En la segunda parte, me gustaría mostrarte cómo dibujar las carreteras principales, la autopista y un paso a nivel.
1. crear carreteras principales
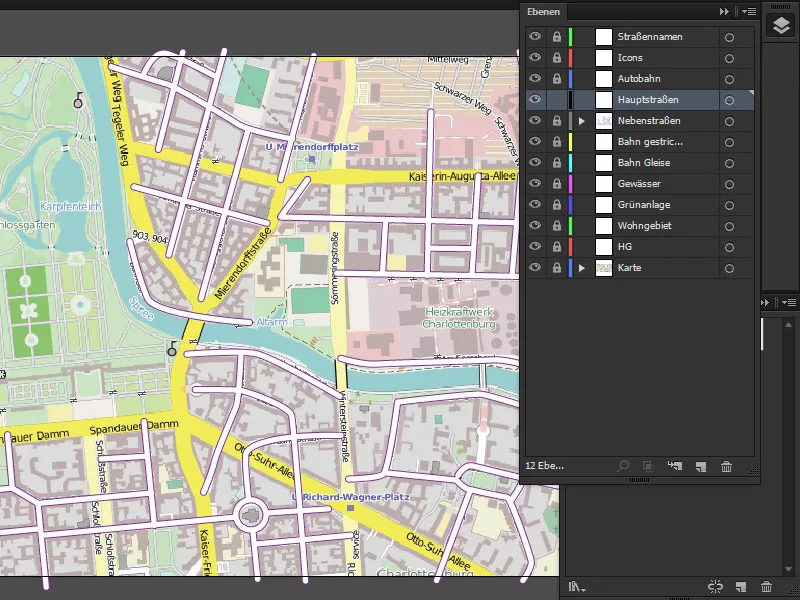
Comenzamos con las carreteras principales bloqueando las carreteras laterales y desbloqueando las carreteras principales. A continuación marcamos la capa una vez.

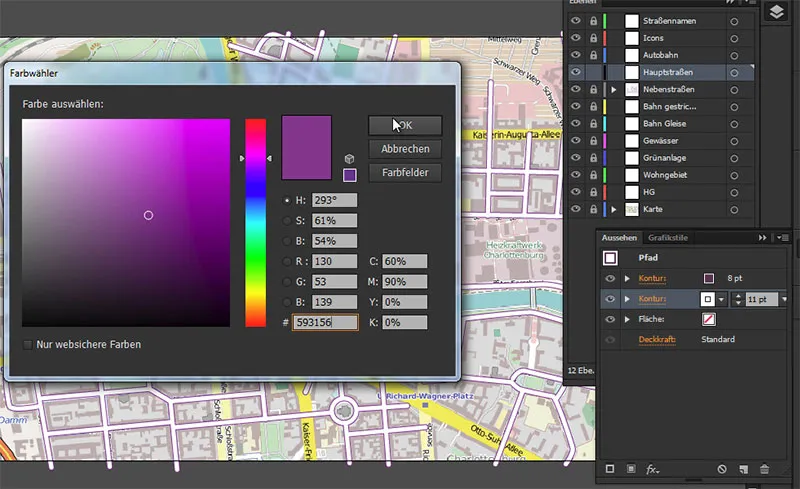
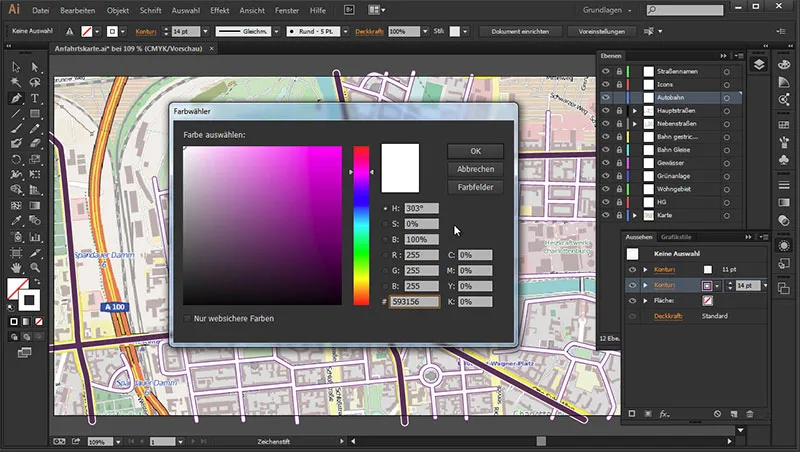
Cogemos la herramienta de trazado y vamos al panel de apariencia. Allí seleccionamos inmediatamente un contorno de 8 pt y añadimos otro contorno con un grosor de 11 pt. Este es blanco y el superior tiene el color #593156.
- Contorno superior: 8 pt #593156
- inferior: 11 pt blanco
Luego vamos a OK.

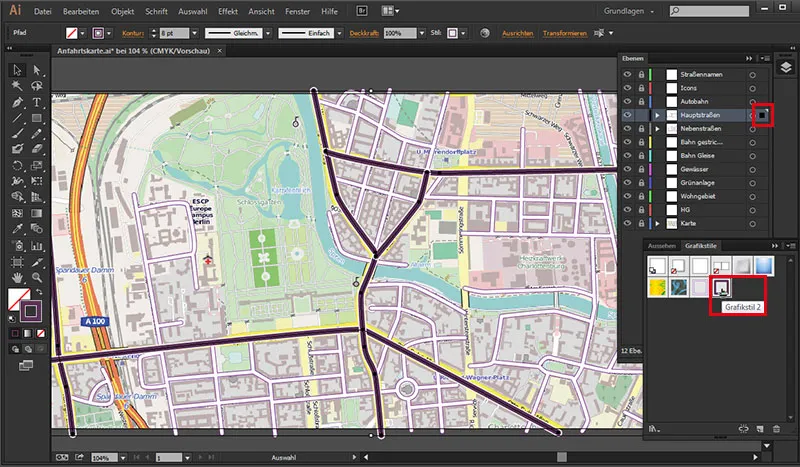
Y ahora podemos empezar a dibujar las carreteras. Como podemos ver, las carreteras principales están marcadas en amarillo. Podemos mover la vista manteniendo pulsada la barra espaciadora.

2. crear estilo gráfico
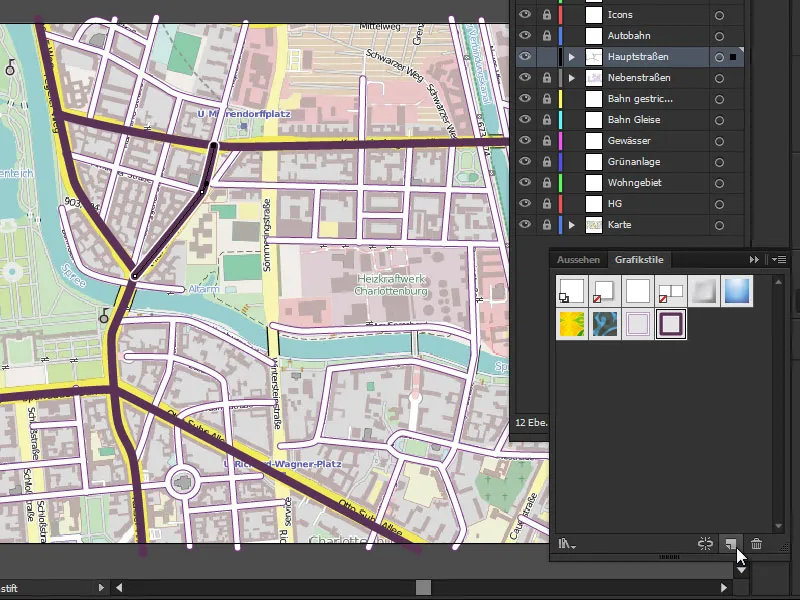
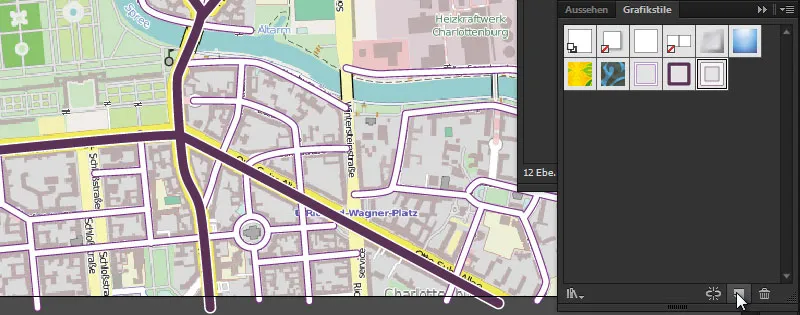
Ahora podemos guardar los ajustes realizados anteriormente en la paleta Aparienciacomo un estilo gráfico. Para ello, vamos a la paleta de estilosgráficos, pulsamos sobre el icono Nuevo estilo gráfico y ya tenemos guardado nuestro estilo de calle principal.

A continuación, sólo tenemos que seleccionar las carreteras principales y hacer clic una vez en el estilo en la paleta deestilos gráficos ...

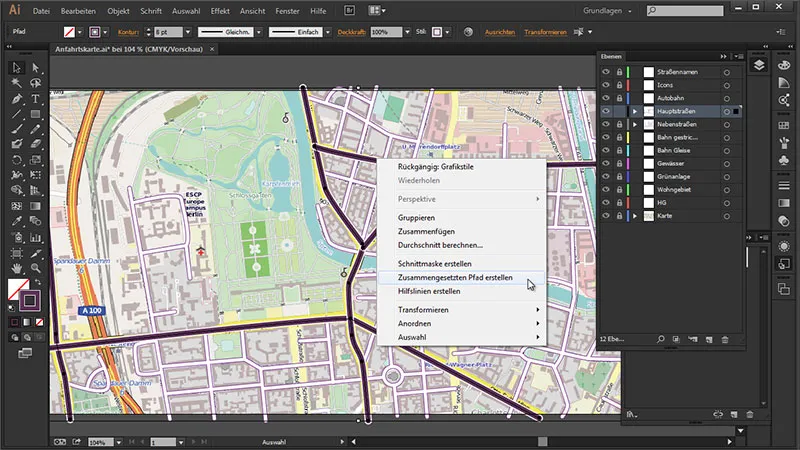
Ahora que las carreteras vuelven a solaparse, necesitamos otro camino compuesto para conectarlas. Primero nos aseguramos de que los caminos están todos seleccionados y vamos a:
Clic derecho>Crear camino compuesto.

Ahora todos los caminos están unidos de nuevo.

3. crear autopista
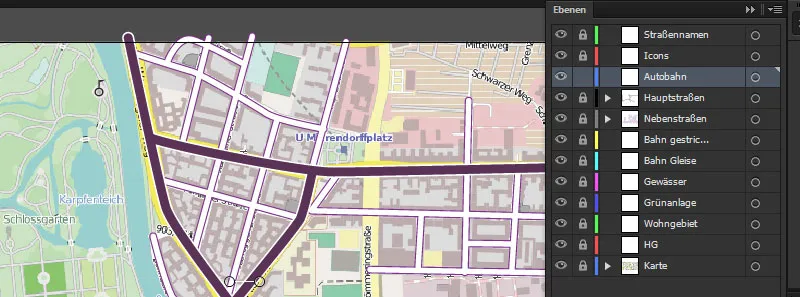
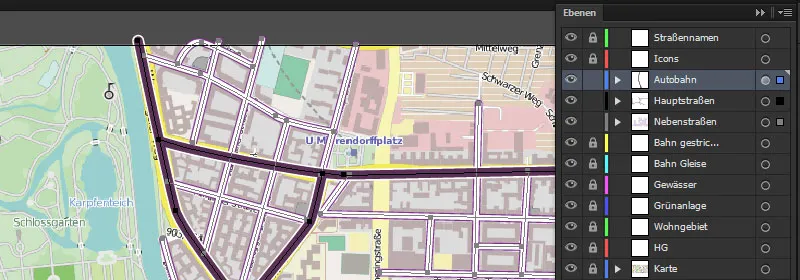
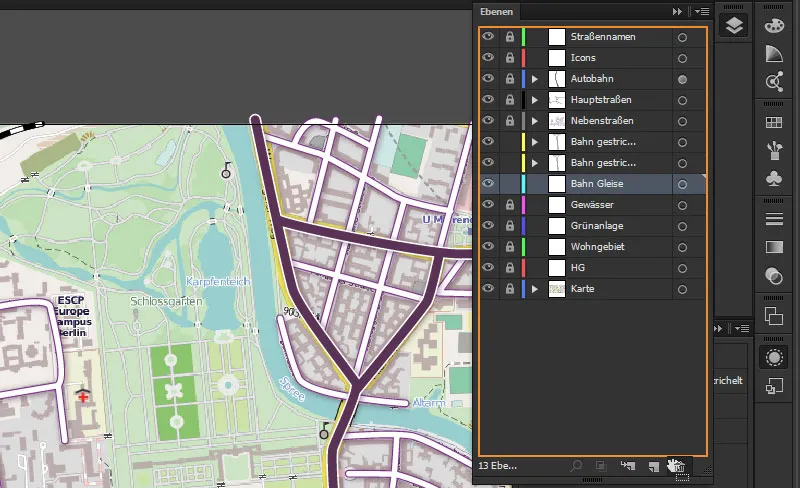
Para la autopista, volvemos a nuestro panel de capas, bloqueamos la carretera principal y desbloqueamos la autopista.

Con la herramienta de ruta activada, vamos a nuestro panel de aparienciay establecer el contorno aquí. Lo fijamos en 11 pt y el inferior en 14 pt. El superior es entonces blanco y al inferior le damos el color #593156.
- Contorno superior: 11 pt blanco
- inferior: 14 pt #593156

Volvemos a guardar estos ajustes en el panel de estilos gráficoscomo un nuevo estilo gráfico ...

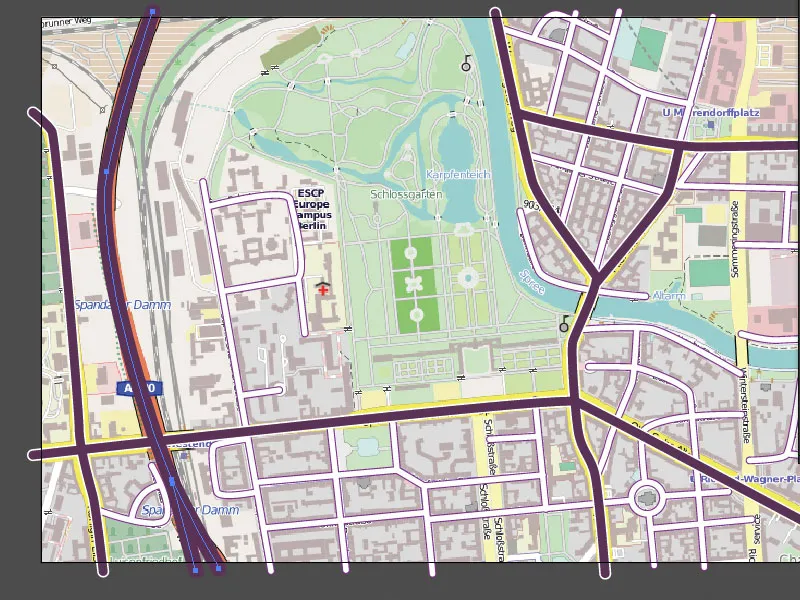
Ahora podemos empezar a dibujar la autopista.

Al hacer clic en el estilo gráfico, hemos dado a la autopista el color adecuado.

4. Sombras paralelas para las carreteras
Y ahora queremos añadir un poco más de tridimensionalidad dando a todas las carreteras una pequeña sombra. Para ello, desbloqueamos todas las carreteras y las seleccionamos manteniendo pulsada la tecla Mayús.

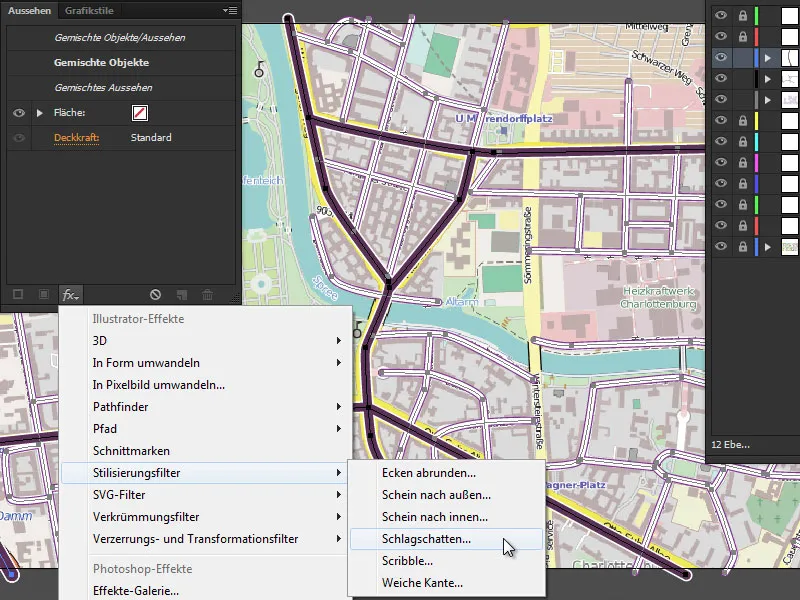
Luego vamos al panel Aparienciay hacemos clic en el pequeño símbolo fxde la parte inferior: Efectos Illustrator: Filtro de estilización> Sombra paralela.

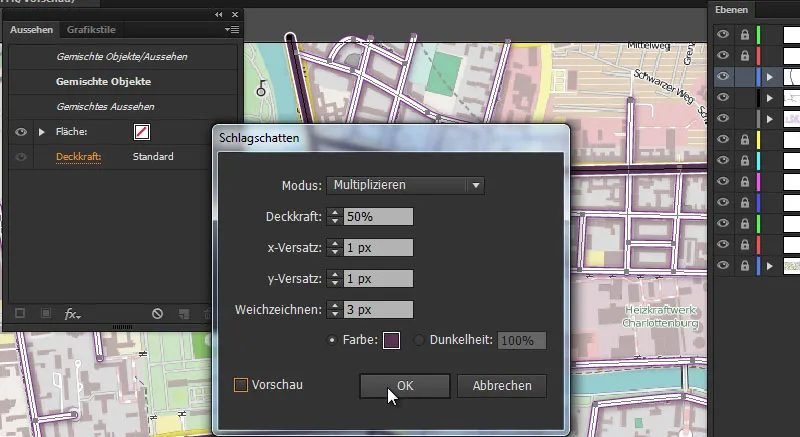
Aquí seleccionamos los siguientes ajustes:
- Modo: Multiplicar
- Opacidad: 50
- x-offset: 1 px
- Desplazamiento y: 1 px
- Desenfoque: 3 px
- Color: #593156

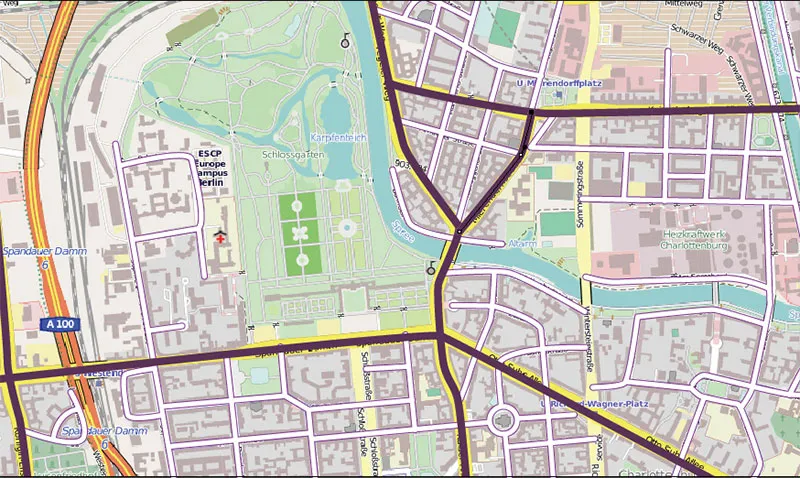
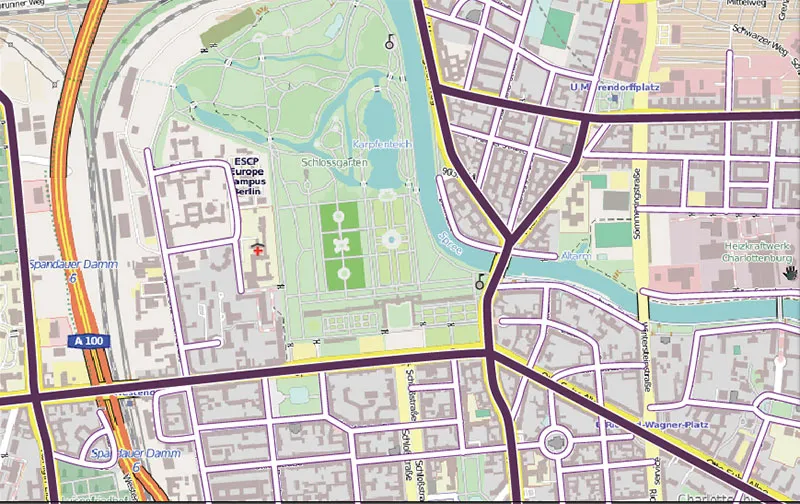
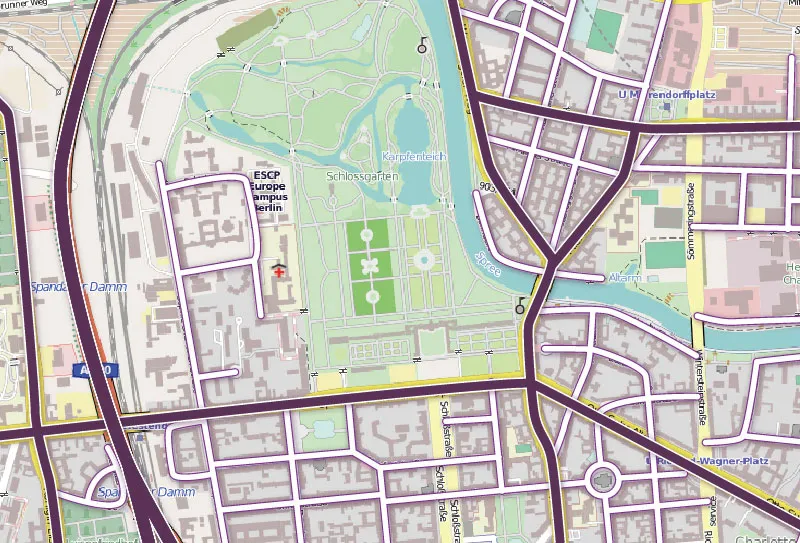
Resultado intermedio:

5. crear paso a nivel
Variante 1
A continuación vamos a dibujar el cruce de ferrocarril. Me gustaría mostrarte dos posibilidades de cómo podría quedar. Volveremos a bloquear las vías y desbloquearemos una vez el "ferrocarril discontinuo".

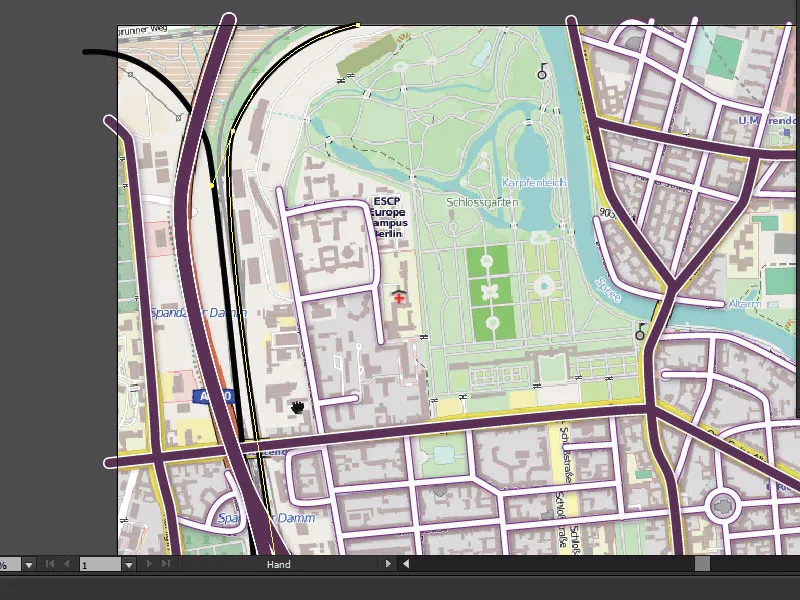
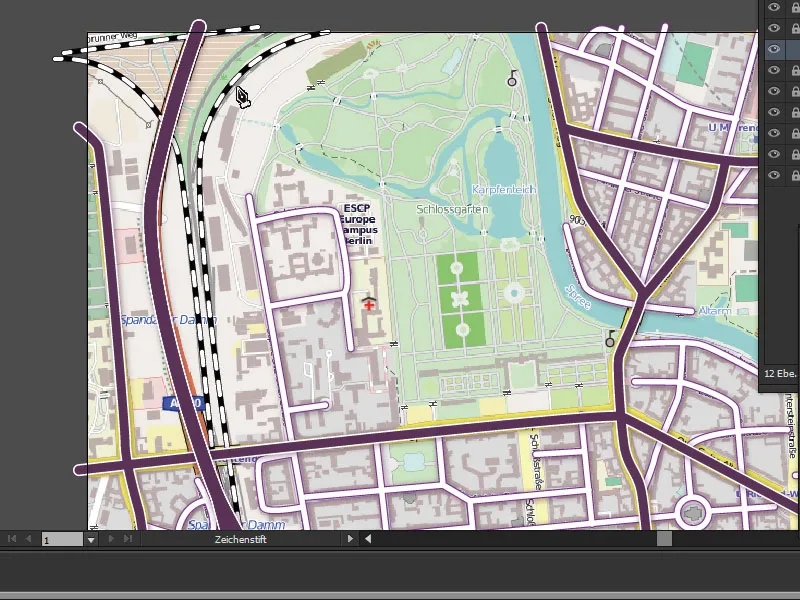
Utilizando el tiralíneas, tomamos un contorno negro con un grosor de 5 pt y dibujamos nuestra línea de ferrocarril a lo largo de las vías.

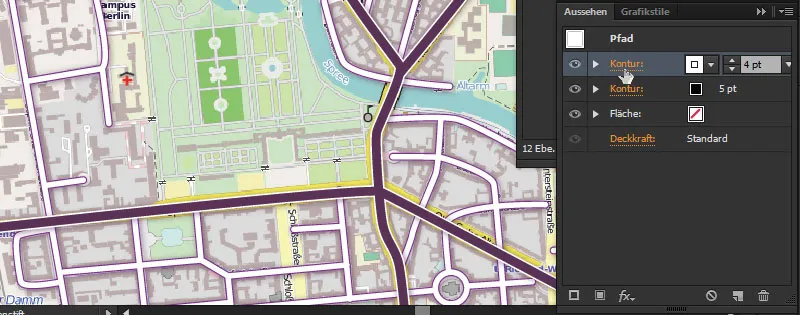
Necesitamos un contorno de esquinas redondeadas para el ferrocarril. Enseguida te explico por qué. Primero, le daremos la textura que necesita. Marcamos nuestra línea de ferrocarril en el panel Capas y creamos otro contorno. Debe ser blanco y de 4 pt de grosor.
Luego hacemos clic una vez en la palabra "Contorno" ...

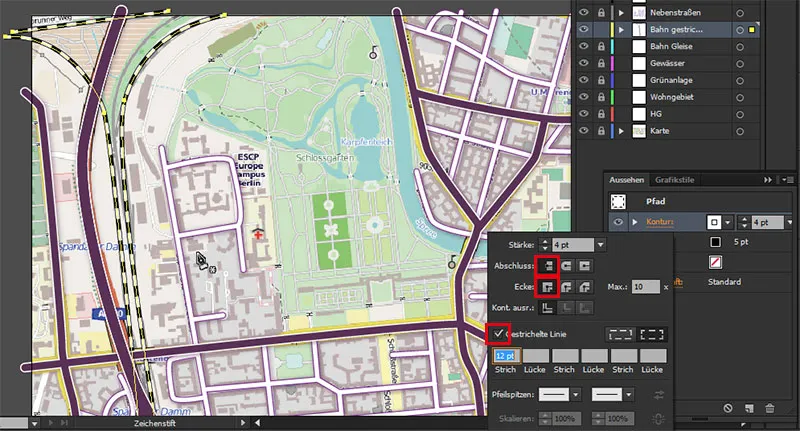
... y nos aseguramos de que las esquinas no están redondeadas. Primero hacemos clic en " Línea discontinua".

Y ahora podemos seguir esto exactamente, porque si éstas fueran redondas (segundo símbolo de extremo y esquina seleccionado en lugar del primero en cada caso), entonces tendríamos un paso a nivel un tanto extraño.

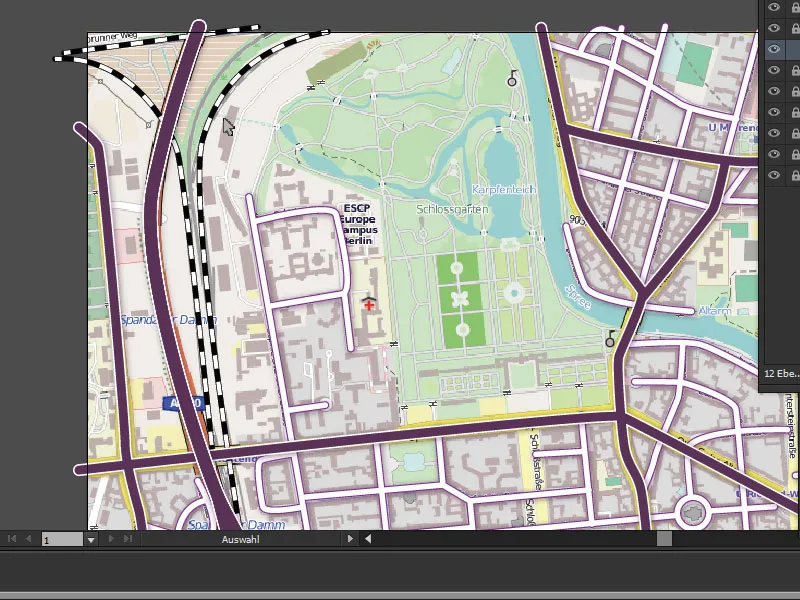
Así que volvemos a Contorno para cubrir las esquinas (como se muestra en la penúltima imagen)...

Variante 2
Ahora te mostraré otra forma de representar las vías del tren. Para ello, simplemente duplicaremos nuestra capa "ferrocarril discontinuo" y podemos borrar primero las vías del tren ...

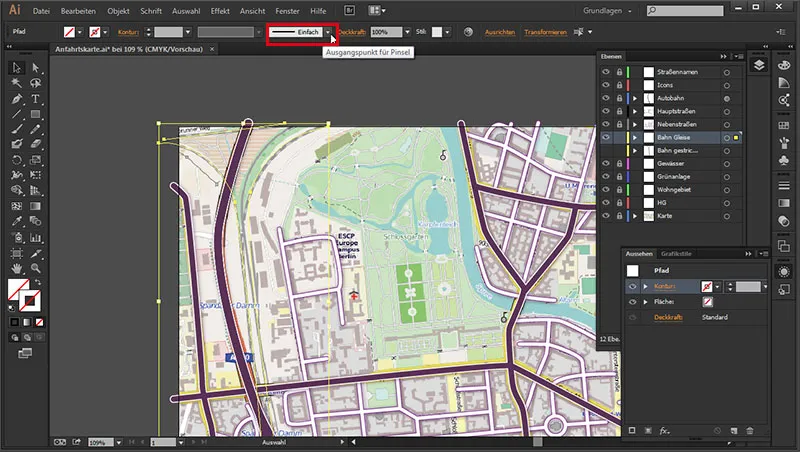
Hemos copiado las vías para no tener que dibujarlas de nuevo. Vamos a Blender nuestra pista discontinua por ahora y eliminar los ajustes de contorno en la capa "Railway tracks". Y si seguimos mirando por aquí, podemos ver que tenemos más opciones en la barra de estado si hacemos clic una vez en el símbolo del triángulo para el punto de partida de los pinceles...

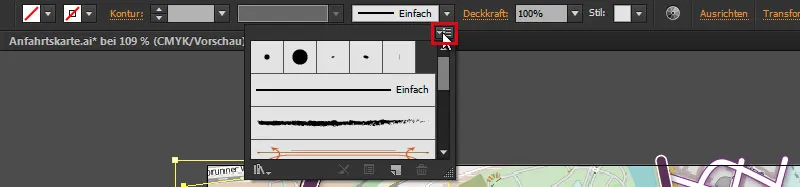
..., es decir, podemos abrir una biblioteca de pinceles haciendo clic en el símbolo del triángulo pequeño ...

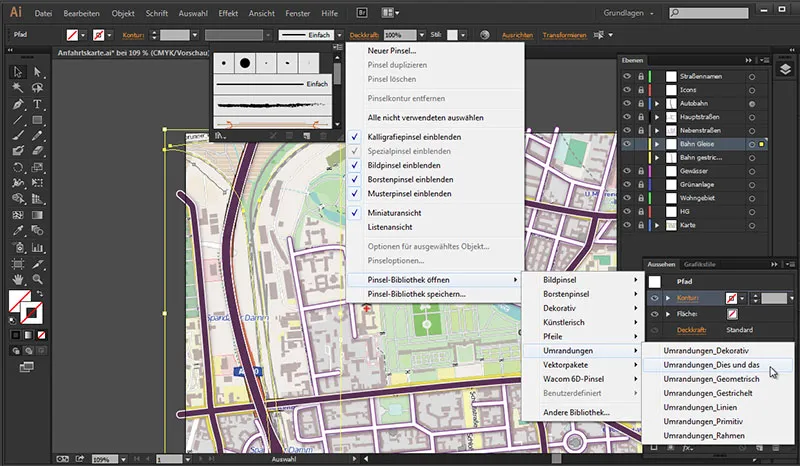
Símbolo del triángulo>Abrir biblioteca de pinceles>Bordes>Bordes_Esto y aquello.

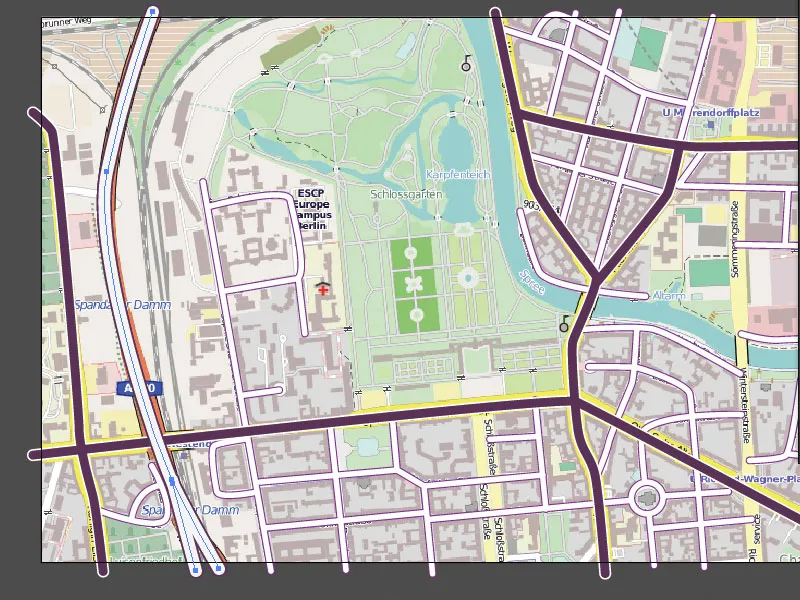
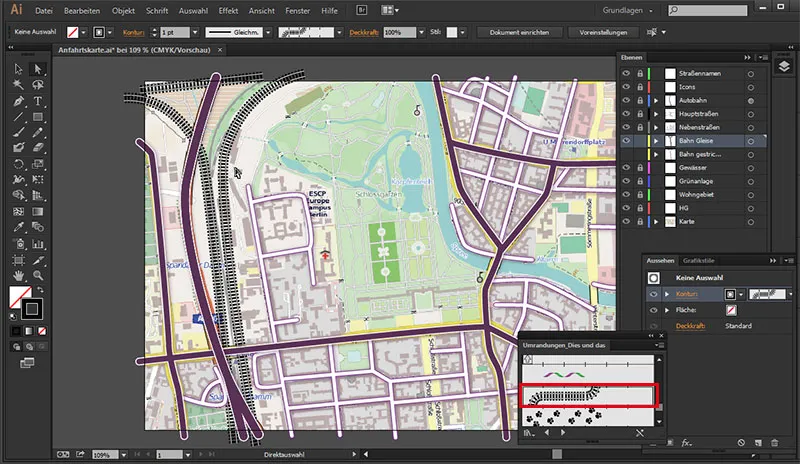
El panel de control para esto se abre inmediatamente. Y echemos un vistazo a lo que tenemos aquí. Encontramos allí una "vía férrea" y simplemente hacemos clic sobre ella (primero hay que seleccionar la capa de la vía férrea). Y este estilo ya se ha aplicado al contorno. Ahora sólo tenemos que ajustar los trazados correctamente para que las vías no se solapen y sigan teniendo espacio suficiente.

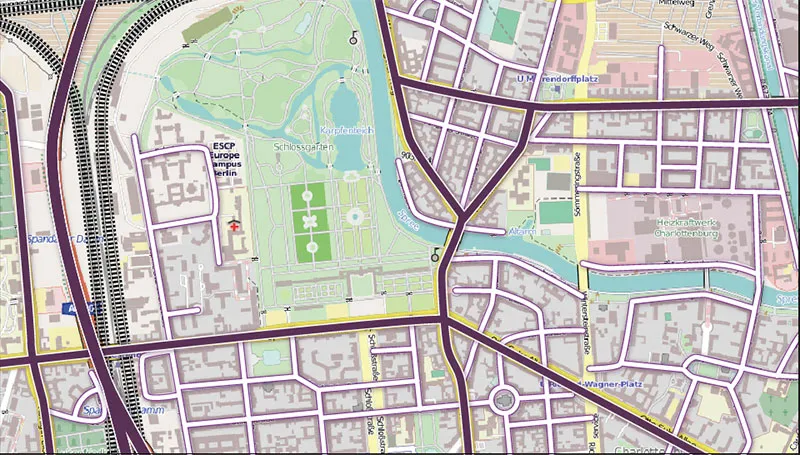
Esta es otra forma de mostrar las vías del tren, y ahora que hemos creado ambas variantes en capas diferentes, podemos elegir la que más nos guste y dejarla expuesta.
Este es nuestro resultado provisional para esta parte:

En la próxima parte, os mostraré cómo dibujamos las zonas residenciales.


