El efecto Salida-del-Borde es una técnica impresionante para hacer que las imágenes se vean vibrantes y dinámicas. En este caso, el motivo parece saltar fuera de un marco, creando así una interesante apariencia tridimensional. Con Photoshop, puedes lograr este efecto fácilmente combinando máscaras de capa, recortes y sombreados. En este tutorial, te mostraré paso a paso cómo hacer que una imagen salte fuera del marco y así crear un atractivo visual excepcional. ¡Comencemos!
Paso 1:
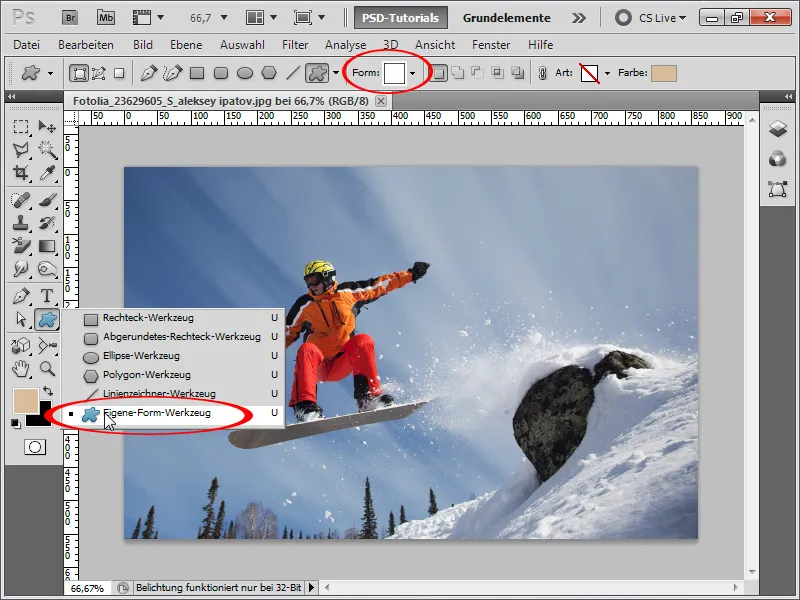
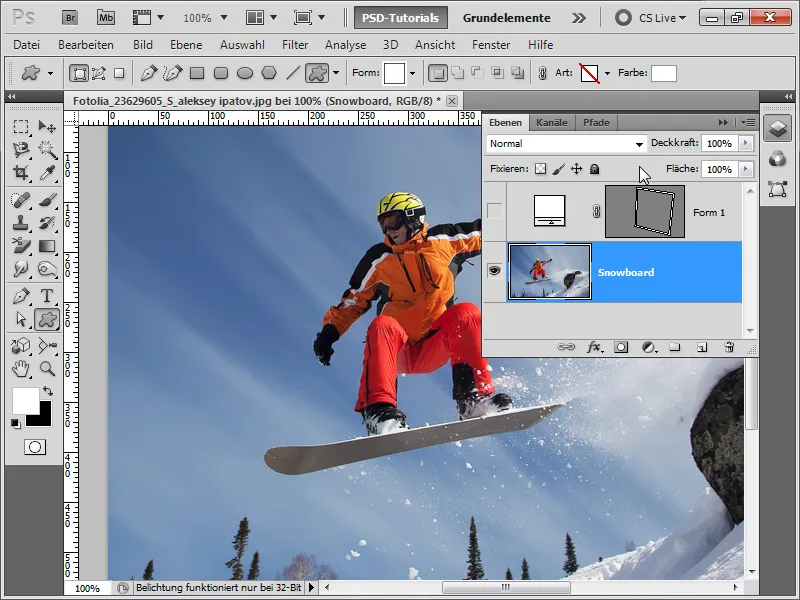
Primero abro una foto de mi elección y creo un marco. La forma más fácil de hacerlo es con la Herramienta de forma personalizada. En la parte superior del panel de control, puedo acceder a formas predefinidas.

Paso 2:
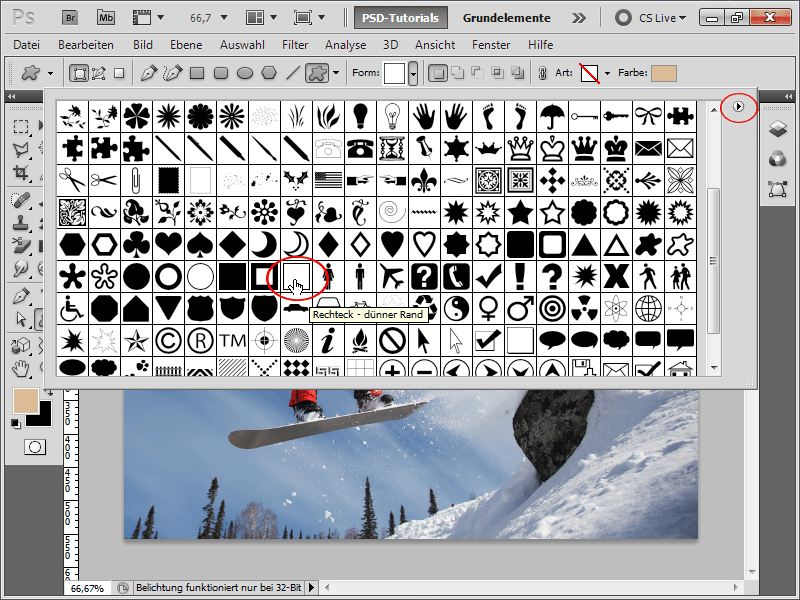
Entre las formas se encuentra Rectángulo - borde delgado. Si no está en la lista, se puede cargar haciendo clic en la flecha en la esquina superior derecha.
Paso 3:
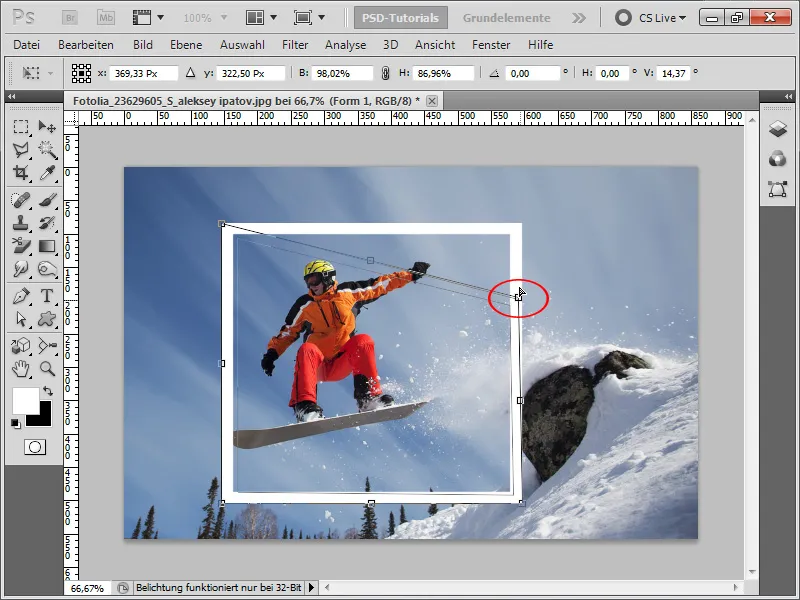
Ahora dibujo el marco con color blanco y luego presiono Ctrl+T para transformarlo. A las esquinas las distorsiono perspectivamente manteniendo presionada la tecla Ctrl.
Paso 4:
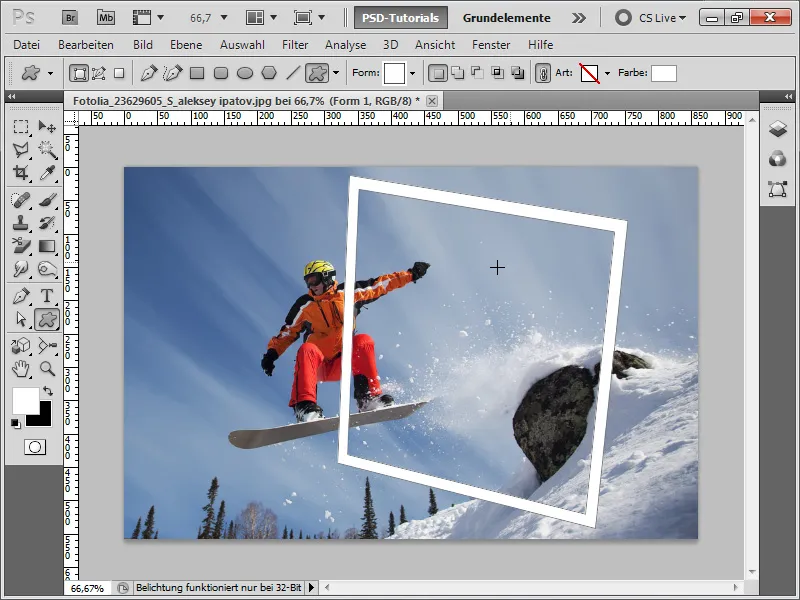
Después de unos 30 segundos de trabajo de distorsión, mi marco se ve así:
Paso 5:
A continuación, oculto la capa del snowboard y convierto la capa de fondo en una capa normal haciendo doble clic. Luego, en el área del marco de la imagen, la capa del snowboard vuelve a mostrarse al presionar Ctrl+Retroceso (el color de fondo debe ser blanco).
Paso 6:
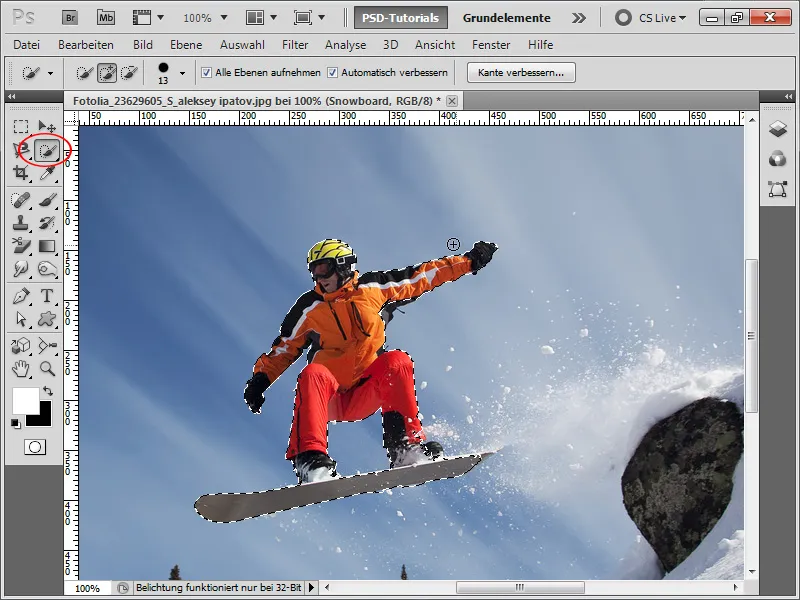
Ahora tengo que recortar al snowboarder. Para ello, hay varios métodos, pero yo lo haré de manera bastante simple utilizando la Herramienta de selección rápida.
Paso 7:
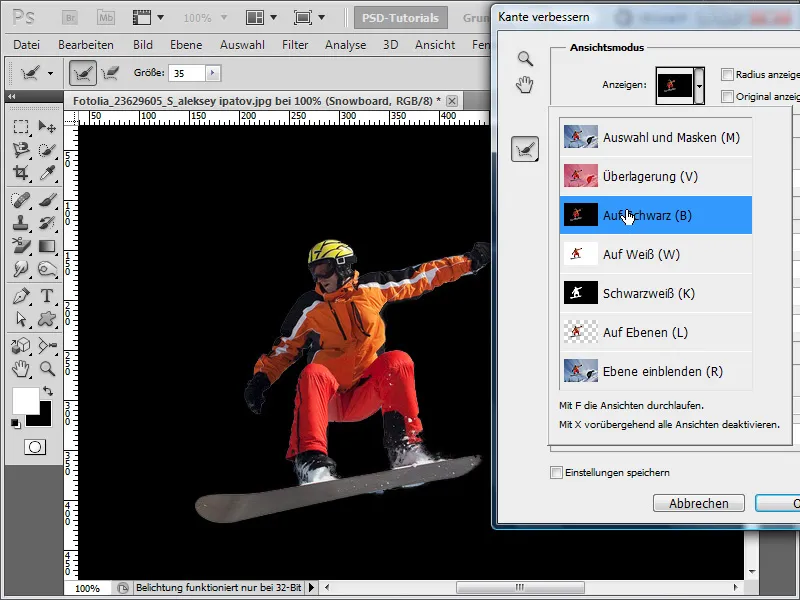
Luego, en el panel de control, hago clic en Refinar borde y cambio la visualización a En negro para detectar rápidamente errores de selección.
Paso 8:
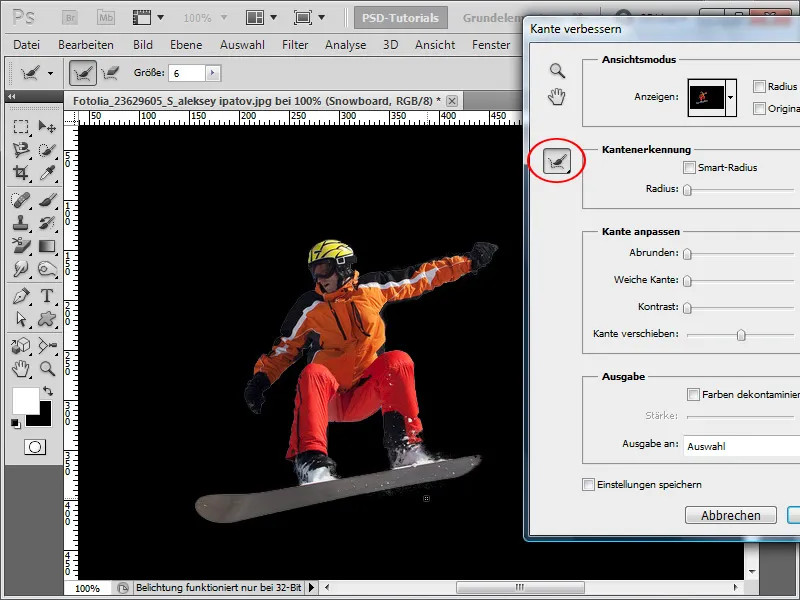
Con la Herramienta mejorar borde, pinto las áreas que se seleccionaron mal para dejarlas perfectamente recortadas. ¡Qué más se puede pedir!
Paso 9:
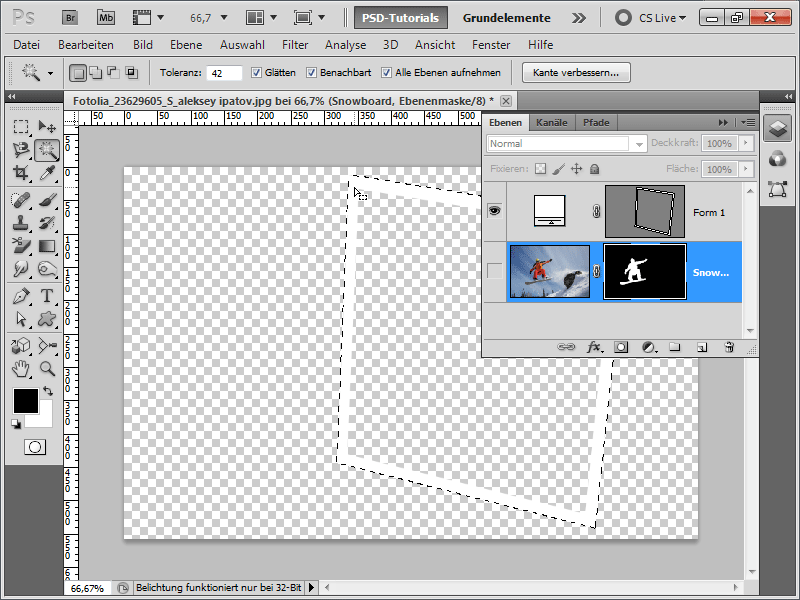
A continuación, oculto la capa del snowboard, muestro solo mi marco y creo una selección con la Varita mágica.
Paso 10:
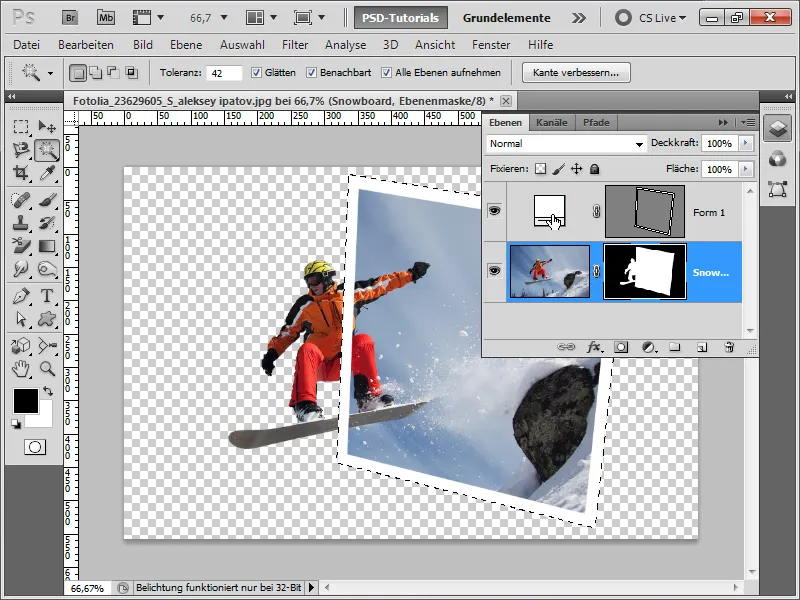
Luego revelo la capa del snowboard nuevamente y hago clic en la máscara de capa. Luego presiono Ctrl+Retroceso (el color de fondo debe ser blanco). Con esto, la capa del snowboard en el área del marco de la imagen volverá a mostrarse.
Paso 11:
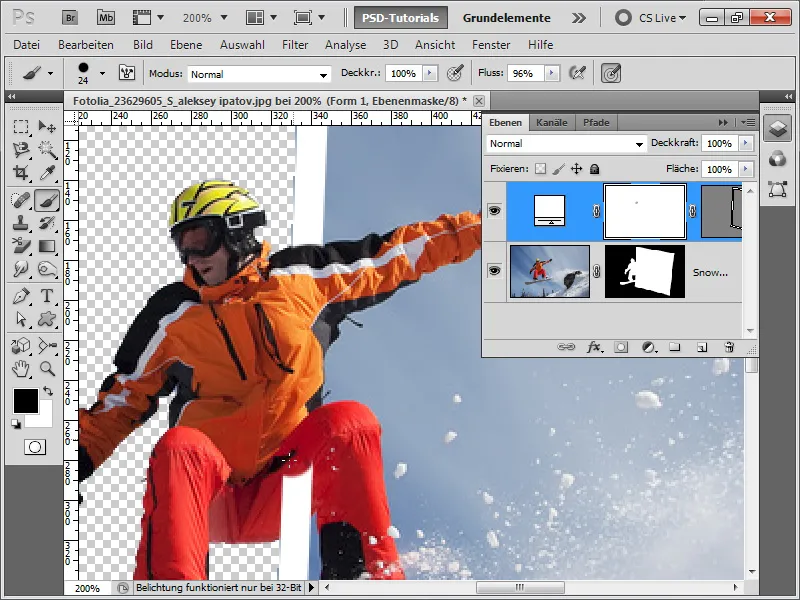
Luego agrego una máscara de capa a mi marco y borro las áreas con un pincel negro alrededor del snowboarder.
Paso 12:
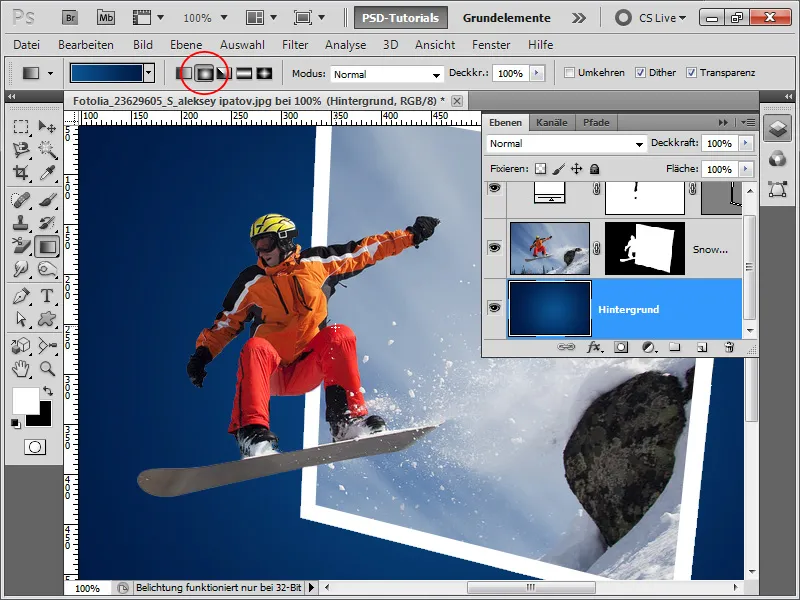
Ahora es el momento de un nuevo fondo hermoso. Utilizo la Herramienta de degradado para crear un degradado radial de azul a azul oscuro.
Paso 13:
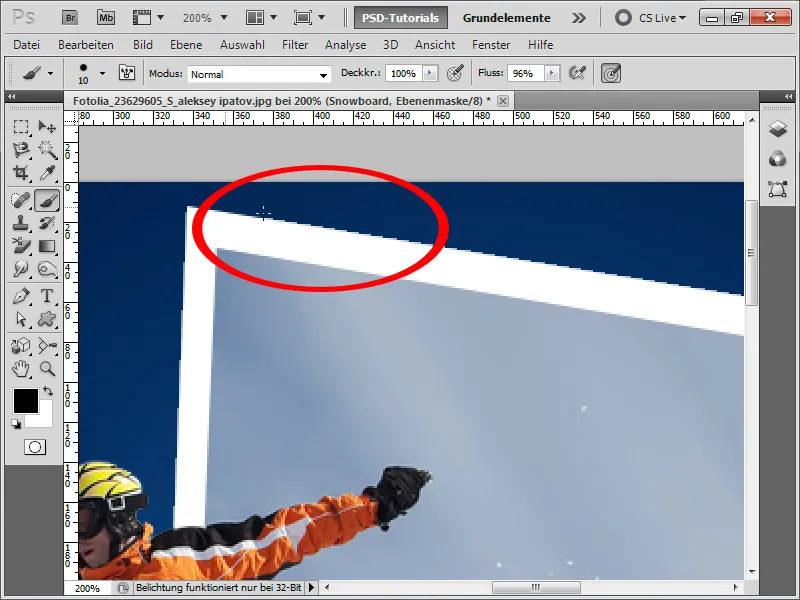
Dado que algunos píxeles de la imagen sobresalen, los borro rápidamente con un pincel suave en la máscara de capa del snowboarder. Consejo: Haz clic una vez y luego, en el otro extremo de la línea, vuelve a hacer clic manteniendo presionada la tecla Shift; de esta manera, se trazará una línea recta en la máscara de capa.
Paso 14:
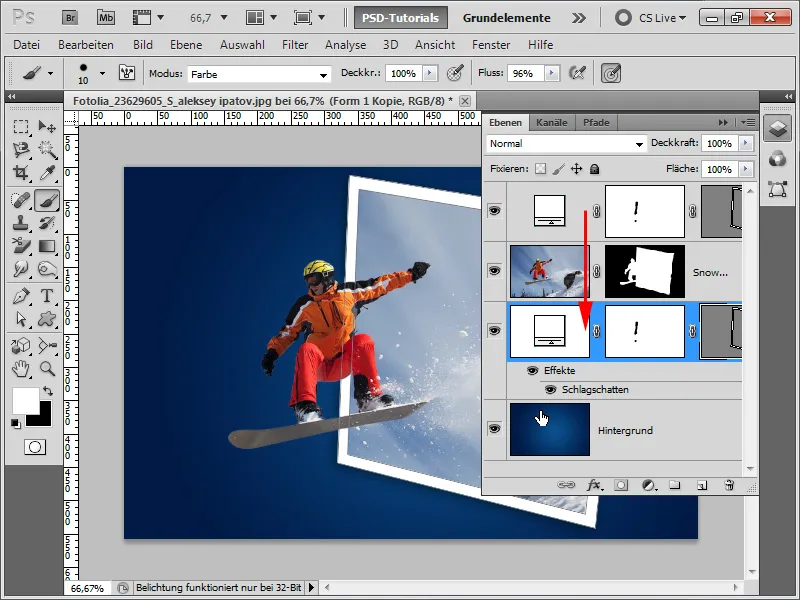
Manteniendo presionada la tecla Alt, copio mi capa de marco, la coloco debajo de la capa del snowboard, y luego agrego una sombra paralela. De esta forma evito que la sombra se muestre dentro del marco cuando la capa está debajo de la capa del snowboard.
Paso 15:
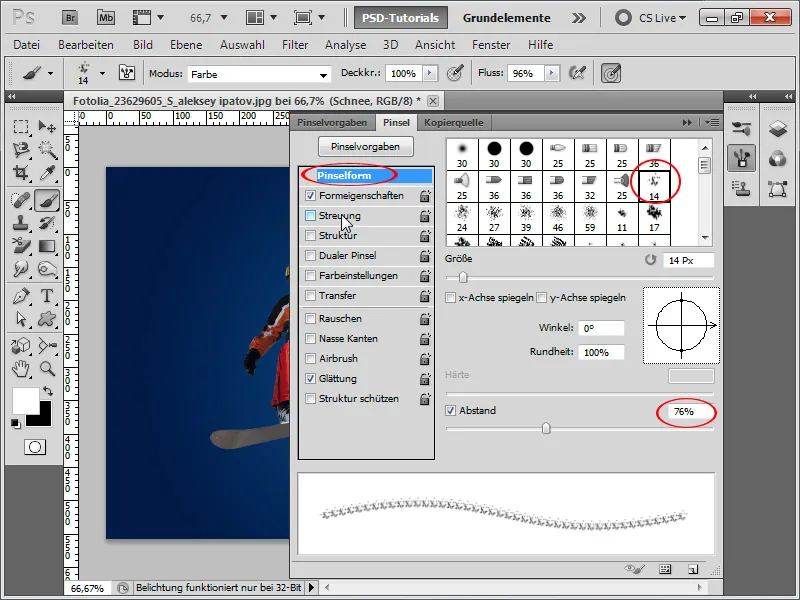
Para que la nieve también aparezca fuera del marco, agrego una nueva capa y uso un pincel de salpicaduras que proporciona Photoshop de serie. Luego, hago clic en F5 para abrir el panel de pinceles y aumento la separación.
Paso 16:
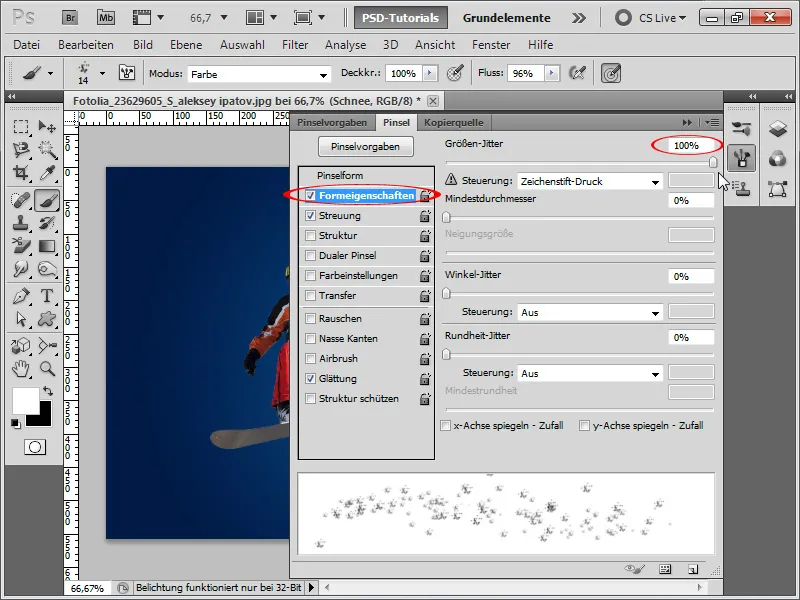
Cambio las propiedades de forma para que el Jitter de tamaño se establezca en 100%, de modo que no todas las flores de nieve sean del mismo tamaño.
Paso 17:
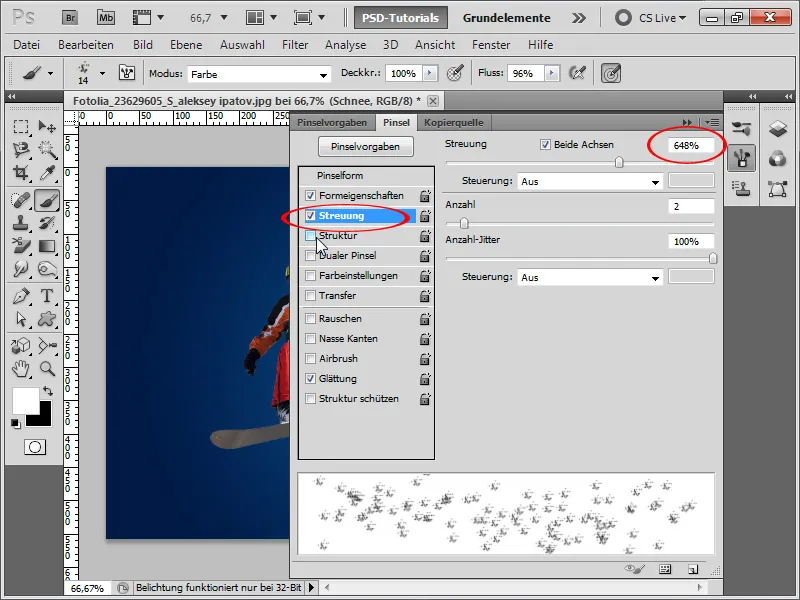
También aumento la dispersión.
Paso 18:
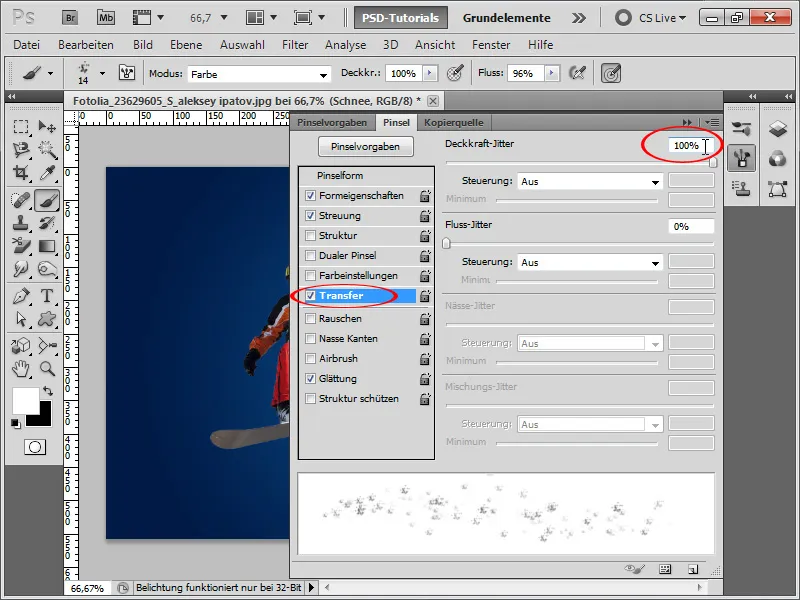
También debo aumentar el Jitter de opacidad bajo Transferencia para que algunas flores de nieve tengan menos opacidad.
Paso 19:
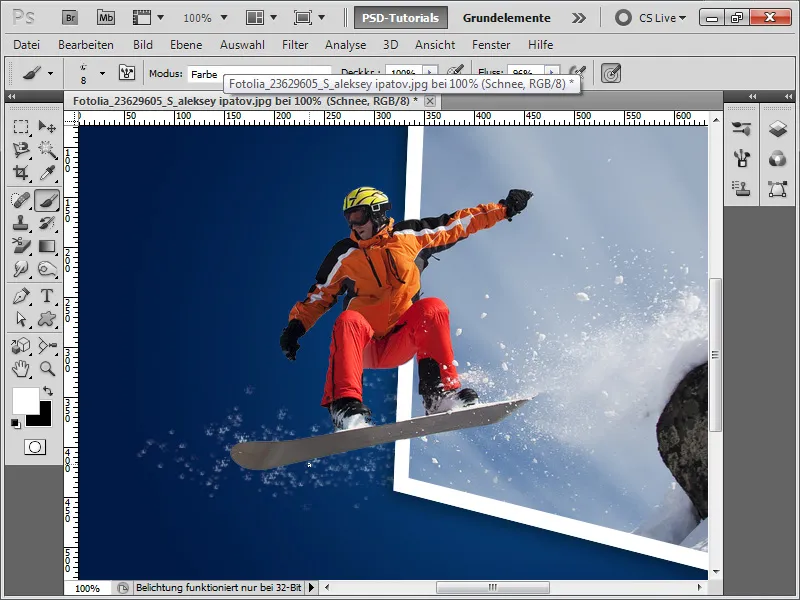
Listo, ahora puedo crear mi nieve y ocasionalmente cambiar el tamaño de la punta del pincel.
Paso 20:
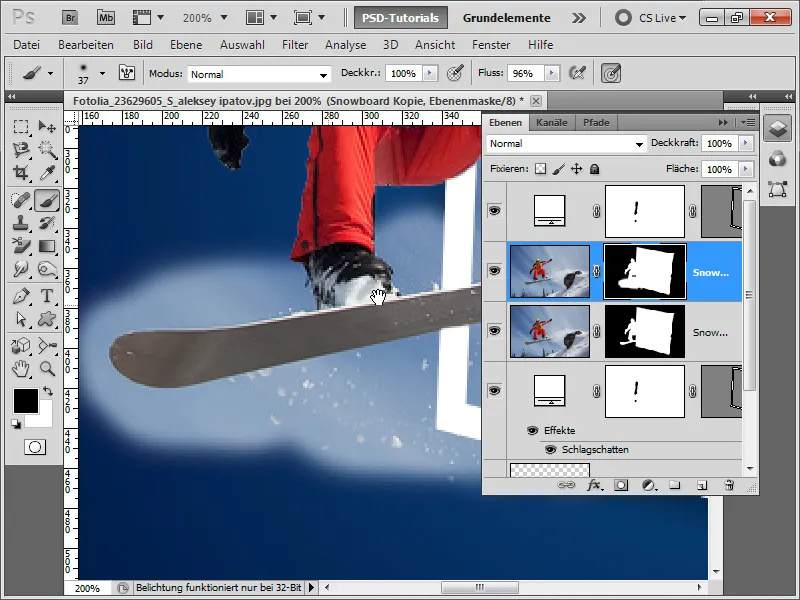
Pero también hay una segunda opción, que es extraer los copos de nieve existentes de la foto original. Para ello, simplemente duplico la capa de snowboard y vuelvo a mostrar la parte de la máscara de capa.
Paso 21:
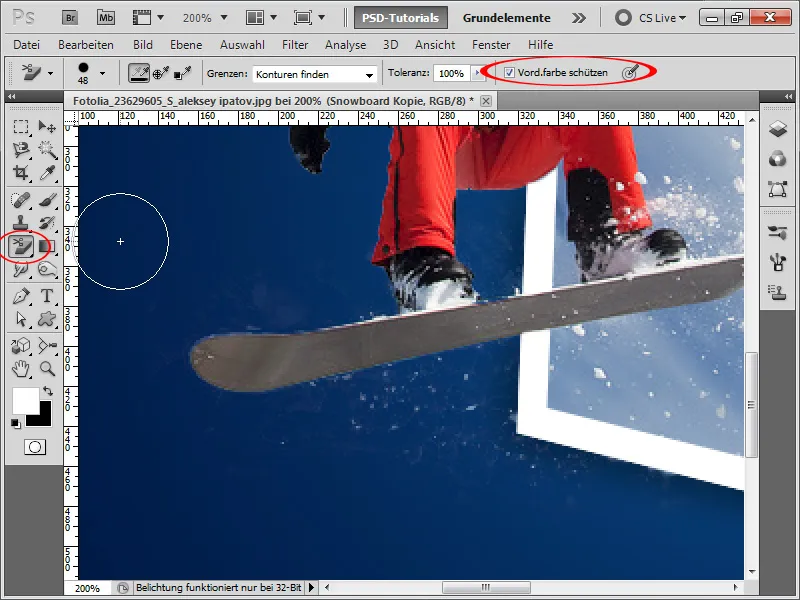
Con la herramienta de goma de borrar de fondo, puedo proteger el color del primer plano (blanco en mi caso) y eliminar solo el molesto azul claro.
Paso 22:
El resultado se ve muy bien. He mostrado ambas capas de nieve en esta imagen final para ver más nieve fuera del marco. Para el marco de la imagen, también agregué un borde redondeado como estilo de capa (suavizado con poca opacidad en la configuración).
Paso 23:
En un segundo ejemplo, quiero mostrar un enfoque parcialmente diferente. Esta linda foto de un gato sirve como imagen de origen.
Paso 24:
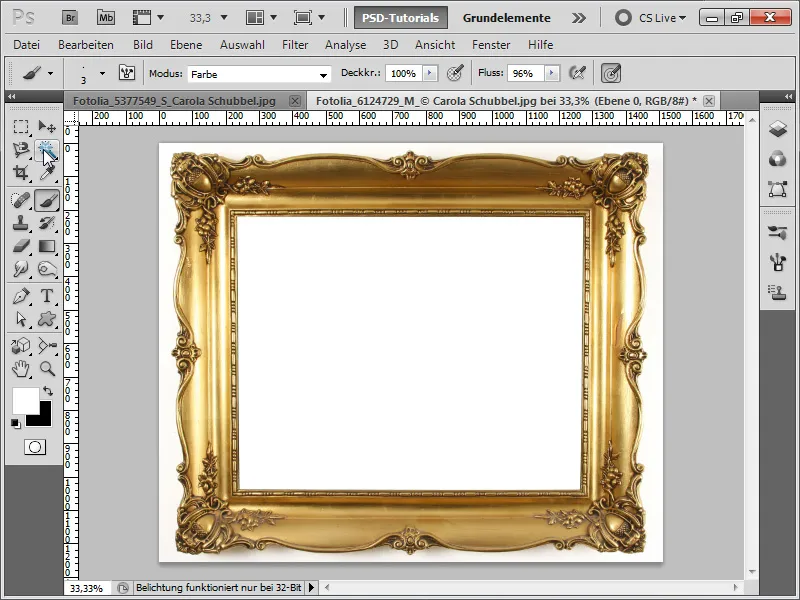
Esta vez no crearé un marco, sino que usaré este. Puedo hacer una selección rápida del marco con la varita mágica (convirtiendo previamente la capa de fondo en una capa normal).
Paso 25:
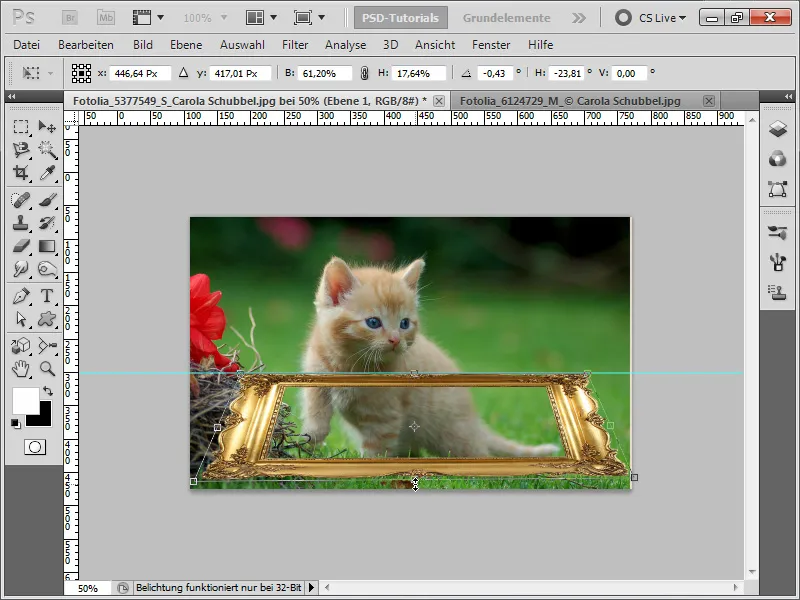
Luego inserto el marco y lo convierto en un objeto inteligente, para poder escalarlo sin perder calidad, ya que los píxeles siempre se mantienen del original. Posteriormente, transformo el marco con Ctrl + T y luego en las esquinas superiores con Ctrl presionado, para distorsionar el objeto perspectivamente. Una guía me ayuda en este proceso.
Paso 26:
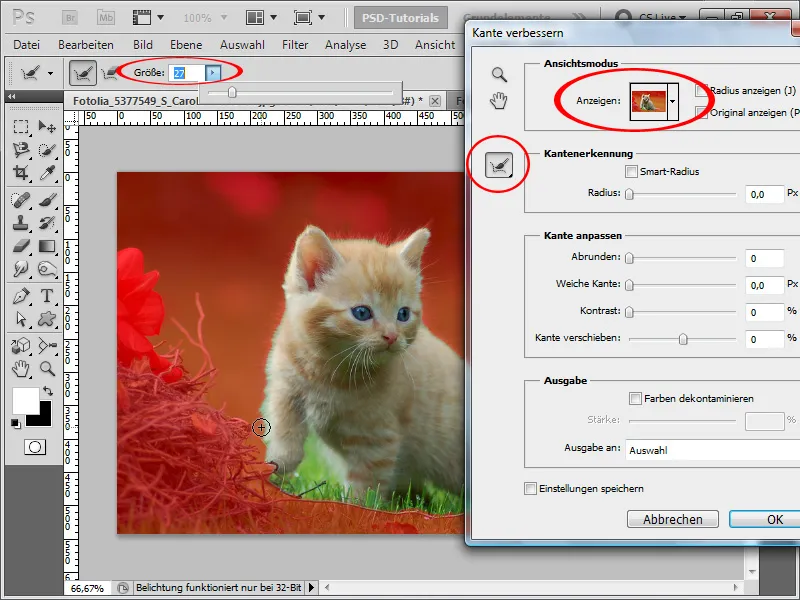
Luego convierto la capa de fondo del gato en una capa normal haciendo doble clic y selecciono al gato con la herramienta de selección rápida.
Luego en el panel de control, hago clic en Refinar borde y cambio el modo de vista para ver mi selección. Ajusto el tamaño de la punta de mi herramienta de refinar radio a unos 30 píxeles y pinto el pelaje.
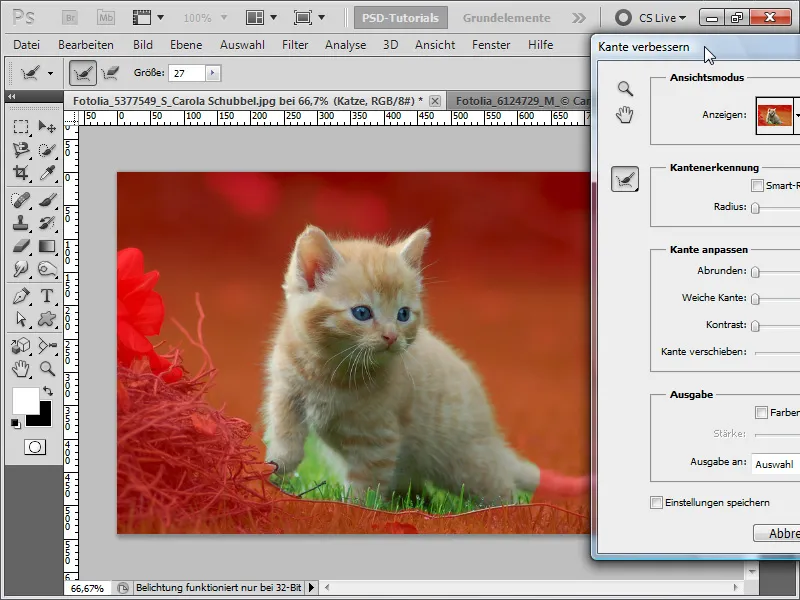
Paso 27:
El pelaje está perfectamente seleccionado y elijo Capa de máscara en Salida a.
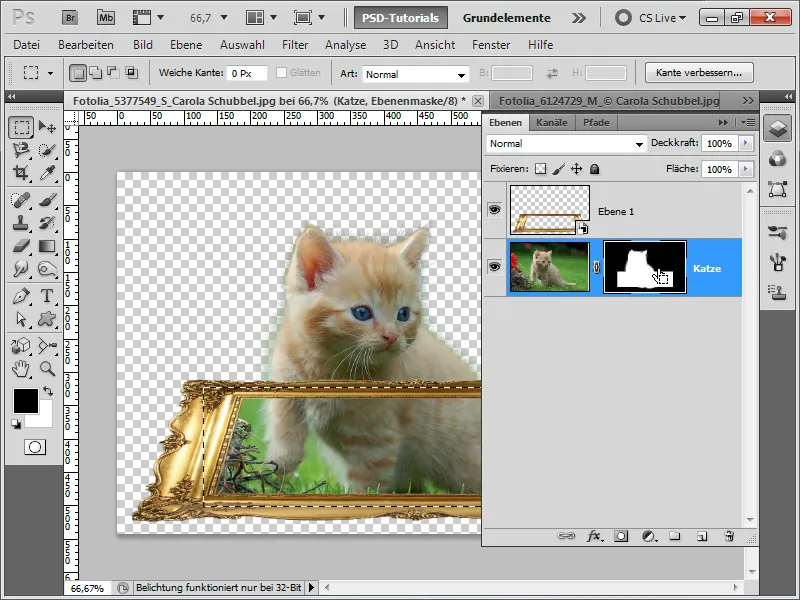
Paso 28:
Ahora solo necesito seleccionar el interior del marco y presionar Ctrl + Tecla de retroceso en la máscara del gato para eliminar la máscara correspondientemente para esa parte con fondo blanco.
Paso 29:
Equiparé el marco con una máscara de capa para ocultar la zona donde se encuentra el gato. En el fondo, añado un bonito degradado radial en una nueva capa.
Paso 30:
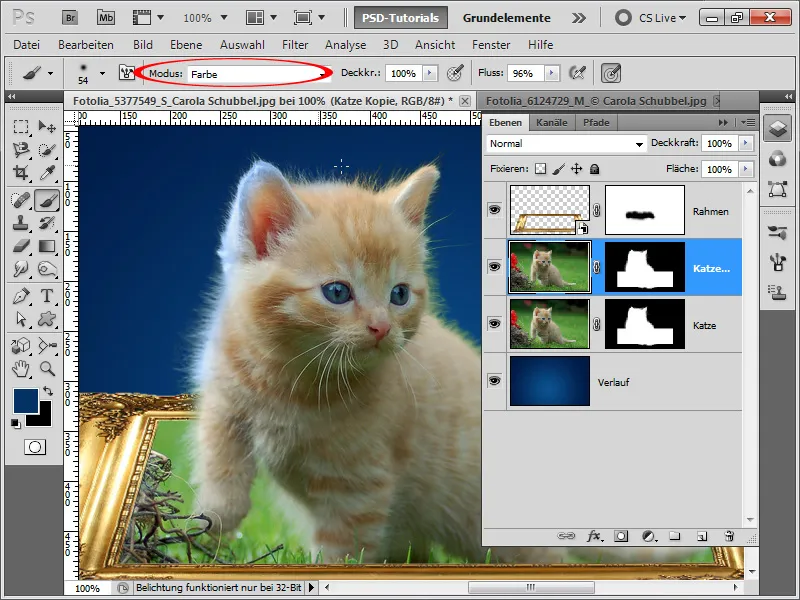
Para hacer desaparecer el tono verde en el pelaje, hay varias formas. Yo elijo esta: primero duplico la capa del gato y pinto la zona con un color del fondo usando un pincel suave en el modo Color.
Paso 31:
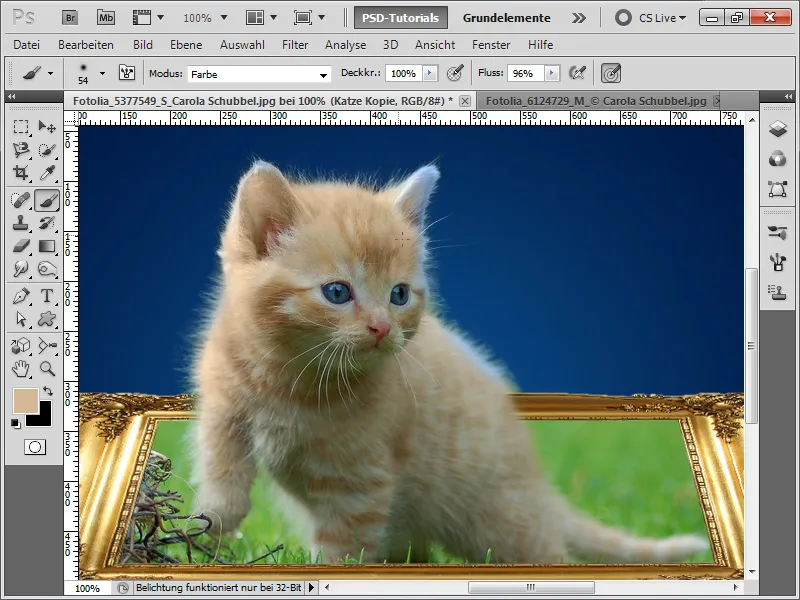
Corroboro la parte interior con el color del gato de nuevo. Y así desaparece el tono verde. En la imagen se puede apreciar ahora la zona izquierda, que ya está terminada. La derecha sigue en la siguiente imagen.
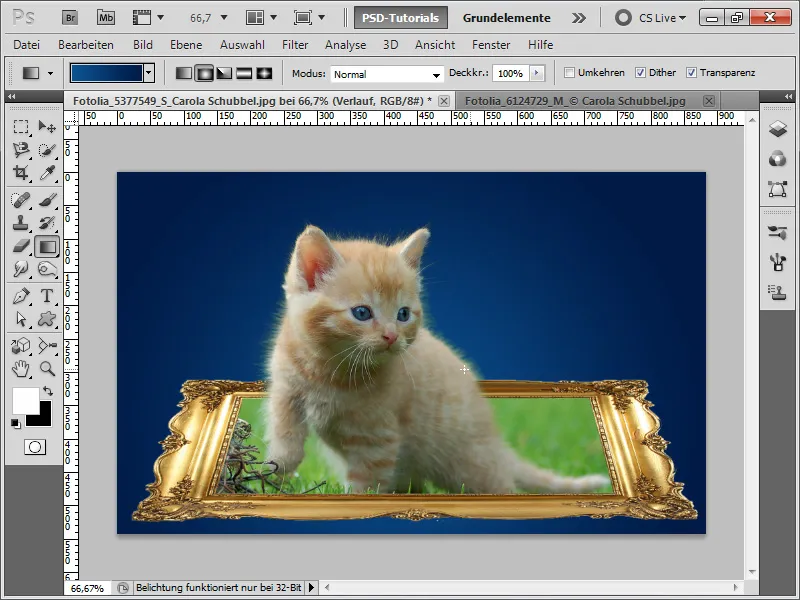
Paso 32:
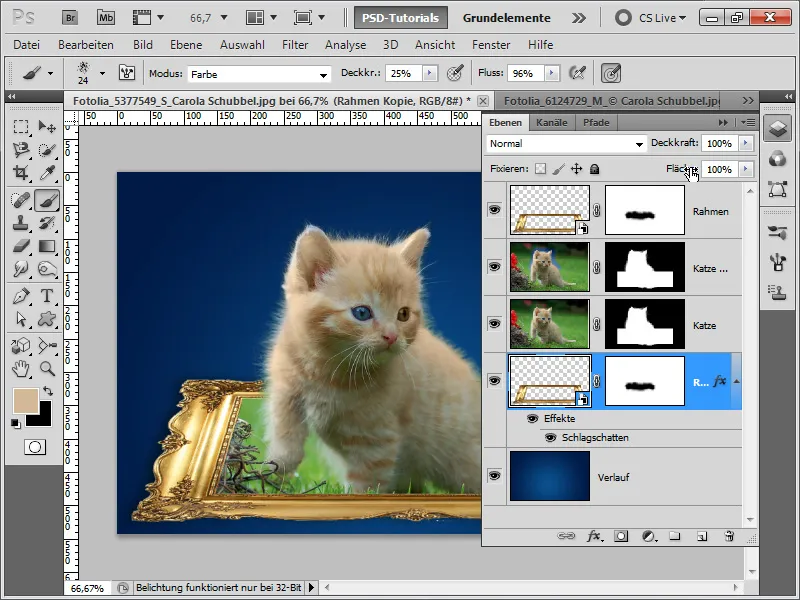
Para que el marco solo tenga sombra en el exterior, duplico la capa del marco y añado una sombra exterior.
Paso 33:
El resultado se vería así:
Paso 34:
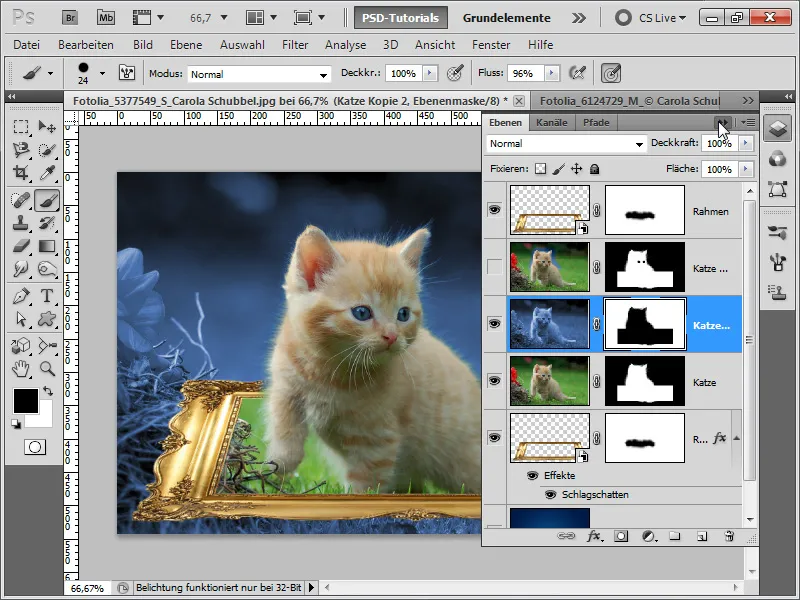
Si quiero obtener un resultado de imagen completamente diferente, por ejemplo, puedo duplicar de nuevo la capa del gato, cambiarla a azul y luego activar la máscara de capa e invertirla con Ctrl+I.
Paso 35:
El resultado se vería así:


