Una bola de discoteca es el epítome de la fiesta, la diversión y la energía, y atrae completamente la atención en los folletos y los fondos de pantalla. Con Photoshop, puedes crear una bola de discoteca ilustrativa que, con colores brillantes y elementos reflectantes, aporta a tus diseños un ambiente dinámico y festivo. En este tutorial, te mostraré paso a paso cómo diseñar una bola de discoteca llamativa con técnicas simples como círculos, degradados y reflejos de luz. ¡Empecemos y pongamos tus diseños en un ambiente de fiesta!
1. El camino hacia la bola de discoteca ilustrativa sin funciones 3D en Photoshop
Para aquellos que aún no están trabajando con CS4 o CS5, Photoshop ofrece una forma de crear panoramas de bola simples de manera muy sencilla.

Paso 1: Crear un nuevo documento
Creo un nuevo documento con un tamaño de 800x800 píxeles. El color de fondo es blanco. Este es el documento en el que se creará la bola de discoteca. Sin embargo, antes de empezar correctamente, debo crear un patrón para el aspecto puntillista ilustrativo en otro documento.
Paso 2: Crear otro documento nuevo
Creo otro documento nuevo con un tamaño de 40x40 píxeles. El fondo de este es transparente. Para lograr un aspecto ilustrativo, la bola de discoteca tendrá pequeños puntos de colores. Estos puntos los establezco como patrón en este segundo documento.
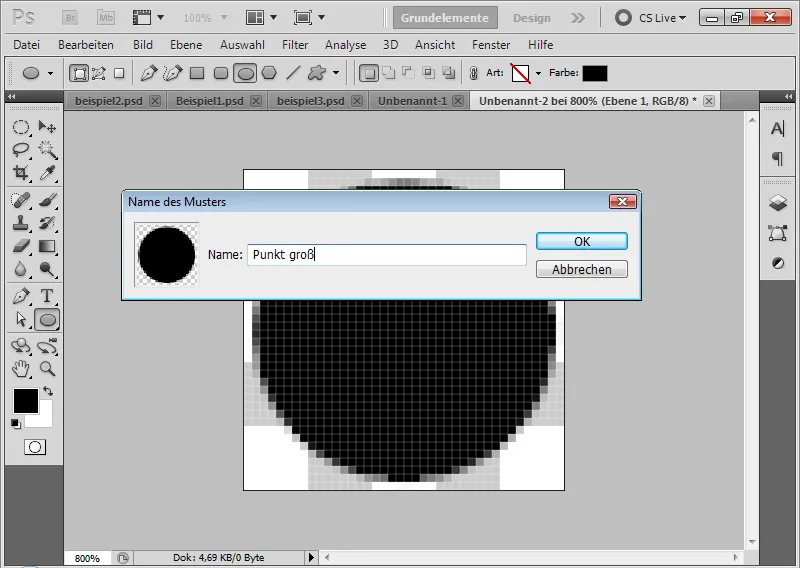
Paso 3: Crear puntos
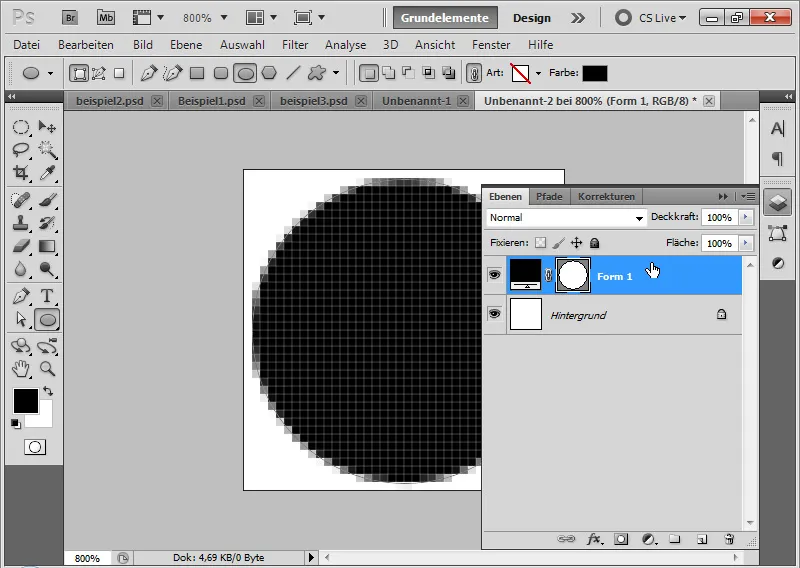
Con la Herramienta de elipse, manteniendo presionada la tecla Mayús (que garantiza que mi círculo sea realmente redondo) dibujo un círculo en el documento. El color es negro, pero eso no es realmente importante. Es útil hacer zoom antes en el documento.
Debajo de la capa de puntos, creo una nueva capa que permanece transparente. La capa de fondo blanca se puede eliminar.
Ahora establezco mi patrón a través del menú Editar> Definir patrón.
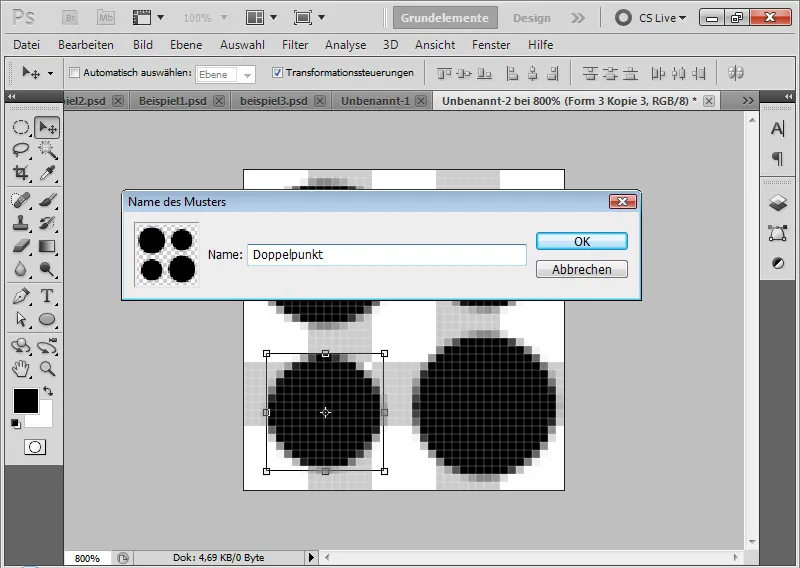
Paso 4: Crear múltiples patrones
Entre más lleno esté el círculo en mi patrón, menos espacio libre tendré luego entre los puntos en mi bola de discoteca. Por lo tanto, es útil crear de inmediato múltiples patrones con diferentes tamaños de puntos.
Incluso puedo incluir múltiples puntos en mi patrón que tengan diferentes tamaños. Esto le da una bonita variación a la bola de discoteca posterior.
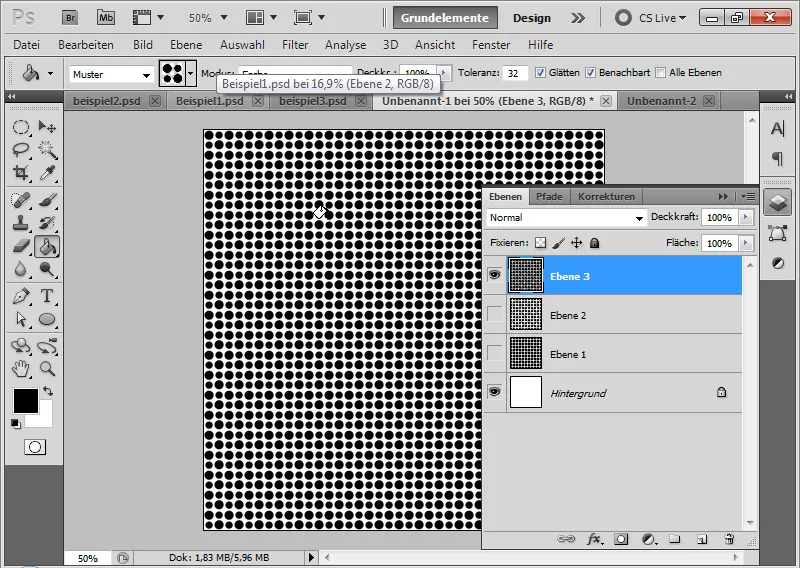
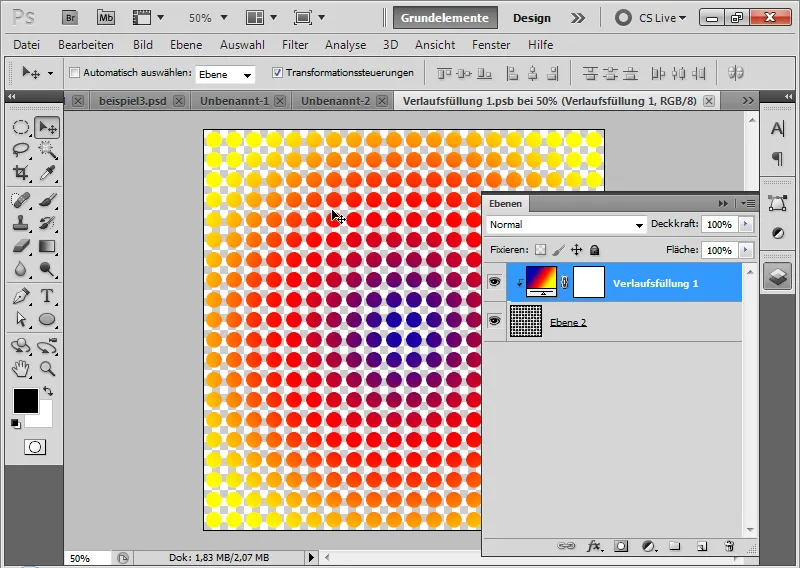
Paso 5: Utilizar los patrones de relleno
En mi primer documento, ahora puedo utilizar la Herramienta de relleno (G) en una nueva capa para utilizar los patrones de forma completa. En la barra de menús, en lugar del color de primer plano, debe estar activo el patrón. Creo un total de tres capas nuevas; una para cada patrón de puntos.
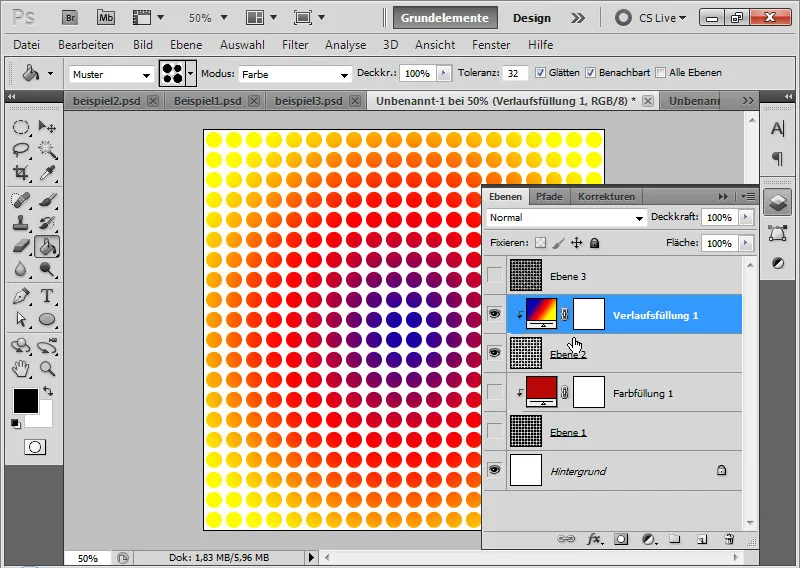
Paso 6: Agregar un degradado como máscara de recorte
Para que mis puntos también tengan color, en una nueva capa dibujo un degradado arbitrario. En este ejemplo lo hago como una capa de degradado con un degradado radial de color.
Coloco la capa de degradado como una máscara de recorte a mi capa de puntos. Para hacer esto, hago clic entre las dos capas con Alt o con el atajo Ctrl+Alt+G.
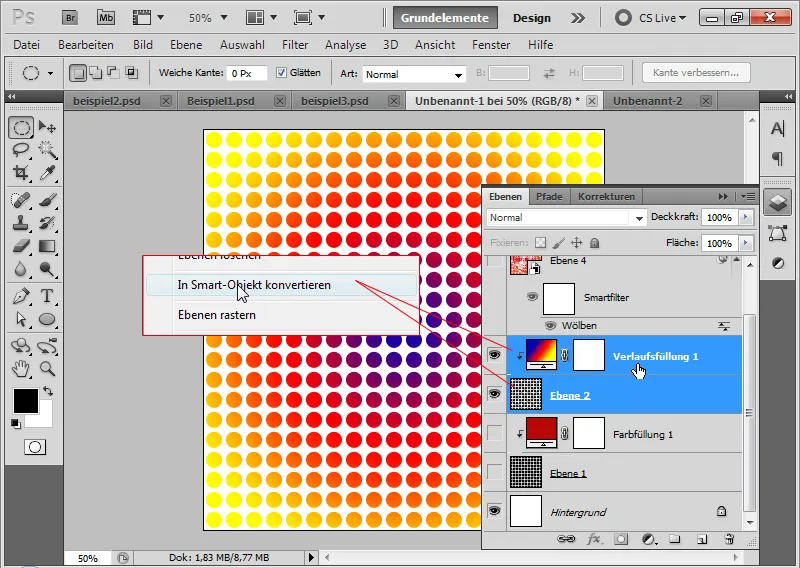
Paso 7: Convertir en un objeto inteligente
Selecciono ambas capas con la tecla Mayús y las convierto en un objeto inteligente. Esto tiene la ventaja de que puedo modificar el degradado o los puntos más tarde en cualquier momento sin pérdida de calidad.
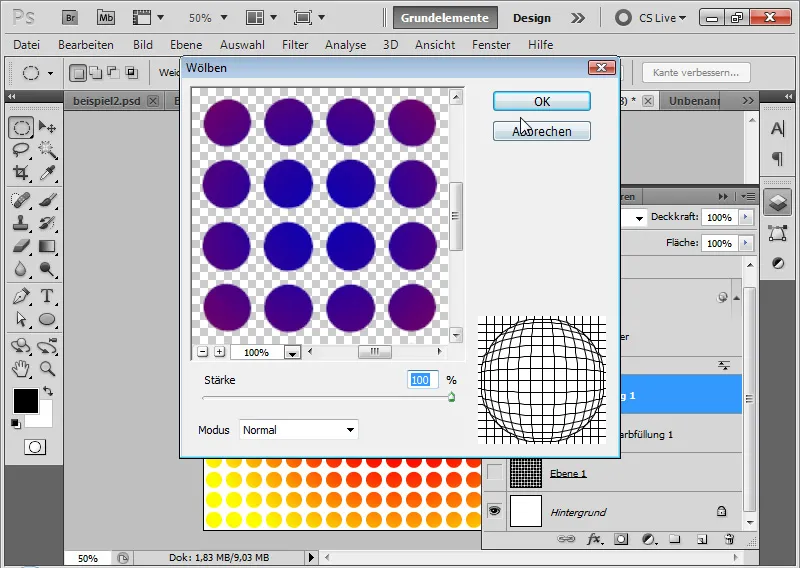
Paso 8: Aplicar el filtro de distorsión Deformar
Luego aplico el filtro de distorsión Deformar en modo Normal con un 100 por ciento de intensidad.
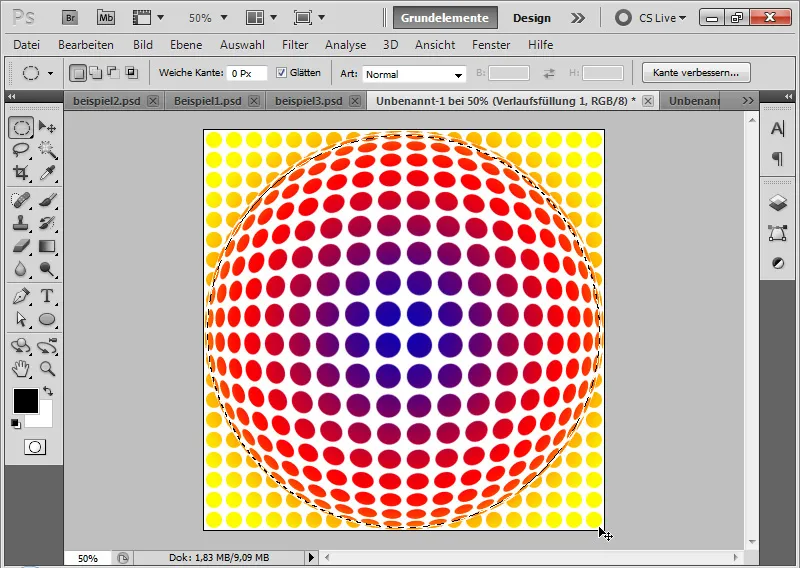
Paso 9: Seleccionar el área interna
Con la Herramienta de selección de elipse, dibujo una selección circular de arriba a la izquierda hacia abajo a la derecha, manteniendo presionada la tecla Mayús, para capturar el área interna de la bola. Para una pequeña "reserva de limpieza", mi selección no está justo en el borde, sino 2-3 píxeles dentro de la bola.
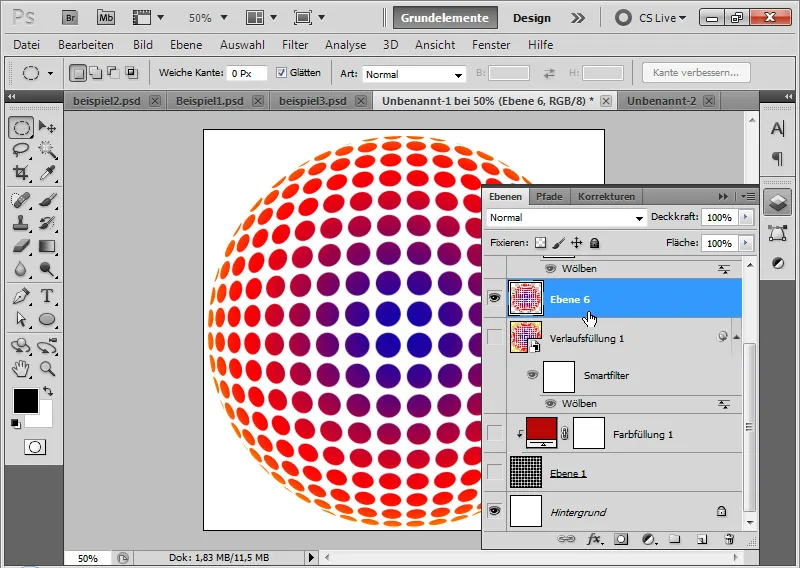
Paso 10: Usar como capa independiente
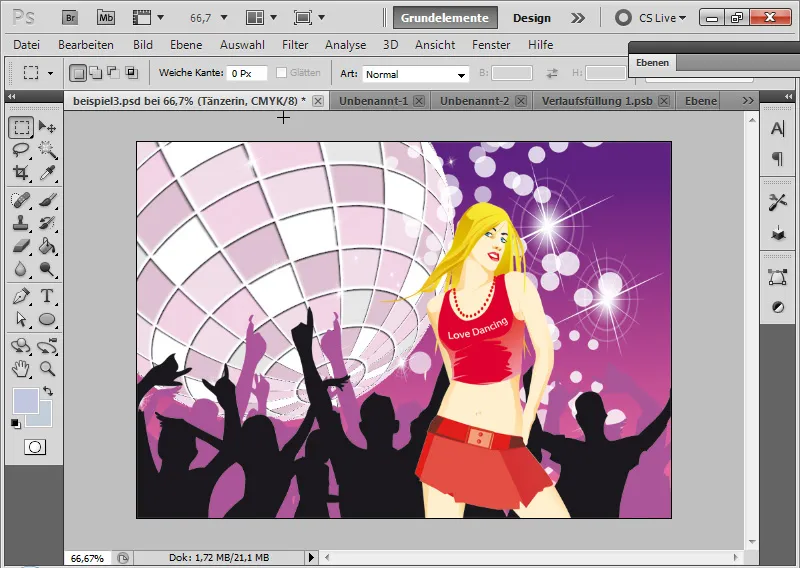
Con Ctrl+C copio mi selección y con Ctrl+V la pego en una nueva capa. Así es como creo mi bola de discoteca ilustrativa, la cual ahora puedo utilizar como elemento de diseño dentro de un volante.
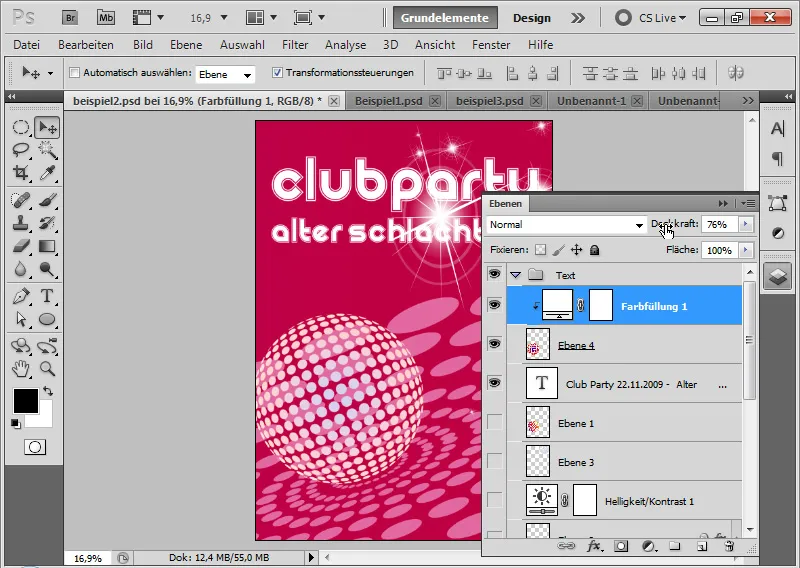
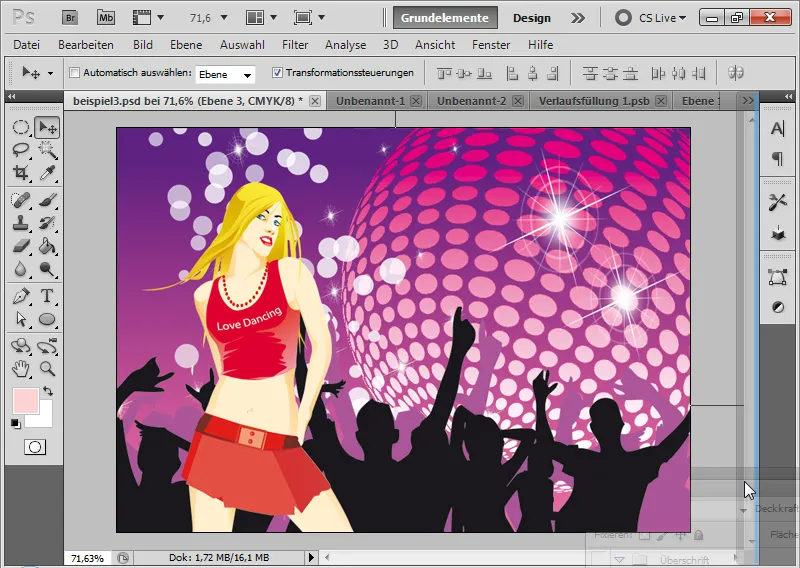
Ejemplo: Flyer del viejo matadero con un Relleno de color (antes de CS5 esto se llamaba Color plano).
Paso 11: Puntos de color sólido en degradado
Si prefiero mantener mis puntos completamente del mismo color o darles un degradado, puedo lograrlo de manera bastante sencilla.
Si la bola de discoteca tiene un degradado pero sus puntos deben permanecer de un color sólido, la tarea se vuelve un poco más difícil. Pero aún así, hay una solución. Para eso, abro el Objeto inteligente original con un doble clic en el Objeto inteligente. Se abrirá un archivo PSB.
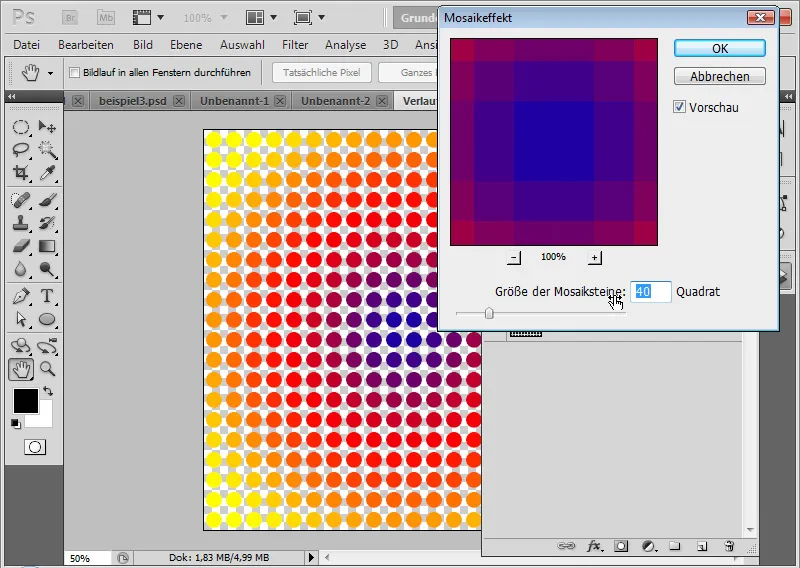
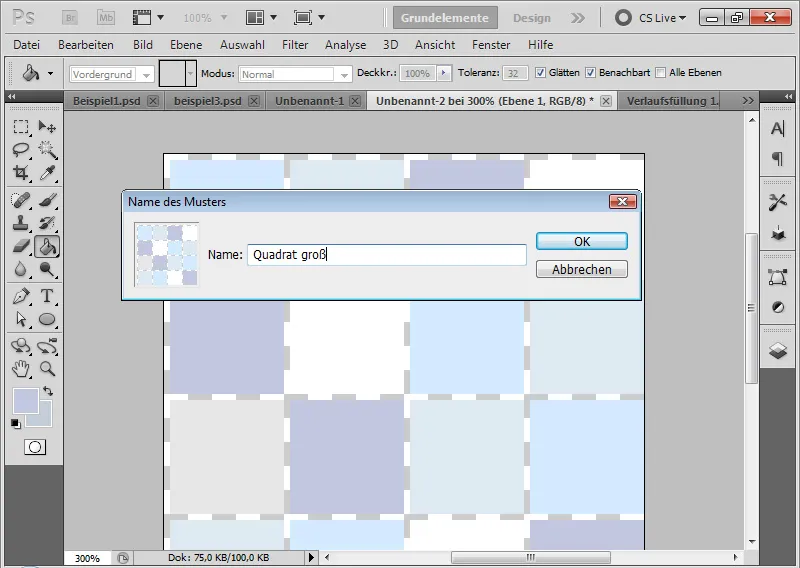
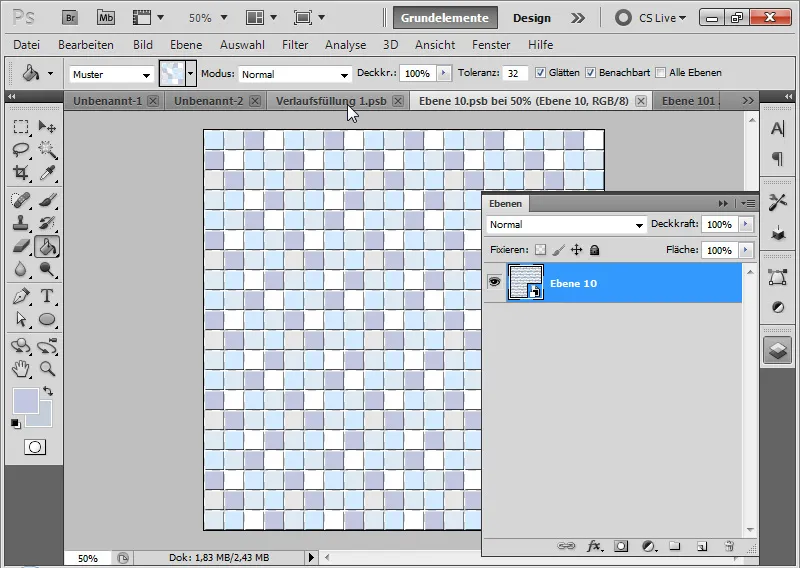
Activo la capa de degradado y desde el menú Filtro>Píxelesate selecciono el filtro de Efecto mosaico.
Allí puedo descomponer mi degradado en un mosaico. La dificultad radica en encontrar la cantidad correcta de cuadrados para que no haya intersecciones entre los mosaicos. Pero funciona. En este ejemplo son 40 cuadrados.
Ahora los puntos en la bola de discoteca tienen un "color sólido", pero en conjunto forman un bonito degradado ilustrativo.
Consejo: ¡Este efecto de mosaico circular también es adecuado y especialmente en imágenes salpicadas de colores vivos!
2. El camino hacia la bola de discoteca ilustrativa con las funciones 3D en Photoshop
Para todos los usuarios de Photoshop con versiones antiguas, el camino descrito anteriormente hacia la bola de discoteca es muy práctico. Dado que el aspecto es ilustrativo, el resultado puede funcionar muy bien en un volante. Sin embargo, la bola de discoteca tiene una rigidez incómoda, ya que la bola solo aparece de frente.
Con las funciones 3D, puedo superar esta rigidez y colocar la bola de discoteca con el ángulo de visión correcto en mi volante.
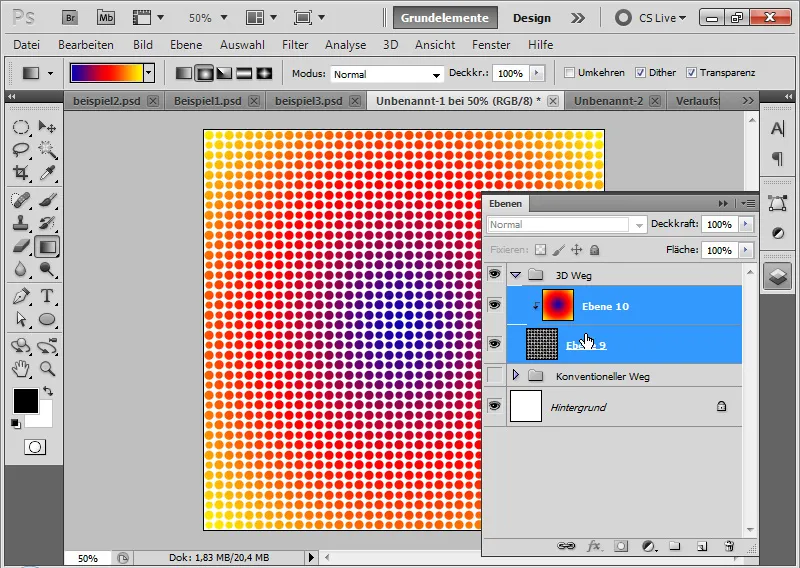
Paso 1: Crear capa de patrón con degradado
Creo un nuevo grupo donde muestro la edición con las funciones 3D.
En el nuevo grupo, creo una nueva capa que lleno con el patrón previamente creado. Asigno a ese patrón una capa de degradado como Máscara de recorte. Por lo tanto, los primeros pasos son idénticos en estructura al modo convencional. 
Paso 2: Convertir capa de patrón con degradado en capa 3D
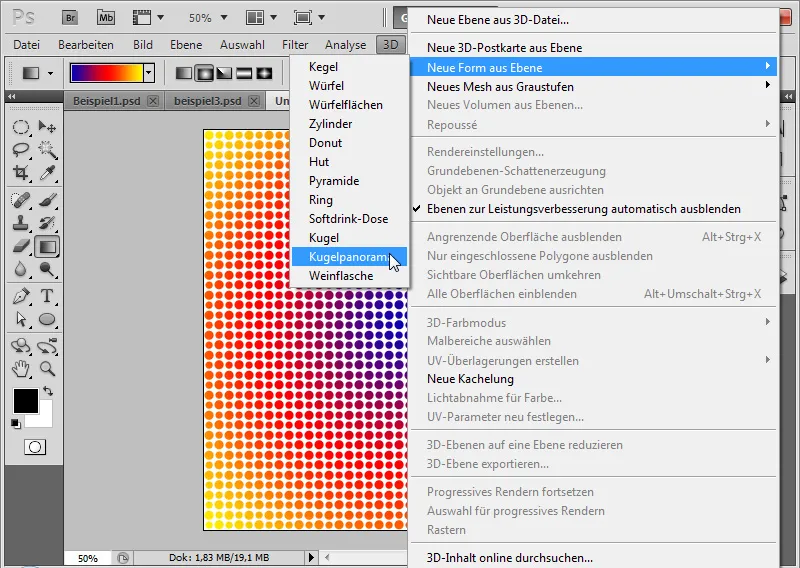
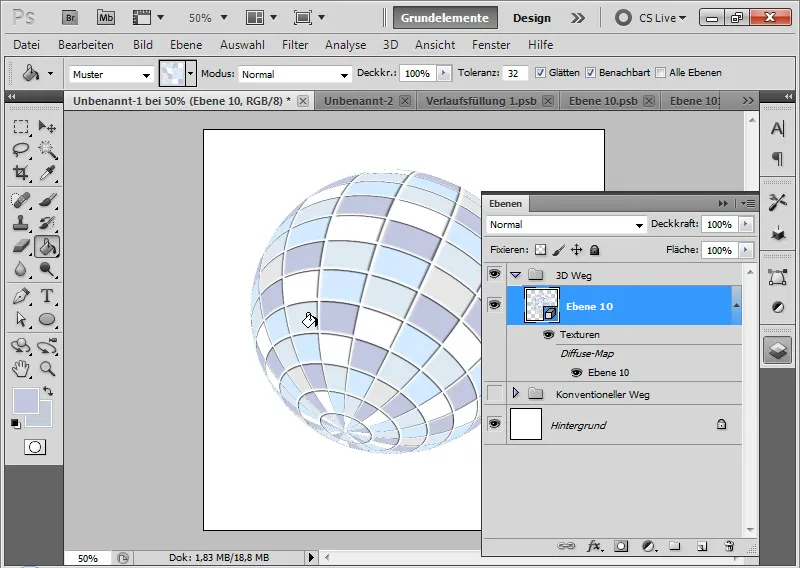
Convierto mi capa de patrón junto con la capa de degradado en un Objeto inteligente. Luego convierto ese Objeto inteligente en una capa 3D. Para ello, selecciono en el menú 3D>Nueva forma a partir de capa>Panorama esférico.
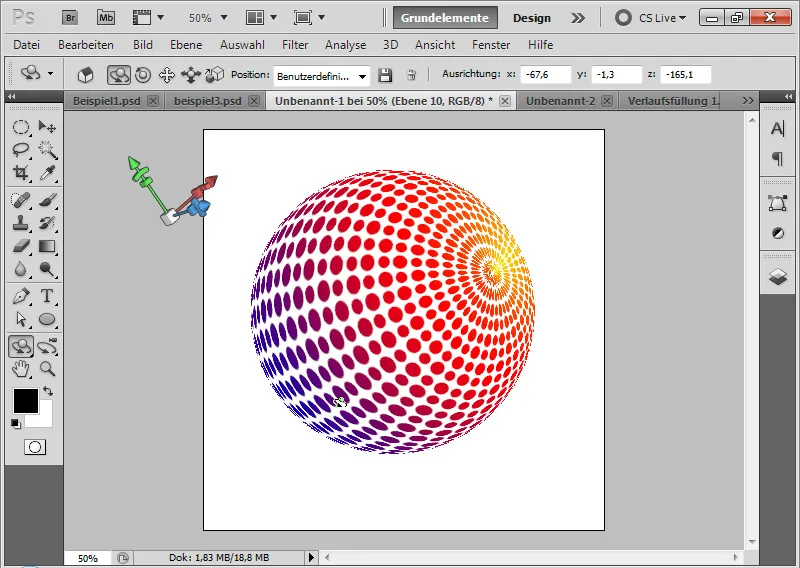
Paso 3: Posicionar
Con las Herramientas de objeto 3D primero aumento un poco el zoom y giro mi bola de discoteca de la manera que desee.
Ahora es evidente la ventaja de la técnica 3D: puedo darle a mi bola de discoteca un enfoque específico. Es muy fácil e intuitivo configurar si la vista debe ser desde abajo o desde arriba.
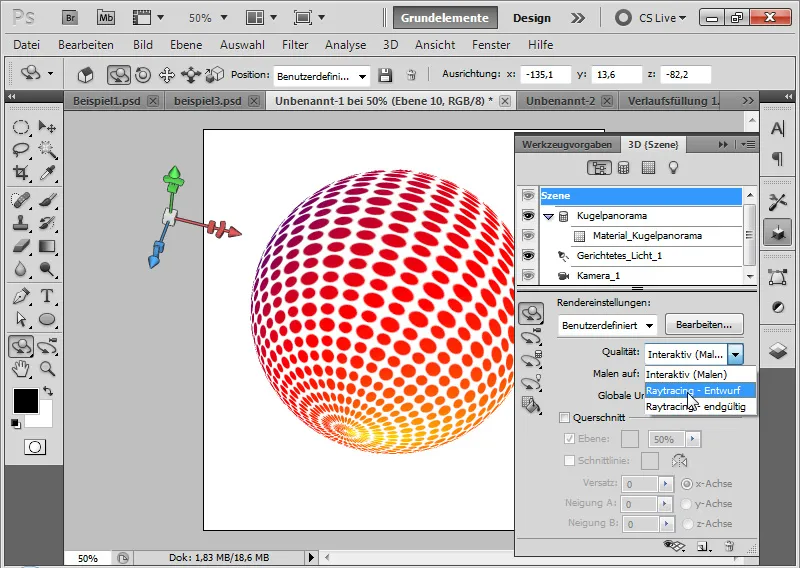
Paso 4: Renderizar
Una vez encontrada la posición correcta, solo necesito renderizar mi resultado. Así se suavizan también los bordes y mi bola de discoteca obtiene un atractivo aspecto ilustrativo.
Como configuración de renderizado, selecciono en el Panel 3D en el menú Escena completa bajo Calidad la opción Trayectoria de rayos. Si todavía estoy en proceso de edición, por ahora es suficiente con seleccionar Boceto. Una vez que la obra esté casi terminada, puedo ajustar el Trayectoria de rayos a Definitivo. Sin embargo, el tiempo de renderizado es mucho más largo en ese caso.
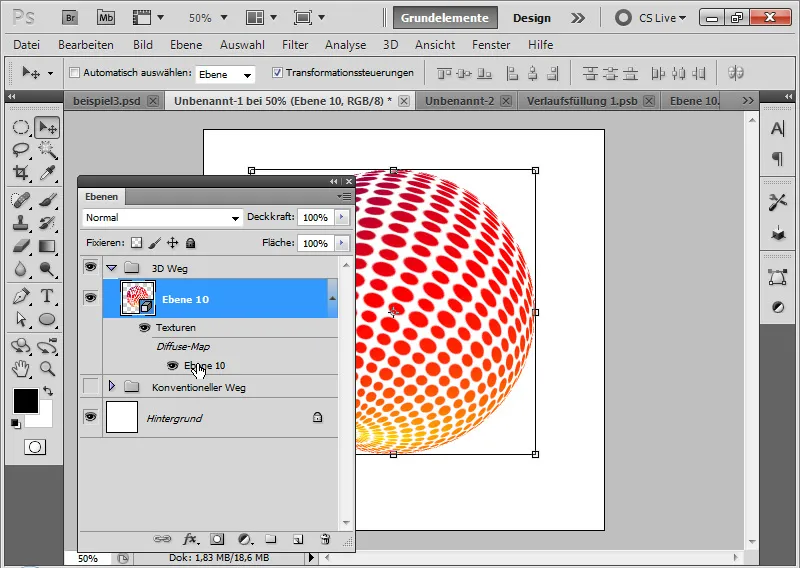
Paso 5: Cambios
Si quiero cambiar mi patrón, puedo hacerlo fácilmente haciendo clic en mi capa de origen en la capa 3D.
Ahora puedo cambiar mi patrón en forma o color. Al guardar el archivo PSB, esto se reflejará de inmediato en mi bola de discoteca 3D. En este ejemplo, he ajustado el degradado de color.
Paso 6: Variación en el look ilustrativo
Si en lugar del aspecto de puntos ilustrativos prefiero una textura plana de bola de discoteca, solo necesito preparar mi patrón o la textura subyacente en consecuencia.
Para ello, vuelvo a crear mi archivo de patrón en tamaño 40x40 píxeles y dibujo un cuadrado en él. Es importante conservar una pequeña área transparente a la izquierda y arriba, ya que el patrón debe poder ampliarse sin costura.
Fijo el patrón a través del menú Editar>Definir patrón.
Ahora amplío el lienzo a 160x160 píxeles y creo una nueva capa. Relleno la capa con la herramienta de relleno con mi patrón de cuadrados recién creado.
Selecciono diferentes colores claros para el primer plano y lleno las áreas individuales.
Luego establezco este patrón también. (Para su información: El primer patrón de cuadrados solo fue útil para acortar un poco mi camino).
Ahora, si simplemente llamo a la textura de patrón en un objeto inteligente existente de una bola de discoteca y uso mi textura de cuadrados para la textura punteada, obtengo nuevamente un nuevo y muy bonito look ilustrativo.
Vale la pena configurar un borde escalonado de 1 píxel con un tamaño del 100 por ciento de profundidad en las opciones de relleno. El modo de profundidad se aumenta al 100 por ciento de opacidad. De esta manera, las áreas individuales se delimitan de manera muy bonita entre sí; esto le da un poco más de profundidad a la bola de discoteca.
¡Listo está mi bola de discoteca en un look cuadrado ilustrativo!
Los cambios de color también se pueden realizar aquí con la misma rapidez. En este ejemplo, la bola de discoteca también recibió una capa de ajuste de tono y saturación para convertir los tonos azules en tonos rojos.