Lo admito, un texto justificado no suena especialmente emocionante a primera vista. Pero el diablo está en los detalles. Este tutorial pretende darte una idea de las posibilidades y el trasfondo de la justificación para que puedas utilizarla para crear diseños tipográficamente atractivos. Así que empecemos juntos:
La justificación es una de las formas de alineación de texto más utilizadas. En el texto justificado, todas las líneas de un campo de texto tienen la misma longitud. Empiezan alineadas a la izquierda y terminan alineadas a la derecha. A menudo encontramos esta variante en libros, revistas, diarios u otras obras de referencia.
Como el texto justificado crea un aspecto tranquilo, coherente e incluso estático, siempre hay que tener cuidado al utilizarlo. Con unas pocas líneas (por ejemplo, una de tres), rápidamente se hace evidente que el texto justificado tiene un aspecto poco atractivo. Entonces es mejor pasar a la justificación. Por lo tanto, la justificación es ideal para pasajes de texto más largos y le encanta presentarse en columnas suficientemente anchas.
El problema y el motivo de este tutorial
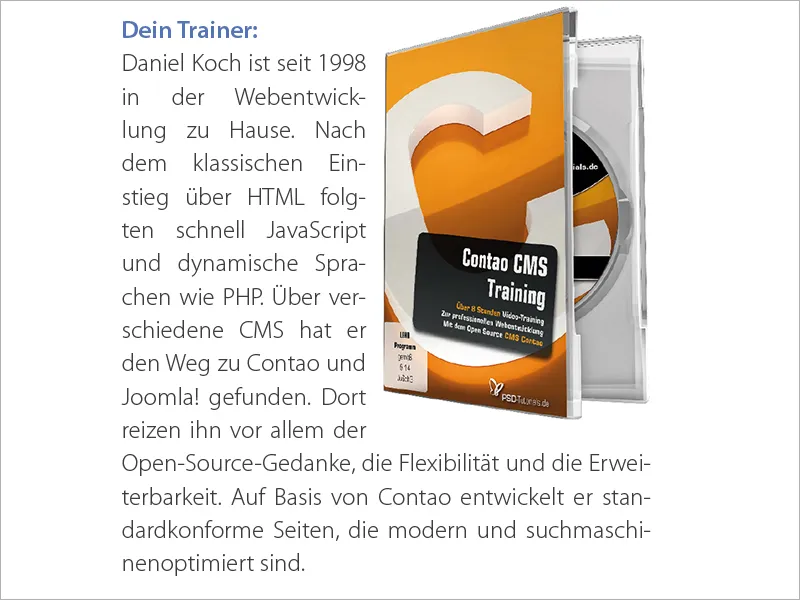
Hace poco nos encontramos con una presentación antiestética en Commag - nuestra revista online de edición de imágenes, diseño web & co. Se trataba de la presentación de nuestra nueva formación de Contao con el formador correspondiente. En pocas palabras El texto conjunto en combinación con la imagen parece "necesitado". Tenemos la justificación en una sola línea, que es demasiado pequeña. También se incluyen grandes huecos y muchos guiones dificultan la fluidez de la lectura. También se podría haber pensado en colocar el DVD en un lugar completamente distinto. Así que manos a la obra, porque seguro que hay una forma mejor.
Ajustar la justificación
Pero antes de pasar a la solución del problema, me gustaría retroceder unos pasos hasta el núcleo de este tutorial. Si todas las líneas deben tener la misma longitud en un texto justificado, ¿cómo puede InDesign rellenar la longitud de una línea sin crear un revoltijo de palabras ficticias?
Esta pregunta da lugar a tres variables que hay que ajustar.
- Cambiamos el espaciado entre palabras
- Cambiamos el espaciado entre caracteres
- Modificamos la anchura de los caracteres
Demos un breve salto al pasado: en la época de la composición tipográfica con plomo, se insertaban muchos discos entre las letras de plomo a modo de espacios entre palabras para conseguir precisamente este efecto. Hoy en día, afortunadamente, nuestro software de autoedición lo hace automáticamente, pero esto no exime al maquetista entrenado de la tarea de echar un vistazo crítico al texto maquetado a posteriori.
Por lo tanto, tenemos tres opciones para afinar la justificación. Veamos paso a paso cada uno de los puntos (en orden inverso).
¿Qué es la anchura de los caracteres?
La anchura de carácter describe las dimensiones reales de un carácter (lo que se denomina escala de glifo en InDesign CS6). Cambiar la anchura de los caracteres es una técnica que se enumera aquí en aras de la exhaustividad, pero que está más bien en el límite y debe considerarse críticamente en términos de legibilidad óptima.
No es aconsejable cambiar la anchura de los caracteres si se tiene en cuenta que los tipógrafos experimentados han trabajado meticulosamente para dar a cada letra la anchura óptima con el fin de crear una interacción armoniosa entre todas las letras para producir un tipo de letra lo más equilibrado posible. Por supuesto, como en todas partes, hay excepciones.
¿Qué es el espaciado entre caracteres?
El espaciado entre caracteres es el espacio entre cada letra o número. Cambiar el espaciado entre caracteres tiene un efecto duradero en la legibilidad de un texto. La distancia entre las letras se conoce como espaciado. En la jerga técnica, hay otros dos términos importantes: El subrayado es la reducción del espaciado, mientras que el bloqueo es el aumento del espaciado.
Lo que siempre debe estar en primer plano es el llamado valor de gris. El valor de gris describe la relación entre las zonas impresas y no impresas y entre las zonas claras y oscuras. Cada cambio en el texto repercute automáticamente en el valor de gris.
¿Qué es el interlineado?
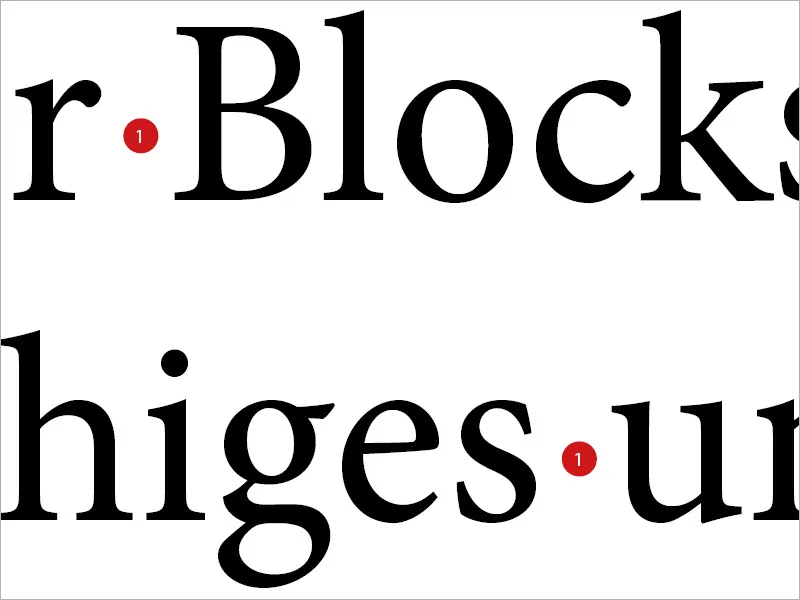
El término se explica por sí mismo. Se refiere a los espacios en blanco entre las distintas palabras. Por lo tanto, si algo en la apariencia del texto no encaja, el simple ajuste de los espacios entre las palabras es un método muy popular.
Los "aeropuertos"
Sin embargo, este método puede volverse rápidamente contra ti, como puedes ver en el ejemplo siguiente. Si sólo ajustas el espaciado entre palabras, a veces acabas con espacios sobredimensionados entre palabras, que también reciben el encantador nombre de "aeropuertos".
El ajuste en InDesign
Para poder intervenir correctamente en esta área, seleccione el formato de párrafo correspondiente en InDesign y busque la pestaña Espaciado a la izquierda.
Aquí, InDesign proporciona al usuario tres valores para los tres métodos descritos: Mínimo, Óptimo y Máximo.
La solución: Una combinación de las variables Espaciado entre caracteres y Espaciado entre palabras debería ser la primera y preferida técnica para sacar una línea.
El valor Óptimo define cómo debe ser el espaciado entre palabras sin cambios. Mínimo especifica hasta qué punto InDesign puede reducir el espaciado entre palabras. Si este valor se establece en 75%, significa que el espaciado puede reducirse hasta un 25%. Máximo define en cuánto puede ampliarse el espacio entre palabras. Por lo tanto, 135% permite un espacio adicional del 35% del espaciado entre palabras. El mismo principio se aplica también al espaciado entre caracteres.
Como ya se ha explicado, la tercera línea de la escala de glifos provoca un cambio en la anchura de los caracteres. Algo que no era posible en la composición a plomo, e incluso hoy en día muchos tipógrafos ven esta opción con bastante escepticismo y como impredecible.
Como guía, recomiendo introducir los siguientes valores:
- Espaciado entre palabras 75% - 100% - 135
- Espaciado entre caracteres -10% - 0% - 10%.
- Escalado de glifos 0% - 0% - 0%.webp?tutkfid=88941)
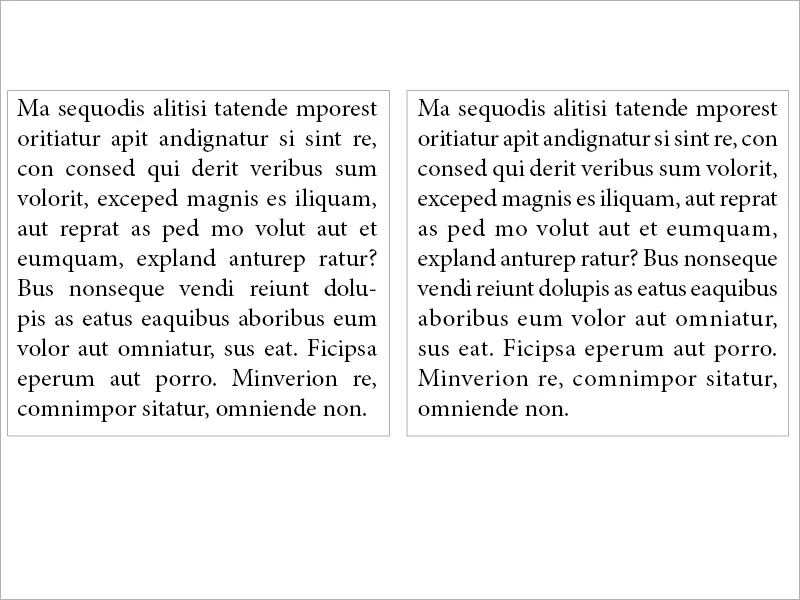
Una comparación
Lo que ha ocurrido ahora puede observarse con gran precisión en una comparación directa entre los dos textos idénticos. Se ve enseguida que en la caja de la derecha (donde hemos hecho el cambio), la fluidez de lectura y el aspecto son mucho más atractivos, coherentes y "tranquilos". En el recuadro de la izquierda, la justificación se seleccionó de la forma clásica, sin establecer los parámetros con mayor precisión. Los agujeros distraen.
En nuestro caso
Si aplicamos el mismo principio al problema que he descrito al principio, podemos reconocer una diferencia entre la izquierda y la derecha que merece la pena ver. Mientras que a la izquierda tenemos unos antiestéticos campos de aviación entre las palabras, donde podría aterrizar un Airbus, en sentido figurado, a la derecha encontramos un tipo de letra casi uniforme. Como ves, merece la pena echar un vistazo a los ajustes.
El espacio de igualación en texto justificado (todas las líneas)
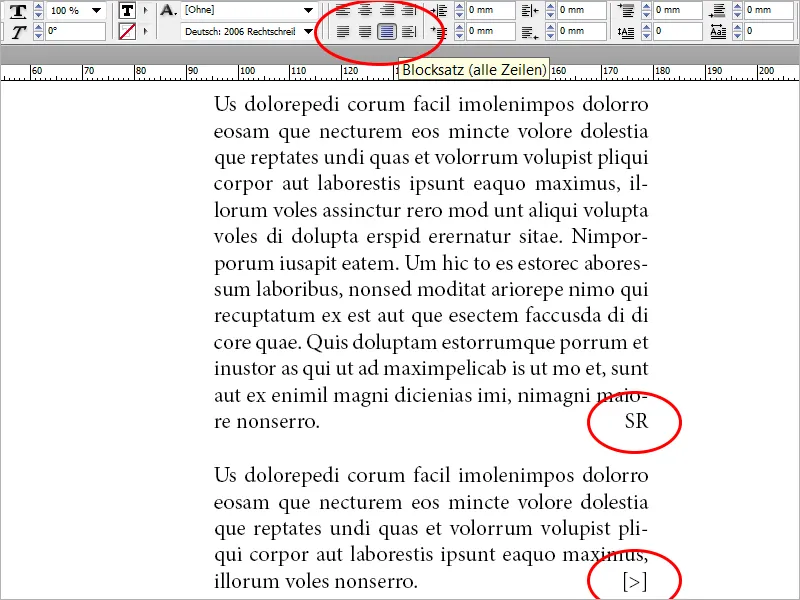
InDesign ofrece un total de tres opciones para la justificación. Justificación, última línea alineada a la izquierda, probablemente la técnica más utilizada. Justificación, última línea centrada y justificación (todas las líneas). La última opción sólo tiene sentido en determinadas circunstancias. Entonces: ¿qué hacer si se utiliza texto justificado y se desea poner una abreviatura de autor o una referencia a la página siguiente a ras de la derecha al final del texto, siempre que la última línea de texto permanezca a ras de la izquierda? La imagen sirve para visualizar la situación:
Ponemos el texto a justificar (todas las líneas) y nos damos cuenta de que, en comparación con la justificación, la última línea a ras de la izquierda crearía grandes huecos. Añadimos una abreviatura de autor al final del artículo. Ahora seleccionamos el espacio entre la última palabra del texto y la abreviatura del autor (o la referencia a la página siguiente) y seleccionamos Fuente>Insertar espacio>Espacio de nivelación en el menú. La última línea queda ahora alineada a la izquierda, mientras que nuestro personaje recorta una fina figura como conclusión alineada a la derecha.
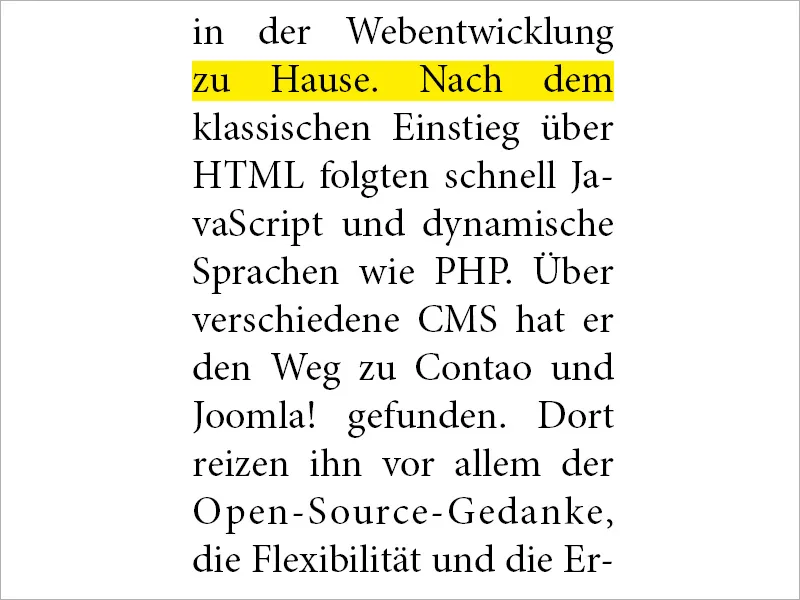
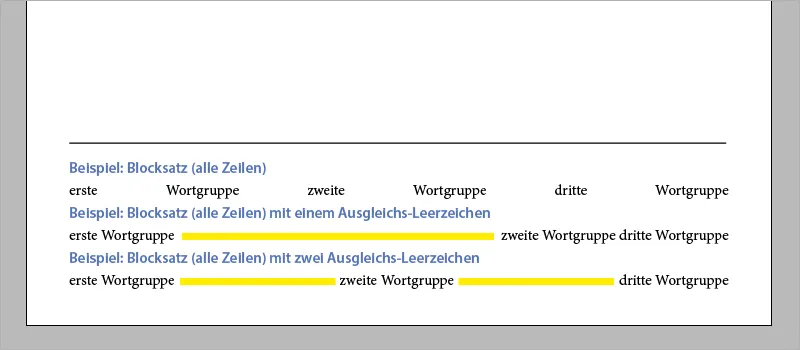
El procedimiento descrito también puede utilizarse varias veces dentro de una misma línea. Esta técnica también funciona bien para los pies de página de las cartas. He integrado tres grupos de palabras dentro de un campo de texto y los he formateado todos con justificación (todas las líneas). A continuación, he insertado el espacio de igualación entre cada uno de los grupos de palabras (marcado en amarillo). Véase la imagen:
Por último, una nota. Si desea utilizar una abreviatura de autor o quiere aplicar rápidamente el ejemplo número 2 del pie de página, también puede utilizar el atajo de teclado Mayús+Tab.
Con esto en mente, buena suerte con tu apasionante trabajo con los textos, la justificación y la tipografía en general.


