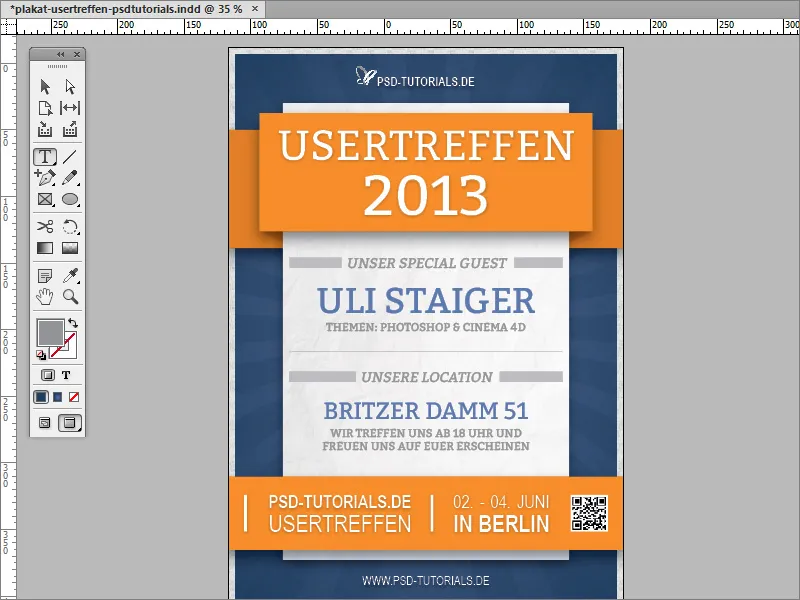
Selles õpetustöös tahan näidata, kuidas saad ise Adobe InDesignis luua plakati. Lõpptulemus peaks olema sarnane ka sinu omaga - olenevalt sellest, milliseid graafilisi elemente ja kirjatüüpe selleks kasutad.
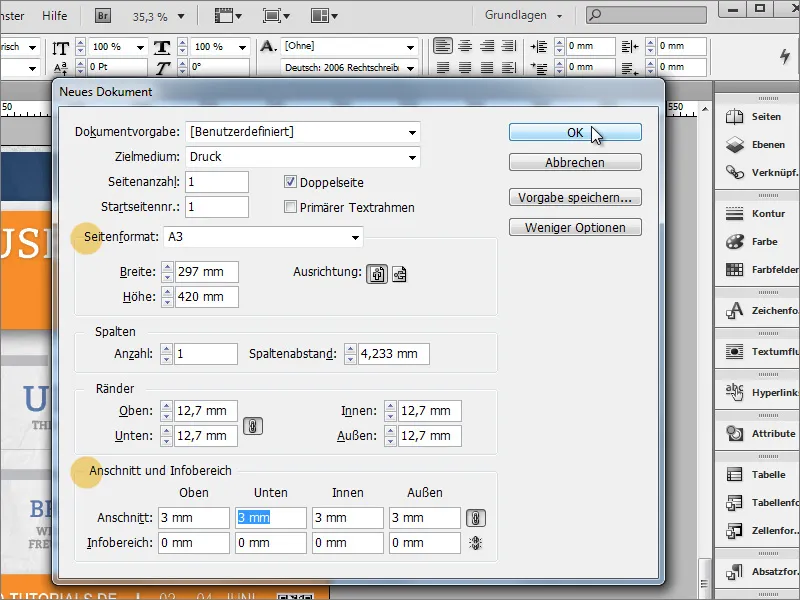
Alusta uue dokumendi loomist. Vali Lehekülje formaadiks A3 suurus ja kui dokumendil läheb hiljem professionaalsele trükile, määra Lõikeks sobiv väärtus. Enamasti on see umbes 3 mm, mille kohta võib täpsemat teavet küsida trükikojast.

Järgmisena võid näiteks lisada logo ja lehe nime. Klõpsates Ctrl+D, saad lisada faili (pildi). Vali sobiv graafikafail importimiseks ja seejärel suurenda see vastavalt vajadusele.
Logo ei tohi olla nii domineeriv, nagu võiks oodata. Seetõttu ei pruugi seda heledal taustal praegu selgelt eristada. Lisaks logole on olemas ka tekstivälja ja nimetuse jaoks. Oluline on, et tekstivälja saab mugavalt samast kohast avada Tekstitööriistaga. Alustades otse logograafikast, joondub InDesign selle mõõtmetele ja lukustab graafika piirjoonte nurkpunktid objekti piirjoonega.
To increase the text, use the Change font option. In the example, Arial Narrow was used. Now the text should not be in the top left, but further down or centered inside the text box. Therefore, switch to the Selection tool.
Press Ctrl++ to quickly zoom into the document. Pick a suitable font for the poster. In the example, Arial Narrow was used. Now, the text should not be in the top left but instead further down or centered within the text box. Switch to the Selection tool to achieve this.
Now, the text box is actively selected, and the formatting options for this text area will appear on the Options bar. Here you can also influence the position of the text, for example, by vertically centering it or positioning it at the bottom of the frame.
To better assess the text and logo effect, you can first place a fictitious background image in the document. It is only for optical support for now. Use the Rectangle tool to draw a rectangle up to the bleed edges or beyond and color it with any color, then position it in the background using Ctrl+E.
Next, the text can be recolored, enlarged to 26 points, and changed to the bold font.
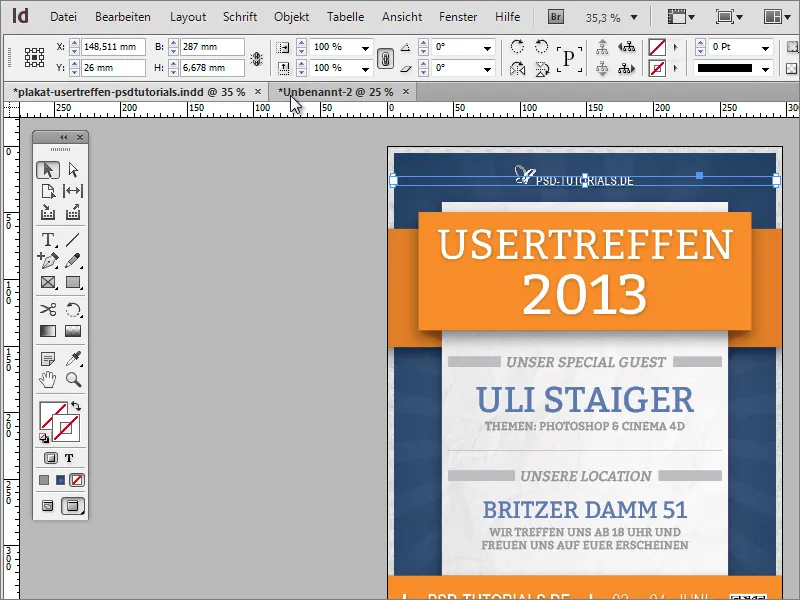
At this point, you could center the content on the page. To do this, align the background image precisely with the bleed edges. Once done, select both the logo and the name with the Shift key pressed. Once both are selected, group them via the Context menu and choose the Group option.
Then you can move the object on the page. When you cross the central axis, InDesign will indicate it with a guide line, which appear only when a strategic alignment point is reached based on object proximity or document dimensions.
If you do not see these lines while moving the elements, it may be because they are not activated for the document. You can set the display option via View>Rulers and Guides>Smart Guides in the menu.
In earlier versions of the program, this option may not exist. In such cases, align objects using another tool. Access the Align function under Window>Object and Layout.
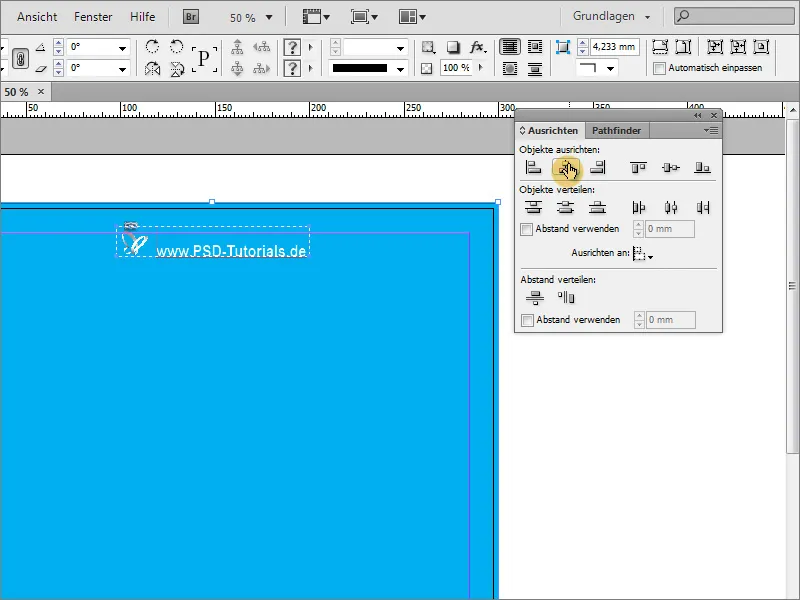
Now, mark the objects that should be aligned. In this case, mark the background image and the group consisting of the logo and text. These two objects can now be aligned relative to each other. It is crucial to ensure that the background image is fitted exactly to this page, as otherwise, while the logo and text group can be centered based on the physical dimensions of the background image, it may not be in the middle of the sheet.
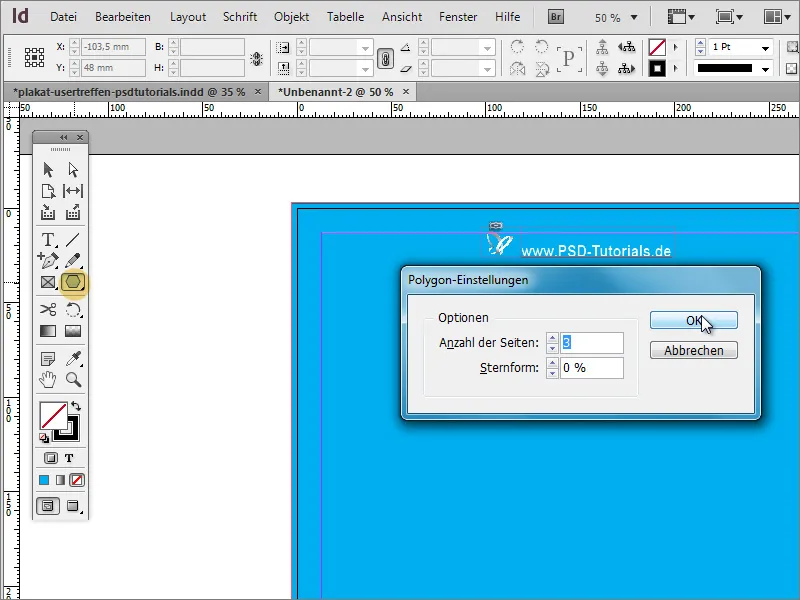
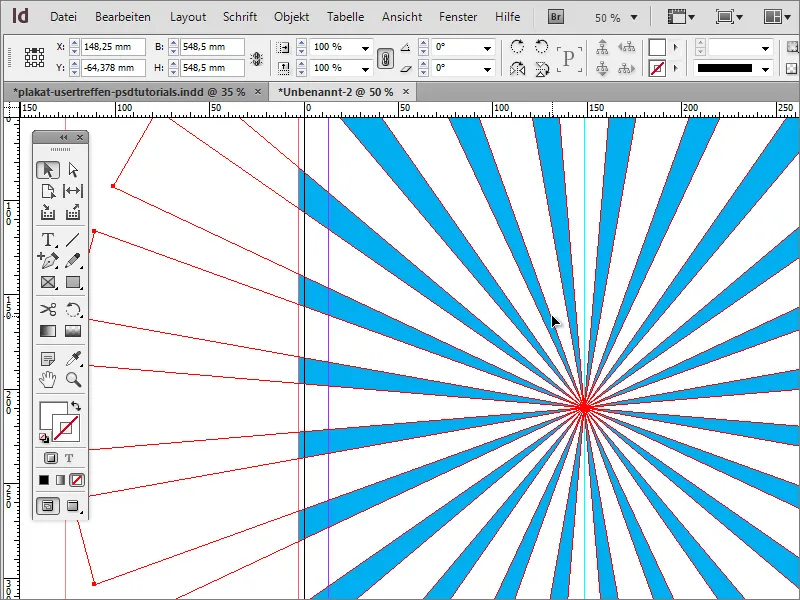
Now, the background should be enhanced further. A simple colored background is not very appealing. To elaborate, use the Polygon tool. To determine the number of sides the polygon should have, double-click on the tool initially. Three sides are sufficient; no Star shape is needed, so set this value to 0%.
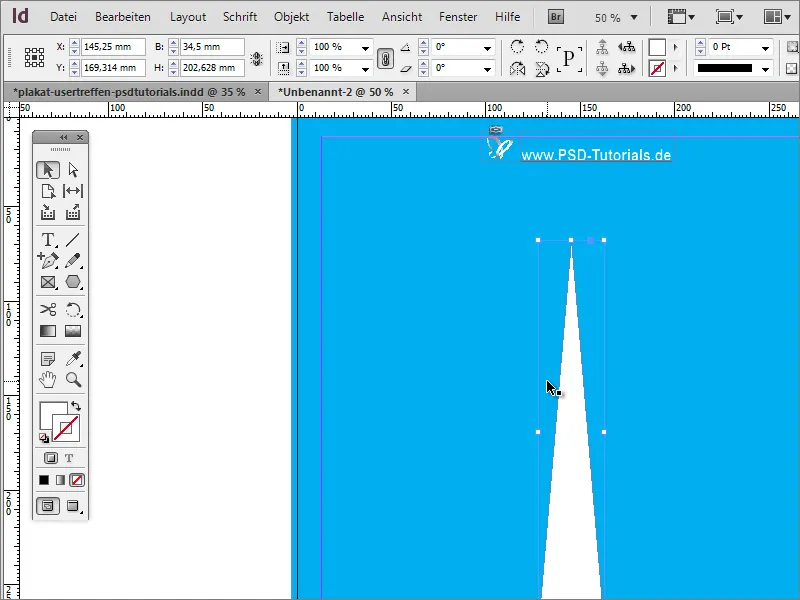
Seejärel lohistage lihtsalt kolmnurka. See ei pea veel eriti ilus olema, kuna see on alles esialgne vormistamine. Värvige see parem kohe nähtavasse värvi - näiteks valgeks ja kontuurita.
Praegu on kolmnurk veidi kohmakas. Valikutööriist abil saate selle esmalt kitsamaks ja pikemaks skaalata.
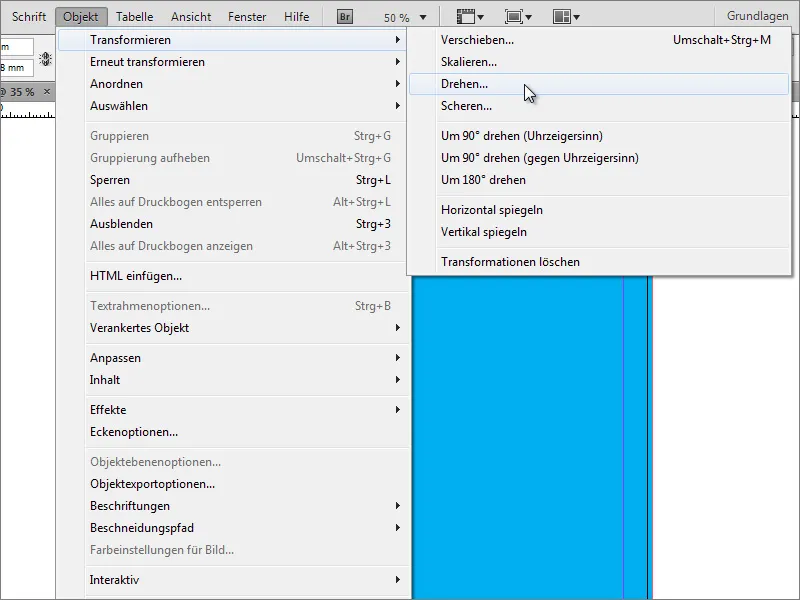
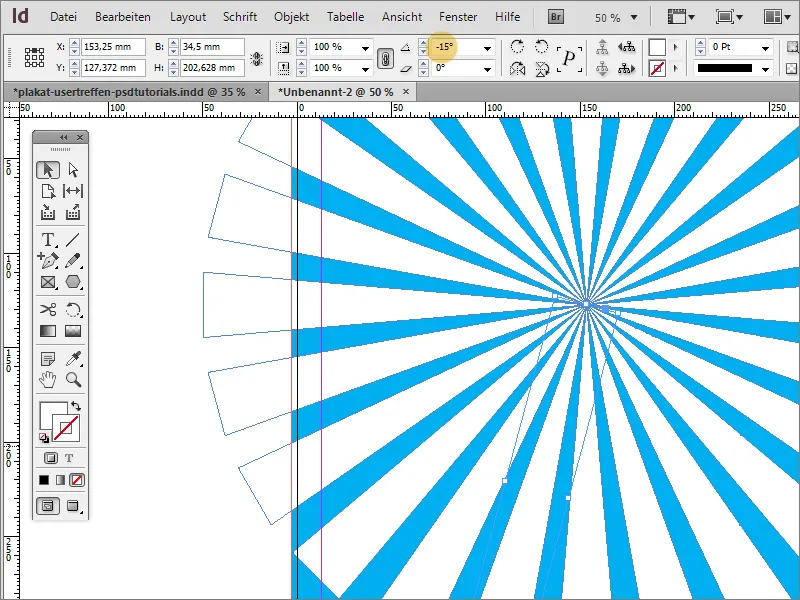
Nüüd tuleb objekti pöörata. Parim oleks kohe mitu korda. Loomulikult saaksite iga üksiku koopia käsitsi luua. See oleks aga liiga palju tööd. Valige objekt ja liigutage pöördekeskpunkt kõigepealt kolmnurga tipu keskele. Seejärel avage sissekanne Pööra Objekt>Transformeerimine all.
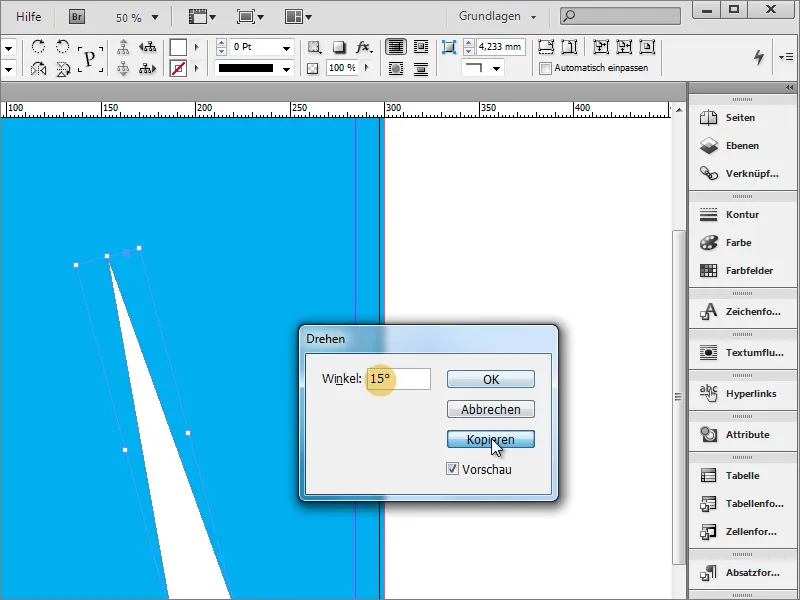
Valides Nurk dialoogiboksis, kuhu objekt pöörata, ärge lihtsalt kinnitage dialoogiboksi OK abil, vaid klõpsake selle asemel nupul Kopeeri.
Seejärel luuakse objekti koopia.
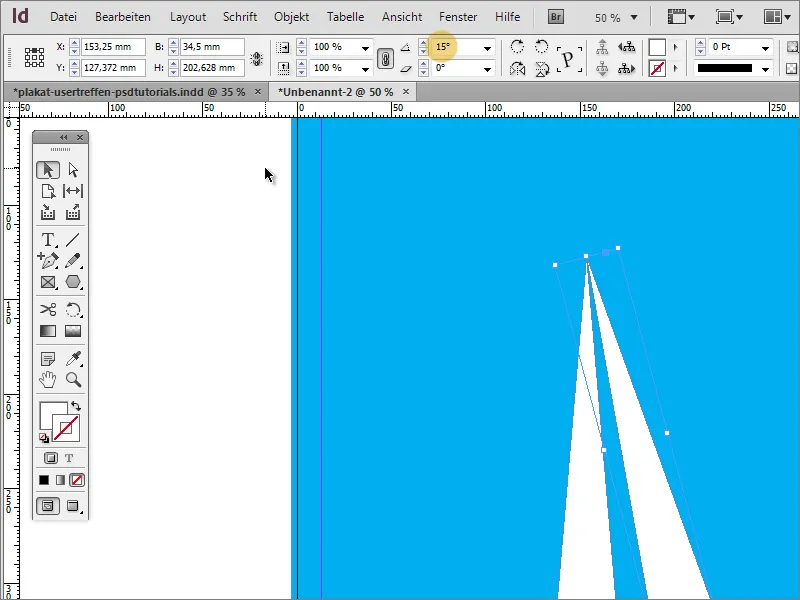
Nüüd saate seda transformatsiooni uuesti korrata. See nõuab lihtsalt menüüsätte Objekt>Korda transformatsiooni>Korda transformatsiooni - jada.
Kui klõpsate sellel sissel, viiakse objekti uuesti transformeerimine läbi eelmiselt määratud väärtuste alusel. Klahvikombinatsiooniga Alt+Ctrl+F4 saate seda protsessi korrata seni, kuni kopeerimisjärjestus on lõpule viidud. Oluline on siiski see, et algsetes nurga sätetes sisestaksite väärtuse, mis võimaldab 360 ühtlasi jagada, et lõppkoopia ei kattuks algobjektiga; näiteks: 360 kraadi/15 kraadi = 24 (täielikku) osa!
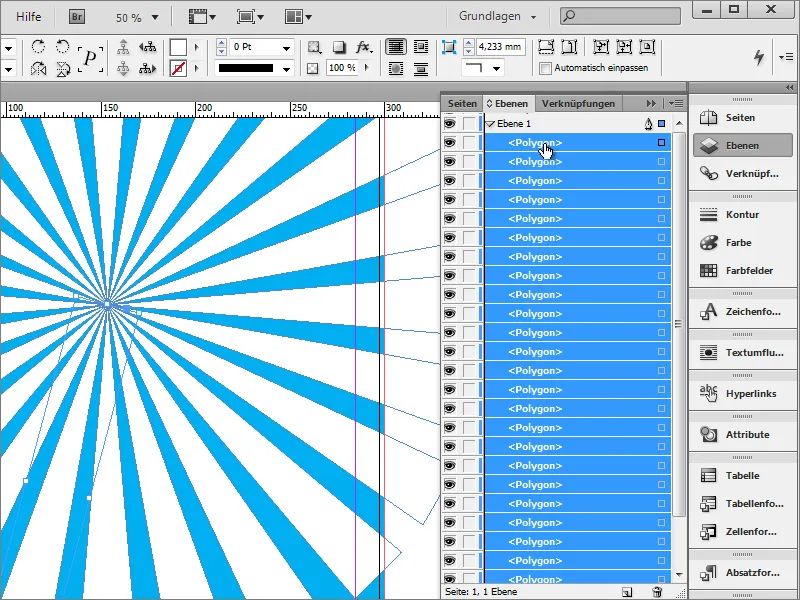
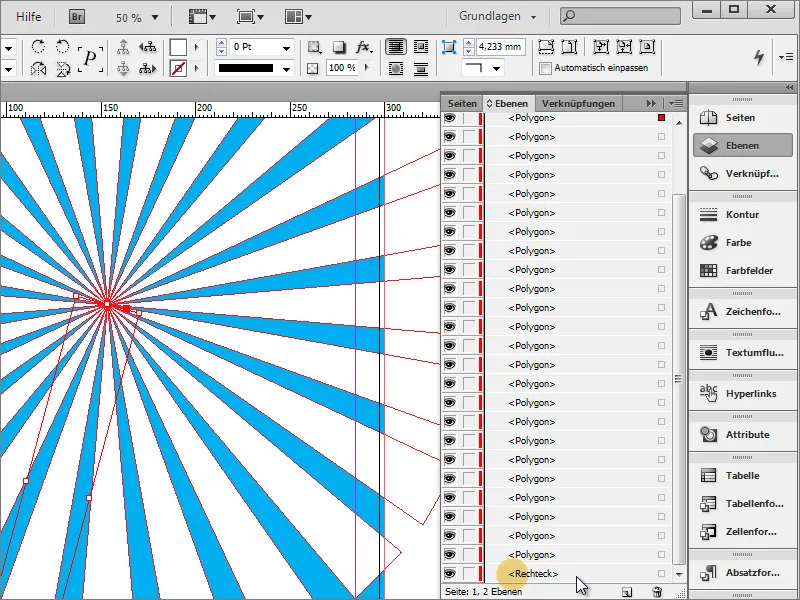
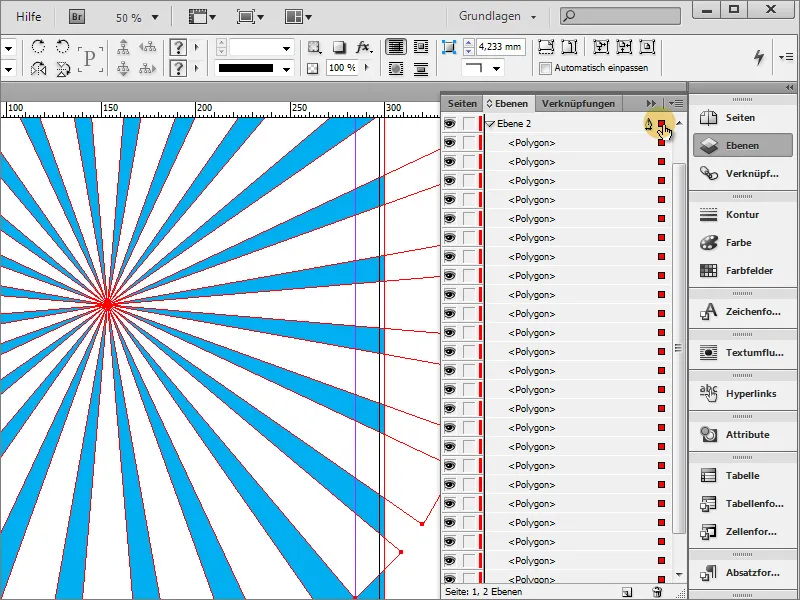
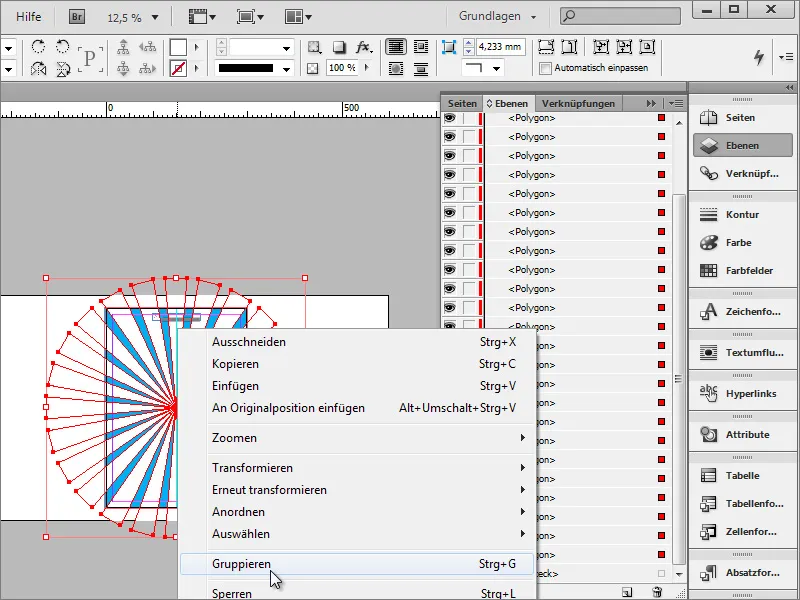
Nüüd tuleks see konstruktsioon esmalt ühtlustada, et seda saaks suletult liigutada ja muuta. Selleks peate märkima kõik objektid. See on lihtne, kasutades Shift-klahvi Kihtide paletis.
Võite kõik üksikud elemendid ka rühmitada, mis tooks kaasa lisatöö, kui soovite teha üksikmuudatusi, sest peate rühma lahti pakkima, või luua uue kihi Kihtide paletis ja liigutada need märgitud elemendid sinna. Liigutage kiht 2 koos üksikobjektidega kohe ka kõige alla kihi pinus.
Kuna ristkülik Hintergrundebene kihi lõigete vahel, peate seda jätkama. Selleks kasutage Kihtide paletis, et liigutada see Hintergrundkiht kihi 1 kohta kihi 2 alla kõige alla.
Kui klõpsate kihi kausta kõrval olevat märgistust, valitakse automaatselt kõik elemendid, mis selles kaustas asuvad.
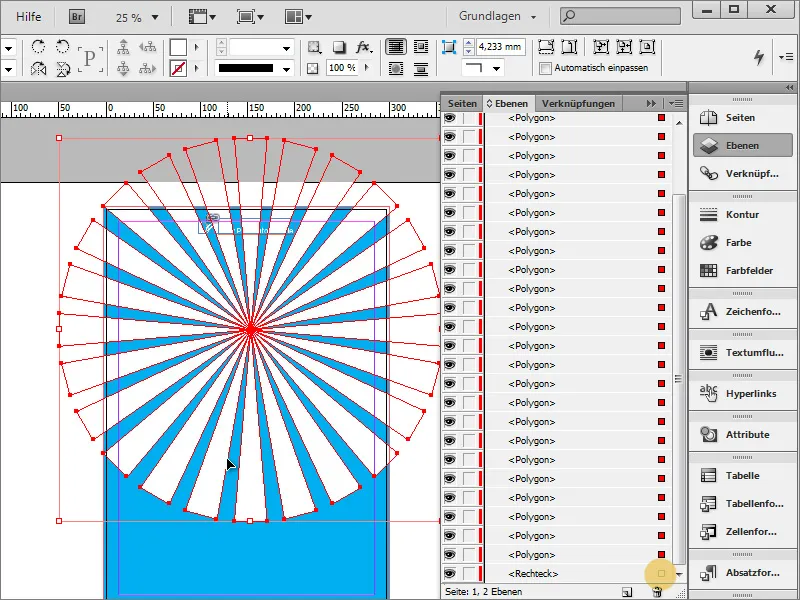
Kolmnurgad tuleb nihutada. Selleks peate enne muutuste kaitseks märkima Hintergrundebene. Selleks klõpsate Kihtide paletis ristküliku märgisel, vajutades samal ajal Shift klahvi, et see ei kuuluks grupi valikusse.
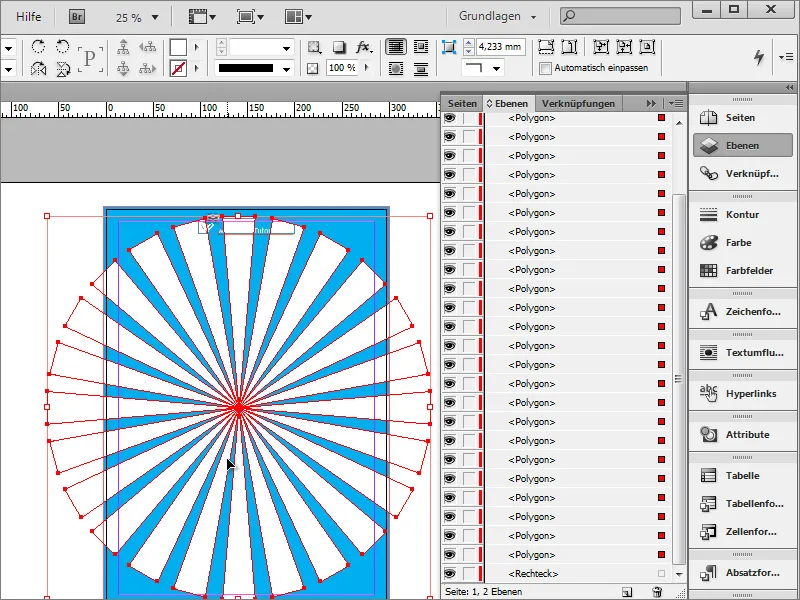
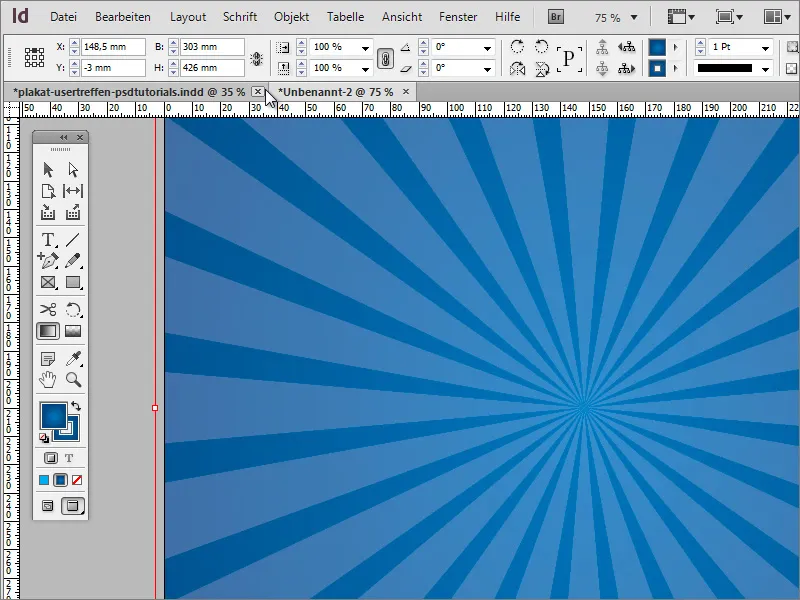
Nüüd saate polügoone uuesti paigutada, liigutamata taustu.
Vajutades nuppu Shift+Alt saate objekti proportsionaalselt skaalata ja seda näiteks suurendada.
Ohutuse tagamiseks saate need polügoonid veel rühmitada. Seejärel saate seda teha paremklõpsuga, valides seejärel sissekande Rühmita. Veenduge, et oleksid valitud ainult polügonid.
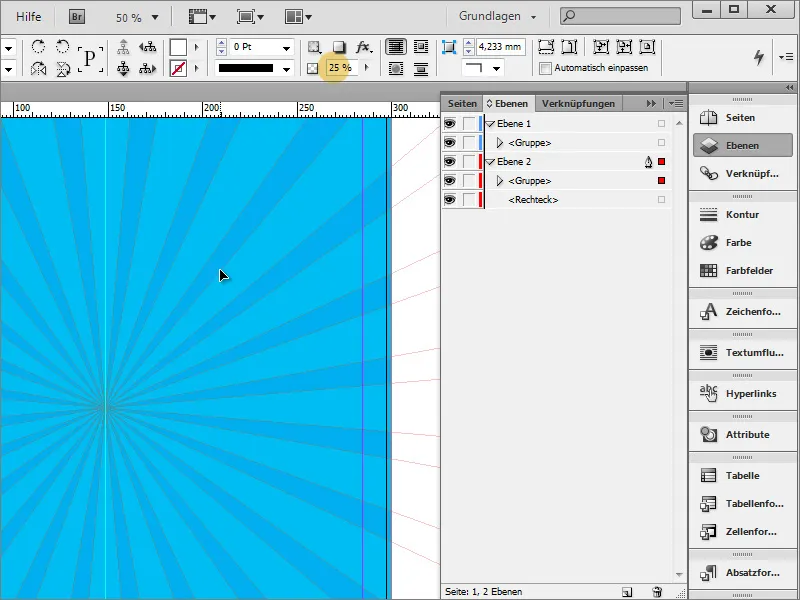
Nüüd saate selle grupi läbipaistvust muuta. Umbes 25 protsendi väärtus annab soovitud tulemuse. Nii ei domineeri "kiired" tausta nii palju, kuid need kaunistavad seda elegantselt.
Originaalist saab aru, et kasutati ka lisaeffekti, minimaalset värvide üleminekut.
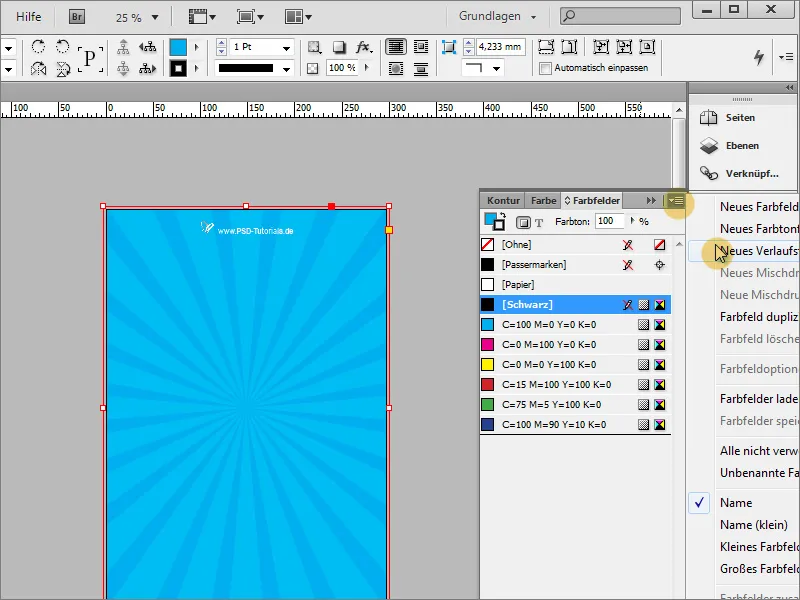
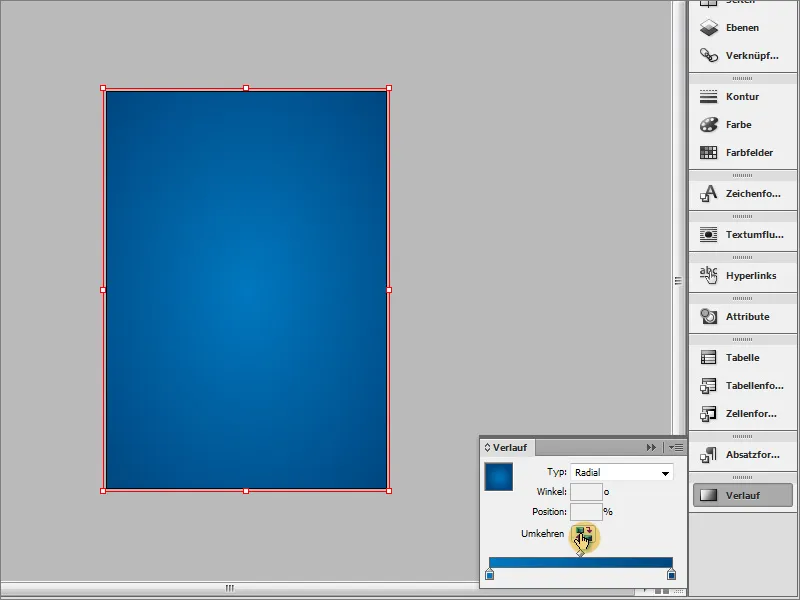
Seda värvide üleminekut rakendatakse taustagraafikule. Selleks valige see kõigepealt kihist 2. Värvipaleti juhtpaneeli saate palett-suvandite abil luua uue üleminekuvälja.
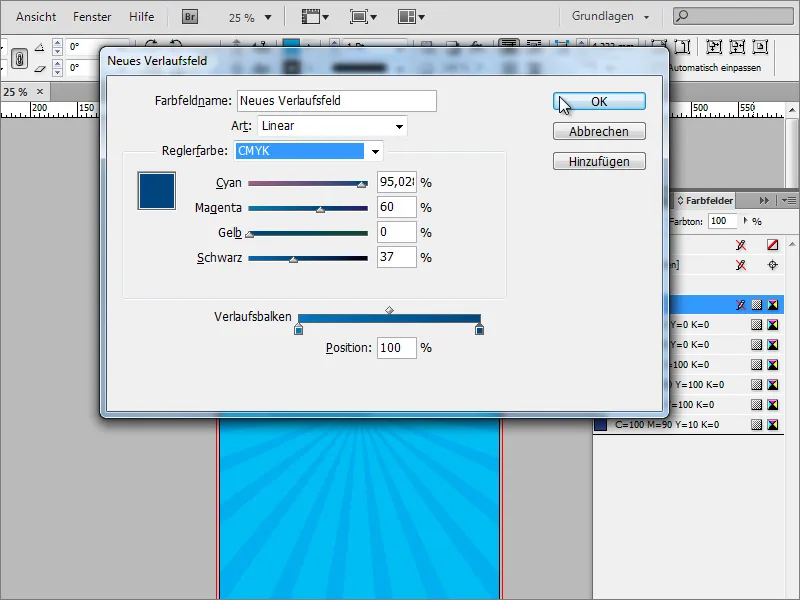
Selles üleminekudialoogis saate luua sobiva värvide ülemineku.
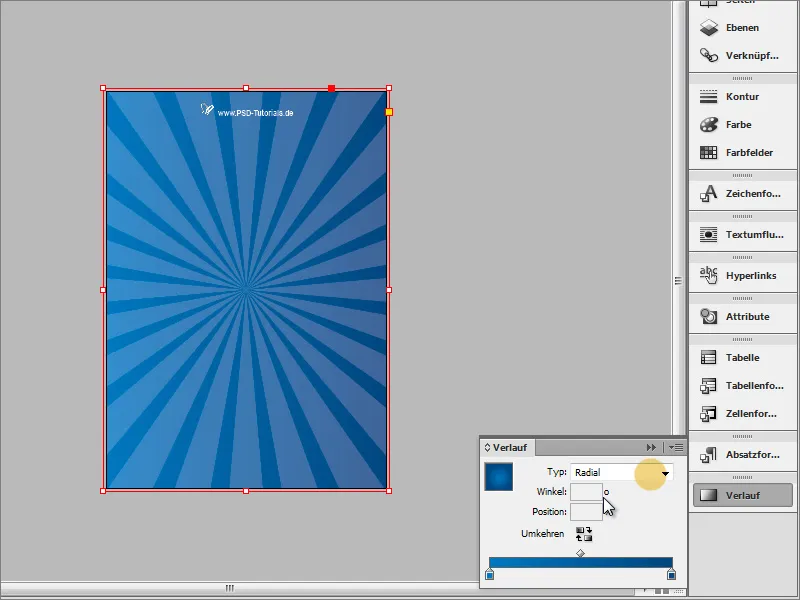
Siis täidad selle ristküliku ala selle üleminekuga. Lisaks saate Ülemineku juhtpaneelilt täpsustada ülemineku tüüpi. Valikus on lineaarne üleminek ja radiaalne ülemineku tüüp. Radiaalne üleminek on soovitud ülemineku tüüp.
Ülemineku tööriistaga saate vajadusel üleminekut uuesti joonistada, kui see ei vasta veel teie ootustele. Kõik häirivad kihid saate peita Kihtide paletist, et saaksite seda seadet segamatult muuta.
Nüüd saate üleminekut uuesti joonistada ja vajadusel saate ülemineku suuna ümber pöörata väikese nupu abil.
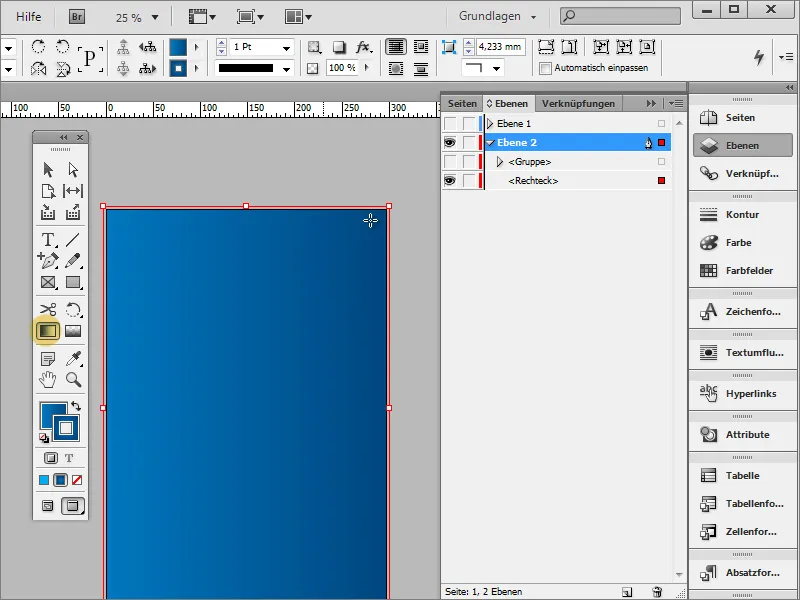
Lõpptulemus peaks selleks hetkeks, kui olete ülejäänud kihid uuesti sisse lülitanud, välja nägema umbes selline:
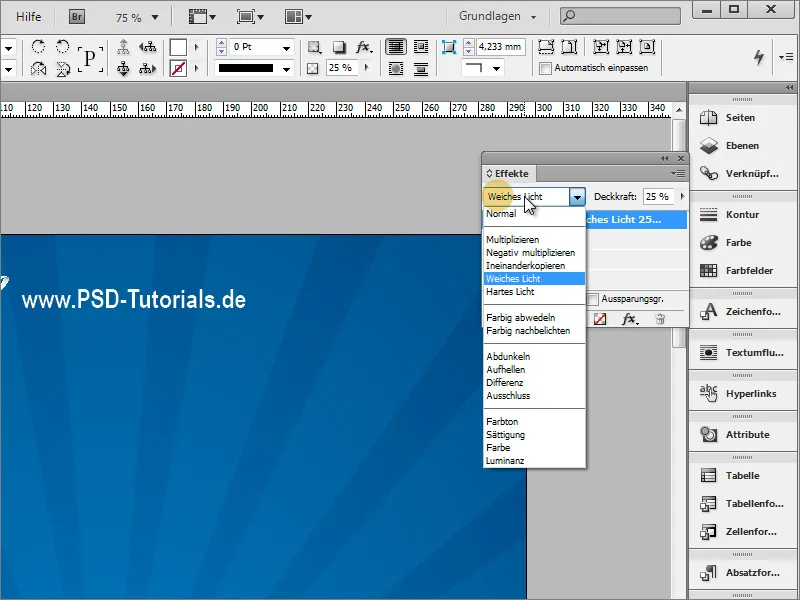
Kiirte rühma saab täiendavalt efektiga kaetud. Selleks valige kiired ja seadke Effektide juhtpaneelil muu täitmismeetod, näiteks Pehme valgus.