Empecemos con una pregunta: ¿por qué algunos diseños son super bonitos a la vista y otros te hacen pensar: "el diseñador ha bebido o qué está pasando?". Quiero llegar al fondo de esta cuestión, porque marca la diferencia si el maquetador es un zorro muy listo y trabaja con una rejilla de diseño o no. Y ese será el tema central de este curso de formación: la rejilla de diseño.
Para empezar, repasaré los fundamentos teóricos, luego supondré que se nos permite crear una carpeta de cuatro páginas en nombre de un cliente. E iremos un paso más allá: desde la idea que tenemos en la cabeza hasta la decisión sobre la rejilla de diseño que vamos a utilizar, pasando por el paso final, en el que naturalmente queremos rellenar nuestra maqueta con la rejilla de diseño correspondiente.
Para que tengas algo interesante que ver desde el principio, te mostraré por dónde queremos ir. Aquí está la carpeta de cuatro páginas, que tengo en una capa separada. La parte delantera, la parte trasera ...
... y dos páginas interiores para una empresa de transportes ficticia: "transportfiktiv, vamos a todas partes" es el lema. Esto es exactamente lo que queremos crear juntos.

Conceptos básicos: área de tipos, barras, cuadrícula base, columnas de cuadrícula
Pero empecemos primero con las teorías un tanto áridas: Cuando trabajamos en páginas, siempre tenemos ciertos bloques de construcción que inevitablemente pertenecen a ellas, y eso es, por supuesto, en primer lugar, nuestra área de tipos, esta caja azul de aquí.
El área tipográfica marca el área imprimible de nuestra página, es decir, aquí es donde básicamente tiene lugar el núcleo de nuestro trabajo, y esto está rodeado y cercado por las barras individuales. Están ahí simplemente para marcar los límites.
También tienen nombre: la barra de la cabeza, la barra exterior, la barra de los pies y la barra del cuello. La barra de la cintura tiene un nombre muy apropiado, ya que siempre está alineada con la cintura, razón por la cual también está orientada hacia dentro aquí en el lado izquierdo.
Siempre hay que tener un poco de cuidado con las varillas de cintura como ésta: Si tiene que procesar folletos o catálogos muy gruesos, por ejemplo, debe asegurarse de reducir un poco el área de tipos y ensanchar un poco el canalón en el caso de la encuadernación perfecta.
¿Por qué? Si tenemos una encuadernación perfecta en el centro y se presionan muchas páginas en ella, entonces la hoja de papel se curva en este punto. Y para que no se trague ninguna palabra, letra u otro elemento, reducimos ligeramente el área tipográfica para que la curvatura resultante no afecte al texto que colocamos en el área tipográfica.
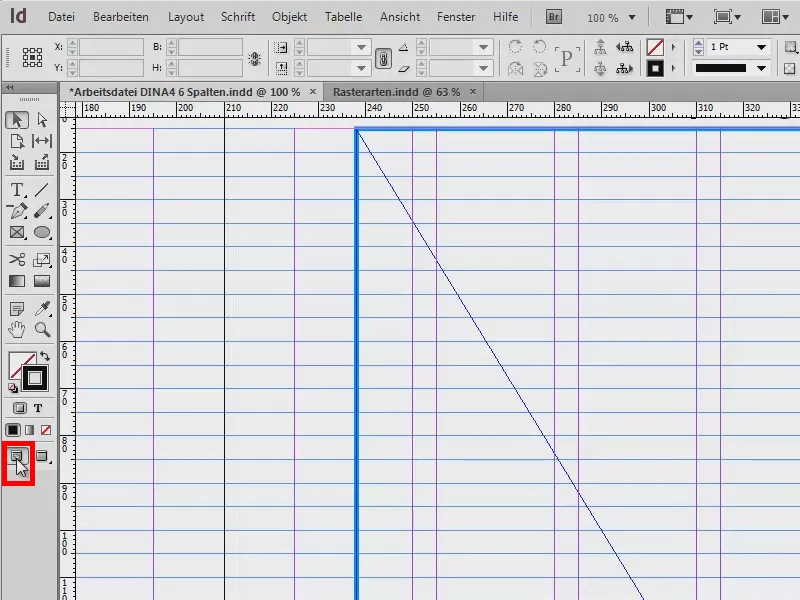
Nuestro tercer compañero a bordo de un diseño limpio es la cuadrícula base. Permítame cambiar la vista (haga clic en el icono enmarcado rojo de la imagen), lo que también puede hacerse con el atajo de teclado W.
La cuadrícula base se refiere a las líneas horizontales que se extienden por todo el documento. Y para un diseño limpio, este es definitivamente el primer componente esencial y también correspondientemente importante para una alineación horizontal agradable.
Los bordes superior e inferior de los textos, elementos e imágenes también pueden alinearse perfectamente con estas líneas. Básicamente, se puede decir que la rejilla de línea de base es definitivamente un componente del que no se debe prescindir.
El último del grupo que me gustaría presentarte: las columnas de la rejilla, que te mostraré con más detalle en un documento aparte. El ejemplo no es realmente bonito, pero también se trata de otra cosa: me gustaría dejarle claro una vez más con qué tipos de rejillas podemos trabajar.
A la izquierda, por ejemplo, puede ver la clásica superficie de una sola columna. Esto lo encontramos a menudo en las novelas. Ahí también tenemos barras muy, muy anchas, el texto debe tener entre 50 y 70 caracteres por línea.
A la derecha, tenemos una zona tipográfica clásica con dos rejillas. El texto empieza arriba a la izquierda, baja, salta al campo siguiente, sube y vuelve a bajar.
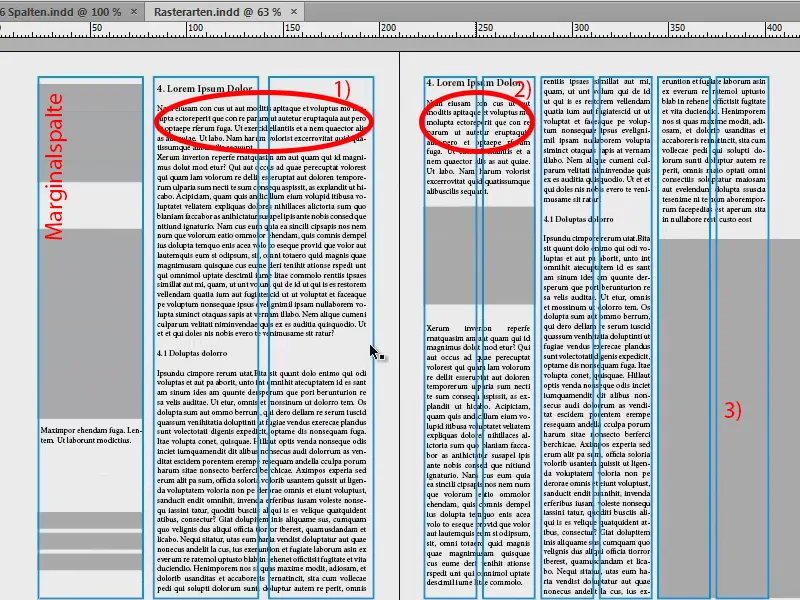
En la página siguiente: A la izquierda, le traigo un área de tipos con tres columnas. La diferencia con la anterior es que aquí tenemos la llamada columna de margen. Quizá haya oído hablar de ella antes: es la columna que se encuentra en la parte exterior del libro. Ofrece la posibilidad de incluir información adicional. Suele aparecer en libros especializados. A la derecha, el texto ocupa las dos columnas (1). Como ves, no tienes por qué ceñirte a las columnas de la cuadrícula, también puedes romperlas y saltar al siguiente límite. Así, la música suena a la derecha, mientras que a la izquierda, en la columna del margen, tienes la opción de colocar imágenes, tablas, cuadros de datos o notas adicionales, referencias, resúmenes, lo que sea.
En la imagen de ejemplo de la derecha, tenemos una cuadrícula de seis columnas. Aquí también hemos reconocido lo mismo que a la izquierda: El texto siempre traspasa una vez la dimensión de la columna y ocupa dos de estas columnas de la cuadrícula (2). Esto es muy práctico si desea utilizar sólo una columna, por ejemplo si desea colocar imágenes o ser más flexible con el diseño. También hay una excepción a esta regla, que he colocado abajo a la derecha (3): no siempre tienes que ceñirte a esta cuadrícula cuando coloques imágenes. También está muy de moda arrastrar las imágenes más allá de las columnas de la cuadrícula y luego colocarlas como una especie de sangrado (3). Es una tendencia total, queda muy bien y sin duda hace que un diseño sea más dinámico, emocionante e interesante.
Consejo: delimita las columnas con líneas
Voy a ignorar la rejilla por ahora, la he puesto en una segunda capa.
Puede que esto te resulte familiar de los periódicos diarios, donde hay una falta crónica de espacio y las columnas se reducen al mínimo. Si éste también es tu caso, puedes utilizar un pequeño truco:
Coge la herramienta de línea (1), dibuja una línea (2), utiliza un gris suave (3) y una anchura de línea de 0,5 pt para que no destaque tanto. Esto te da unas líneas de separación (4) entre las columnas que sugieren al lector: "Cuidado, nueva columna, nuevas palabras, el texto de la derecha no tiene necesariamente nada que ver con el de la izquierda, así que es mejor leer de arriba abajo". Así se evita que el lector se deslice simplemente por la columna.
Excepción: libro ilustrado
Otra particularidad de las cuadrículas: hay una excepción en la que la regla de la cuadrícula queda anulada. Si trabajas con un libro ilustrado, nunca debes recortar las imágenes simplemente porque no quepan en esta cuadrícula. El fotógrafo no estará muy contento cuando se dé cuenta de que simplemente has destruido con un recorte su gran armonía, su composición, que ha creado minuciosamente. Así que, por favor, no recorte ninguna imagen en un libro ilustrado debido a los distintos formatos de foto (1: insertada sin recorte; 2: insertada con recorte, la imagen está "sujeta" a la maquetación).
Nuevo documento: definir las dimensiones
Ahora que ya hemos cubierto los aspectos básicos, pasemos a la cuestión de qué cuadrícula utilizar. Para responder a esto, primero tienes que pensar en lo que quieres construir en primer lugar. Para ello te traigo mi garabato:
He dibujado el garabato en papel, mi idea de cómo debería ser al final. Y ya se sabe: la creatividad empieza en la mente y luego se realiza. Sólo después de haber creado el garabato me di cuenta de que quería utilizar una cuadrícula de seis columnas para tener la máxima flexibilidad dentro del documento para colocar las imágenes y el texto de forma que todo estuviera alineado simétricamente con los ejes. Esto es lo que haremos en el siguiente paso.
Crear un nuevo documento: Para ello , voy a Archivo>Nuevo>Documento... Aquí establezco el medio de destino a imprimir, una página está bien por ahora, marcar doble página es importante, formato A4, formato vertical. Para las columnas , sin embargo, introduzco que quiero seis columnas, y decido un espaciado entre columnas de 5 mm. Este será también el mismo espaciado que tendré entre mis filas de la cuadrícula base. Pero hablaremos de ello más adelante. Estos son los ajustes para el nuevo documento, pero ahora los márgenes...
En realidad no tenemos ni idea de lo que debemos introducir al final. Por eso es importante que desmontemos un poco el documento y lo desarmemos, porque tenemos que definir los márgenes, esas líneas rosas del fondo, de alguna manera.
Para ello he proporcionado un cálculo algo confuso, pero no por ello menos eficaz. Calcular dimensiones para InDesign:
- DIN A4 tiene una anchura de 210 mm. Debe haber 6 columnas, cada una con una separación de 5 mm. Margen adicional y margen exterior.
- El ancho de columna se define en 25 mm: 6 columnas x 25 mm = 150 mm.
- Más 5 columnas separadas 5 mm cada una: 5 x 5 mm = 25 mm.
- Suma: 150 mm + 25 mm = 175 mm.
- 210 mm (anchura A4) - 175 mm (suma de nuestros cálculos) = 35 mm. Ahora se pueden utilizar para las barras.
- A la barra del cuello le damos 15 mm y a la barra exterior 20 mm.
Faltan entonces la parte superior y la inferior. El pequeño cálculo también nos ayuda aquí:
- DIN A4 tiene una altura de 297 mm. La misma división de 25 mm da como resultado una altura de 9 celdas.
- 9 celdas con una altura de celda de 25 mm cada una dan como resultado 225 mm.
- Más 8 separaciones entre celdas de 5 mm cada una: 8 x 5 mm = 40 mm.
- Suma: 225 mm + 40 mm = 265 mm.
- 297 mm (altura A4) - 265 mm (suma de nuestros cálculos) = 32 mm. Esto nos sirve para las barras.
- La barra de la cabeza mide 15 mm y la de los pies 17 mm.
Parecía un poco complicado, pero realmente merece la pena: hazlo una vez para una cuadrícula de seis columnas, quizá lo hagas para una de cinco, guárdalo todo al final y habrás creado un buen marco básico para reaccionar con flexibilidad a tus necesidades.
Los márgenes están definidos, ahora añadimos un sangrado de 3 mm (ver imagen de la página anterior), porque queremos imprimirlo todo al final. Confirmamos con OK - y ya tenemos un nuevo documento.
En la parte superior tenemos nuestro sangrado de 3 mm (línea roja en el borde del documento), este es el límite de nuestra página, es decir, el formato A4 (borde exterior negro). Aquí tenemos nuestro borde superior, que hemos definido, la cabecera (línea rosa en la zona enmarcada en rojo).
¿Pero qué ha pasado aquí? No encaja en absoluto: la primera línea azul de la cuadrícula de líneas básicas está arriba y en el lugar equivocado. Lo corregimos mediante Edición>Preferencias>Rejilla...
El principio está a 12,7 mm. Pero queremos usar 15 mm, así que lo cambiamos (1). También cambiamos la división a cada 5 mm. Cuando pulso Tabulador , esto se convierte en Pt, es decir, 14,173 Pt (2). Si lo confirmo, queda bien (3).
En la página de muestra (1) creo las líneas guía. Las necesitamos para la división horizontal, porque hasta ahora sólo tenemos las seis columnas de la cuadrícula.
Para ello, voy a Maquetación>Crear guías... Aquí introduzco las nueve guías que queremos. Pulso Tabulador y ya tenemos un espaciado entre columnas de 5 mm. Esto llena todo el documento.
Si ha olvidado las columnas verticales al crear el documento, también puede hacerlo aquí. Podría ir a 6, entonces también las añadiría. Pero ya las tengo, así que vuelvo a 0 y confirmo esto.
Mi plantilla ya está completa. La guardo una vez para tenerla toda guardada y poder acceder a ella de nuevo. Archivo>Guardar como..., como plantilla de InDesign CS6.
Rellenando la maqueta con contenido (portada)
Ahora podemos empezar a rellenar el documento. Para ello, creamos nuevas páginas.
Para ello, proceda como se muestra en la imagen: haga clic en 1), haga clic en 2) y haga clic en 3) dos veces. Como hemos creado las guías en la página maestra (4), también las veremos en todas las demás páginas de nuestro documento y no tendremos que crearlas de nuevo.
Un pequeño truco: Ve a Ver y comprueba si las opciones Alinear a guías y Guías inteligentes están activadas en Rejilla y guías. Esto nos da la ventaja de que los elementos que se colocan automáticamente se acoplan magnéticamente a estas guías cuando nos acercamos a ellos.
Ahora pulso Ctrl + D, que es para colocar imágenes. Voy a coger esta imagen tan llamativa de aquí arriba.
La arrastraré hasta la cintura. En la parte inferior, haré el campo un poco más grande (flecha roja en la imagen). Si haces esto, notarás cómo el borde del campo salta a las líneas guía, lo cual es súper práctico.
Ahora haz clic con el botón derecho en la imagen y ve a Personalizar>Rellenar marco proporcionalmente.
También hemos incluido el sangrado arriba y a la derecha. Eso está bien.
Luego me gustaría tener una especie de base en la parte inferior. Para ello, cojo mi herramienta (1) y la arrastro hasta (2). Voy a rellenarlo con un color que actualmente no está almacenado aquí. Por lo tanto, creo un nuevo campo de color (3, 4, 5) con un 70 por ciento de negro (6). Confirmo (7).
Así obtengo la barra del borde inferior (1). Y para la parte delantera, he pensado definitivamente que el nombre tenía que ir ahí. Lo he guardado en mi biblioteca (2). Simplemente lo arrastro hacia fuera (3 a 4).
Rellenar la maqueta con contenido (atrás)
Lado izquierdo: Aquí también queremos tener una imagen grande. Ctrl + D ... Empiezo por abajo, me llevo el sangrado ... Bien, ya está colocada.
Lo bueno de esta imagen es el gradiente. Tenemos tonos grises suaves y luego cambia a blanco. Esto significa que no tenemos bordes duros sobre la imagen.
También añadiré el nombre de la empresa en la esquina superior izquierda.
También quiero añadir la dirección a la izquierda y una pequeña nota a la derecha: "Sus ventajas de un vistazo", para que naturalmente también tenga una llamada a la acción.
Así que saco un campo de texto (1), tomo dos campos con él (2) ...
... e inserto el texto. Lo que quiero mostrar aquí es que el texto se apoya en las líneas de base - como libros en una estantería, por así decirlo (1). El interlineado básicamente no tiene ningún efecto directo aquí, porque cada línea descansa individualmente sobre la línea base, y éstas tienen un interlineado de 5 mm.
¿Cómo puede hacerlo? A través de Fuente>Párrafo y haga clic en este símbolo (1). Si, por el contrario, quiero que el texto no se sitúe sobre las líneas de base, entonces simplemente hago clic aquí (2). Entonces se aplica el interlineado habitual, en nuestro ejemplo 12 pt. Reajusto esto (1) y cierro la ventana de párrafo.
Debajo coloco ahora un eslogan que ya he preparado en la biblioteca.
Al lado, a la izquierda, hay una tarjeta. Empieza al final de la línea de cierre con el número de teléfono.
En este caso, no me atengo a la cuadrícula, porque también se trata un poco del aspecto: como la primera línea con "transportfiktiv GmbH" no termina en la parte superior de la línea de base, sino un poco más abajo, también alinearé el marco para la tarjeta más o menos ahí.
Ctrl + D otra vez , ahí es donde irá este mapa.
¿Por qué no podemos ver nada del cuadro ahora? El marco es como un marco de fotos que es demasiado pequeño para la imagen que se ha colocado en él.
Cuando cogemos la mano, se abre la imagen real y ya podemos ver que la imagen es demasiado grande (1, marco marrón). Podemos arreglarlo fácilmente volviendo a hacer clic con el botón derecho del ratón y haciendo clic en Personalizar>Rellenar marco proporcionalmente.
Ahora sólo hay un poco de recorte a la izquierda y a la derecha (2), pero para mí es absolutamente aceptable. Y el borde superior de la imagen también se ajusta bien al texto (3).
Ahora otro campo de texto junto a la dirección. Copio el título "transportfiktiv GmbH", lo pongo ahí, luego cambio el texto: "Sus ventajas de un vistazo". Y luego: "Ventaja 1" a "Ventaja 6" (1).
Y ahora no lo quiero en semibold . Está perfectamente bien para el titular, pero quiero los listados individuales en normal. Así que lo selecciono y lo pongo en normal (2). Por cierto, esta es Myriad Pro, que es una fuente muy bien desarrollada con muchos pesos, y por eso me gusta, porque puedes trabajar con ella con mucha flexibilidad. Vuelve a marcar todo y alinea con Objeto>Párrafo (3).
Por supuesto, también puedes hacer todo esto usando estilos de párrafo, pero ese no es el objetivo de este tutorial, así que lo dejaré de lado y lo haré manualmente.
La vista general tiene ahora este aspecto. Me doy cuenta de que: El segundo campo de texto está quizás demasiado cerca, así que lo moveré a la derecha. Y en la lista de ventajas, puedo añadir estas viñetas.
Con esto, ya hemos diseñado nuestro anverso y reverso. Por cierto, por si te preguntas por qué lo he hecho a doble página: Tienes razón, por supuesto. Normalmente, la portada debería estar en la primera (1), pero lo he hecho así a efectos de visualización para poder mostrarte mejor lo que quiero decir.
Vayamos a las páginas interiores. Para ello, crea dos nuevas páginas (2) y vuelve a pulsar W.
Rellena la maqueta con contenido (página interior a la izquierda)
Aquí ya tengo mi idea concreta, así que echemos un vistazo rápido a mi garabato: tenemos imágenes, texto, una pequeña lista con pictogramas y nuestro logotipo en la parte inferior. Este es el aspecto que debería tener.
Ctrl + D de nuevo y esta imagen. La coloco aquí, en el borde de mi columna superior (1). Lo recorto todo un poco (ver flecha en la imagen), hasta este punto, para que se mantenga la distancia, también a otros elementos (2).
En la parte superior izquierda, añadimos un teaser, que también está en la biblioteca.
A continuación se colocan las imágenes. Esta vez utilizo la herramienta rectángulo (1) y dibujo tres imágenes. Las guías verdes ya me dicen: "Ajá, quieres dibujar algo que tenga el mismo tamaño que las otras, ¿no?". Así que creo las tres imágenes (3, 4, 5).
Quiero tener la misma base abajo que arriba. Así que copio la de la primera página con Ctrl + C (1) y la pego haciendo clic con el botón derecho: Edición>Pegar en la posición original (2). Entonces encaja como un guante ahí abajo (3).
Me gustaría tener algo parecido en el borde superior de la segunda página, pero no tan grueso. También vuelvo a incluir el sangrado. Y aquí el color corporativo vuelve a colocarse en primer plano para crear un poco de contraste y también hacer justicia al reclamo del diseño corporativo.
Ahora volvamos a los marcos que acabo de crear: Ctrl + D. Tomo el avión, el camión y el barco y hago clic en Abrir (1).
Ahora tengo las tres imágenes en un puntero cargado (2). El número pequeño también me indica que hay tres imágenes en el puntero del ratón cargado. Si la imagen que quiero usar no está en la primera posición, puedo cambiar usando las teclas de flecha.
Quiero el avión aquí, el camión aquí y el barco allí. De nuevo, el problema es que las imágenes son demasiado grandes (1). Así que: Seleccionar todo, Ajustar>Rellenar marco proporcionalmente (2).
Y voy a voltear el camión horizontalmente otra vez (Objeto>Transformar>Voltear horizontal), porque no me gusta cuando los elementos se mueven fuera del diseño - no hay nada interesante allí y también queremos dirigir la mirada del lector. Por eso nos aseguramos de que todo se vea bien en el diseño. El barco también se refleja horizontalmente.
En la parte inferior izquierda, añadimos el logotipo de la biblioteca (no se muestra en la imagen).
Ahora pongo textos (1). Dibujo un campo de texto en este punto, debajo del teaser, cojo de nuevo el Myriad Pro y escribo: "Todos los servicios logísticos de una sola mano".
Reconocemos que la línea no está en la cuadrícula base (2). Así que lo selecciono todo y lo alineo de nuevo mediante Fuente>Párrafo haciendo clic en este símbolo (3).
Ahora pulso Intro una vez en el campo de texto. Se salta una línea (1). Esto se debe a que tenemos un interlineado de 14,4 pt en la parte superior (2) y las líneas están separadas 5 mm. Esto significa que el interlineado es demasiado grande. Voy a mostrar los caracteres ocultos (Fuente>Mostrar caracteres ocultos) . Vuelvo a pulsar Intro y se salta una línea (1).
Para evitarlo, reduzco el interlineado a 12 pt (3).
Fuente>Rellenar con texto de marcador de posición (4). Y pongo el título en semibold (5). El conjunto se ve bien, se supone que esta es la descripción de la carga aérea.
Copio el campo de texto (Ctrl + C) y lo pego de nuevo debajo del camión. Con Alt y la teclaMayúsculas pulsadas, creo un duplicado y lo muevo a la derecha, debajo del barco. Como mantengo pulsada la tecla Mayús , el campo de texto no puede deslizarse.
Esto completa el lado izquierdo.
Rellenar la maqueta con contenido (interior derecho)
Continúo por el lado derecho. El aspecto es similar: Manteniendo pulsada la tecla Alt, creo de nuevo un duplicado del texto, lo muevo a esta posición (1), no al margen, sino ahí (2), y arrastro el campo un poco más grande (3).
Los cuadros de datos deben ir aquí abajo. Dibujo uno (1) y lo relleno con un color (2). Luego vuelvo a hacer dos copias de ella (3).
Estas casillas sirven, por ejemplo, para describir el crecimiento introduciendo cifras anuales o de facturación o cuántos barcos hundió esta naviera el año pasado... Añado un poco más de texto al campo de texto (4).
Ahora se añaden pictogramas a la derecha, así que primero dibujo tres cuadros (1). Los selecciono y muevo los duplicados hacia abajo manteniendo pulsadas las teclas Alt y Mayúsculas(2). Dejo dos campos libres en medio (3).
Utilizo Ctrl + D para obtener los archivos AI (4). Se trata de pictogramas vectoriales.
La diferencia con los gráficos de píxeles es que los gráficos vectoriales se basan en fórmulas matemáticas y, por tanto, pueden escalarse a cualquier tamaño, lo que no es posible con los gráficos de píxeles. A continuación, utilizo las teclas de flecha para seleccionar de nuevo la imagen correcta y colocarla en el marco preparado (5).
Los pictogramas vuelven a ser demasiado grandes para los marcos, así que los selecciono todos y elijo Ajustar y esta vez Ajustar contenido proporcionalmente. Se ve muy bien.
Estos tres se ven fuera de la maqueta (1), así que los reflejo horizontalmente para que se vean dentro de la maqueta (2). Siempre hay que prestar atención a esto, hay que tener cuidado si hay texto en las imágenes - se volverá ilegible cuando se reflejen y su reflejo destacará.
A continuación añadimos pequeños textos descriptivos (3), tomando siempre dos celdas de la rejilla de diseño.
Ahora he cambiado la alineación del texto a la derecha para resaltar que pertenece a los pictogramas.
El resultado final es el siguiente. Tenemos de nuevo el color en la parte superior, las imágenes están todas en su sitio, los textos también, y la base aparece de nuevo en la parte inferior, y también hay cuadros de datos...
Y puedes verlo: Esta es la facilidad de una cuadrícula de diseño. Todo fue muy rápido porque simplemente hicimos el trabajo de diseñar tal cuadrícula de diseño por adelantado.
Incluso hace que "transportfiktiv" quede bien, no importa cuántos contenedores hayan perdido en el viaje de Nueva Zelanda a América. No importa. Como ves, las parrillas de diseño merecen la pena. Me gustaría recomendárselas.
Y si ahora colocamos nuestro garabato en una nueva capa y reducimos la opacidad al final, se puede ver que estábamos muy cerca del diseño final cuando hacíamos el brainstorming y que la rejilla de diseño nos ayudó a ello.
Con esto en mente: espero tus comentarios, escribe algo si te gusta algo, si no te gusta algo, elogios o críticas - espero tus comentarios y espero que hayas podido llevarte algo contigo. Pruébalo por ti mismo.
Tu Stefan


