Creación de objetos 3D
Introducción:
Hola querida comunidad PSD. Encantado de teneros de nuevo conmigo en uno de mis tutoriales. Hoy vamos a sumergirnos en el mundo 3D de Adobe Illustrator. Aunque no es un sustituto de los programas 3D profesionales como Cinema 4D, Illustrator se puede utilizar para crear uno o dos objetos 3D. Para este tutorial, he preparado tres objetos que crearemos juntos paso a paso. Pero basta ya de palabrería. Vamos directamente al grano...
Paso 1: Crear un personaje
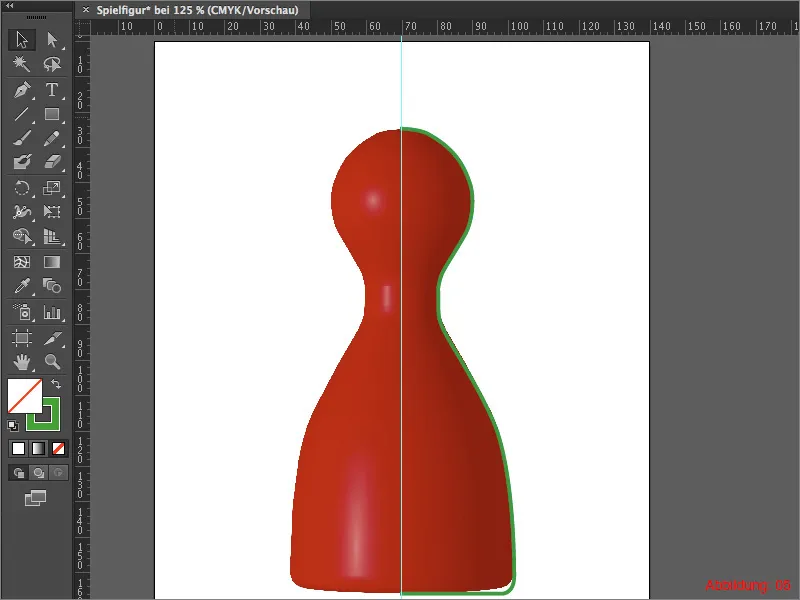
Para sumergirnos de lleno en la función 3D de Adobe Illustrator, el primer paso será crear un personaje típico de los juegos (como los conocidos de Ludo).
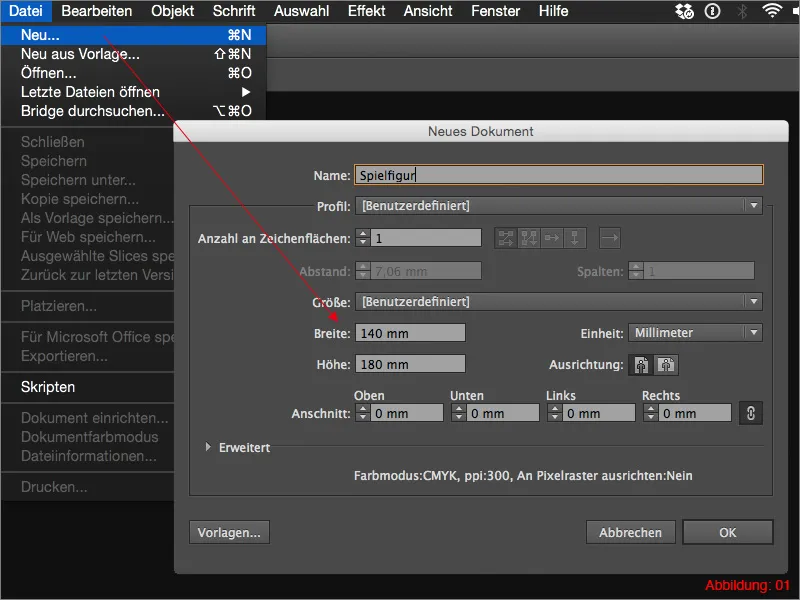
Inicie Illustrator, cree una nueva mesa de trabajo con las dimensiones 140x180mm mediante Archivo>Nuevo y confirme con OK.

Para que no tengas que dibujar la forma básica de tu cabeza, he incluido una imagen de dicho personaje en los archivos de trabajo adjuntos.
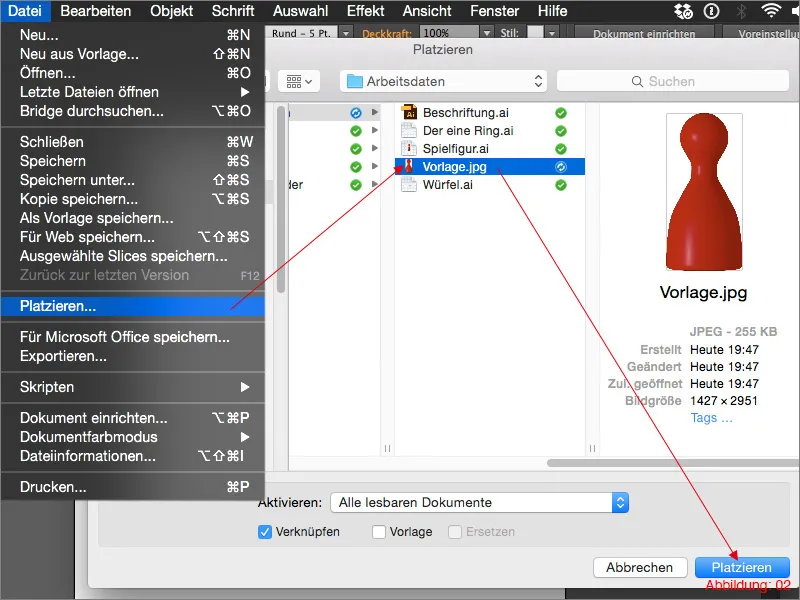
Vaya a Archivo>Colocar en la barra de menú superior , seleccione el archivo "Plantilla.jpg" de los archivos de trabajo y confirme con Colocar.

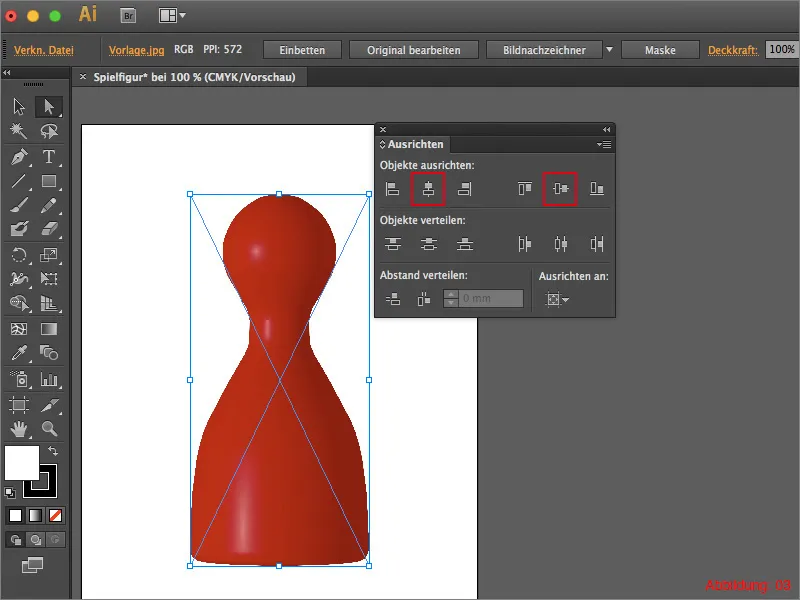
Utilice la paleta Alinear para posicionar la imagen colocada en su área de trabajo. (Figura 03)

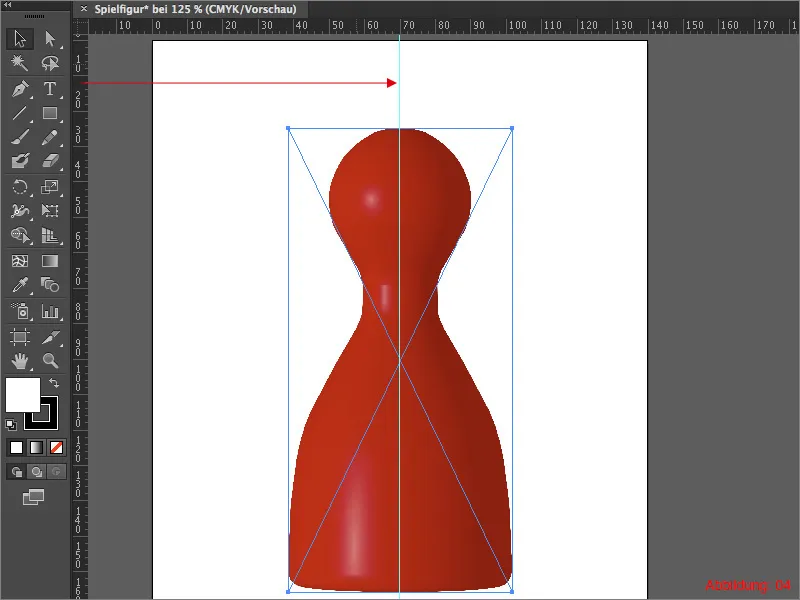
Una vez centrada la imagen, utilice el atajo de teclado Comando+R (en PC - Ctrl+R) para mostrar las reglas y dibujar una línea guía vertical directamente en el centro de su espacio de trabajo, de forma que el personaje quede visualmente dividido en el centro. (Figura 04)

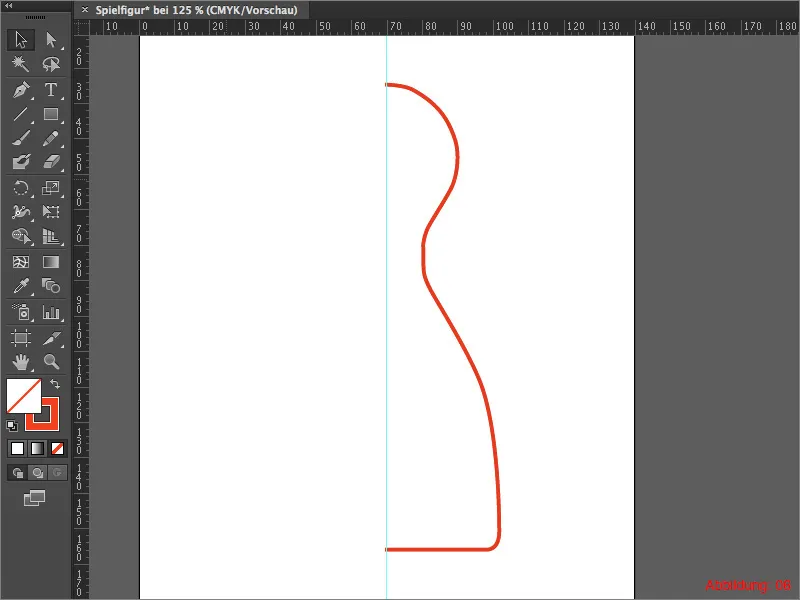
Como este personaje es redondo, basta con trazar sólo la mitad del contorno exterior. Así que coge la herramienta pluma de la paleta de herramientas y crea un trazado como el que se muestra en la Figura 05 (aquí se muestra en verde). Asegúrate de que los puntos inicial y final se encuentran exactamente sobre la línea guía.

Una vez que hayas creado el trazado a tu gusto, puedes eliminar la imagen de la plantilla o simplemente ocultarla en la paleta de capas. Como en este tutorial queremos crear un personaje rojo, asignaremos un contorno rojo al trazado que acabamos de crear.

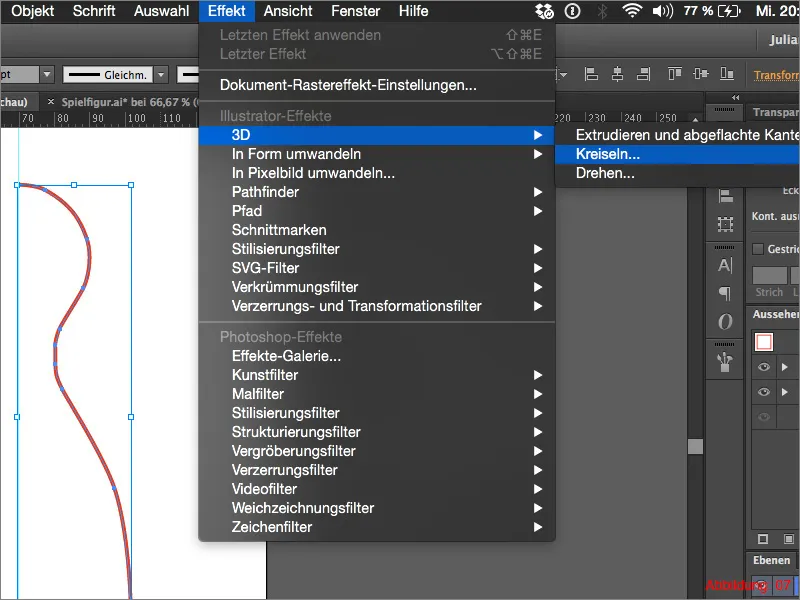
Ya tenemos todo preparado para convertir el trazado en un objeto 3D. Para ello, vaya a la barra de menú superior y seleccione Efecto>3D>Círculo ...

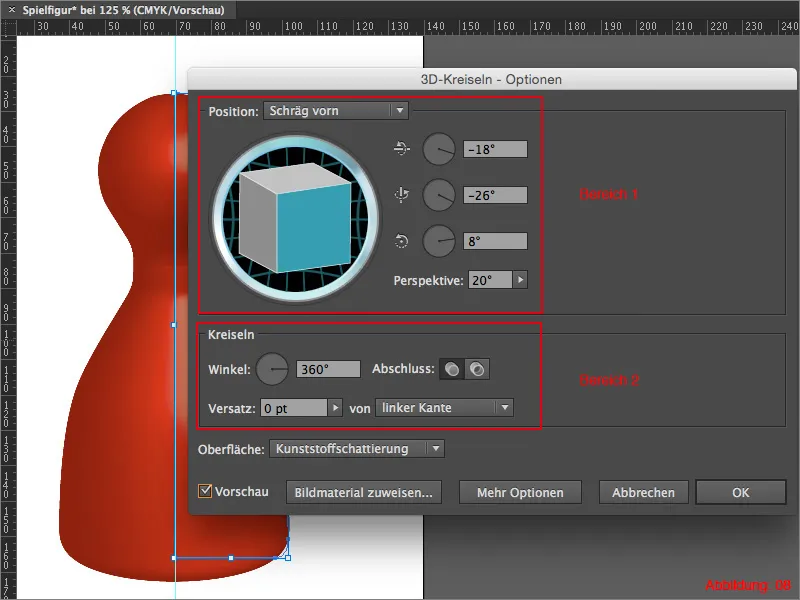
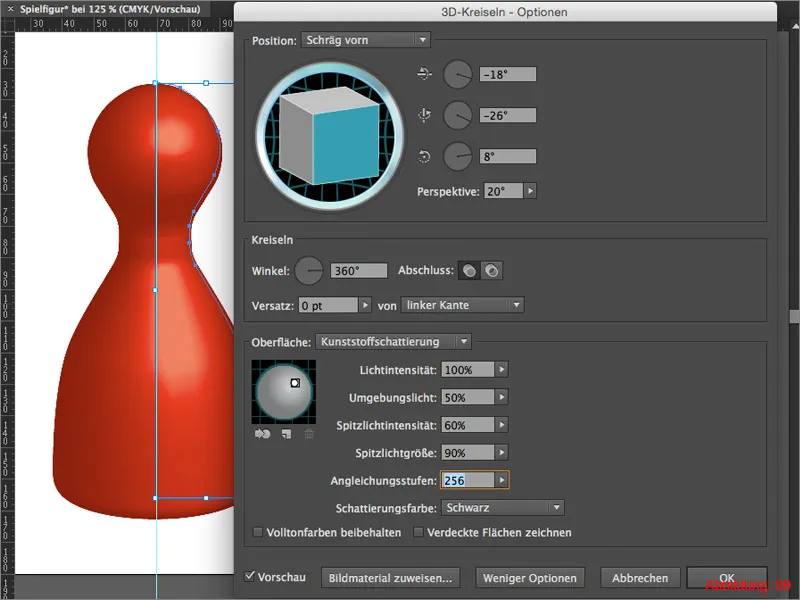
Aparecerá entonces una ventana de diálogo relativamente grande en la que tienes algunas opciones más de configuración.
En primer lugar, activa la vista previa en la zona inferior izquierda de esta ventana para poder ver los efectos de este efecto.
En la zona superior (zona 1), puedes ajustar el ángulo o la rotación de tu objeto 3D. También tienes aquí un parámetro para la perspectiva. En realidad no es más que la distancia focal de la lente de una cámara. Dependiendo de cómo cambies este valor, puedes crear un aspecto de gran angular o un aspecto de teleobjetivo zoom.
En la zona inferior (zona 2), sólo el ángulo es de importancia primordial para usted. Si quieres un personaje completo, debes ajustar este ángulo a 360°. Sin embargo, si sólo desea medio carácter, puede reducir el ángulo a 180°.

Como normalmente desea iluminar un objeto 3D de este tipo, puede hacer clic en Más opciones en la parte inferior de la ventana de diálogo. La ventana se abre entonces hacia abajo y le permite establecer una o varias fuentes de luz (que, sin embargo, sólo afectan al objeto 3D).
Los tres primeros comandos del menú, como Intensidad de luz, Luz ambiente e Intensidad de resaltado, se explican casi por sí mismos.
Las cosas vuelven a ponerse interesantes con los niveles de ecualización. Esto se refiere a los 256 valores tonales posibles que están disponibles en el espacio de color RGB. Si estos valores tonales se ajustan a un valor relativamente bajo, la luz de realce se proyecta sobre el objeto 3D de forma bastante tosca y con antiestéticas rasgaduras de color. Sin embargo, esto tiene la ventaja de que Illustrator puede calcularlo todo más rápidamente. Si este valor se ajusta al máximo, es decir, a los 256 valores tonales, se utilizan todas las gradaciones de color disponibles. Como resultado, el resalte se proyecta sobre el objeto 3D con gran calidad. Sin embargo, dependiendo del rendimiento del ordenador, el cálculo de Illustrator puede tardar un poco más.
Una vez que estés satisfecho con los ajustes, sólo tienes que confirmar con OK. Tu personaje está listo.
Un pequeño consejo:
Si después de confirmar te das cuenta de que quieres cambiar los ajustes, sólo tienes que seleccionar el personaje y hacer clic en el efecto Peonza 3Dde la paleta Apariencia. Se abrirá de nuevo la ventana de diálogo en la que podrás realizar los ajustes 3D.

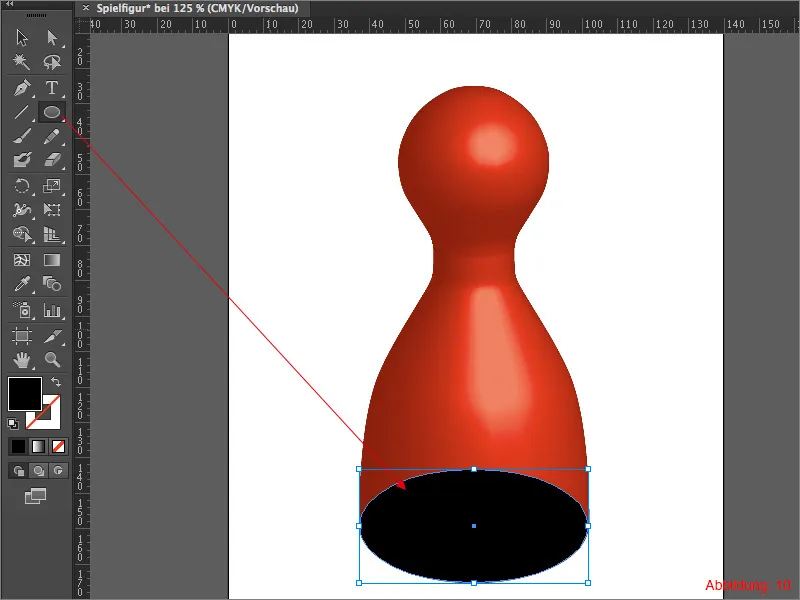
Para realizar algunos ajustes finos, coge la herramienta elipse y dibuja una elipse aproximadamente del tamaño de la zona inferior de tu personaje. (Véase la figura 10)

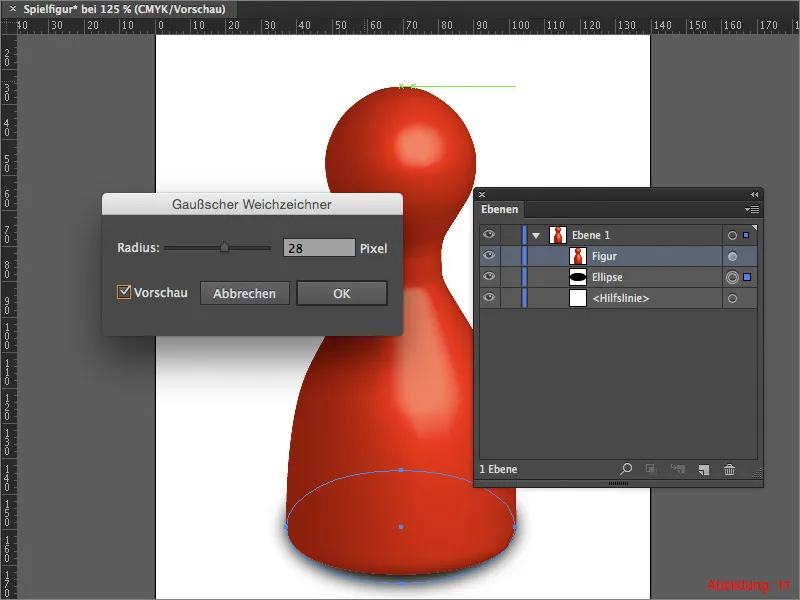
Coloca esta elipse en la paleta de capas detrás de tu personaje y luego ve a Efecto>Filtro Desenfocar>Desenfoque Gaussiano. Introduce un valor de unos 20 píxeles en la siguiente ventana y confirma con OK. Ahora has creado una especie de sombra y tu personaje parece un poco más tridimensional.

Paso 2: Crear un cubo
Ahora que has creado un personaje 3D en el paso 1, es el momento de crear otro objeto 3D. En esta sección del tutorial, crearemos un cubo de juego completamente texturizado.
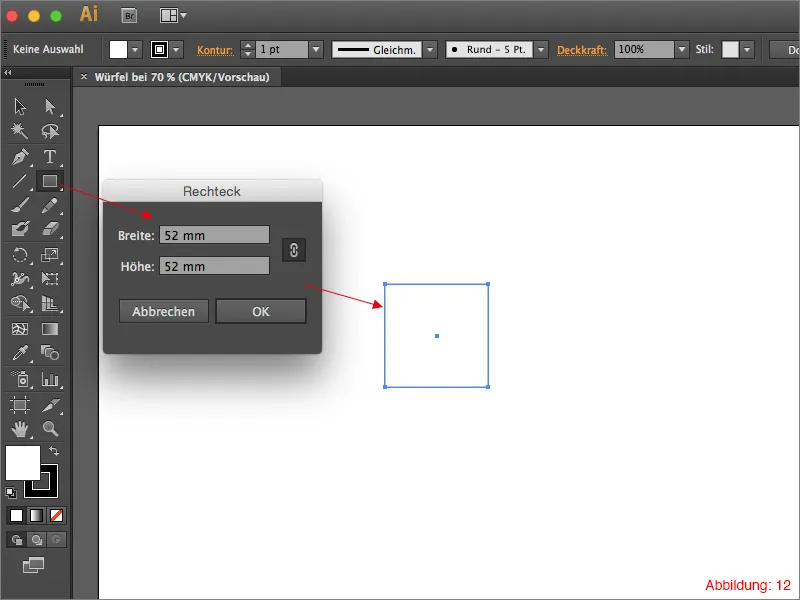
Empieza por crear un nuevo espacio de trabajo a través de Archivo>Nuevo en formato DIN A3 en formato horizontal. A continuación, coge la herramienta rectángulo y haz clic una vez en tu espacio de trabajo para que aparezca una ventana en la que puedes introducir el tamaño de tu rectángulo. Selecciona un tamaño de 52x52mm y confirma con OK.

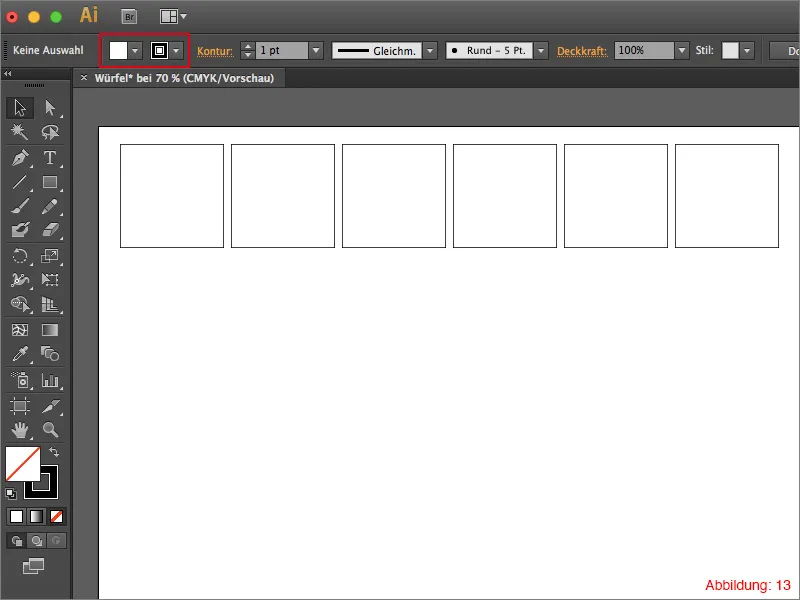
Dale a este rectángulo un contorno negro y crea un relleno de área blanco si no hay ninguno disponible. Duplique este rectángulo cinco veces y coloque los rectángulos uno al lado del otro. (Figura 13)

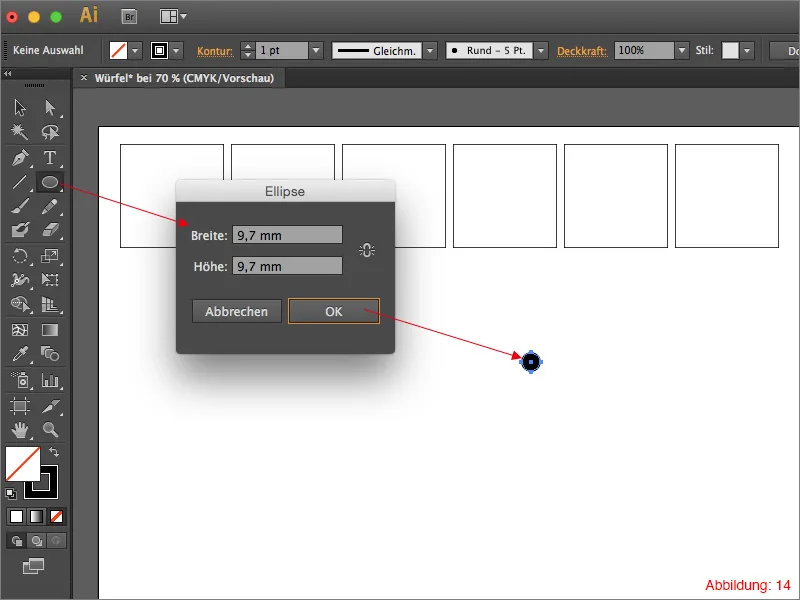
Ahora coge la herramienta elipse y vuelve a hacer clic en tu área de trabajo. Dale a esta elipse un tamaño de 9,7x9,7 mm.

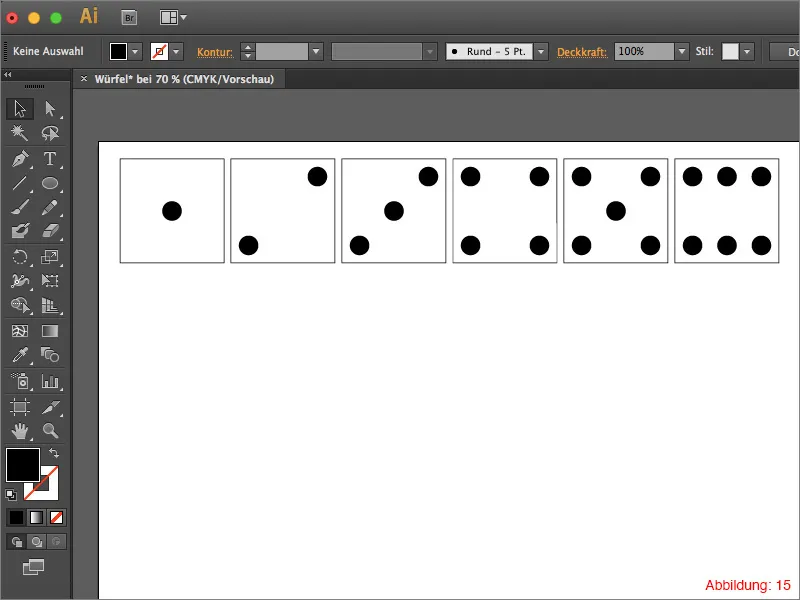
Duplica esta elipse y ordénala de forma que obtengas las caras típicas de un cubo de juego. (Véase la figura 15)
Mini consejo:
Activa las guías inteligentes mediante Comando+U o Ctrl+U para que esta tarea sea más fácil de dominar.

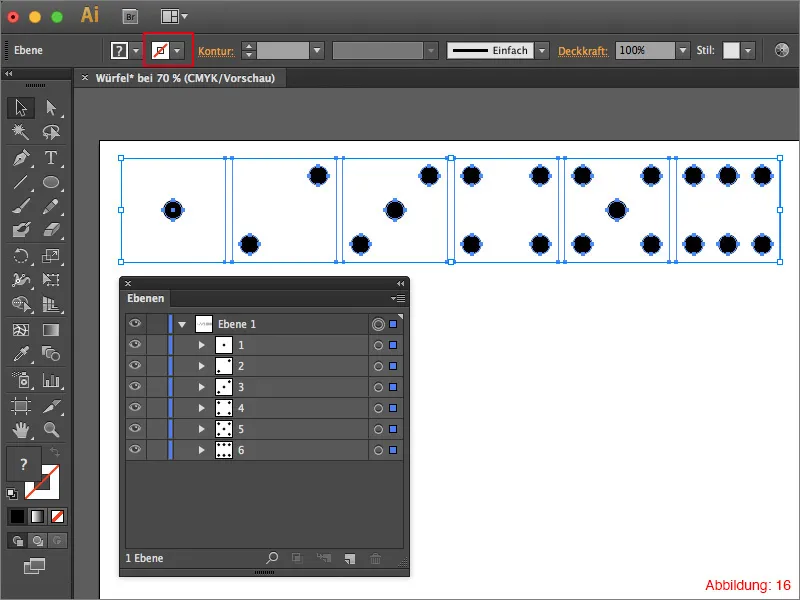
Una vez que hayas creado las seis caras de un cubo, puedes eliminar los contornos negros de los rectángulos para que sólo sean visibles para Illustrator, pero no para el ojo humano. A continuación, selecciona una cara del cubo cada vez y agrúpalas usando Comando o Ctrl+G. Deberías tener seis grupos en tu paleta de capas.

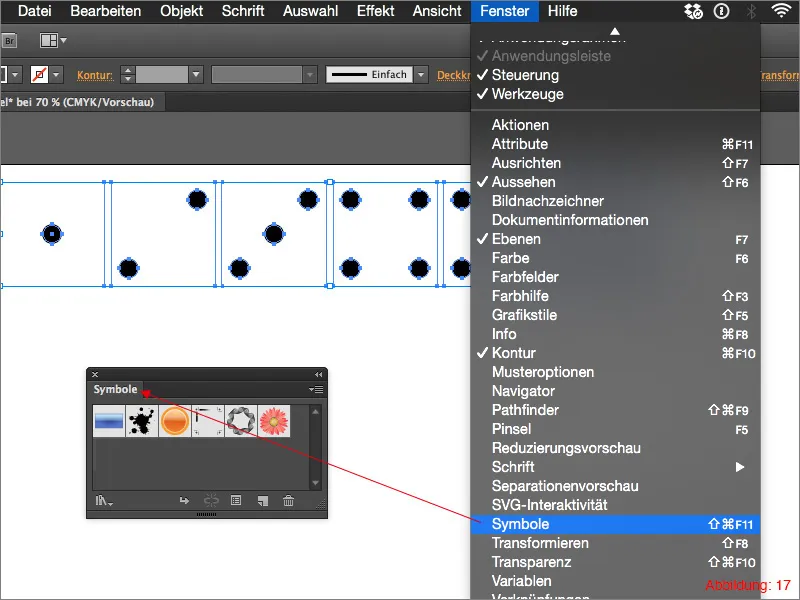
A continuación, necesitará la paleta de símbolos. Se encuentra en Ventana>Símbolos.

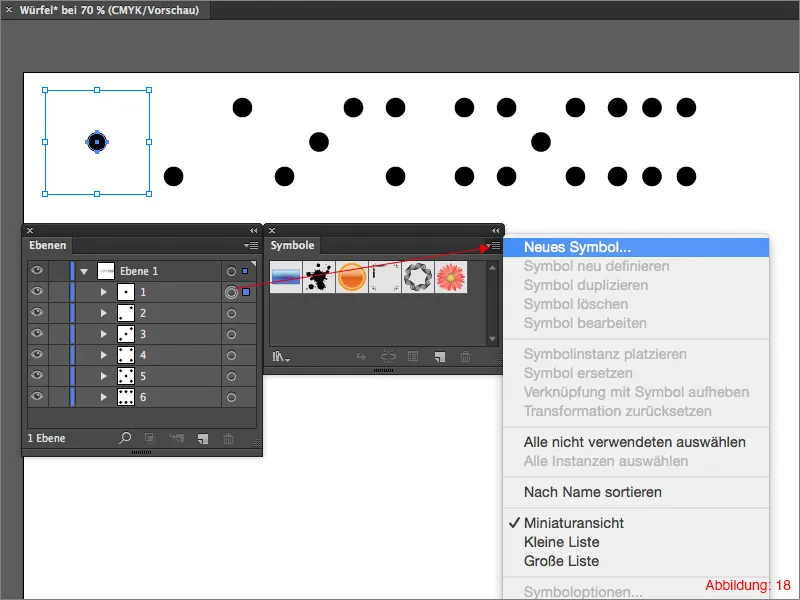
Seleccione el primer grupo y haga clic en la flecha pequeña de la esquina superior derecha de la paleta de símbolos. Aparecerá un menú desplegable en el que deberá hacer clic en Crear nuevo símbolo. Ahora puede asignar un nombre a su nuevo símbolo.

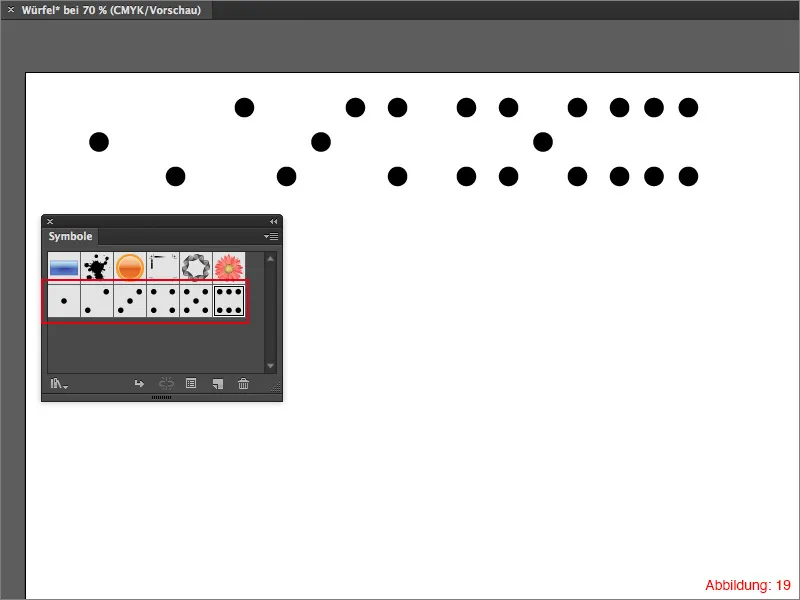
Una vez que haya hecho esto con todos los grupos, debería tener seis nuevos símbolos en su paleta de símbolos. (Figura 19)

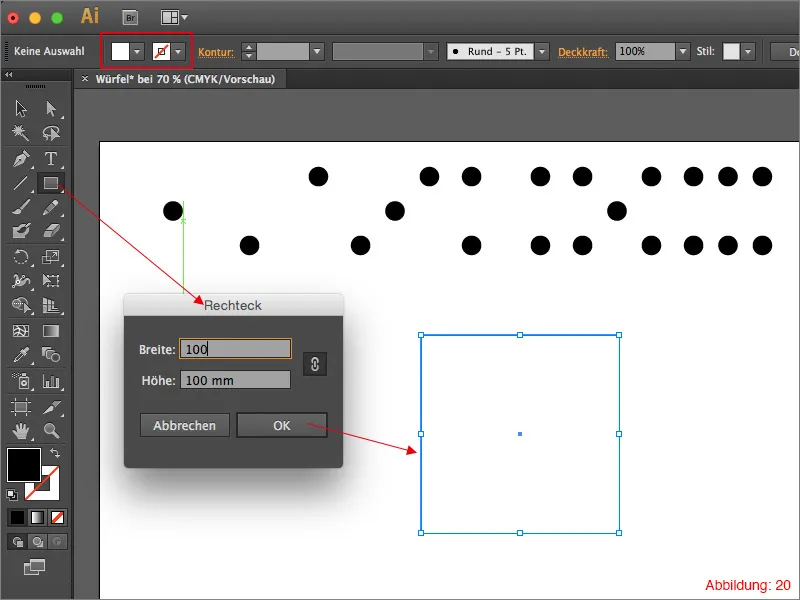
Ahora que ha guardado todas las texturas como símbolos, puede empezar a crear el cubo correspondiente. Para ello, coge la herramienta rectángulo y haz clic en tu área de trabajo. Selecciona un valor de 100mm para la anchura y la altura y confirma con OK.
Dale a este rectángulo un color de superficie blanco. No necesita un contorno.

Para crear un cubo a partir de este rectángulo, vaya a Efecto>3D>Extrusión y borde aplanado...

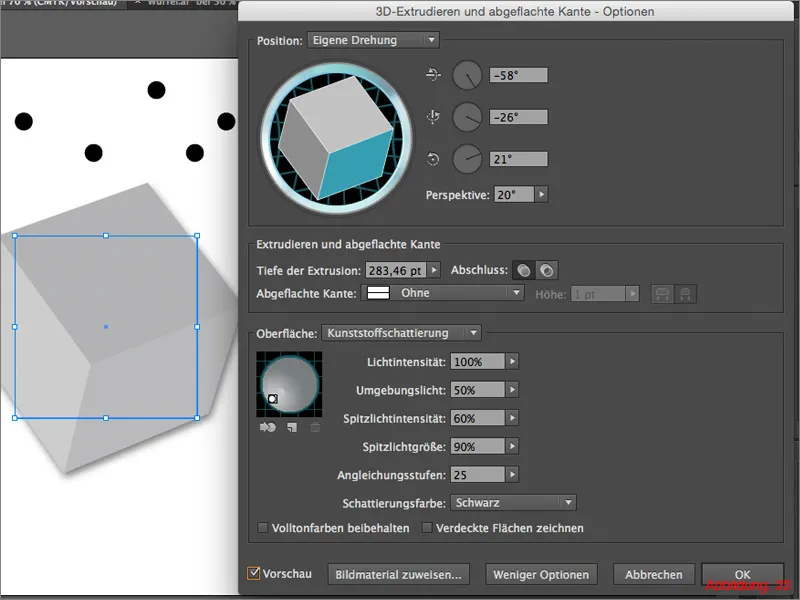
Una vez seleccionado este efecto, aparece de nuevo el conocido cuadro de diálogo, en el que puedes ajustar todas las opciones de tu objeto 3D. Puedes elegir cualquier configuración para los ángulos que determinan la rotación del cubo. (Puedes ver mi configuración en la siguiente captura de pantalla). Como quieres crear un cubo, todos sus lados deben tener el mismo tamaño. Por lo tanto, introduce un valor de 100mm para la profundidad de la extrusión. Illustrator convierte todo a la unidad de medida pt.

Para texturizar ahora este cubo, haz clic en Asignar material de imagen en la parte inferior de esta ventana de diálogo. (Ilustración 23)

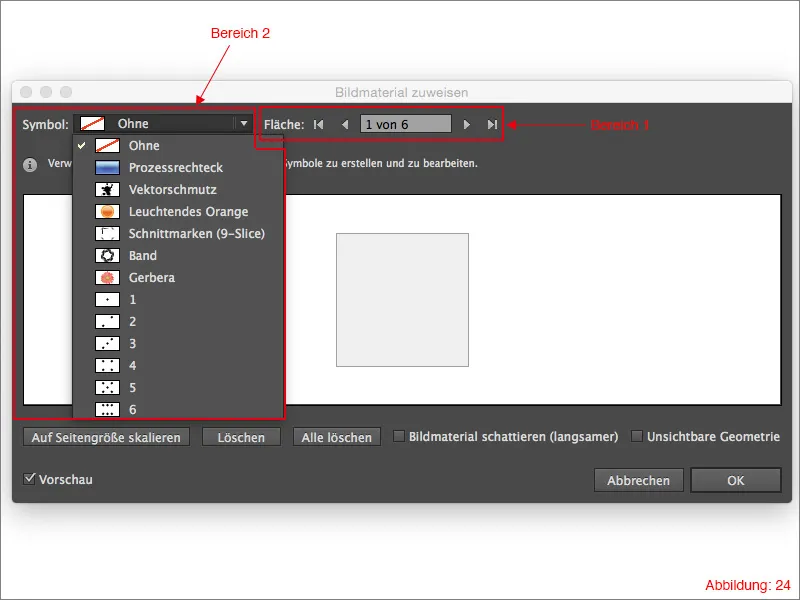
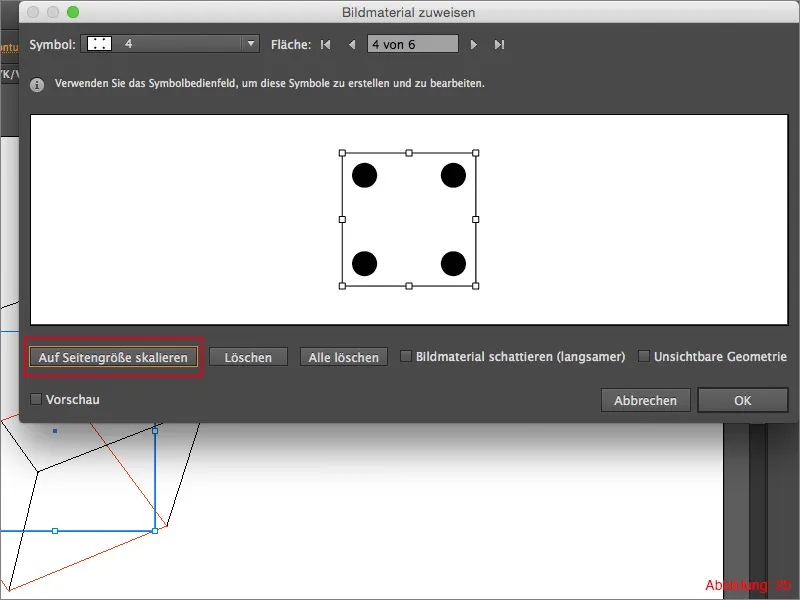
En la siguiente ventana, ahora tiene la opción de texturizar cada lado del cubo individualmente. El área 1 (Ilustración 24) le permite seleccionar la cara lateral respectiva del cubo. Como un cubo tiene 6 caras, puede navegar arriba y abajo entre los valores 1-6. En el área 2 (Figura 24) puede seleccionar la textura respectiva o el símbolo creado previamente.

Para texturizar el cubo, ahora necesitas asignar uno de los seis símbolos que has creado a cada lado del cubo. Puede hacer clic en Escalar tamaño del lado para que los símbolos llenen realmente la superficie del cubo. (Figura 25)

Una vez que haya texturizado el cubo, puede confirmar la ventana con OK. Su cubo de juego está listo.
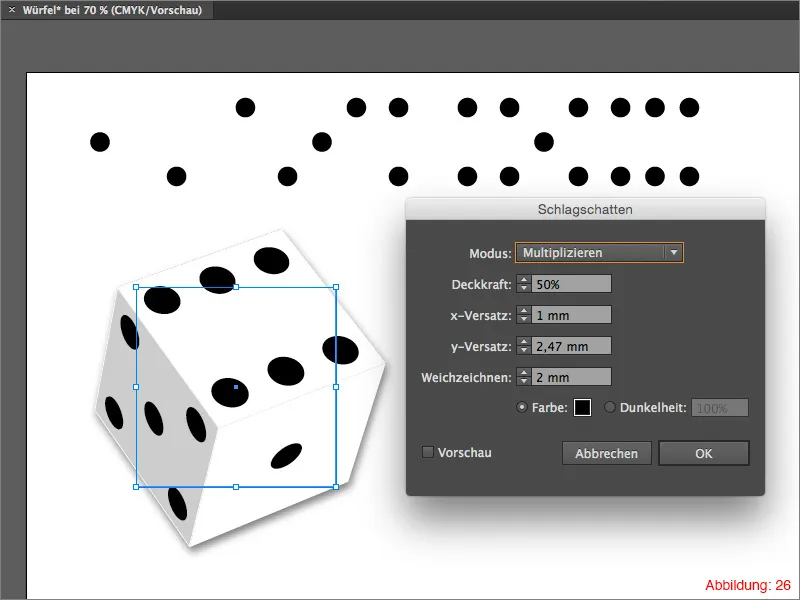
Finalmente, puedes añadir una ligera sombra a tu cubo. Puedes hacerlo de nuevo a través de Efecto>Filtro de estilización> Sombra paralela ... en la barra de menú superior.

Paso 3: Contenido extra - El anillo único
Como personalmente soy un gran fan de El Señor de los Anillos, pensé que podría explicar cómo crear El Anillo Único en Illustrator como un pequeño extra. Como aquí también se utilizan las funciones 3D, todo encaja muy bien con el tema de hoy. Y seguro que entre vosotros hay unos cuantos fans de El Señor de los Anillos. Así que vayamos directamente al grano...
En primer lugar, crea una nueva superficie de trabajo. Para ello, basta con un formato A3 apaisado.
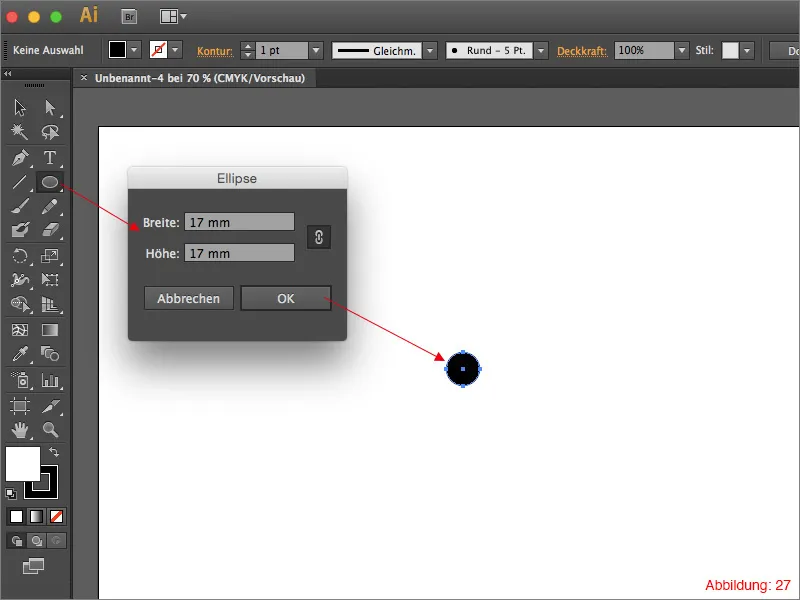
A continuación, utiliza la herramienta elipse de la paleta de herramientas. Haz clic en la superficie de trabajo, selecciona un tamaño de 17x17 mm y confirma con OK.

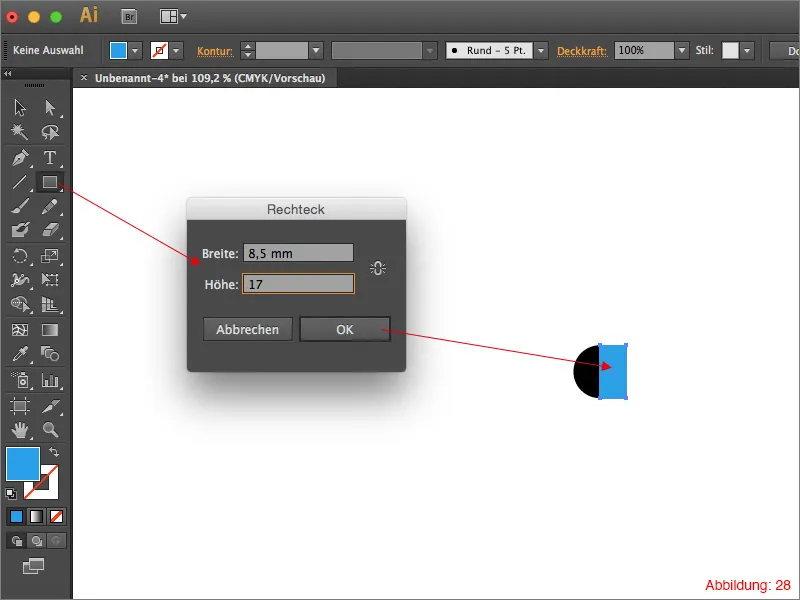
A continuación, utiliza la herramienta rectángulo y crea un rectángulo de 8,5x17 mm. Coloca este rectángulo de forma que cubra completamente una mitad del círculo. (Figura 28)

Marque todo con Comando+A (en PC - Ctrl+A) y reste el rectángulo usando el Pathfinder para que sólo quede un semicírculo. (Figura 29)

Dale al semicírculo un color de superficie dorado. He elegido el siguiente valor de color CMYK: CMYK - 0/28/95/0.

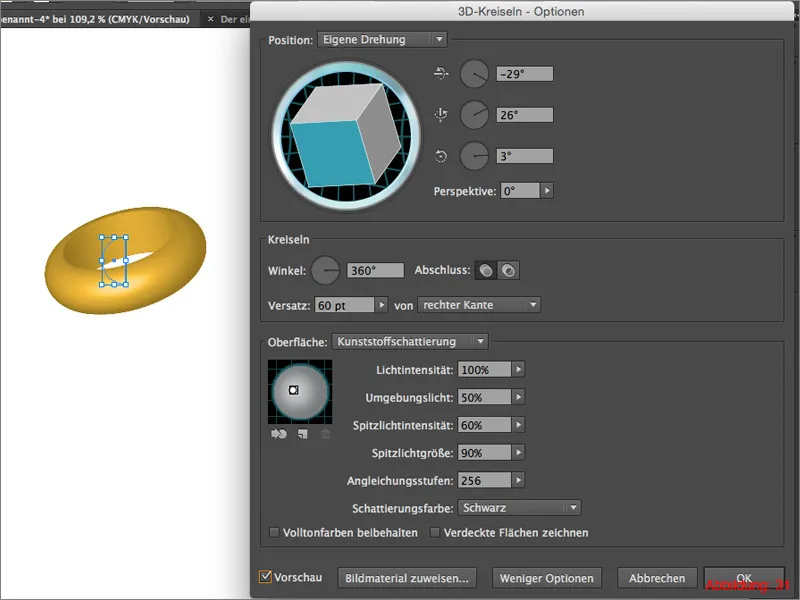
Ahora ve a Efecto>3D>Círculo ... En la siguiente ventana, puedes hacer tus ajustes como de costumbre. Puedes ver mis ajustes para este anillo en la Figura 31. Confirme con OK.

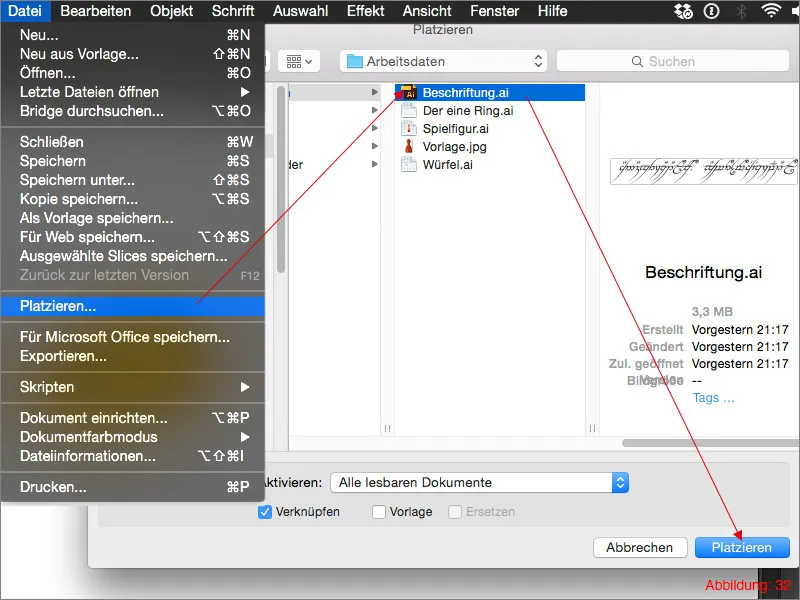
Para convertir este anillo de oro normal en El Anillo, ahora hay que aplicar el etiquetado típico. En los archivos de trabajo adjuntos encontrará un archivo con el nombre: "Beschriftung.ai". Coloque este archivo en su superficie de trabajo mediante Archivo>Colocar.

Una vez colocada la rotulación, debe crear un símbolo con la rotulación utilizando la paleta de símbolos como en el paso 2.
Ahora vuelva a hacer clic en su anillo y abra de nuevo el efecto Peonza 3D(lo encontrará en la paleta Apariencia).
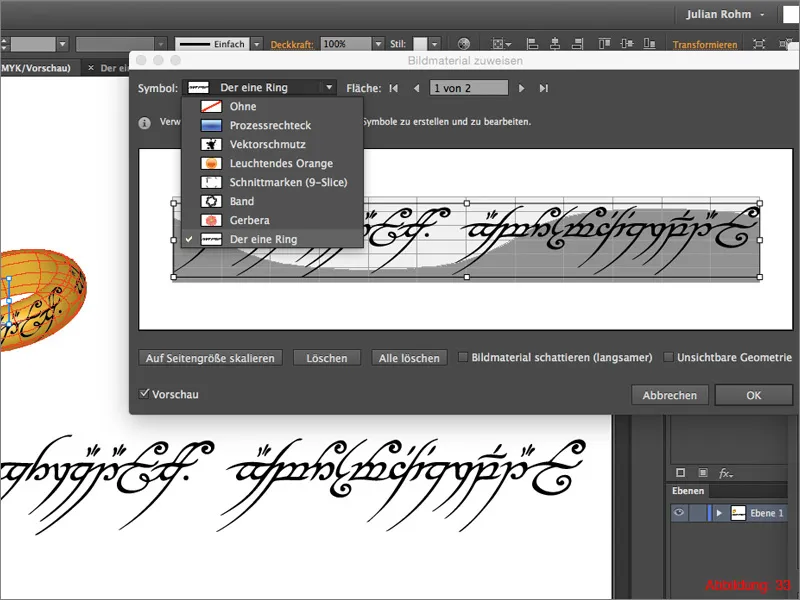
En este cuadro de diálogo, haga clic en Asignar material de imagen ...
En la siguiente ventana, puede ahora asignar la letra o el símbolo que acaba de crear. (Figura 33)

Confirme con OK. Su anillo debe tener ahora este aspecto (Fig. 34):
El anillo único está terminado:

Palabras finales:
Y una vez más hemos llegado al final de un tutorial. Espero que lo hayas disfrutado y hayas aprendido un par de cosas. Si tienes más preguntas sobre el tema, no dudes en dejar un comentario debajo de este tutorial. Intentaré responderlas lo antes posible.
Atentamente, Julian


