Queridos todos, en mi tutorial sobre iniciales ya mostré que existe una forma de crear tu propio personaje como inicial.
En ese tutorial, dije que os mostraría cómo crear el logotipo como personaje en un tutorial aparte. Y este es: esta vez estoy usando un ejemplo diferente.
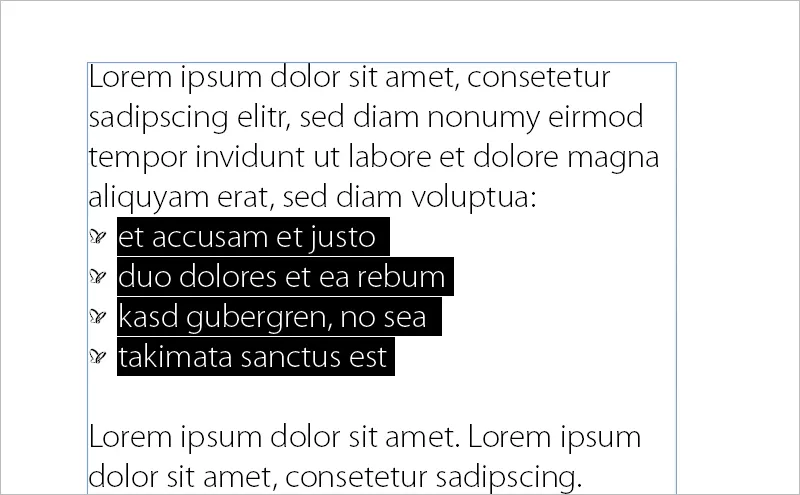
Tengo un texto continuo con 4 líneas que se van a enumerar con una viñeta. Y simplemente selecciono que ...
... ¡y ya tengo una viñeta en forma de nuestro logotipo PSD! ¿Y cómo se implementa esto?
Yo uso un script para esto. El script se llama IndyFont. Estoy usando la versión demo aquí:

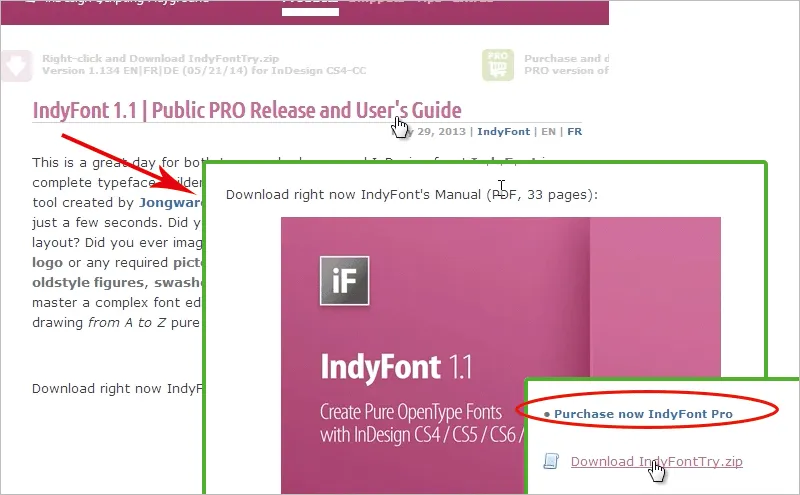
Voy a ir a mi navegador ahora y le mostrará donde se puede obtener. Está aquí, en indiscripts.com. Hay una versión demo allí y te mostraré cómo usarla. Puedes descargarla fácilmente desde la parte inferior de la página a través de este enlace.
Mientras tanto, también hay una versión Pro, puedes echar un vistazo a "Public PRO Release and User's Guide", es decir, hay incluso un manual de 33 páginas para ti, que muestra con gran detalle cómo puedes incluso crear fuentes enteras con versalitas y diferentes estilos.
Así que es una historia bastante chula y también puedes encontrar una versión de prueba aquí.
Si quieres comprar IndyFont como script terminado (enlace en el círculo rojo), tendrás que pagar 59 euros.
Si no te convence este tutorial o quieres más información, echa un vistazo al manual mencionado anteriormente. También me gustaría recomendar typografie.info de Ralf Herrmann "Crear fuentes en InDesign con IndyFont"; ha descrito con gran detalle cómo funciona.
O absatzsetzer.de, que utiliza una ilustración de cubiertos para mostrar lo fácil que es crear fuentes con IndyFont.
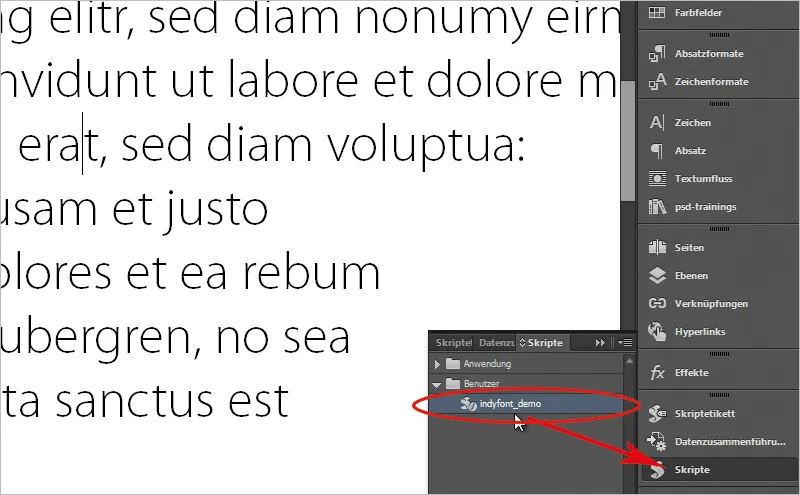
DE ACUERDO. Ya he descargado IndyFont y en mi panel de scriptstambién encuentro indyfont_demo y ahora me gustaría crear un script. Previamente he arrastrado el texto a un nuevo documento, y cuando ahora aplico la enumeración, tengo aquí estas típicas viñetas. No las quiero, quiero sustituirlas por nuestro logo. Así que lo primero que hago es ejecutar indyfont_demo pulsando sobre el script en el panel de scripts.
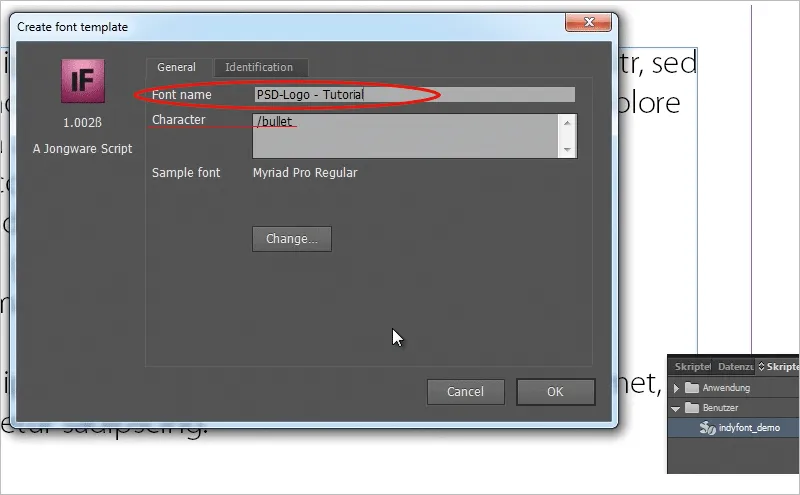
Esto abre un cuadro de diálogo con Mi propio personaje.
Yo digo aquí que todo el asunto debe ser llamado "PSD Logo - Tutorial", ya que se está creando aquí como parte de mi tutorial.
El personaje debe ser la bala. OK.
Ahora se abre un nuevo archivo, me desplazo hacia abajo y puedo establecer mi bala aquí.
Me he dado cuenta: Si ahora simplemente voy a Archivo>Colocar, arrastre el logotipo aquí en la bala gris y haga clic en indyfont_demo en el panel de secuencias de comandos para ejecutar el script, entonces me sale un mensaje de error, simplemente no va a funcionar. No reconoce ninguna ilustración en las líneas. Incluso si reduzco el tamaño del logotipo para que quede exactamente en las líneas, sigue sin reconocerlo.
Volveré a quitar el logotipo. Porque se ha demostrado que otra forma funciona bastante bien en la versión demo.
Para ello, abro el logotipo en Illustrator, selecciono todo el logotipo allí, lo arrastro y lo suelto en InDesign y reduzco el tamaño de mi logotipo hasta que quede dentro de las líneas. Pero aunque lo arrastre y lo suelte y vuelva a ejecutar el script, sigue sin reconocerlo. Porque tengo que hacer algo más. Selecciono mi logotipo con la herramienta de selección directa para activar los trazados, y ahora voy a asignar el negro como color, y ése es el truco.
Una vez hecho esto, funciona. Voy a indyfont_demo y me pregunta dónde debo guardar el archivo de fuentes OpenType, debajo de las fuentes de InDesign o en la carpeta.
Elijo la segunda opción, la carpeta, y coloco el archivo en la carpeta deseada.
Aparece un mensaje indicando que mi fuente ha sido creada. Ahora puedo abrir mi fuente (un archivo *.otf) en la carpeta que he especificado haciendo doble clic sobre ella. Por supuesto, sólo veo fuentes estándar, pero mi viñeta tiene el logotipo (¡pero no se muestra así!)
Así que vamos a probar esto.
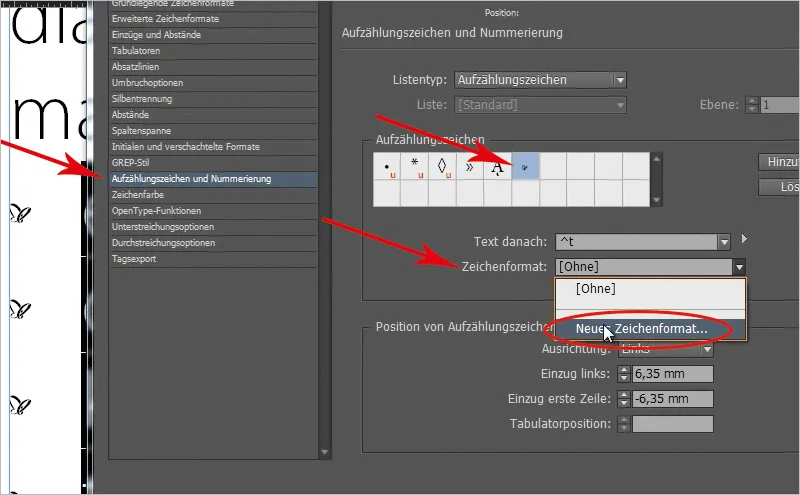
Voy a mi documento con la lista de viñetas, selecciono la lista de viñetas, abro un nuevo formato de párrafo, voy a las viñetas y a la numeración. Hago clic en Añadir y selecciono la fuente que he creado en la familia de fuentes; entonces puedo ver mi carácter allí.
Hago clic en OK, selecciono mi carácter en el formato de párrafo bajo Viñetas y confirmo con OK.
Ya puedes ver mi logotipo como viñeta en InDesign.
Pero ahora es muy pequeño. Quizá pueda darte otro consejo con este tutorial: ¿Cómo puedo hacer mis viñetas un poco más grandes?
Simplemente anidaré las viñetas con un formato de carácter. Habrás visto que también puedo especificar un formato de carácter para las viñetas en el panel de control de formato de párrafo.
Aquí todavía no he especificado ninguno. Haré clic en Nuevo formato de carácter ...
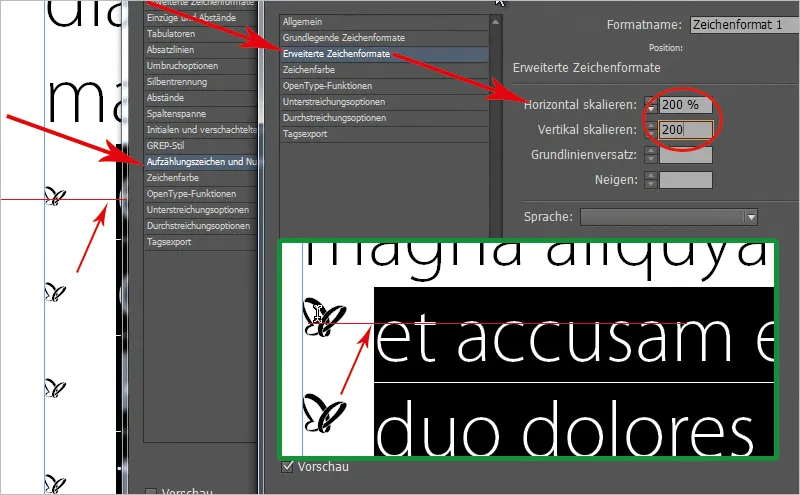
... y puedo anidarlas al mismo tiempo. Ahora podría seleccionar un tamaño de letra más alto, pero eso no es tan fluido. Es mejor si simplemente selecciono una escala, y usaré 200% tanto para la escala Horizontal como Vertical.
Si hago esto ahora, las viñetas se mueven hacia arriba, pero ya no están centradas en relación con la fuente. Ahora puedo volver al formato de caracteres que acabo de crear. Pero primero tengo que quitar el marcador de fuente.
Y digo: quiero mantener el desplazamiento de la línea de base un poco más abajo. Presta atención a las viñetas mientras editas el desplazamiento de la línea de base (la vista previa debe estar activada). Empiezo en menos 2 y hago clic en la flecha hacia abajo hasta que el logotipo queda centrado en menos 4.
De esta forma también puedo cambiar fácilmente el tamaño de mis viñetas. Puede que esto te resulte familiar si tienes cuadrados o estas pequeñas viñetas: a veces son tan grandes, a veces son tan pequeñas y no caben realmente, entonces anida todo aquí con un formato de carácter y puedes controlar fácilmente el tamaño de tu viñeta a través del formato de carácter.
Creo que IndyFont es una cosa fresca porque se puede utilizar iniciales, viñetas u otras cosas directamente en su diseño en el cuerpo del texto, y creo que la versión Pro es aún mucho, mucho más fresco porque se puede configurar fuentes enteras muy convenientemente, pero creo que también se puede utilizar para establecer acentos muy agradable en su diseño.
Espero que hayan disfrutado el tutorial, hasta el próximo tutorial sobre PSD-Tutorials.de.


