Botones y enlaces en Adobe InDesign te permiten diseñar documentos interactivos como PDFs, presentaciones o revistas digitales. Con estas herramientas puedes insertar elementos de navegación, enlaces o incluso interacciones multimedia que harán que tu proyecto sea amigable y dinámico. En esta guía te mostraré paso a paso cómo crear botones, insertar enlaces y agregar funciones interactivas para llevar tus diseños al siguiente nivel. ¡Empecemos y haz tu diseño interactivo!
Creación de botones
Para la posterior salida como documento de pantalla, InDesign ofrece diversas opciones para configurar tus archivos de manera interactiva y multifuncional. Por ejemplo, para facilitar la navegación en un archivo PDF, puedes crear tus propios botones que ayudarán al lector a pasar a la siguiente o anterior página.
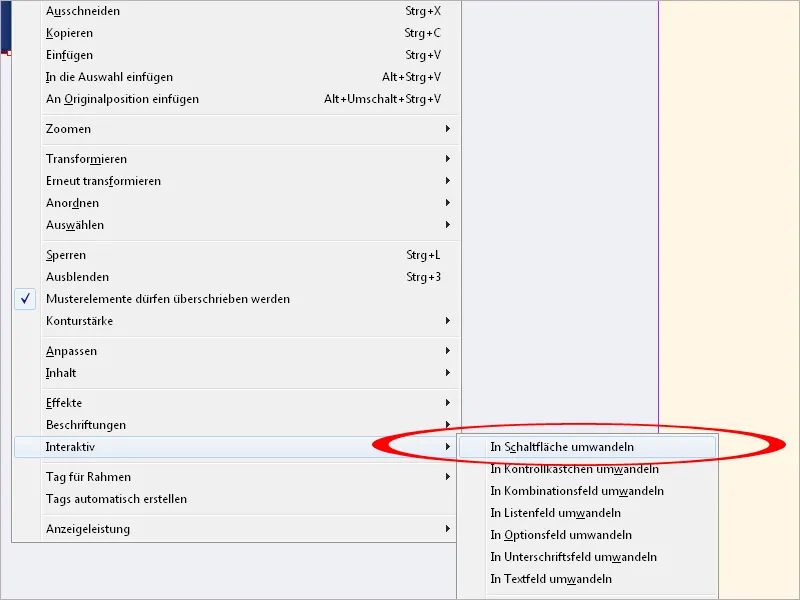
Para ello, coloca los objetos que actuarán como botones en los lugares deseados. Para botones de navegación hacia adelante y hacia atrás, es recomendable utilizar las páginas maestras, ya que deben estar presentes en todas las páginas. Convierte el objeto marcado a través del menú Objeto>Interactivo>Convertir en botón (o el menú contextual del clic derecho).

Entonces, el marco del objeto tendrá un borde punteado y se abrirá el panel de botones.
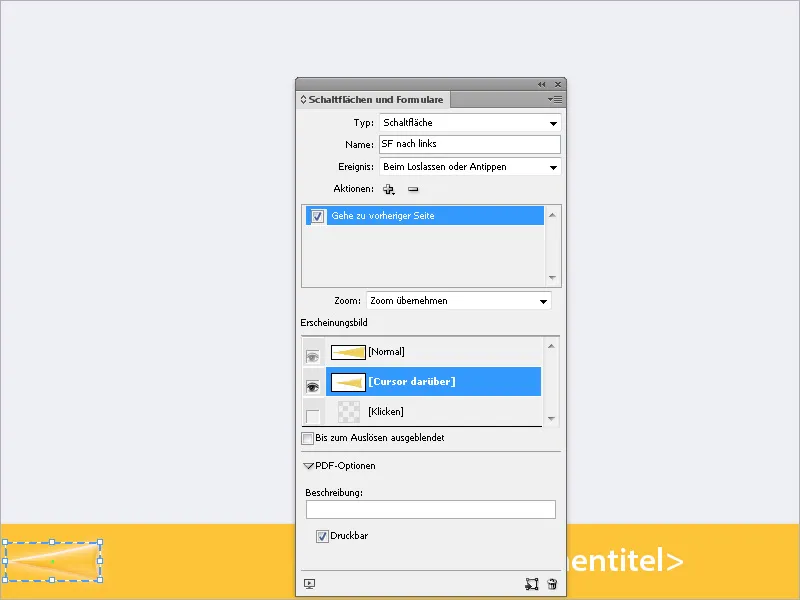
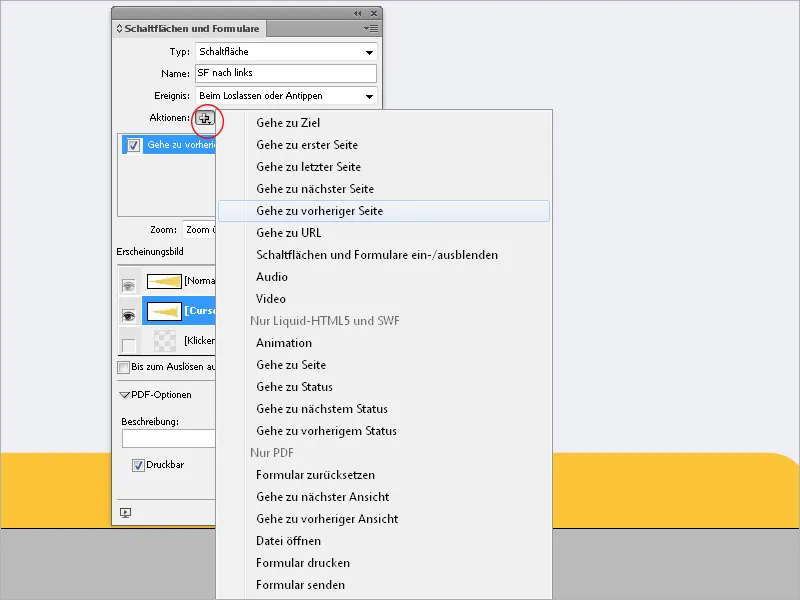
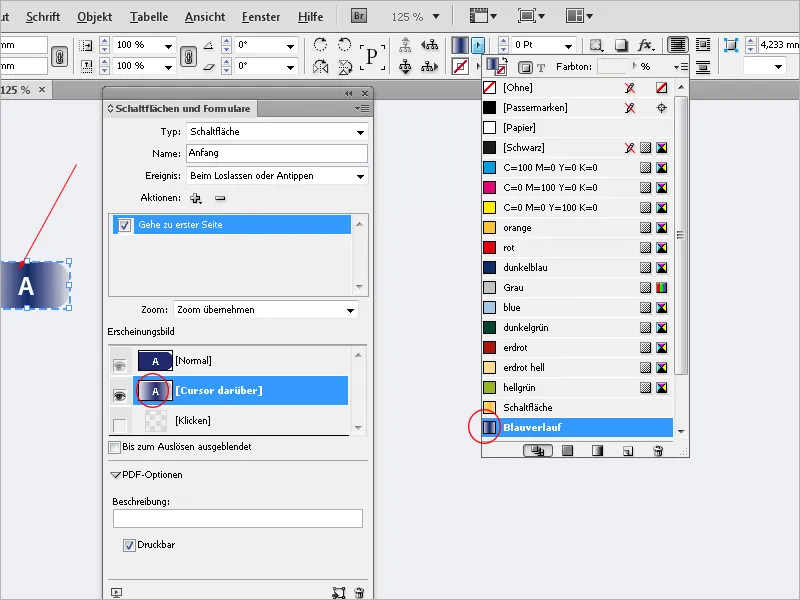
Nombra el botón y luego, a través del símbolo de más en la lista de posibles acciones, añade la acción deseada, en este caso, pasar a la siguiente o anterior página. La acción se registrará en el campo de acciones.
La entrada en el campo de evento puede quedar como Cuando se suelta o se toca.
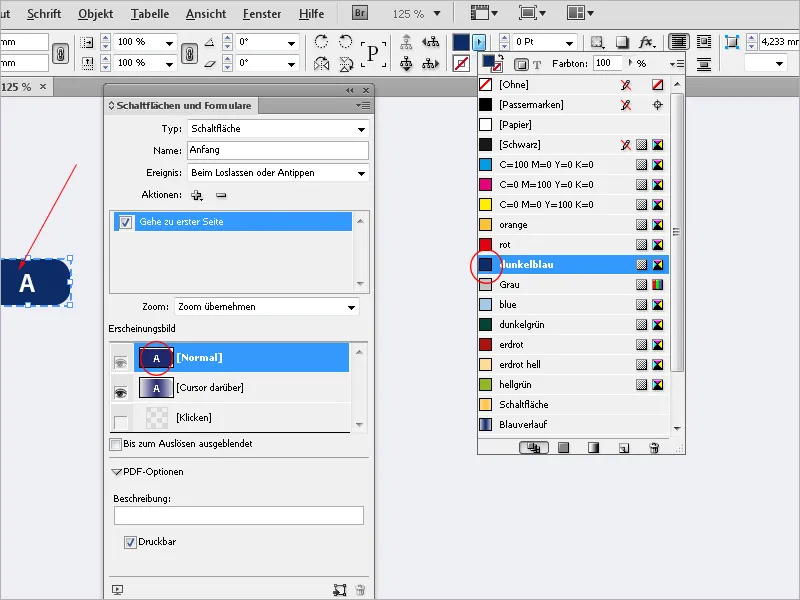
Para darle un toque más dinámico al documento, puedes configurar un efecto de pasar el cursor sobre en la sección de apariencia ahora. Para ello, selecciona la entrada Pasar el cursor sobre y luego edita el objeto en la página impresa realizando cambios en el color, contorno y efectos.
Estas propiedades modificadas se aplican solo al estado de pasar el cursor sobre, aunque el objeto se vea diferente. En la página de InDesign se mostrará el estado del objeto, el cual estará marcado en el panel.
Estado normal:
Pasar el cursor sobre:
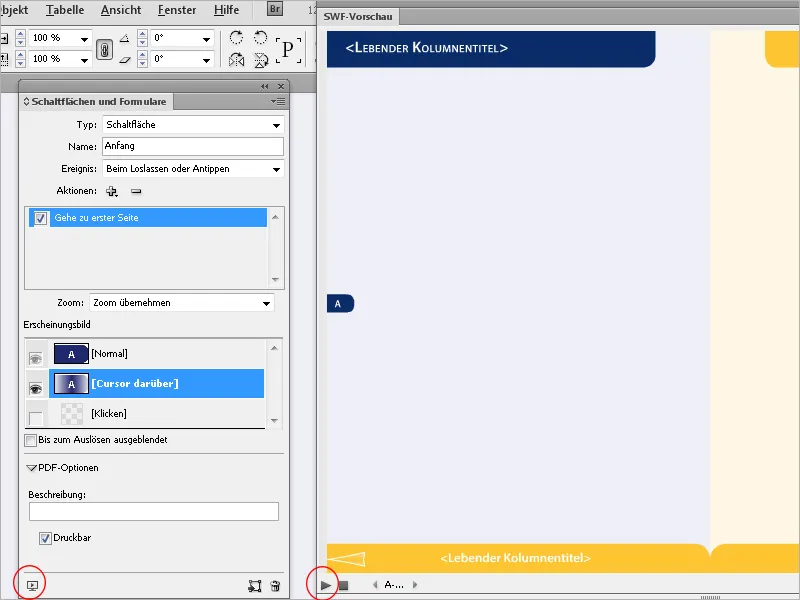
Para verificar cómo se verá el efecto en el archivo PDF, haz clic en el pequeño icono de cámara en la esquina inferior izquierda del panel de botones. Se abrirá una ventana de vista previa, la cual puede escalarse a cualquier tamaño.
Allí podrás verificar el efecto de pasar el cursor sobre.
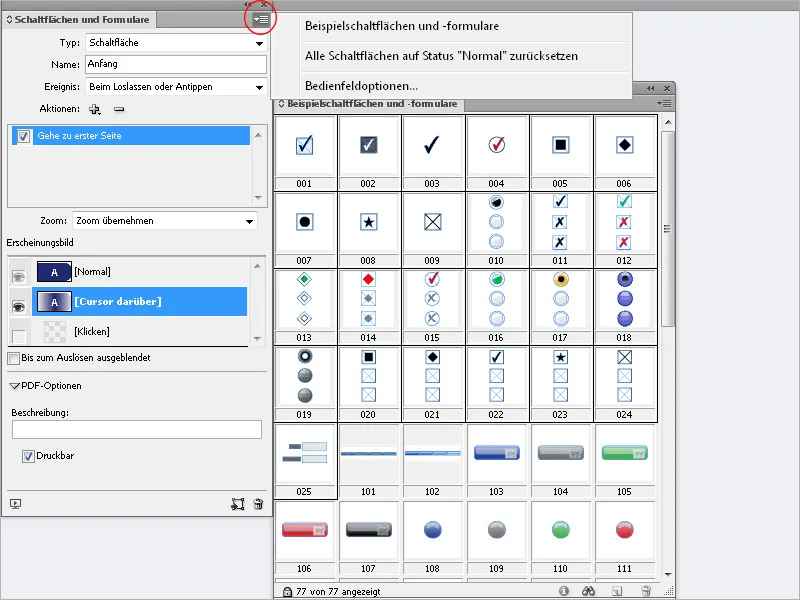
Por cierto, a través del menú de paletas también puedes acceder a una biblioteca de objetos con botones estándar de InDesign para seleccionar algo de ella.
Un botón se puede revertir de nuevo a un objeto a través del menú Objeto>Interactivo. Los estados de pasar el cursor sobre y las propiedades del botón serán eliminados.
Enlaces
Para en los documentos PDF interactivos acceder más tarde directamente a un sitio web mediante un enlace, o con un clic en una palabra, un párrafo o incluso un botón para ir a una página o a un lugar de texto específico – en InDesign se utilizan enlaces y anclas de texto.
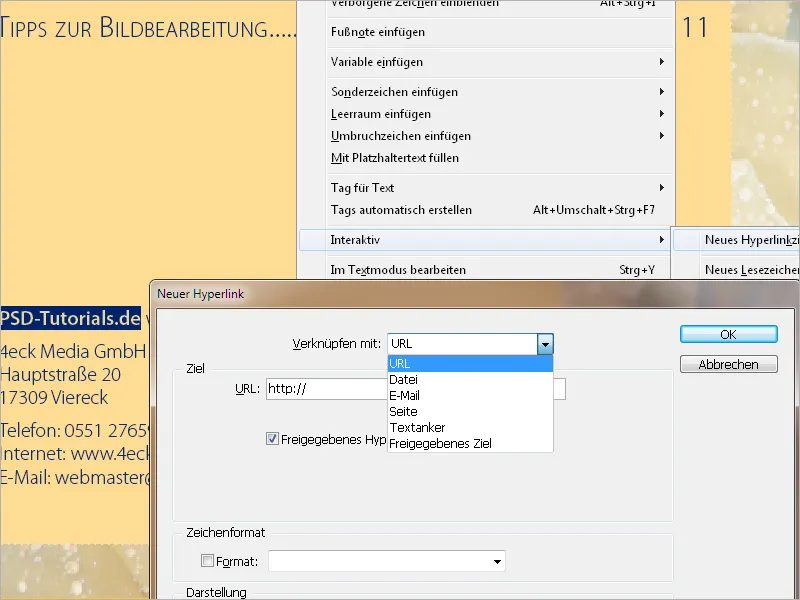
El uso típico de los enlaces es para abrir sitios web. Entonces, si deseas que el lector acceda directamente a un sitio web al hacer clic en una URL en el documento PDF, selecciona el texto en el documento de InDesign, abre a través del menú Interactivo el panel de enlaces y luego haz clic en el botón Nuevo enlace.
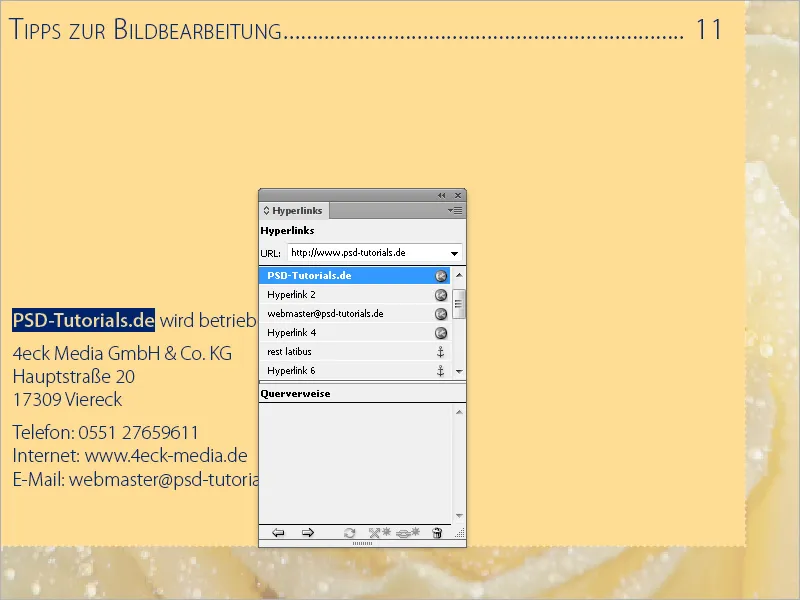
Desde el menú desplegable en el campo Vincular a elige ahora la opción URL y pega la URL en el campo de abajo. Para hacer más clara la funcionalidad del texto para el lector (después de todo, puedes vincular cualquier porción de texto a un sitio web, por ejemplo, con la nota 'Más información aquí...'), se puede seleccionar un formato de carácter especialmente creado para este propósito (u otro cualquiera). Tras hacer clic en Aceptar, el enlace se listarán en el panel de enlaces (Menú Ventana>Interactivo) – la URL vinculada de la entrada marcada se muestra en la línea superior.
Incluso una dirección de correo electrónico se puede formatear de manera que al hacer clic en ella, se inicie el cliente de correo con la dirección del destinatario - y, si se desea, también con un asunto ya introducido.
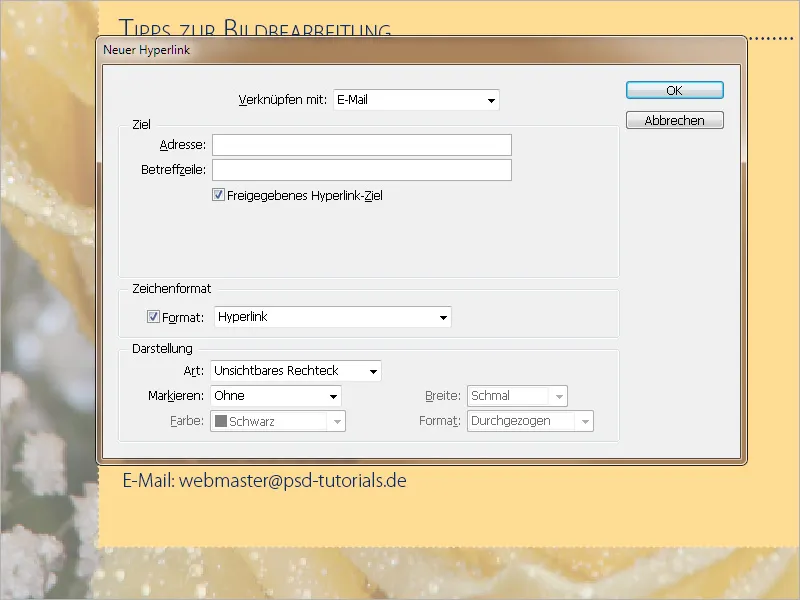
En este caso, selecciona el texto, selecciona en el menú contextual todo Interactivo>Nuevo enlace y en la línea Vincular a selecciona la opción Email y añade los datos correspondientes debajo.
Del mismo modo que el texto, también se pueden vincular objetos o botones con enlaces. El procedimiento es el mismo: Solo selecciona el objeto, haz clic en Nuevo enlace en el panel de enlaces y luego introduce la dirección web – listo.
Anclaje de texto
Para facilitar la navegación dentro de un documento al permitir a los usuarios llegar a un lugar específico en otra página con solo hacer clic, se vinculan anclajes de texto con hipervínculos. Un escenario fácil de imaginar sería saltar a notas al final de un capítulo o documento para no interrumpir el flujo del texto.
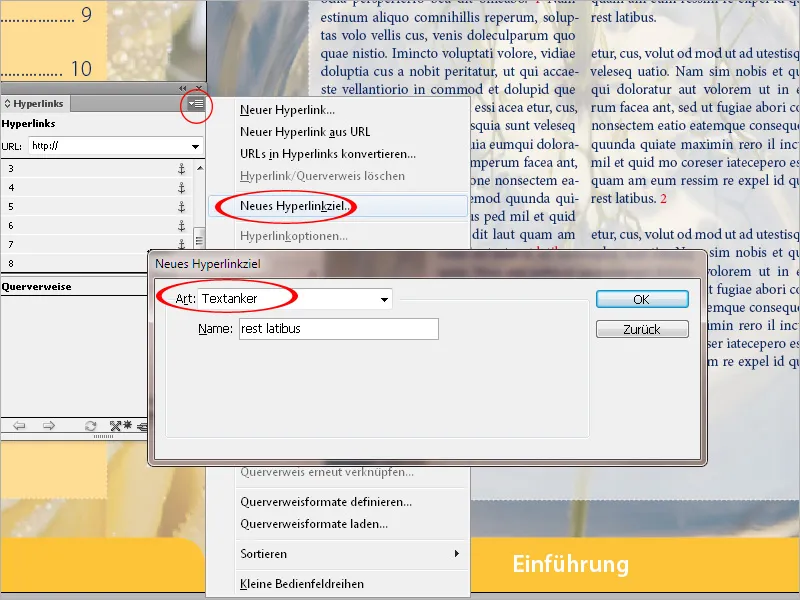
En este caso, primero se formatea el destino como anclaje de texto; luego se vincula la nota como hipervínculo. Para formatear un pasaje de texto, una palabra o simplemente la posición del cursor como anclaje de texto, se marca la área y se selecciona "Nuevo destino de hipervínculo" del menú desplegable del panel de hipervínculos.
En el campo Tipo, se selecciona el anclaje de texto. En el campo Nombre, se coloca una designación lo más clara posible para facilitar la asignación entre una variedad de anclajes de texto a crear.
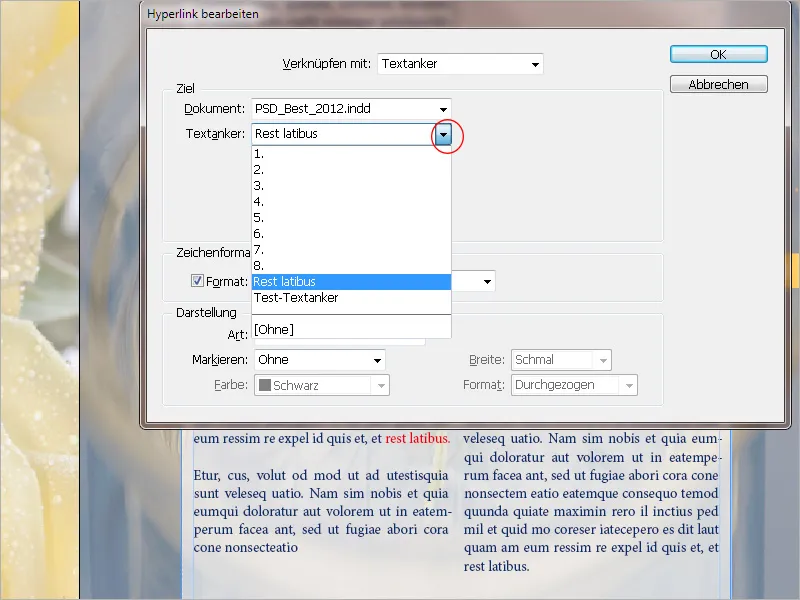
Después de hacer clic en Aceptar, el anclaje de texto ya está creado. Para vincular el pasaje de texto en el capítulo con él, simplemente se marca (quizás una cifra entre paréntesis) y se crea un nuevo hipervínculo en el panel de hipervínculos. Ahora, se selecciona anclaje de texto en el menú desplegable del campo anclaje de texto, eligiendo el recién creado.
Tras hacer clic en Aceptar, la conexión con la nota se ha establecido. Para mayor comodidad del lector, puedes añadir un pequeño botón de regresar o similar, que permita regresar al lugar anterior abandonado desde la nota.
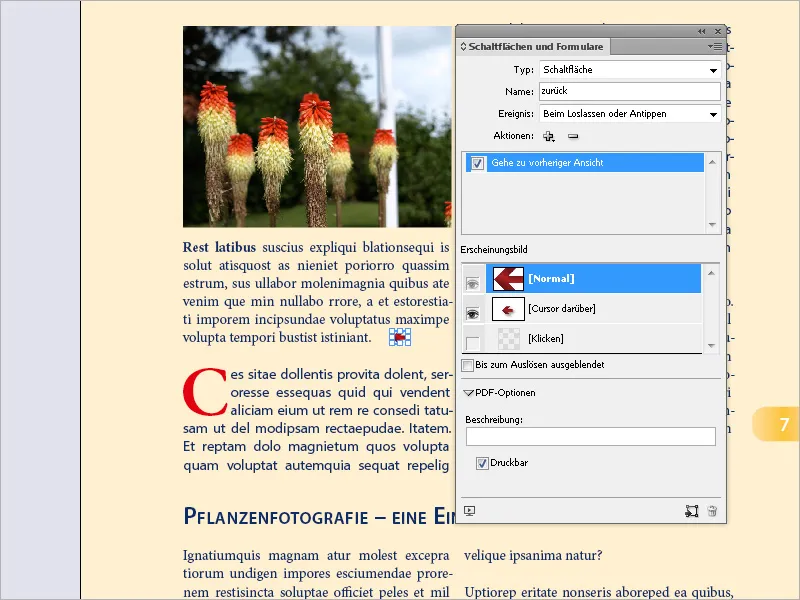
Para esto, se accede al panel de botones y se asigna la acción Ir a la vista anterior (mediante el símbolo de suma en Acciones) al botón marcado.
Este botón se puede copiar y ubicar nuevamente según sea necesario. La referencia a la vista anterior se ajusta dinámicamente, por lo que el salto de regreso siempre se dirige a la página inicial correspondiente.
Por cierto, esta acción se puede asignar solo a un botón, es decir, a un objeto, y no a un texto (por ejemplo, la palabra regresar). Con un documento PDF equipado de esta manera, buscar anotaciones resulta mucho más cómodo que en un libro impreso.


