Te mostraré el llamado look split toning. No es más que una coloración separada de las luces y las sombras de la imagen. Permítanme mostrarles la imagen original: fue tomada aquí, en el bosque bávaro, en la cima del Arber. Lo primero que hice al tomar la foto fue dar una vuelta alrededor de la cruz y preguntarme: Sí, ¿cómo coloco el conjunto?
Pensé en hacer una regla de los tercios, que siempre es buena para el ojo, y colocar las rocas en el tercio inferior y la cruz en el tercio derecho. No es la proporción áurea, por supuesto, pero funciona igual de bien si te ciñes a estas reglas de los tercios a la hora de hacer fotos. Sí, y entonces pensé, tengo dibujos por todas partes, ¿qué podría hacer con ellos ahora?
Y entonces probé este look de tonos divididos aquí. Aquí te muestro cómo funciona.

Primer paso
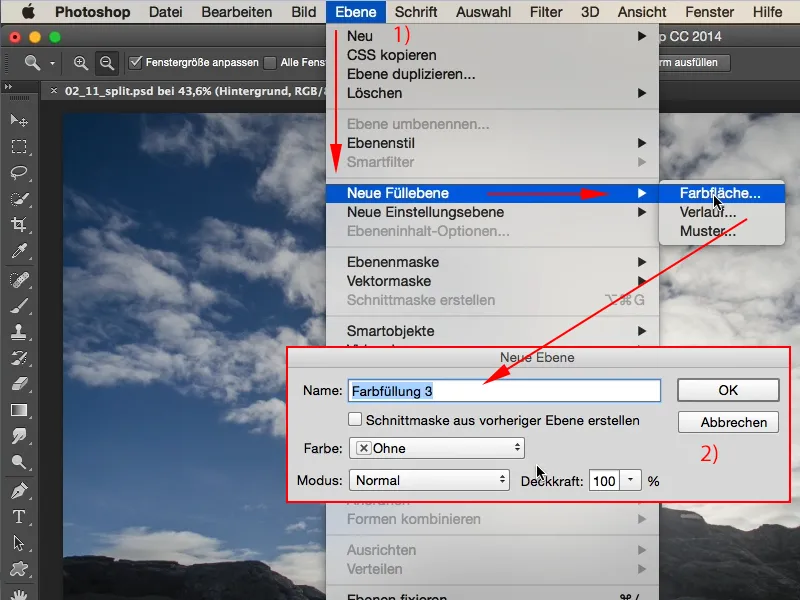
Primero, ve a Capa (1) en la parte superior y di: Nueva capa de relleno>Capa de color. También puedes darle un nombre (yo lo dejaré así por ahora) y confirma todo con OK (2).
Paso 2
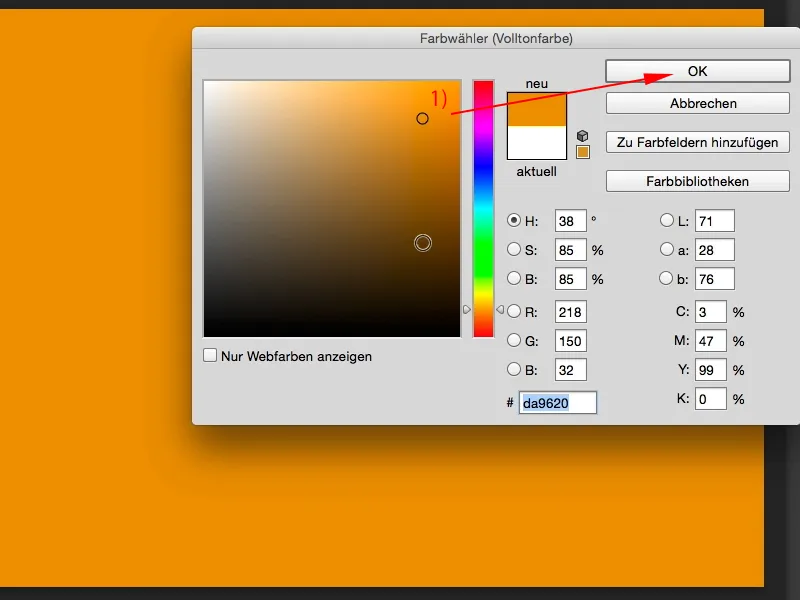
Aparecerá el conocido selector de color de Photoshop y podrás elegir el color que quieras. Yo quiero un color naranja brillante como éste (1) ...
Paso 3
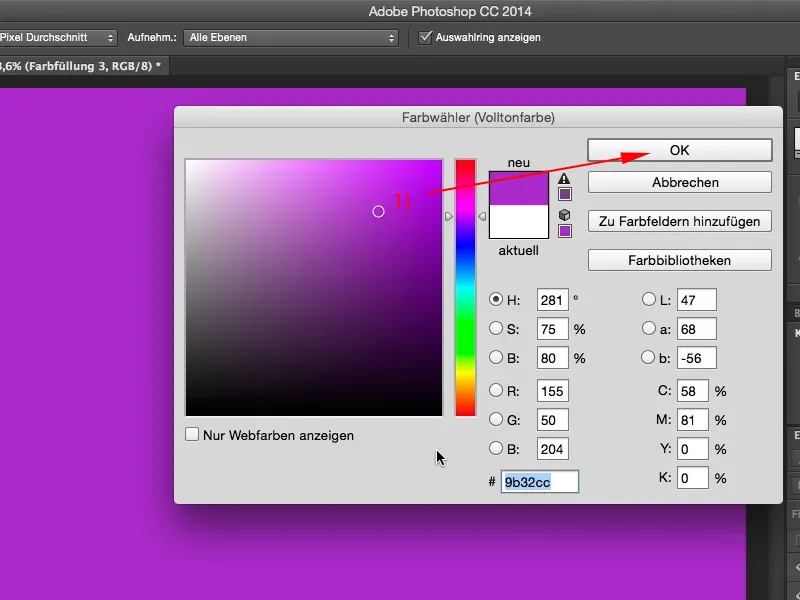
... y haces lo mismo con una segunda capa, con una tercera, como quieras: Capa>Nueva capa de relleno>Área de color, de nuevo confirmo la nueva capa con OK y me decido por un morado brillante.
Paso 4
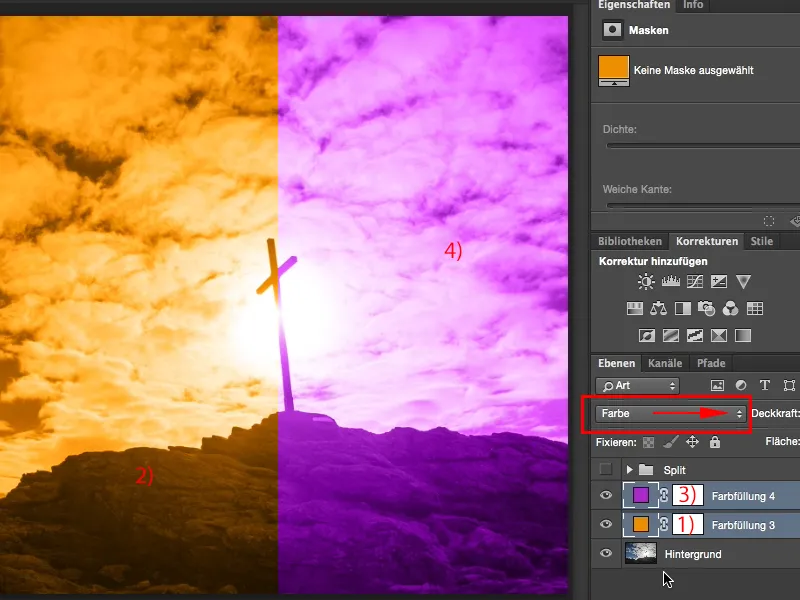
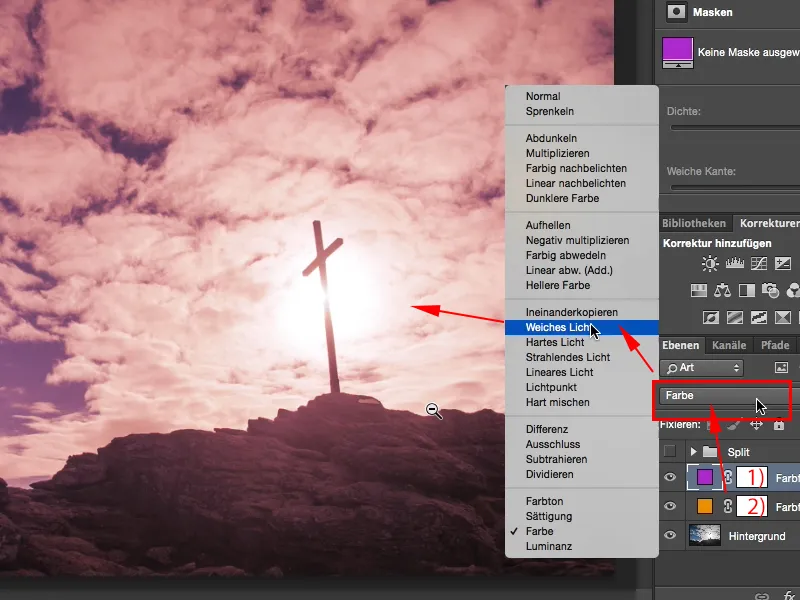
Si ahora pones estas dos capas, empezando por la capa naranja, en Color (flecha), por ejemplo, obtendrás algo así (2). Esto casi se parece al aspecto 300, que es bastante chulo, y la segunda capa también (3), y ahora también la ponemos en el modo de capa Color (flecha; tiene este aspecto: (4)). Y ahora tengo morado en una capa y naranja en la otra.
Paso 5
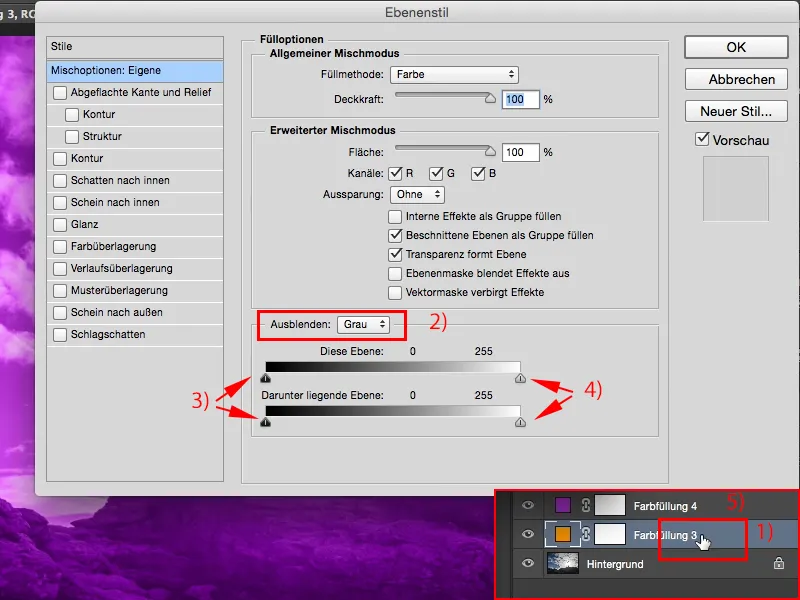
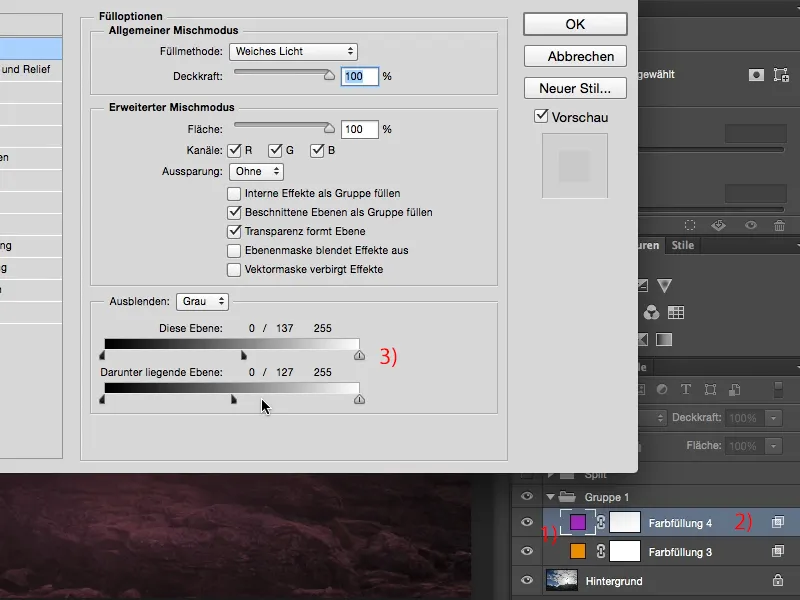
¿Cómo combino esto y cómo lo mezclo ahora? Puedes hacerlo muy, muy fácilmente haciendo doble clic detrás del nombre de la capa (1), luego abre la ventana para el estilo de capa. Por supuesto, también puedes probar con brillo, superposición de color o cualquier otra opción de la izquierda, pero lo que necesitamos es ocultar este gris (2). Y ahora tienes varios deslizadores. Tienes un punto negro (3) y un punto blanco (4) para la capa y la capa de abajo, todos puestos a cero o al principio de las sombras y las luces. Y lo que puedes hacer ahora es arrastrar los deslizadores arriba y abajo. No pasará mucho porque no puedo mezclar nada en esta capa. Si arrastro la capa inferior, tampoco pasará nada. La razón es que esta capa violeta sigue encima en este momento (5).
Paso 6
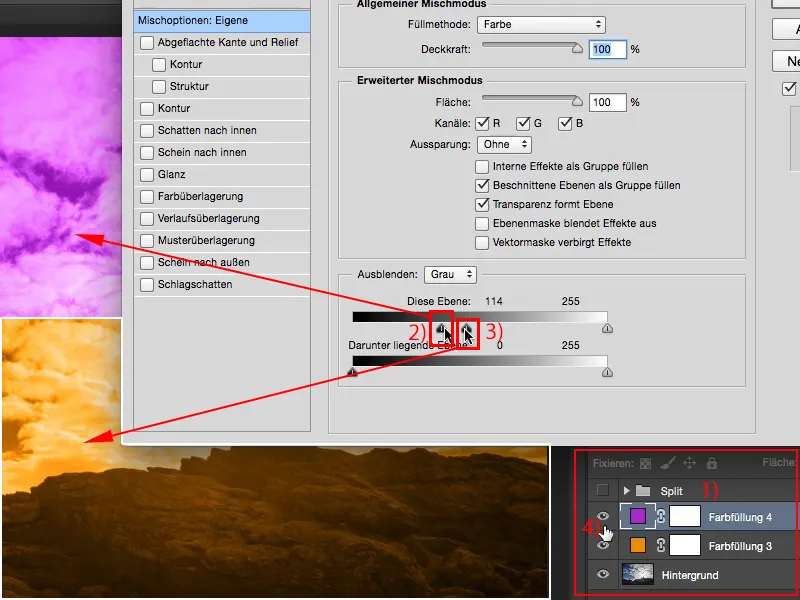
Así que tengo que empezar desde arriba hacia abajo (1), y si arrastro aquí ahora, puedo definir la transición. El conjunto sólo se producirá a partir de la mitad y luego de repente cambia, así que tengo (2) violeta aquí y tengo (3) naranja aquí de nuevo, así que no estoy más lejos que si (4) fundir las capas dentro o fuera. ¿Qué puedo hacer?
Paso 7
Puedes, como ocurre a menudo en Photoshop, mantener pulsada la tecla mágica Alt, la tecla mágica. Y si mantienes pulsada la tecla mágica, la tecla Alt , y luego arrastras aquí (1), ajá, entonces esto se mezclará suavemente. Y ahora puedes jugar con ella, puedes utilizar la función en esta capa, pero también puedes activarla en la capa de abajo (2), que es la capa de color naranja, y si mantienes pulsada la tecla Alt allí, ahora puedes mezclar estas dos muy, muy Schick. Esto te acerca un poco más al efecto de tonalidad dividida.
Paso 8
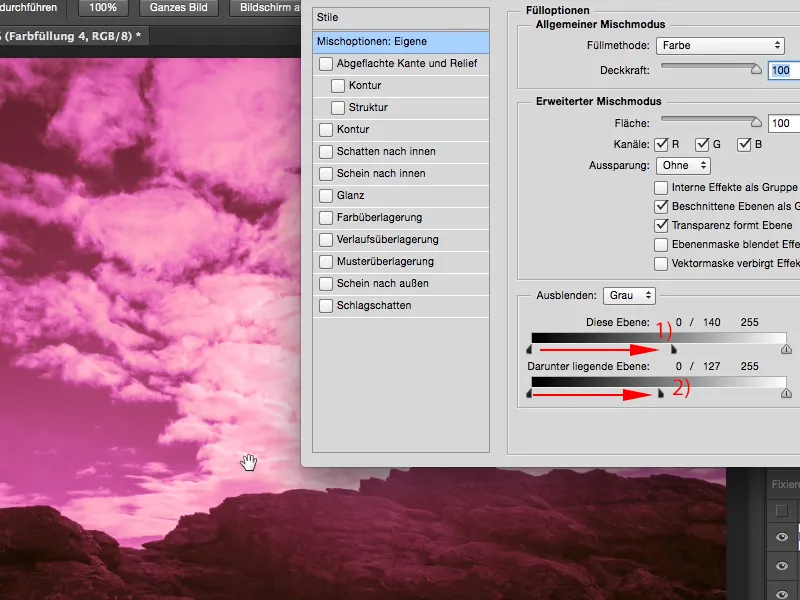
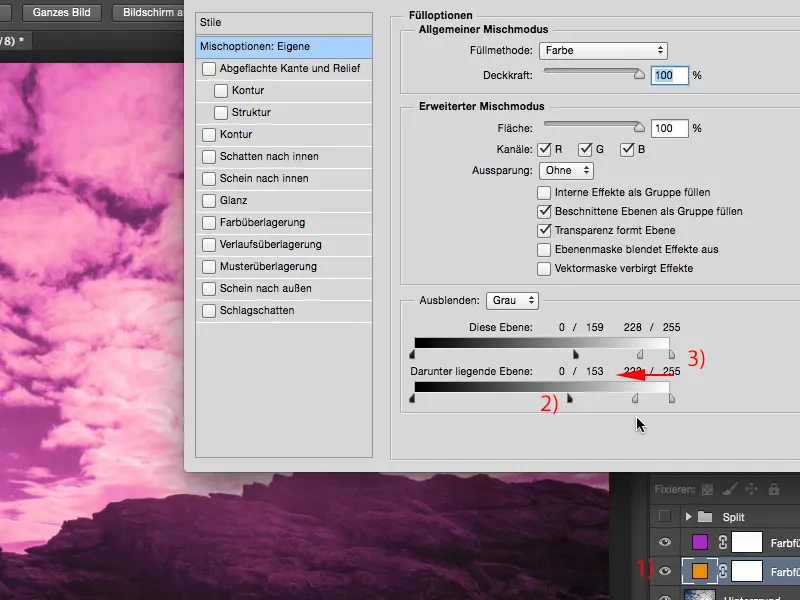
Ahora voy a decir OK y hacer lo mismo en la capa de abajo (1). Voy a mantener pulsada la tecla Alt de nuevo y añadir un poco de la capa inferior. Por supuesto, puedo hacer lo mismo con las luces (3). Puedo arrastrarlas hacia adelante y hacia atrás, sólo tengo que mantener pulsada la tecla Alt.
Paso 9
Lo que siempre hay que probar al final con cosas como ésta es: ¿Qué aspecto tiene el conjunto si ahora he dividido un poco las profundidades y las iluminaciones, por ejemplo si pongo el modo de color en luz suave o copio una en la otra? Hagámoslo para ambas capas.
Paso 10
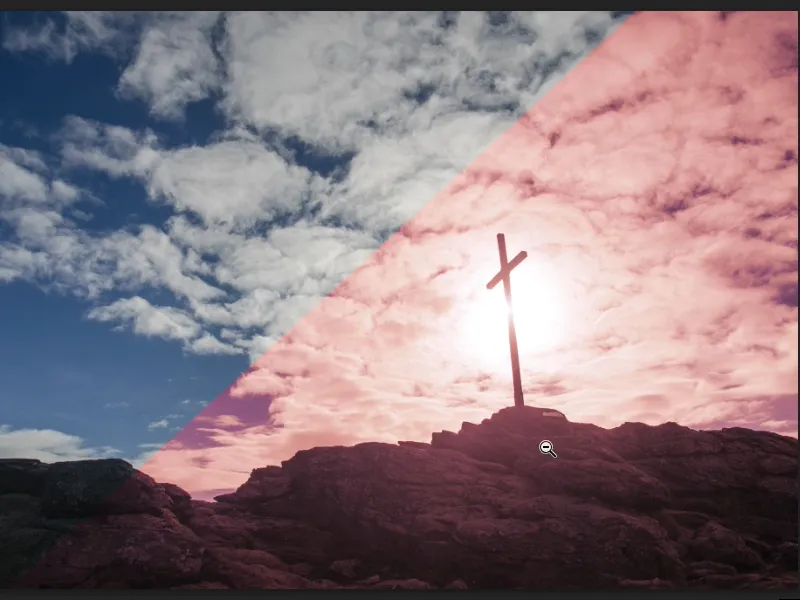
Y ahora sí que tengo un aspecto de color muy difuso que queda muy chulo, podría ser un ambiente de atardecer. Unos metros más y entonces el sol desaparece tras el horizonte y se vuelve de un rojo realmente resplandeciente. Así es más o menos como te lo puedes imaginar. Si miras el antes y el después, también puedes verlo: las luces y las profundidades tienen un toque de naranja y de morado, no ambos, no por separado, sino una mezcla muy buena.
Paso 11
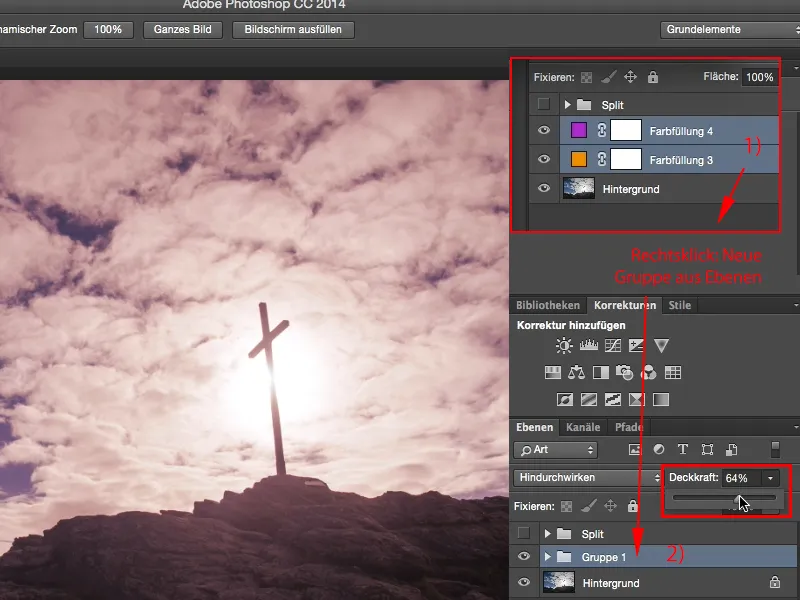
Y si lo pongo todo en un grupo, selecciono ambas capas con la tecla Mayúsculas pulsada y ahora digo Grupo de capas (1), entonces por supuesto también puedo reducir un poco la opacidad del efecto para el grupo (2).
Paso 12
Sí, y este es un aspecto muy agradable y suave que se puede utilizar no sólo para las tomas al aire libre, pero por supuesto también se puede utilizar para los retratos en el estudio, para cualquier cosa que se pone delante de su lente. Es muy sencillo, necesitas este relleno de color (2) dos veces, este color sólido aquí, y luego divides todo volviendo aquí (2) a estos estilos de capa. Lo bueno es que el ajuste no es destructivo, se queda guardado, así que Photoshop recuerda este valor virtual que acabas de seleccionar y puedes hacer cambios después en cualquier momento.
Paso 13
Los métodos de trabajo no destructivos en Photoshop son siempre muy importantes para mí personalmente y con este estilo de capa, con este aspecto de tono dividido, puedo trabajar muy bien de forma no destructiva.


