Kasutajaliides (UI), kasutajakogemus (UX) ja kasutatavus on omavahel seotud, kuid neil on erinevad sisulist rõhuasetust. Siin on põhilised erinevused:
- Kasutajaliides (UI):
- UI viitab visuaalsetele elementidele ja interaktsioonivõimalustele, mida kasutaja näeb otse ekraanil ja kasutab rakenduses või veebisaidil. Selle hulka kuuluvad paigutused, värvid, kirjatüübid, pildid, nupud, ikoonid ja muud graafilised elemendid, aga ka bränding ja usalduselemendid ning interaktsioonidisain.
- Kasutajaliidese kujundamise peamine eesmärk on luua meeldiv, efektiivne ja intuitiivne kasutajaliides, mis lihtsustab kasutaja ja digitaalse toote vahelist suhtlust.
- Kasutajakogemus (UX):
- UX hõlmab kogu kogemust, mida kasutaja tootega saab. See ei puuduta mitte ainult visuaalset kujundust (UI), vaid ka kõiki kasutaja interaktsioone, emotsioone, ootusi ja tajusid kogu kasutajakogemuse protsessi vältel - kaasatud on ka tajumised enne ja pärast tegelikku kasutamist.
- UX põhieesmärk on tagada, et toode vastaks kasutajate vajadustele ja ootustele ning pakuks positiivset, rahuldustpakkuvat ja efektiivset kogemust - vältides pettumust igas kliendi teekonna punktis.
- Kasutatavus:
- Kasutatavus viitab toote kasutajasõbralikkusele ja sellele, kui lihtsalt kasutajad saavad veebisaidil või rakenduses teatud ülesandeid täita.
- See keskendub kasutajate efektiivsusele, tõhususele ja rahulolule toote kasutamisel. Ka etteaimatavus on osa kasutatavusest, et kasutajad leiaksid tuttavaid mustreid (otsing on üleval või paremal ülal), navigeerimine on ülal või vasakul jne.
- Kasutatavus on kogu UX-i osa, täpsemalt valdkond, mis toimub kasutaja poolt kasutamise ajal. Kasutajaliidese sõbralikkus on kasutatavuse oluline osa.
Eriti oluline on ajaline aspekt. Kasutajakogemus hakkab juba enne kasutamist mõtlema kasutaja ettekujutuste, ootuste ja isegi eelarvamuste üle. Seejärel läbib kasutajakogemus kasutamisprotsessi - seda ajalist osa kajastab kasutatavus rahulolu, efektiivsuse ja kasutamise tõhususega. Lõpuks lõpeb kasutajakogemus tehtud kogemuste ja emotsionaalsete sidemete kujunemisega pärast kasutamist.
Kui kasutajaliidese kujundus keskendub peamiselt fontidele, värvidele, nuppudele, piltidele, ikoonidele ja muule, siis kasutajakogemuse kujundus toimub suuremas kontekstis: UX-disainer arvestab sihtgruppe ja persoonasid, defineerib infokorralduse, teeb tööd traatvõrkude ja prototüüpidega, kavandab interaktsiooniteid mööda klientide teekonda ning arendab stsenaariume ja interaktsioonielemente. Isegi loo jutustamine on osa kasutajakogemusest.
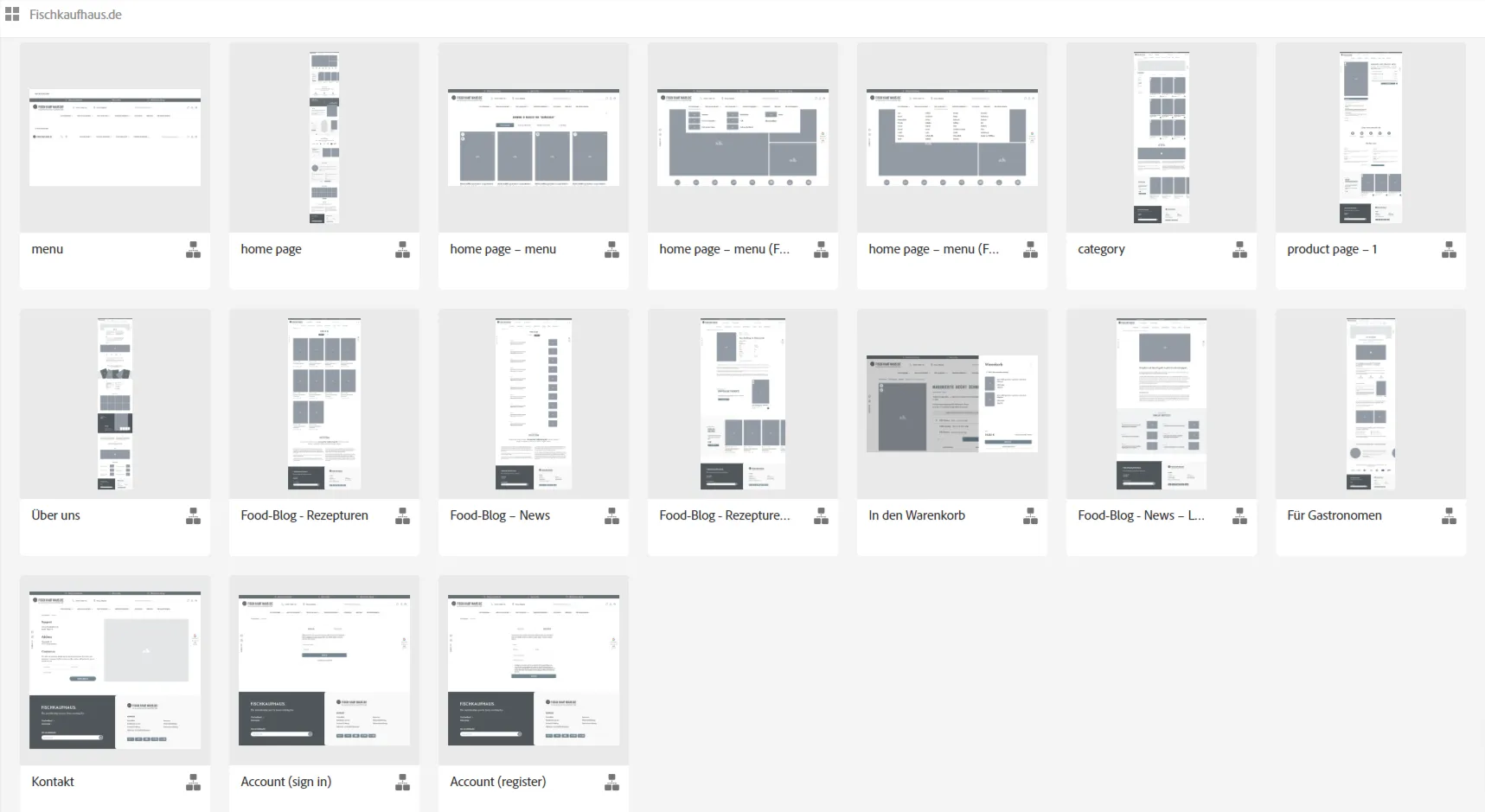
Nii kavandab UX-disainer varajase prototüübina klikitava traadiraamistiku kontseptsiooni, et visualiseerida infokorraldus ja interaktsiooniteed:

Siin on näide mobiilse kasutajaliidese kujundusest koos klõpsamisteedega, mis on loodud Adobe XD abil:

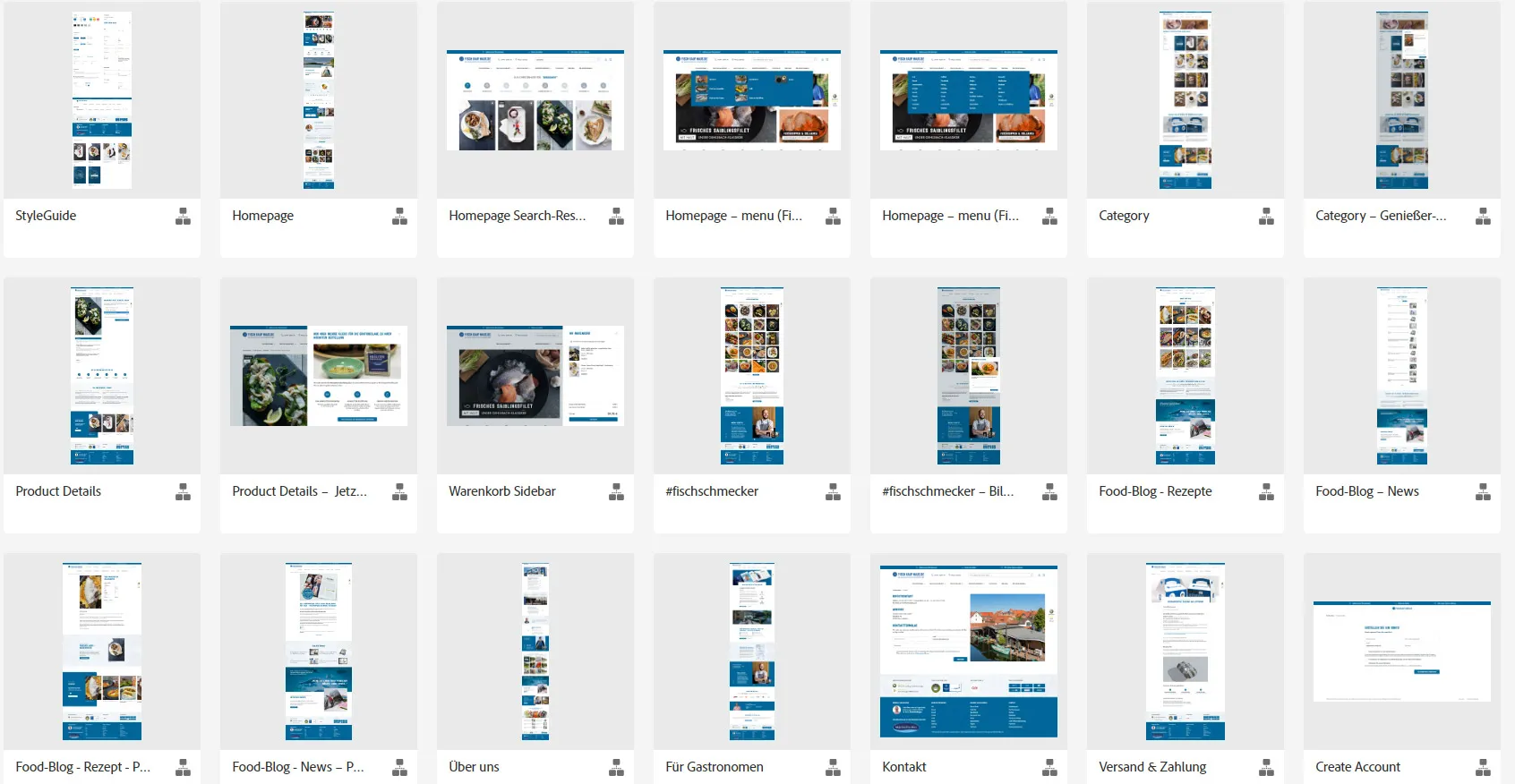
Tegelikud jaotiste kujundused veebisaidil puudutavad seejärel kasutajaliidest. Siin on näide kasutusel oleva kasutajaliidese kujundusest ülalpool toodud traadiraamistiku kontseptsioonist:

Kokkuvõttes: UI keskendub visuaalsele kujundusele ja interaktsioonielementidele, UX hõlmab kasutaja üldist kogemust ning kasutatavus keskendub toote kasutajasõbralikkusele ja kasutamise lihtsusele. Kõik need aspektid on olulised selleks, et luua digitaalne toode, mis on nii esteetiliselt meeldiv kui ka funktsionaalne ning pakub positiivset kasutajakogemust, vältides samal ajal võimalikku frustratsiooniallikat.
Kasutajakogemus vs kasutajaliides vs kasutatavus: tea erinevusi
Alates Matthias Petri
