Flexbox on võimas paigutusmoodul CSS-is, mis aitab teil konteineris olevat ruumi tõhusalt kasutada. Selles õpetuses saate teada, kuidas saate lapsobjekte ühtlaselt jaotada paindlikult ruumis kohandavate flex-väärtuste abil. See on eriti kasulik reageerivate kujunduste korral, kus akna laius võib muutuda. Alustame!
Olulisemad teadmised
- Flexboxi abil saab lapsobjekte paigutada ühtlaselt, seades objektide flex-väärtused vastavalt.
- Saate paindlikult määrata lapsobjektide laiuse ja kõrguse, et need kohanduksid automaatselt olemasoleva ruumiga, ilma et peaksite kasutama kindlaid mõõtmeid.
Juhised samm-sammult
Et mõista, kuidas saate lapsobjekte paindlike flex-väärtuste abil ühtlaselt jaotada flex-konteineris, järgige neid samme:
Alustuseks luuakse flex-konteiner, rakendades CSS omadust display: flex;. Siin on lihtne näide, kuidas seda teha. Veenduge, et konteiner on joondatud rea formaadis:

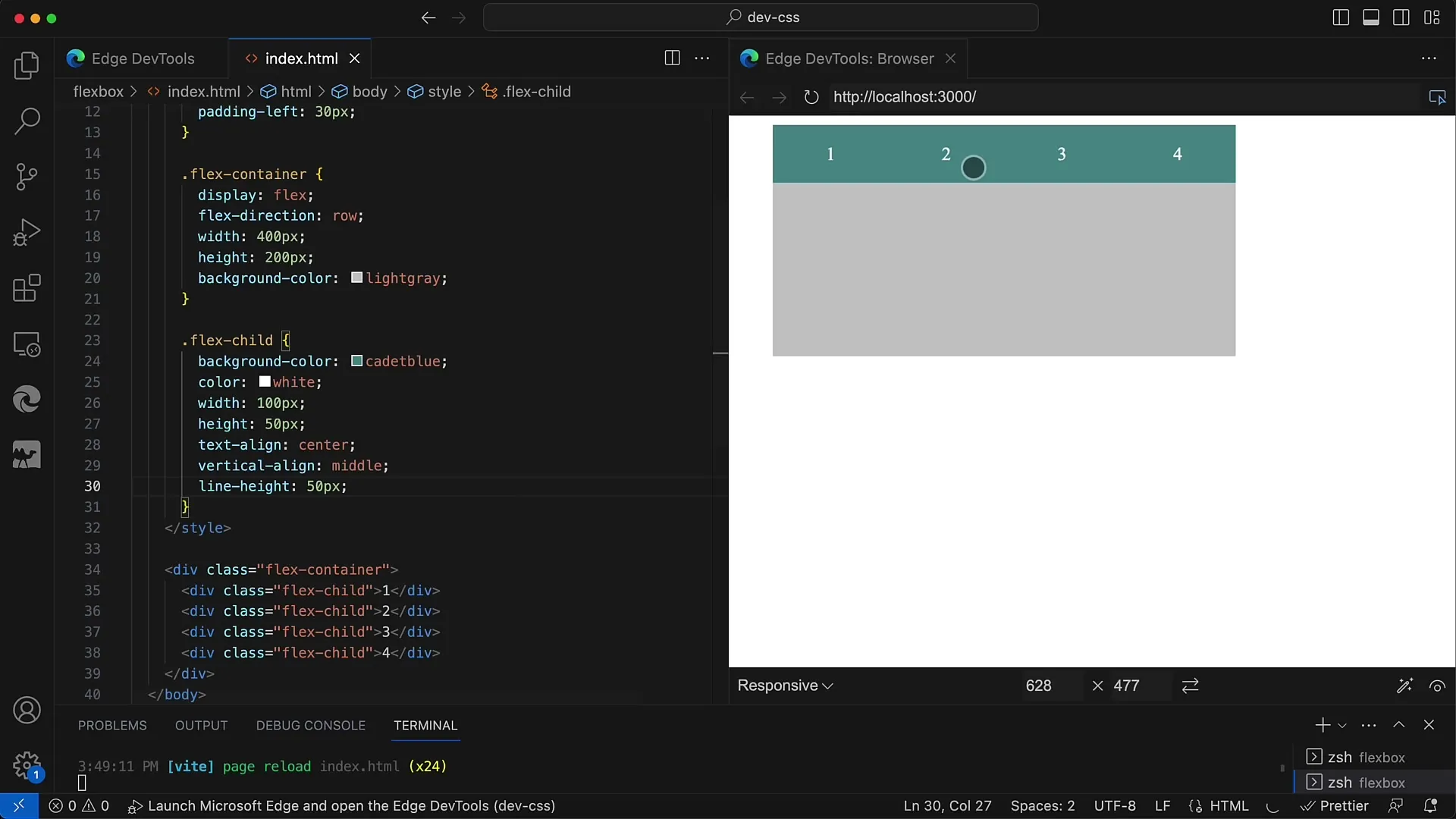
Selles olekus jaotatakse ruum ühtlaselt kõigi lapsobjektide vahel, kui neil pole kindlaid laiuseid. Kui määratlete lapseobjektide laiused ja seadke need 100 piksli peale, jaotatakse need küll konteineris ühtlaselt, kuid see pole optimaalne reageeriva kujunduse jaoks:

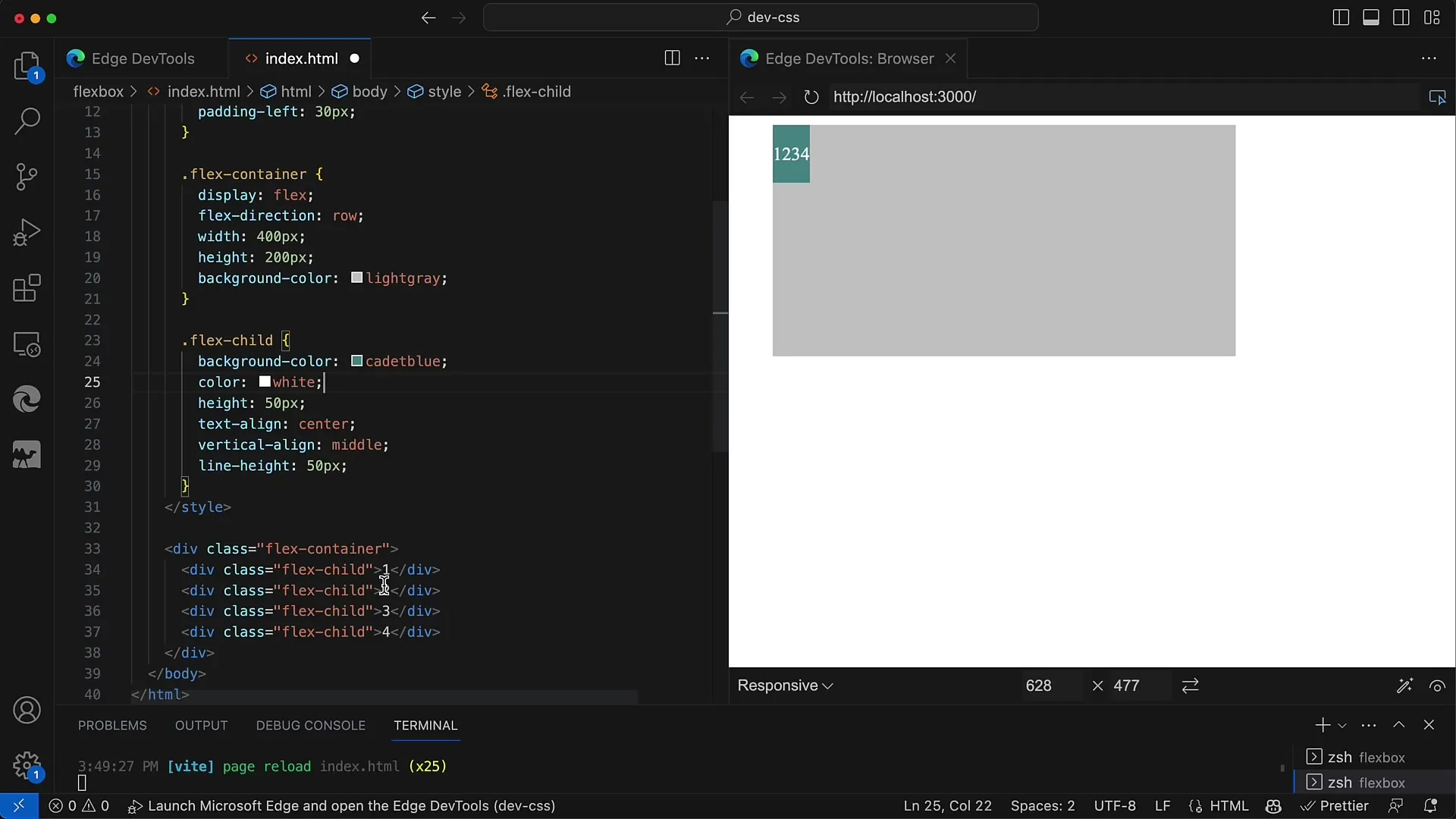
Kui eemaldate kindlad laiused, näete kiiresti, et ruum väheneb dramaatiliselt, eriti kui teksti lapsobjektides pole. Sel juhul kahaneb kõik minimaalse laiuse juurde, mille määratleb tekst:

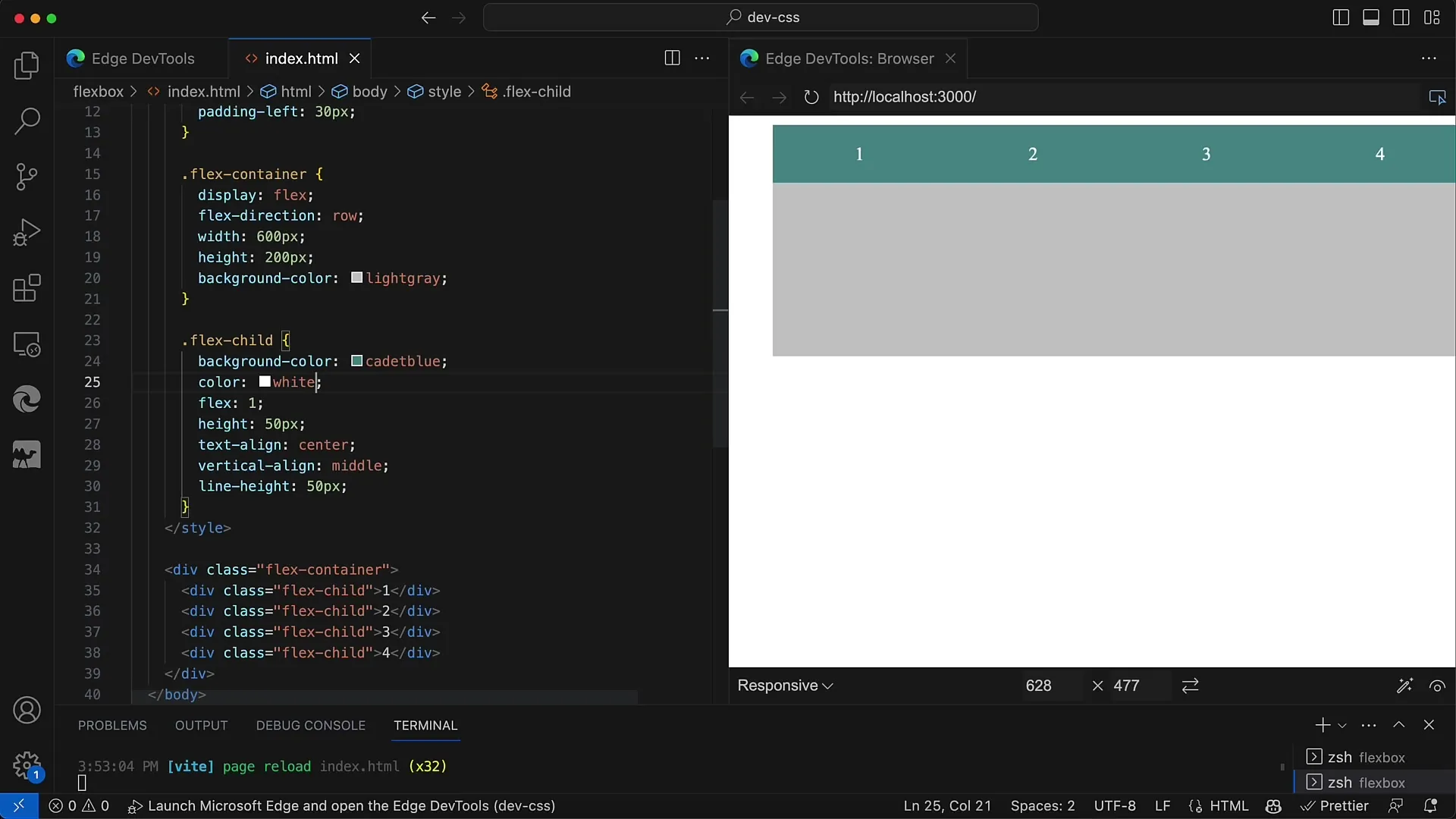
Ruumi ühtlaseks jaotamiseks peate määrama lapseobjektidele flex-väärtused. See saavutatakse mugavalt flex-omaduse rakendamisega, mis võimaldab teil määratleda proportsionaalse osa olemasolevast ruumist. Määrake iga lapseobjekti flex-väärtuseks 1:
Selle tehtud saate järeldada, et kõik lapsobjektid on ruumi ühtlaselt jaotanud. See on väga paindlik lahendus, kuna see kohandub dünaamiliselt konteineri laiusega:

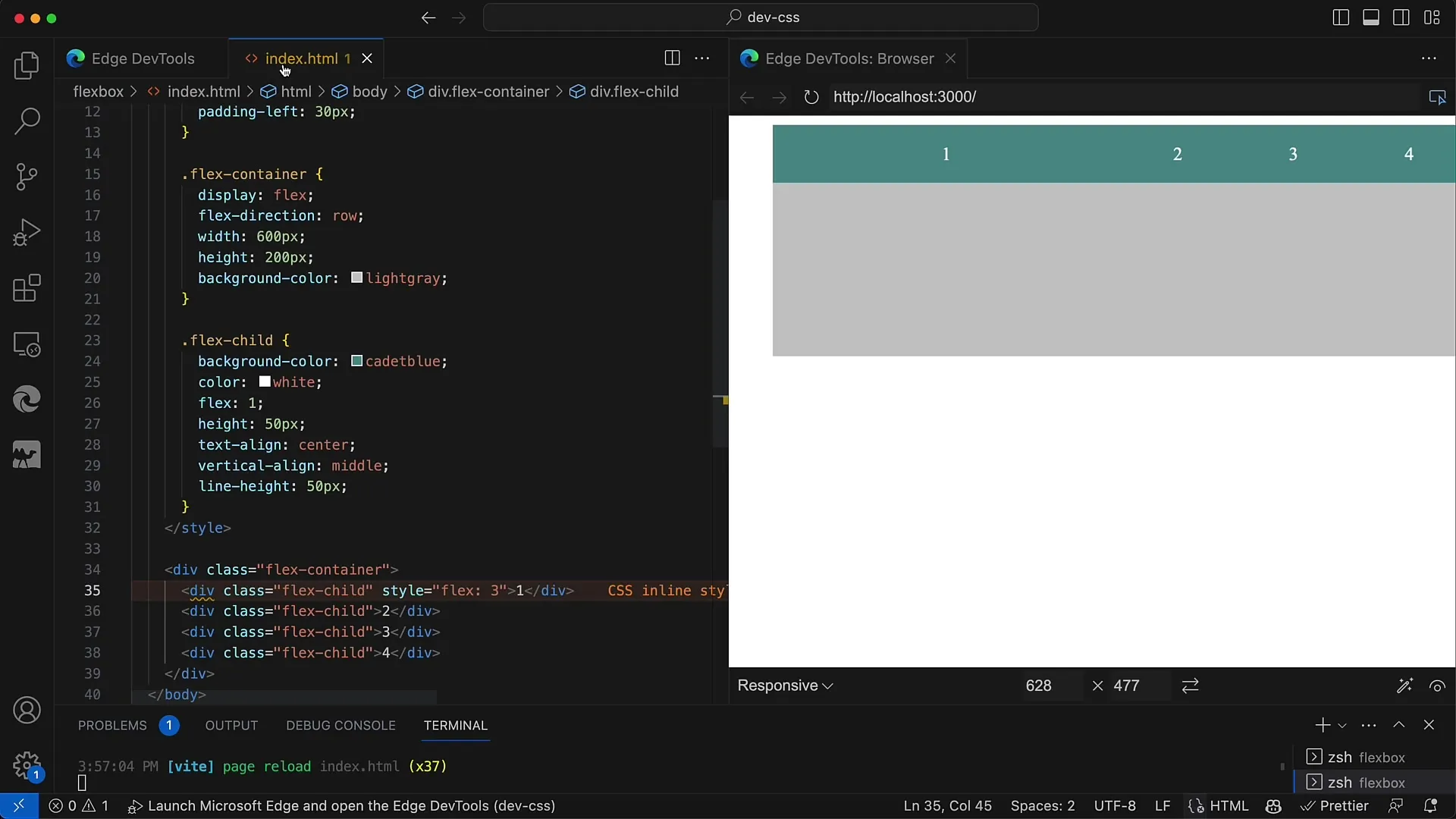
Võite ka flex-väärtusi muuta, et luua erinevaid osandeid. Näiteks kui soovite, et esimene element saaks poole ruumist, võite selle seada flex: 2;, samas kui teised elemendid jäävad flex: 1;:
Pärast väärtuste kohandamist jaotatakse lapsobjektid vastavalt määratud väärtustele. Paindlike osade abil, mille olete määranud, saab esimene element rohkem ruumi kui teised:

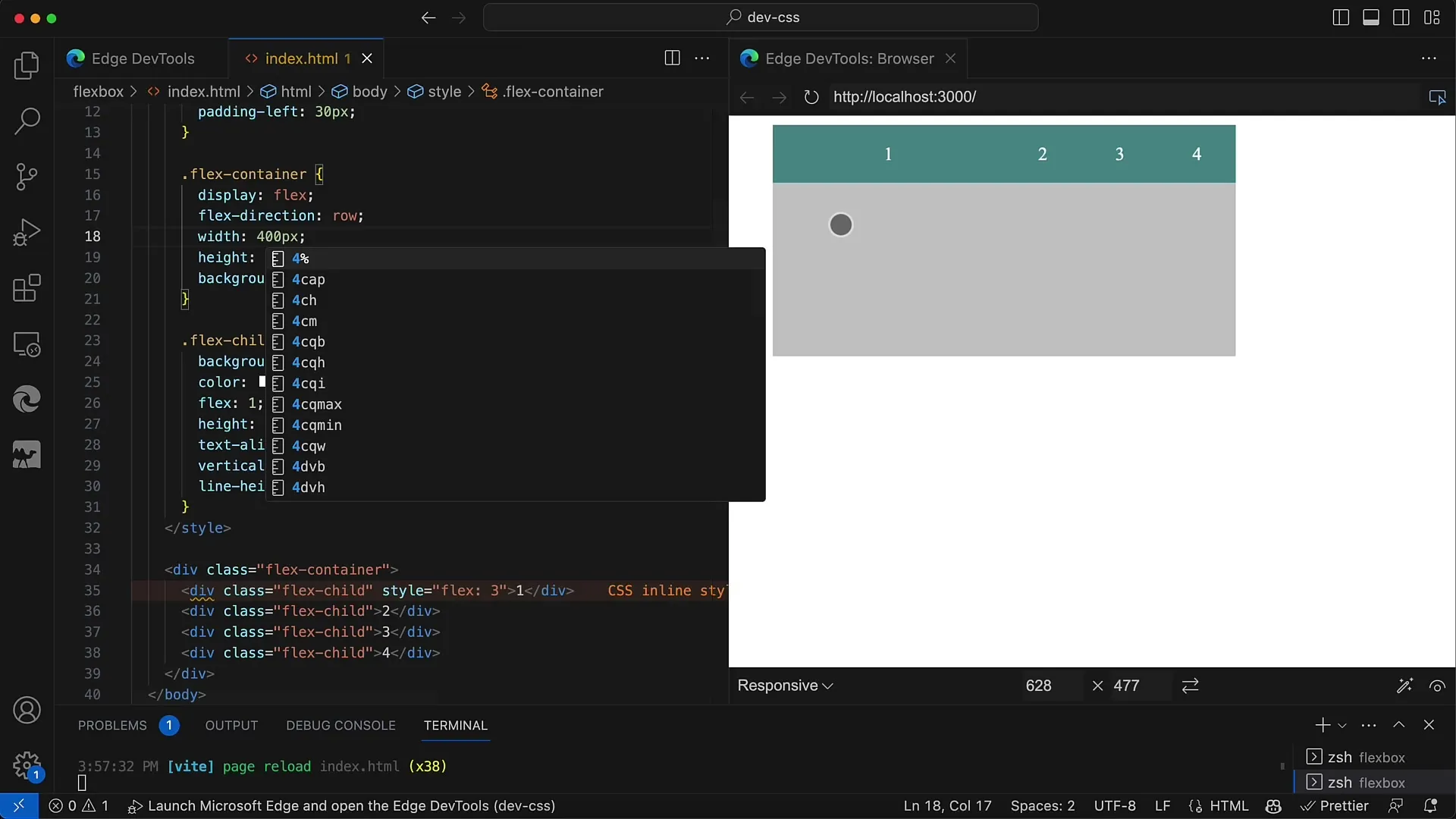
Kui muudate konteineri laiust, jäävad suhted stabiilseks. Sõltumata sellest, kas muudate laiuse 800 pikslist 400 piksliks, kohanduvad lapsobjektid automaatselt ja jaotavad ruumi ühtlaselt, lähtudes eelnevalt määratud flex-väärtustest:

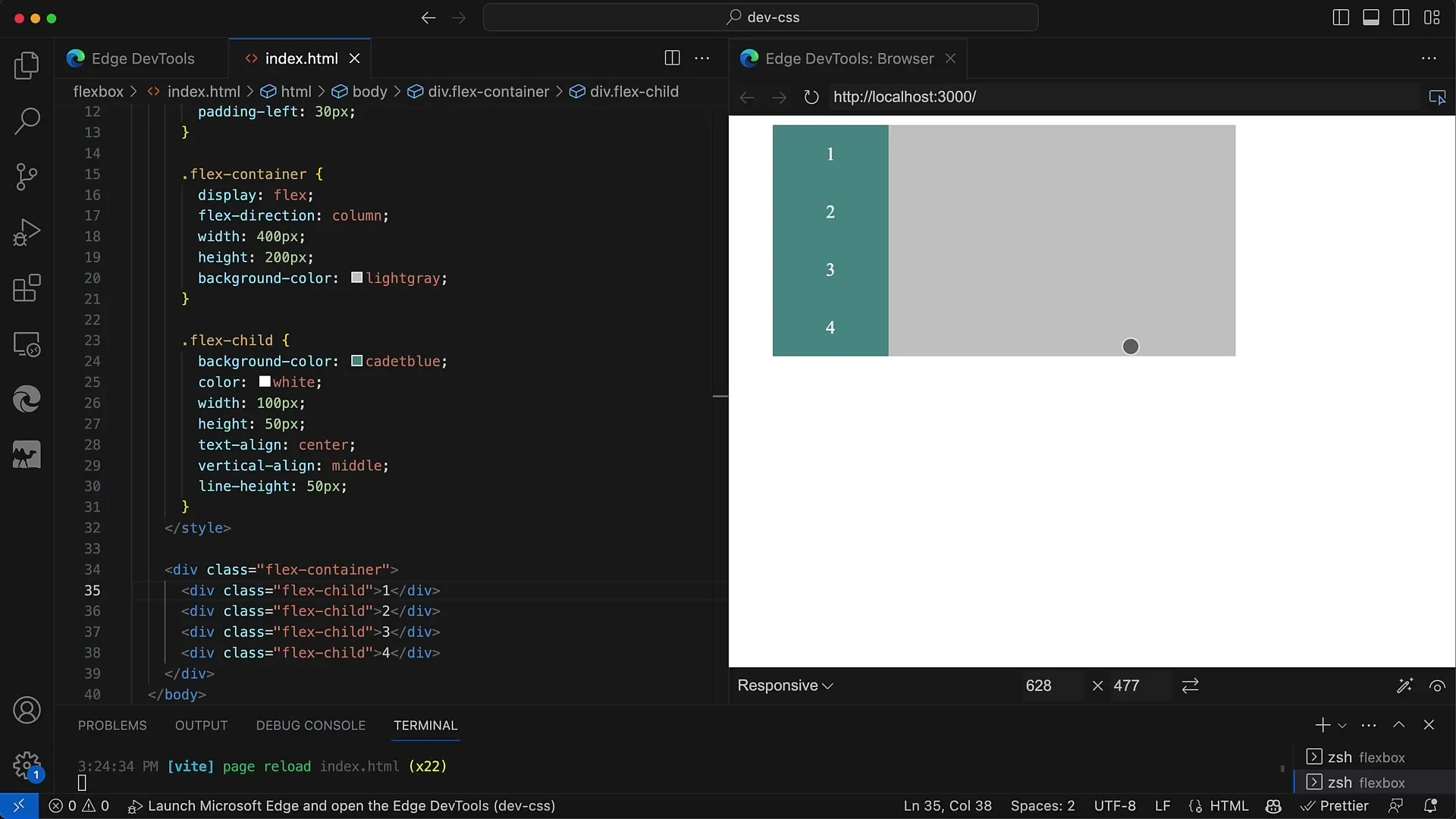
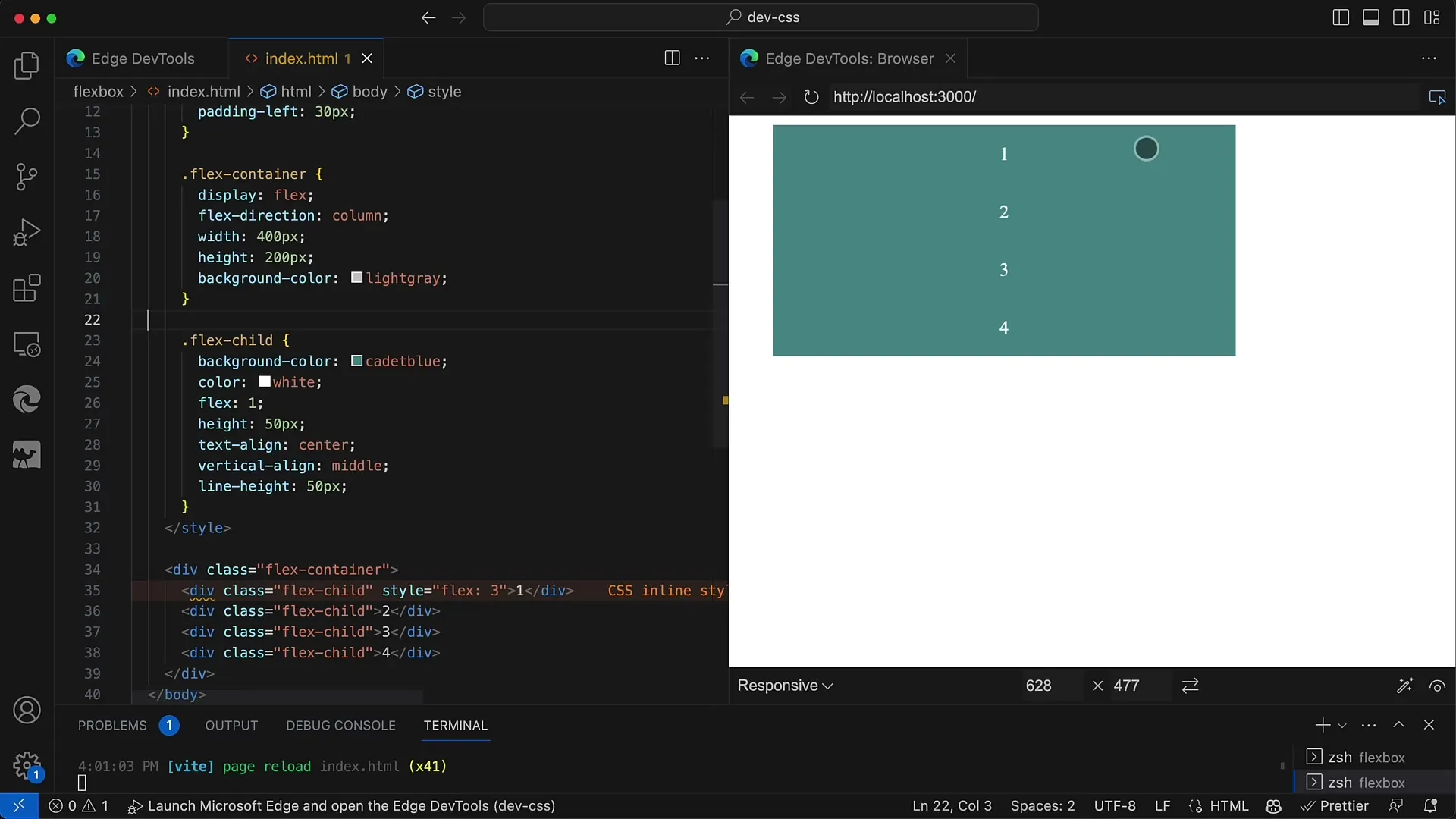
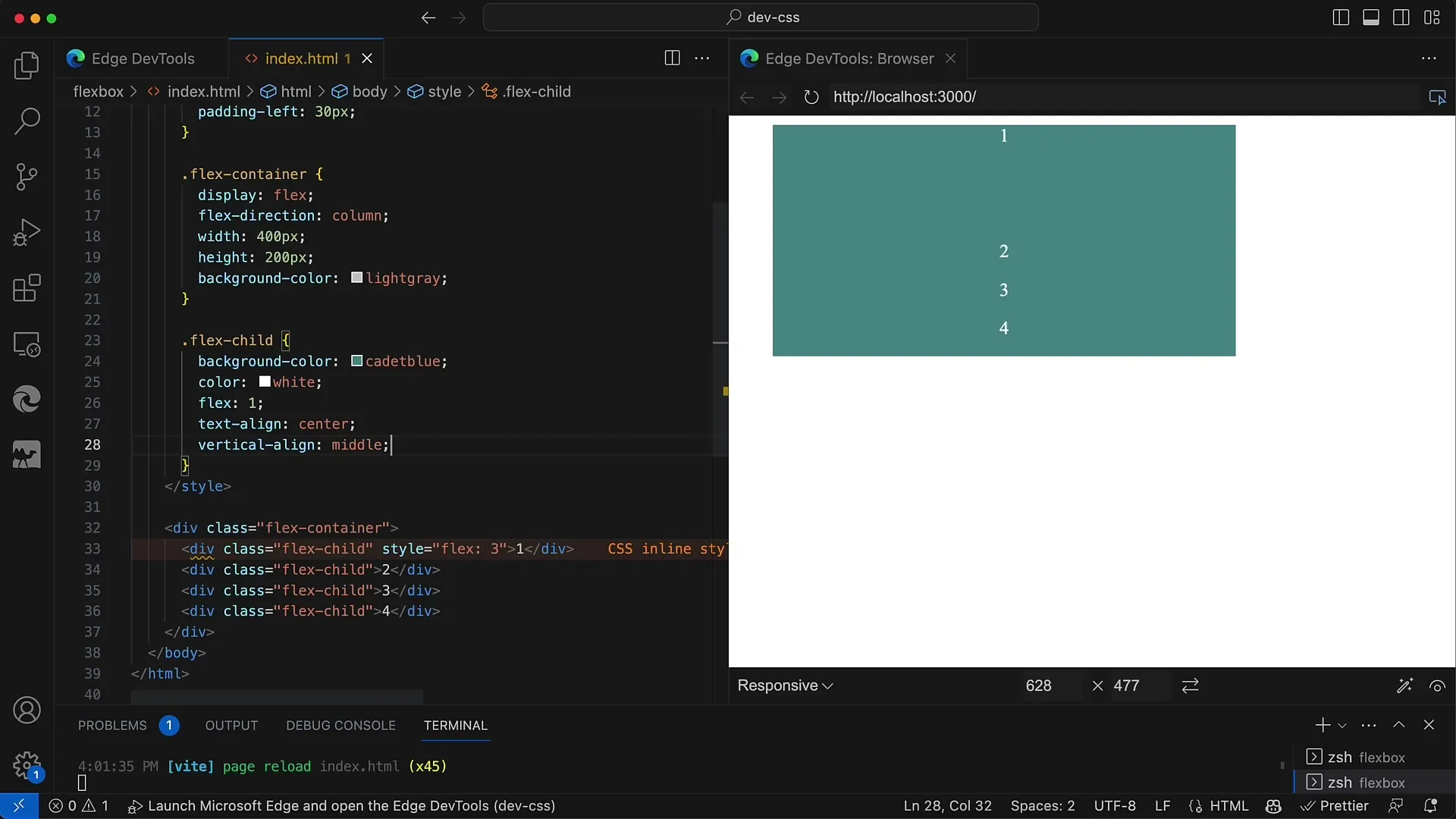
Võite kohandada flexbox-omadusi ka hõlpsalt, muutes flex-suunaorientatsiooni. Näiteks kui muudate flex-konteineri reast veerule, jääb jaotuse loogika samaks. Lapsobjektid paigutatakse vertikaalselt:

Veenduge, et lapsobjektide kõrgust pole määratud, et säilitada paindlikkus. See toimib eriti hästi reageerivate kujunduste korral, kuna lapsobjektid kohanduvad vastavalt ekraani suurusele ja orientatsioonile:

Sellisel viisil saate luua väga reageeriva kujunduse, mis tagab, et teie kujundus näeb suurepärane välja nii töölaua- kui ka mobiilivaates.
Kokkuvõte
Selles õpetuses olete õppinud, kuidas kasutada Flexboxi CSS-is ja HTML-is, et jagada lapselemente ühtlaselt. Tänu Flex-omadustele saate luua reageerivaid kujundusi, mis kohanduvad sujuvalt erinevate ekraanisuuruste ja -kujudega.
Korduma kippuvad küsimused
Mis on Flexbox?Flexbox on CSS-i paigutusmoodul, mis lihtsustab elementide paigutamist konteineris.
Kuidas ma kasutan Flexboxit?Aseta CSS-i omadus display: flex; konteinerile ja kasuta flexi lapselementidel, et määratleda nende osakaal kättesaadavast ruumist.
Kas ma saan kasutada Flexboxit reageerivate kujunduste jaoks?Jah, Flexbox on ideaalne reageerivate kujunduste jaoks, kuna lapselemendid kohanduvad dünaamiliselt konteineri suurusega.


