Los efectos de barras de sonido son elementos dinámicos y modernos de diseño, ideales para flyers de fiestas, pancartas de eventos o Wallpapers. Con sus líneas rítmicas y colores brillantes, añaden energía y movimiento a tus diseños. En este tutorial te mostraré cómo crear impresionantes efectos de barras de sonido con Photoshop, combinando formas, degradados y efectos de resplandor. ¡Empecemos a darle el ritmo perfecto a tus proyectos!
1. Crear barras de sonido con aspecto retro
En la primera técnica describiré cómo se puede crear una barra de sonido con aspecto retro. Un efecto similar ya fue descrito por raptor31 en un tutorial aquí en PSD-Tutorials.de.
La técnica es bastante sencilla y no requiere demasiada atención en la creación, ya que lo más importante lo realiza un filtro.

Paso 1: Crear un nuevo documento
Creo un nuevo documento (Ctrl+N) de tamaño 800x600 píxeles y relleno la capa de fondo de negro.
Paso 2: Dibujar el contorno del ecualizador
Creo una nueva capa con Ctrl+Alt+Mayús+N. Con un pincel redondo blanco (B) de tamaño 5 píxeles dibujo el contorno del pico superior de la barra de sonido en la nueva capa.
Paso 3: Duplicar la capa y reflejar
Duplico la capa con el contorno del ecualizador con el atajo Ctrl+J y la reflejo verticalmente con Ctrl+T>Reflejo vertical. Desplazo la capa al borde inferior del contorno original del ecualizador con la Herramienta de Mover.
Paso 4: Fusionar ambas capas
Selecciono ambas capas de contorno en el Panel de capas y las fusiono en una con el atajo Ctrl+E.
Paso 5: Rellenar el área interna
Con la Herramienta de Relleno (G) relleno las áreas interiores de la capa de contorno con color blanco.
Paso 6: Rotar la imagen 90 grados
Roto todo el documento 90 grados en sentido horario desde el menú Imagen>Rotar imagen>90° en el sentido de las agujas del reloj. Es importante hacerlo así, ya que el filtro que se aplicará en el siguiente paso solo funciona hacia la derecha o la izquierda, no hacia arriba o abajo.
Paso 7: Aplicar el filtro de efecto viento hacia la derecha
Desde el menú Filtro>Filtro de estilización abro el diálogo del efecto de viento.
Selecciono la casilla para Tormenta con dirección hacia la derecha. Luego confirmo con Aceptar.
Paso 8: Repetir el filtro
Desde el menú Filtro encuentro la opción en la parte superior para repetir el último filtro. Hago clic en eso o simplemente selecciono el atajo Ctrl+F. Repito la aplicación del filtro aproximadamente 2-3 veces.
Ahora aparece el contorno de ecualizador conocido, como también lo quiero para mi primer look de barras de sonido.
Paso 9: Aplicar el filtro de efecto viento hacia la izquierda
Ahora abro nuevamente el filtro desde el menú Filtro y cambio la dirección hacia la izquierda. Nuevamente repito la aplicación del filtro 2-3 veces, hasta que el efecto quede bien.
Paso 10: Volver a rotar la imagen
Desde el menú Imagen>Rotar imagen>90° en sentido contrario de las agujas del reloj giro mi documento de nuevo.
Paso 11: Relleno de gradiente en capa de ajuste
Para dar color a los picos blancos de la barra de sonido, elijo un Relleno de gradiente como capa de ajuste.
El gradiente va desde un rojo claro a un rojo oscuro y está configurado como reflejado.
Coloco la capa de ajuste como una Máscara de recorte con el atajo Ctrl+Alt+G.
Paso 12: Duplicar nivel de indicador de volumen junto con nivel de relleno
Duplico el nivel de indicador de volumen junto con el nivel de relleno, porque ahora voy a crear el área interior del indicador de volumen.
Transformo el indicador de volumen con Ctrl+T. A través de los puntos laterales simplemente reduzco el indicador de volumen un poco hacia adentro.
Ajusto el relleno de degradado cambiando el color de blanco a amarillo.
Paso 13: Colocar ambas capas en un objeto inteligente
Selecciono ambas capas y las combino en un objeto inteligente. De esta manera puedo editar ambas capas de manera uniforme, pero aún conservo el acceso a las capas individuales.
Paso 14: Opciones de relleno
Ahora agrego algunas opciones de relleno a mi objeto inteligente para enfatizar un poco más el efecto.
• Sombra paralela:
• Opacidad: 100 por ciento
• Desplazamiento: 6 píxeles
• Tamaño: 6 píxeles
• Resplandor exterior:
• Color/Brillo: Blanco
• Opacidad: 4 por ciento
• Tamaño: 43 píxeles
Para que la sombra paralela sea perceptible, he aplicado un degradado radial de azul oscuro a negro como nuevo fondo.
Paso 15: Toque final con la viñeta
El efecto de volumen se puede utilizar fácilmente como elemento de diseño en fondos de pantalla y flyers. Sin embargo, si quiero dejarlo en esta forma y tamaño, puedo mejorar todo con una viñeta.
Creo una nueva capa y la lleno con un color cualquiera.
En el control de relleno en el panel de capas establezco en 0 por ciento. Esto significa que el contenido de la capa no se mostrará. Solo se mostrarán los estilos de capas establecidos. Y ahora los configuro.
Abro las opciones de relleno y selecciono Resplandor interior con las siguientes configuraciones:
• Color/Brillo: Negro con el método de relleno Multiplicar
• Opacidad: 75 por ciento
• Tamaño: 250 píxeles
Listo, la viñeta está lista.
Paso 16: Variación con área de texto
Si dejo un área blanca dentro del volumen, puedo usarla muy bien para textos.
Con la herramienta de selección selecciono en el objeto inteligente primero la parte superior hasta la mitad, la copio con Ctrl+C y la pego en mi documento con Ctrl+V. Hago lo mismo con la mitad inferior de mi efecto de volumen.
Con la herramienta de mover movilizo las dos nuevas capas de modo que haya espacio para el texto en el medio. Luego selecciono las dos capas y las fusiono con Ctrl+E. Relleno el área interior transparente con un pincel blanco.
Paso 17: Colocar texto
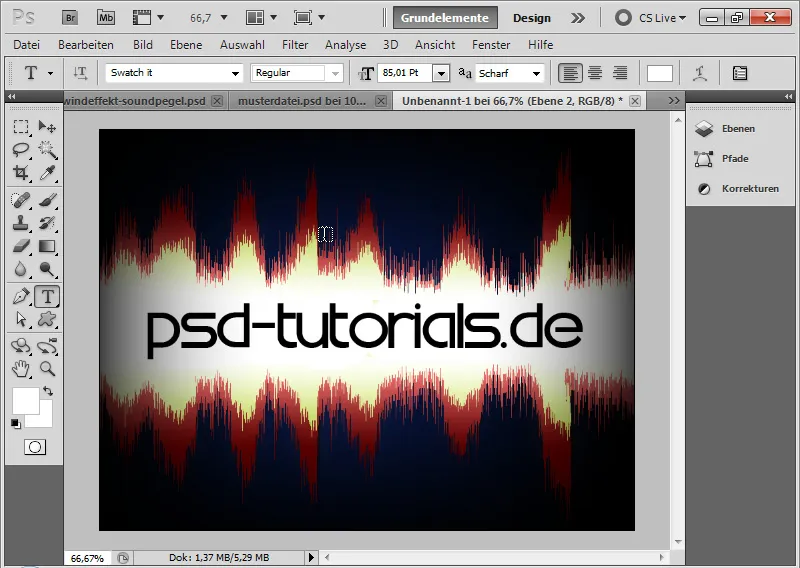
Con mi herramienta de texto puedo escribir ahora un texto en el área interior. Elijo la fuente Swatch it y simplemente escribo PSD-Tutorials.de en ella. Desde el punto de vista del motivo, por supuesto, el anuncio de una fiesta de techno encajaría mucho mejor.
2. Cómo crear un efecto de volumen de sonido con un aspecto de joya digital
Otra forma de crear un efecto de volumen de sonido como elemento gráfico para flyers y fondos de pantalla es imitar un aspecto de joya digital.
Paso 1: Documento con fondo negro
Puedo crear un nuevo documento con un tamaño de 800x600 o simplemente continuar con mi documento existente y crear un nuevo grupo donde organice estos efectos.
Paso 2: Crear patrones
En un nuevo documento con un tamaño de 42x42 píxeles, creo una plantilla de píxeles.
Para esto, dibujo una barra negra media vertical a la derecha en el documento y tres barras negras delgadas horizontalmente en el lado izquierdo. En el zoom alto se muestra la rejilla de píxeles que me ayuda a posicionar las barras.
Con la herramienta de rectángulo primero dibujo las tres barras delgadas de 4 píxeles de alto horizontalmente y luego el rectángulo de 10 píxeles de ancho verticalmente en el documento. ¡Los espacios entre los rectángulos delgados son de 10 píxeles!
Es importante que al definir el patrón el fondo sea transparente. Finalmente, puedo establecer mi patrón a través del menú Editar>Definir patrón.
Paso 3: Crear degradado
En los colores en los que quiero que aparezca el relleno degradado en mis niveles de sonido, creo el degradado deseado en una nueva capa.
Paso 4: Crear patrón
Creo una nueva capa y la lleno con la herramienta de degradado. En lugar del color de primer plano, tengo activado patrón en la barra de menú. Allí asigno mi patrón recién creado. Luego lleno la capa con mi patrón.
Para la gestión de capas es útil asignar la capa de patrón como máscara de recorte a la capa de degradado. Esto lo hago con Ctrl+Alt+G o con Alt y clic entre ambas capas en el panel de capas.
Paso 5: Dibujar picos de nivel en máscara de capa
A la capa de degradado le añado una máscara de capa. Allí puedo pintar las áreas que no pertenecen a mis picos de nivel. Puedo hacer esto fácilmente con un pincel negro. Alternativamente, también es útil marcar las áreas simplemente con la herramienta de selección y rellenarlas de negro en la máscara de capa. El color de primer plano se puede rellenar con el atajo Alt+Retroceso.
Paso 6: Crear objeto inteligente
Selecciono la capa de degradado y la capa de patrón y las coloco en un objeto inteligente (Clic derecho>Convertir en objeto inteligente). Ahora es mejor tener ambas en un objeto inteligente para seguir editándolas juntas, así que puedo mover el objeto inteligente fácilmente hacia arriba en el documento.
Paso 7: Duplicar objeto inteligente y reflejar
Duplico mi objeto inteligente con Ctrl+J.
Con Ctrl+T>Reflejar verticalmente puedo reflejar mi duplicado - sorpresa, sorpresa - de forma vertical.
Con la herramienta de desplazamiento lo muevo un poco hacia abajo, de modo que ambos "pedazos de suelo" de los picos de nivel casi se toquen. Luego reduzco la opacidad al 40 por ciento.
Paso 8: Reflejo que se desvanece
Para que el reflejo tenga un efecto que se desvanece en la oscuridad, simplemente añado una máscara de capa al objeto inteligente.
Con un degradado en blanco y negro, arrastro de abajo hacia arriba, de modo que la parte inferior se vuelva gradualmente transparente.
Paso 9: Transformación
Selecciono ambos objetos inteligentes y puedo transformarlos como una unidad a través de Ctrl+T. Es recomendable transformar el efecto un poco perspectivamente y distorsionar. Esto le da un poco más de dinamismo al efecto. Eso es todo. Con el efecto de nivel de sonido, tienes un bonito elemento gráfico para folletos y fondos de pantalla.
Paso 10: Variación
Es práctico poder cambiar los colores del degradado en cualquier momento. Simplemente hago doble clic en el objeto inteligente de la vista de nivel superior. Ahora entro en el documento PSB, donde se han guardado mis dos capas originales.
Allí puedo cambiar el degradado de color a mi gusto.
Si quiero hacer otra variación, puedo hacer que los picos del nivel salten. Esto enfatiza de manera especial el efecto gráfico.
Para ello, pinto los segundos picos individuales de cada pico de nivel en la máscara de capa. Estos desaparecen en la vista.
Al guardar el documento PSB, los cambios se aplican al archivo PSD.
¿Qué llama la atención? Las variaciones también se reflejan en el reflejo. ¡Genial! Pero no es magia, sino simplemente porque las duplicatas de los objetos inteligentes a través del panel de capas o con el atajo Ctrl+J establecen una instancia hacia el objeto inteligente original original. Y así, los cambios del original también se "heredan".
De pasada: Si no quiero este cambio, duplico a través del menú Capa>Objetos inteligentes>Nuevo objeto inteligente mediante copia.


