Los navegadores son las puertas al mundo digital, y cada visitante de tu sitio web debería reconocer de inmediato lo que representa tu marca. Una adaptación efectiva de la ventana del navegador no solo puede mejorar la experiencia del usuario, sino también permanecer en la memoria. En este tutorial te mostraré cómo ajustar los colores de tu navegador para que coincidan con el diseño corporativo de tu marca. Aunque es un ajuste técnico pequeño, puede tener un gran impacto en la construcción de la marca.
Conclusiones clave
- La adaptación del color del navegador es una forma sencilla de fortalecer la marca.
- La fidelización de clientes se promueve a través de identidades visuales.
- Unos pocos pasos técnicos son suficientes para llevarlo a cabo.
Guía paso a paso
Para ajustar los colores de tu navegador, hay algunos pasos sencillos que puedes seguir. Te guiarán a través del proceso de adaptación del navegador y te mostrarán cómo incorporar tus colores de marca para garantizar un reconocimiento inmediato.
El primer paso es reconocer por ti mismo qué colores deseas utilizar para tu marca. Observa la paleta de colores existente en el diseño corporativo. ¿Qué colores elige tu marca? Esos serán los colores que utilizarás para la adaptación.

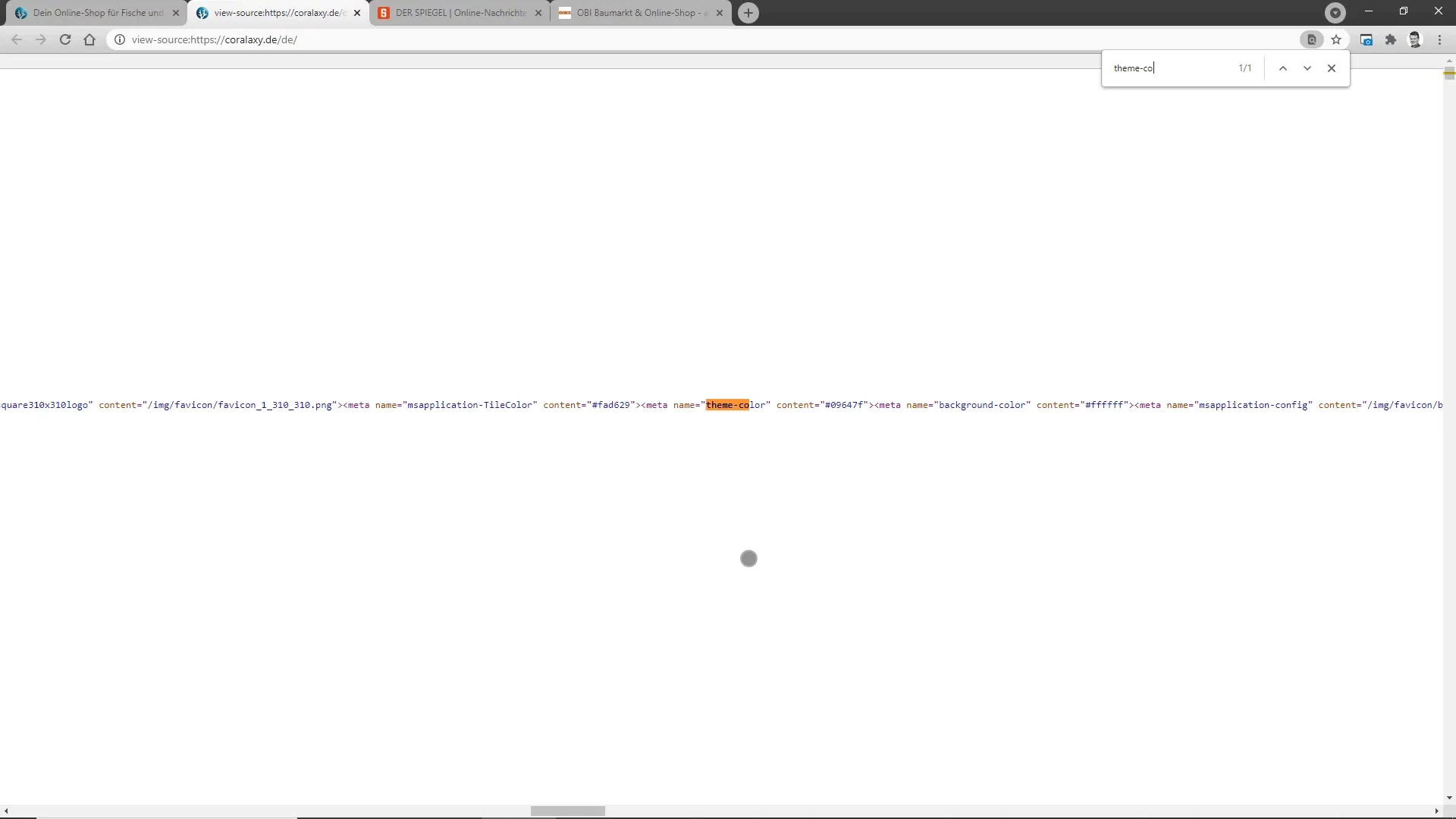
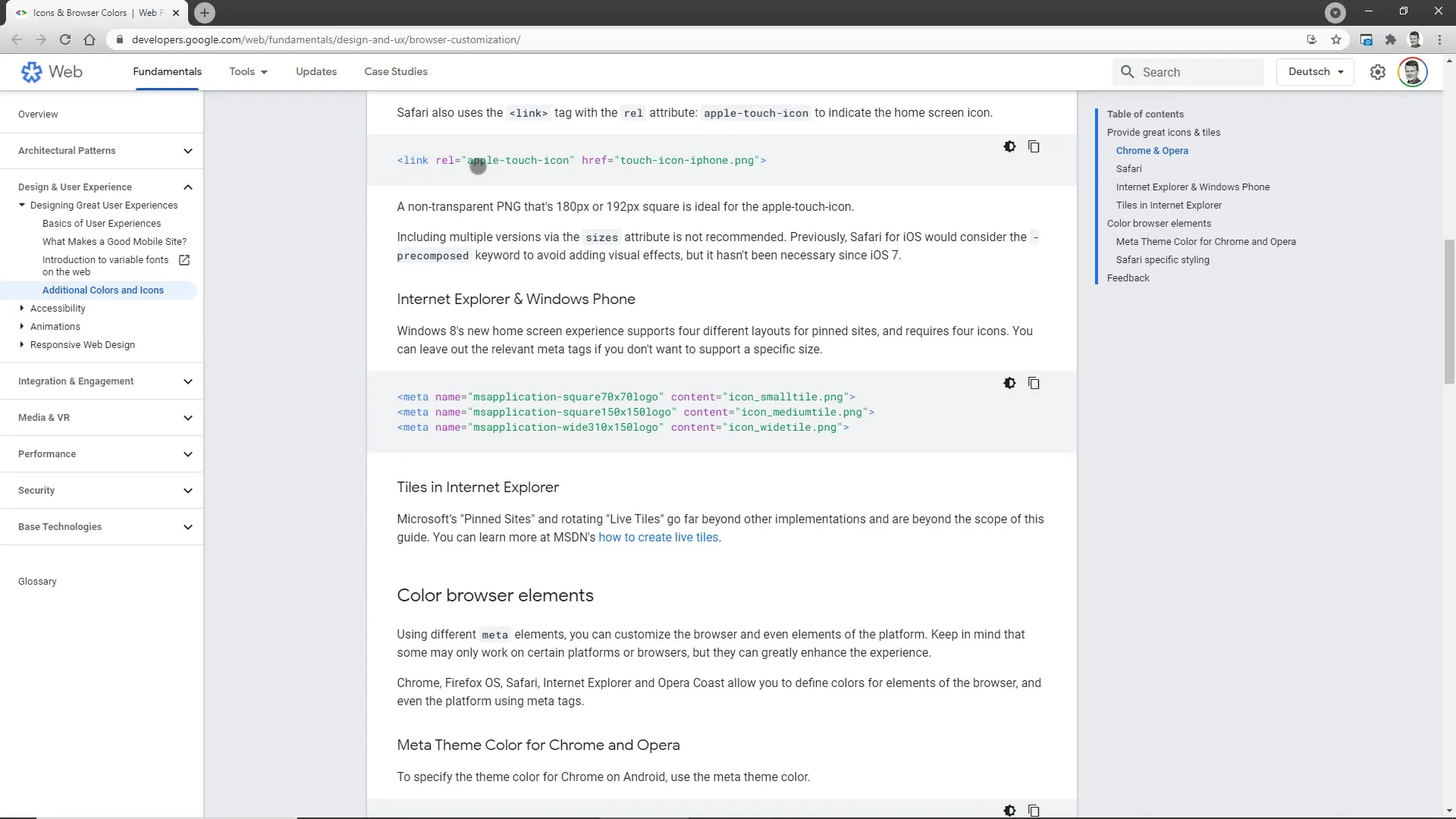
Una vez que hayas seleccionado tus colores de marca, abre el código fuente de tu sitio web. Aquí te mostraré dónde puedes hacer los cambios. Busca la etiqueta "theme color", que debería estar colocada en las metaetiquetas de tu sitio web.

Una vez localizado el "theme color", prepara el código de color deseado. Utiliza códigos hexadecimales o valores RGB para definir el color de forma precisa. Es importante que utilices el color correcto para que se muestre de manera uniforme en la ventana del navegador.

El siguiente desafío es reemplazar el antiguo código de color por tu nueva marca. Este es uno de los pasos más impactantes, ya que ahora tu diseño corporativo será visible directamente en el navegador.
Una vez guardado el cambio, actualiza tu sitio web. Abre tu navegador para ver la modificación en acción. Deberías ver el nuevo color en el navegador que se ajusta a tu color de marca. Si se ve como lo imaginaste, ¡Felicidades! ¡Has realizado con éxito tu primera adaptación de navegador!

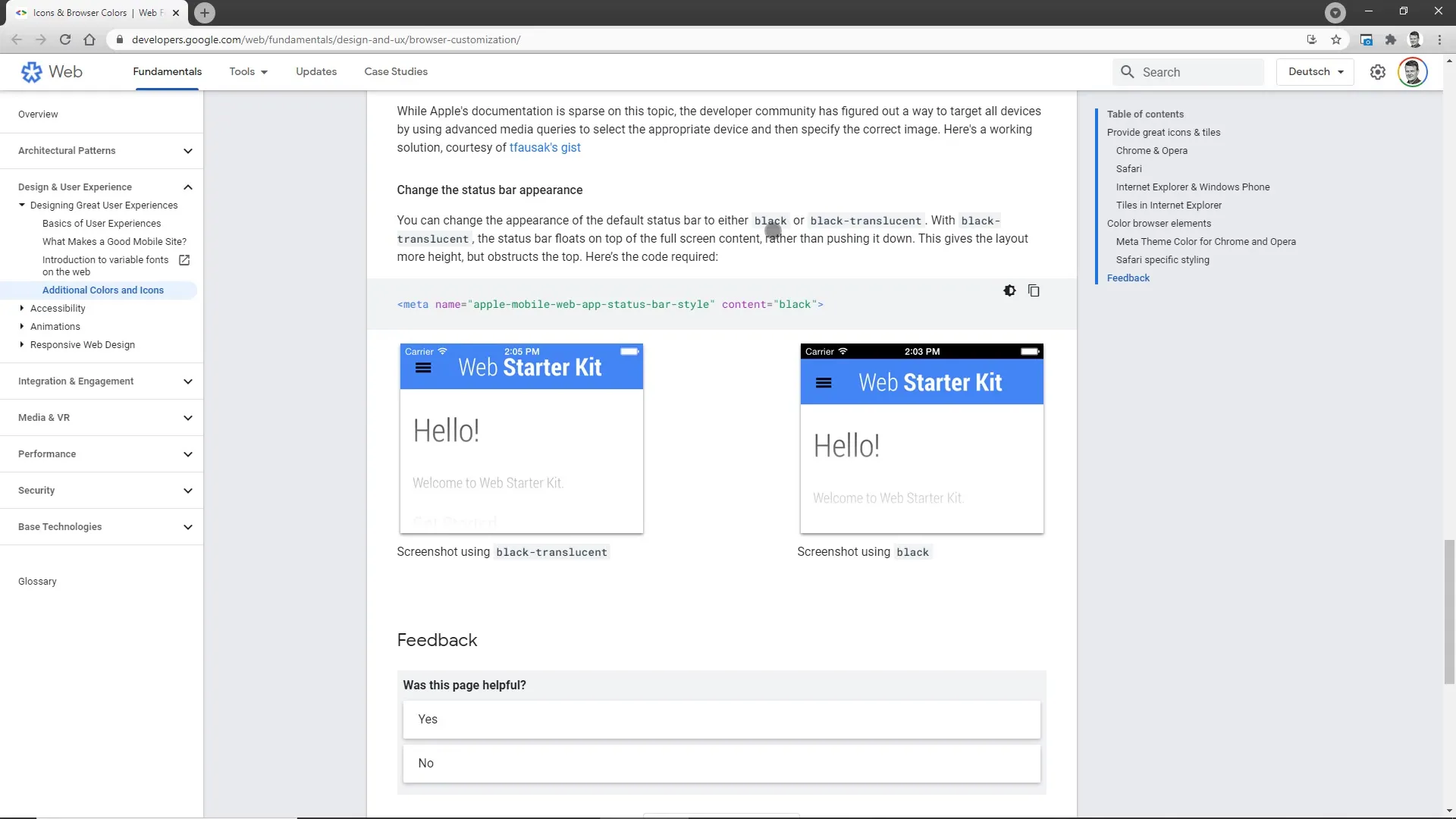
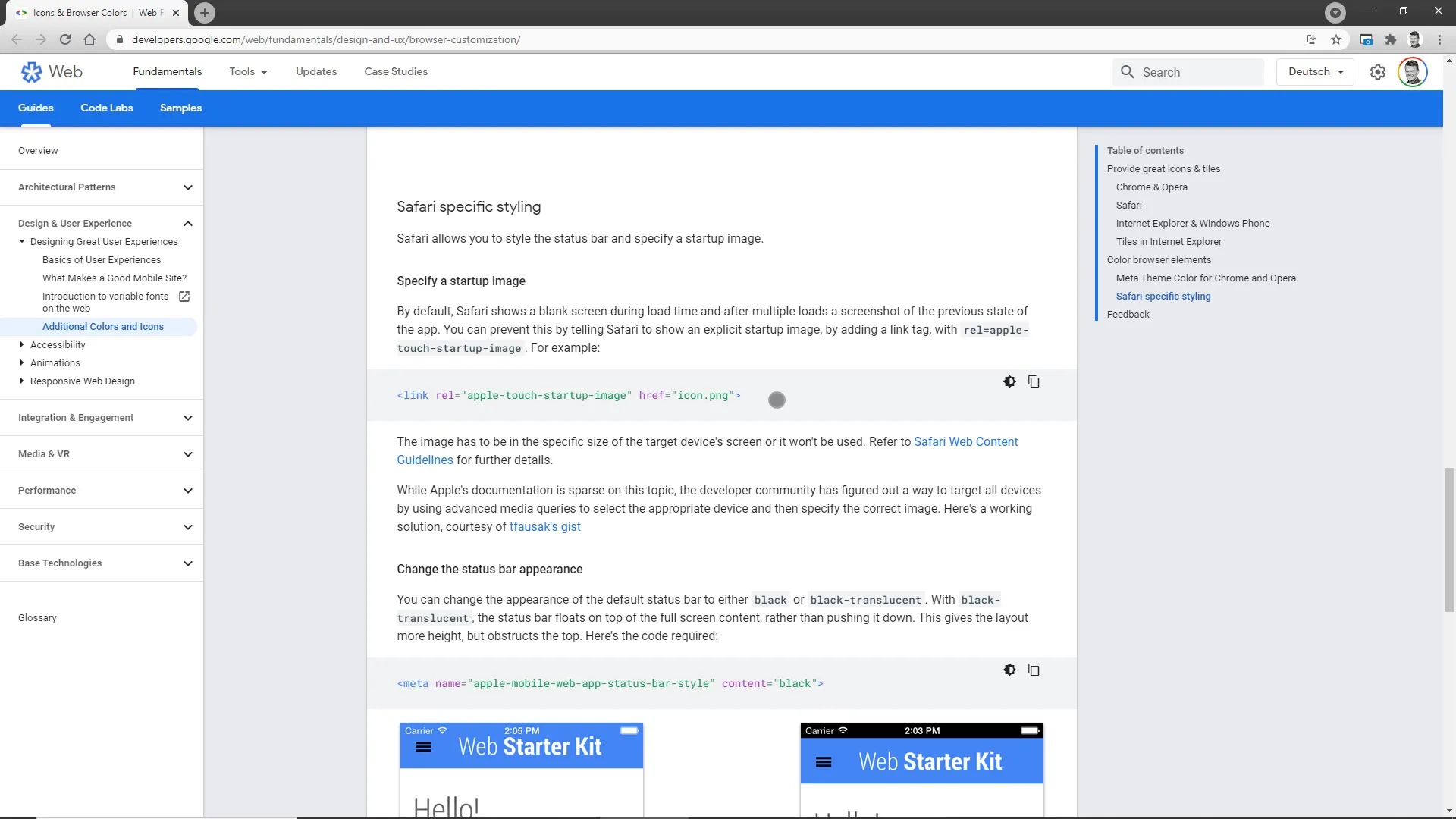
Otra opción es aprovechar los recursos de Google. En el sitio web developers.google.com encontrarás información detallada y consejos técnicos que te ayudarán a optimizar tus adaptaciones del navegador. Aquí podrás encontrar opciones adicionales para posibles ajustes y perfeccionar el proceso según sea necesario.

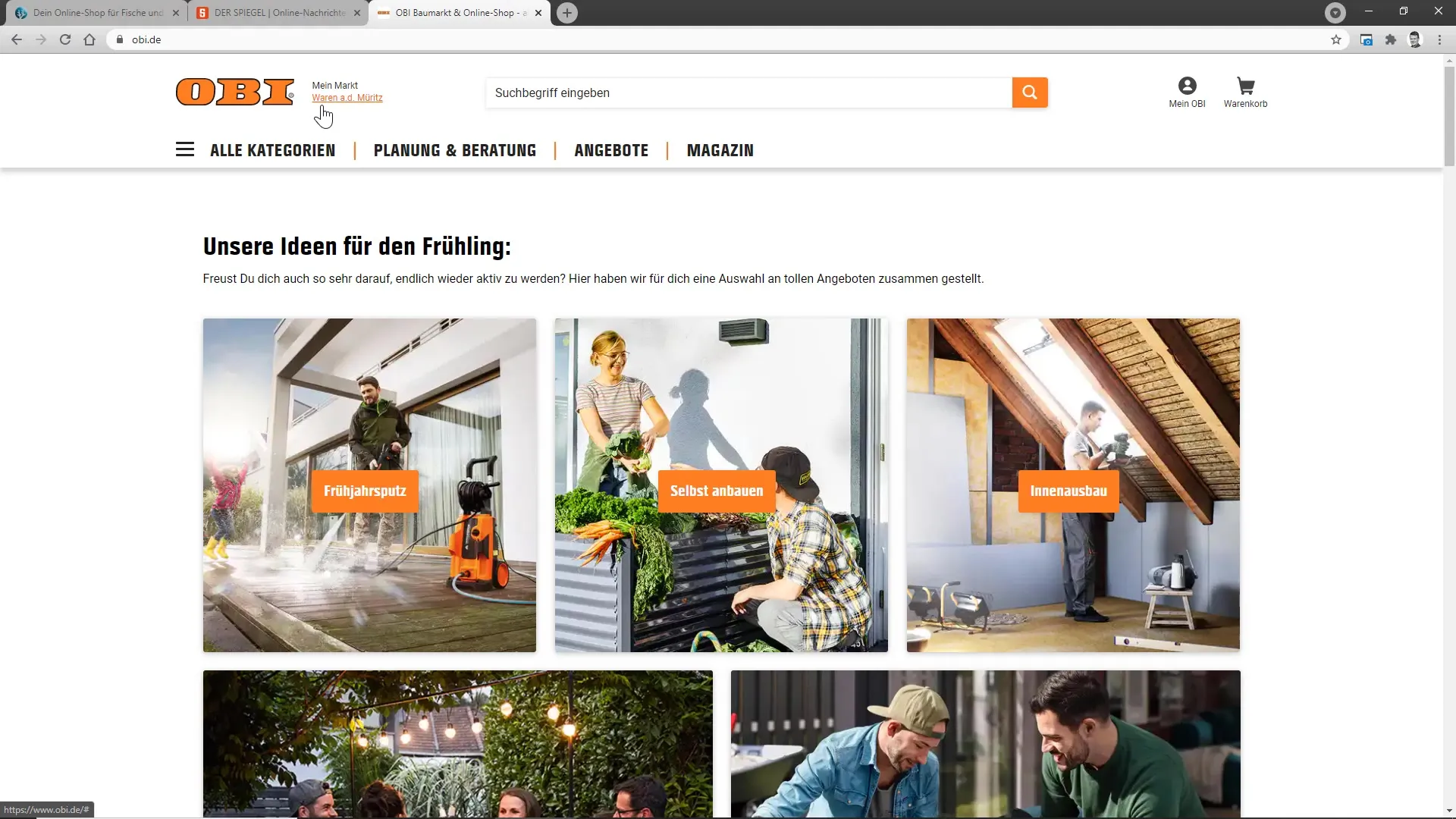
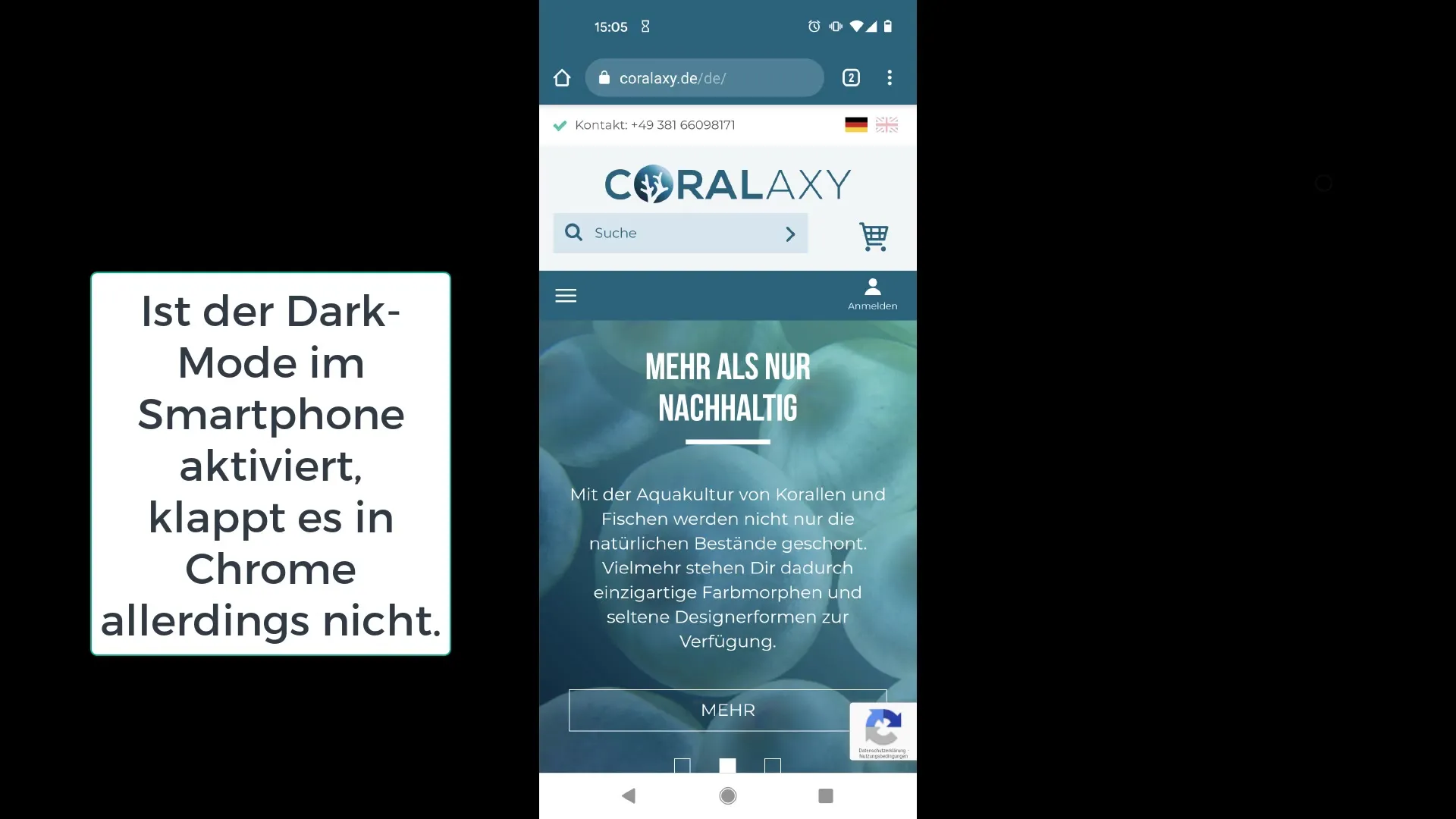
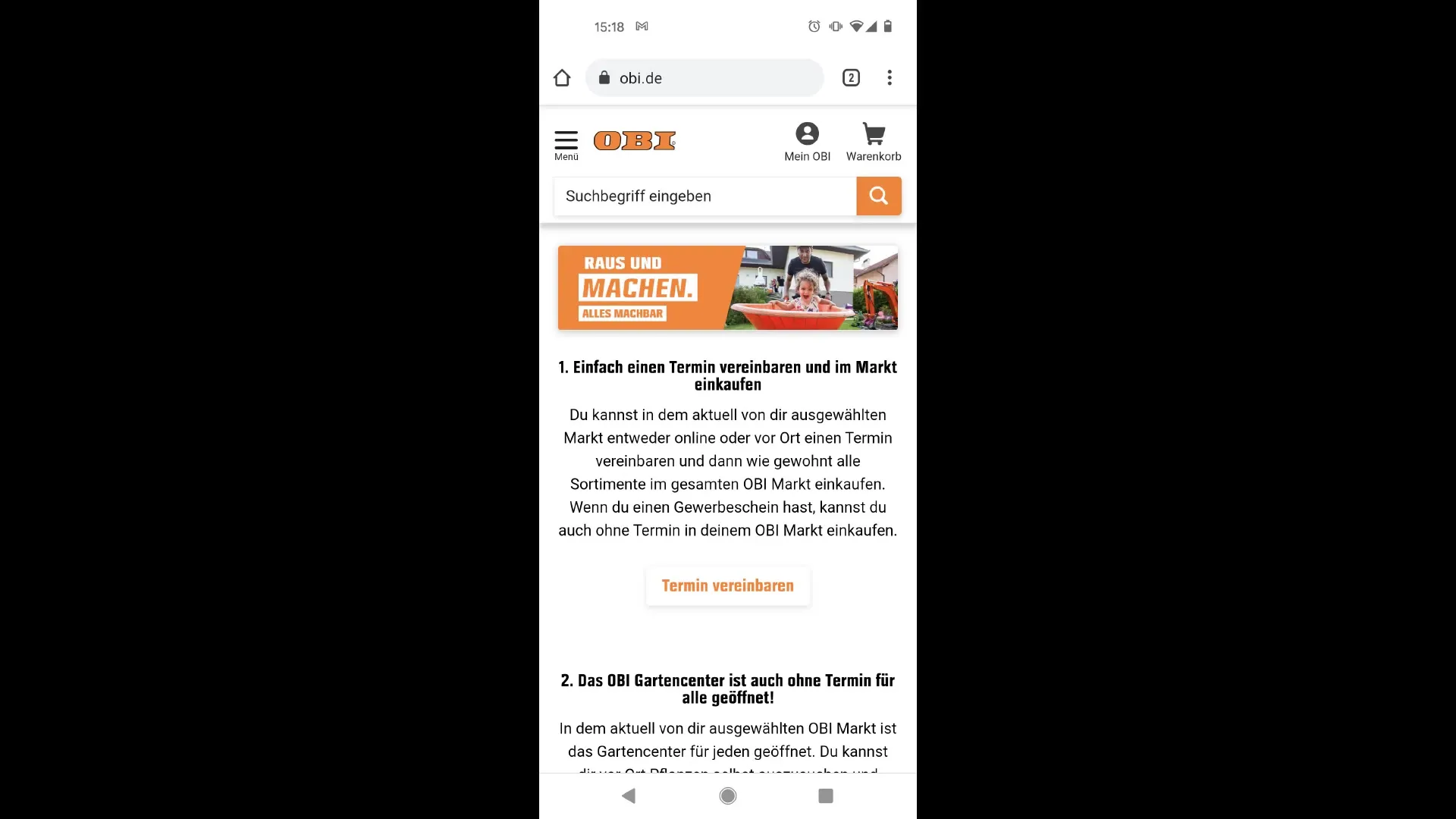
Una vez que hayas implementado la adaptación con éxito, será interesante observar cómo otras páginas web realizan la adaptación del navegador. Un buen ejemplo es el sitio web de Obi, que ha integrado perfectamente sus colores en la ventana del navegador, o nuestro cliente Koralaxi, que también fortalece su identidad de marca a través de la adaptación.

Finalmente, es importante tener en cuenta la experiencia del usuario en general. Una adaptación atractiva del navegador puede mejorar la atractividad de tu sitio web y potenciar la participación del usuario. Pequeños detalles visuales como estos pueden tener un gran impacto en la percepción de tu marca.

Resumen
La adaptación de la ventana del navegador no es una tarea enorme, pero podría marcar una diferencia significativa para ti. No solo fortalece la identidad de tu marca, sino que también mejora la experiencia del usuario. Sigue los pasos mencionados anteriormente y experimenta cómo una simple adaptación puede beneficiar a tu presencia en línea.
Preguntas frecuentes
¿Cómo puedo ajustar el color del navegador?El ajuste se realiza a través del código fuente de tu sitio web, donde puedes encontrar y cambiar el color correspondiente en la etiqueta "theme color".
¿Qué sucede si elijo el color incorrecto?Si utilizas el código de color incorrecto, no lograrás una correspondencia visual con el diseño corporativo.
¿Hay más recursos para la adaptación del navegador?Sí, puedes visitar el sitio developers.google.com para obtener más información sobre detalles técnicos y consejos para la adaptación del navegador.
¿Cada sitio web tiene una adaptación del navegador?No todos los sitios web utilizan una adaptación del navegador, por lo que puede ser una buena manera de destacarse de los demás.
¿Puedo hacer adaptaciones del navegador en dispositivos móviles?Sí, las instrucciones de adaptación funcionan tanto para navegadores de escritorio como móviles.


