La animación de textos puede darle a tus proyectos un toque dinámico y atractivo. En este tutorial nos enfocaremos en los primeros pasos para crear y animar textos en Adobe After Effects. Aprenderás cómo usar los Keyframes para hacer que tu texto se desplace de izquierda a derecha y aplicar diferentes opciones de interpolación. ¡Comencemos y dale vida a tu texto!
Principales conclusiones
- Los Keyframes son esenciales para las animaciones en After Effects.
- Puedes ajustar la posición del texto en los ejes X e Y.
- Diferentes métodos de interpolación pueden influir en el curso del movimiento de la animación.
Guía paso a paso
Para aprender los conceptos básicos de la animación de textos en After Effects, sigue estos pasos:
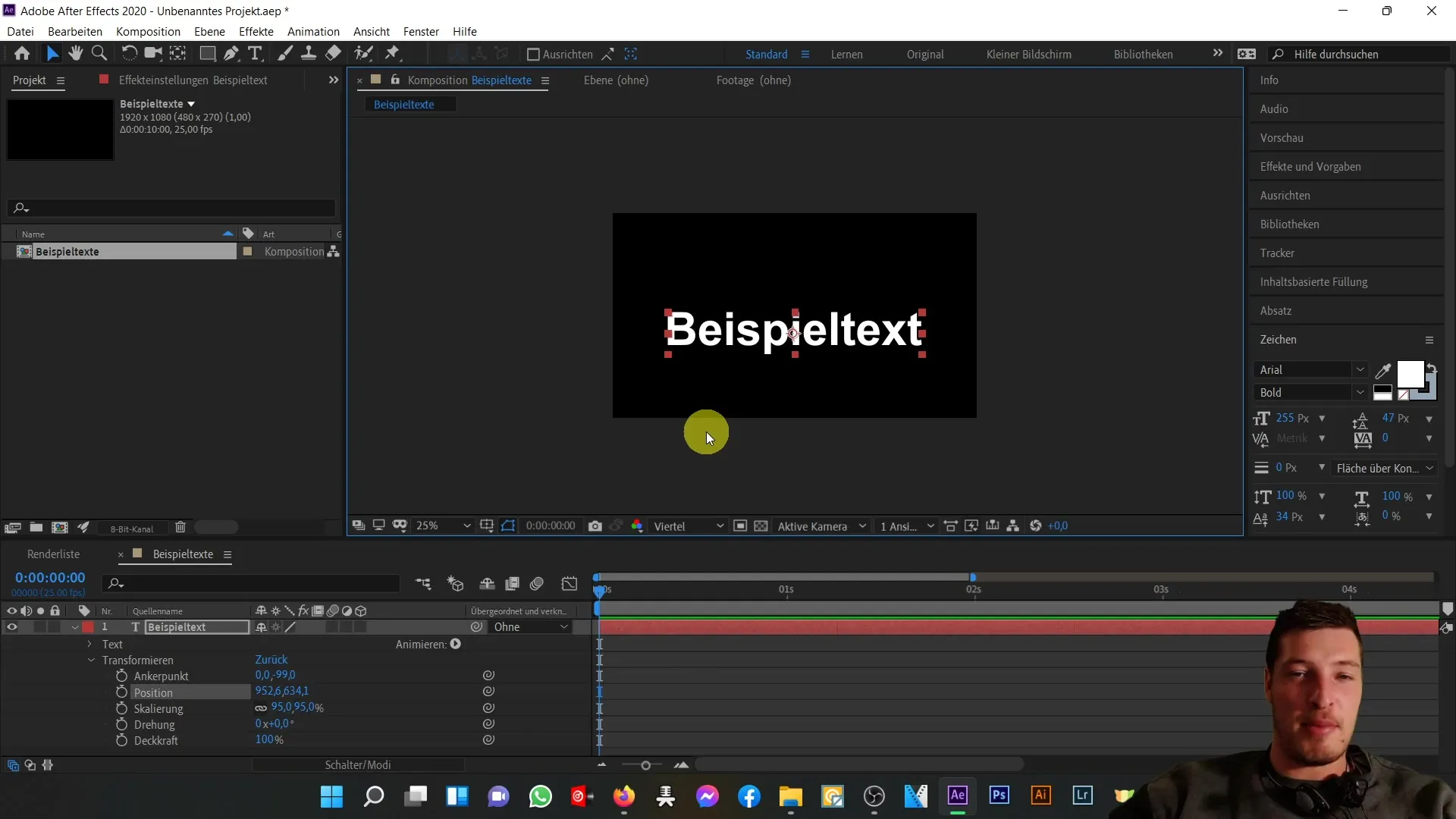
Comienza creando un nuevo texto en tu proyecto de After Effects. Haz clic en la herramienta de texto y escribe tu texto deseado. Ahora queremos animar este texto con Keyframes. Para ello, examinaremos más de cerca los valores de posición en los ejes X e Y. Nos encontramos en el momento cero de nuestra línea de tiempo. Para establecer el primer Keyframe, haz clic en el cronómetro junto a la configuración de posición. Ahora verás que se ha creado el primer Keyframe en el plano de la posición. Este guarda la información sobre la posición de tu texto en este momento.

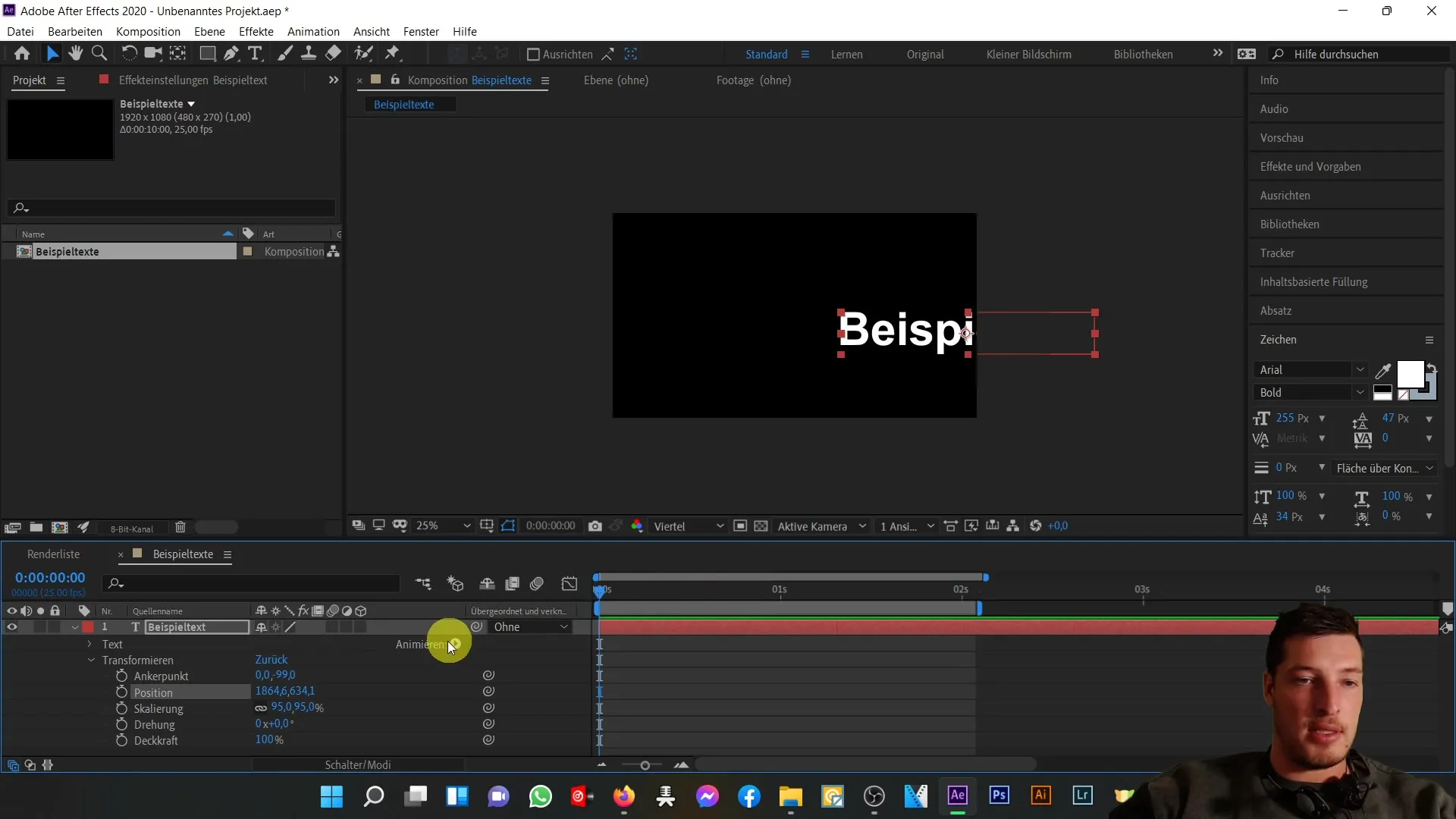
Ahora avanzamos al tiempo 2 segundos. Aquí ajustarás la posición en el eje X. Desplaza el texto a la derecha; notarás que automáticamente se crea un nuevo Keyframe. En la ventana de previsualización verás el recorrido del texto a lo largo del tiempo. Para revisar la animación, retrocede un poco y mueve la línea de tiempo hasta el final de los Keyframes. Presiona la barra espaciadora para ver la animación en movimiento. El texto ahora se desplaza linealmente de izquierda a derecha.
En nuestro texto de ejemplo, al principio tenemos un valor de X de 952 y un valor de Y de 634. El valor de Y permanece igual, mientras que el valor de X aumenta a 1864. De esta manera hemos establecido el movimiento básico de izquierda a derecha.
Para el siguiente paso, quiero hacer la animación un poco más interesante. Al inicio, el texto debe estar fuera de la composición a la izquierda, luego entrar rápidamente, desacelerar y luego salir rápidamente hacia la derecha fuera del área de la imagen. Para lograrlo, selecciona los dos Keyframes y elimínalos. Verás que ahora no hay animación y la posición vuelve a su valor actual. Haz clic nuevamente en el valor de X y desplázalo hacia la izquierda con el ratón para colocarlo fuera del área de la imagen. Ahora haz clic nuevamente en el cronómetro para establecer el siguiente Keyframe.

Luego avanza unos 10 fotogramas en la línea de tiempo. Aquí verás cómo el texto vuelve a moverse hacia el área de la imagen. Deja el texto allí durante un segundo y luego muévelo muy lentamente hacia la derecha, lo que activará automáticamente el siguiente Keyframe. Para completar la animación, avanza de nuevo unos 10 fotogramas y sal del área de la imagen hacia la derecha. Si todo fue hecho correctamente, podrás reproducir la animación ahora.
Es posible que tu animación no se vea tan lineal y muestre un efecto de "rebote". Esto se debe a la interpolación que After Effects utiliza entre los Keyframes. Si lo deseas, puedes ajustarlo. Haz clic derecho en el Keyframe, selecciona "Interpolación de Keyframe" y cambia la interpolación espacial de "Bézier" a "lineal". Puedes hacer esto para ambos Keyframes para garantizar una transición rígida.
Para comprender mejor la diferencia entre "Bézier" y "lineal", crea una especie de animación triangular. Escala tu texto y muévelo hacia abajo a la izquierda a la posición del punto cero. Ve aproximadamente a la mitad de la animación, muévelo ligeramente hacia arriba a la derecha y luego establece la posición abajo a la derecha durante 2 segundos. El resultado mostrará la interpolación Bézier. En cambio, si cambias a lineal, no verás curvas, sino una transición rígida de un punto a otro.
Estos fueron los conceptos básicos para animar tu texto en After Effects. En la siguiente sección trabajaremos en más parámetros y animaremos propiedades individuales de nuestro texto.
Resumen
En este tutorial aprendiste a usar Keyframes en After Effects para crear animaciones suaves de texto. Comprender la posición, el timing y la interpolación te ayudará a lograr resultados visualmente atractivos.
Preguntas frecuentes
¿Cómo añado Keyframes en After Effects?Haz clic en el cronómetro junto a la propiedad deseada para establecer un Keyframe.
¿Qué son los métodos de interpolación y cómo afectan mi animación?Los métodos de interpolación determinan cómo se produce el movimiento entre los Keyframes; pueden ser lineales o Bézier, lo que afecta el curso del movimiento.
¿Puedo ajustar la duración de mis Keyframes?Sí, al desplazar la posición de los Keyframes en la línea de tiempo puedes ajustar la duración y, por lo tanto, el timing de tu animación.


