En este tutorial quiero crear un efecto de luz y sombra en 3D para una tarjeta de presentación exclusivamente en Photoshop. Este efecto es ideal para logos e iniciales de una persona. La parte delantera de la tarjeta de presentación es sencilla pero hermosa, no demasiado juguetona y aún así moderna de forma agradable. El fondo se utiliza para los datos de contacto y dirección.
El usuario de 3D dirá sobre este efecto: Muy fácil, no hay problema. Sin embargo, este efecto debe ser mostrado en Photoshop. A primera vista, se puede pensar que simplemente se creó y transformó la sombra como una capa independiente. Sin embargo, quiero mostrar un camino a través de las funciones 3D que represente la sombra de manera realista y permita mucho más margen para los ángulos de visión. Cambiar el logo o las iniciales será algo muy sencillo con las funciones 3D, a diferencia de una variante mediante transformaciones.
Una tarjeta de presentación tiene un formato estándar de 85 x 55 mm. Si tienes dudas, lo mejor es consultar en una imprenta en línea donde puedes imprimir tarjetas de presentación. Allí encontrarás útiles consejos sobre el tamaño, formato, etc. Por ejemplo, en Flyerpilot bajo Tarjetas de visita>Plantillas: Crearé un nuevo documento con Ctrl+N en las dimensiones 89 x 59 mm. Ya se tienen en cuenta 2 mm de sangrado en cada lado desde el principio. El modo es inicialmente RGB. El efecto solo se puede crear en este espacio de color y solo con la versión Photoshop CS4 Extended.

La Regla está configurada en centímetros. Si prefiero una configuración en milímetros, puedo ajustarlo en las Preferencias. Para ello, selecciono Ctrl+K y Ctrl+7.
Con la ayuda de Líneas guía, configuro el área de sangrado en la Regla para poder evaluar muy bien en todo momento cómo se verán los bordes de mi tarjeta de presentación. Si la Regla no está visible, puedo mostrarla con Ctrl+R. Luego arrastro una Línea guía desde la Regla a una distancia de 2 mm del borde. Manteniendo presionada la tecla Mayúsculas, puedo colocar la Línea guía de forma exacta en incrementos de mm. Hago esto para todos los lados.
Si las Líneas guía molestan en la evaluación del diseño, puedo ocultarlas con Ctrl+H. Sin embargo, esto también ocultará controles de transformación, selecciones, etc. Creo una nueva capa y la relleno con un gris al 50%. Lo más rápido es hacerlo con los atajos de teclado Ctrl+Shift+N y Mayús+Retroceso.
En una nueva capa coloco mi logotipo deseado, en este caso, la mariposa PSD. El logotipo se inserta en el documento como un Objeto inteligente. Aumento el tamaño de la mariposa para que se coloque ocupando casi todo el espacio. Convierto la capa gris y la capa del logotipo en una capa 3D cada una. Para ello, selecciono la capa correspondiente y la convierto en una capa 3D a través del menú 3D>Nueva postal 3D a partir de la capa.
Ahora, ambas capas tienen un pequeño icono en la esquina inferior derecha, similar a un Objeto inteligente.
Abro la herramienta de rotación de objeto 3D K. Se activan las Opciones de configuración 3D en la barra de menú. Allí ajusto la orientación del eje x a -90. Ahora se vuelve en 3D. La capa gris se convierte así en el suelo sobre el cual se coloca el logotipo. El gris ahora actúa como un suelo orientado a la vista del documento y por lo tanto no se muestra.
Solo al girar los objetos, puedo apreciar tridimensionalmente lo que ha sucedido.
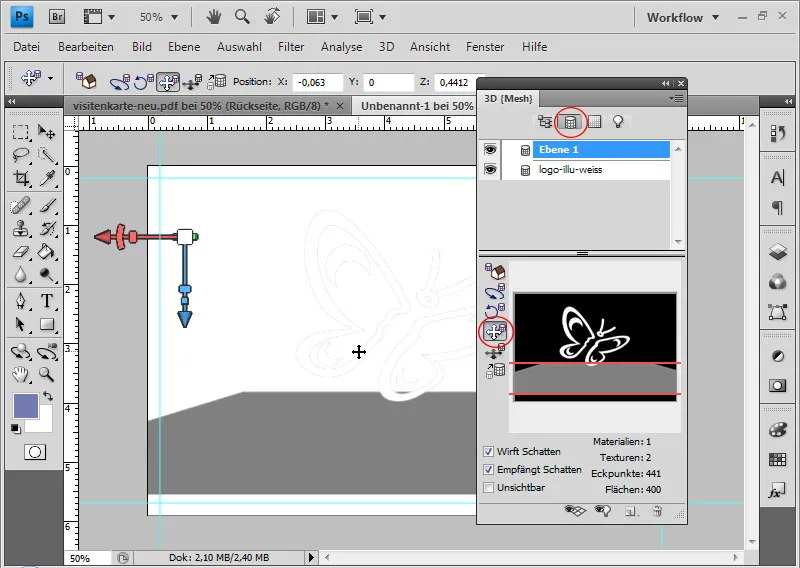
Pero antes selecciono ambas capas 3D y las reduzco a una capa 3D. A diferencia del menú Editar, lo hago a través del menú 3D>Reducir capas 3D a una sola capa. Los contenidos de las capas siguen siendo editables de forma individual. Selecciono la capa 3D gris y abro el panel 3D a través del menú Ventana. Filtró la vista por Mallas y selecciono la capa 3D con la superficie gris. Con la herramienta de Deformar malla arrastro la capa gris hacia abajo para que se coloque donde termina la mariposa. En el resultado, la mariposa descansará en la capa gris o volará justo por encima de ella.
Al cambiar el ángulo de visión con la herramienta de rotación de objeto 3D, empiezo a comprender la tridimensionalidad de manera gradual.
Con la herramienta de Escalar malla en el Panel 3D, puedo ampliar la superficie gris. Simplemente arrastro la superficie hacia arriba de forma intuitiva hasta que ya no pueda más. Esto es importante, ya que en el siguiente paso se colocará una fuente de luz y la luz y las sombras necesitan suficiente superficie para tener pleno efecto.
Si aún quedan áreas blancas en la imagen, simplemente creo una nueva capa y la relleno con un 50% de gris o directamente relleno la capa de fondo con gris.
Es ventajoso colocar la mariposa ahora de la manera en que debe estar en la imagen final. Con la herramienta de giro de objeto 3D, giro la mariposa a la posición correcta. Con la herramienta de mover, desplazo la mariposa hacia el borde derecho de la imagen.
En el panel 3D, ahora filtro las fuentes de luz. En el menú de control, elijo Nueva luz de foco.
Luego activo las fuentes de luz en la barra de estado del panel 3D.
Ahora coloco la fuente de luz en la parte superior derecha detrás de la mariposa, de modo que la mariposa sea iluminada desde atrás y las sombras y la luz se colocan a la izquierda en el suelo frente a la mariposa. Para esto, utilizo las tres herramientas para girar, tirar y mover la fuente de luz.
Una vez que el modelo de alambre de la luz muestra la ruta correcta, puedo hacer que la escena completa sea renderizada en el panel 3D. Allí elijo Rastreado por rayos como configuración y la luz y las sombras se renderizan.
Ahora puedo ajustar un poco la iluminación o agregar otra fuente de luz a la imagen.
Una nueva capa en modo color le da a la tarjeta de visita un tono lila hermoso.
Para completar la apariencia de la mariposa, hago doble clic en la capa de la mariposa dentro de la capa 3D. Se abrirá un archivo PSB para editar el Objeto inteligente original. En la configuración de relleno, elijo una sobreposición de color con mi color deseado para la mariposa.
Al guardar el archivo PSB, se actualizará también el archivo PSD.
La sombra todavía parece un poco dura en el borde izquierdo. En el panel 3D, ajusto la suavidad a 10 por ciento para que la sombra sea más realista.
En el último paso para el frente, creo un texto con color blanco en la fuente Futura LT. El texto superior tiene un tamaño de fuente de 14 y el inferior de 11.
El frente - y por lo tanto el efecto 3D de luces y sombras - está terminado.
La ventaja de este enfoque radica en que ahora también puedo editar fácilmente mi logotipo en el archivo PSB. Así, con cada cambio, el original se actualiza automáticamente. Por ejemplo, si ahora oculto el logo y creo una capa de texto con mis iniciales "MP", obtendré esto en mi archivo con un efecto de luz y sombras en 3D.
Las iniciales ahora tienen el efecto de luz y sombras en 3D.
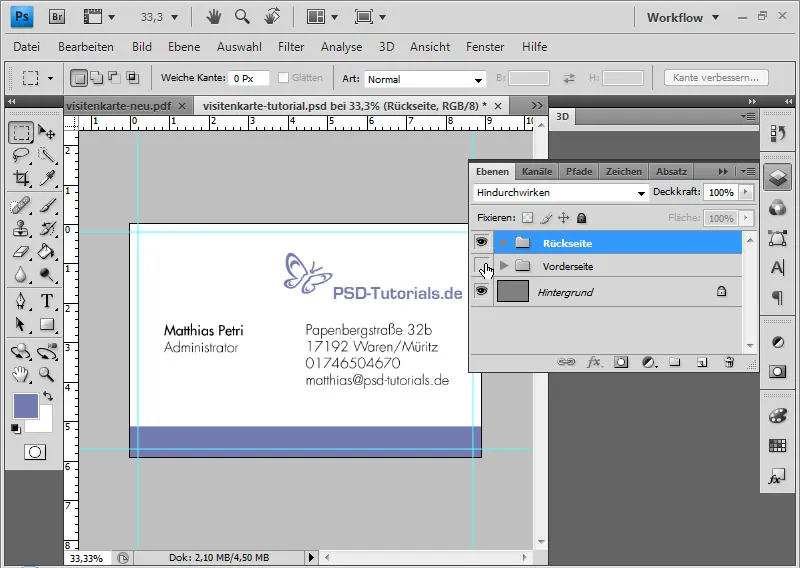
Agrupo todas las capas en un grupo llamado "Frente" y creo otro grupo para el reverso. En el borde inferior, creo un marco lila usando la herramienta de rectángulo que lleva el tono lila del frente al reverso. El logotipo se coloca y se subraya también con este tono lila. Finalmente, agregan los datos de contacto y dirección.
Importante: Antes de convertir el documento a CMYK, guárdalo como PSD para que los cambios, especialmente en el frente, sigan siendo posibles en cualquier momento. Convierte el documento solo a través del menú Imagen>Modo de RGB a CMYK. Luego, exporta el documento como archivo PDF. Ahora, selecciona Guardar como, elige el formato PDF y ponle un nombre al archivo. Para la impresión, es recomendable exportar el archivo como PDF en el estándar PDF/X-4.
Muchas imprentas también dan indicaciones sobre qué tener en cuenta en los archivos de impresión. Por ejemplo, Flyerpilot.de, como imprenta online, proporciona una lista de verificación para tarjetas de visita sobre qué tener en cuenta al exportar:
Es recomendable preguntar si la imprenta tiene problemas con transparencias. Esto es especialmente importante cuando se usan gráficos vectoriales y fuentes con efectos (como sombras). Por ejemplo, en la lista de verificación, veo que el nivel de tinta no debe exceder el 280 por ciento. A diferencia de Adobe InDesign, que debería ser el programa preferido para trabajos de diseño, Photoshop no puede mantener los valores de color. Al cambiar de RGB a CMYK, el negro de mi fuente se convierte en una salida de cuatro colores en lugar de ser un negro puro. En Acrobat, en el menú Avanzado>Producción de impresión>Previsualización de salida..., veo que mi negro tiene un nivel de tinta más alto.
Por lo tanto, tiene sentido establecer la fuente después de cambiar el modo de color, o limpiarla posteriormente de los valores de color CMY. Puedo hacer esto simplemente poniendo la fuente negra en los valores de CMY en cero.
La ventaja de una imprenta en línea es que puedo hacer un cálculo en tiempo real con entradas cambiantes (papel/cantidad, etc.). ¡Las opciones de pago incluso incluyen PayPal!
Si lo deseo, puedo solicitar una prueba del archivo para asegurarme de que todo esté en orden.
Resultado final – con sangría adicional:


