde podrás ingresar la URL a la cual deseas redirigir a tus visitantes. Ingresa la URL completa de tu sitio web, por ejemplo "www.empresaabc.de". No olvides hacer clic en "Guardar" después de ingresarla para que los cambios se apliquen.

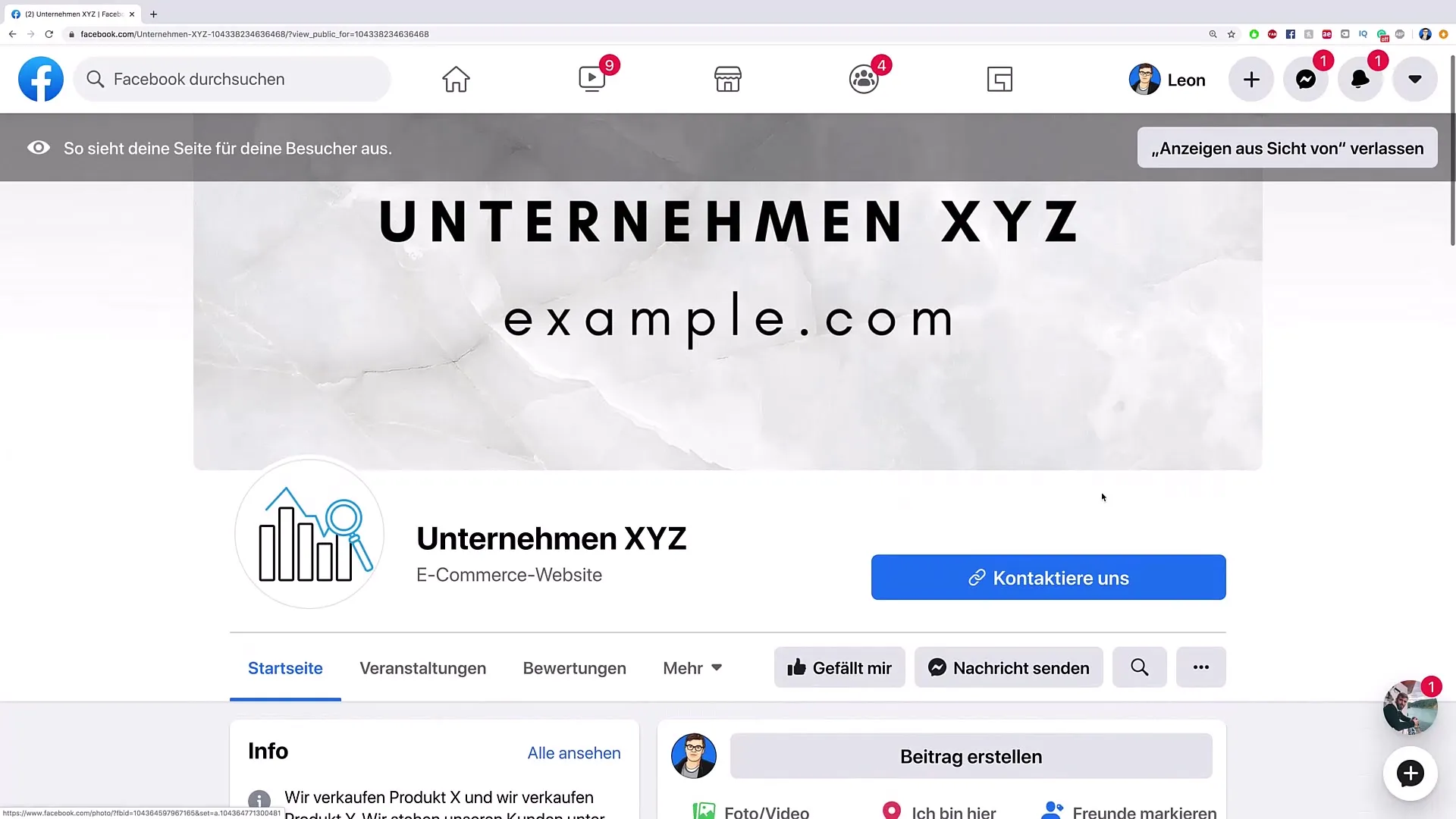
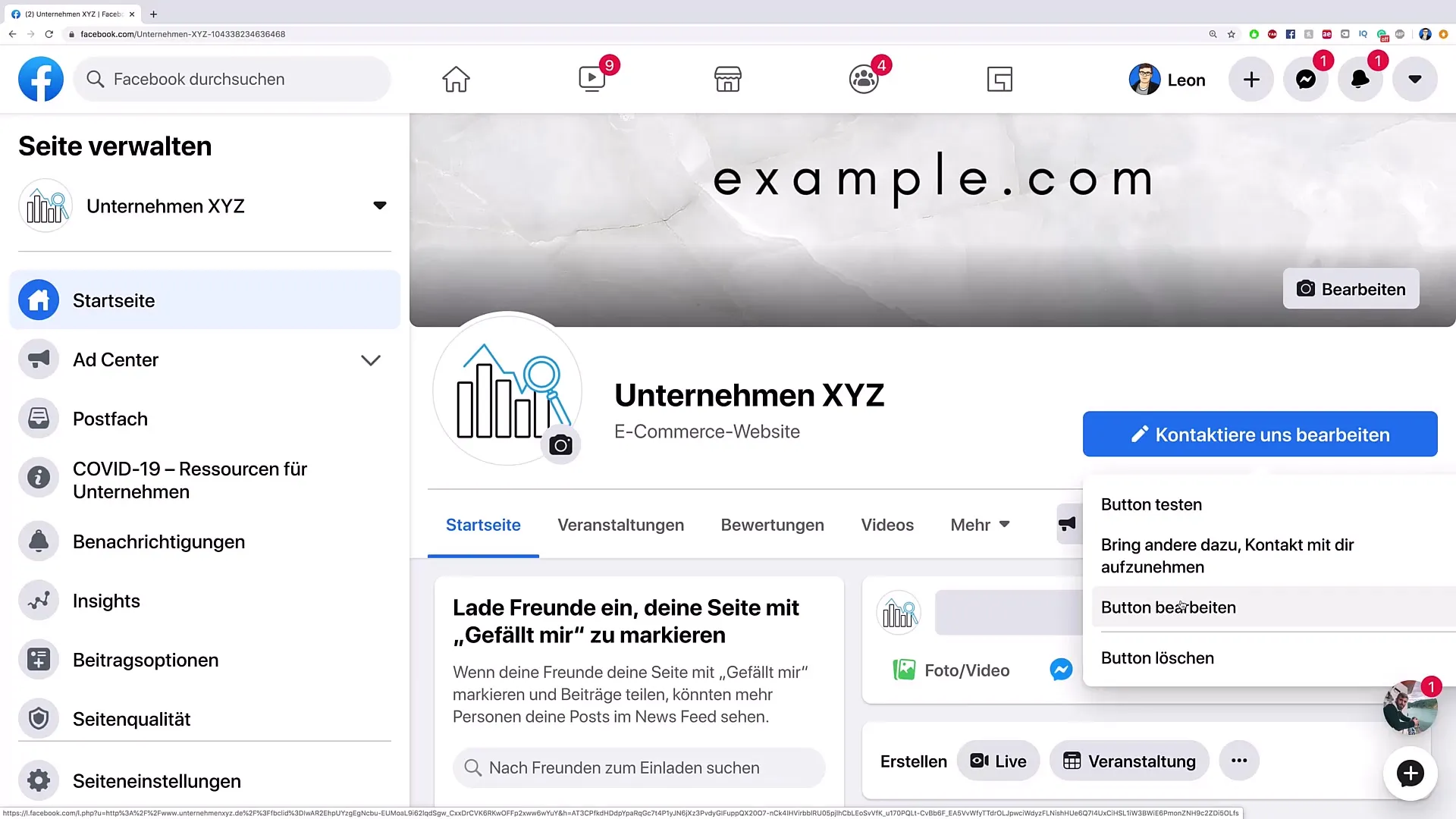
4. Probar el botón
Después de crear tu botón, verifica que funcione correctamente. Asegúrate de que la URL se haya ingresado correctamente haciendo clic en el botón desde la perspectiva de un visitante. Deberías ser redirigido directamente al sitio web indicado.

5. Editar o eliminar el botón
Si deseas cambiar la URL o el tipo de botón más adelante, puedes editar el botón. Selecciona la opción "Editar" para agregar una nueva URL. Si ya no necesitas el botón, haz clic en "Eliminar" para quitarlo de tu página.

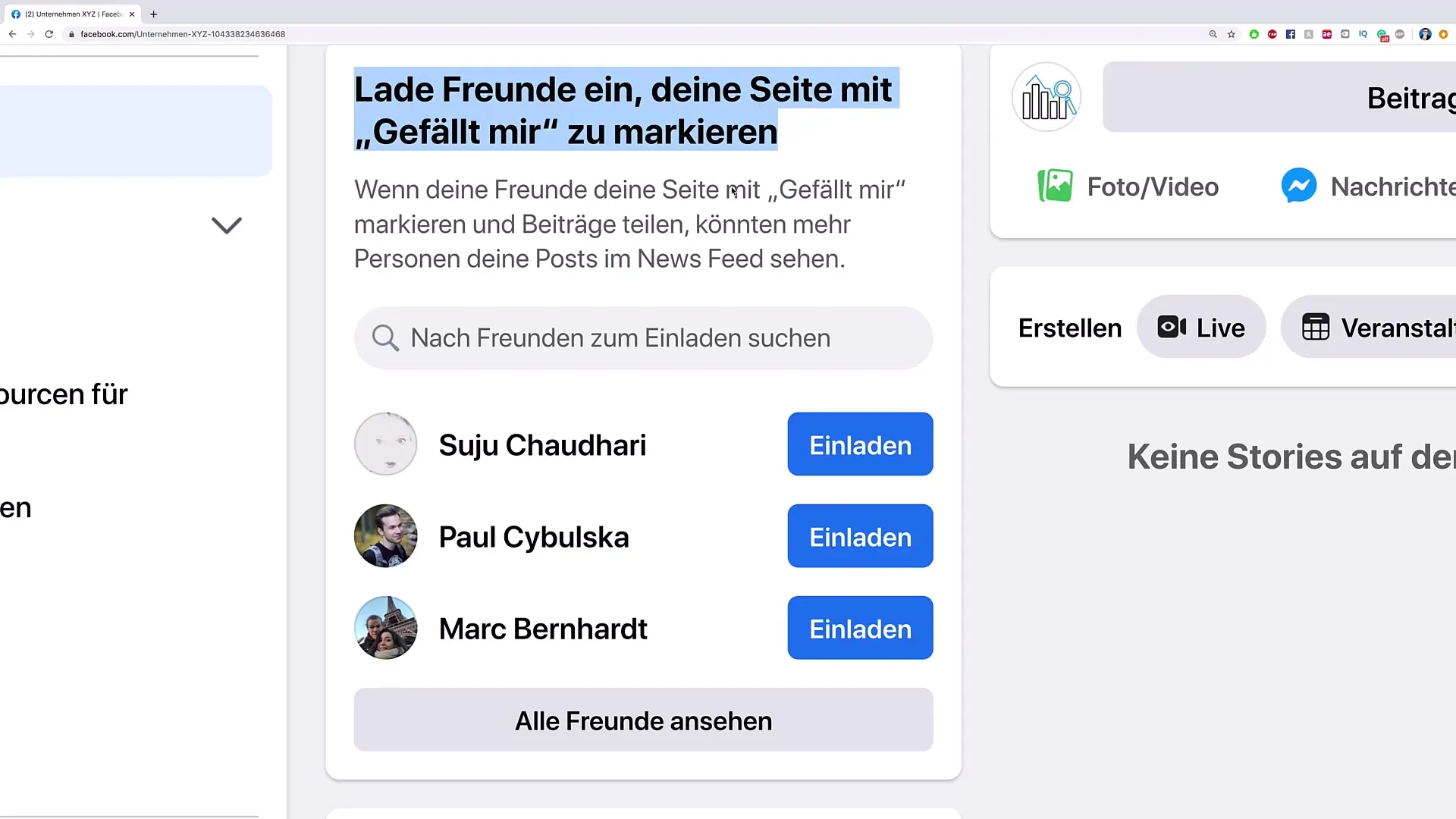
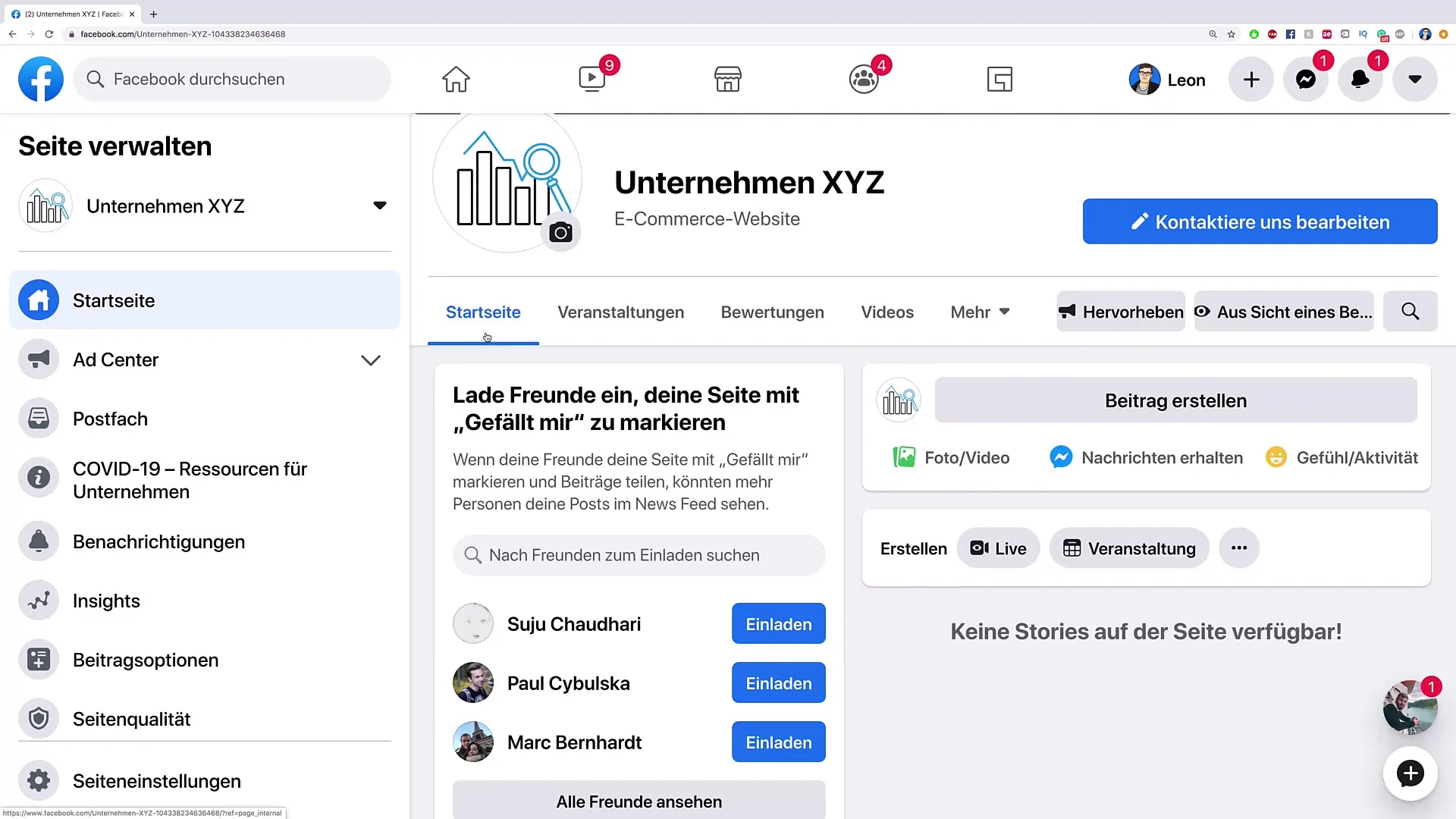
6. Invitar amigos
Para una efectiva adquisición de clientes, es útil invitar a tus amigos y conocidos a través de las redes sociales. Al invitarlos, puedes aumentar la visibilidad de tu página y crear el primer social proof. Simplemente haz clic en "Invitar" y pide a tus amigos que le den me gusta a tu página.

7. Revisar el diseño y estructura de las páginas
Un aspecto importante es revisar el diseño de tu página. La estructura debe ser clara y hacer que la información más importante sea accesible rápidamente. Puedes ajustar esta estructura a través de "Editar información de la página", donde gestionarás las plantillas y pestañas de tu página.

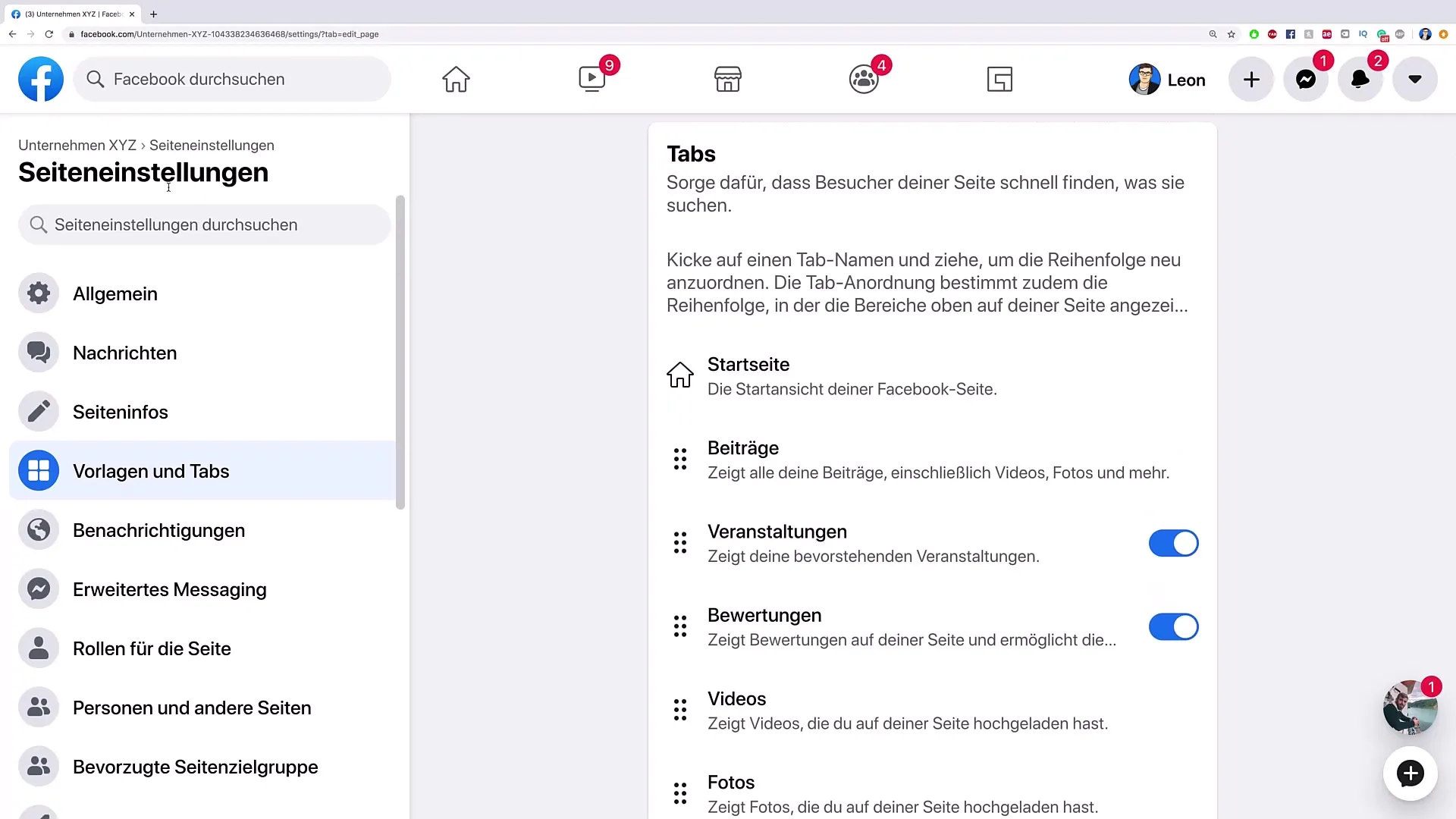
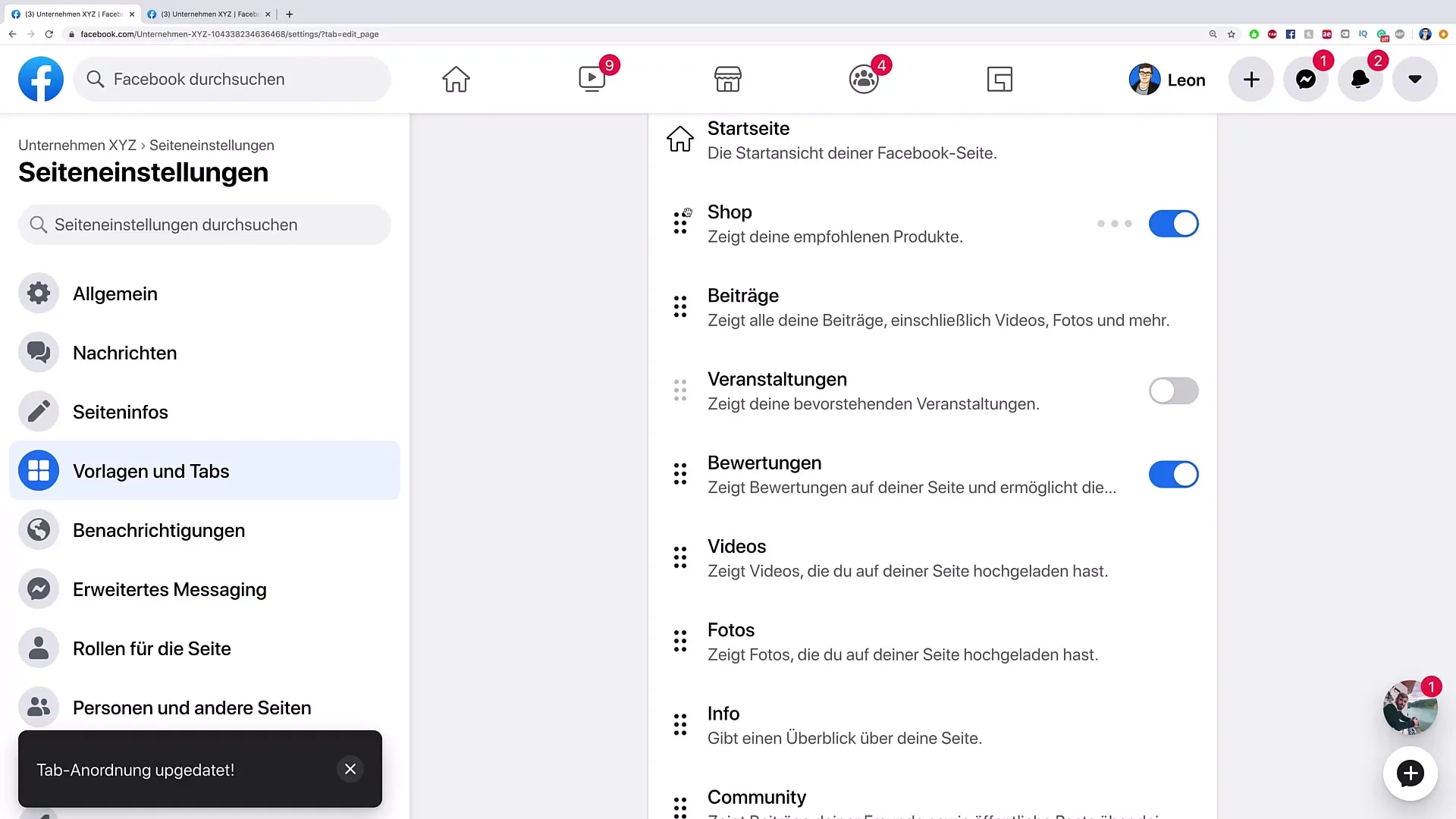
8. Editar plantillas y pestañas
Haz clic en "Plantillas y pestañas" para obtener una visión general de las pestañas actuales. Aquí puedes decidir qué opciones se mostrarán, dependiendo de lo que realmente necesites. Por ejemplo, para un sitio de comercio electrónico puede ser útil integrar una pestaña para la tienda, mientras que es posible que desees desactivar la pestaña de eventos.

9. Organizar pestañas
Las pestañas se pueden reorganizar a tu gusto. Simplemente arrastra la pestaña deseada al lugar donde quieres que esté. Esto te brinda la flexibilidad de hacer rápidamente accesible a tus visitantes la información que más necesitan.

10. Revisar cambios
Una vez que hayas hecho todas las modificaciones, actualiza la página para ver si todos los cambios se muestran correctamente. Verifica que tus botones y pestañas funcionen como se espera y sean visualmente atractivos.

Resumen
Para mantener atractivo tu sitio web para los clientes, es importante que diseñes con cuidado tanto los botones para la interacción como las pestañas para la estructura. Mediante la selección y edición correcta de estos elementos, puedes mejorar la experiencia del usuario y aumentar significativamente la adquisición de clientes.


