Si tu empresa opera a nivel local y desea recibir a clientes en tu establecimiento, ciertos elementos son esenciales para la experiencia de usuario en tu sitio web. El icono de ubicación y un número de teléfono bien ubicado pueden marcar la diferencia. Estos dos elementos permiten a tus visitantes encontrarte más fácilmente y contactarte directamente.
Conclusiones clave
- Los iconos de ubicación son esenciales para la orientación.
- Los números de teléfono deben ser clicables para facilitar el contacto.
- Mantén la visibilidad del número de teléfono, incluso en el menú móvil.
Guía paso a paso
1. Añadir el icono de ubicación
Uno de los objetivos principales es facilitar la llegada de tus clientes a tu local. Comienza por integrar un icono de ubicación en tu navegación. Este icono debe estar enlazado directamente con Google Maps. De esta manera, tus visitantes pueden encontrar fácilmente la ruta hacia tu empresa de forma sencilla.

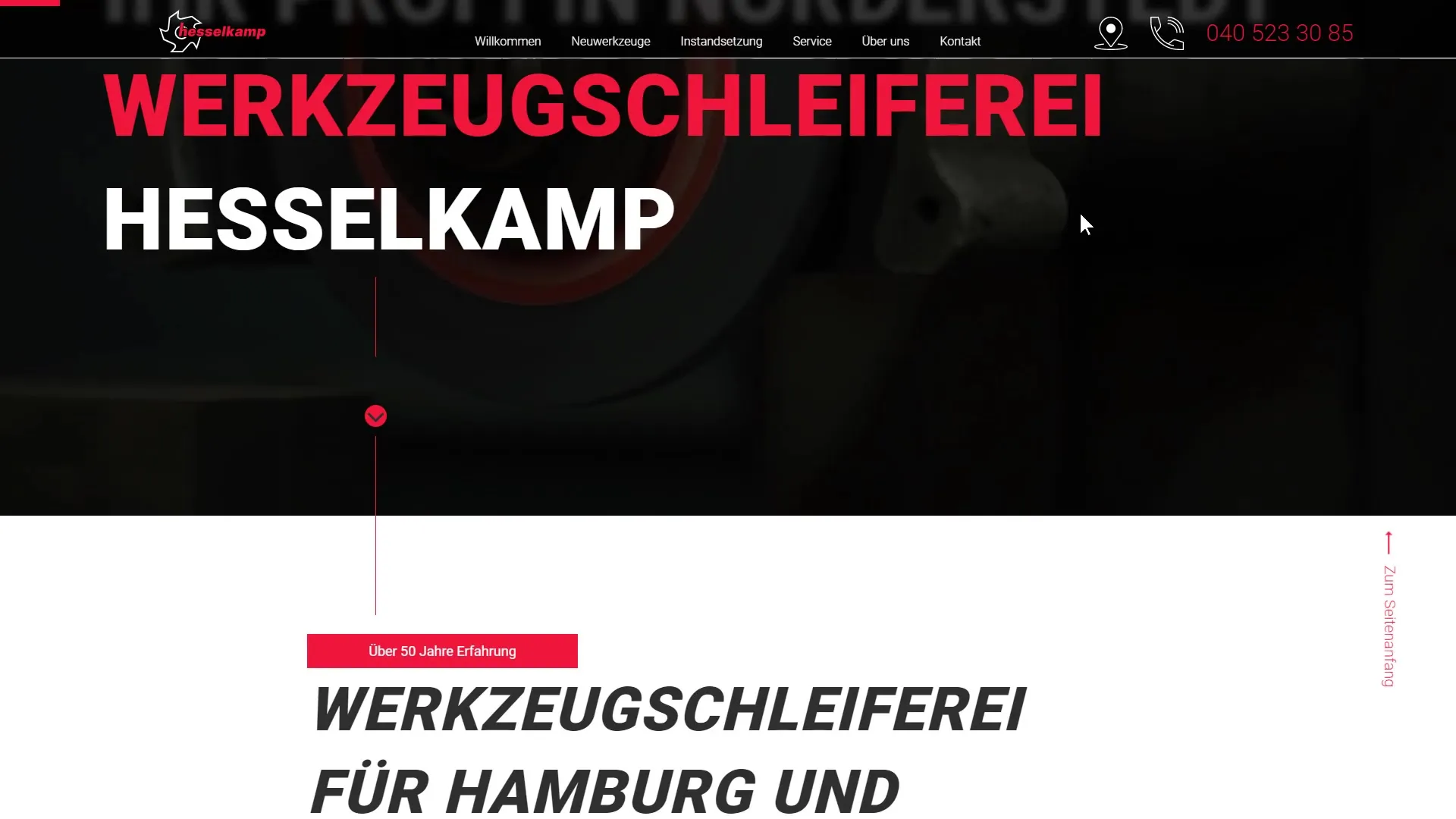
Para fomentar la visita en persona, el icono debe estar ubicado de manera prominente para llamar la atención de inmediato. Durante tu proceso de diseño web, asegúrate de que el icono de ubicación aparezca en un lugar destacado en la navegación. Un buen ejemplo es la afiladora de herramientas Hesselkamp. Aquí, el icono es claramente visible y los clientes pueden acceder fácilmente.

2. Mostrar el número de teléfono
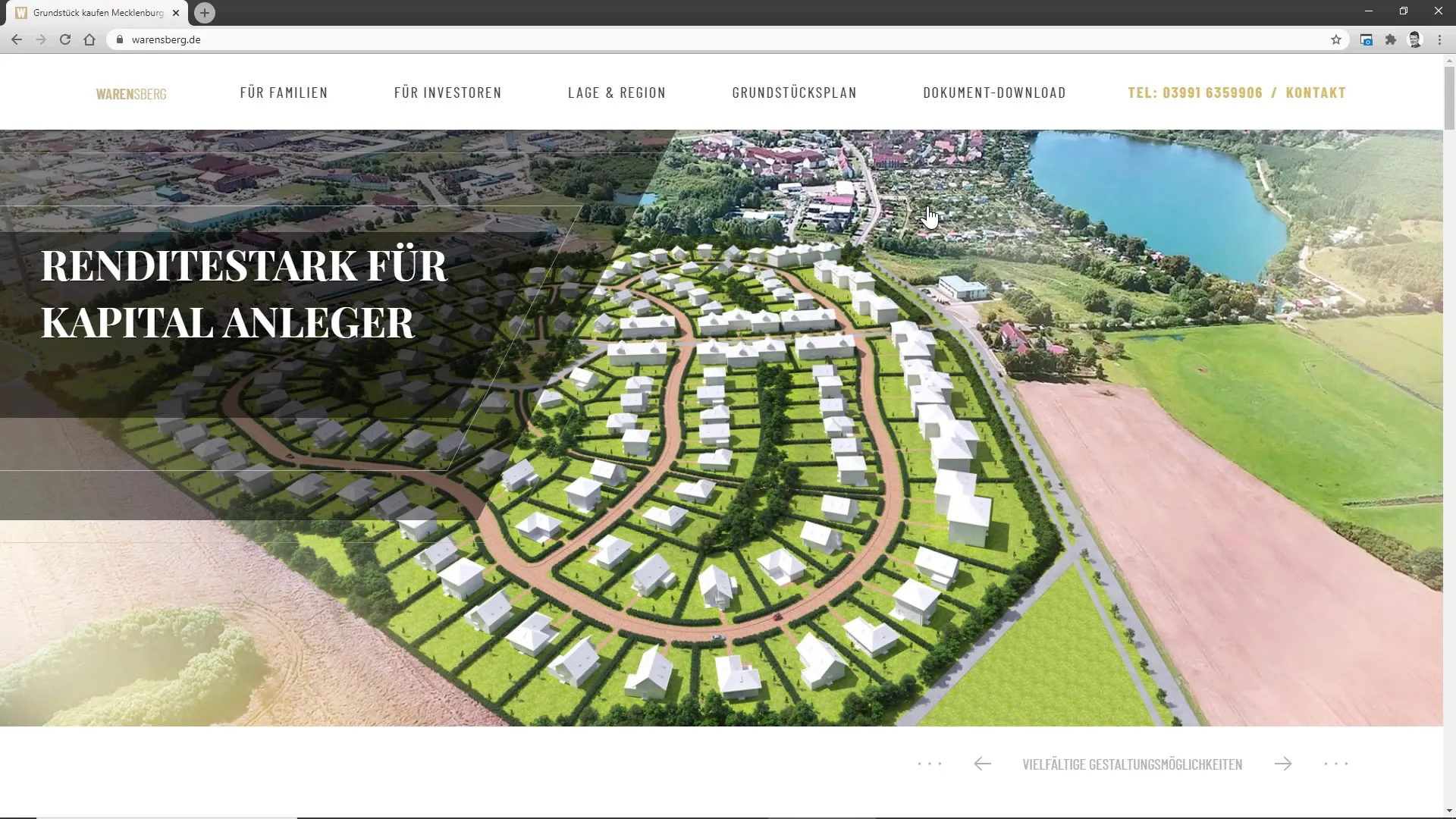
Lo siguiente es integrar prominentemente un número de teléfono en tu página. Esto es especialmente importante si deseas que los clientes puedan contactarte de forma rápida y sencilla. El número de teléfono debe estar arriba en tu sitio web y ser cliclable para que los usuarios puedan llamar directamente.
La integración de un número de teléfono cliclable es crucial para la experiencia de usuario en dispositivos móviles. Los clientes pueden simplemente tocar el número de teléfono y la llamada se iniciará automáticamente, sin necesidad de escribir el número. Esto mejora la accesibilidad de tu empresa y fomenta el contacto.
3. Visibilidad del número de teléfono en vistas móviles
Otro punto importante es la visibilidad del número de teléfono en las vistas móviles. A menudo, el número de teléfono desaparece en el menú móvil cuando el menú normal se ordena. Esto debe evitarse, ya que el número de teléfono debe ser siempre visible, incluso cuando el menú está plegado en la vista móvil.

Revisa tu diseño móvil para asegurarte de que el número de teléfono se mantenga siempre visible en la parte superior de la página. Esto es especialmente importante, ya que el número de teléfono es uno de los "Calls to Action" más importantes en tu sitio.

Resumen
La implementación de iconos de ubicación y números de teléfono clicables es crucial para la experiencia del usuario en tu sitio web. Estos elementos permiten a los clientes orientarse más fácilmente y facilitan el contacto de manera sencilla. Asegúrate de mantener siempre visible el número de teléfono, especialmente en la vista móvil, para garantizar un contacto fluido con posibles clientes.
Preguntas frecuentes
¿Cómo puedo añadir un icono de ubicación en mi sitio web?Agrega un icono a la navegación y enlázalo a Google Maps.
¿Por qué es importante un número de teléfono cliclable?Un número de teléfono cliclable permite a los usuarios llamarte directamente sin necesidad de introducir el número.
¿Cómo evitar que el número de teléfono desaparezca del menú móvil?Asegúrate de que el número de teléfono se mantenga siempre visible incluso en el diseño móvil.


