En muchas revistas satinadas se ve una y otra vez un determinado look y se trata de colores de piel muy cremosos o un look muy cremoso en general. Tiene este aspecto: Las profundidades ya no son realmente profundas, realmente oscuras, realmente negras, sino que la piel tiene un precioso brillo beige, cremoso, marrón, y os voy a enseñar cómo funciona este look, este look crema, en este tutorial.
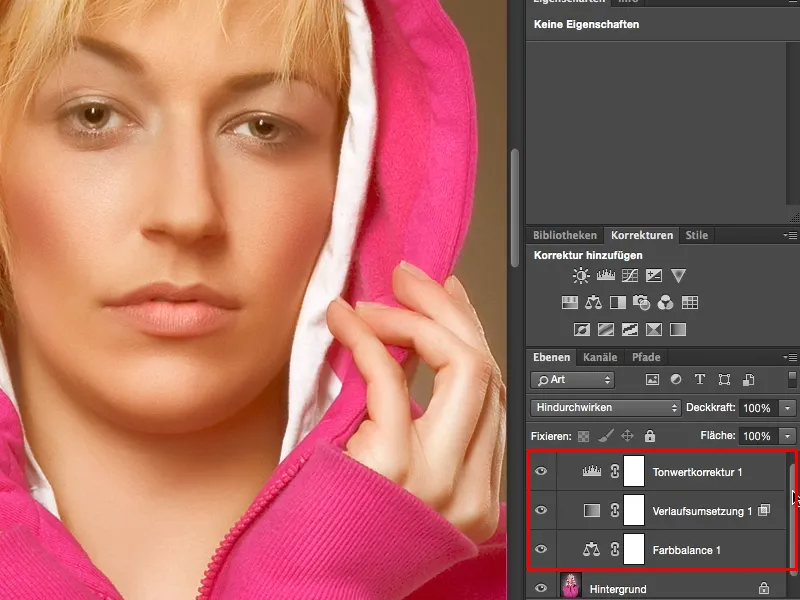
Lo he preparado aquí y podéis ver que no es gran cosa. Se trata de un balance de color, una conversión de degradado y una corrección del valor tonal, todo ello con determinados ajustes. Y eso es lo que te voy a mostrar aquí usando esta imagen.

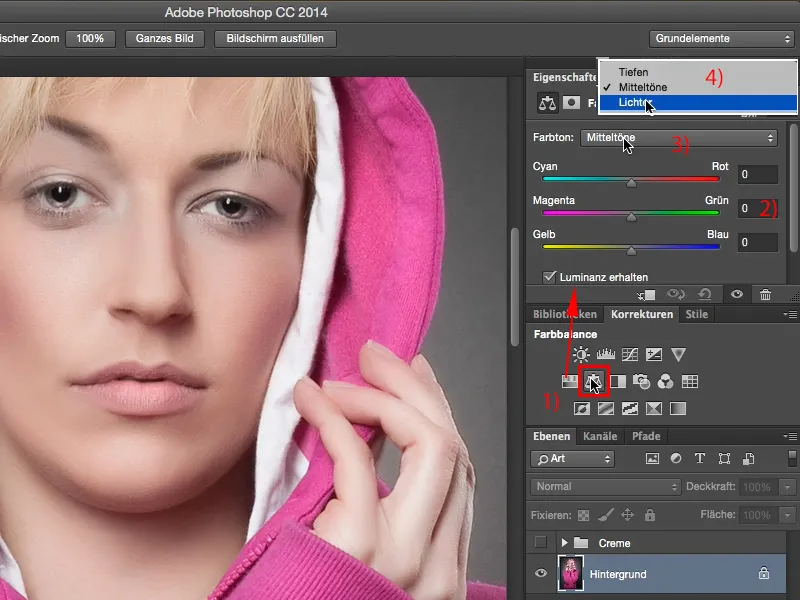
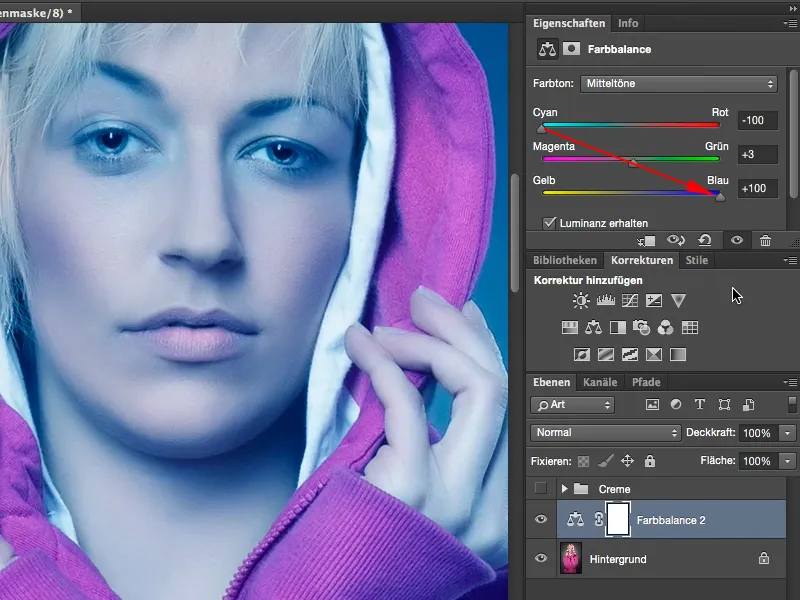
Así que lo primero que necesitas es una correccióndel balance de color (1). El balance de color se explica relativamente rápido. Tengo tres deslizadores aquí (2) y estos tres deslizadores siempre están relacionados con el tono de color que está seleccionado aquí arriba (3). Puedes elegir entre sombras, medios tonos y luces (4). Esto es muy, muy práctico si realmente sólo quieres colorear las sombras o las luces o los tonos medios como en esta imagen.
Sí, y luego puedes dar rienda suelta a tu imaginación y mezclar los colores más vistosos. Lo que te recomiendo, sin embargo, es que recuerdes una regla muy sencilla: puedes crear colores cálidos y fríos muy rápidamente simplemente pensando en una X con los puntos de las esquinas cian, rojo, amarillo y azul. Voy a mostrarte lo que ocurre si muevo esto al amarillo y al rojo. Entonces habrás creado una imagen extremadamente cálida.
Si lo mueves a cian y azul, habrás creado una imagen de tonos extremadamente fríos.
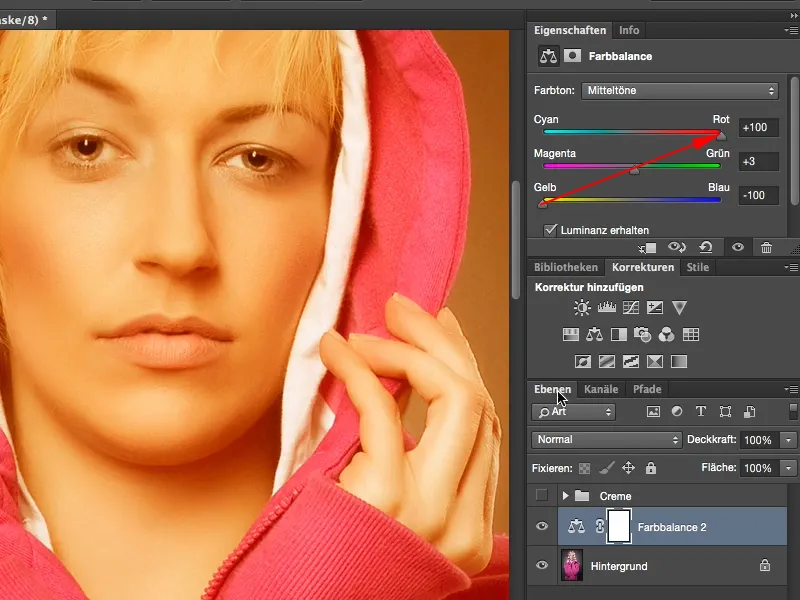
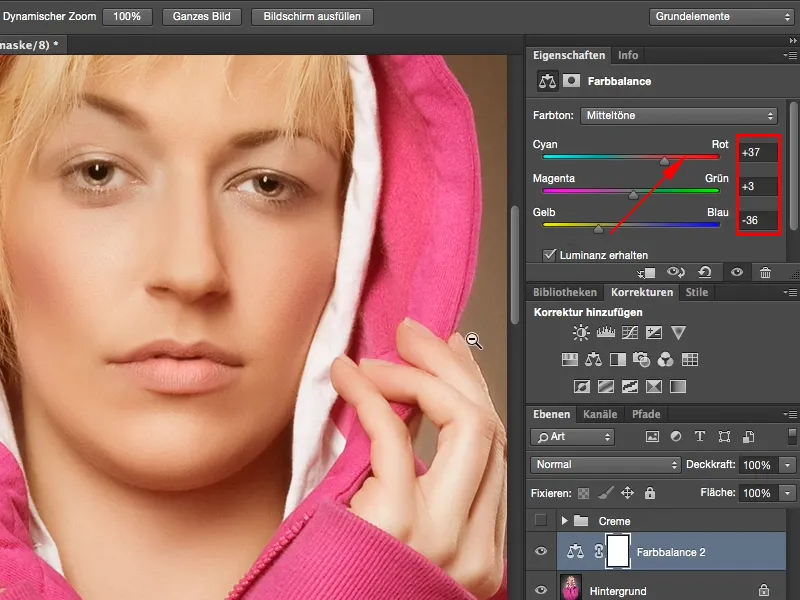
Sí, y eso es lo que vamos a utilizar aquí y ajustar todo a un moderado 15, 16, tal vez incluso un poco más. Sí, eso nos acerca al punto. Los valores no tienen que ser necesariamente idénticos, pero no deberían ser necesariamente 10 para amarillo/azul y 37 para cian/rojo, entonces por supuesto tendrás un tinte ligeramente más rojo, pero si estás jugando más o menos en la misma liga, con los mismos valores numéricos, y puedes dibujar una línea recta, una diagonal, entonces el tono de color generalmente encajará.
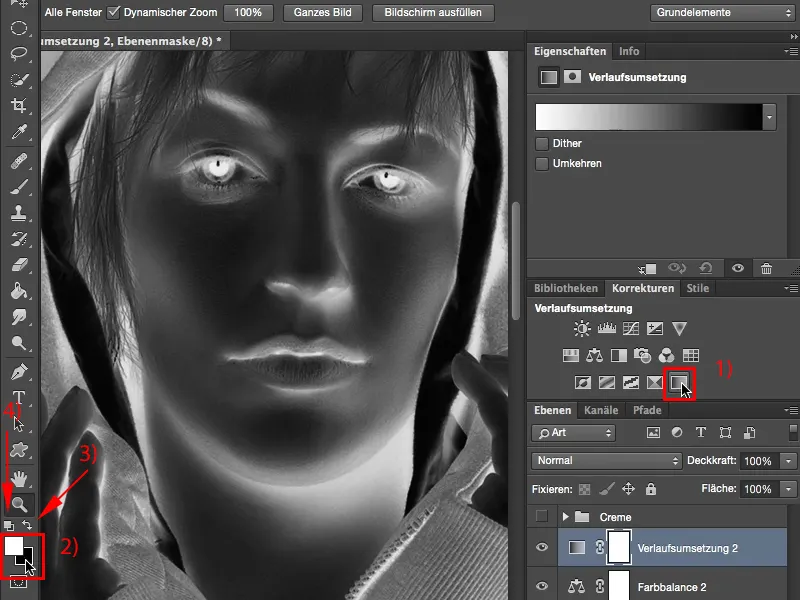
A continuación viene otra capa de ajuste, a saber, la conversión de degradado. La encontrarás aquí abajo a la derecha como la última (1). El degradado que se establece aquí por defecto es siempre un degradado del color de primer plano al color de fondo, en mi caso del blanco al negro (2). Y eso es exactamente lo que necesitas. Si has establecido otros colores aquí, puedes cambiarlos en cualquier momento utilizando estos dos símbolos (3) o restablecerlos a los predeterminados (4). Alternativamente, esto también funciona con los atajos X y D. Sí, esto se parece más a una imagen de rayos X, que es tal vez un aspecto fresco, pero no es exactamente lo que quería aquí.
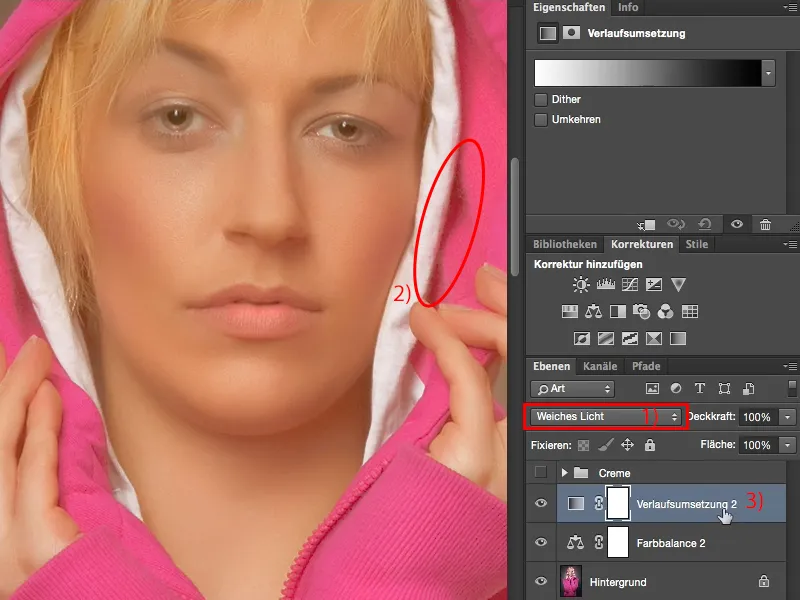
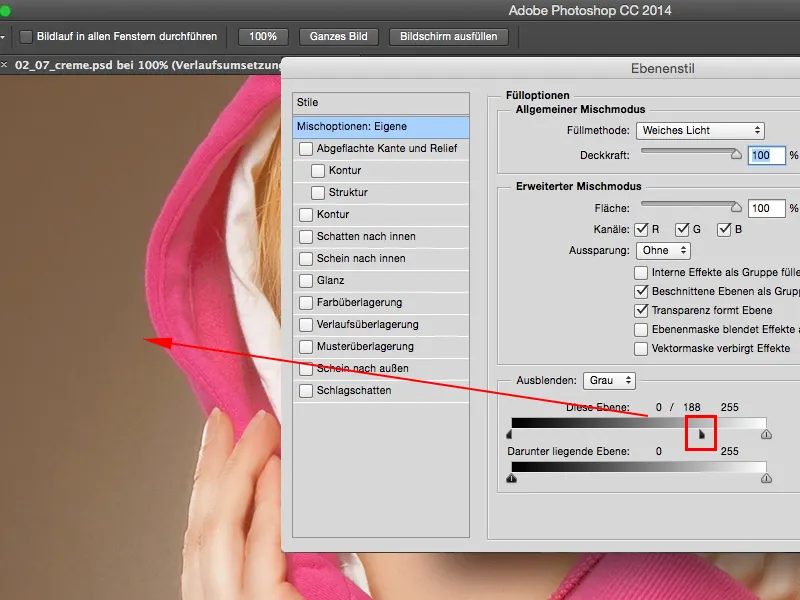
Pero me gustaría el efecto que tiene aquí si lo pongo en un modo de desplazamiento, es decir, luz suave (1). Esto hace que mis luces se desvanezcan un poco, pero también significa que mis sombras casi desaparecen. En realidad ahora parece un poco rota, la imagen es demasiado plana. En el histograma, probablemente vería ahora una enorme montaña en el centro y muy, muy poco a izquierda y derecha. Casi nada en las profundidades. Aquí (2) ya está todo dividido en píxeles. Puedes evitarlo, puedes mejorar el efecto simplemente pulsando dos veces en la capa del fondo aquí (3) para activar el estilo de capa.
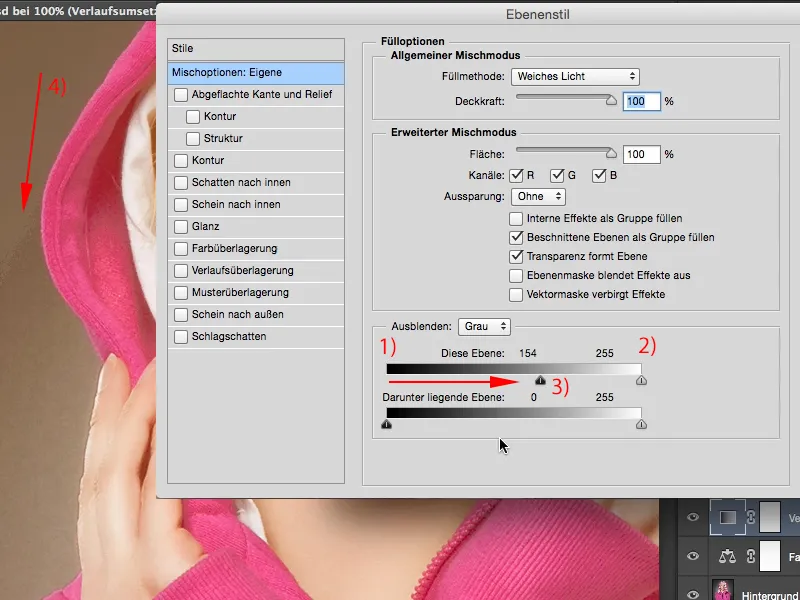
Ahora puede ocultar varias cosas aquí abajo. Aquí tienes profundidades (1) y aquí luces (2). Puedes ajustarlo aquí en esta capa o en la capa de abajo. Sí, y en esta capa me gustaría difuminar algunas sombras. ¿Qué pasa si arrastro este deslizador de aquí (3) hacia delante? Vuelven las profundidades, pero también aumentan las interferencias (4). "Así que no puedo usar el deslizador", piensas. Pues sí que puedes.
Sólo tienes que mantener pulsada la tecla Alt. La tecla Alt ha sido el botón mágico de Photoshop durante años. Siempre que la pulsas (o casi siempre) y activas cualquier función, cualquier deslizador, lo que suele ocurrir es exactamente lo que imaginabas. A saber, este deslizador se divide aquí. En otras palabras, esas feas rupturas de valores tonales que tenías aquí antes porque aumentabas toda la profundidad, eso ya no pasa. Photoshop ahora recuerda lo que quieres desplazar y lo muestra aquí en esta capa. Luego puedes confirmar todo con OK.
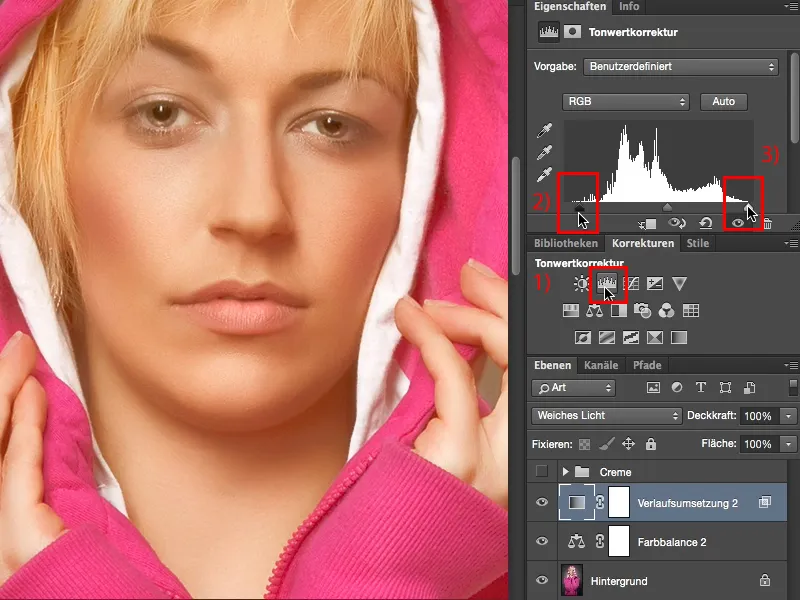
Todo lo que necesitamos ahora es una corrección del valor tonal (1). Una corrección de valor tonal para dar a nuestras profundidades un poco de impulso. Puedes ver que aquí delante, en esta zona, no pasa nada más. Y aquí vamos con las profundidades y ahí, o un poco más allá, arrastraré este deslizador (2). Si quieres apretar las luces un poco más, puedes hacerlo también (3), y tus luces volverán.
Este es un look maravillosamente cremoso, que no tiene por qué aplicarse a toda la imagen, sino que realmente sólo puede servir como look de color de piel, porque este look cremoso está muy, muy de moda en este momento y simplemente tiene un aspecto cálido, suave y atractivo. Espero que disfrutes de este look cremoso.