Selle seeria teine õpikuteema keskendub objektiivi tõhusale kujundamisele Adobe Illustratoris. Sa õpid, kuidas lisada varjundeid, et luua sügavust, paigutada tekst rõnga ümber ja kohandada objektiivi värvitooni, et saavutada reaalne välimus.
Olulised teadlikud teemad
- Kiire ja tõhus varjude loomine plastiliste efektide jaoks
- Teksti paigutamine kõvera äärde
- Põhivärvide kujundamine atraktiivse disaini jaoks
Sammsammuline juhend
Varjude lisamine
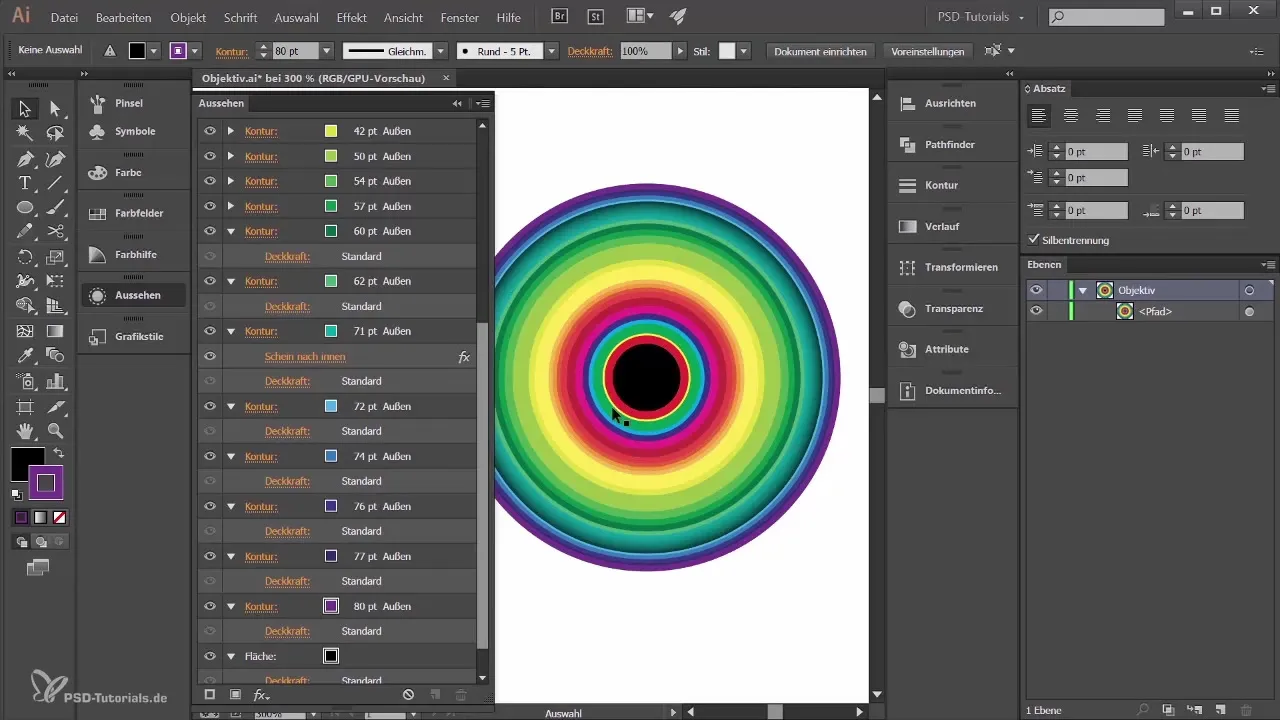
Et anda oma kujutisele rohkem sügavust, hakkad varju heitma objektiivi välimistele rõngastele. Valige oma ring ja avage välimuse palette. Sealt näed praeguseid kontuure. Pärast peitmist leiate soovitud kontuuri, et varju tõhusalt kujundada.

Valige kontuur ja minge FX-menüüsse, et rakendada stiliseerimisfiltrit. Klikkige "Sisekuma" peale. Vaikimisi võib valik olla negatiivne, mis loob pigem heleduse kuma. Et varju sel viisil tõhusaks muuta, valige režiim „Korruta“ ja seadke opakuse väärtuseks 75% ning pehmendus 3 mm. Kinnitage oma valik ja looge vari.

Teksti paigutamine rõnga ümber
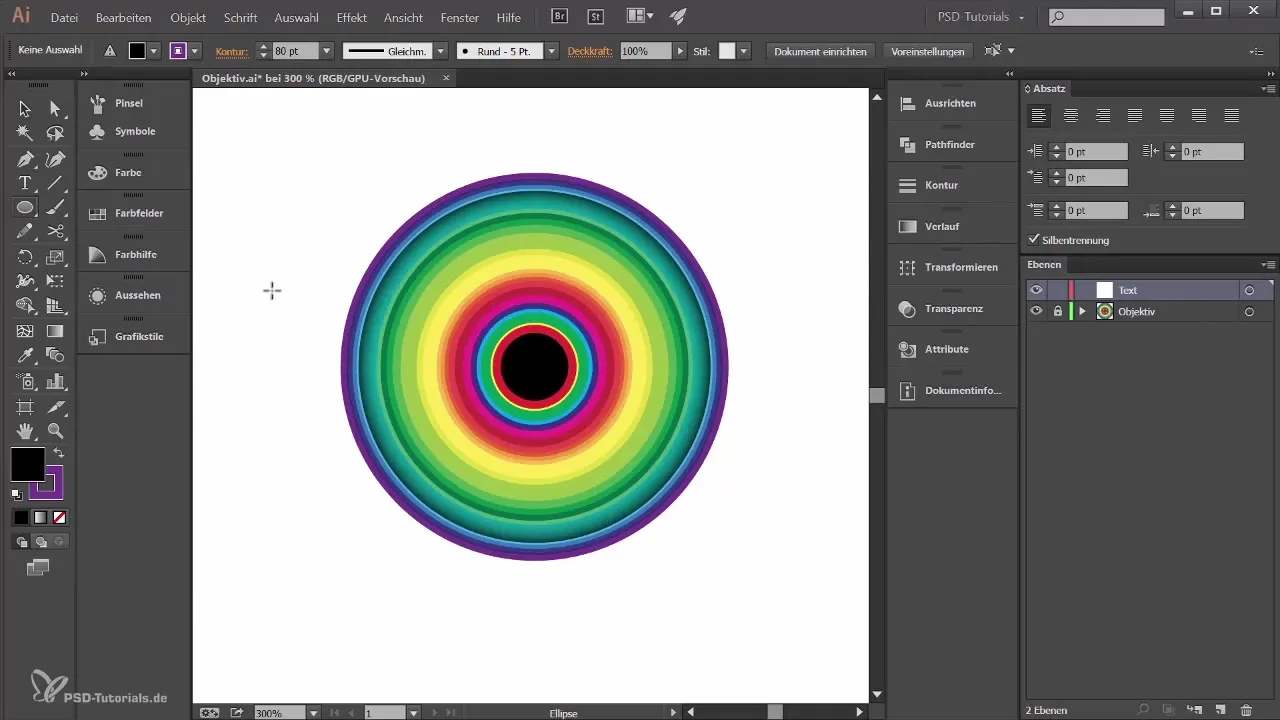
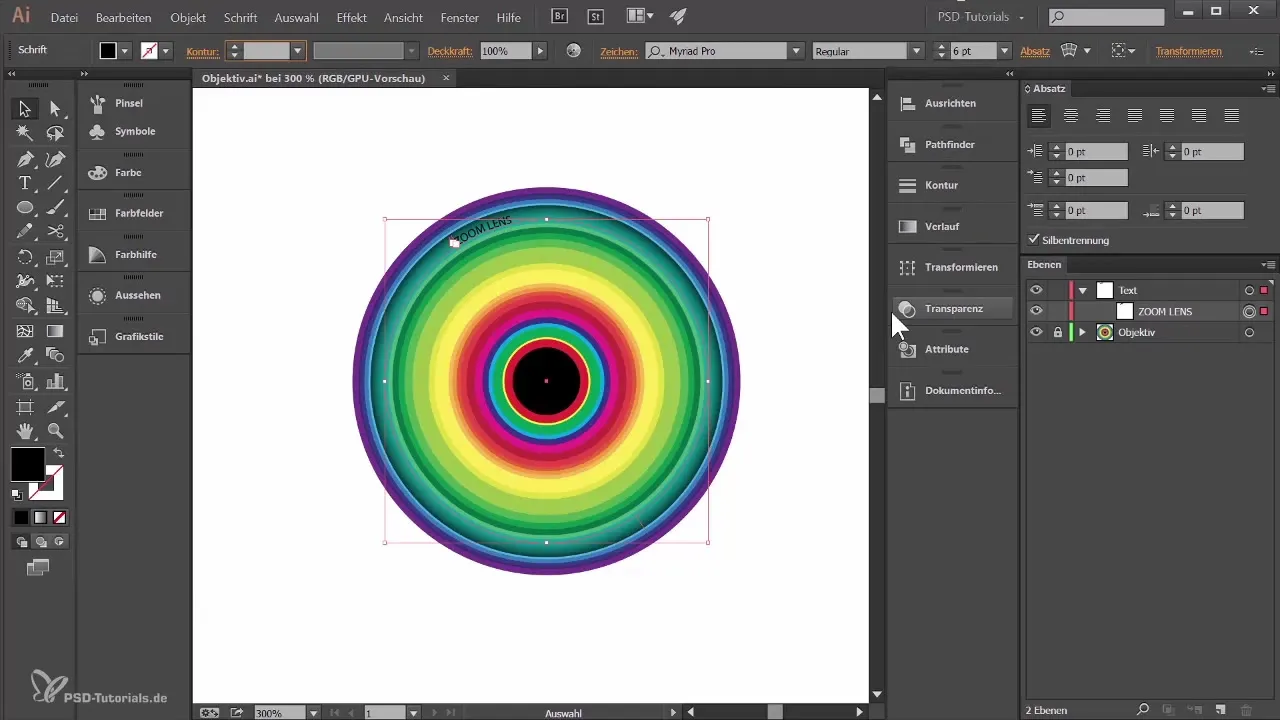
Enne teksti lisamist looge uus kiht ja nimetage see „Tekstiks“. Klikkige vaba kohta, et seda kihti lukustada, et te ei muudaks objektiivi kogemata. Nüüd kasutage ringitegemise tööriista, et luua uus ring, mille ümber tekst asub. Seadke ringi täitev ja kontuur läbipaistvaks ning lohista ring välja.

Veenduge, et tekst paigutatakse õigesti, valige mõlemad ringid – ring tekstikihtis ja tegelik objektiiv. Kasutage joondamisfunktsiooni, et keskpunktid perfektseteks joondada. Klikkige "Horisontaalselt keskenduda" ja "Vertikaalselt keskenduda", et veenduda, et mõlemad ringid on täpselt üksteise kohal.

Lukustage objektiiv uuesti ja valige tekstitööriist. Kui kursor tuleb ringi lähedale, muudab see kuju. Klikkige, et tekst paigutada ja kirjutage näiteks "Zoom Lens". Kohandage teksti suurust ja kasutage läbipaistvuse palette, et seada režiim "Läbiks", et tekst oleks kujundusse harmooniliselt sisse ehitatud.

Objektiivi värvitoonide kujundamine
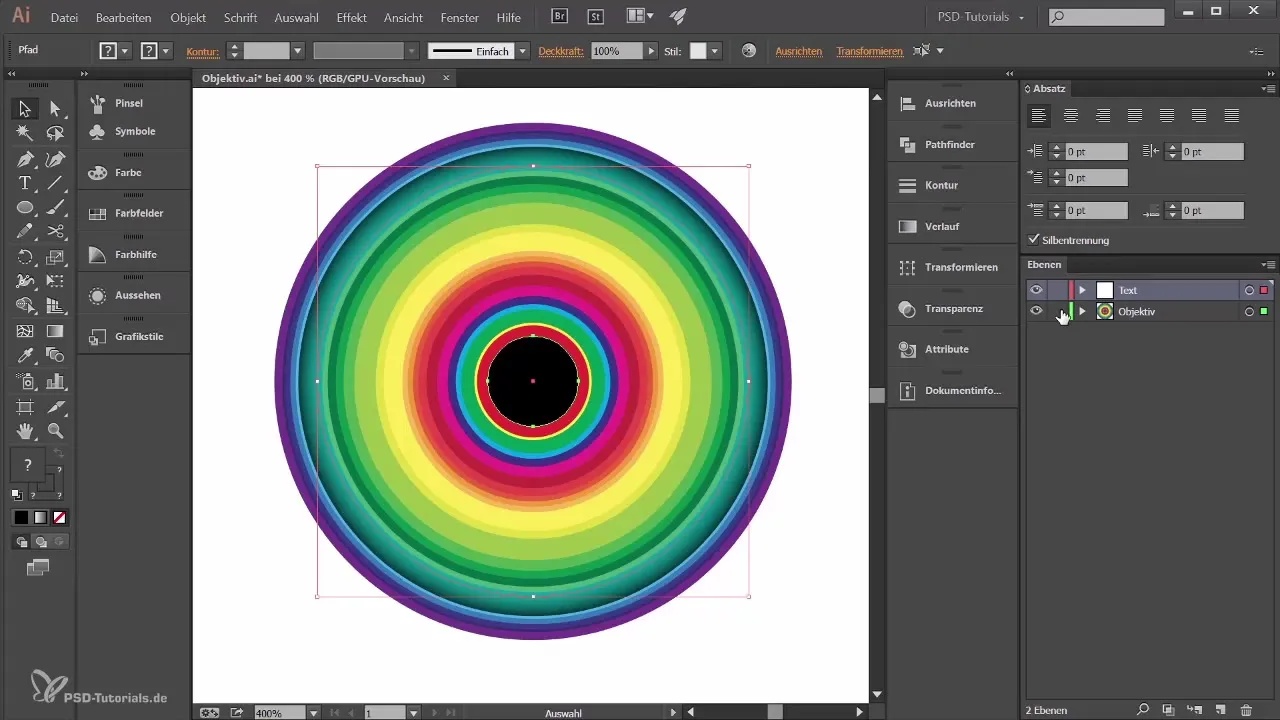
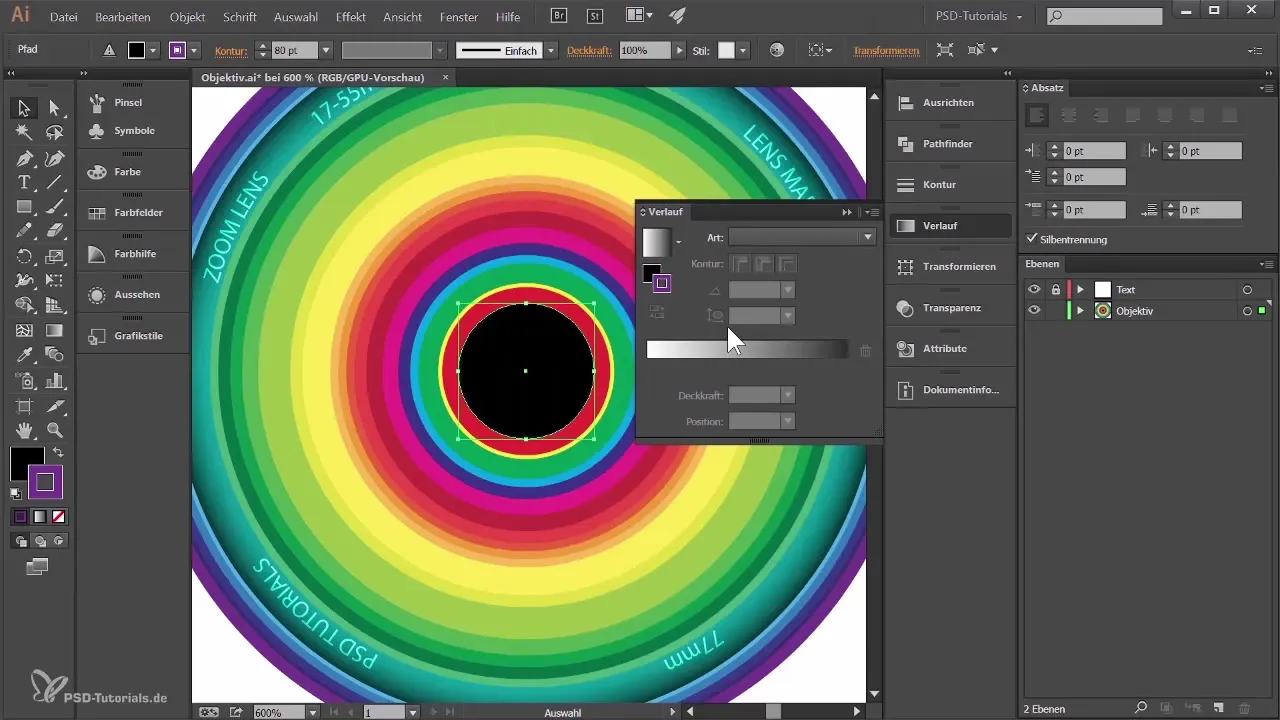
Nüüd on aeg objektiivi värvi edasi arendada. Esiteks lukustage tekstikiht ja tutvustage välimiste rõngaste värve. Valige üks rõngastest ja avage välimuse palette. Siin näete praegust kontuuri ja täitmist. Gradientidega töötamiseks minge gradientide palette ja valige sobiv gradient. Veenduge, et olete täites, mitte kontuuris.

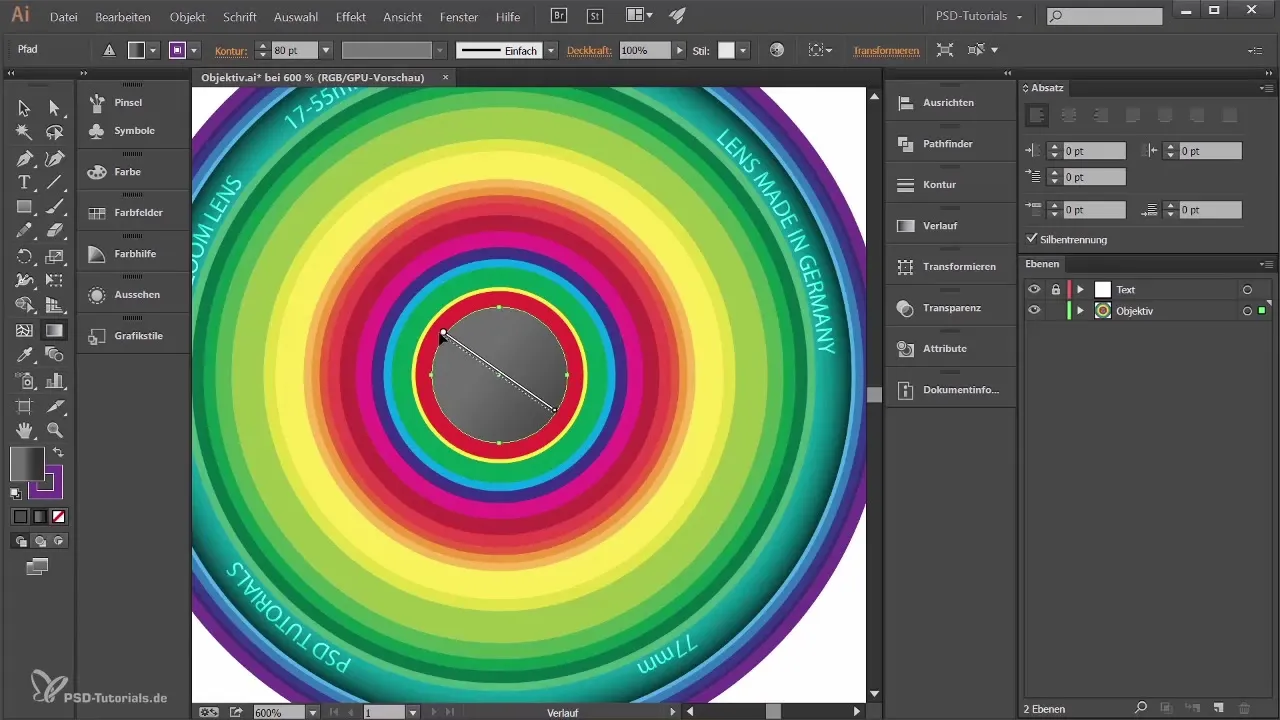
Kujundage gradient tumedamat halli ühelt poolt ja heledamat halli teiselt poolt. Veidi pöörake gradienti, et kujundus oleks dünaamilisem. Kui töötate järgmise rõngaga, saate sellele lähenemise juurde tagasi tulla ja saada värvitoone vastavalt kohandada.

Kasutage sama põhimõtteid ka teistele rõngastele, et mõned tunduksid tumedamad ja teised heledamad. Eksperimenteerige gradientide nurkadega, et luua rõngaste vahel huvitavaid vastastikmõjusid. Värvikujunduse varieerimine annab objektiivile atraktiivsema ja kolmemõõtmelisema välimuse.
Lõppviimistlus
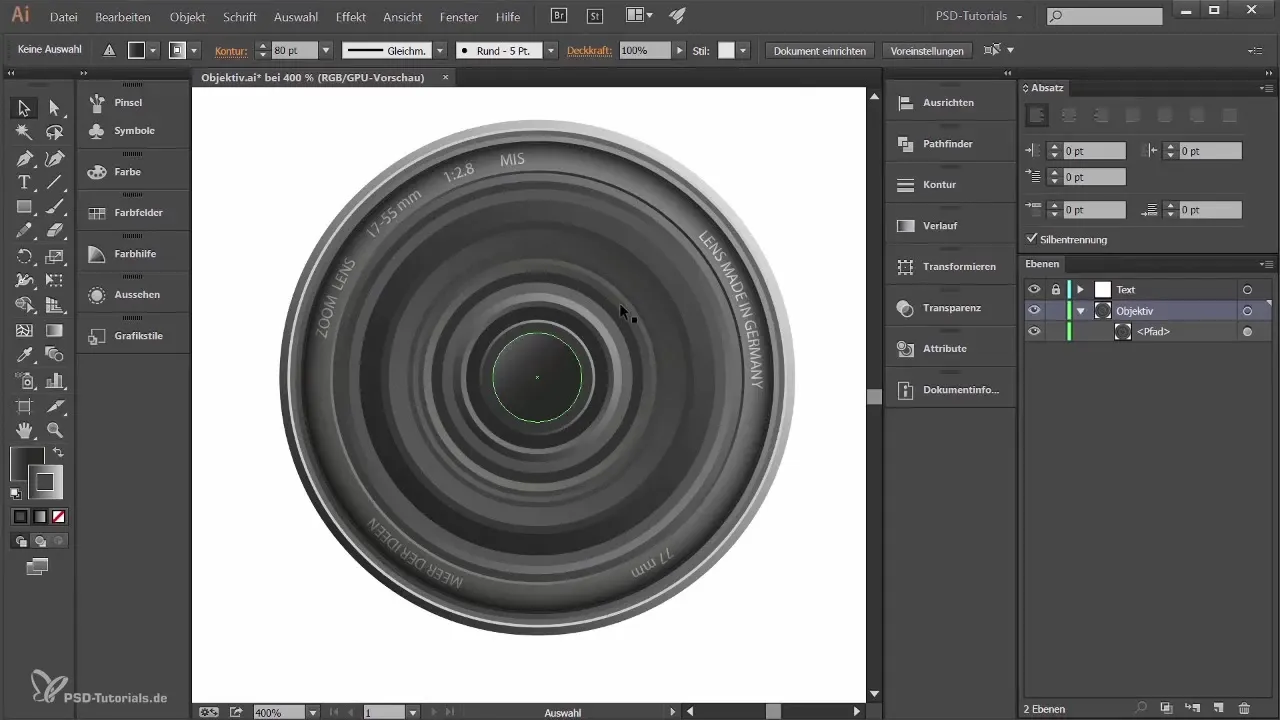
Värvi kohandamise ja gradientide lisamise järel näete oma töö tulemusi. Veenduge, et kõik rõngad oleksid hästi kooskõlastatud, et saavutada puhas ja atraktiivne üldpilt. Looge korralikult graadid ja veenduge, et peegeldused ja varjud oleksid harmoonilises tasakaalus, et objektiiv näeks välja realistlik.

Kokkuvõte
Sel juhendil olete õppinud, kuidas varju tõhusalt lisada, teksti rõnga ümber paigutada ja värvikujundusi teha, et luua realistlik objektiiv.
Korduma kippuvad küsimused
Kuidas lisada pehmenduse efekti?Valige kontuur, minge FX ja seejärel stiliseerimisfiltrisse, et valida efekt.
Kas ma saan teksti hiljem muuta?Jah, see on alati võimalik, valides tekstitööriista ja redigeerides soovitud teksti.
Kuidas kohandada gradientide värve?Minge gradientide palette ja muutke värve vastavalt, et saavutada soovitud efekt.
Kas ma saan lisada rohkem efekte?Jah, Adobe Illustrator pakub palju muid efekte, mida saate saavutada FX-menüü kaudu.
Kas pean kihti lukustama?Kihitõkestamine aitab vältida soovimatuid muudatusi teie kujunduses.


