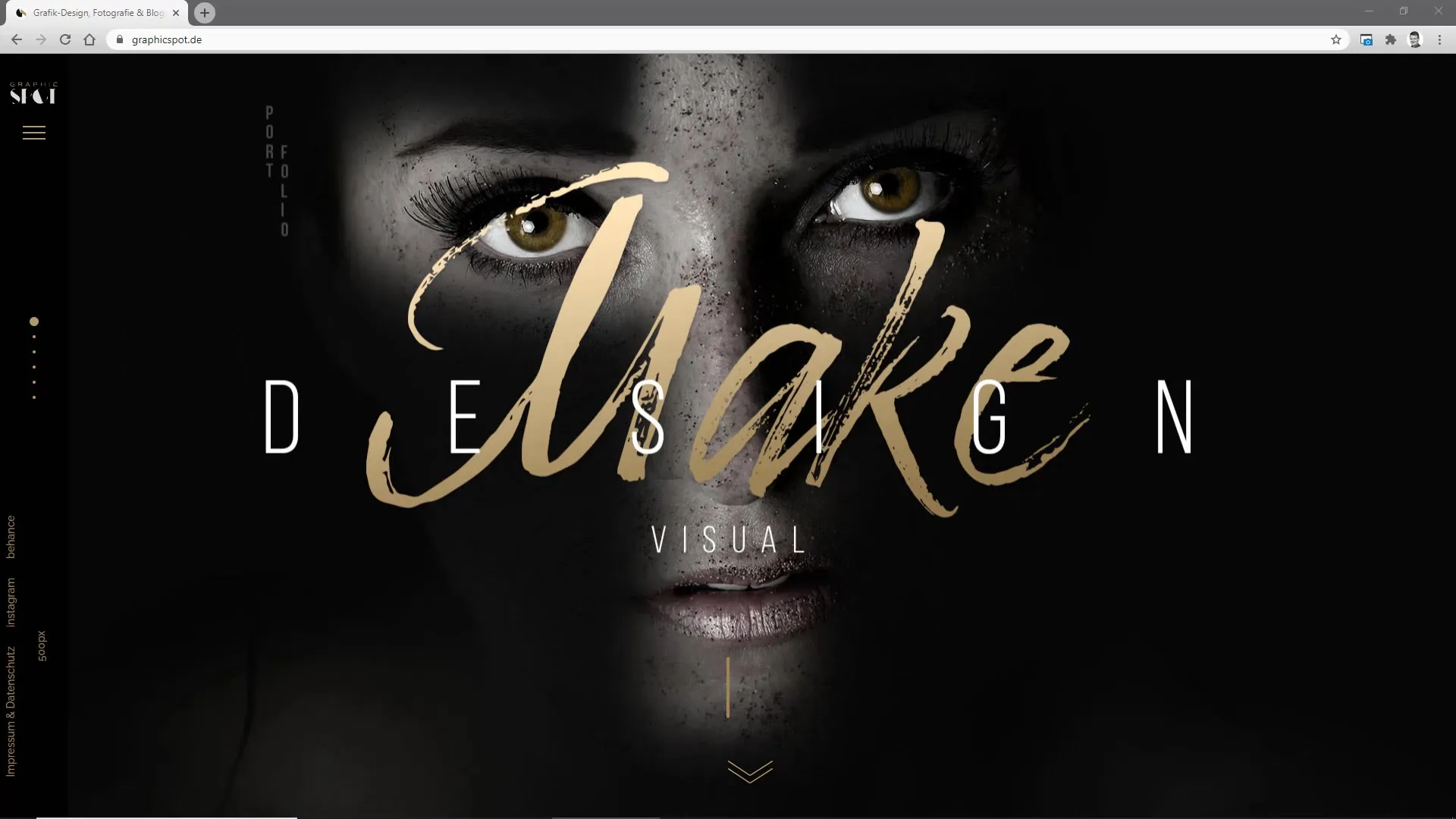
El diseño de una página de destino puede ser decisivo para la primera impresión de tu sitio web. Representa el primer punto de contacto para posibles clientes que llegan a tu página a través de diferentes canales. Aunque muchos aspectos del diseño web son de vital importancia, a menudo se pasa por alto la importancia de la Experiencia del Usuario (UX) en este proceso. En este artículo descubrirás cómo mejorar la Experiencia del Usuario en tu página de destino utilizando activadores de orientación específicos para animar al visitante a desplazarse.
Principales conclusiones
Una página de destino bien diseñada responde a las necesidades de los usuarios y proporciona información relevante de una manera atractiva. El uso de activadores de orientación, como barras de progreso o guías visuales, puede ayudar a optimizar el recorrido del cliente. Los usuarios están acostumbrados a desplazarse por el contenido, por lo que la página de destino debe apoyar esto para fortalecer la identidad de marca y el compromiso.
Guía paso a paso
1. Concéntrate en las necesidades de los usuarios
La página de destino debe responder claramente a la pregunta: "¿Estos contenidos ofrecen lo que estoy buscando?" Identifica las necesidades de tu público objetivo y diseña el contenido en base a esta información. Es importante tener un diseño claro y una navegación clara.

2. Los formatos largos son aceptables
Las páginas de destino modernas pueden ser más largas que antes. En lugar de distribuir la información en diferentes páginas, a menudo es sensato reunir contenidos relevantes en una sola página. Esto garantiza un recorrido de usuario lineal y permite a los usuarios obtener una visión completa sin necesidad de cambiar de página.
3. Utilización de imágenes y videos
Los contenidos visuales como imágenes o videos pueden mejorar significativamente la experiencia del usuario. Apoyan los contenidos de texto y ayudan a anclar la información. Por ejemplo, al insertar un vídeo de imagen, te aseguras de que los usuarios puedan establecer una conexión emocional con la marca.

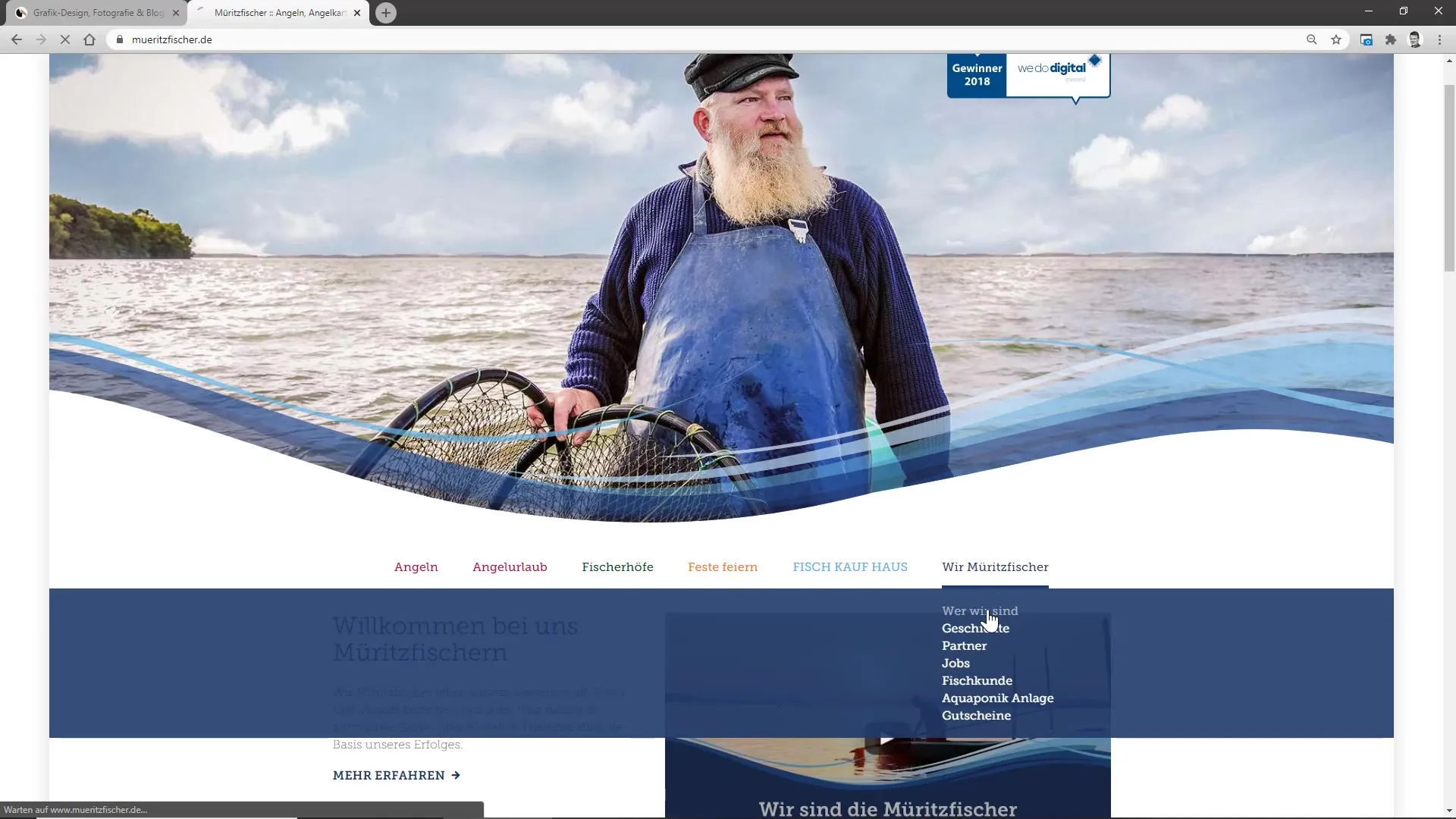
4. Incluir enlaces de anclaje para una navegación fácil
Integra enlaces de anclaje para que los usuarios puedan llegar rápidamente a secciones específicas de tu página de destino. Piensa cómo los usuarios interesados en información particular pueden navegar de forma selectiva sin tener que desplazarse por toda la página. Estos enlaces deben estar claramente marcados y ser fáciles de encontrar.

5. Insertar barras de progreso
Una barra de progreso es un excelente recurso para mostrar a los usuarios cuánto contenido les queda por recorrer y motivarlos a seguir desplazándose. Esta representación visual proporciona una sensación de orientación y progreso, reduciendo la probabilidad de que los usuarios abandonen la página prematuramente.

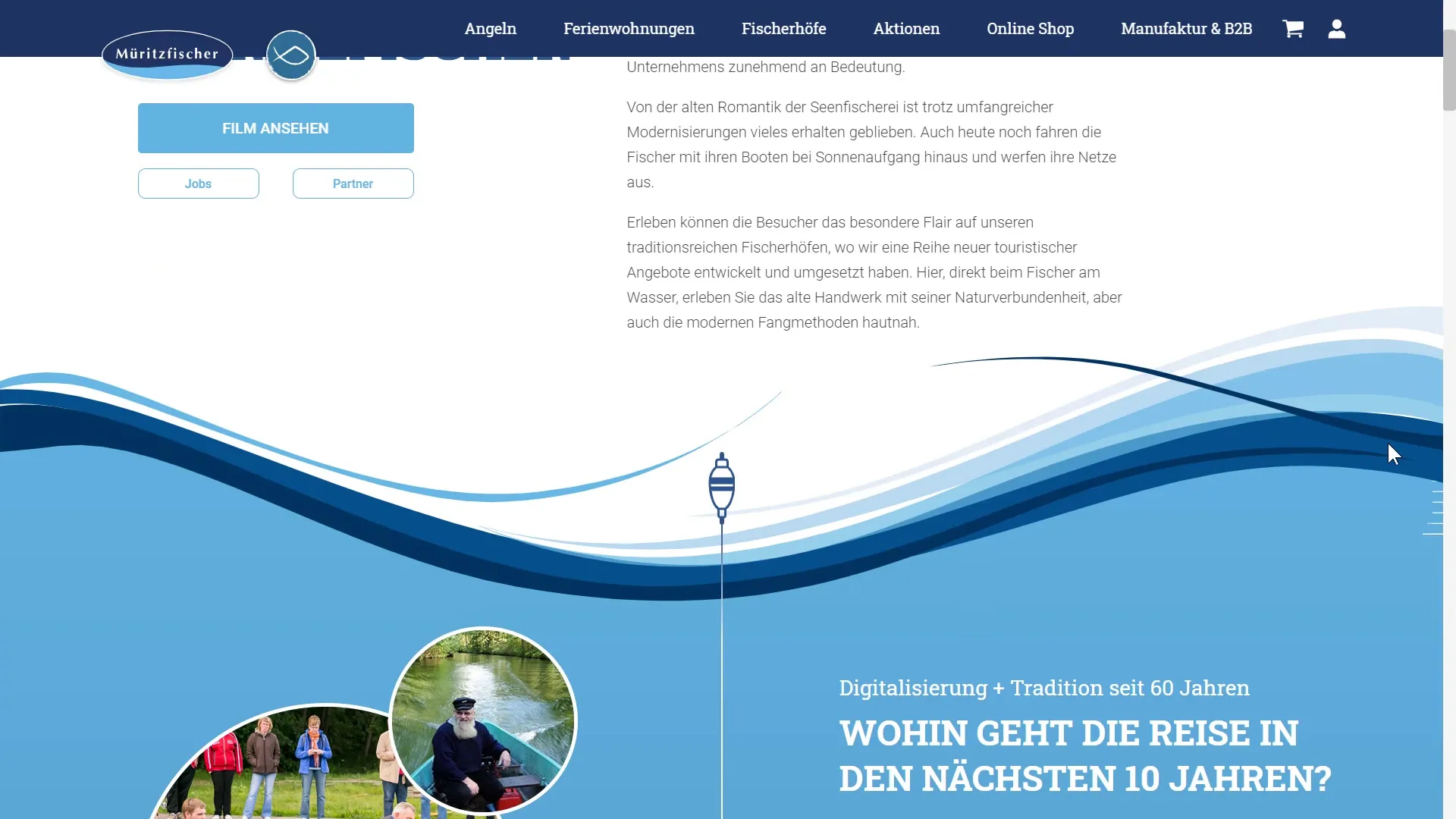
6. Orientación visual mediante iconos y animaciones
Utiliza gráficos y animaciones para guiar a los usuarios a través de tus contenidos. Cuando los iconos se agrandan o se animan, pueden animar a los usuarios a desplazarse hacia abajo. La combinación de pistas visuales y un diseño claro ayuda a promover la Experiencia del Usuario, fomentando una interacción orgánica con tu página.

7. Crea una llamada a la acción atractiva
Crea elementos de llamada a la acción (CTA) claros y atractivos que ayuden a los usuarios a comprender cuál es el próximo paso. Ya sea que quieran suscribirse a un boletín o aprender más sobre un producto, los CTA deben ser visibles e invitar a la acción.

8. Integrar la identidad de marca
Muestra tu identidad de marca a través de tus contenidos y diseño. Una representación visual y textual clara de la marca genera confianza y ayuda a diferenciarte de la competencia. Los usuarios deben reconocer que están en un sitio relevante para ellos, lo que lleva a una mayor conexión.

Resumen
Un uso cuidadoso de los desencadenantes de orientación y un diseño orientado al usuario son fundamentales para la efectividad y la atractividad de tu página de aterrizaje. Al poner las necesidades de tus usuarios en el centro y facilitar el desplazamiento a través de un diseño óptimo, puedes mejorar significativamente la experiencia del usuario.
Preguntas frecuentes
¿Qué tan importantes son los contenidos visuales en mi página de aterrizaje?Los contenidos visuales son muy importantes, ya que hacen más atractiva la experiencia del usuario y transmiten información de manera más efectiva.
¿Qué son los desencadenantes de orientación?Los desencadenantes de orientación son elementos visuales o textuales que ayudan a los usuarios a orientarse en la página y los animan a desplazarse.
¿Cómo puedo asegurarme de que mi página de aterrizaje esté optimizada para dispositivos móviles?Mediante un diseño responsivo y probando la página en diferentes dispositivos móviles puedes asegurarte de que tu página de aterrizaje se visualice de forma óptima.
¿Por qué debería usar enlaces de anclaje?Los enlaces de anclaje facilitan la navegación en páginas largas y ayudan a los usuarios a llegar rápidamente a la información deseada.
¿Cómo puedo integrar la identidad de la marca en mi página de aterrizaje?Puedes resaltar la identidad de la marca mediante colores, fuentes y enfoques tonales consistentes en los textos e imágenes.


