Si deseas mejorar la visibilidad de tu sitio web en los resultados de búsqueda de Google, la Experiencia de la Página juega un papel crucial. La forma en que los usuarios perciben tu sitio web no solo afecta el ranking en los motores de búsqueda, sino también si se quedan en tu página o la abandonan de inmediato. En este tutorial aprenderás qué factores son importantes para una experiencia de usuario positiva y cómo puedes medir y optimizarlos de forma específica.
Principales conclusiones
- La Experiencia de Página es un nuevo factor de clasificación introducido por Google que evalúa la experiencia del usuario en los sitios web.
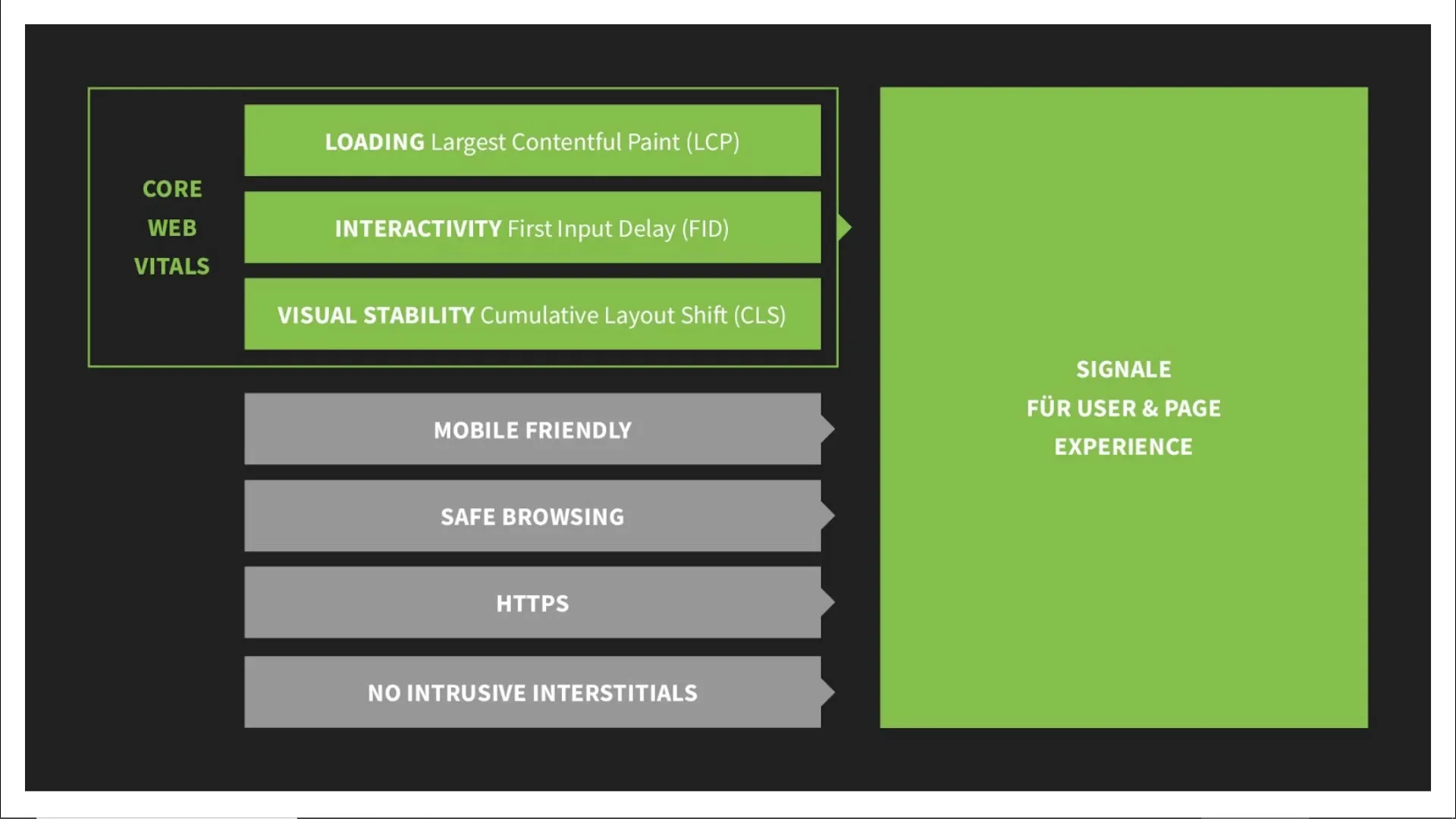
- Los siete factores principales identificados por Google para la Experiencia de Página son velocidad de carga, interactividad, estabilidad visual, optimización móvil, navegación segura, HTTPS y evitar intersticiales intrusivos.
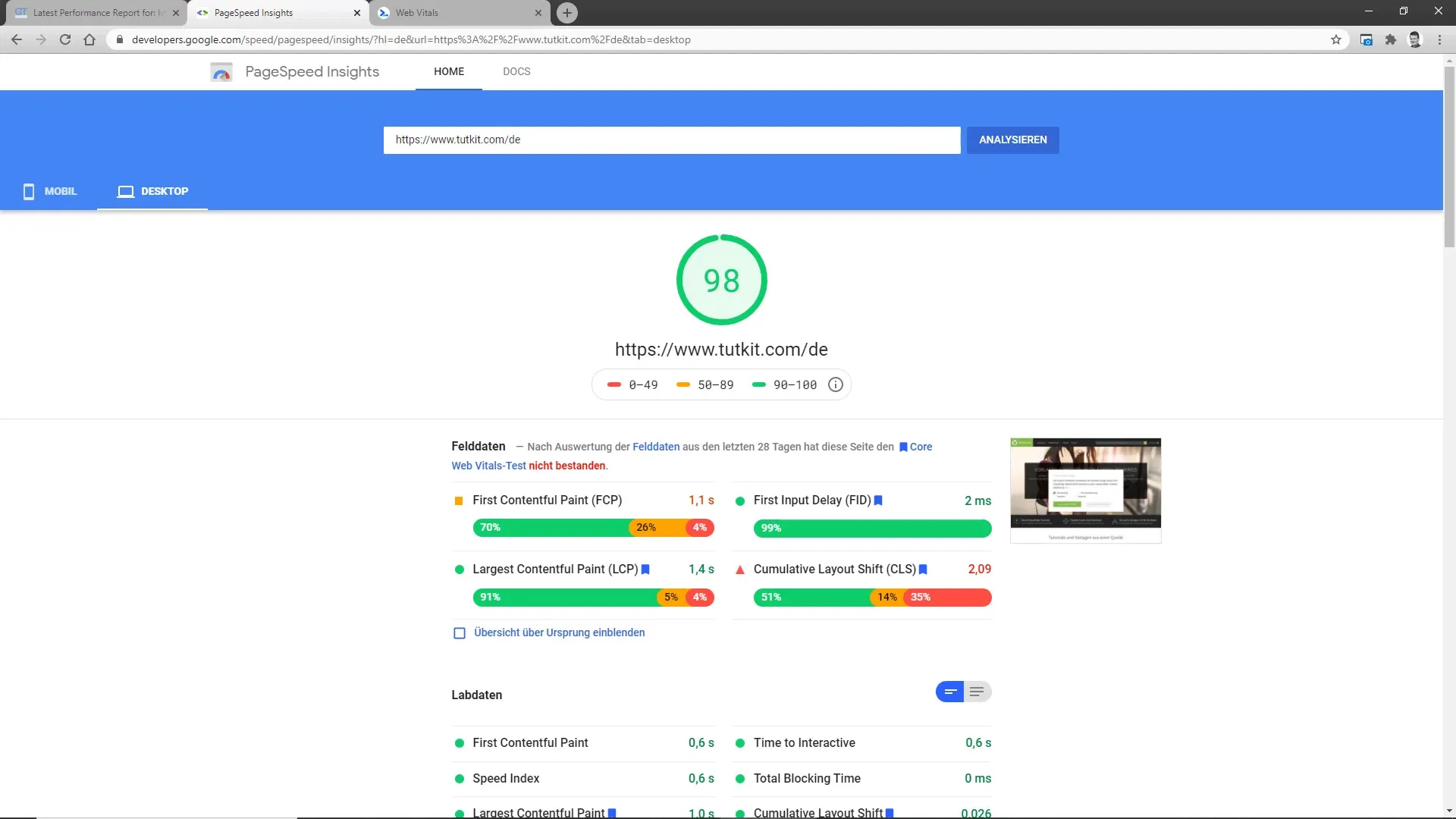
- Herramientas como GTmetrix y Google PageSpeed Insights te ayudan a medir y mejorar la experiencia del usuario en tu sitio web.
Instrucciones paso a paso
1. Medir la velocidad de carga del sitio web
Comienza verificando la velocidad de carga de tu sitio web. Google recomienda que el contenido principal se cargue completamente en 2.5 segundos. Para esto, puedes utilizar herramientas como GTmetrix. Inicia sesión y proporciona la URL de tu sitio web para analizar el tiempo de carga.

2. Probar la interactividad
La interactividad se refiere al tiempo que un sitio web tarda en responder a las acciones de los usuarios. Presta especial atención al "First Input Delay", es decir, el tiempo que pasa desde que un usuario hace clic en un botón hasta que recibe una respuesta. Google recomienda un valor de menos de 100 milisegundos. Puedes.
3. Analizar la estabilidad visual
La estabilidad visual es importante para evitar desplazamientos inesperados de diseño mientras se cargan contenidos en tu sitio web. Esto ocurre a menudo cuando se cargan imágenes o publicidad. Prueba tu sitio web en desplazamientos de diseño acumulativos (Cumulative Layout Shift, CLS), que deberían ser lo más bajos posible.
4. Verificar la optimización para móviles
Dado que cada vez más usuarios utilizan dispositivos móviles para navegar, la optimización para móviles es esencial. Verifica tu sitio web con las herramientas de prueba de móviles de Google. Estas señalan los problemas que pueden surgir cuando los usuarios acceden a tu sitio web desde pantallas pequeñas.
5. Verificar la seguridad (HTTPS)
Asegúrate de que tu sitio web cuente con un certificado SSL válido. Los sitios web sin HTTPS corren el riesgo no solo de ser evaluados negativamente por Google, sino también de representar un riesgo para tus usuarios. El certificado SSL garantiza que la conexión entre el usuario y el sitio web sea segura.
6. Evitar intersticiales intrusivos
Avoid interstitials such as full-screen popup ads that can restrict the user experience. Such elements often lead to a higher bounce rate. Ensure that advertising content does not distract users from the main content.
7. Utilización de herramientas adecuadas para el análisis y optimización
Utiliza herramientas como Google Search Console or GTmetrix para obtener información detallada sobre el rendimiento de tu sitio web. Estas herramientas no solo ofrecen un análisis de los Core Web Vitals, sino también consejos sobre cómo puedes mejorar la experiencia del usuario. Asegúrate de que dentro de tu agencia se enfoque oficialmente en las métricas identificadas.

Resumen
Optimizar la Experiencia de Página es crucial para mantenerse visible en los resultados de búsqueda de Google. Al mejorar la velocidad de carga, interactividad, y estabilidad visual de tu sitio web, y asegurarte de que esté optimizado para dispositivos móviles, puedes ofrecer una experiencia de usuario positiva. Esto no solo aumenta tu visibilidad, sino que también mejora la probabilidad de que los usuarios permanezcan en tu sitio y realicen las acciones deseadas.
Preguntas frecuentes
¿Cómo mido la velocidad de carga de mi sitio web?Utiliza herramientas como GTmetrix o Google PageSpeed Insights para medir la velocidad de carga.
¿Cuál es el tiempo de carga ideal para un sitio web?Google recomienda que el contenido principal se cargue en 2.5 segundos.
¿Cómo pruebo la optimización para móviles de mi sitio web?Utiliza la herramienta de prueba de móviles amigable de Google para verificar si tu sitio web está optimizado para dispositivos móviles.
¿Por qué es importante HTTPS?HTTPS protege los datos de los usuarios y es considerado por Google como un factor de clasificación.
¿Cómo evito los intersticiales intrusivos?Asegúrate de que los anuncios y pop-ups no ocupen toda la pantalla y no afecten la experiencia del usuario.


