En el marketing digital, la adquisición de clientes es de vital importancia. Uno de los métodos más recientes para obtener contactos es mediante el uso de Growth Tools, en particular los Bar Growth Tools. Con estas herramientas puedes llegar a nuevos clientes de manera atractiva a través de tu sitio web. Esta guía te mostrará cómo configurar eficazmente tu propio Bar Growth Tool.
Principales conclusiones
- Los Growth Tools son útiles para adquirir nuevos contactos a través de sitios web.
- Con un Bar Growth Tool puedes colocar una barra llamativa en la parte superior de tu página web.
- Las opciones de personalización de la herramienta son amplias, incluyendo texto, colores y comportamiento del botón.
Guía paso a paso para crear un Bar Growth Tool
Para crear un Bar Growth Tool, sigue estos pasos. Te proporcionaré una guía detallada para que no te pierdas ninguna información importante.
Primer paso: Acceder a las Herramientas de Crecimiento
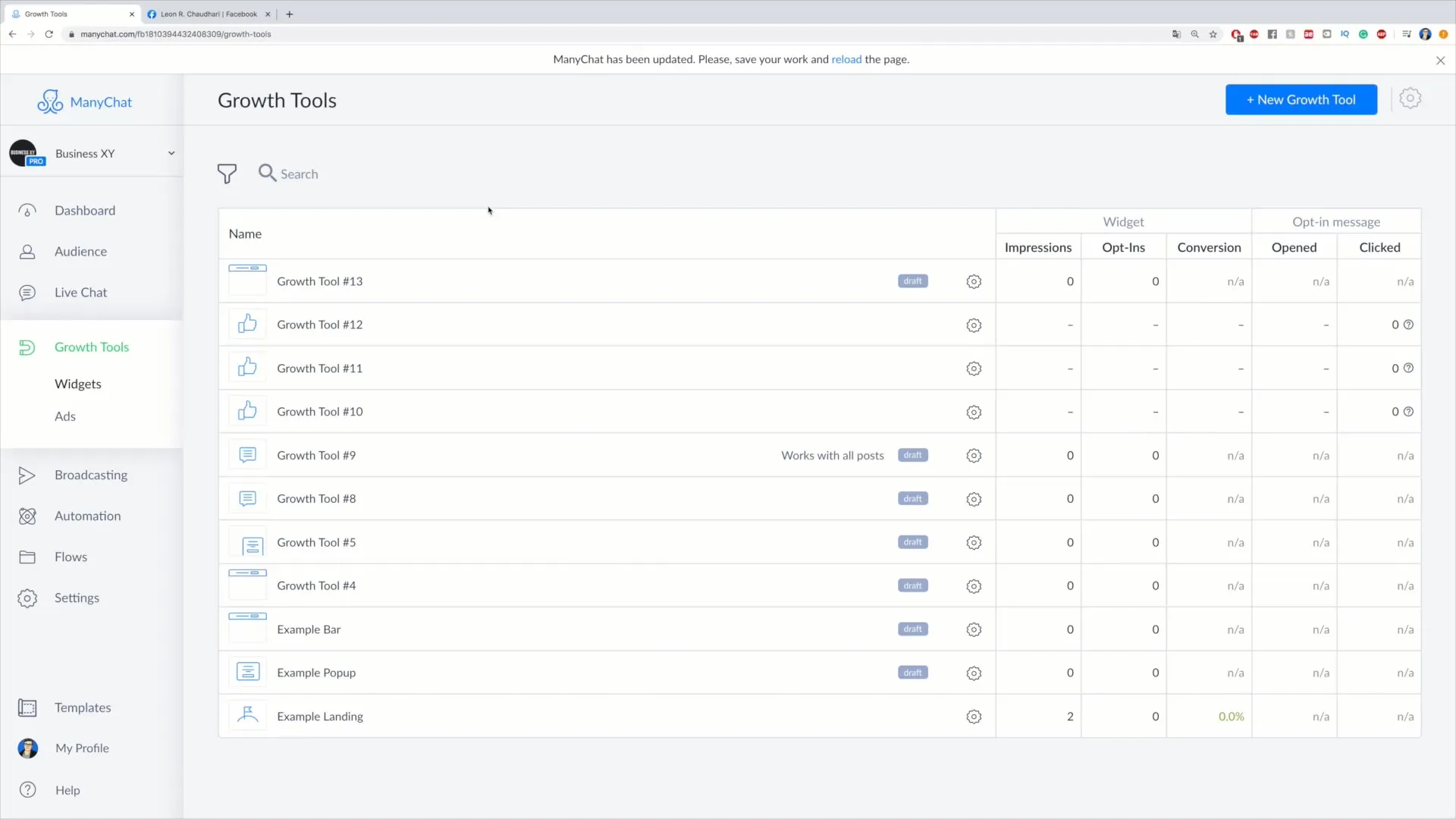
Primero, inicia sesión en tu panel de control y accede a la página de Herramientas de Crecimiento. Allí encontrarás en el lado izquierdo el menú, donde debes hacer clic en "Growth Tools" y luego en "Widgets". Para crear una nueva herramienta, haz clic en "New Growth Tool" arriba.

Segundo paso: Selección del Tipo de Widget
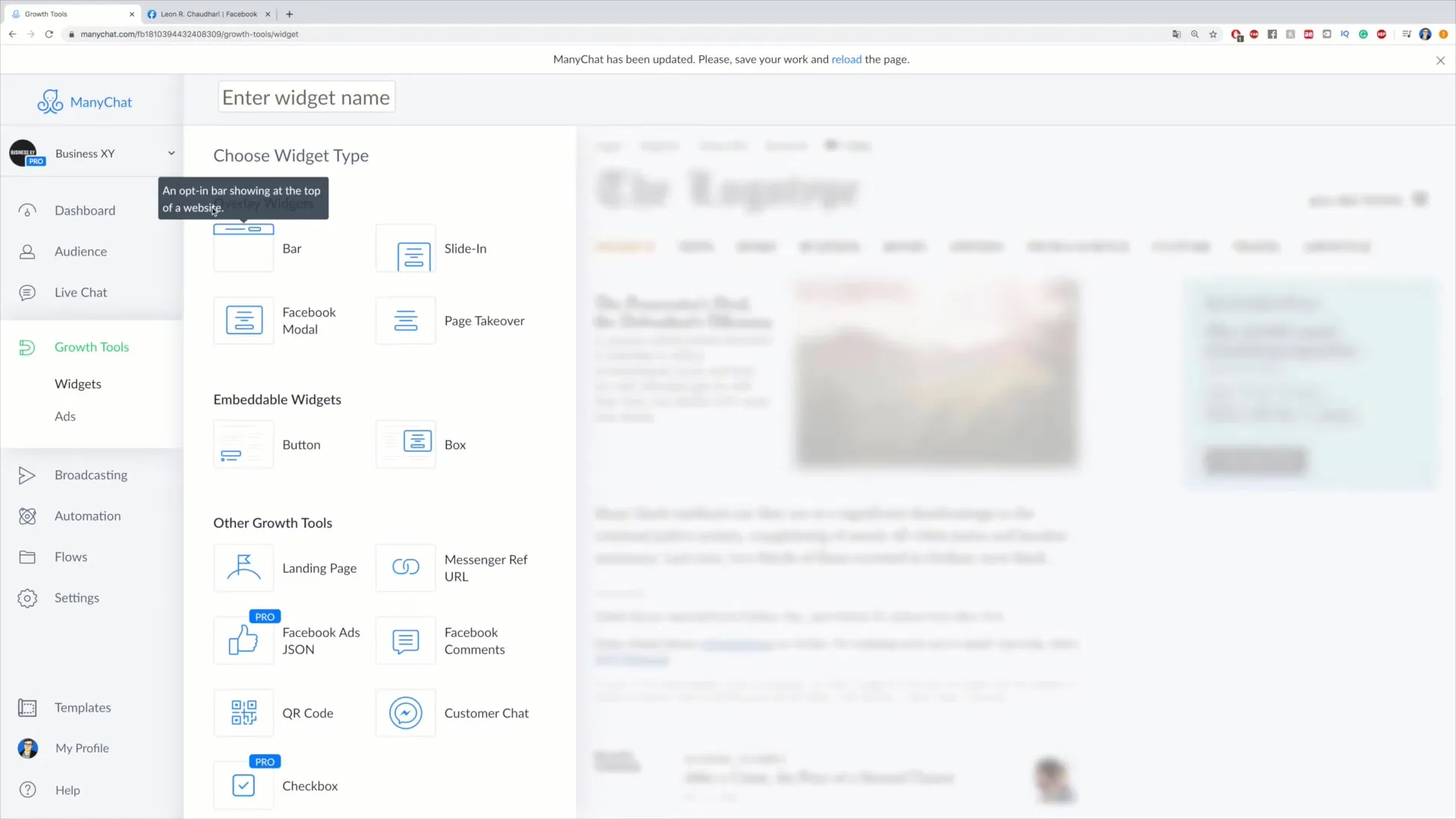
Después de hacer clic en "New Growth Tool", tendrás diferentes opciones para elegir. Aquí puedes seleccionar "Overlay Widgets", que son los widgets que se muestran sobre tu página web. Además, también tienes disponibles los "Embeddable Widgets", que puedes integrar directamente en el código de tu página web.

Tercer paso: Creación del Bar Growth Tool
Selecciona el Overlay Widget, en particular la opción "Bar". Esta barra se mostrará en la parte superior de tu página web. Piensa en un texto atractivo que motive a los usuarios a ponerse en contacto contigo. Un ejemplo podría ser: "Escríbeme un mensaje en Facebook". La formulación clara facilitará que los usuarios se pongan en contacto.

Cuarto paso: Personalización de la barra
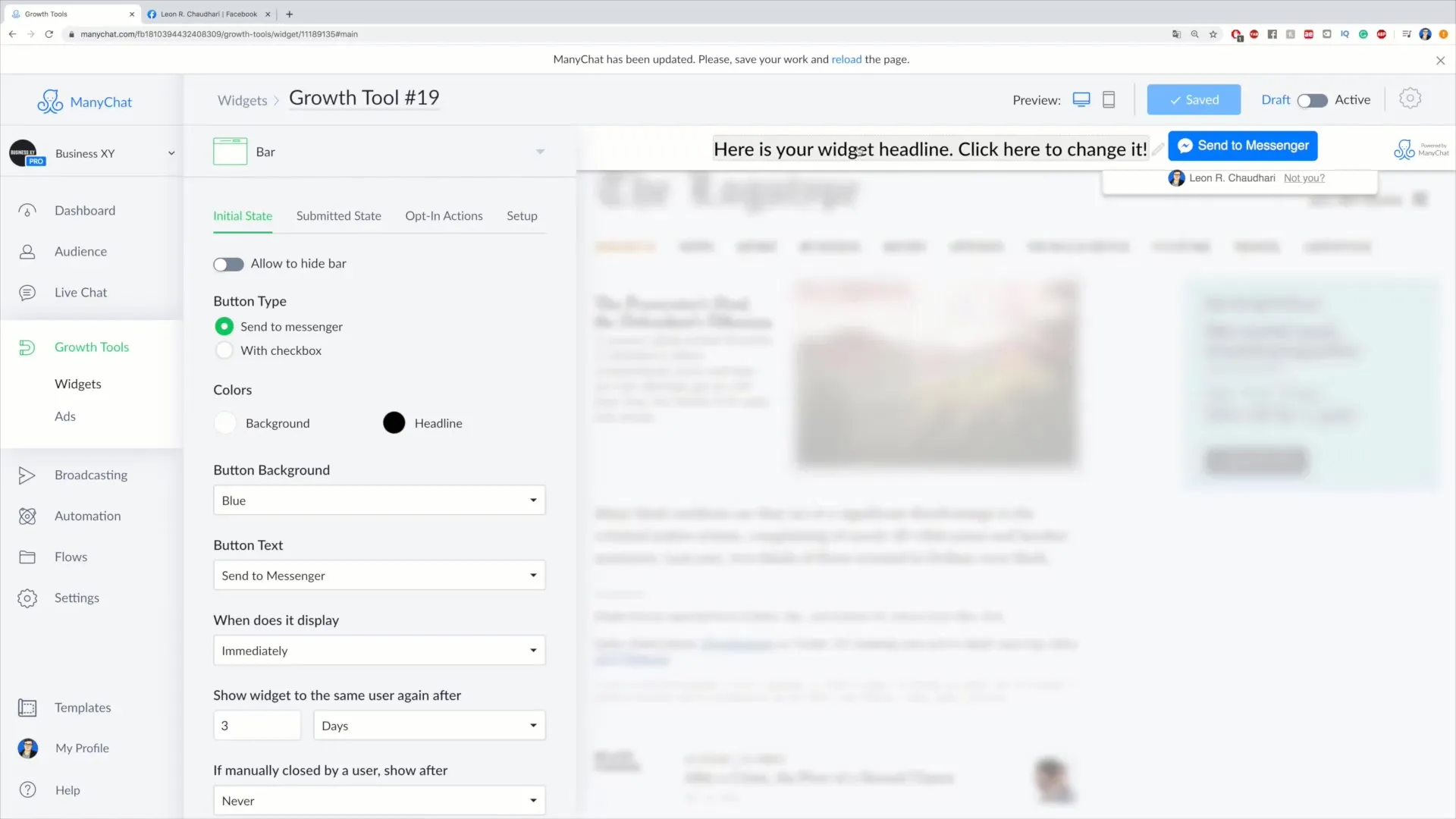
Puedes personalizar el diseño de tu barra para asegurarte de que se ajuste a tu página web. Decide, por ejemplo, si los usuarios pueden cerrar la barra. También puedes elegir el tipo de botón, ya sea "Send to Messenger" o "Checkbox". Los distintos tipos de botones tienen diferentes velocidades y opciones de interacción.
Quinto paso: Selección de color y texto del botón
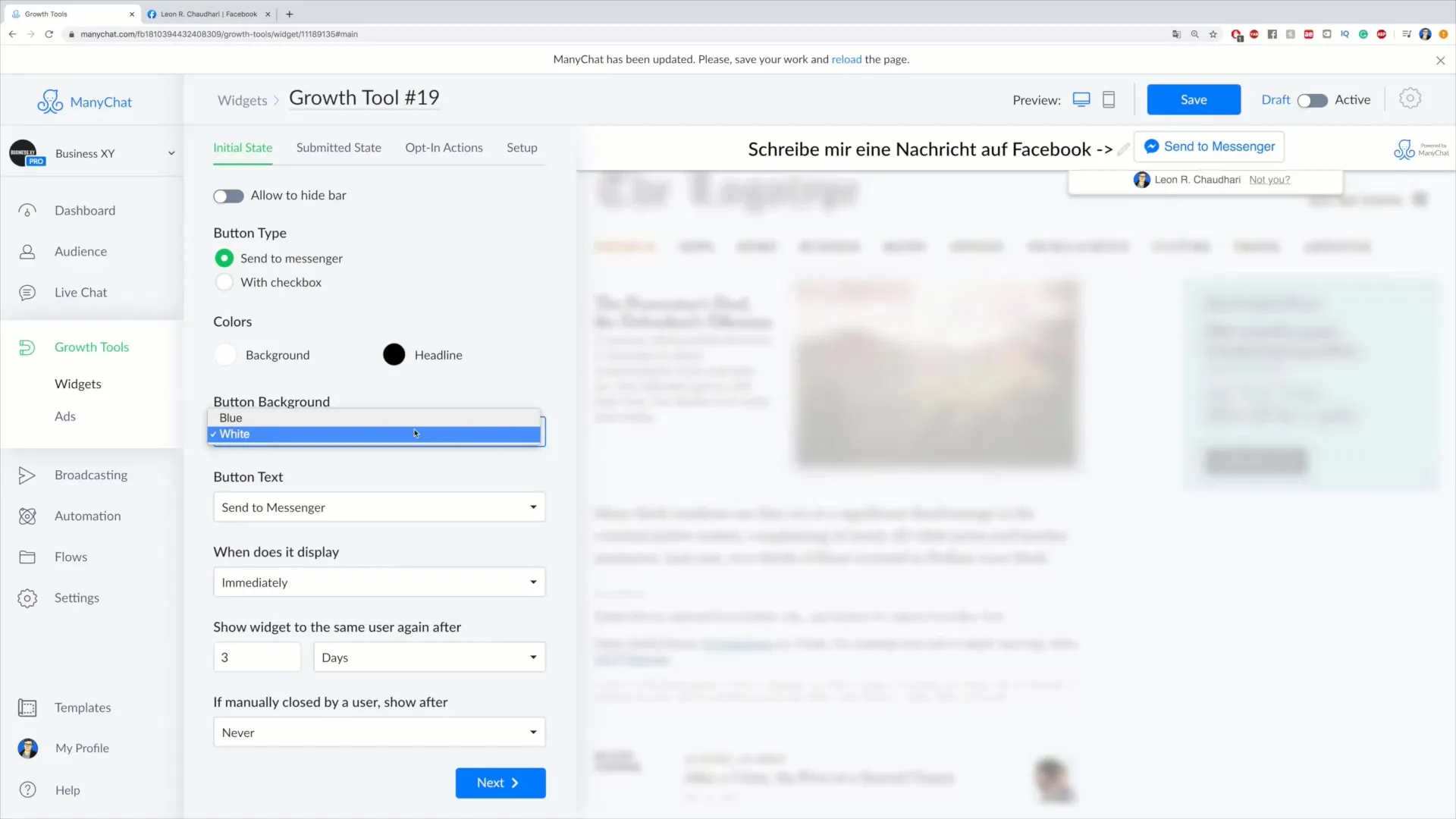
Antes de continuar, elige un color llamativo para el botón. El azul es a menudo recomendado porque resalta bien. También se puede personalizar el texto del botón. Términos como "Send to Messenger" o "Let’s Chat" son fáciles de entender y fomentan la interacción.

Sexto paso: Configuración de visualización
Es importante determinar cuándo se mostrará la barra. Puedes decidir si aparecerá de inmediato, después de cierta profundidad de desplazamiento o después de un tiempo definido que el usuario pase en la página. Estas opciones te permiten dirigirte de manera específica a tus visitantes.
Séptimo paso: Reaparición de la barra
Si es importante para ti la posibilidad de volver a mostrar la barra, puedes definir después de qué período de tiempo se volverá a mostrar después de que un usuario la haya cerrado. Así te aseguras de que los usuarios no se pierdan la información, incluso si la cerraron una vez.
Octavo paso: Personalización de colores y textos
Para la personalización final, puedes ajustar el color de fondo de la barra. Si eliges un color rojo, por ejemplo, asegúrate de que el texto siga siendo legible. Escribe un claro llamado a la acción como "Escríbeme un mensaje en Facebook" para aumentar la probabilidad de interacción.
Noveno paso: Confirmación de la configuración
Una vez que hayas realizado todas las personalizaciones deseadas, haz clic en "Siguiente" para confirmar tu configuración. Ahora deberías tener la oportunidad de configurar cómo será el mensaje para los usuarios, por ejemplo con un mensaje de agradecimiento como "Gracias por escribirme".

Décimo paso: Integración de la herramienta de crecimiento en tu sitio web
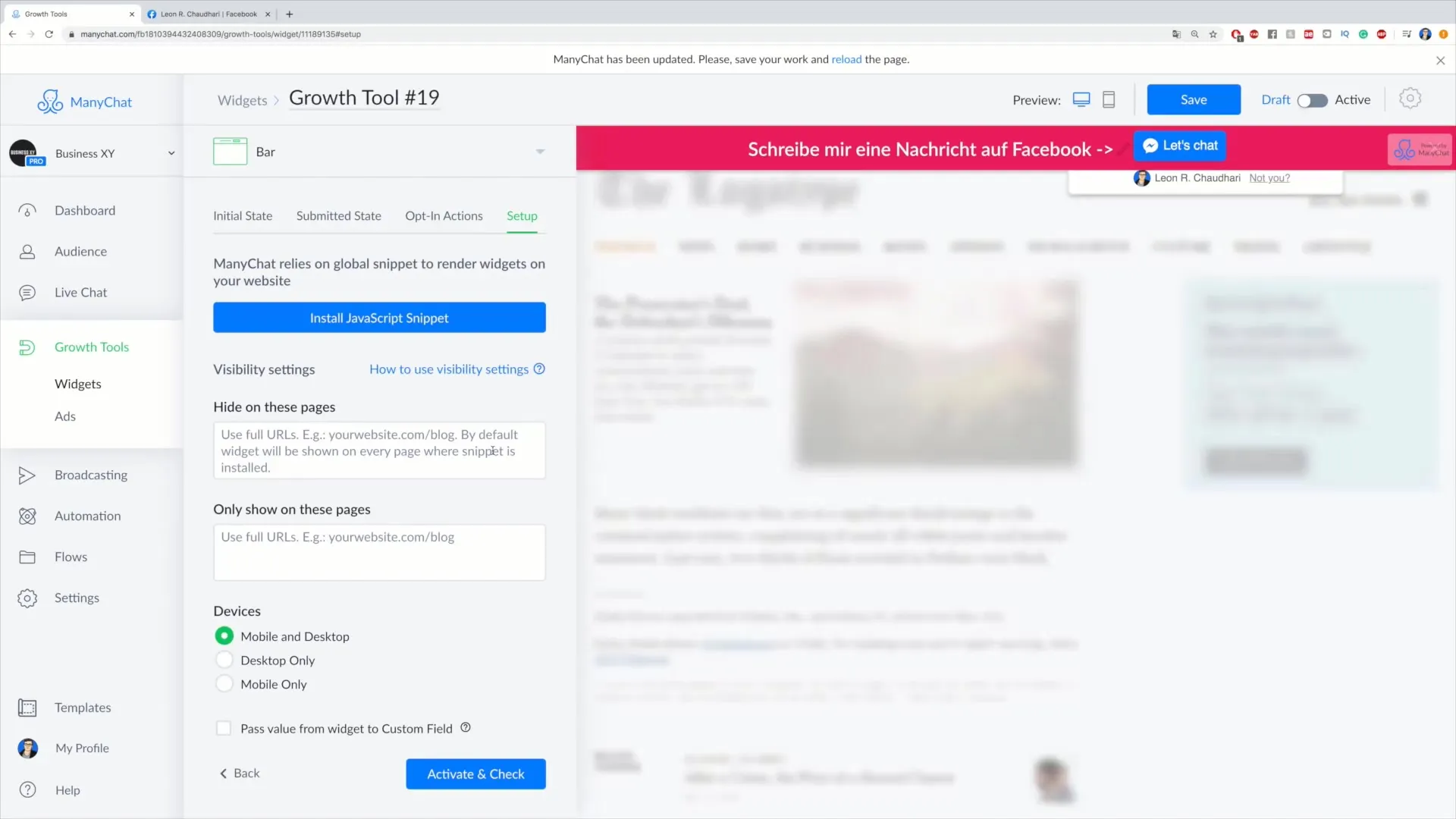
El último paso consiste en activar el código JavaScript para que la herramienta de crecimiento funcione en tu sitio web. Haz clic en "Instalar JavaScript Snippet". Después de la activación, la herramienta estará disponible en vivo en tu sitio web.
Resumen
Con esta guía paso a paso, deberías poder crear e integrar con éxito una herramienta de crecimiento de barra en tu sitio web. Al personalizar la herramienta según tus preferencias, podrás obtener mejores resultados en la adquisición de clientes.
Preguntas frecuentes
¿Cuánto tiempo lleva configurar una herramienta de crecimiento de barra?No debería tomar más de 20-30 minutos si todos los materiales están listos.
¿Puedo editar la herramienta en cualquier momento?Sí, puedes hacer ajustes en cualquier momento para optimizar el rendimiento de la herramienta.
¿Necesito conocimientos de programación para configurar la herramienta?No, la configuración es amigable para el usuario y no requiere conocimientos de programación.


