Este es el aspecto que tendrá. Pero basta de hablar ahora. Vamos directamente a Illustrator ...

Paso 1: Crear un fondo
Antes de empezar con el trabajo en sí, necesitas crear un nuevo espacio de trabajo. Puedes hacerlo con ArchivoNuevo o con el atajo de teclado Comando/Ctrl+N. Selecciona un formato DIN A3 en formato horizontal y confirma con Aceptar.

Ahora ya podemos empezar.
Utiliza la herramienta rectángulo para crear un rectángulo que se extienda por todo el espacio de trabajo.
Ahora tenemos que rellenar este rectángulo con un degradado. Muestra la paleta de degradados y haz clic en el degradado estándar blanco/negro (ver Figura 03):
(Si no encuentra la paleta de degradados en su área de trabajo, puede mostrarla a través de WindowGradient ):

Como necesitamos un degradado circular, debe cambiar el tipo de degradado de Lineal a Circular.
Ahora es el momento de poner algo de color en juego. He preparado dos valores de color CMYK para este tutorial.
- naranja claro: CMYK - 0/35/95/0
- naranja oscuro: CMYK - 0/50/100/20
Haz doble clic en uno de los campos de color del degradado para asignar los dos colores al degradado. El conjunto debería tener este aspecto (véase la Figura 04):

Para que el degradado no se sitúe tan exactamente en el centro, ahora necesita la herramienta de degradado de la paleta de herramientas (véase la Figura 05):

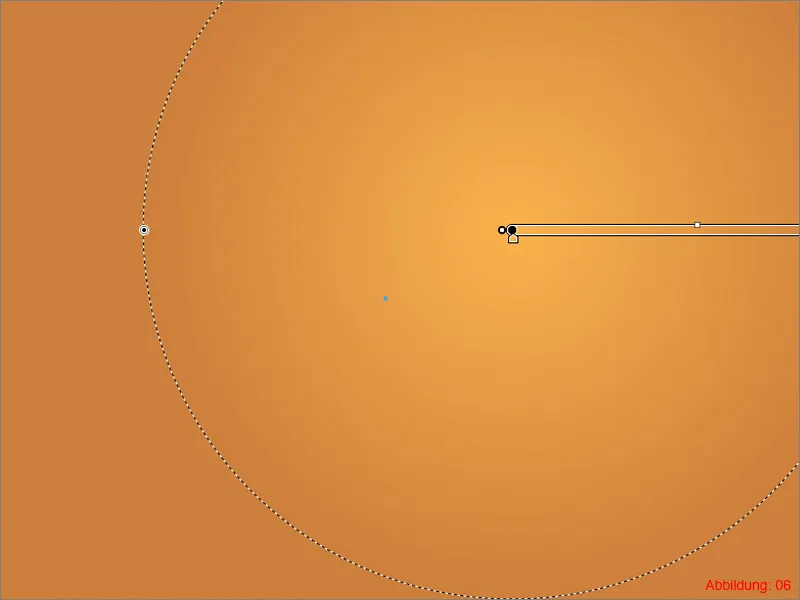
En cuanto la hayas activado, aparecerá una especie de línea de degradado sobre tu degradado naranja. Mueve esta línea ligeramente hacia arriba a la derecha (ver Figura 06) hasta que el punto central ya no esté en el centro.
El degradado de fondo está terminado.

Ahora trabajaremos en el remolino, que también servirá como elemento de fondo.
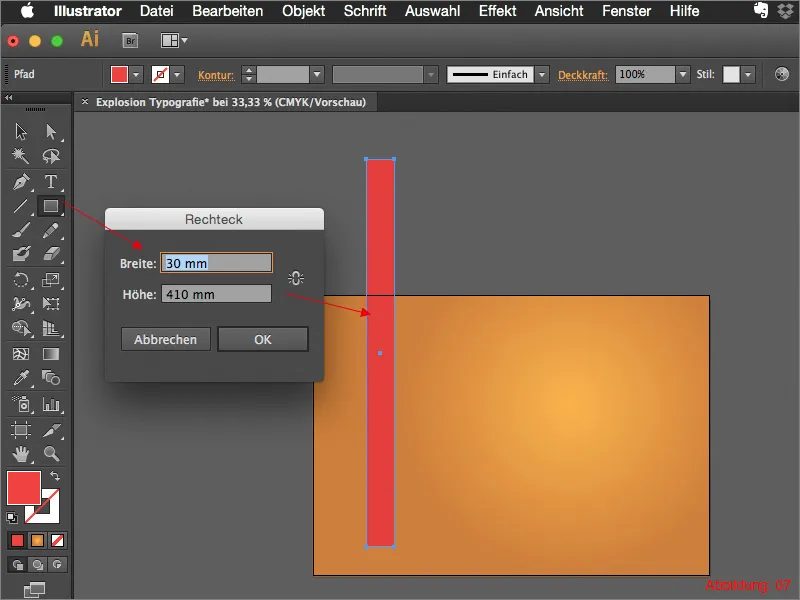
Coge la herramienta rectángulo y utilízala para crear un rectángulo de 30x410mm.

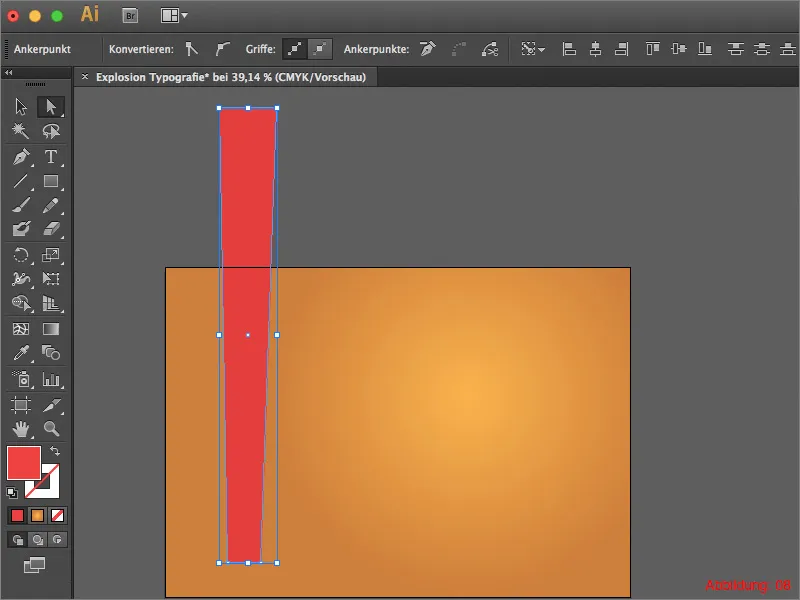
A continuación, utiliza la herramienta de selección directa (puntero blanco del ratón) y desplaza los puntos de las esquinas del rectángulo para que sea ligeramente más estrecho en la parte inferior que en la superior (véase la figura 08):

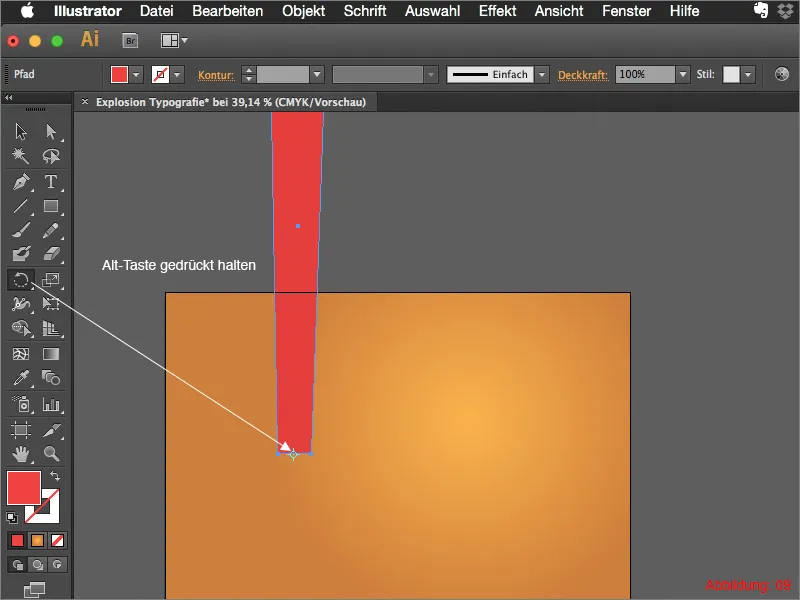
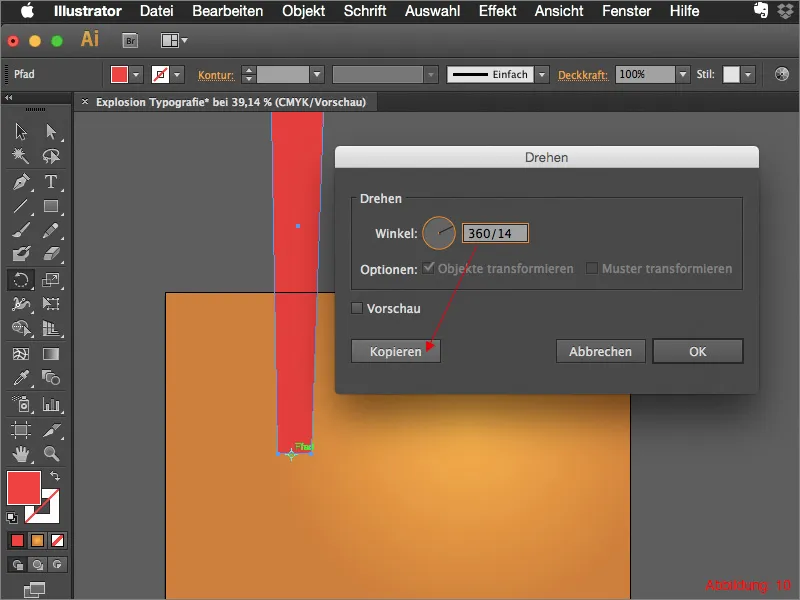
Cuando estés satisfecho, necesitarás la herramienta Girar de la paleta de herramientas. Mantén pulsada la tecla Alt y haz clic en el punto central inferior del rectángulo que acabas de crear. (Figura 09):

Se abrirá un nuevo cuadro de diálogo en el que podrá introducir el ángulo de rotación.
Necesitará un total de 14 copias de este rectángulo. Todas estas copias deben estar giradas a la misma distancia unas de otras. Como Illustrator es bastante inteligente en estas cuestiones, basta con introducir 360/14 y confirmar haciendo clic en Copiar.

A continuación, repite este proceso 13 veces más. Pero no te preocupes, no tienes que hacerlo una y otra vez con la herramienta de rotación. Ahora basta con pulsar el atajo de teclado Comando/Ctrl+D 13 veces más.
(Com ando/Ctrl+D siempre repite la última operación que has realizado en Illustrator).
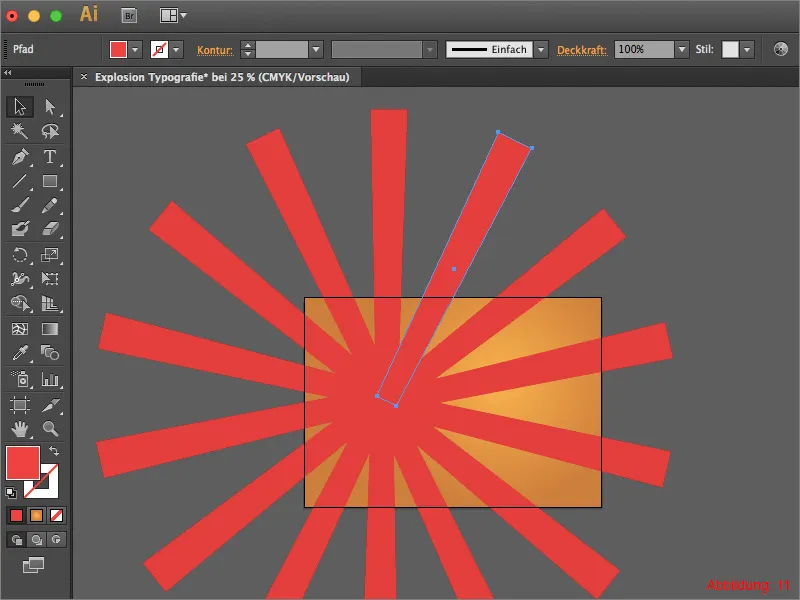
Entonces debería tener este aspecto (ver Figura 11):

Agrupa todos los rectángulos con Comando/Ctrl+G y luego ve a Efecto>Filtro de curvatura>Vibraciones... (Figura 12):

En la siguiente ventana puedes establecer un 40% para la curvatura y luego confirmar con OK (Figura 13):

Ahora coge todo el grupo y mueve el punto central aproximadamente al mismo punto que el punto central del degradado. Asegúrese de que la superficie de trabajo está completamente cubierta por el remolino (figura 14):

Para evitar que el remolino sobresalga por encima de la superficie de trabajo, cree un nuevo rectángulo del mismo tamaño que la superficie de trabajo.
A continuación, seleccione el remolino y el rectángulo que acaba de crear y haga clic con el botón derecho del ratón. En el menú siguiente, haga clic en Crear máscara de recorte (véase la figura 15):

Como el remolino no debe quedar completamente opaco delante del degradado naranja, me gustaría compensarlo con un método de relleno. Para ello, ve a la paleta Transparencia y ajusta el modo de Normal a Superposición o Luz suave. Así podrás decidir por ti mismo qué te gusta más.
El fondo está listo. Te recomiendo bloquear esta capa con un candado para que no se mueva nada allí.

Paso 2: Explotar la tipografía
Ahora que hemos terminado con el fondo, podemos empezar con la tipografía explosiva o astillada. Crea una nueva capa para la tipografía y nómbrala "Texto" o "Tipografía".
Coge la herramienta de texto y escribe la palabra "¡Boom!" o algo similar en tu espacio de trabajo. Te recomiendo que utilices una fuente que tenga un aspecto relativamente grueso y estable. Para este tutorial, he elegido la fuente Impact con un tamaño de fuente de 310pt. Puedes dejar el color de la fuente en blanco (ver Figura 17):

Para poder dividir el texto, es necesario convertir la fuente en trazados. Para ello, vaya a Convertir fuente en rutas. También puede utilizar el atajo de teclado Comando+Mayús+O (en PC: Ctrl+Mayús+O) (Figura 18):

Ahora es el momento de crear la división en la que más tarde estallará nuestra fuente. Para ello, toma la herramienta de segmento de línea de la paleta de herramientas y dibuja varias líneas desde el centro de la letra "O". El conjunto debería tener este aspecto (véase la figura 19):

Para que la explosión no parezca tan uniforme después, puedes dibujar más líneas a través del texto (véase la Figura 20). Hazlo hasta que estés satisfecho. Cuanto más salvajes sean las líneas, más se astillará el texto después.

Una vez que haya terminado con las líneas, debe marcar todas las líneas y el texto. (Si ha creado una nueva capa para ello, como se describe al principio del segundo paso, basta con seleccionar toda la capa).
A continuación, necesitamos el trazador. Si aún no lo ha mostrado, puede encontrarlo a través de WindowPathfinder (ver Figura 21):

Haga clic en Dividir área en el Pathfinder (Figura 22):

Si ahora echa un vistazo a su paleta de capas, observará que allí se ha creado un nuevo grupo (véase la Figura 23):

Ahora tenemos que desagrupar este grupo. Para ello, utilice el atajo de teclado Comando/Ctrl+Mayús+G.
Ahora deberías encontrar montones y montones de partes individuales en tu paleta de capas (ver Figura 24):

Por fin ha llegado el momento... Todo está listo para la gran explosión... :-)
Para ello, ve a ObjectTransformTransformar individualmente...

Ahora puede controlar su explosión en la siguiente ventana. Para que todo funcione correctamente, es muy importante que marque las casillas Valor aleatorio y Transformar objetos.
Recomiendo 1°-5° para el ángulo. Para el tutorial, he optado por 3 °. Sin embargo, como estamos trabajando con valores aleatorios aquí, usted tendrá que jugar un poco hasta que lo haga bien.
Puedes controlar la dispersión de tu explosión usando los dos deslizadores Horizontal y Vertical en Mover. Yo he utilizado los valores -4 y 3 (ver Figura 26):

En cuanto esté satisfecho con sus ajustes, puede confirmar este cuadro de diálogo con OK.
En este momento puede ver que el texto se ha astillado, pero que sigue siendo bastante plano. Pero también tengo una solución para esto.
Utiliza la herramienta de selección (puntero negro del ratón) para seleccionar todas las astillas de texto y luego ve a EfectoEstilismoFiltroSombra. Esto abrirá una nueva ventana de diálogo en la que se puede controlar la configuración de la sombra. En nuestro caso, no necesitamos cambiar nada ahí y podemos confirmar directamente con OK (ver Figura 27):
Su fuente dividida está lista.

Paso 3: Toques finales
¿Cómo puede mejorar aún más la fuente que acaba de crear? Muy sencillo... He incluido una especie de bomba cómica en los archivos de trabajo suministrados.
Colócala en tu espacio de trabajo utilizando FilePlace. El archivo se llama "ComicBomb.ai" (véase la Figura 28). Puede ajustar libremente el tamaño.

En mi caso, coloqué la bomba en la parte inferior derecha del espacio de trabajo y giré el texto ligeramente hacia arriba (véase la figura 29). Ahora parece como si el boom fuera una especie de ruido/sonido de la bomba. Como una explosión de este tipo genera naturalmente calor y uno asocia naturalmente los colores cálidos con el calor, el fondo naranja-rojo también encaja muy bien con toda nuestra composición, en mi opinión.

Palabras finales:
Hemos llegado al final de este tutorial. Espero que te haya gustado y que ahora puedas explotar, destrozar o reventar fuentes por ti mismo. Si tienes más preguntas sobre este tema, no dudes en escribirlas en los comentarios debajo de este tutorial. Intentaré responderlas lo antes posible. Con esto en mente...
Sigue siendo creativo
Tu Julian


