La adaptación de la navegación en FunnelCockpit es crucial para ofrecer a tus visitantes una experiencia de usuario intuitiva y fluida. Una navegación claramente estructurada no solo afecta el comportamiento del usuario, sino también la tasa de conversión de tus embudos. En esta guía aprenderás cómo puedes adaptar la navegación para agregar, cambiar o eliminar diferentes elementos del menú.
Principales conclusiones
- Puedes agregar elementos al menú según sea necesario para mejorar la experiencia del usuario.
- Los íconos y enlaces aumentan la comprensión y atracción de la navegación.
- Previsualizar la navegación en diferentes dispositivos es importante para la usabilidad.
Instrucciones paso a paso
Paso 1: Acceder a la navegación
Para editar la navegación, primero ve a tu FunnelCockpit. Haz clic en la sección de navegación en la parte superior. Aquí verás una descripción general de todos los elementos del menú actuales que puedes personalizar.

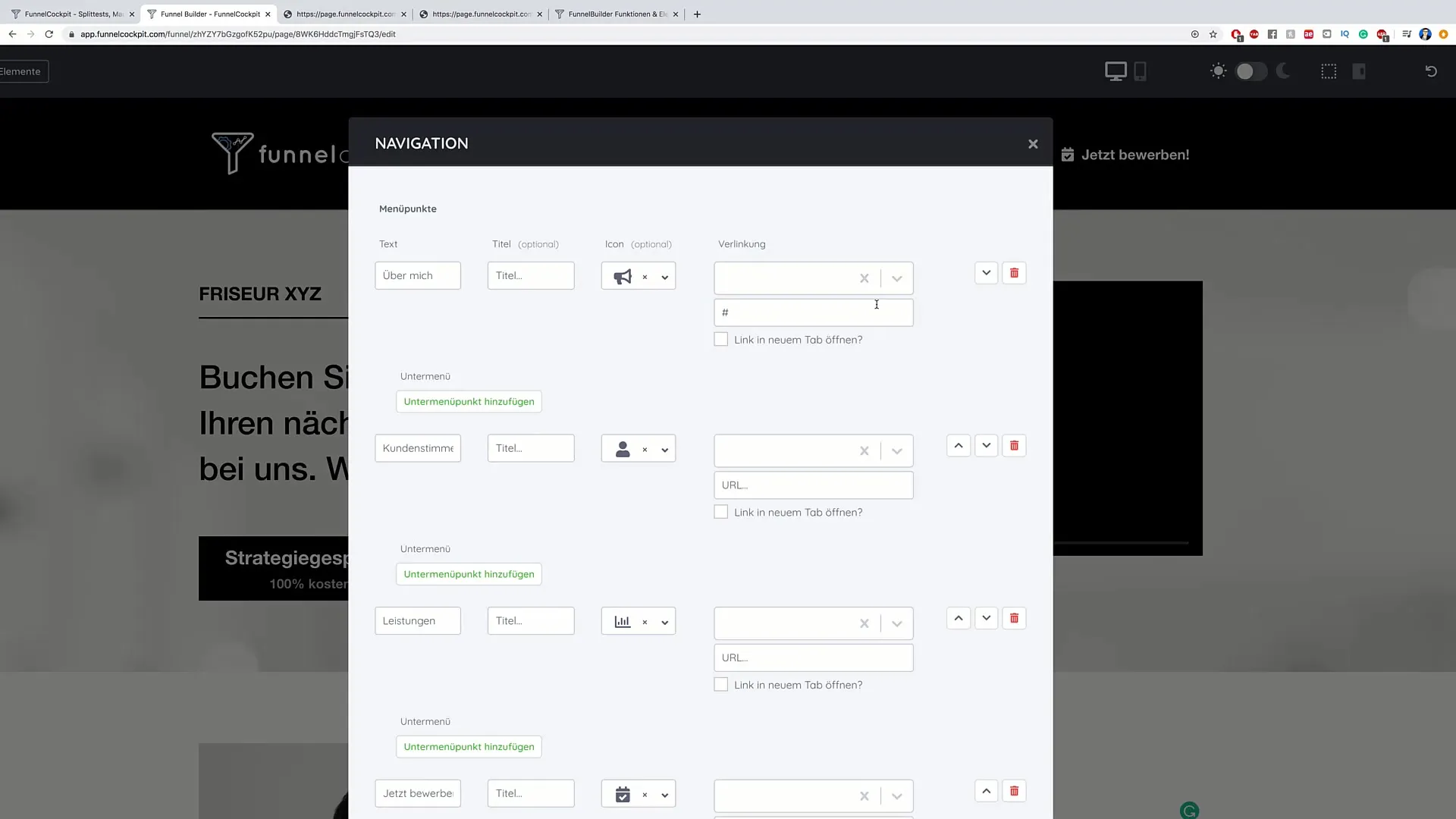
Paso 2: Personalizar elemento del menú
Un tipo común de elemento de menú es el área de "Sobre mí". Si deseas seleccionar este elemento, verás un campo para el título y un ícono asociado. Este punto se puede editar fácilmente. Por ejemplo, escribe "Acerca de mí" o "Biografía". Asegúrate de que el título sea claro y conciso.
Paso 3: Agregar enlaces
Además del título, también puedes agregar un enlace. Por ejemplo, podrías incluir enlaces al aviso legal o a la política de privacidad. Haz clic en la sección correspondiente para agregar el enlace.

Paso 4: Crear submenús
Una gran ventaja de la navegación en FunnelCockpit es la capacidad de agregar submenús. Haz clic en "Agregar submenú" y crea elementos como "Currículum" o "Galería". Estos elementos brindan a tus visitantes la oportunidad de obtener más información sobre ti.
Paso 5: Agregar nuevos elementos
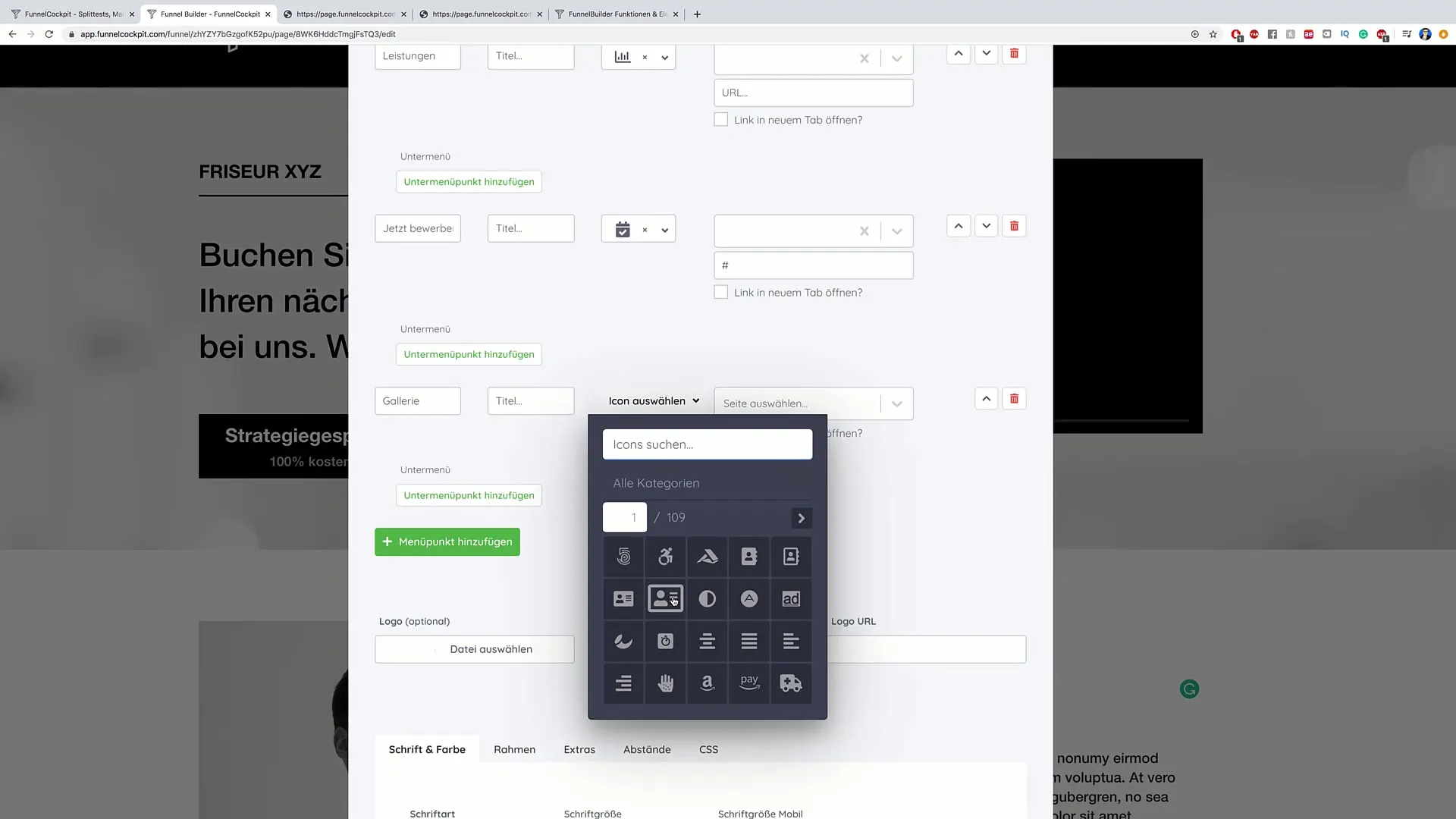
Si deseas crear un nuevo elemento de menú, simplemente haz clic en "Agregar nuevo elemento de menú". Ingresa el título deseado y agrega un ícono adecuado. Esto puede ayudar a que la navegación sea visualmente atractiva.
Paso 6: Estructura jerárquica e íconos
Asegúrate de que la estructura se mantenga clara y lógica. Cada elemento debe tener un ícono adecuado que represente el contenido y ayude en la navegación de los usuarios. Por ejemplo, al agregar una galería, elige un ícono de imagen.

Paso 7: Previsualizar la navegación
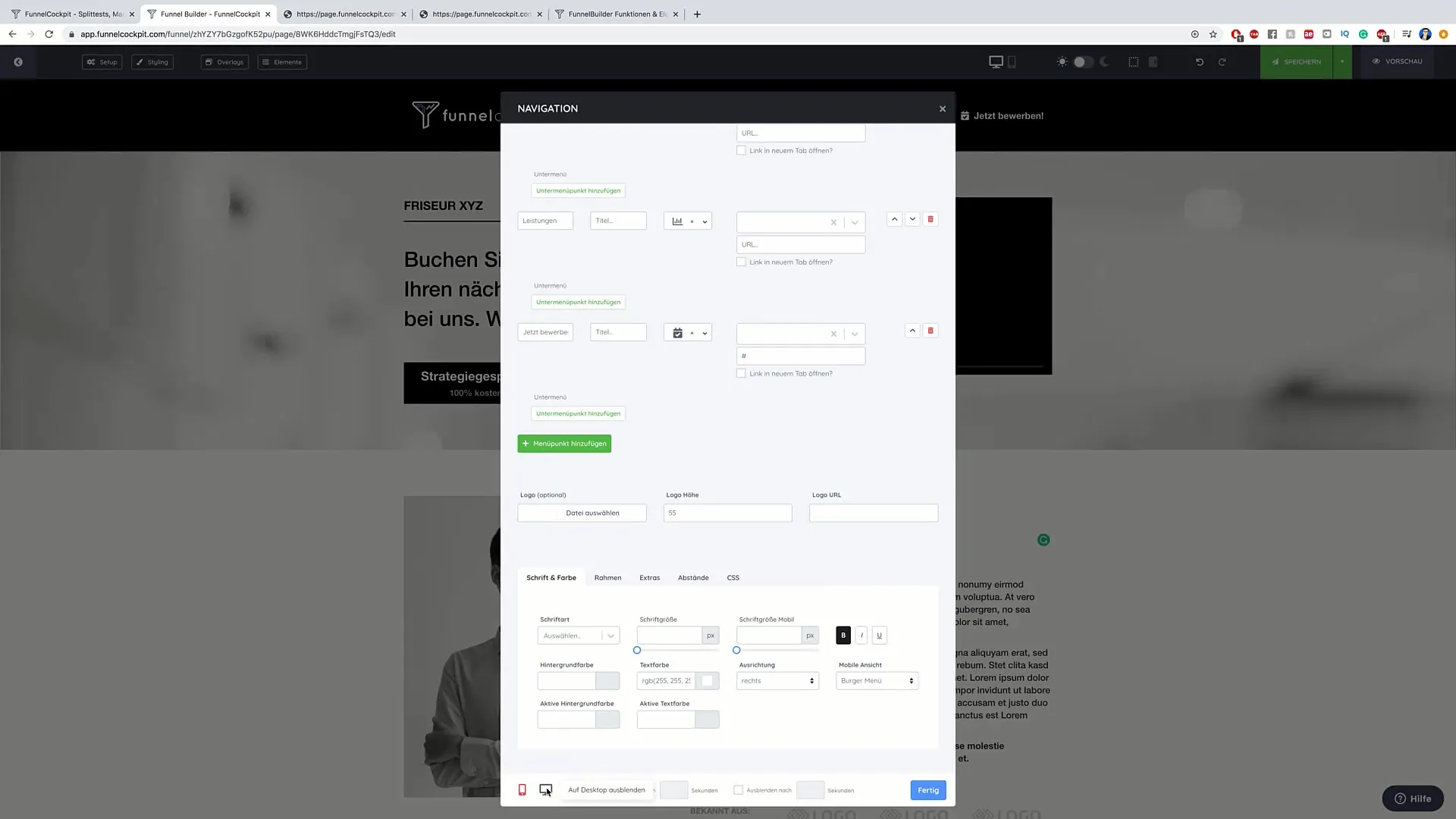
Es importante asegurarse de que la navegación se vea bien tanto en computadoras de escritorio como en dispositivos móviles. Haz clic en la opción de previsualización y verifica cómo se muestra la navegación en los diferentes dispositivos. También puedes ocultar elementos para ciertos tamaños de pantalla.

Paso 8: Finalizar la navegación
Una vez que estés satisfecho con tus ajustes, haz clic en "Finalizar". Esto guardará tus cambios. Además, crea un logotipo que puedes seleccionar o subir en la esquina superior izquierda de tu navegación para representar tu marca.
Paso 9: Revisar y probar
Ahora es el momento de probar toda la navegación. Recorre todos los elementos y submenús para asegurarte de que todo funcione como se espera. Los usuarios deben poder navegar fácilmente y acceder rápidamente a la información que buscan.
Resumen
Con esta guía, has aprendido todos los pasos necesarios para personalizar la navegación en FunnelCockpit de manera efectiva. Asegúrate de que tu navegación se mantenga consistente y atractiva para optimizar la experiencia del usuario y aumentar las tasas de conversión.
Preguntas frecuentes
¿Cómo puedo eliminar un elemento del menú en FunnelCockpit?Haz clic en el elemento del menú que deseas eliminar y selecciona la opción "Eliminar".
¿Puedo cambiar la navegación después?Sí, puedes hacer cambios en tu navegación en cualquier momento siguiendo los pasos de esta guía nuevamente.
¿Hay plantillas de íconos en FunnelCockpit?Sí, FunnelCockpit ofrece diferentes íconos estándar que puedes usar para tus elementos de menú.
¿Cómo puedo probar la vista móvil de mi navegación?Utiliza la opción de previsualización en FunnelCockpit y elige el modo móvil para ver cómo se ve la navegación en teléfonos inteligentes.
¿Puedo personalizar la fuente de la navegación?Sí, puedes cambiar la fuente y otros elementos de diseño en el editor de FunnelCockpit.


