La experiencia de usuario en los sitios web juega un papel crucial en el éxito de los productos digitales. Un factor importante es el diseño de las posibilidades de interacción en una tienda en línea o una plataforma de información. Para simplificar la navegación para el usuario y aumentar la probabilidad de una decisión de compra, es conveniente minimizar los cambios de página. A través de componentes fáciles de usar como Slideboxen, Lightboxen y cajas de acordeón, puedes evitar cambios de página innecesarios y mejorar la orientación de tus usuarios. Esta guía explora cómo puedes utilizar estos elementos de forma efectiva para optimizar el Userflow.
Principales conclusiones
- Los cambios de página pueden afectar la experiencia del usuario porque los usuarios deben reorientarse.
- Las Lightboxen, Slideboxen y cajas de acordeón ayudan a proporcionar información de manera eficiente sin salir de la página.
- Estas tecnologías son especialmente útiles en las tiendas en línea para respaldar el proceso de compra.
- Mantener el enfoque del usuario en la página principal promueve la disposición a comprar y aumenta la satisfacción.
Instrucciones paso a paso
1. Comprender la importancia de reducir los cambios de página
Para mejorar la experiencia del usuario, es crucial reconocer la influencia negativa de los cambios de página. Cada cambio de página obliga al usuario a reorientarse y restablecer el flujo interrumpido. Además, esto puede provocar que los usuarios abandonen la página frustrados. Para evitar esto, es conveniente mostrar la información directamente a través de elementos interactivos.

2. Uso efectivo de Lightboxen
Las Lightboxen son especialmente útiles para mostrar información adicional sin distraer a los usuarios de la página principal. Por ejemplo, si tienes una tienda en línea de relojes y un usuario necesita más información sobre el método de envío, puedes usar una Lightbox que proporcione la información correspondiente sin necesidad de que el usuario cambie de página. Esto aumenta la probabilidad de que el usuario permanezca en el producto original y continúe el proceso de compra.

3. Utilizar Slideboxen como solución interactiva
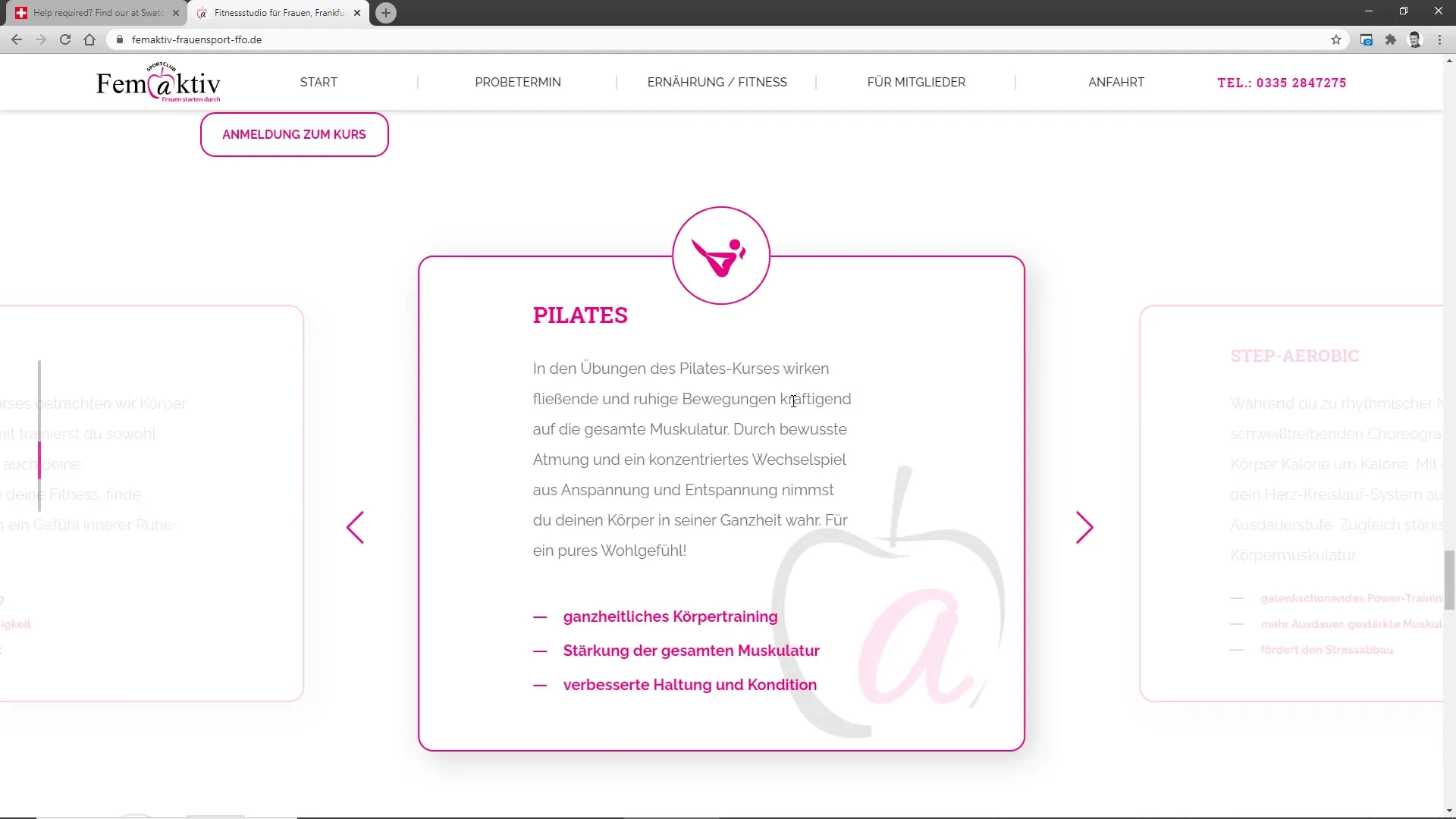
Con Slideboxen, puedes presentar contenido sin que tus usuarios tengan que abandonar la página actual. Imagina una tienda en línea de fitness que ofrece una variedad de clases. En lugar de mostrar cada clase en una página separada, puedes utilizar Slideboxen. Los usuarios pueden deslizarse por las diferentes ofertas de clases sin necesidad de abandonar la página. De esta manera, se mantiene el enfoque en la página principal y se mejora la experiencia de interacción.

4. Utilizar cajas de acordeón para preguntas frecuentes
Las cajas de acordeón son ideales para secciones de preguntas frecuentes o listas de contenido extensas. Por ejemplo, si tienes una nueva plataforma para proporcionar información sobre diferentes temas y deseas ofrecer a los usuarios más detalles sin sobrecargarlos con múltiples cambios de página, las cajas de acordeón muestran solo los títulos de las preguntas o temas y se expanden cuando el usuario desea más información. Esto contribuye a una estructura clara y una experiencia de usuario agradable.

5. Comprender ejemplos prácticos
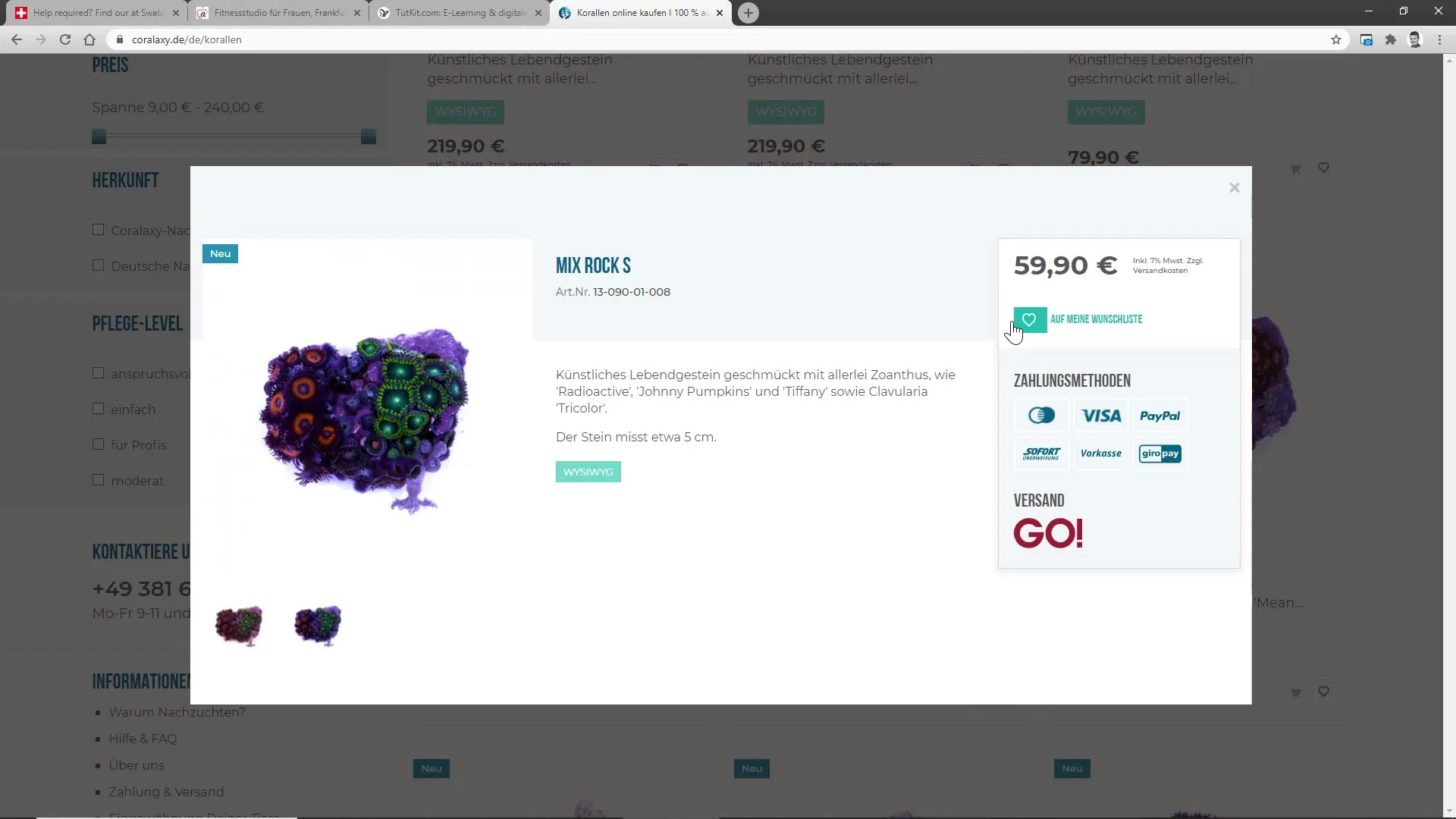
El sistema de tiendas Coralaxie demuestra la importancia de utilizar Lightboxen y otros elementos interactivos para la experiencia del usuario. Por ejemplo, si deseas más información sobre productos específicos, se abre un área detallada en una Lightbox. Esto te permite obtener rápidamente la información necesaria sin tener que cambiar entre páginas completas. Estos procesos optimizados hacen que la compra sea más fácil y fluida para ti como usuario.

6. Garantizar un retorno óptimo al proceso de compra
Un buen ejemplo de esta tecnología es mostrar una vista previa de un producto en una Lightbox. Mientras ves la vista previa, todavía tienes la opción de ir directamente al carrito de compras o cancelar todo sin interrumpir el flujo de la página principal. De esta manera, puedes captar el interés de compra sin perder la posibilidad de regresar. Esto contribuye significativamente a una experiencia positiva y reduce la tasa de rebote.

Resumen
En este tutorial has aprendido cómo mejorar la experiencia del usuario mediante el uso específico de lightboxes, slideboxes y acordeones. Estos elementos te permiten proporcionar información sin que el usuario tenga que abandonar la página principal y orientarse. El resultado son procesos de compra más rápidos, una mayor satisfacción del usuario y, en última instancia, una mejor tasa de conversión en tu tienda online o sitio web.
Preguntas frecuentes
¿Cómo reducen las lightboxes los cambios de página?Las lightboxes muestran información adicional sin que los usuarios tengan que abandonar la página principal.
¿Cuándo debería utilizar slideboxes?Las slideboxes son ideales para mostrar múltiples opciones o información de forma interactiva y compacta.
¿Cuáles son las ventajas de los acordeones?Los acordeones muestran solo la información relevante cuando se solicita, lo que aumenta la claridad.


