En este tutorial, te mostraré cómo crear un hermoso mapa con Illustrator.
Cada sitio web utiliza un mapa para las direcciones. Google Maps se utiliza generalmente para esto. Sin embargo, si desea proporcionar un mapa en un folleto, no se puede simplemente utilizar una captura de pantalla de Google Maps. Tendrías que dibujar el mapa tú mismo. Le mostraré cómo hacerlo ahora:
1. tomar la plantilla
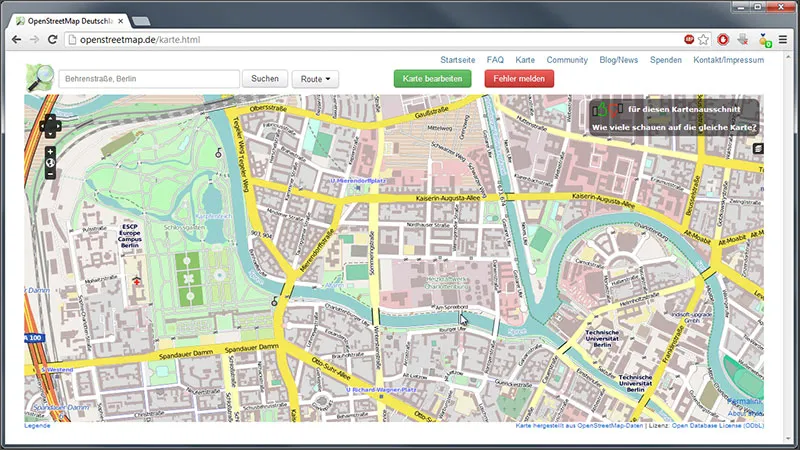
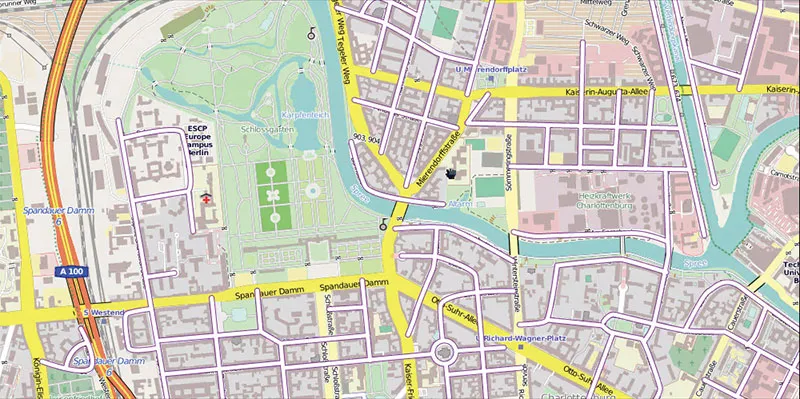
En primer lugar, necesitamos una plantilla de mapa a partir de la cual podamos dibujar el mapa. Aquí vas sobre seguro si utilizas OpenStreetMap en lugar de Google Maps. OpenStreetMap es un proyecto gratuito que recopila geodatos de uso libre para todo el mundo. Por tanto, es seguro utilizarlo como plantilla para nuestro mapa de colores individual. En primer lugar, vamos a openstreetmap.de y buscamos nuestro destino. Pulsamos una vez el botón de imprimirpara crear una captura de pantalla ...

... y luego cambiamos a Illustrator.
2. crear un nuevo documento
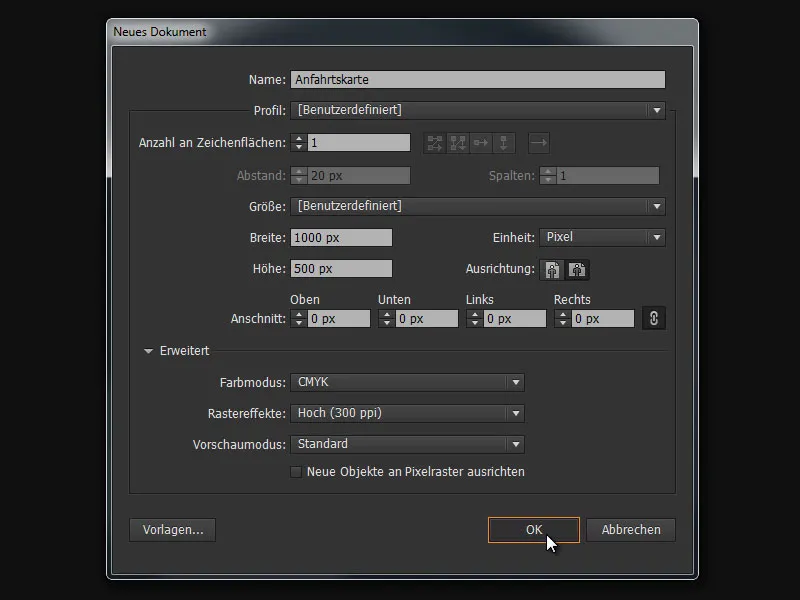
Aquí creamos un nuevo documento con el nombre "Mapa de direcciones", una anchura de 1000 px y una altura de 500 px.

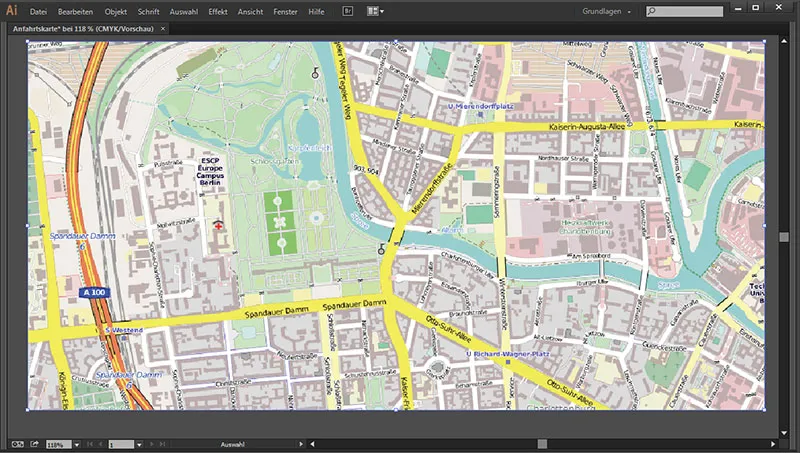
... y pulsamos Ctrl+V para pegar nuestro mapa desde el portapapeles.

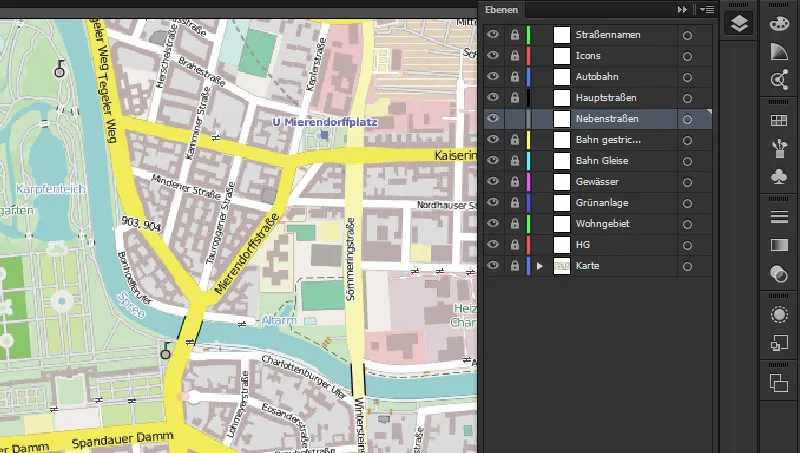
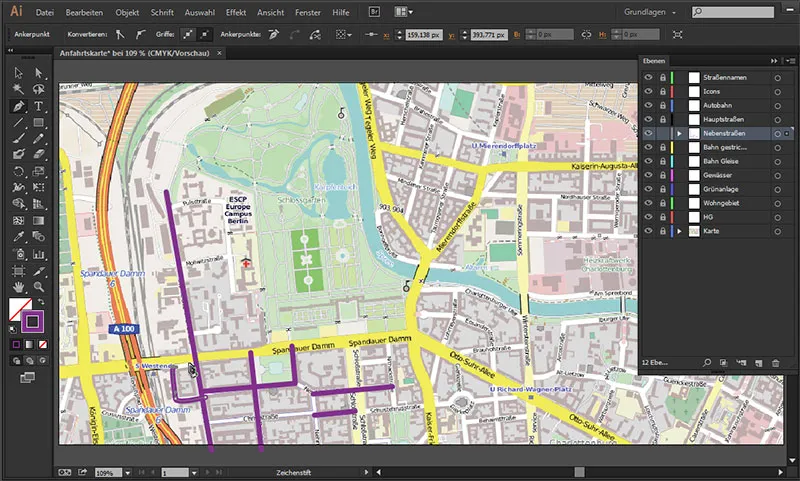
Lo primero que hacemos es crear las capas apropiadas en el panel Capas (por favor, recorre la lista de abajo a arriba):
- Nombres de calles
- Iconos
- Autopistas
- Carreteras principales
- Carreteras secundarias
- Ferrocarril discontinuo
- Vías férreas
- Curso de agua
- Zona verde
- Zona residencial
- HG
- Plano
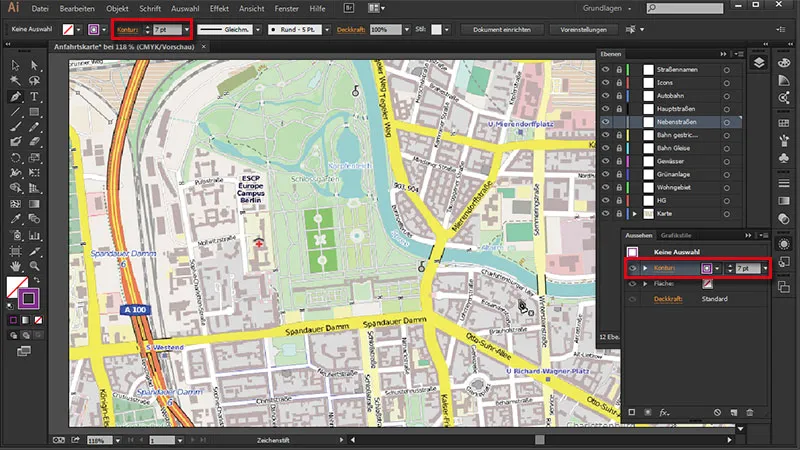
Para facilitar el trabajo, bloqueamos todas las capas, excepto la de las calles laterales.

Cogemos la herramienta trazado (tecla P), seleccionamos un color para la calle y ...
- Color del contorno: #593156
- Peso del contorno: 7 pt
... y desactivamos el área. Podemos introducir el grosor del contorno en el panel Apariencia y en la barra de estado de la parte superior.

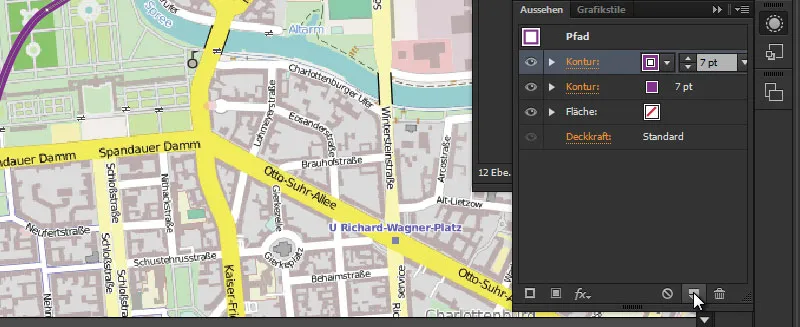
Creamos otro contorno en el panel Apariencia ...

... y le damos los siguientes valores:
- Color del contorno: #ffffff
- Peso del contorno: 5 Pt
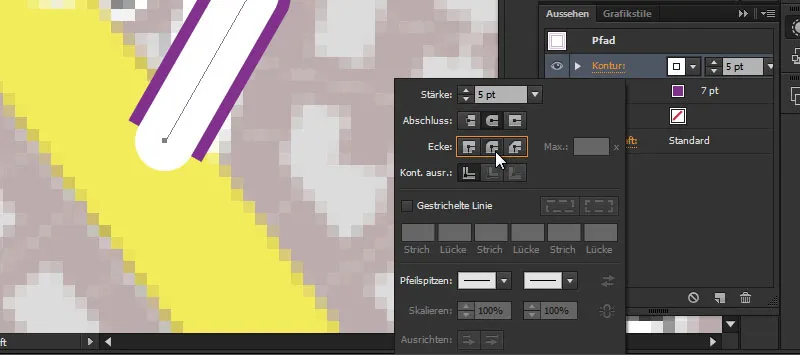
Para los extremos redondeados, pulsamos la entrada Contorno en el panel Apariencia para los siguientes valores:
- Extremo: Redondeado
- Esquina: Esquinas redondeadas

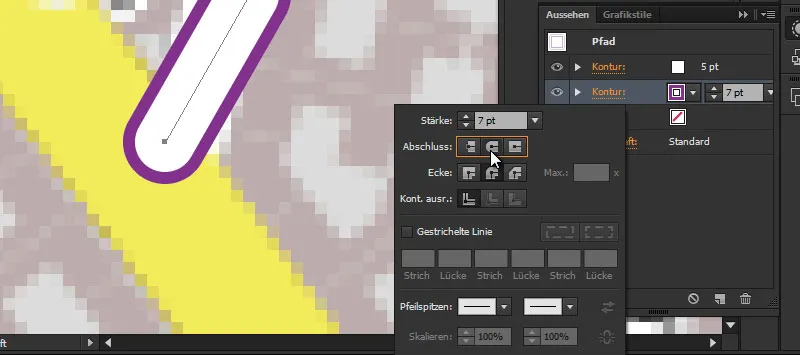
Repetimos lo mismo con el contorno de color morado para que también quede cerrado.

3. crear estilos gráficos
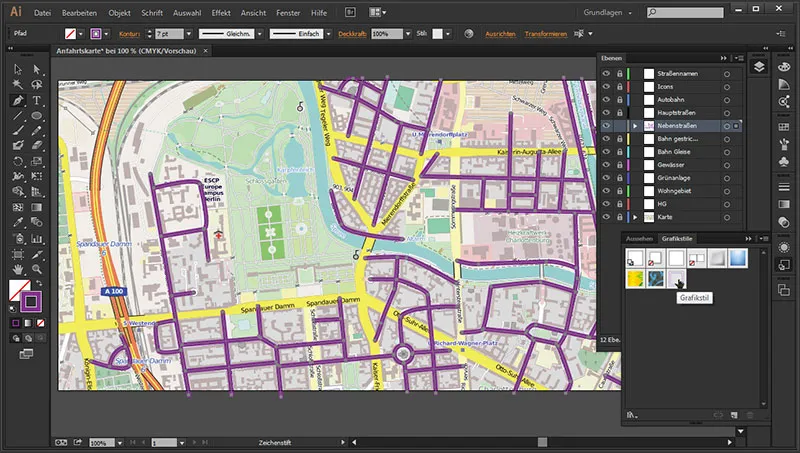
Y para que no tenga que crear este aspecto cada vez, vamos a la ventana Estilos gráficos y hacemos clic una vez en el icono Nuevo estilo gráfico.

Ahora puedo hacer clic en este estilo en cualquier momento -en cuanto haya trazado otro camino- y le habré dado inmediatamente el aspecto correcto que he definido para las carreteras laterales.
A continuación, podemos empezar a trazar las carreteras en el mapa. He aquí algunos consejos útiles para hacerlo más fácilmente:
| Ctrl | después de terminar un trazado, mantén pulsado y haz clic en la imagen para iniciar un nuevo trazado |
| Alt | para acercar y alejar rápidamente con la rueda del ratón |
| Mantenga pulsada la barra espaciadora | mantenga pulsada para cambiar temporalmente a la herramienta de mano para mover la vista |
| Pestaña | oculta todos los paneles de control > permite una mejor visión para trabajar |
Estado intermedio:

4ª rotonda
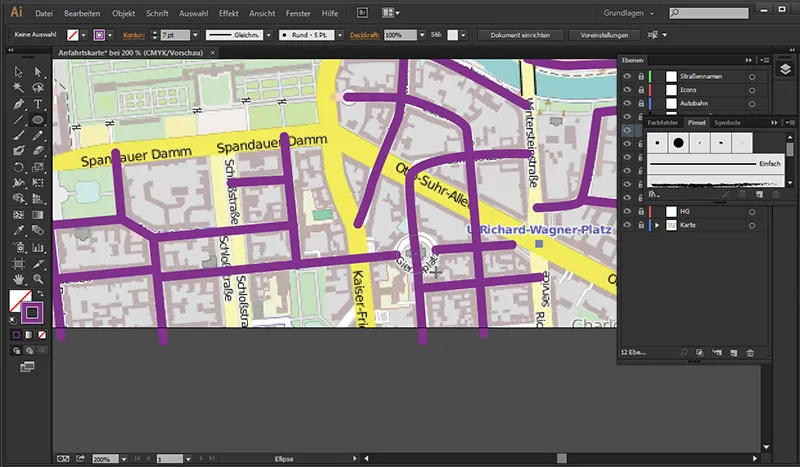
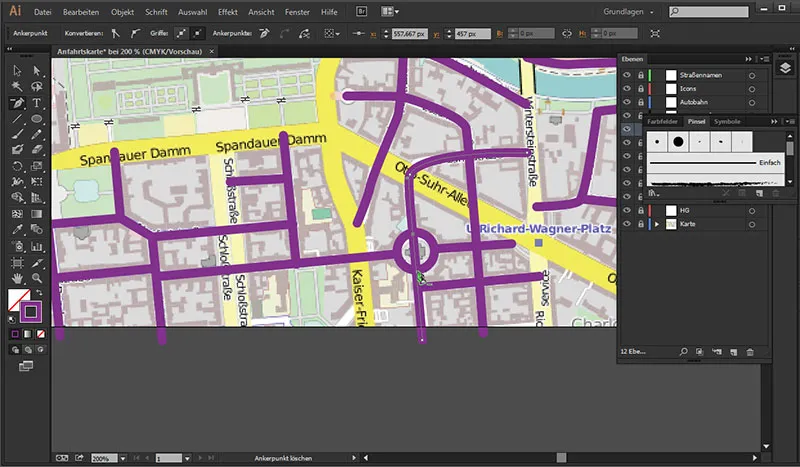
Aquí tenemos una pequeña dificultad en forma de rotonda. Podemos superarlo seleccionando la herramienta elipse y dibujando una elipse del tamaño de la glorieta. Manteniendo pulsada la barra espaciadora, también podemos mover la posición de nuestro círculo antes de soltar el botón del ratón.

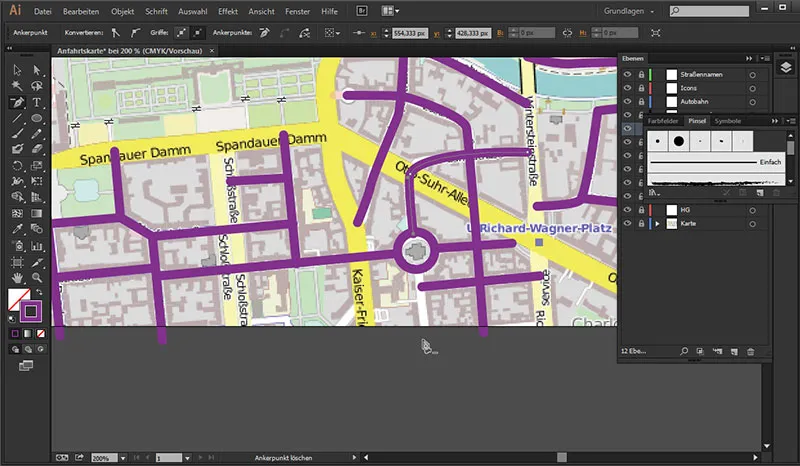
Como por allí pasa una carretera, simplemente borramos el contorno que sobresale con la herramienta Borrar punto de ancla, ...

... colocando el ratón en el punto inferior del círculo y haciendo clic para eliminar el punto de anclaje.

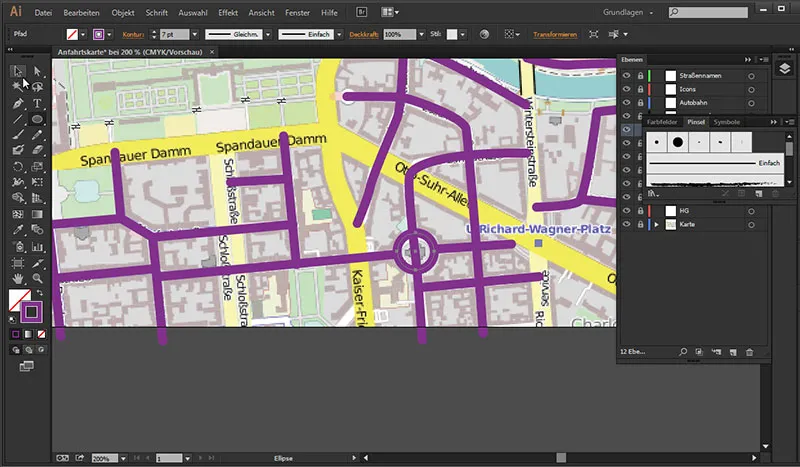
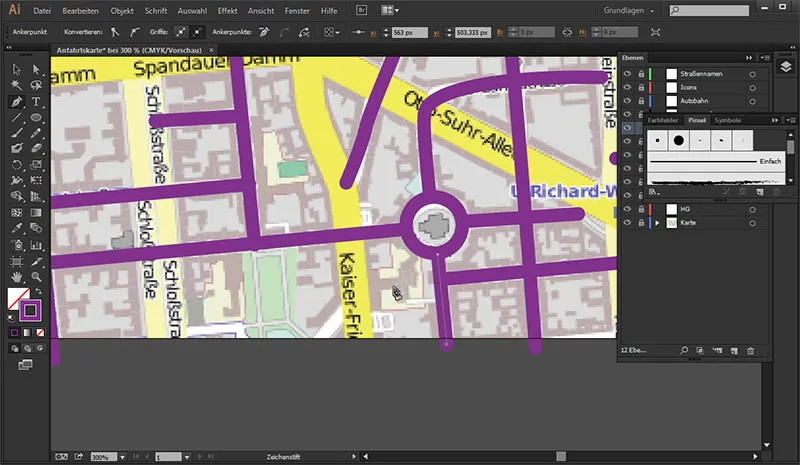
También hacemos clic en el punto más bajo de la carretera para que la carretera que sobresale se elimine por completo.

A continuación utilizamos la herramienta trayectoria para colocar un punto de anclaje en el punto inferior de la rotonda y así poder continuar la carretera.

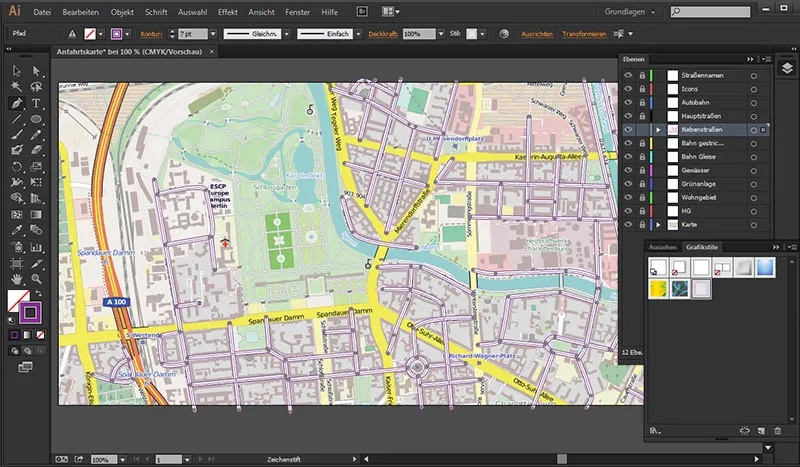
Cuando hayamos terminado de dibujar todas las carreteras laterales, sólo tenemos que marcar todas las carreteras de la capa haciendo clic a la derecha de la capa "Carreteras laterales" ...

A continuación, aplicamos nuestro estilo ya preparado desde el panel de estilos gráficos.

Y con un solo clic, habremos convertido todas las carreteras en nuestro estilo deseado.

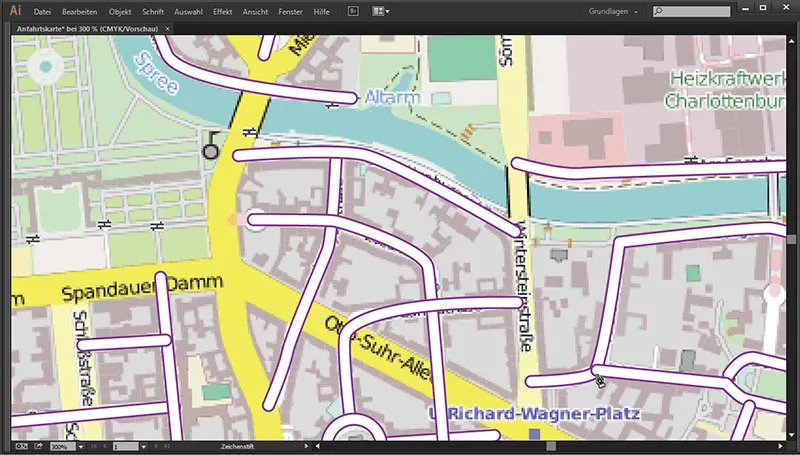
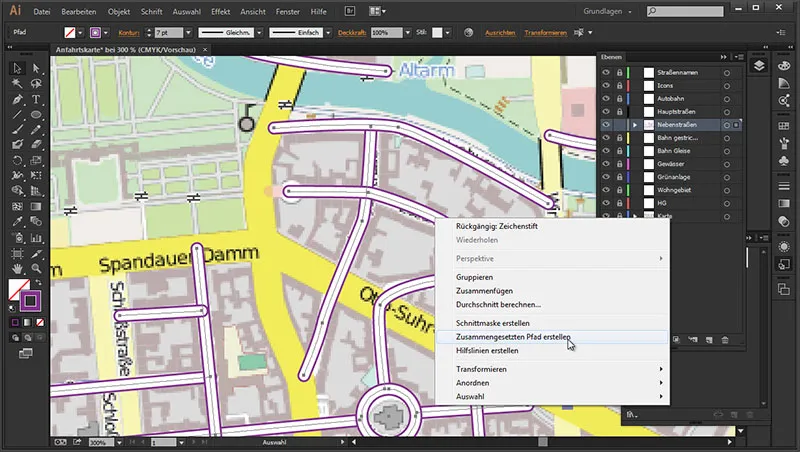
Lo que sigue siendo molesto, sin embargo, es que las calles no se funden unas con otras, sino que se superponen.

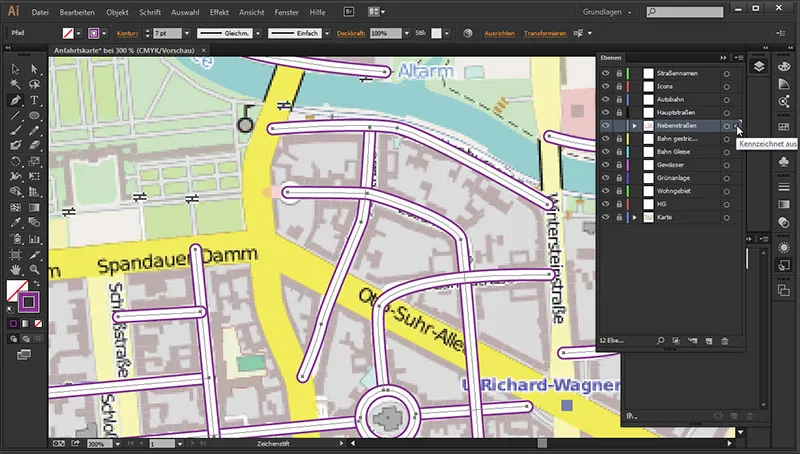
Pero esto lo contrarrestamos de la siguiente manera: Simplemente marcamos de nuevo todas las calles laterales, ...

... ... vamos a la herramienta de selección, hacemos clic con el botón derecho del ratón en los trazados de las calles y vamos a Crear trazado compuesto.

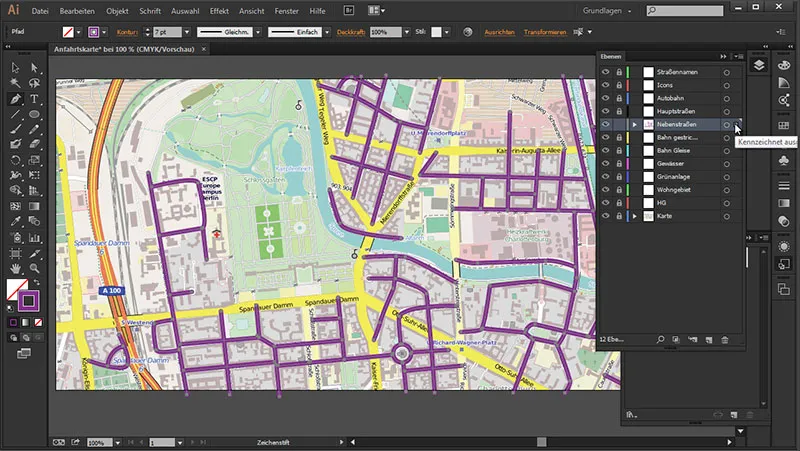
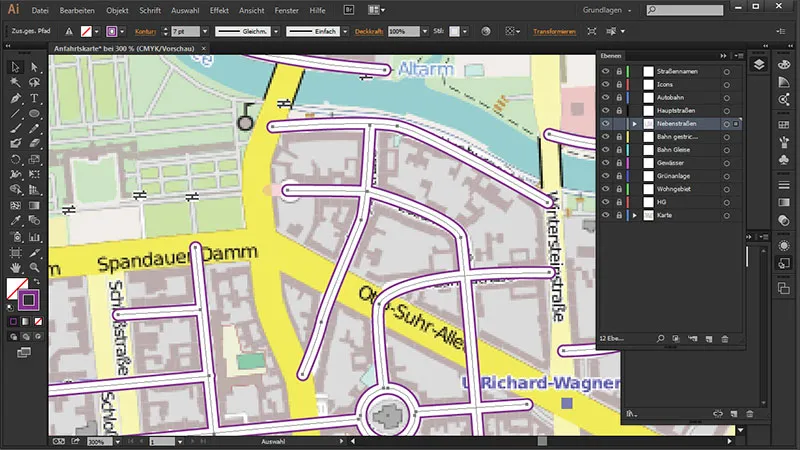
Y ahora todas las calles se unen:

Este es nuestro resultado provisional:

Y en la próxima parte nos ocuparemos de las carreteras principales, la autopista y el ferrocarril.


