En esta sesión de formación te hablaré un poco de nuestra agencia. La agencia que está detrás de PSD-Tutorials.de es 4eck Media, y el año pasado nos invitaron a presentar una oferta a una empresa mediana de la región.
El concurso tenía dos fases: la primera consistía en decidir si estábamos cualificados como agencia y si pasaríamos a la siguiente ronda, en la que se decidiría el contrato.
Presentación general
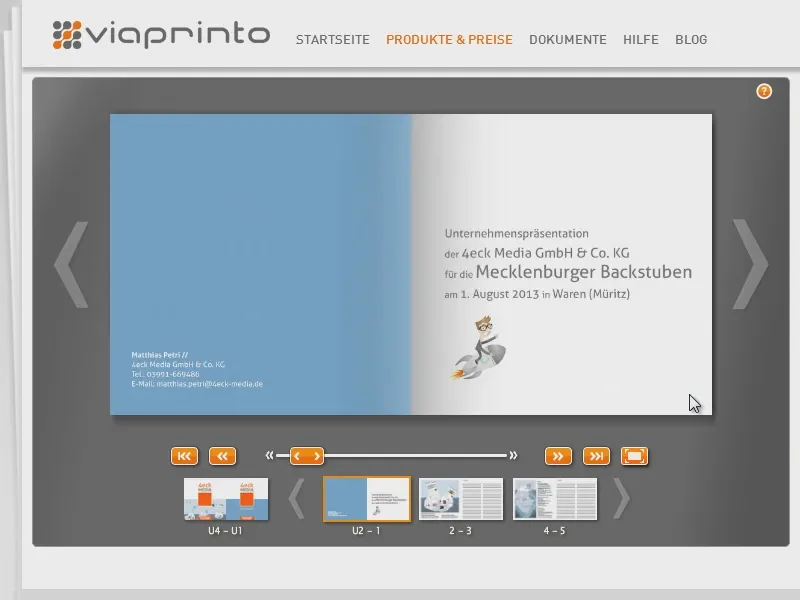
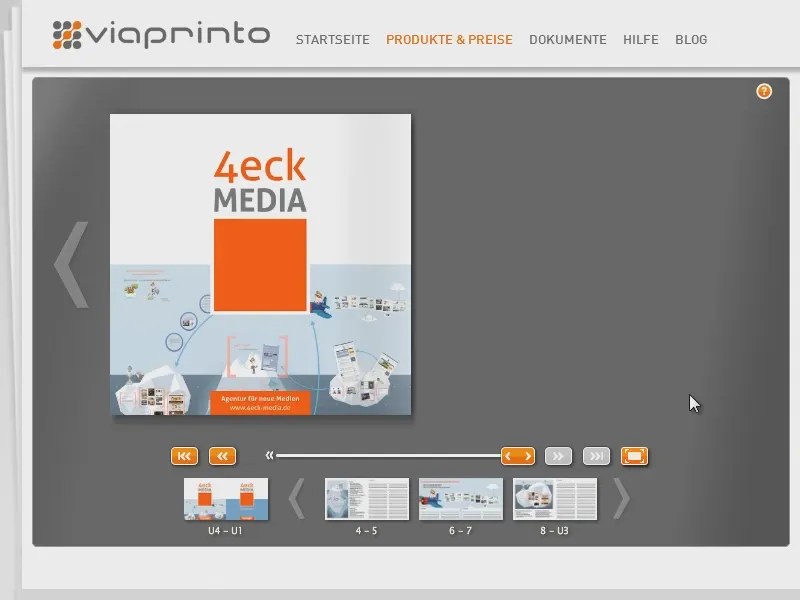
Y para esta presentación de la empresa, también hice un folleto que quería entregar a los directores generales. Aquí pueden ver cómo es:
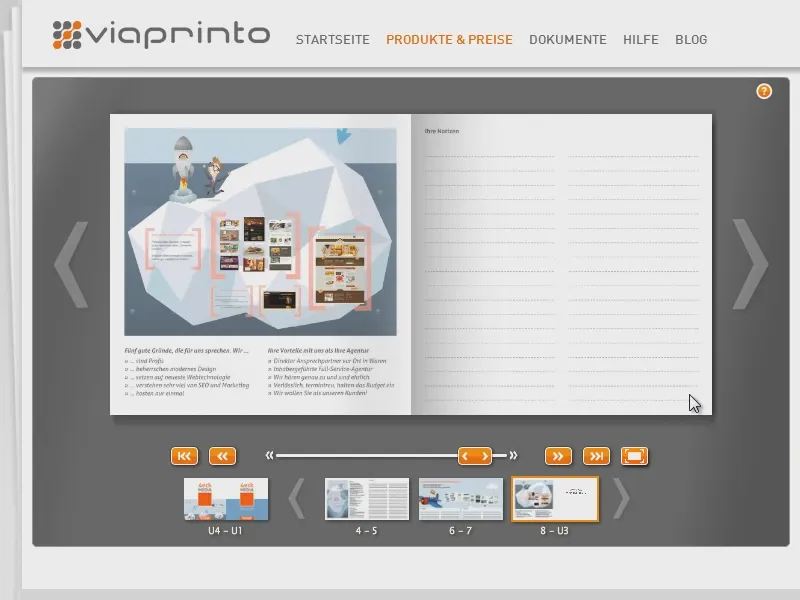
Este es el folleto que entregué.
He visualizado las etapas de mi presentación a la izquierda, y a la derecha está la opción de tomar notas.
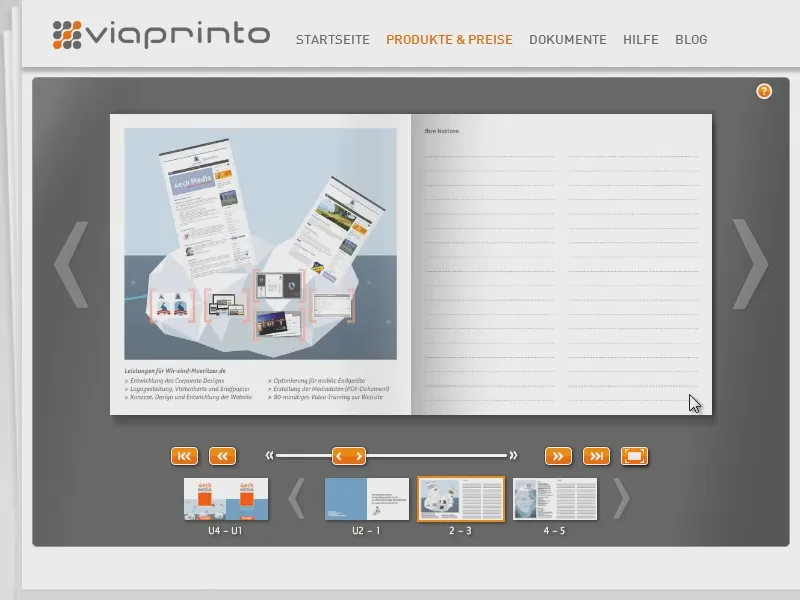
Aquí está el resumen de referencia.
He eliminado algunas páginas porque no quiero mostrarlas aquí...
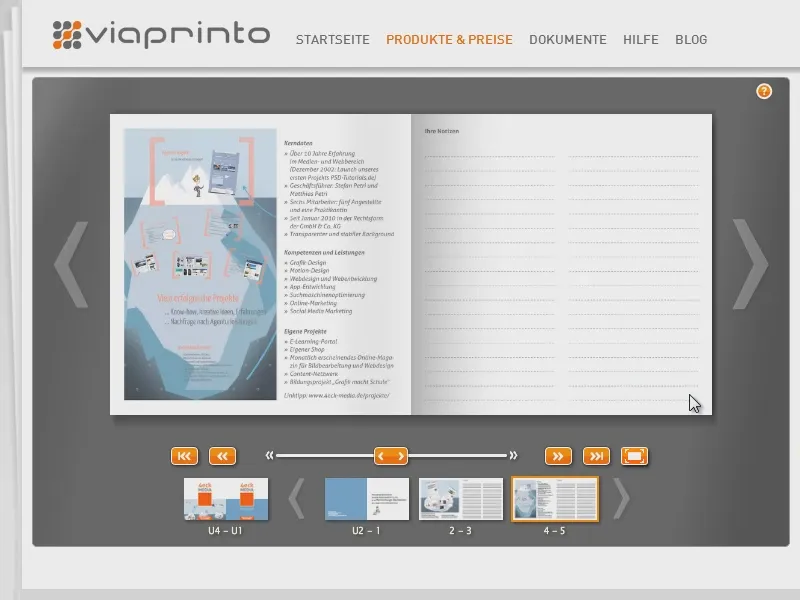
En la última página hay un resumen de toda la presentación.
Base para el folleto: la presentación
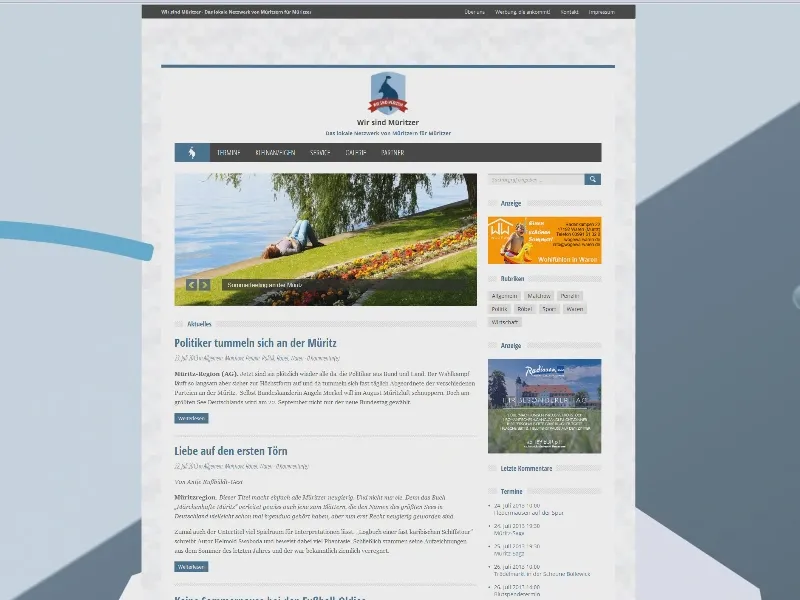
Si estás pensando: "¿Qué clase de presentación extraña es esta?", me gustaría darte una idea de cómo es el conjunto. La he creado con Prezi. Voy a abrir la presentación y a recorrerla para que puedas entender por qué este folleto está estructurado de la forma en que lo está. Esta es la página de inicio.
Y estoy usando Prezi para la presentación, un software que hace mucho zoom y paneo en el enfoque y por lo tanto le da al espectador, que aún no lo sabe, ...
... también puede crear un efecto aha muy bueno. La introducción fue así: "Somos Müritzer".
Así que hablé un poco sobre el proyecto, ...
... todas las cosas que hicimos, incluidos los productos mediáticos, los folletos que creamos y las sesiones de formación en vídeo.
Y lo empaqueté todo en un iceberg.
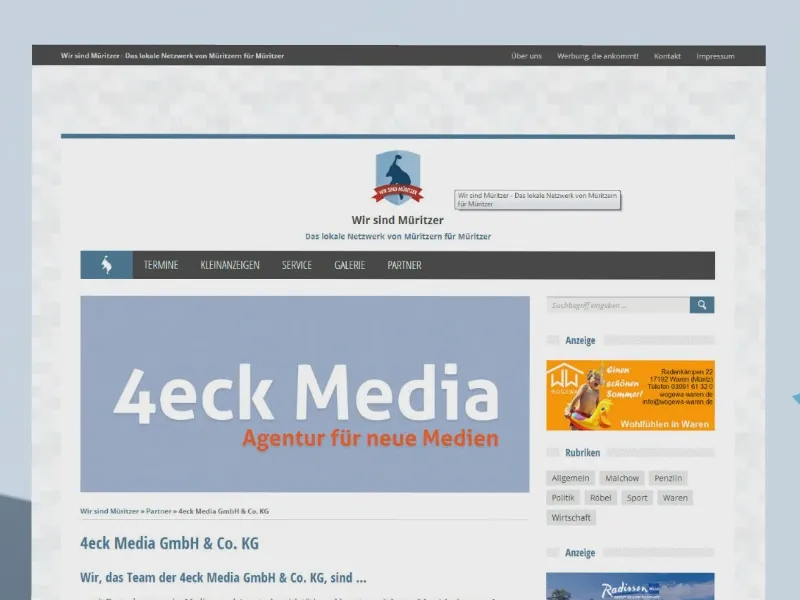
Luego pasé al siguiente iceberg, el de 4eck Media, donde presenté nuestros resultados generales.
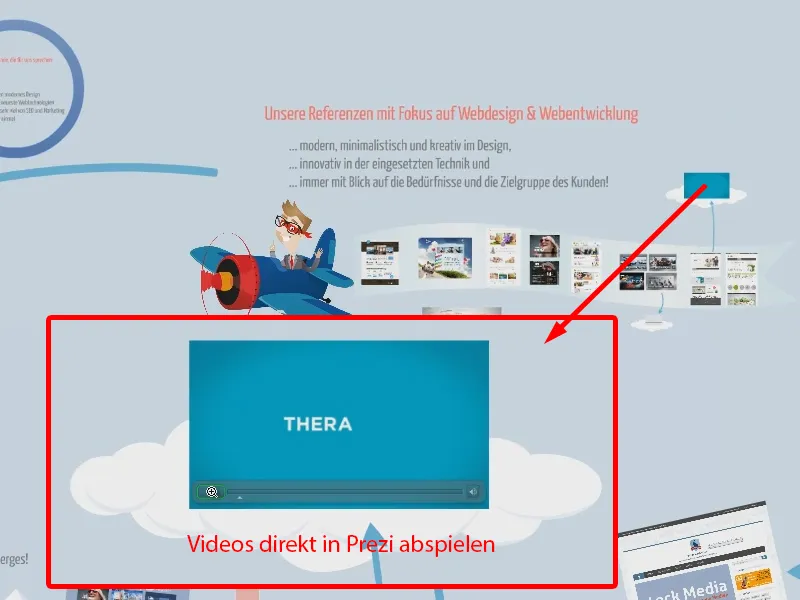
Luego continué con las cosas que hacíamos en nombre de los clientes. Hice zoom en los distintos trabajos y también pude reproducir vídeos. Prezi es muy bueno para esto, tengo que decirlo: a mí me gustó y a la gente de allí también.
He aquí algunas razones más por las que encajamos bastante bien.
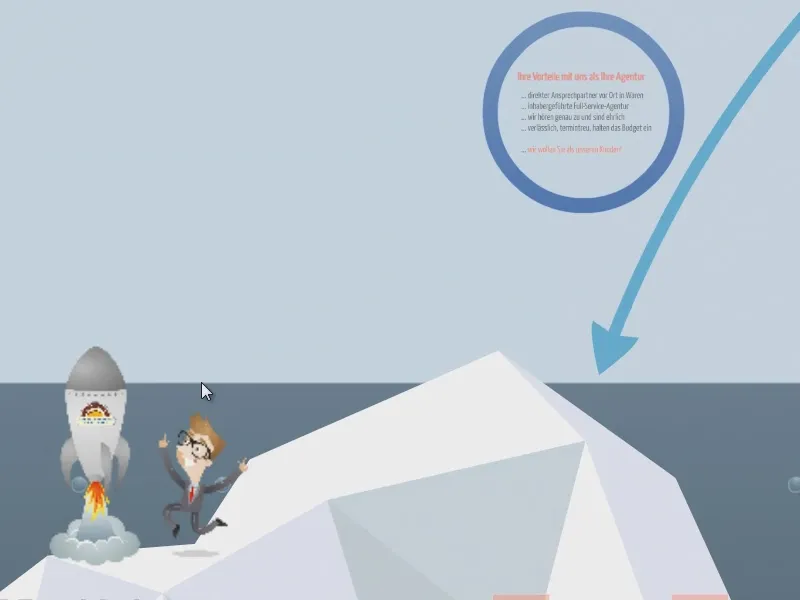
Y como truco, aquí hay un cohete con el logotipo, que lleva al cielo ...
... y recoge una llamada telefónica que tuve con el director general de antemano. Lo presenté todo en una hora.
Ese es el trasfondo de por qué mi folleto está estructurado así. Así es como represento cada una de las etapas en mi folleto, lo que hice en la presentación de Prezi.
Imprenta y especificaciones del folleto
Para crear el folleto he utilizado InDesign, por supuesto. Pero la pregunta es: ¿cuál es la mejor manera de hacerlo, sobre todo si se va a imprimir al final?
Busqué varios proveedores de impresión que pudieran ofrecerme un folleto en el formato que yo quería. Y encontré uno en viaprinto.
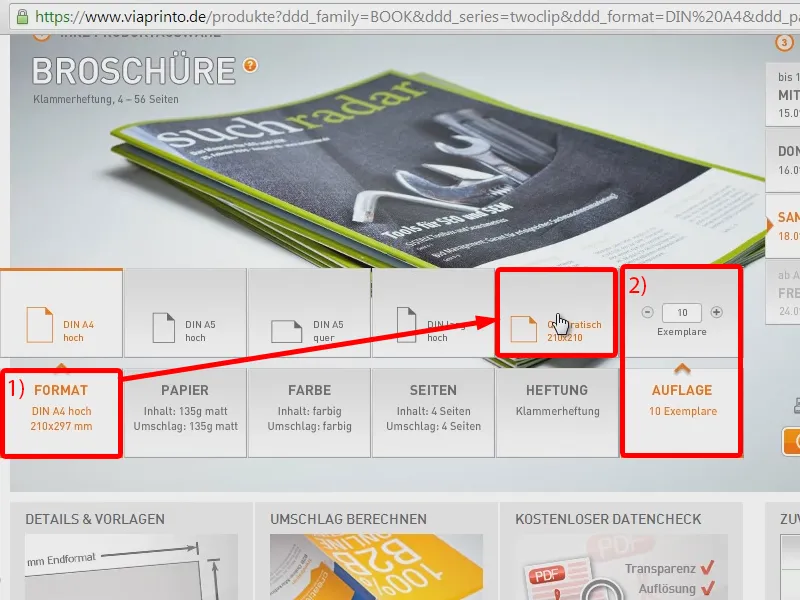
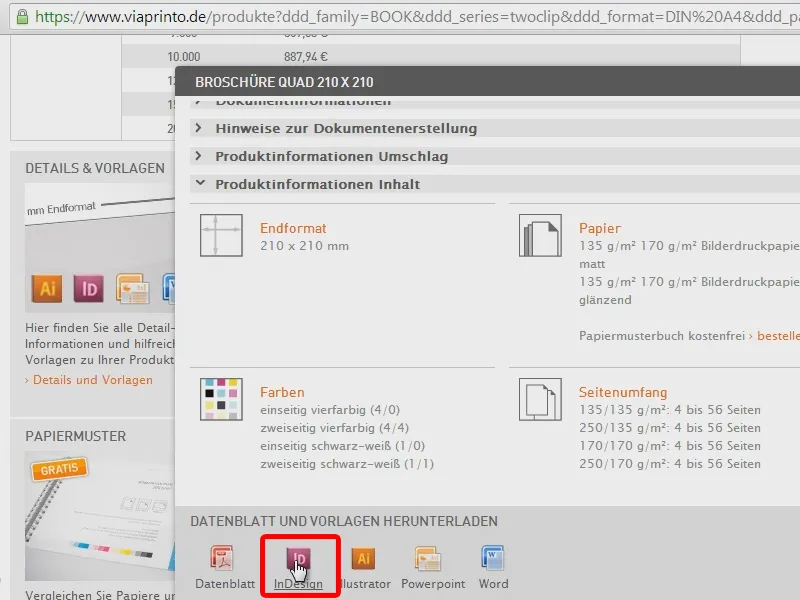
Allí encontré folletos cuadrados en tamaño 21 x 21 cm (1). Solo tenía doce páginas, así que la encuadernación con grapas me bastaba. La tirada era un poco más pequeña, creo que había impreso 10 en aquel momento (2).
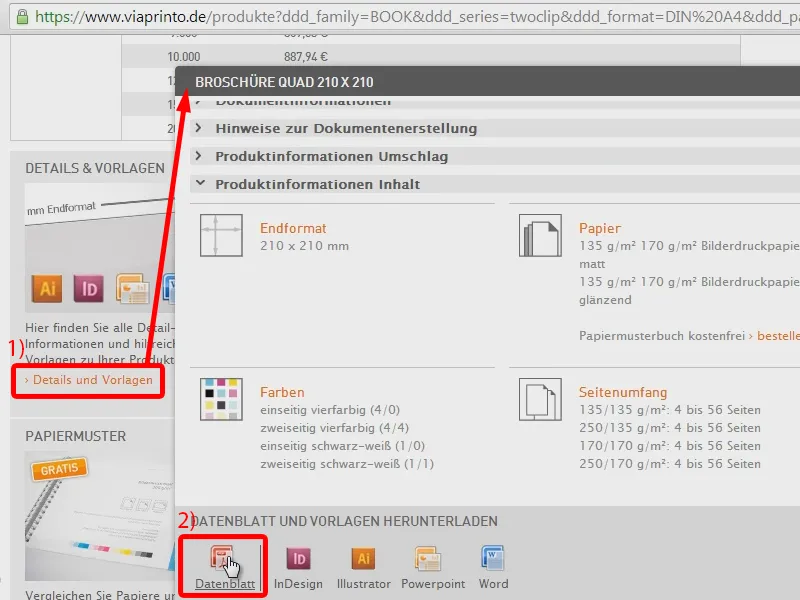
Por supuesto, la pregunta siempre es: ¿cómo me aseguro de que mi documento es seguro para la impresión al final? Y aquí viaprinto ya me tiene preparadas algunas plantillas de impresión, que puedo descargar en Detalles y plantillas (1). En el contenido tengo una hoja de datos (2).
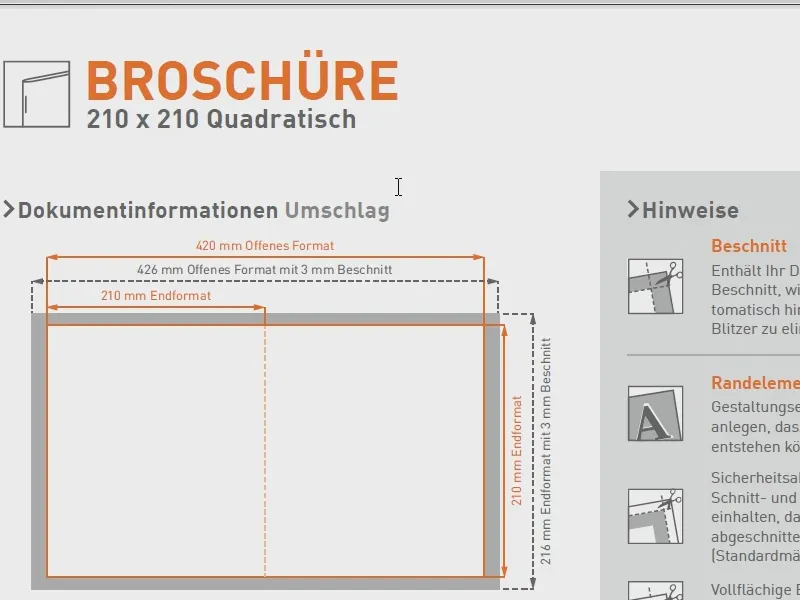
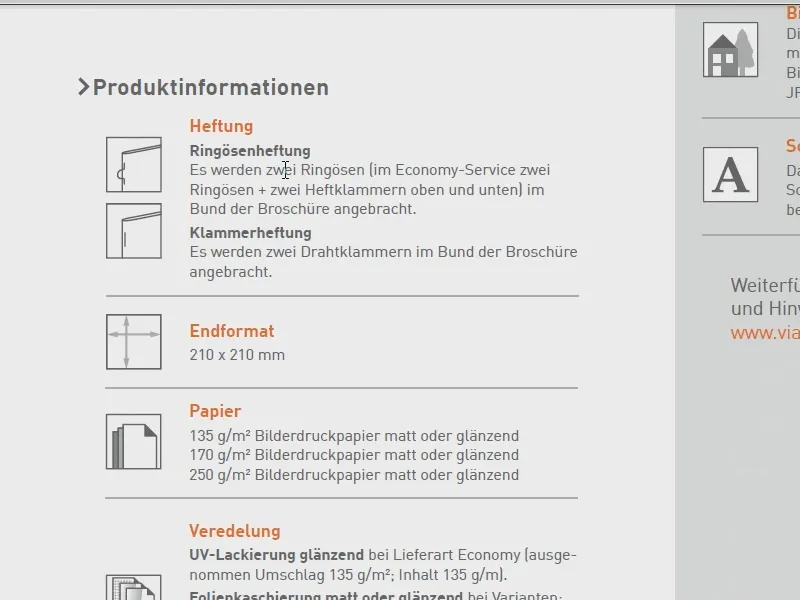
Esto ya me muestra a qué tengo que prestar atención cuando creo un folleto cuadrado, es decir, qué sangrado, qué elementos de borde, qué formato deben tener las imágenes, ...
... cómo queda con el cosido, qué tipos de papel tengo a mi disposición. Primero puedo leer todo esto y luego debo tenerlo en cuenta.
Y luego, por supuesto, tiene sentido simplemente descargar la plantilla de impresión para InDesign.
Configurar el documento
Lo empezaré en mi InDesign CC. Pero estoy bastante seguro de que todos los pasos que voy a mostrarte también se pueden reproducir en CS2 o CS3, porque son cosas muy básicas.
Aquí también puedo encontrar ahora las importantes instrucciones que me da viaprinto sobre lo que hay que tener en cuenta (1). Las instrucciones están en una capa bloqueada, que simplemente oculto (2), porque ya no las necesito.
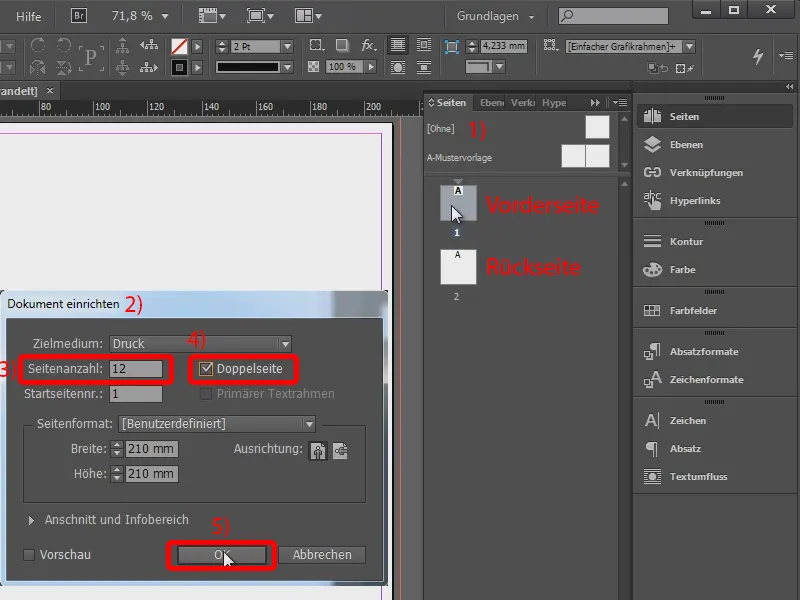
Puedo empezar por ahí: Primero miro cómo está estructurado el documento. Este es el anverso y este el reverso (1). Todavía me faltan algunas páginas, claro, porque quiero acabar con doce páginas.
Así que ahora configuro mi documento (2 mediante Archivo>Configuración del documento... o Ctrl + Alt + P). Aquí introduzco el número de páginas de 12 (3), como página doble (4), es decir, salida como hoja impresa. OK (5).
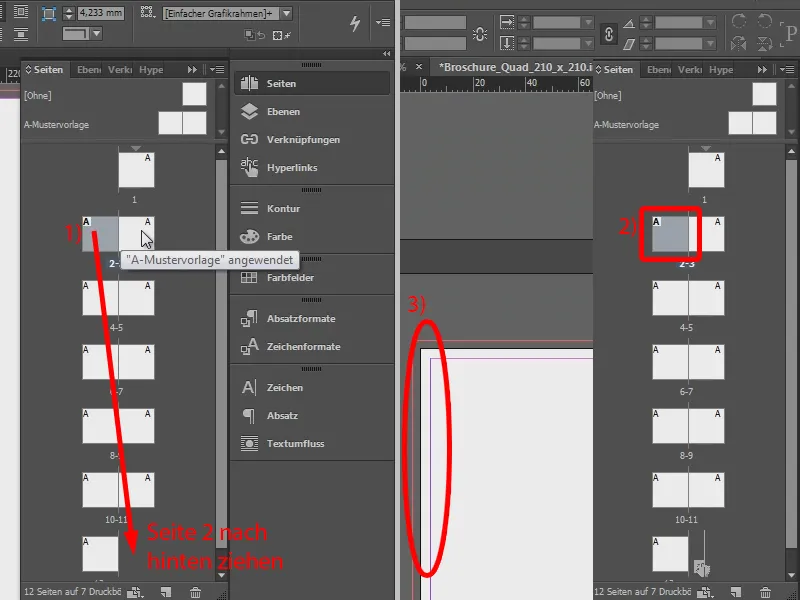
Y ahora tengo las páginas como me las imagino. Llevaré la segunda página hasta el fondo (1). Aquí (2 y 3) he ajustado los márgenes de las columnas al borde. La página 1 y la página 12 son exactamente las páginas que me dio viaprinto en la plantilla de impresión.
Diseño de la portada: Gráficos
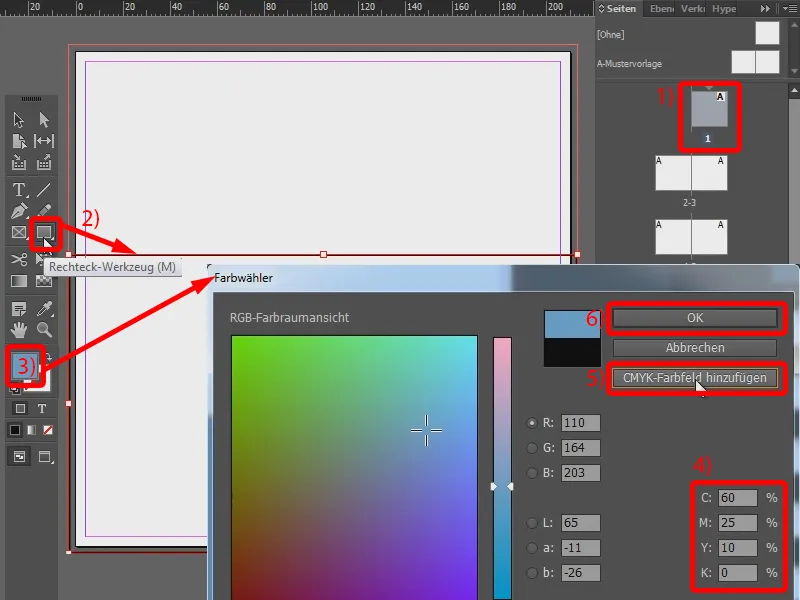
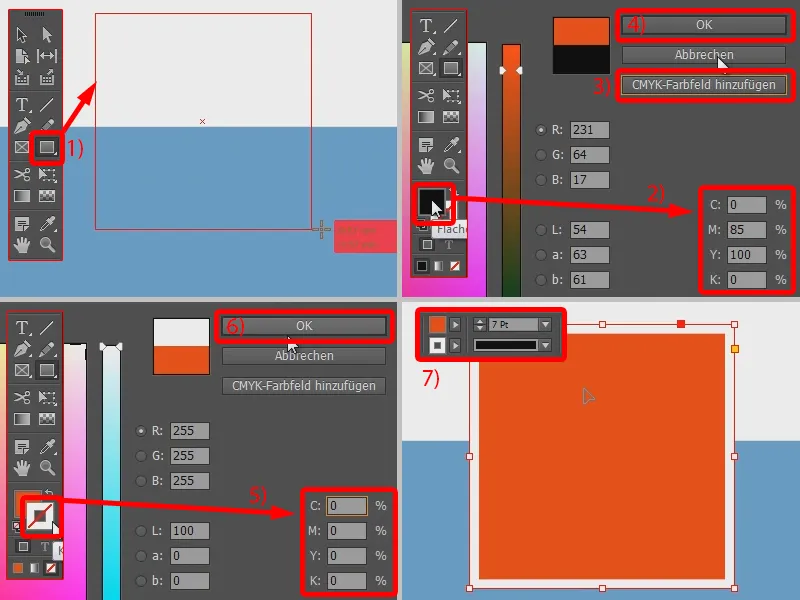
Ahora empiezo a maquetar mi primera página (1). Para ello, utilizo la herramienta rectángulo y la arrastro para abrirla (2). Quiero un color diferente (3): el cian debe tener un 60 %, el magenta un 25 %, el amarillo un 10 % y el negro un 0 % (4). Como probablemente necesitaré el color más a menudo, también puedo guardarlo como campo de color CMYK (5). Confirme con OK (6).
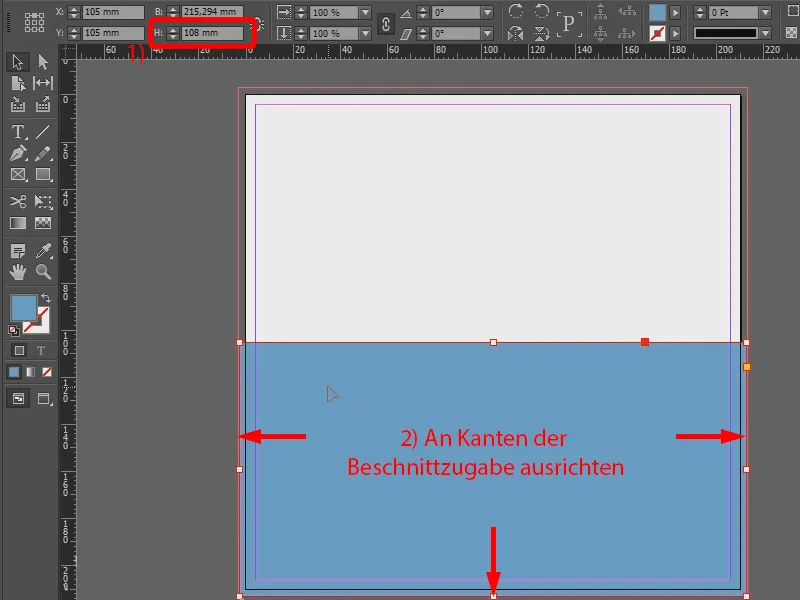
Ahora he dibujado el rectángulo intuitivamente, pero sé que necesito una altura de 108 mm. Modifico la altura (1) y arrastro el rectángulo hasta el borde. También es importante que me asegure siempre de que se encuentra en los bordes de mi sangrado (2). También puede sobresalir un poco más, lo que en teoría no es un problema. Esta es mi zona azul.
El siguiente campo de color es este campo naranja. Lo dibujo intuitivamente. Sin embargo, mantengo pulsada la tecla Mayúspara obtener un cuadrado (1).
Aquí giro mi contorno con el relleno de color e introduzco los siguientes valores: Cian es 0 %, magenta 85 %, amarillo 100 % y negro es 0 % (2). También añado este color como un campo de color CMYK porque puede que lo necesite más adelante (3). Confirmo con OK (4).
La superficie también tiene un contorno. Lo activo y le doy un color blanco (5 y 6). Ajusto el grosor a 7 pt (7).
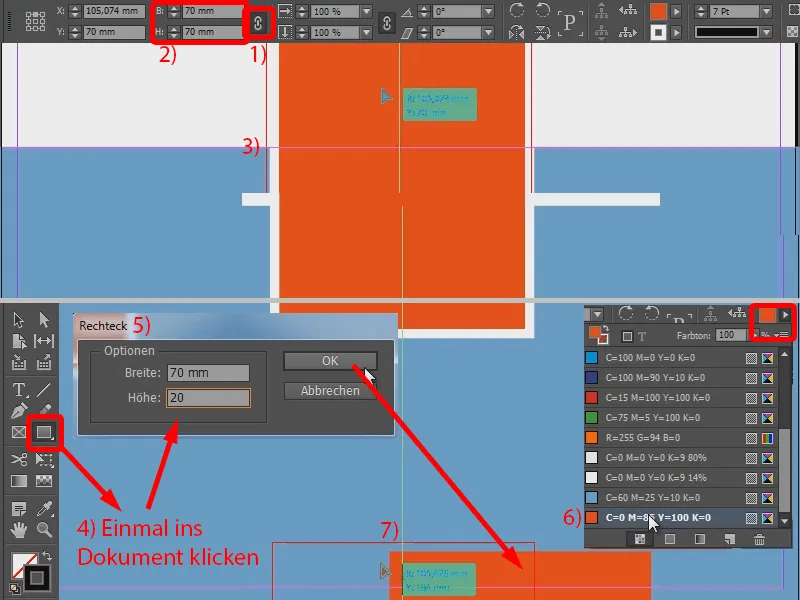
Y ahora simplemente vuelvo a ajustar el tamaño, en este caso los bordes deben medir 70 mm. Así que enlazo los lados (1) e introduzco el valor para la anchura, que luego utiliza también para la altura (2).
Y cuando ahora intento alinear mi cuadrado, veo estas guías automáticas que me ayudan a encontrar el centro exacto (3).
Sólo necesito una zona de color naranja en la parte inferior, que también tiene 70 mm de ancho, pero sólo 20 mm de alto. Así que vuelvo a utilizar la herramienta rectángulo (4), hago clic una vez en mi documento e introduzco los valores en la ventana que se abre (5).
Utilizo como color mi tono naranja, que ya he añadido como campo de colorCMYK (6). Y ahora sólo tengo que volver a mover el rectángulo hacia aquí y, gracias a las líneas guía, también puedo ver el centro (7).
Diseño de la portada: Texto
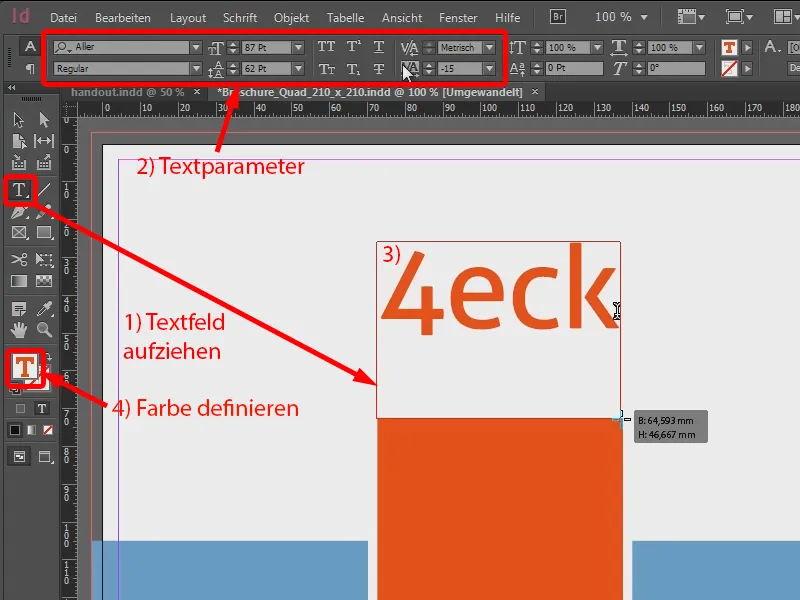
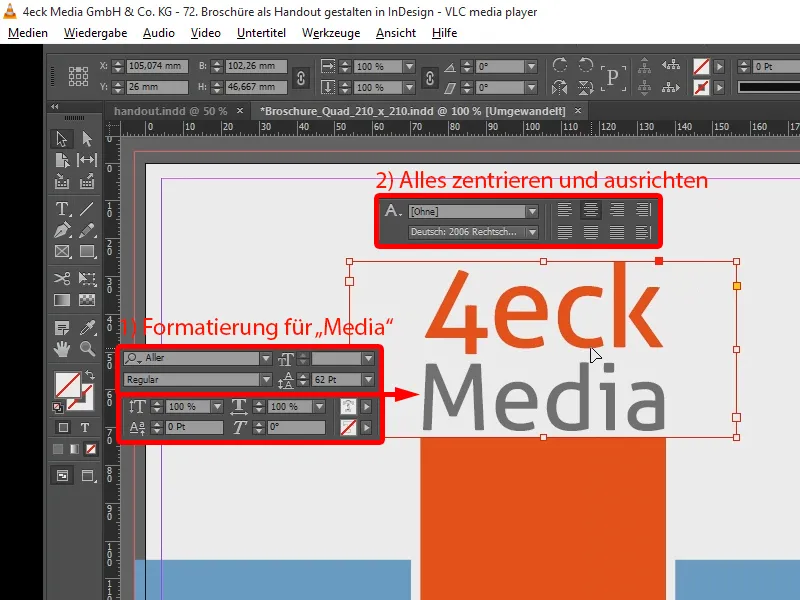
Ahora falta el etiquetado. Para ello utilizo la herramienta de texto (1). Selecciono Aller Regular como fuente y establezco un tamaño de 87 pt con un interlineado de 62 pt y un ancho de -15 (2). Con esto escribo "4eck" (3) en el campo de texto dibujado. Sin embargo, no quiero el negro, sino el tono naranja y utilizo el campo de color ya definido (4).
Quiero que debajo aparezca "Media". Ahora lo pongo en mi gris y luego cambio el tamaño de la fuente a 62 pt con un ancho de 0 para que quepa (1). Lo centro todo y lo coloco encima del cuadrado (2).
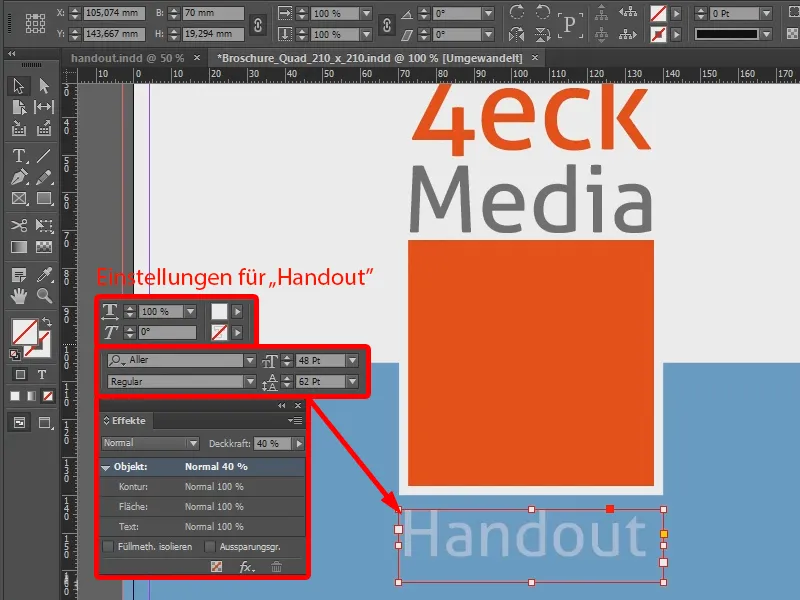
También falta un cuadro de texto con "Handout" en la parte inferior. Le doy a la fuente 48 pt y un color blanco. Y ajusto la opacidad al 40 % mediante el panel de control de efectos (Ventana>Efectos). También la centro y la muevo un poco hacia abajo.
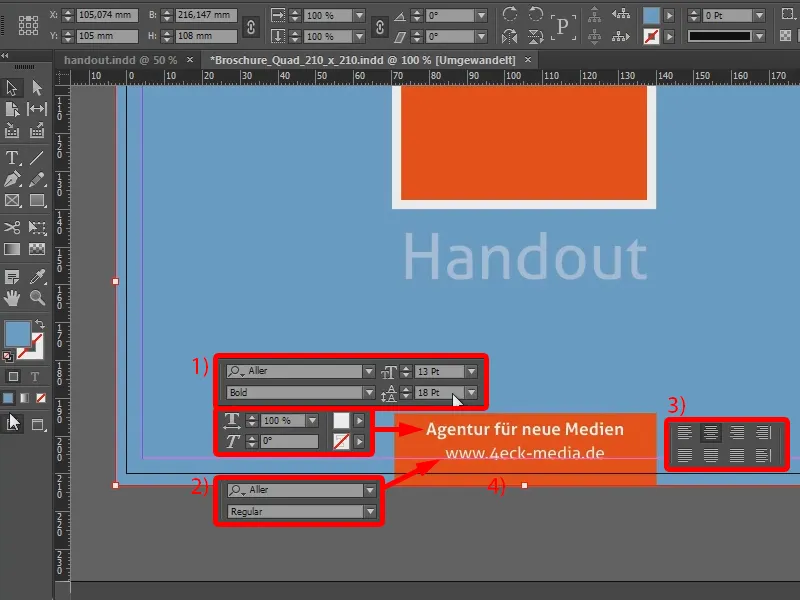
Ahora falta el último bloque de fuente, que se colocará en el rectángulo inferior. Aquí pongo la fuente a un tamaño de 13 pt y elijo Negrita: "Agentur für neue Medien". Esto también en blanco y reduzco el interlineado a 18 pt (1). Ahora añado la dirección de Internet y la pongo en Regular (2). La centro (3) y la coloco en el borde inferior de la sangría (4), y ya tengo diseñada la primera página.
Diseño de la segunda página
Pasemos a la siguiente página. Ésta es completamente azul. Para ello, simplemente dibujo una zona azul (1).
En la parte inferior hay algunos datos de contacto que copio de un documento de texto. Dibujo un campo de texto (con 2), tamaño de fuente 15 pt, interlineado 19 pt, color de fuente blanco (3). Y aquí copio los datos de contacto y los coloco un poco más.
Diseño de la tercera página
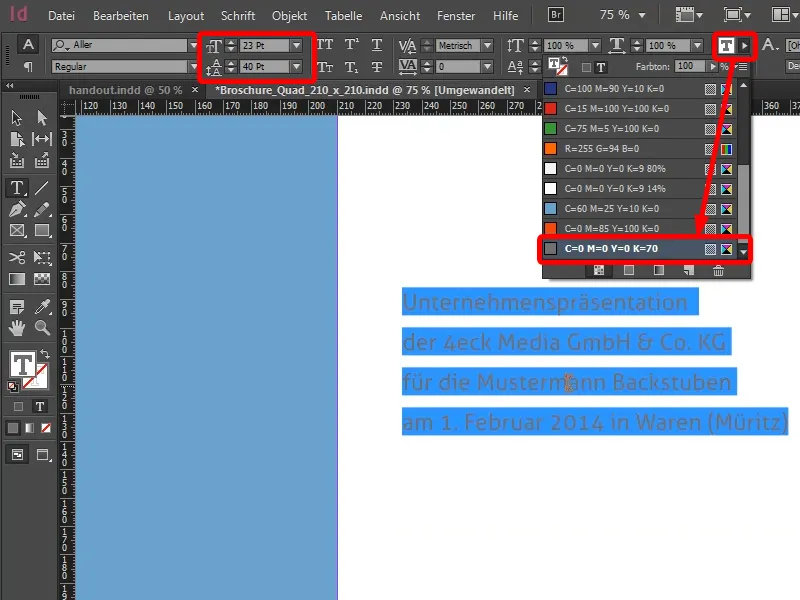
Continúo con la siguiente página, que debe contener el texto de apertura. También lo copio directamente en un campo de texto con un tamaño de fuente de 23 pt y un interlineado de 40 pt. Establezco el color de la fuente en gris, que previamente he definido como un campo de color con un 70 % de negro, todo lo demás se establece en 0 %.
Y he pensado dar un formato un poco más grande a las dos empresas: pongo nuestra agencia a 27 pt y hago la empresa cliente un poco más grande, para que se sientan halagados cuando vean que son la estrella más brillante del firmamento.
También coloco la primera cifra que tenía en la presentación. Para ello, pulso Ctrl + D. Ya he preparado mis imágenes. Las había sacado previamente de la presentación como capturas de pantalla y las había editado en Photoshop para disponer de ellas en la máxima resolución posible. Esta es la figura ("Rocket Man Rudie") que quiero utilizar aquí ...
Esta página ya está terminada.
Creación de márgenes y columnas
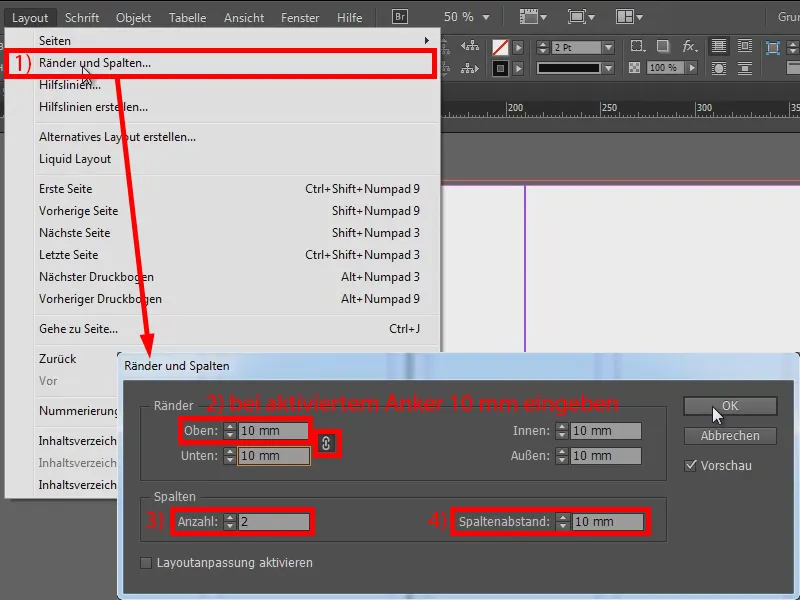
Para las páginas siguientes, vuelvo a cambiar el diseño y añado márgenes. Para ello, voy a Maquetación>Margenes y columnas... (1 y 2) porque quiero colocar allí el texto y las imágenes y tener siempre un margen hasta el borde de mi documento. También lo configuro todo en dos columnas (3) y les doy un espacio entre columnas de 10 mm (4).
Ahora hago lo mismo para todas las demás páginas dobles (repito los pasos para los márgenes y las columnas en todas las páginas dobles vacías anteriormente).
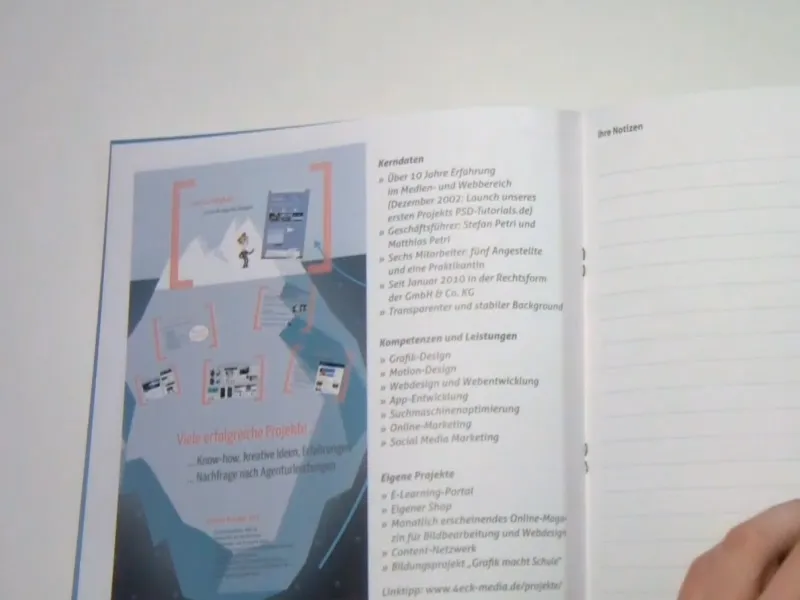
Diseño de la cuarta página
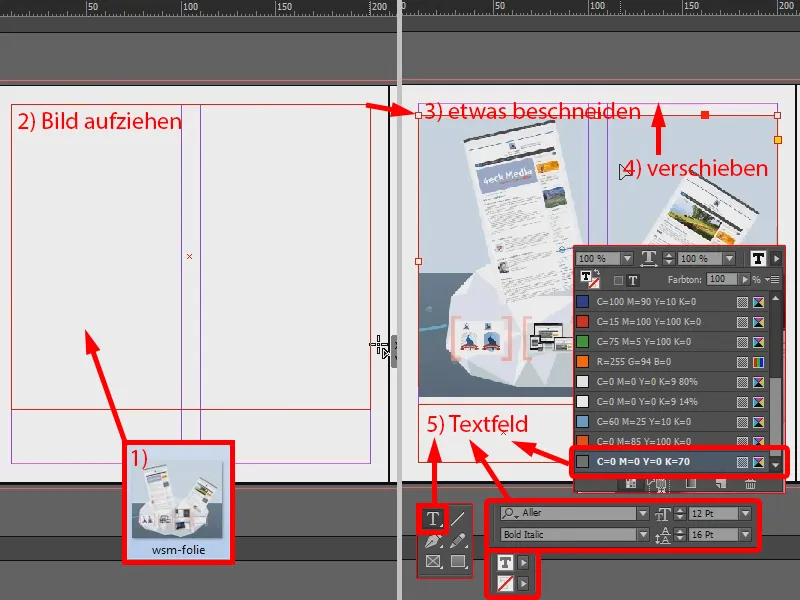
Utilizo Ctrl + D (1) para colocar la primera imagen (2), la recorto un poco más pequeña (3) y la desplazo al borde superior del marco (4).
Además, escribo un texto en gris con Aller Bold Italic, un tamaño de fuente de 12 pt y un interlineado de sólo 16 pt (5).
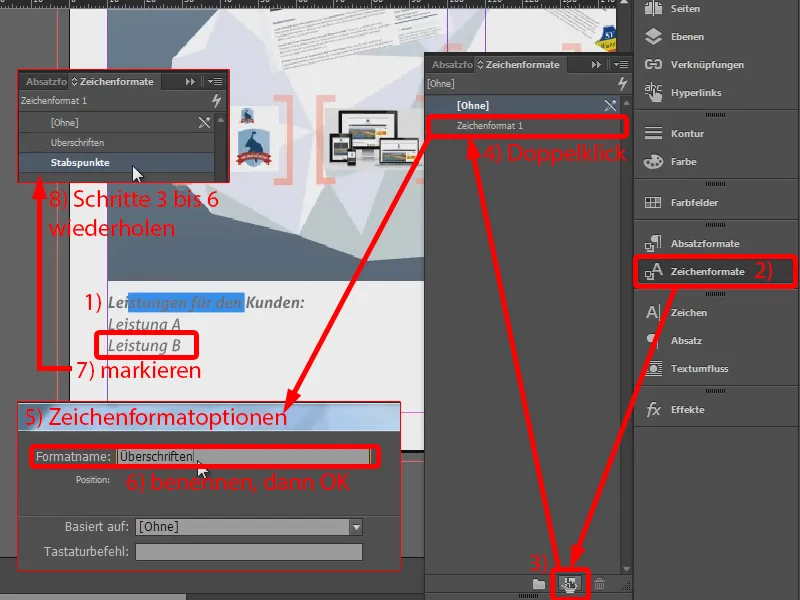
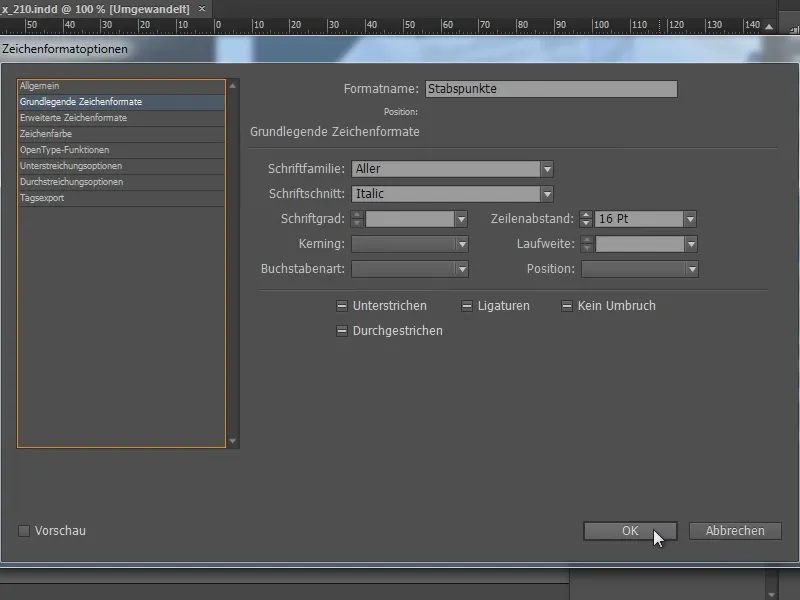
Escribo "Servicios para el cliente:". Necesito esta fuente más a menudo, así que la creo como formato de caracteres: Lo selecciono (1), voy a Estilos de carácter (2) y creo aquí un nuevo estilo de carácter (3), sobre el que hago doble clic (4). En la ventana que se abre para las opciones de formato de carácter (5), cambio el título y lo confirmo con OK (6).
Bajo (1) escribo servicios individuales, pero esta vez no en negrita cursiva, sino sólo en cursiva. Para ello, selecciono el texto y repito los pasos (3) a (6) (8).
Los estilos de carácter están ahí para que InDesign recuerde los estilos. Así que si echo un vistazo a lo que hay en los formatos de caracteres básicos, todo está almacenado allí.
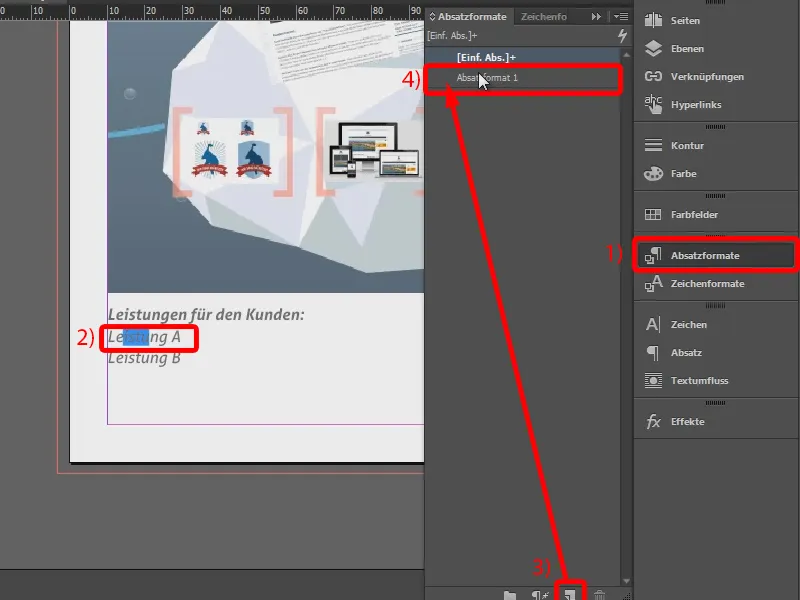
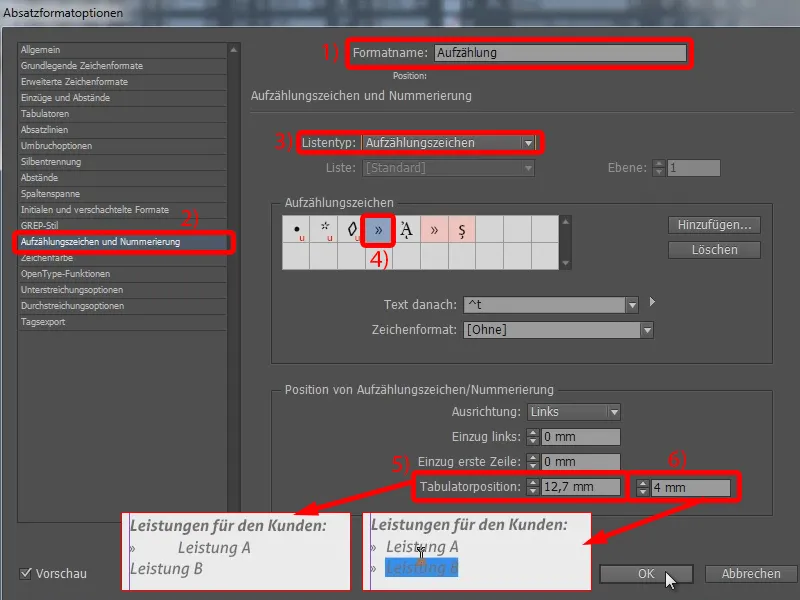
Sin embargo, también me gustaría añadir una enumeración aquí. Para ello, voy a los formatos de párrafo (1) y creo un formato de párrafo (3) para el "Servicio A" (2) seleccionado. Para ello, hago doble clic (4) ...
... y lo llamo "Enumeración" (1). En la pestaña Viñetas y Numeración (2), selecciono el tipo de lista Viñetas (3) y este carácter (4).
Ahí está, pero demasiado lejos del texto (5). Lo muevo más lejos en la posición de la pestaña, a 4 mm (6). Encaja así.
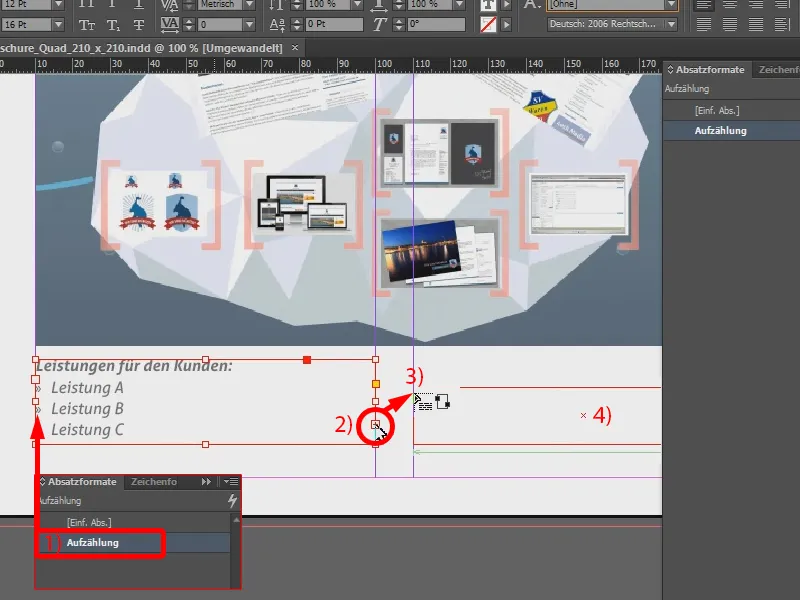
Y ahora puedo decir para el "Servicio B" que también debería ser una enumeración (1). Y así con todos los servicios ...
A continuación, he continuado todo el asunto en la siguiente columna. Digo aquí (2), el marco de texto debe continuar aquí (3), y arrastro el campo de texto hasta (4).
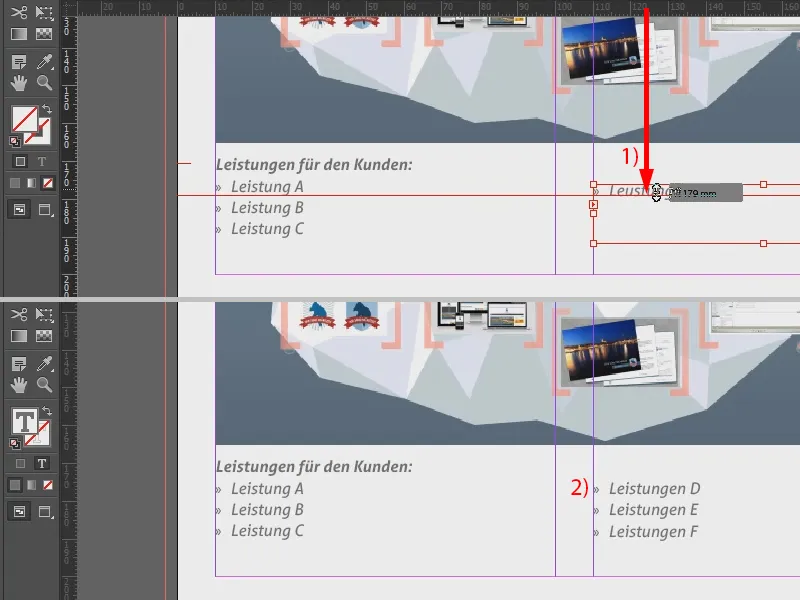
Ahora puedo utilizar una línea auxiliar (1) para comprobar si las líneas están a la misma altura - no - así que arrastro el campo de texto un poco más arriba. Y luego puedo añadir los demás servicios que he previsto para el proyecto (2). Esta página ya está completa.
Diseño de los campos de notas
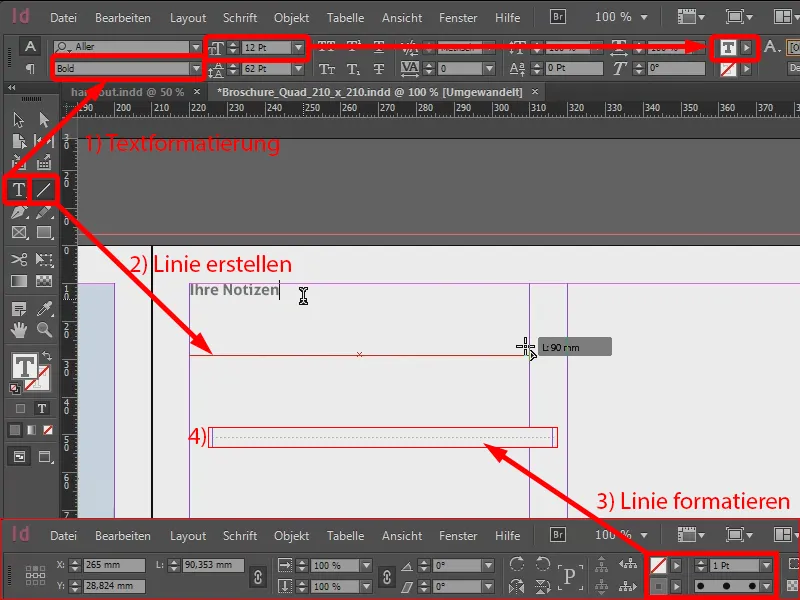
En la página siguiente, pongo un título: "Tus notas" (ver 1: tamaño de fuente 12 pt , negrita, color gris).
Y ahora quiero insertar aquí líneas de puntos. Puedo hacerlo fácilmente utilizando la herramienta de dibujo de líneas y trazando una línea mientras mantengo pulsada la tecla Mayús(2). El contorno ya está creado, así que lo reduzco a 1 pt. También selecciono un 70% de negro y establezco el tipo de contorno en Punteado (3). La línea queda así (4).
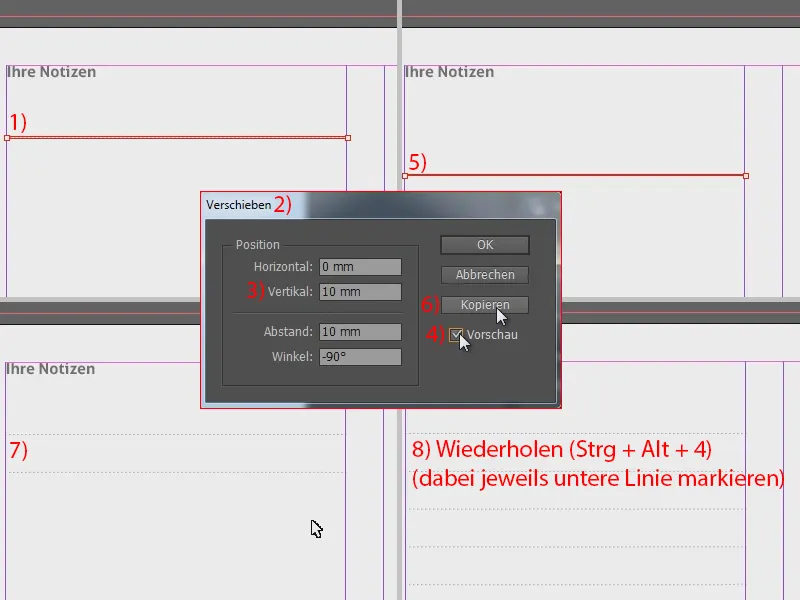
Por supuesto, ahora necesito varias versiones de la línea. Así que la selecciono (1), voy a Objeto>Transformar>Mover..., que abre la ventana Mover(2).
Ajusto el valor de Vertical a 10 mm (3). Cuando hago clic en Vista previa (4), se mueve (5).
Pero no me limito a confirmarlo, sino que pulso Copiar (6). Y he aquí que la línea se ha copiado con un desplazamiento (7).
Lo bueno de InDesign es que puedo repetir este comando. Si miras en Objeto>Transformar de nuevo, hay Transformar de nuevo - Secuencia y el atajo correspondiente Ctrl + Alt + 4. Lo pulso. Y cuando lo pulso, no pasa nada, pero si selecciono la línea copiada y pulso el atajo, puedo duplicar las líneas de puntos una tras otra (8).
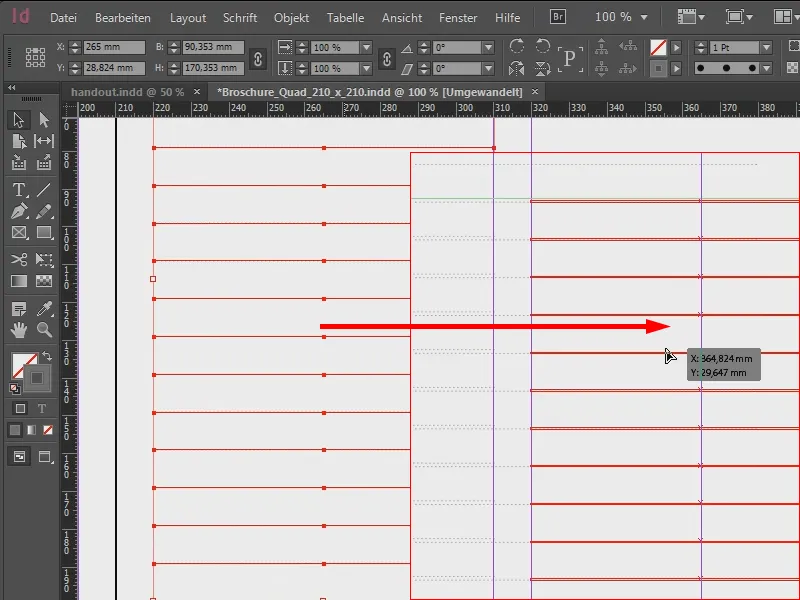
Ahora selecciono todo, Ctrl + C y Ctrl + V. Muevo las copias a la columna de la derecha.
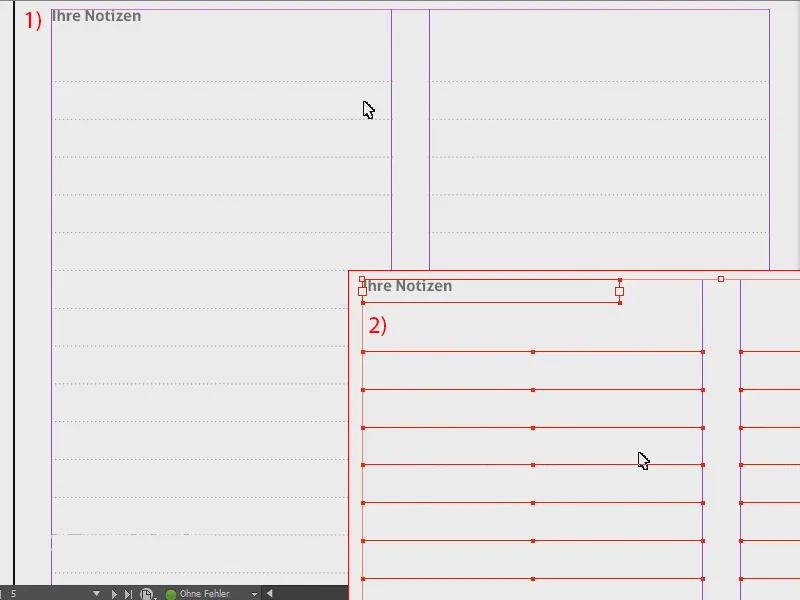
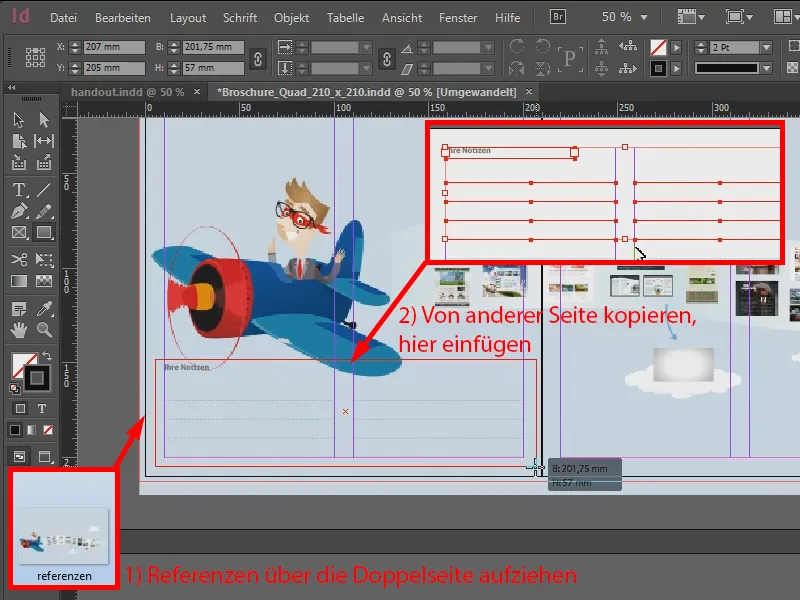
Así es como queda (1). Ahora cojo toda la página (2), la copio ...
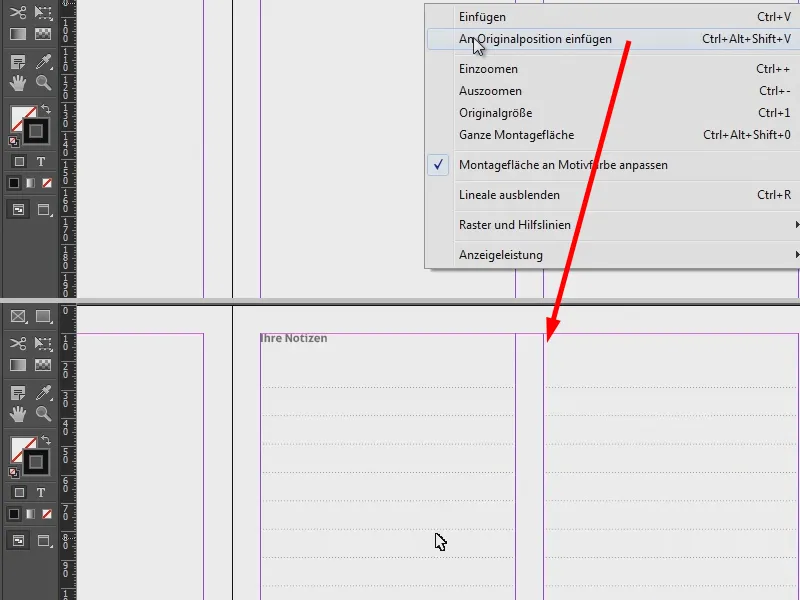
... y la pego en la página siguiente y en la penúltima. Para ello, pulso el botón derecho del ratón y selecciono Pegar en posición original.
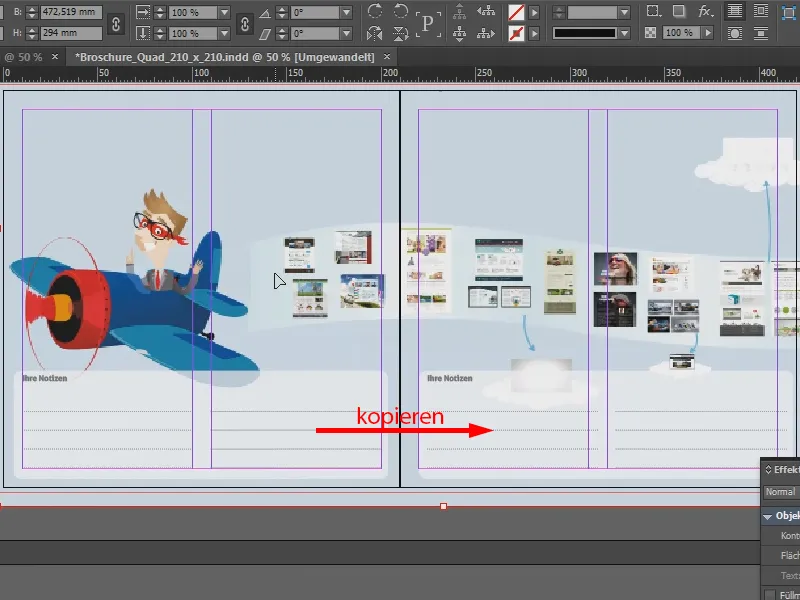
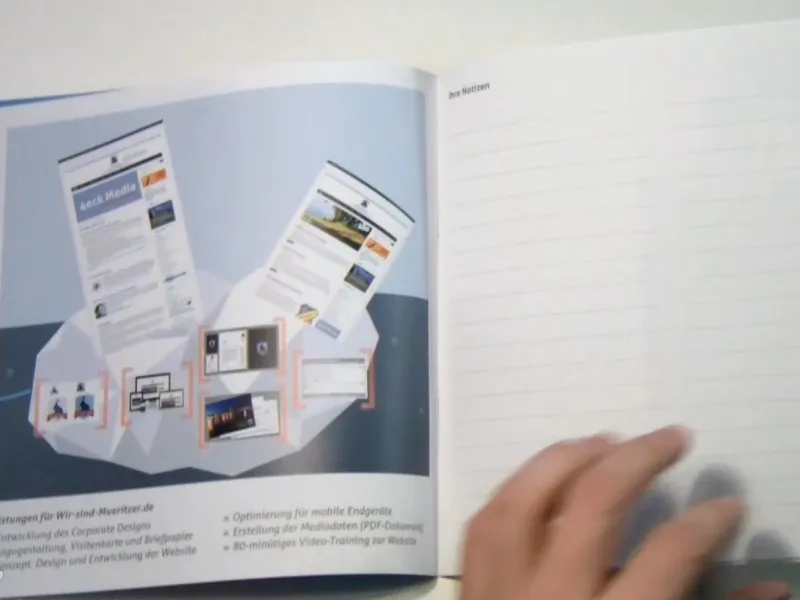
Los pasos siguientes son casi idénticos a los que acabo de mostrar. Aquí se vuelve a añadir una imagen grande para rellenar el formato (1). Aquí también había notas, así que las inserto de nuevo y las arrastro hasta esta posición (2).
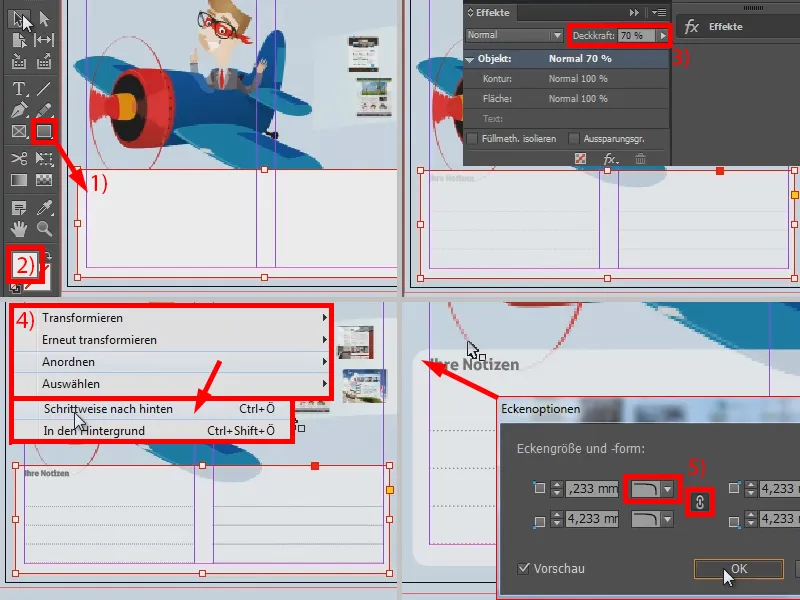
Ahora no encaja del todo porque el fondo es de color. Para corregirlo, utilizo la herramienta rectángulo y dibujo un rectángulo (1). Le doy un color blanco (2) y reduzco la opacidad en el panel de efectosal 70 % (3). Luego cambio la disposición y muevo el rectángulo hacia atrás paso a paso (ver 4: Botón derecho del ratón>Ordenar>Hacia atrás paso a paso).
Si ahora quiero tener las esquinas redondeadas, voy a Objeto>Opciones de esquina... y selecciono Redondeado (5) con el ancla activada.
Y ya está. Y ahora traslado toda el área. La selecciono, la copio y la vuelvo a pegar con Ctrl + V para posicionarla en esta zona de la derecha.
Páginas restantes
Para las demás páginas, añado mis imágenes de forma similar a la anterior y añado el texto correspondiente.
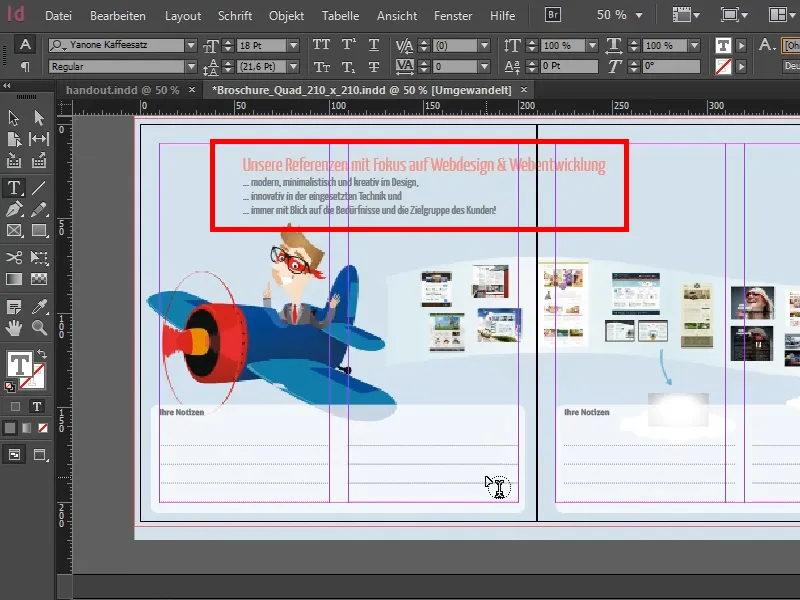
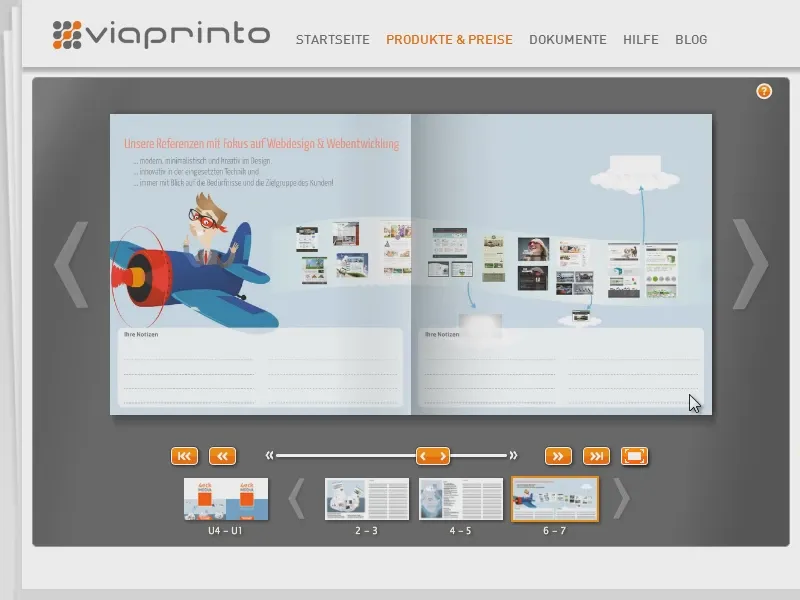
Esta sección es interesante porque la he recreado en InDesign (enmarcada en rojo en la imagen). Esto significa que el área estaba ahí en mi presentación en Prezi, pero pinté sobre ella en Photoshop. Luego la volví a ajustar en InDesign. Conseguí la fuente que necesitaba para esto, Yanone Kaffeesatz, que está disponible en Google Webfonts, por ejemplo.
Era entonces 28 pt con un interlineado de 36 pt. Y lo hice para que esta área de la fuente también sería nítida en la impresión, porque mi captura de pantalla original habría hecho la fuente pixelada. Y si configuro esto con la fuente, el área sigue siendo vectorial y también es nítida al imprimirla.
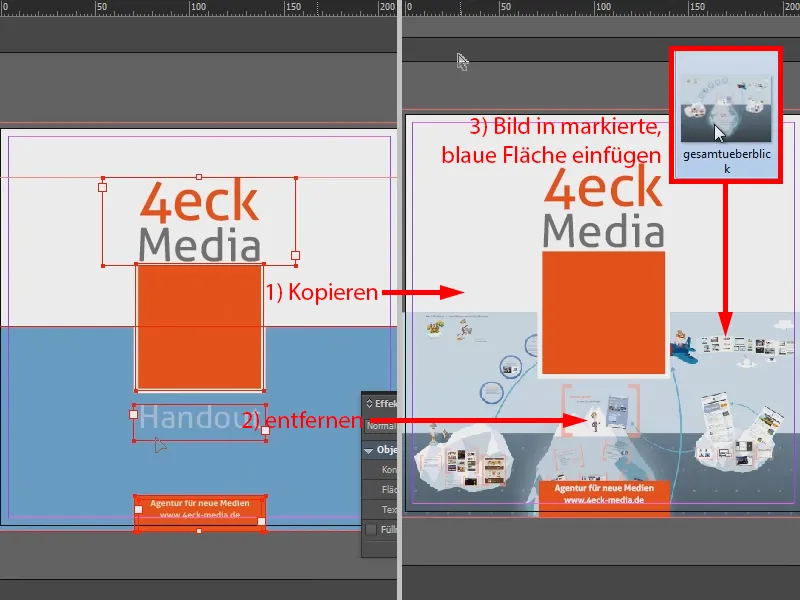
En cuanto a la última página: simplemente tomé la primera página (1) y la inserté en la última página. Tiro el "folleto" (2). Y ahora puedo utilizar mi zona azul como marco para la vista general. Así que la selecciono e inserto la imagen usando Ctrl + D (3).
Mi folleto está terminado. He omitido deliberadamente los números de página, ya que se trata de un folleto muy corto.
Exportar para imprimir
Y ahora se trata de: ¿Cómo lo exporto para que al final sea realmente apto para imprimir? Esa fue también mi consideración: Esta mediana empresa me llamó y me dijo que si quería recomendarme para el proyecto, podía pasarme en una semana y presentar a nuestra agencia. Así que no había mucho tiempo para el folleto y quería que mi primer intento en la imprenta fuera un éxito.
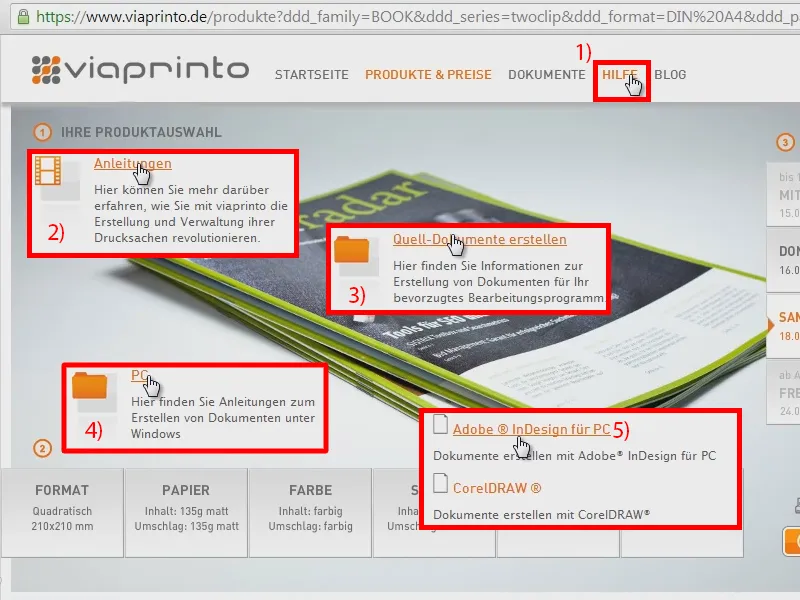
Por eso me decidí por viaprinto: en primer lugar, las críticas eran estupendas. En segundo lugar, viaprinto también tiene un centro de ayuda. Entro ahí (1) y echo un vistazo a lo importante. Voy a las instrucciones (2) y aquí a Crear documentos fuente (3). Trabajo con un PC (4) y utilizo Adobe InDesign para PC (5).
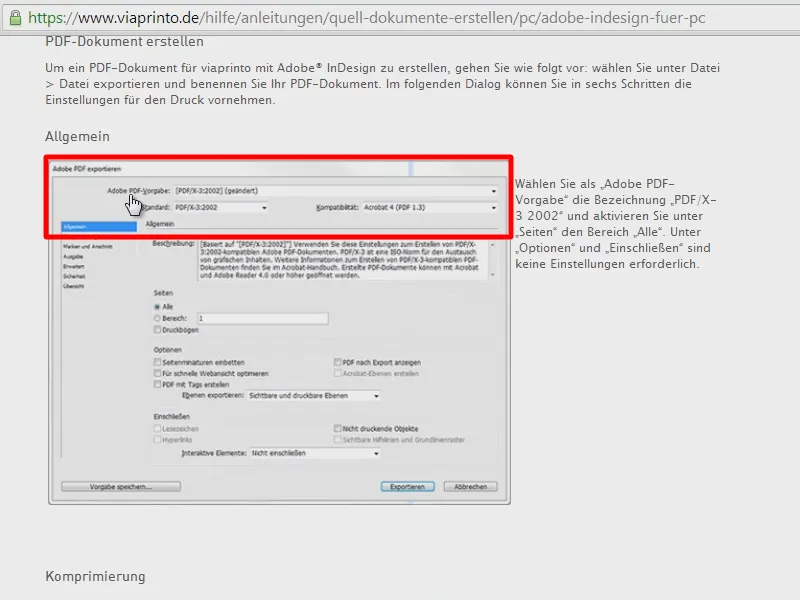
Y viaprinto ahora me dice exactamente qué hacer, incluso al exportar. Aquí dice que debo exportar todo en PDF/X-3 con PDF 1. 3 como compatibilidad. Puedo ver la información sobre la configuración de compresión, sangrado y salida - que es ahora el factor decisivo ...
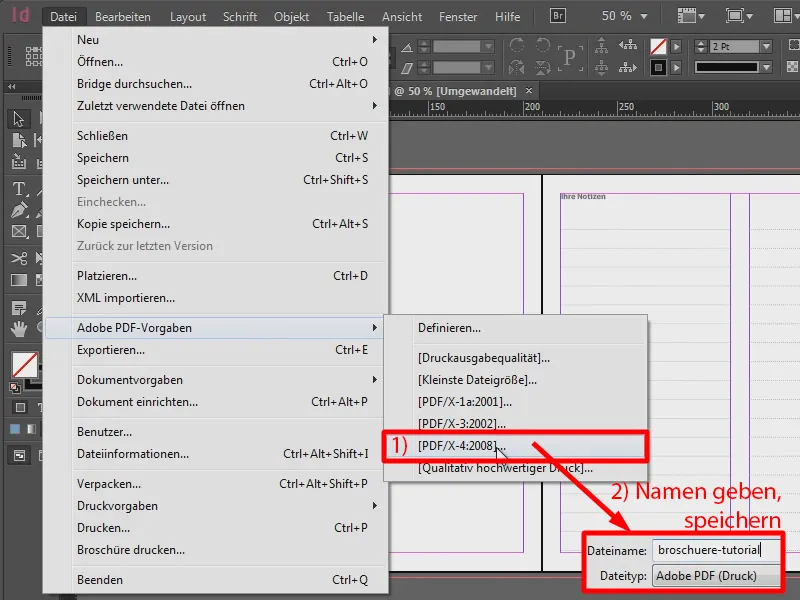
Lo he imprimido como siempre: entro, utilizo el estándar más alto PDF/X-4 (1) y le doy un nombre al folleto (2).
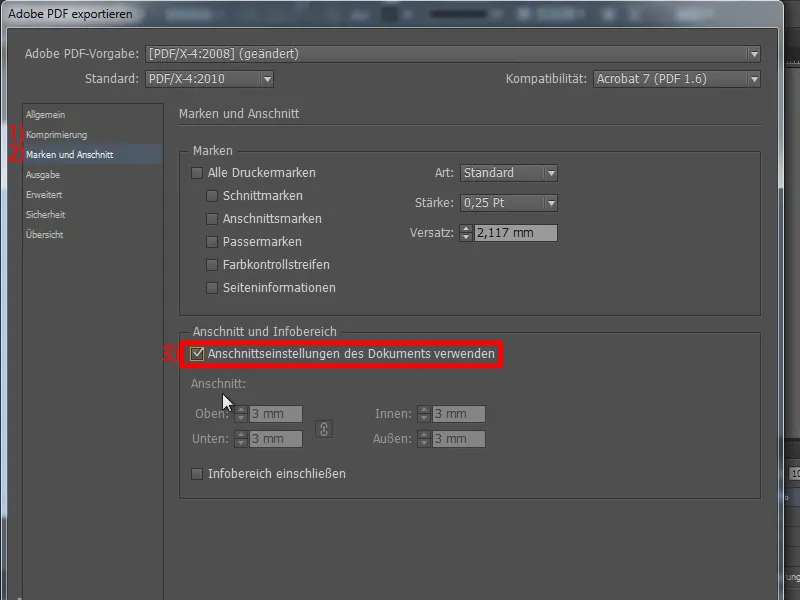
He dejado la compresión tal cual (1). Las marcas y el sangrado (2) los tomo del documento (3).
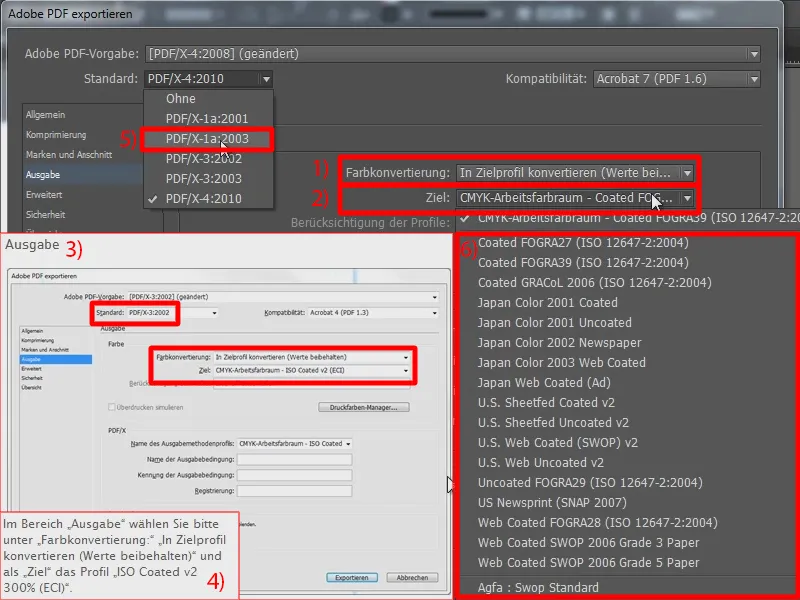
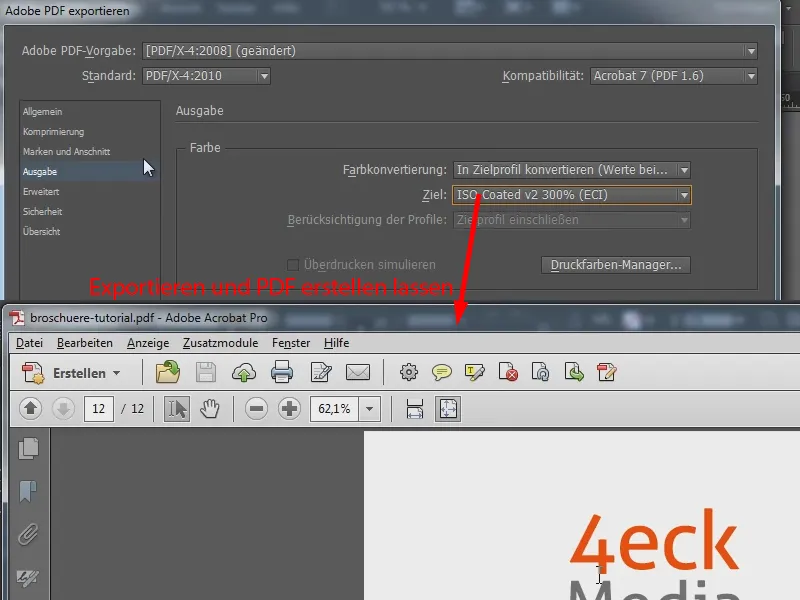
Y para la salida, simplemente entré, convertí al perfil de destino (conservar valores) (1) y utilicé mi espacio de color de trabajo (2). Y me gustaría decir: Incluso si viaprinto dice que debemos utilizar ISO Coated v2 para PDF/X-3 (ver extractos de la ayuda viaprinto en 3 y 4) - la impresión fue todavía grande para mí. Siempre pruebo primero el estándar más alto posible. Sin embargo, también he tenido experiencias con otras imprentas en línea en las que he impreso tarjetas de visita o folletos, por ejemplo, que casi siempre resultaron en problemas de transparencia. Este no fue el caso con viaprinto. Lo hice como se acaba de explicar y nunca hubo problemas de transparencia. Con otras imprentas en línea, siempre tenía que imprimirlo todo en PDF/X-1a (5) para que se redujeran las transparencias y no había problemas.
Pero ahora viaprinto ha dicho qué norma quiere. Para mi folleto con las diez copias, desde luego no era tanto problema. Si, por el contrario, quiero imprimir un folleto brillante con 1.000 copias, debo hacer exactamente lo que viaprinto quiere para que la impresión sea tan limpia como espero que sea al final. Y ahora dicen: Debería utilizar el espacio de color de trabajo CMYK - ISO Coated v2 (ECI) - como objetivo; si echas un vistazo (ver 6), no encontrarás este preajuste en las especificaciones de InDesign. No encontré este espacio de color en InDesign. Pensé: "¿Dónde está, por qué no está por defecto en InDesign?".
Así que mi consejo en este punto: Sólo tienes que ir a la página ECI.org, es decir, la Iniciativa Europea del Color. Puede descargar estas normas en Descargas. Aquí están: ECI_Offset_2009. Contiene exactamente el perfil que quiere viaprinto. Y no sólo viaprinto quiere este perfil, otras imprentas en línea también quieren estos perfiles. Así que descárguelo.
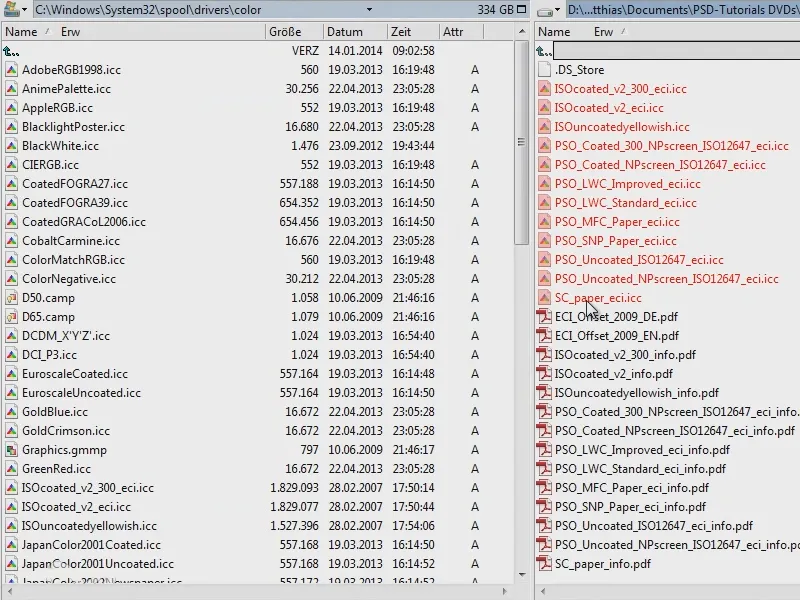
Ahora la cuestión es dónde ponerlo para que aparezca al final en InDesign. Permítanme ir a mi explorador de archivos. Aquí están los perfiles ECI descargados (marcados en rojo). Y para mí, ahora están en la carpeta Windows\System32\spool\drivers\color. Esto puede ser diferente para usted, incluso si usted está trabajando bajo Mac.
Así que aquí tienes un pequeño consejo: Busca en tu disco duro los formatos ICC, es decir, *.icc. Esto le dirá dónde colocar los archivos ...
... y entonces InDesign tendrá exactamente el perfil que necesito.
Ahora exporto mi folleto. Ahora tengo mi documento y puedo subirlo fácilmente a viaprinto. Déjame mostrarte ...
Subir el documento a la imprenta online
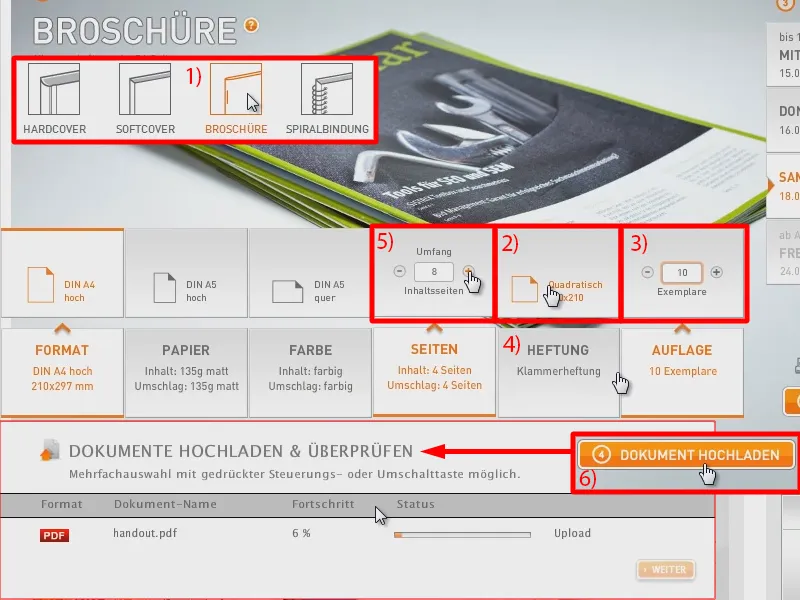
Voy a la página de inicio de viaprinto, selecciono de nuevo el folleto (1), configuro el formato (2) y establezco la tirada en 10 copias (3). El grapado es correcto (4). Las páginas de contenido deben ser 8 y las de portada 4 (5). El color es correcto, el papel también. Ahora puedo cargar mi documento (6). Tarda un poco...
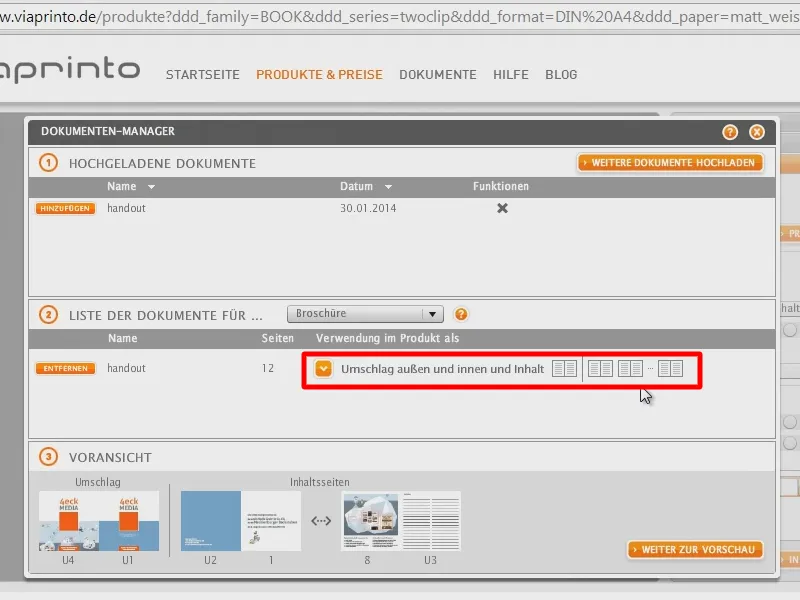
Bien, el archivo se ha cargado, convertido, y lo que es realmente interesante: También puedo configurar el diseño de mis páginas de portada y de contenido. Para ello, abro el menú desplegable ...
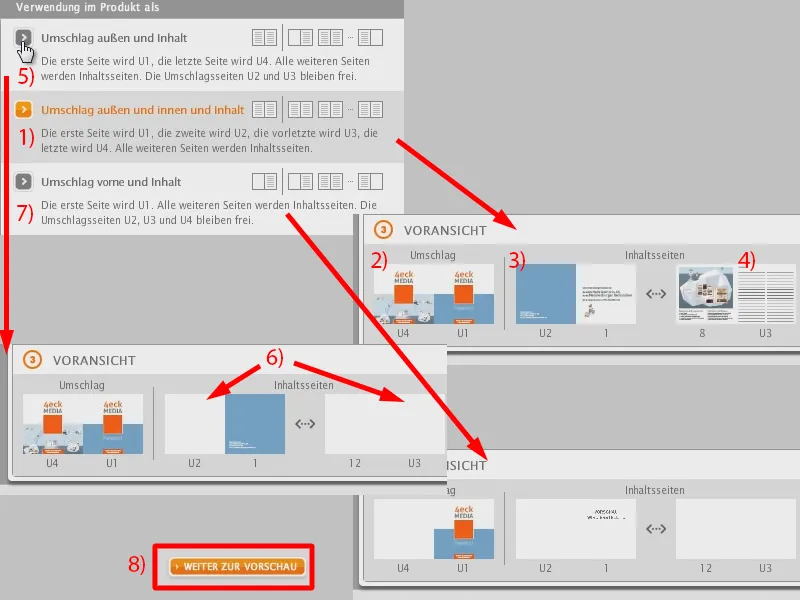
Por defecto, tengo la selección Portada exterior e interior y Contenido (1). Ya puedes ver: Aquí están mis páginas de portada, la contraportada, la portada (2), la portada interior (3) y aquí está la contraportada interior (4).
Si ahora he creado mi documento de tal manera que no he tenido en cuenta el hecho de que todavía hay páginas interiores de cubierta, entonces tengo la opción de forzar ciertas páginas en blanco (5). Por ejemplo, si sólo tengo la portada y luego el índice, por supuesto que no quiero que aparezca en la página interior de la portada. Entonces tengo la opción de activar simplemente la portada exterior y el índice (5). Esto fuerza dos páginas en blanco para las páginas interiores de la cubierta (6). Y puedo hacer lo mismo aquí en la portada (7). Así que aquí tengo tres modos diferentes.
Sin embargo, ya he tenido esto en cuenta en InDesign, como yo quiero, así que lo dejo en la configuración por defecto (1). Y en la vista previa, puedo estar seguro de que todo está configurado correctamente (2 a 4). Permítanme ir a la vista previa ...
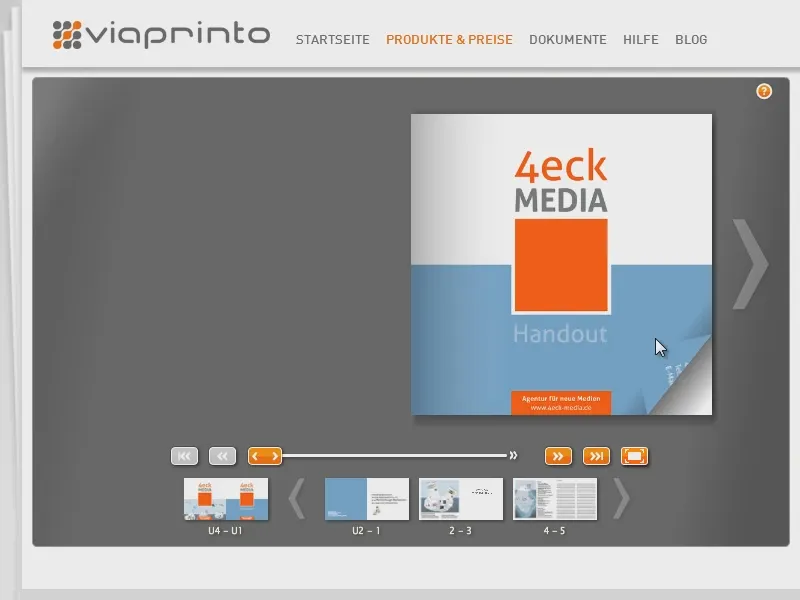
Esto me resultó muy práctico con viaprinto, porque ahora lo tengo como un PDF interactivo y puedo hojearlo una vez ...
... y decir: Sí, así es exactamente como me lo imaginaba, así es como quería el folleto para poder entregarlo en la primera fase de presentación y dejar una buena impresión como recomendación para nuestra agencia.
Ese fue mi enfoque cuando me preparaba para la presentación. Tenía la sensación de ir bien preparado.
Creo que realmente haces una buena impresión con un pequeño folleto como ese ...
... y así que sólo quería darle una breve visión ...
... cómo lo manejamos.
Este es el aspecto del folleto en la vista previa. Veamos el producto final.
Unboxing: El folleto en tus manos
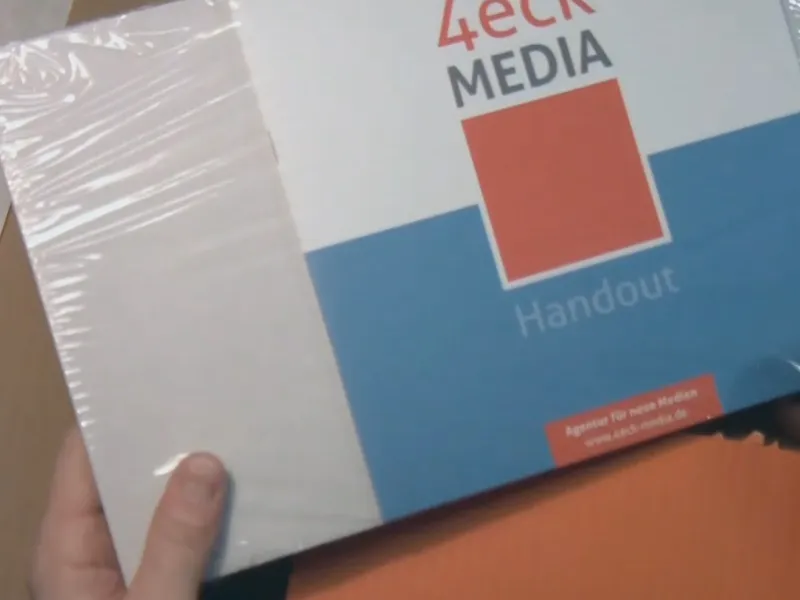
Aquí está mi manual. Lo he vuelto a encargar especialmente para la formación... Ya sacaré las copias impresas.
El manual también está envuelto en plástico. Veamos cómo ha quedado la impresión.
La portada tiene muy buen aspecto.
Es un éxito.
Las fotos también son de muy buena calidad.
Y tengo que decir que tenía las capturas de pantalla ...
... donde no siempre había llegado a 300 dpi, ...
... justo aquí con esta imagen del medio, creo que era sólo 130 dpi - y sin embargo la calidad en la impresión es muy buena.
Creo que, en general, queda muy bien.
Espero que os haya gustado y que os haya servido al menos de información. Quizá alguno de ustedes pueda sacar algo en claro. Con esto en mente, espero que disfrutéis con la reelaboración y que sigáis disfrutando con vuestro trabajo.
Tu Matthias

