El tutorial de hoy es el último de mi pequeña serie de Illustrator por el momento. Pero quién sabe ... Tal vez habrá uno o dos más en el futuro.
Una pequeña advertencia a todos los profesionales de Illustrator que puedan estar leyendo aquí. He estructurado este tutorial de tal manera que incluso los principiantes absolutos obtendrán algo de él. Así que no te sorprendas si he escrito con mucho detalle en algunas partes.
Parte 1: Trabajar con un espacio de trabajo (visión general)
¿Qué es realmente un espacio de trabajo ? Cuando hablamos de un espacio de trabajo en un programa informático, ciertamente no nos estamos refiriendo a la habitación en la que está instalado el ordenador.
Más bien, el espacio de trabajo se refiere a la zona en la que tiene lugar todo. A grandes rasgos, esto significa los botones y el área de dibujo que necesitas para poder trabajar correctamente con Illustrator. Todo esto está muy bien, pero ¿por qué es necesario explicarlo en un tutorial? La pregunta tiene fácil respuesta. Si trabajas con Word, por ejemplo, no tienes más remedio que trabajar con el diseño que te proporciona el programa.
Sin embargo, si trabajas con programas como Adobe Illustrator, tienes libertad para decidir cómo quieres disponer los botones en tu monitor. La ventaja es que puedes colocar los comandos que utilizas con más frecuencia al alcance de la mano, mientras que los botones que no utilizas nunca o casi nunca puedes minimizarlos u ocultarlos.
Veámoslo más de cerca en la práctica:
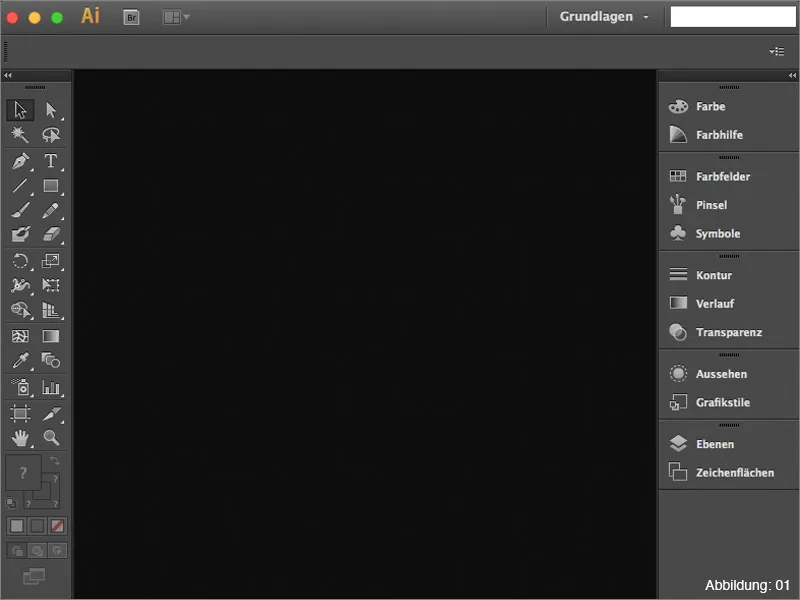
Cuando abras Illustrator por primera vez, probablemente tendrá este aspecto (Figura 01):
Este diseño básico no está nada mal para empezar. Todo está ahí:
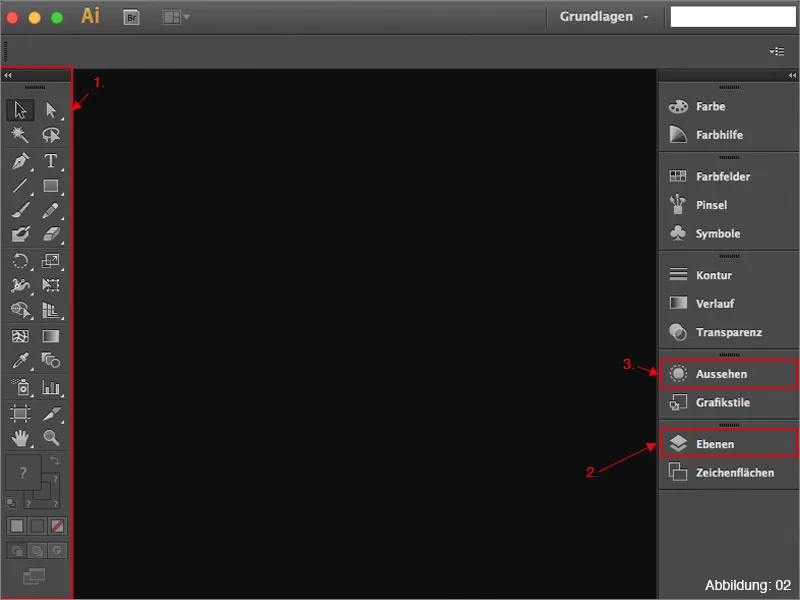
- 1. barra de herramientas
- 2. paleta de capas
- 3. paleta de apariencia
y algunos botones más que son ciertamente útiles (véase la figura 02):
En la parte superior derecha de Illustrator (tanto en Windows como en Mac OSX) hay un botón bastante discreto llamado Conceptos básicos (véase la figura 03):
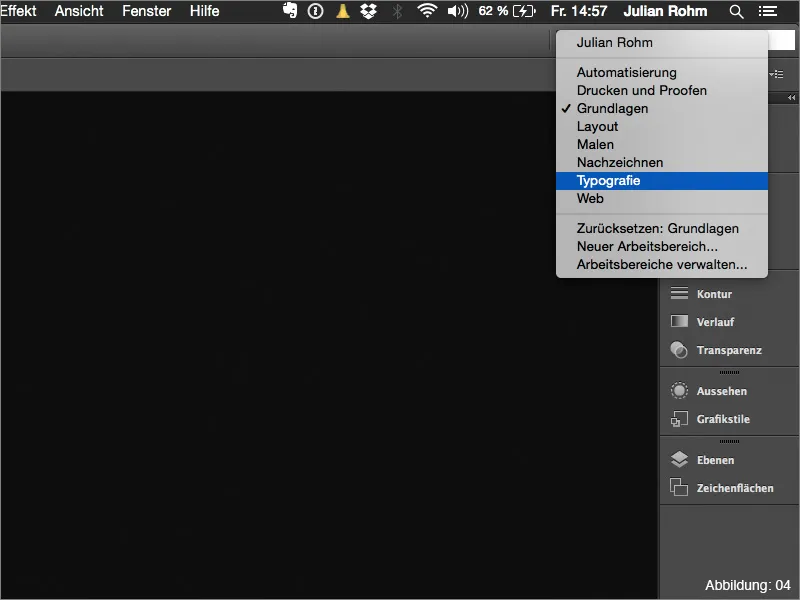
Detrás de este botón se esconde un menú desplegable que contiene varios espacios de trabajo preconfigurados por Adobe. Si trabaja mucho con fuentes y tipografía, por ejemplo, es aconsejable cambiar del espacio de trabajo Básico a Tipografía (véase la figura 04):
Esto tiene la gran ventaja de que ahora se muestran todas las herramientas que necesita para la edición de tipografía (véase la Figura 05):
Además de los espacios de trabajo Básico y Tipografía, existen otros diseños ya preparados. Sólo tiene que llamarlas una tras otra para ver exactamente lo que se esconde tras ellas.
¿Espacios de trabajo propios?
Como Adobe probablemente ha pensado que nunca se puede complacer a los verdaderos profesionales, también tienes la opción de crear tu propio espacio de trabajo y luego guardarlo para que sólo veas los elementos que realmente necesitas.
Los que ya hayáis movido una paleta de herramientas en Illustrator os habréis dado cuenta de que sigue en el mismo sitio después de reiniciar el programa.
Entonces, ¿por qué crear un espacio de trabajo separado si Illustrator recuerda la posición de las paletas de herramientas?
Esta pregunta también tiene fácil respuesta. Especialmente en el trabajo diario de una agencia, no es raro tener que compartir un ordenador con otro empleado de vez en cuando.
Sin embargo, este empleado suele trabajar con un flujo de trabajo diferente y ha colocado todas sus paletas de herramientas de forma distinta.
Para evitar discusiones entre compañeros a este respecto, es una ventaja que cada usuario cree su propio espacio de trabajo. Entonces todo lo que tienen que hacer es seleccionar su espacio de trabajo antes de empezar a trabajar y todo estará como están acostumbrados.
¿Qué aspecto debe tener un espacio de trabajo decente?
No hay una respuesta general a la pregunta de cómo debe ser un espacio de trabajo, ya que cada usuario tiene sus propias preferencias. Empieza por si eres zurdo o diestro...
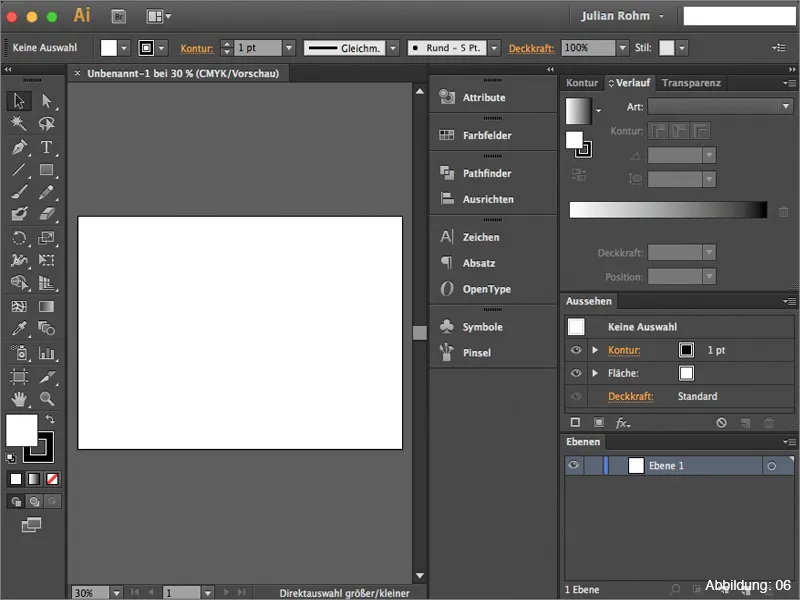
Para que te hagas una idea de cómo PUEDE ser un espacio de trabajo de este tipo, he incluido aquí mi propio espacio de trabajo (ver Figura 06). (Debido al tamaño de la captura de pantalla, todo parece un poco apretado, pero en una pantalla de 13" se puede trabajar bastante bien con él).
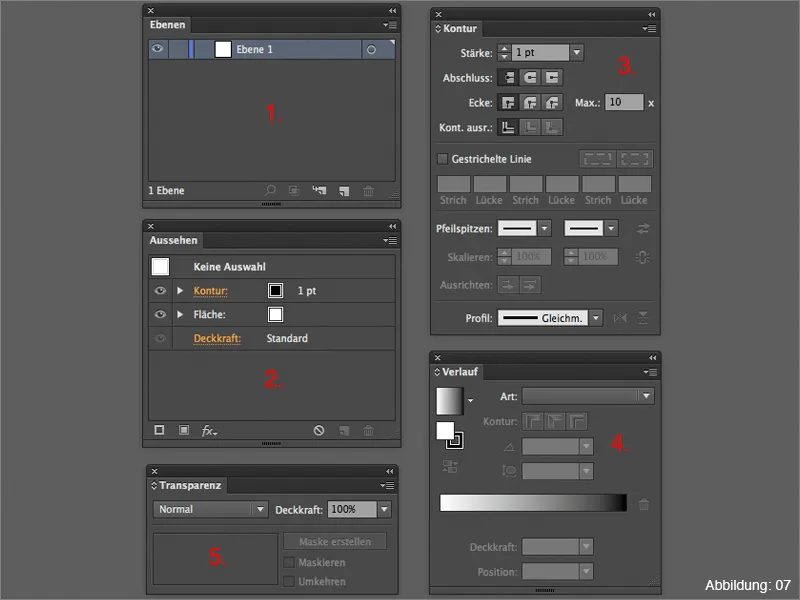
En la siguiente lista, me gustaría presentarte brevemente las paletas de herramientas que personalmente considero recomendables y que deberían formar parte del equipamiento básico de tu propio espacio de trabajo.
- 1. paleta de capas - todo lo que creas en Illustrator se recoge aquí
- 2. paleta de apariencia - importante cuando se trabaja con efectos
- 3. paleta de contorno - todas las propiedades de un contorno se pueden ajustar aquí
- 4. paleta de degradados - Control de los degradados
- 5. paleta transparencia - Aquí se puede trabajar con máscaras, transparencias y métodos de relleno.
(Figura 07):
¿Cómo puede guardar su propio espacio de trabajo?
Una vez que haya creado su propio espacio de trabajo a su gusto, naturalmente querrá guardarlo. Para ello, abre el menú desplegable de la parte superior derecha de Illustrator. Bastante más abajo puede hacer clic en Nuevo espacio de trabajo (Figura 08):
A continuación, puede asignar su propio nombre al espacio de trabajo (Figura 09):
El nuevo espacio de trabajo está ahora disponible en el menú desplegable (ver Figura 10):
Parte 2: Mis favoritos
Ahora que ya tienes una breve visión general del tema de los espacios de trabajo en Illustrator, me gustaría presentarte mis dos favoritos absolutos de la paleta de herramientasen la parte 2 de este tutorial y profundizar en ellos.
La paleta Atributos
La casi discreta paleta de Atributos tiene más que ofrecer de lo que se podría pensar a primera vista. Utilizando un pequeño ejemplo práctico, me gustaría explicar brevemente los fines para los que utilizo esta paleta con más frecuencia.
Supongamos que tenemos una tarjeta de felicitación roja (véase la figura 11) que queremos imprimir después con letras blancas. Pues bien... Normalmente esto no es posible, ya que una impresora normal sólo puede imprimir con los colores cian, magenta, amarillo y negro. Entonces, ¿cómo se puede imprimir algo blanco sobre un fondo rojo?
Algunas imprentas tienen máquinas especiales de impresión digital que pueden imprimir con un quinto color especial, por ejemplo, el blanco. Sin embargo, como estas máquinas no pueden saber automáticamente cuándo, cómo y dónde imprimir el color blanco, tenemos que especificarlo en el archivo. Y aquí es exactamente donde entra en juego la paleta de atributos.
Suponiendo que queramos imprimir las palabras "Mis mejores deseos" en blanco en nuestra tarjeta de felicitación roja (véase la figura 12), es importante que creemos el llamado color directo.
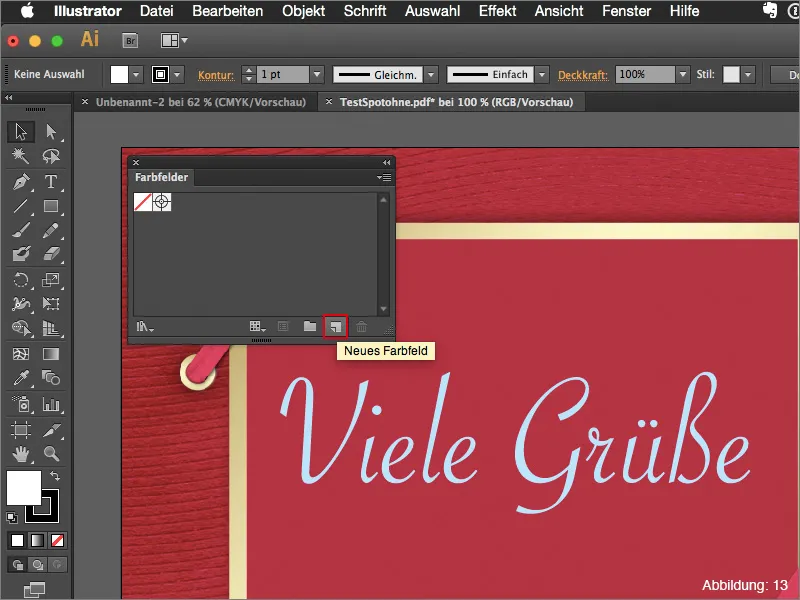
Para ello, lo primero que hay que hacer es crear un nuevo campo de color en la paleta de campos de color (Figura 13):
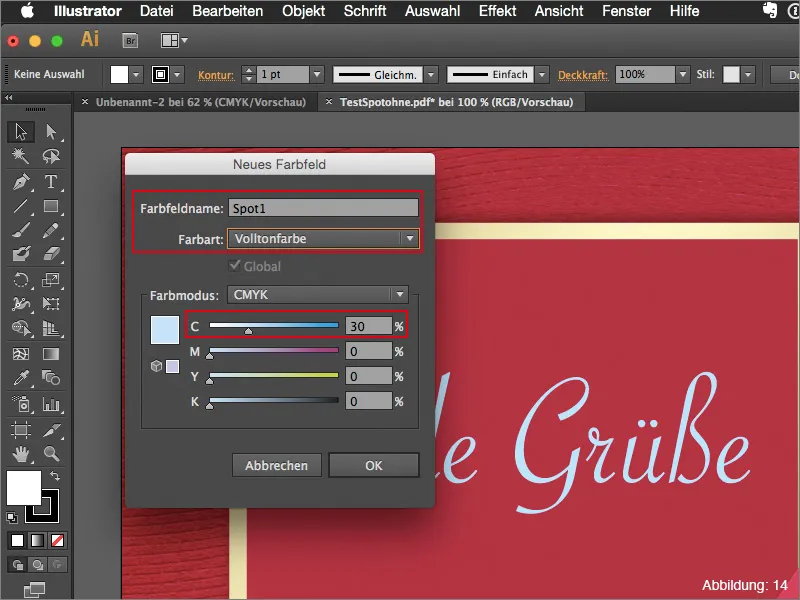
El color no importa mucho al principio. Yo suelo elegir un valor de 30% de cian y dejo el resto en 0%.
Sin embargo, es importante que cambies el tipo de color de color de proceso a color sólido.
Yo siempre nombro el campo de color " Punto1". (No obstante, en este caso debería consultar de nuevo a la imprenta correspondiente, ya que no todas las máquinas de impresión reaccionan a este nombre de la misma manera). (Figura 14):
Si ahora guarda este archivo con el color directo creado, la máquina de impresión aún no sabrá dónde imprimir el blanco.
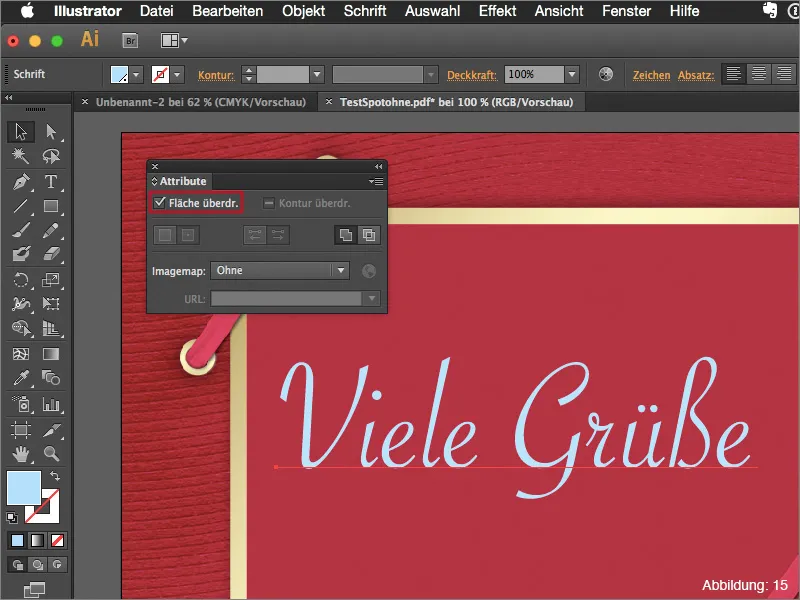
Primero debe marcar la casilla Área de sobreimpresión en la paleta Atributos. Sólo entonces se reconocerá su fuente como una tinta plana (véase la figura 15):
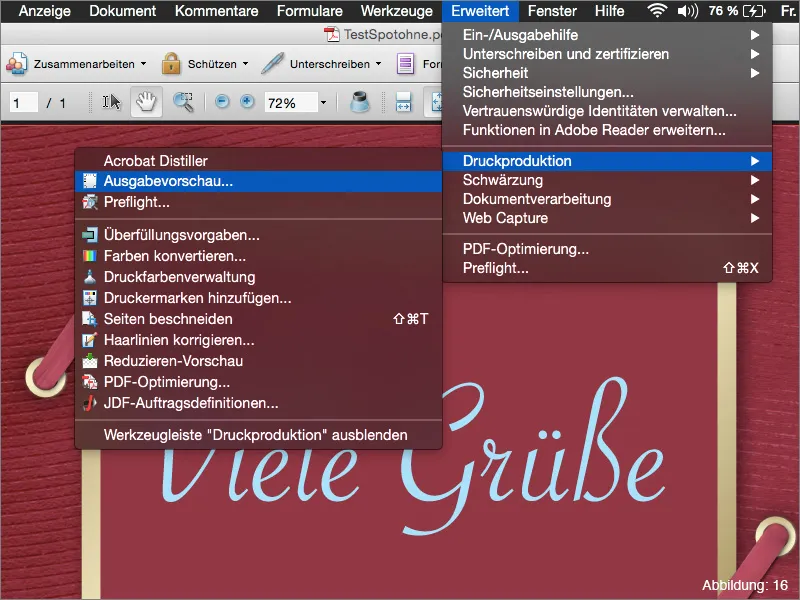
Puede comprobarlo en Adobe Acrobat abriendo su PDF de impresión y accediendo a la vista previa de salida a través de Avanzado>Producción de impresión>Vista previa de salida ....
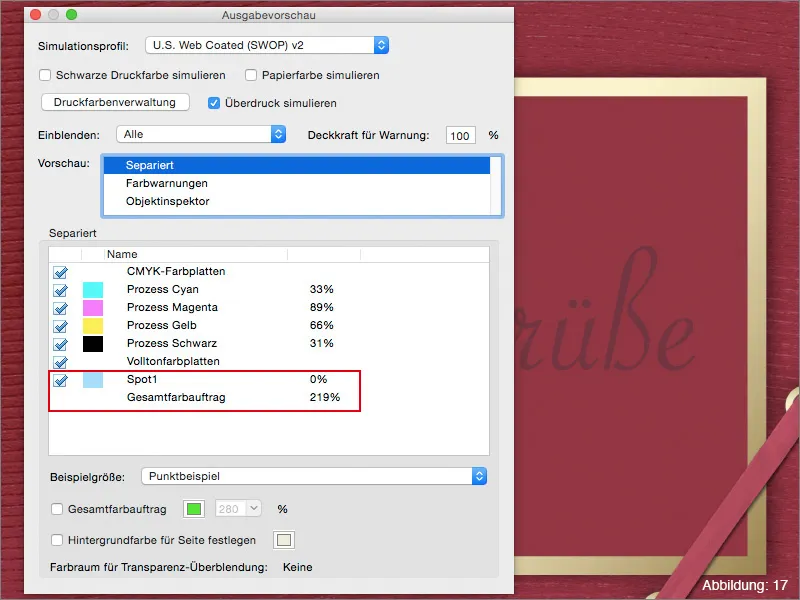
Aquí debería aparecer un quinto color con el nombre "Spot1" (véase la figura 17):
Así que si alguna vez te encuentras en la situación de tener que crear un color directo como éste, recuerda que necesitas la paleta Atributos para que todo funcione sin problemas.
La paleta Apariencia
Otro de mis favoritos de Illustrator es la paleta Apariencia. Esta paleta se vuelve interesante cuando empiezas a trabajar con efectos.
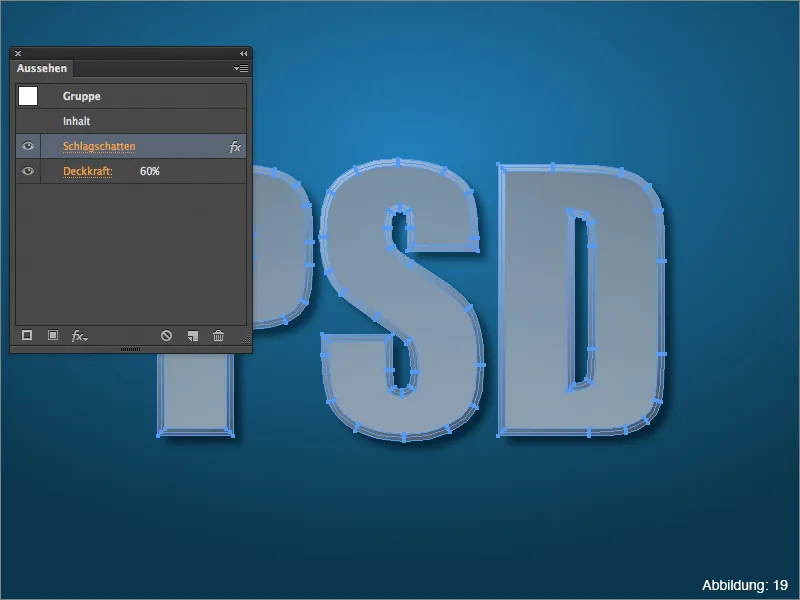
Como pequeño ejemplo práctico, he creado aquí una letra (ver Figura 18):
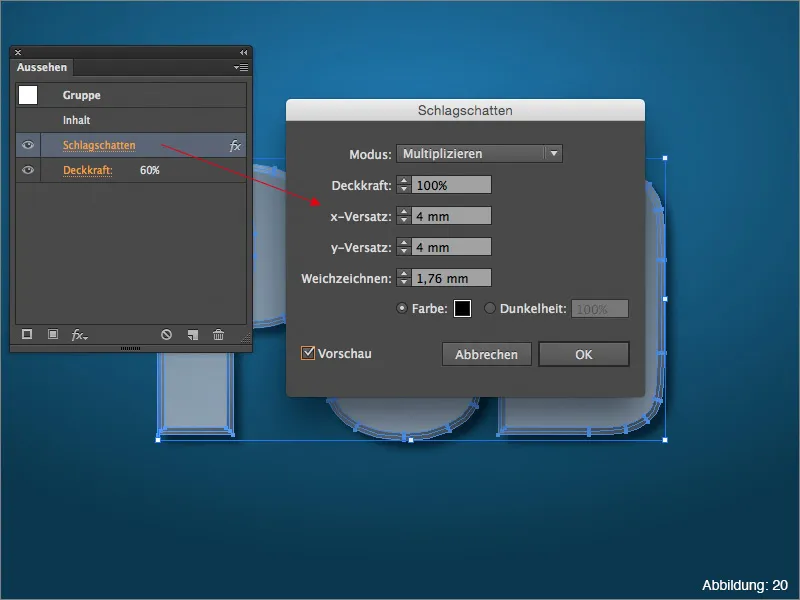
Si ahora asignas una sombra a esta letra mediante Efecto>Filtro de estilización>Sombra... (Figura 19), este efecto aparecerá en la paleta Apariencia.
Si más adelante en tu trabajo te das cuenta de que quieres volver a cambiar la sombra paralela, puedes volver a ajustarla fácilmente a través de la paleta Apariencia (véase la figura 20):
Por cierto, esto se aplica a todos los efectos que ofrece Illustrator.
Si quieres ver la paleta Apariencia en acción, te recomiendo mi tutorial El poder de la paleta Apariencia, que también puedes encontrar aquí en PSD-Tutorials.de.
Palabras finales:
Ahora hemos llegado al final de este tutorial. Espero que lo hayas disfrutado y hayas aprendido algunos consejos.
Si tienes más preguntas sobre este tema, no dudes en escribirlas en los comentarios debajo de este tutorial. Intentaré responderlas lo antes posible.
Por cierto... En los archivos de trabajo adjuntos encontrarás mi propio espacio de trabajo de Illustrator. Si quieres echarle un vistazo y utilizarlo, no dudes en hacerlo.
Con esto en mente ...
Sea creativo
Tu Julian :-):


