Selles juhendis õpid, kuidas muuta oma rakenduse vestluse ajalugu OpenAI API abil veenvamaks. Algse ajaloo struktuur võib sageli olla segane ja väheatraktiivne. Näitan sulle, kuidas lihtsate CSS muudatuste ja JavaScript funktsioonide abil muuta vestluse atraktiivsemaks ja kasutajasõbralikumaks. Sa õpid ka, kuidas parandada kasutajatevahelist suhtlemist, lisades Enter-klahvi rakenduse teateedastuseks .
Olulisemad teadmised
- CSS-i kasutamisega saad kohandada vestluse ajaloo kujundust ja värve.
- JavaScripti funktsioonidega saad parandada kasutajasõbralikkust, lisades täiendavaid interaktsioonivõimalusi, näiteks Enter-klahvi vajutamine.
Samm-sammult juhend
1. Vaata algset vestluse ajalugu
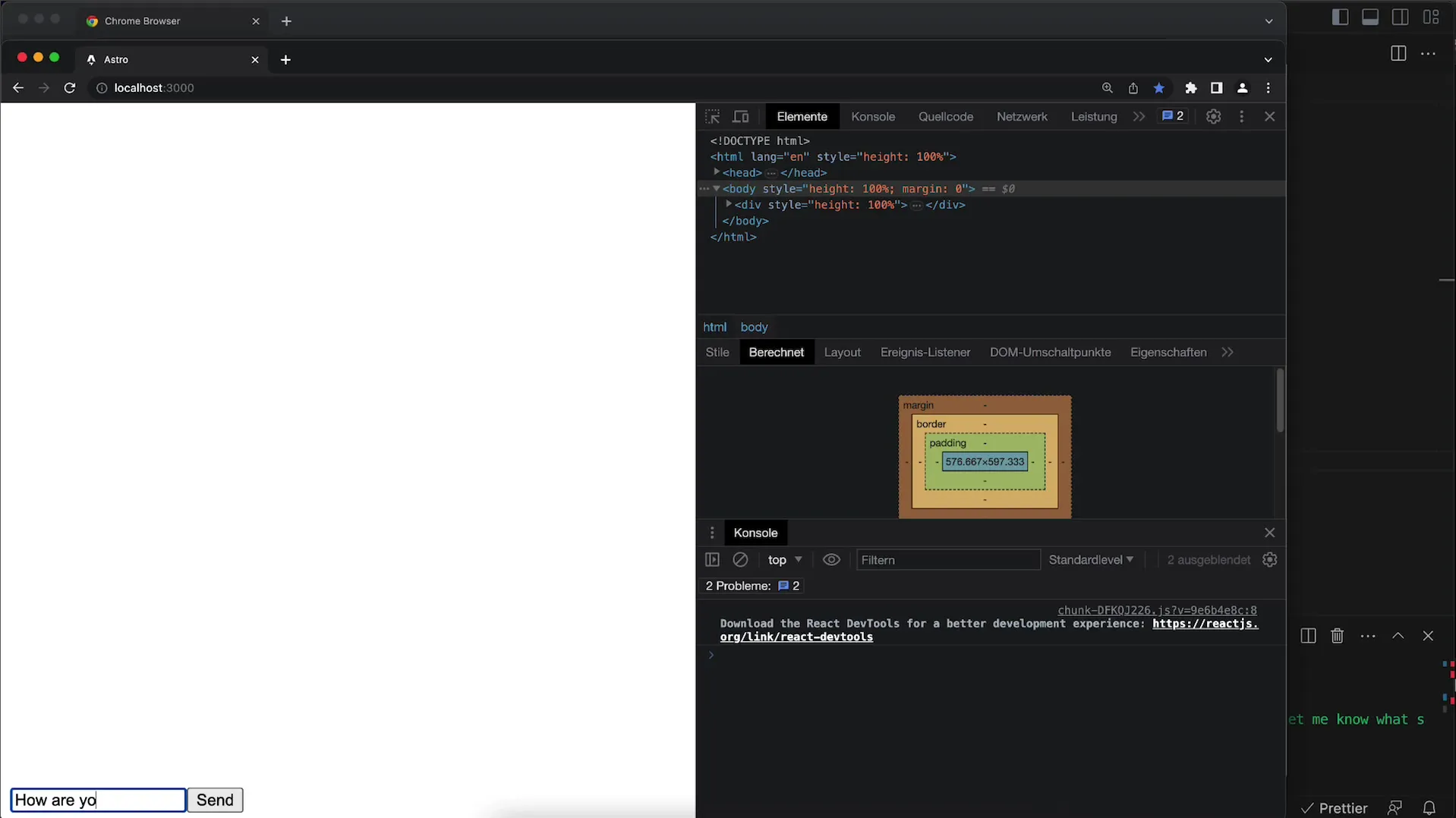
Olemasolevate rakenduste rakenduste mõistmiseks vaata kõigepealt olemasolevaid rakendusi. Võid märgata, et sissetulnud sõnumid ja vastused kuvatakse väheatraktiivsetes värvides.

2. Kohanda sõnumite värvilahendust
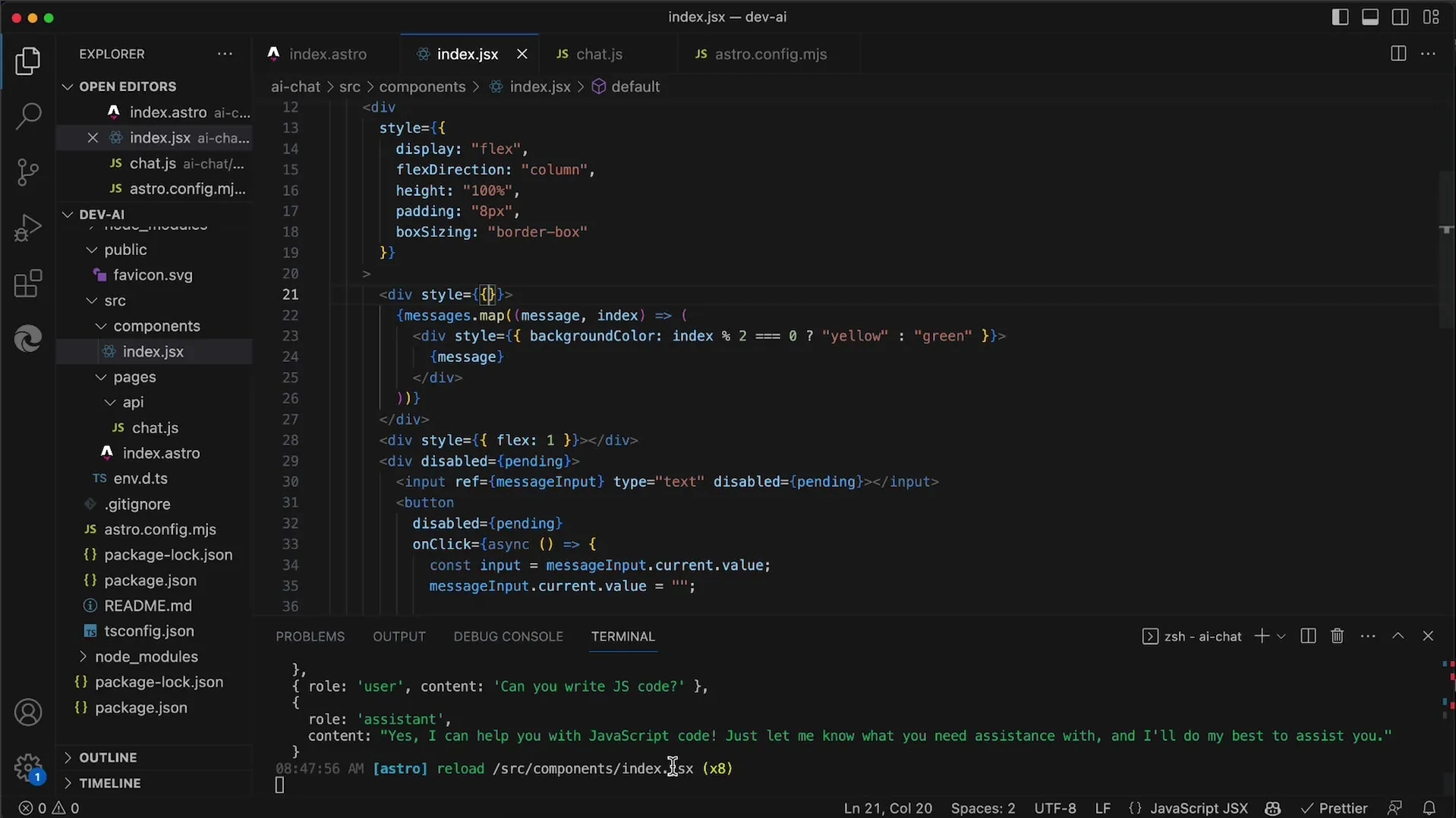
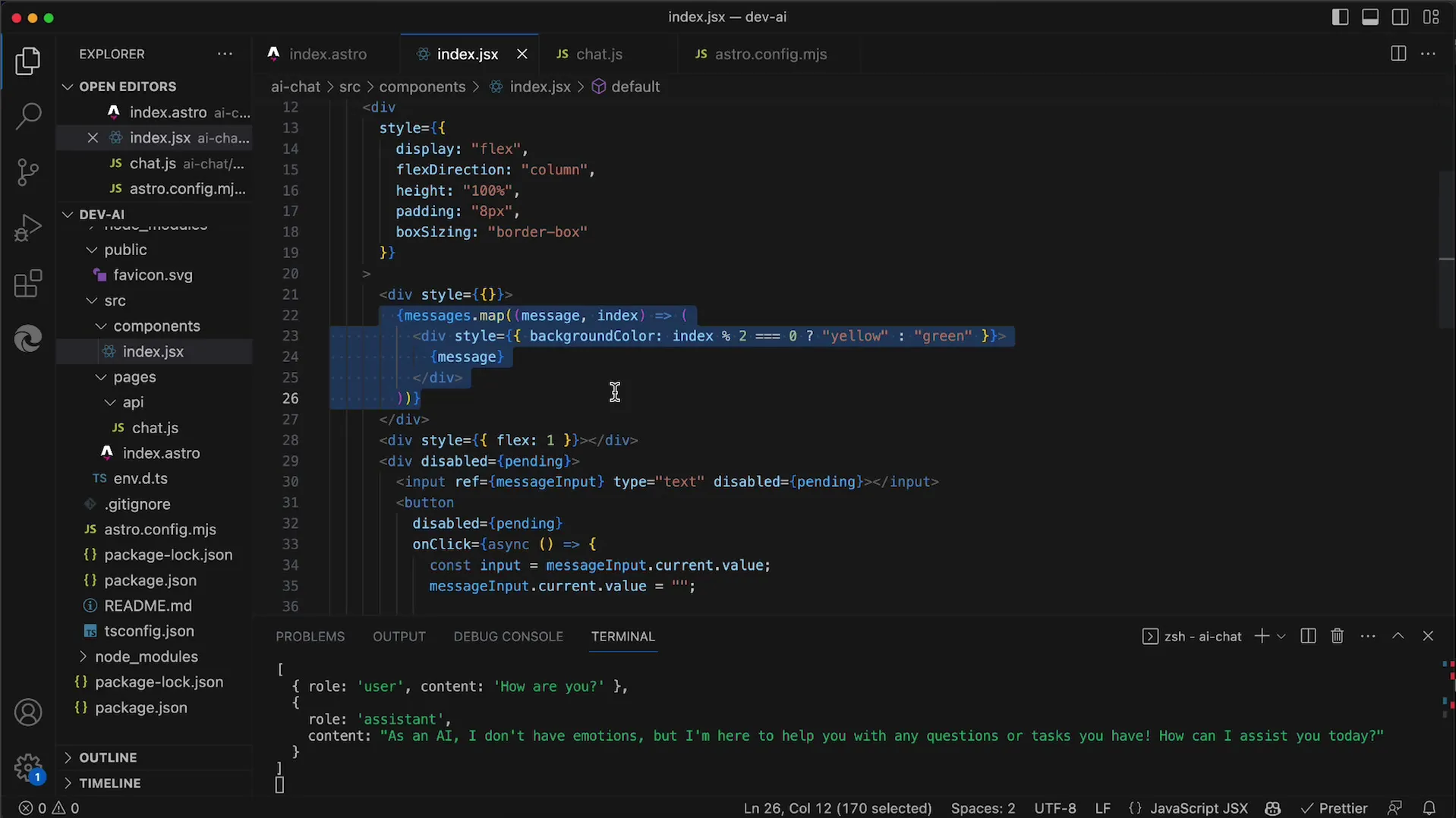
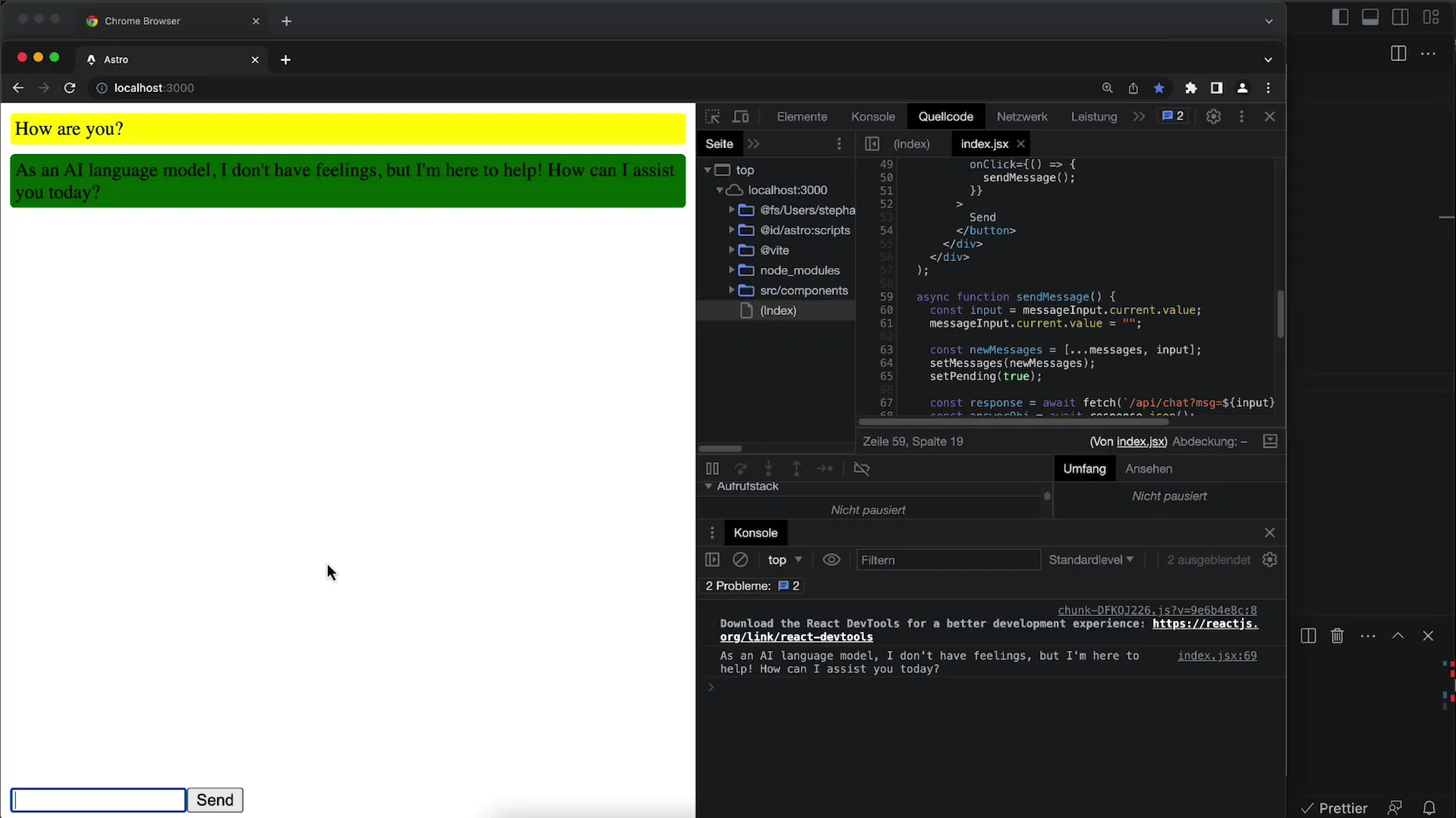
Selles etapis muudame kasutaja- ja AI-sõnumite värve. Kõigepealt kontrollitakse, kas sõnumi indeks on paaris- või paarituarvuline, et määrata värvid vastavalt. Kasutaja küsimus kuvatakse kollasena ja KI vastus rohelisena. Visuaalsemaks kogemuseks tuleks värve siiski täiustada.

3. Loo sõnumite vahele tühikud
Vestluse ajaloo selgemaks muutmiseks saad lisada sõnumite vahele tühikuid. Seda saab teha kasutades CSS-i 'gap' atribuuti. Lisa sõnumite konteinerile paindlik kujundus ja määra 8 piksli ulatuses vahe.
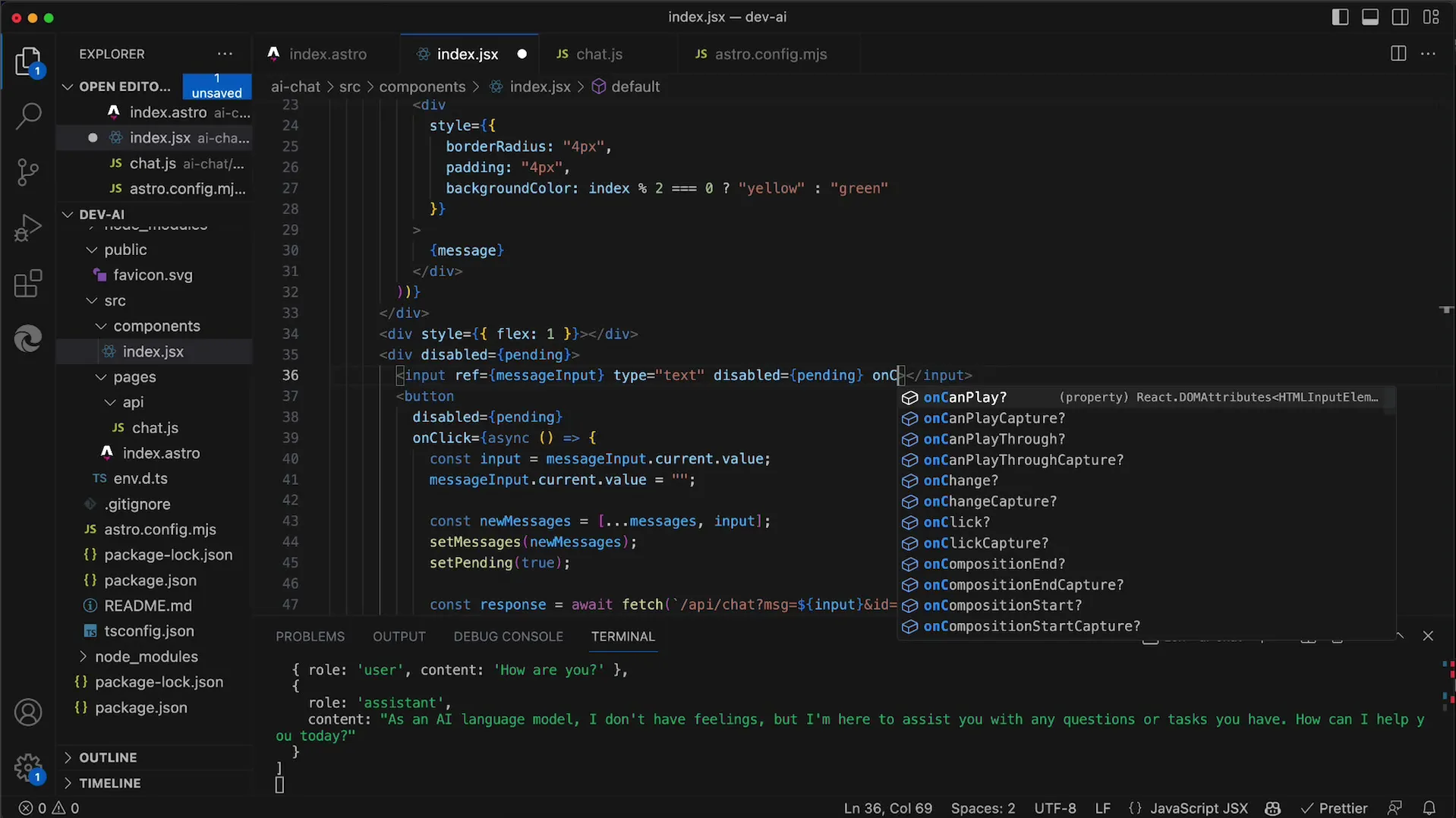
4. Sõnumite nurki ümardada
Ilus visuaalne kohandus on sõnumite nurkade ümaraks muutmine. See väike muudatus võib teha palju vestluse üldise kogemuse parandamiseks. Katseta erinevate väärtustega, et saavutada parim visuaalne mulje.

5. Lisa teksti sõnumite sees polsterdus
Tagamaks, et tekst sõnumites ei oleks liiga lähedal äärtele, peaksid lisama lisaks polsterdust. Tavaliselt on 8 piksli väärtus piisav, et luua meeldiv vahemaa ja parandada loetavust.
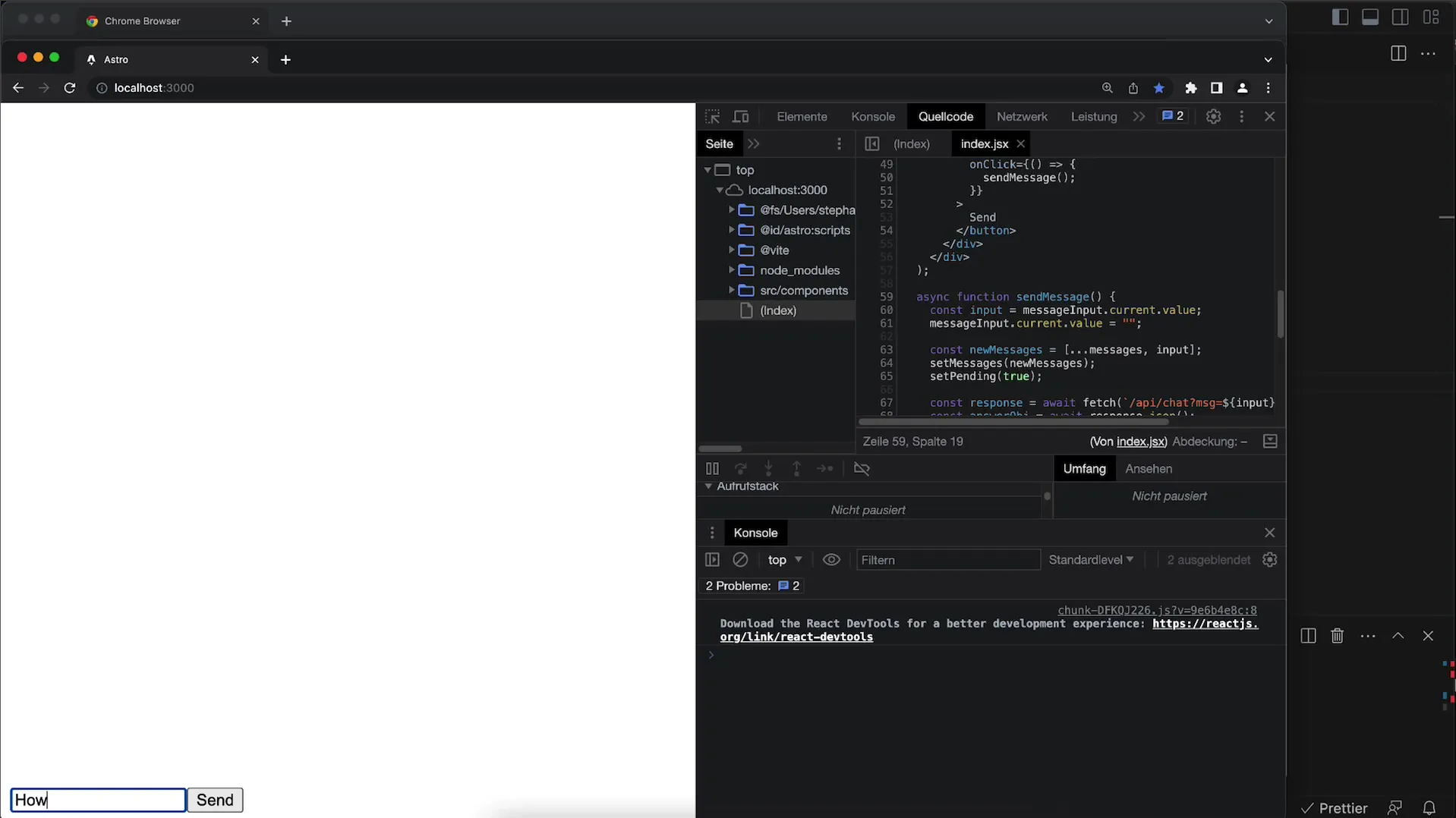
6. Paranda kasutajasõbralikkust Enter-klahvi abil
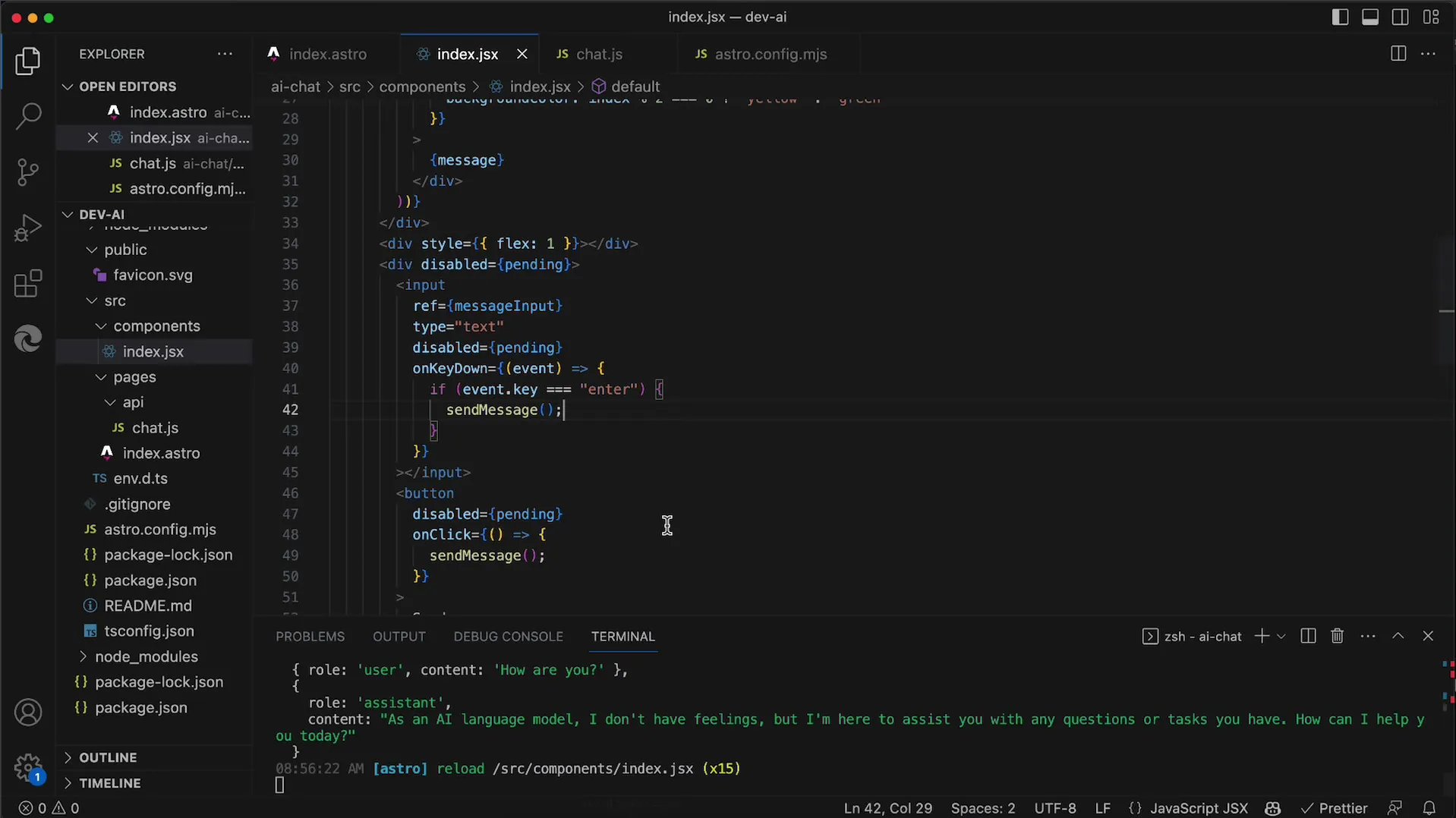
Kasutuskogemuse optimeerimiseks võimalda sõnumite saatmine, vajutades Enter-klahvi. Selleks kirjuta tekstieelse välja jaoks on key down Event-Handler. Veendu, et ainult Enter-klahvi vajutamine käivitab sõnumi saatmise.

7. Veateadete käsitlemine
Kui Enter-klahvi vajutamine ei anna oodatud tulemusi, kontrolli üle kood. Lihtne kirjaviga võib põhjustada produktiivsuse kaotuse. Pea erilist silmas, suur- ja väiketähtede suhtes sündmuste nimedes.

8. Lahenda võtmeatribuudi hoiatusteateid
Et vältida hoiatusi, kui lood dünaamiliselt elemente, anna iga oma sõnumi 'div'-‘le võti. Kasuta Map-funktsioonis indeksit võtmena, et hoiatus usaldusväärselt kõrvaldada.

9. Muudatuste lõplik kontroll
Rakendamise järel testi kõiki muudatusi, et veenduda, et need töötavad plaanipäraselt. Kontrolli nii visuaalset kujundust kui ka sõnumisüsteemi funktsionaalsust. Kasutajad peaksid nüüd saama sõnumeid saata lihtsa hiireklõpsu või Enter-klahvi abil.

Kokkuvõte
Selles juhendis õppisid sa, kuidas parandada rakenduste vestlusajalugu, mis kasutavad OpenAI API-d. Sa nägid, kui olulised on värvilahendus, vahed ja kasutajasõbralik interaktsioon. Nende kohandustega muutub vestlus mitte ainult atraktiivsemaks, vaid ka intuitiivsemaks kasutajate jaoks.
KKK
Welche Farben sind für den Chatverlauf am besten geeignet?Helle, freundliche Farben sind meist ansprechender. Experimentiere mit verschiedenen Farbtönen, um den besten Look zu finden.
Wie kann ich die Ecken der Nachrichten anpassen?Verwende das CSS-Eigenschaft border-radius, um die Ecken deiner Nachrichtenelemente abzurunden.
Kann ich andere Tastenkombinationen implementieren?Ja, du kannst jeden gewünschten Tastendruck erkennen und entsprechend handeln, indem du den Event-Handler anpasst.


