En este tutorial, te mostraré cómo funciona este look cruzado. Aquí tienes colores muy difusos en las sombras y también en las luces. De alguna manera, todo parece muy extraño, pero también interesante..webp?tutkfid=46792)
Este es el aspecto anterior de la imagen: Por cierto, esto es un fotomontaje; simplemente cogí un castillo como este y añadí este jugador de rol vivo aquí y trabajé un poco con el pincel de hierba en la parte delantera para hacerlo un poco más denso.

Sí, y luego lo pensé: Esto se ve muy bien, iluminado aquí en la cara, es un buen lugar donde ella está de pie en este escalón de piedra, me gusta eso, y luego pensé en ello: ¿Qué más puedo probar aquí? Y luego eché un vistazo a estas miradas cruzadas. Y ahora te mostraré cómo funciona todo.
Paso 1
Ve a la capa de fondo (1) y luego coge las curvas de gradación (2). Voy a cerrar la ventana aquí para que tengamos un poco más de espacio y bajar esto un poco. Así es como se ve todo. Por defecto, haces claros y oscuros aquí arrastrando la curva a ciertos valores. Has depositado el histograma aquí y puedes ver que la imagen consiste principalmente en sombras (3), hay muy pocos tonos medios (4) y casi ninguna luz (5). Sólo tenemos altas luces en las zonas brillantes de la bolsa, en el carcaj (6) aquí detrás y en la cara. Por lo demás, la imagen es bastante oscura. Esto se muestra en el histograma, que está muy bien resaltado en las curvas de gradación. Esto es muy práctico.
Paso 2
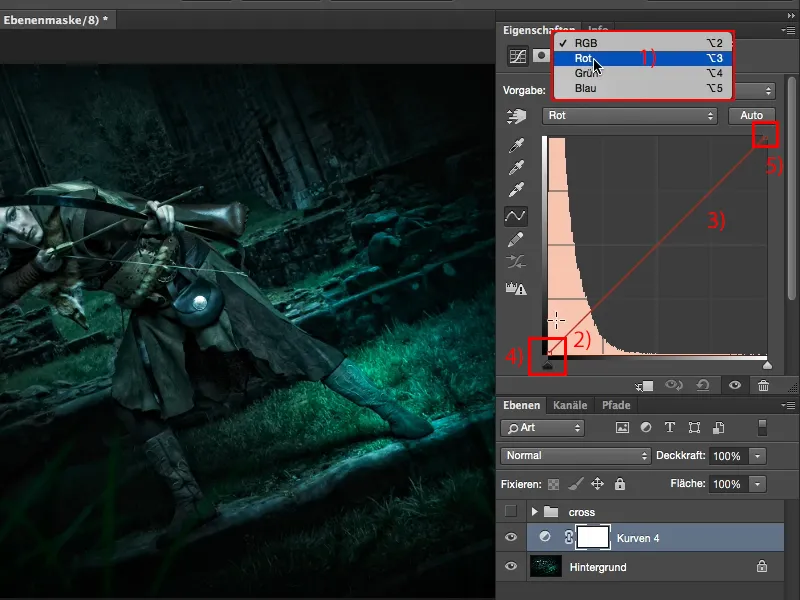
Sí, y por defecto todo está ajustado a RGB (1) en la parte superior. Y si haces clic en él, puedes ver los canales de color individuales: Rojo, verde, azul, RGB juntos. Ahora está marcado.
Tercer paso
Vamos primero al canal rojo(1). Ahora puedes ver el componente de color rojo de la imagen, que es relativamente bajo, y si lo es, entonces algo sucede aquí en las profundidades (2), nada sucede en ningún otro lugar. Ahora también tienes una línea roja (3), que simboliza el canal rojo. Es lógico, ¿verdad?
Entonces puedes usar estas dos asas (4+5). No te dobles por el medio, eso da los colores más graciosos que puedas imaginar...
Paso 4
... y mira lo que pasa cuando tiras de esto hacia arriba (1). Tus profundidades se colorean de rojo y se aclaran (2).
Paso 5
Por supuesto, cuanto más subo aquí, más saturado, más brillante, más vivo de color me sale el rojo (1). No queda tan bien como está, así que retrocede un poco (2) y podrás dar a tus sombras un toque de rojo Instagram.
Yo creo que solo con eso queda súper chulo.
Sexto paso
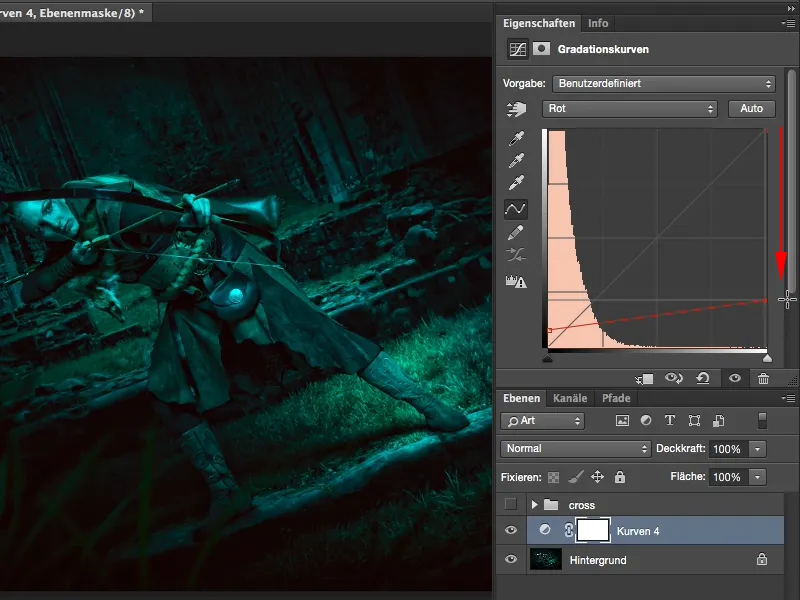
En las profundidades, también puedo ver lo que pasa cuando tiro hacia abajo aquí. Ajá, mis luces se vuelven de un color azul verdoso. Queda bastante místico, creo que queda muy bien en la foto.
Paso 7
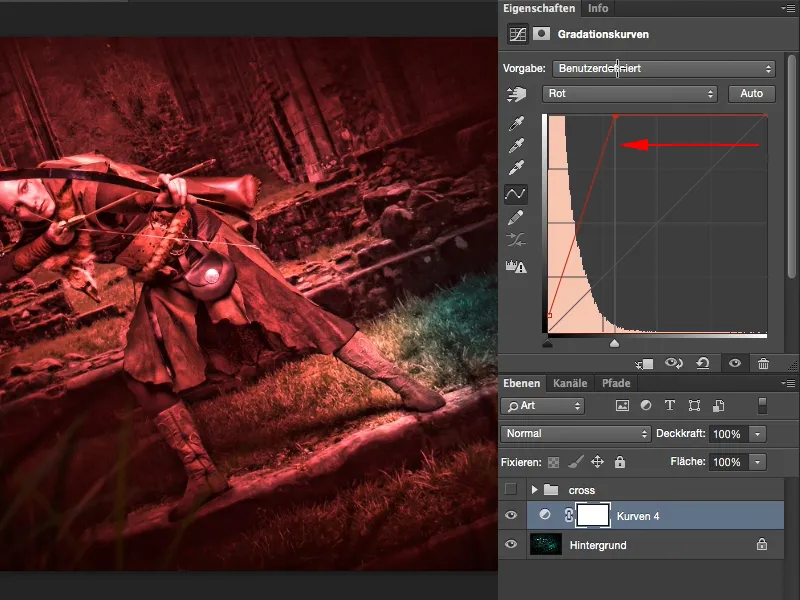
Y si lo arrastro hacia la izquierda, todo lo que tiene un patrón en la imagen se colorea de rojo brillante. Eso ya no queda tan bien...
Paso 8
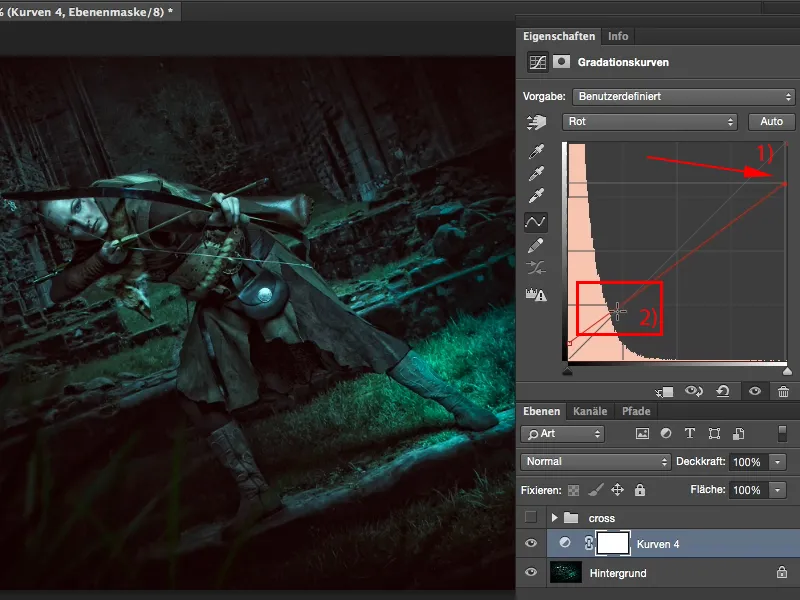
... así que voy a volver aquí abajo, pero si le doy un aspecto un poco místico (1), me gusta bastante. Y el nombre de "mirada cruzada" viene del hecho de que prácticamente cruzas los colores. Si piensas en esta línea, la línea de salida, y luego miras esta nueva línea, obtienes una pequeña cruz con un ángulo muy poco profundo (2). De ahí el nombre de mirada cruzada. Aquí cruzo los colores.
Paso 9
Luego miro el siguiente canal (1). ¿Qué puedo hacer ahí?
Pero no quiero tenerlo todo en una sola capa de ajuste (2), porque podría hacer tres, cuatro, cinco curvas de gradación con diferentes looks de color, y quiero ser flexible.
Paso 10
¿Qué hacemos? Simplemente vuelves a las correcciones (tengo que mostrar esto de nuevo aquí a través de Ventana>Correcciones; la paleta estaba oculta, de lo contrario siempre es un poco demasiado pequeña ahí arriba en el vídeo).
Y entonces creo una nueva curva de gradación (1). La adjunto aquí abajo (2). Ahora también puedo etiquetarla como "Rojo", "Verde", "Azul", si quieres. Luego volveré a ocultar todo aquí para que tengamos una mejor visión de conjunto, ....
Paso 11
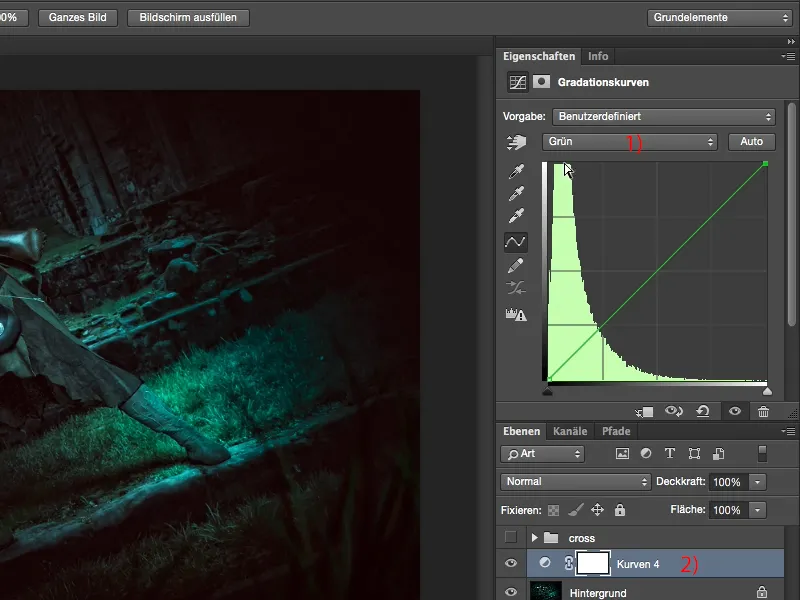
... y vamos al siguiente canal, el canal verde(1). Se ve similar, con las profundidades desplazado un poco más a la derecha (2), también tengo verde en la imagen aquí, así que es un poco más en el centro. Y luego vuelvo a hacer lo mismo, subo aquí, añado verde a las profundidades. Eso se ve bien, pero en este caso es un poco demasiado para mí, así que sólo añadir un pequeño toque (3). En general, este es un principio por el que cambias muy poco, pero de tal manera que sea visible en la imagen. Creas un look conciso, memorable y divertido.
Si fuera tan exagerado, todo el mundo te diría, sí, has hecho muchos retoques en Photoshop porque no queda bien.
Paso 12.
Así que aquí sólo un toque (1), y veamos de nuevo lo que pasa con las luces de aquí. Si las oscurezco, se vuelve púrpura (2), que también queda bastante bien, pero sigo teniendo una mancha azul aquí (3), que realmente no me gusta...
Paso 13
... así que tiro un poco de las luces en esta dirección.
Paso 14
Luego vuelvo a mostrar mi campo de correccionesaquí, probablemente tengas un poco más de espacio en tu monitor, para la grabación de video aquí siempre tiene que ser un poco más pequeño. Luego vuelvo a mis curvas de gradación (1), oculto la pestaña de nuevo y entonces puedo jugar un poco en el canal azul. Así que RGB, azul (2), a continuación, vamos a ver lo que hay en la imagen aquí (3). Aha, tengo profundidades azules aquí (4), que se ve muy bien, creo.
Paso 15
Si arrastro hacia la derecha, obtengo profundidades verdes.
Bueno, tampoco está mal...
Paso 16
... pero me gusta mucho el azul (1). Todo se vuelve tan místico que ya no está claro de dónde viene realmente el color. Sí, ahora también voy a echar un vistazo a las luces, así que aquí se vuelve más verde (2).
Paso 17
Y ahí se vuelve un toque más azulado (1). Ese es el último toque que le faltaba a la foto, porque ahora tiene una cara fantasmagóricamente pálida (2), que encaja con esta escena, podría ser de El Señor de los Anillos, al menos así me lo imaginaba yo cuando hice la foto. Sí, y ya ves, es muy fácil con esta mirada cruzada.
Todo lo que tienes que hacer es ir a RGB aquí (1) y seleccionar los canales individuales (2). Puedes hacer esto en una sola curva de gradación, pero siempre recomiendo que hagas diferentes curvas de gradación (3), porque ahora puedes mezclar las curvas individuales libremente. Al principio se tiende a exagerar un poco, pero ahora tienes una opacidad del 100 % en cada capa y siempre recomiendo que la reduzcas al 70-80 % (4). Sigo haciéndolo hoy en día, porque entonces el efecto se incorpora a la imagen de forma tan sutil que todo el mundo dice: sí, vale, le has hecho algo a los colores, pero no consigo entenderlo. Ese es siempre mi objetivo, confundir un poco al espectador: sí, eso es divertido, y por eso esta mirada cruzada tan sencilla también es divertida.


