Flexbox on võimas paigutusmoodul CSS-is, mis võimaldab teil luua paindlikke ja responsiivseid paigutusi. Selles õpetuses keskendume flex-basis-omadusele, mis vastutab elemendi põhisuuruse määratlemise eest Flex-suunas. On oluline määrata lapselementide suurus sõltumata paindliku konteineri konkreetsetest mõõtmetest. Õige flex-basis'i kasutamisega saate oluliselt lihtsustada ja optimeerida paigutuskujundust.
Peamised järeldused
- flex-basis määrab elemendi algmõõtme Flex-konteineri suunas.
- Vaikimisi on flex-basis väärtus 0%, mis tähendab, et element hõivab ainult sisu jaoks vajaliku ruumi.
- Kasutades flex-grow ja flex-shrink, saab element oma suurust vastavalt saadaolevale ruumile kohandada.
- Flex-suund mõjutab baasmõõtme tõlgendamist.
Samm-sammult juhend
Esiteks vaatame, kuidas flex-basis toimib Flex-paigutuse korral. Alustame lihtsast näitest. Veendu, et sul on seadistatud Flex-konteiner elemendidega.

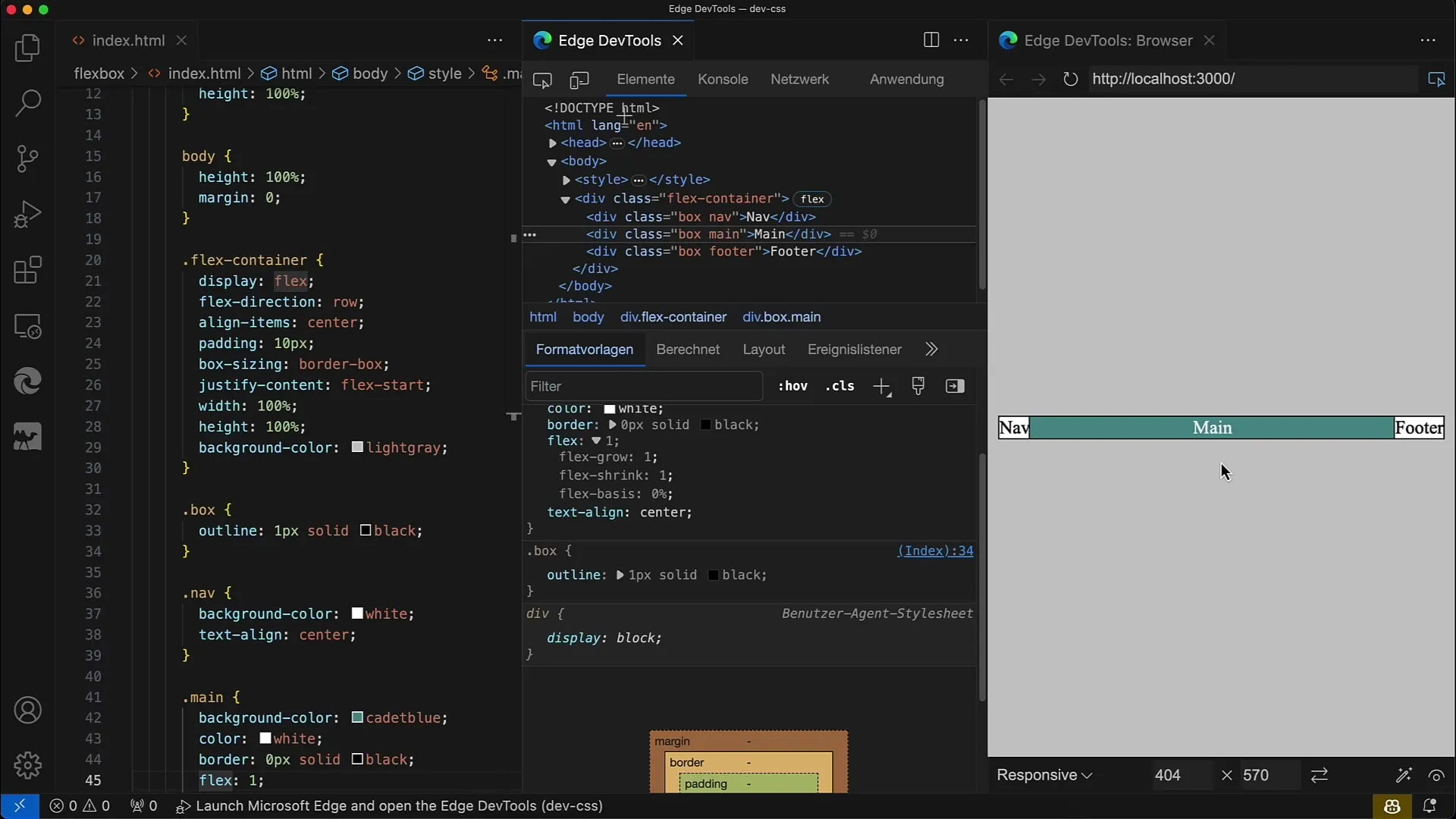
Esmalt määra oma Flex-konteiner. Meie näites oleme seadistanud display: flex ja flex-suund: rida meie konteineril. See võimaldab laste elemente paigutada horisontaalselt kõrvuti.
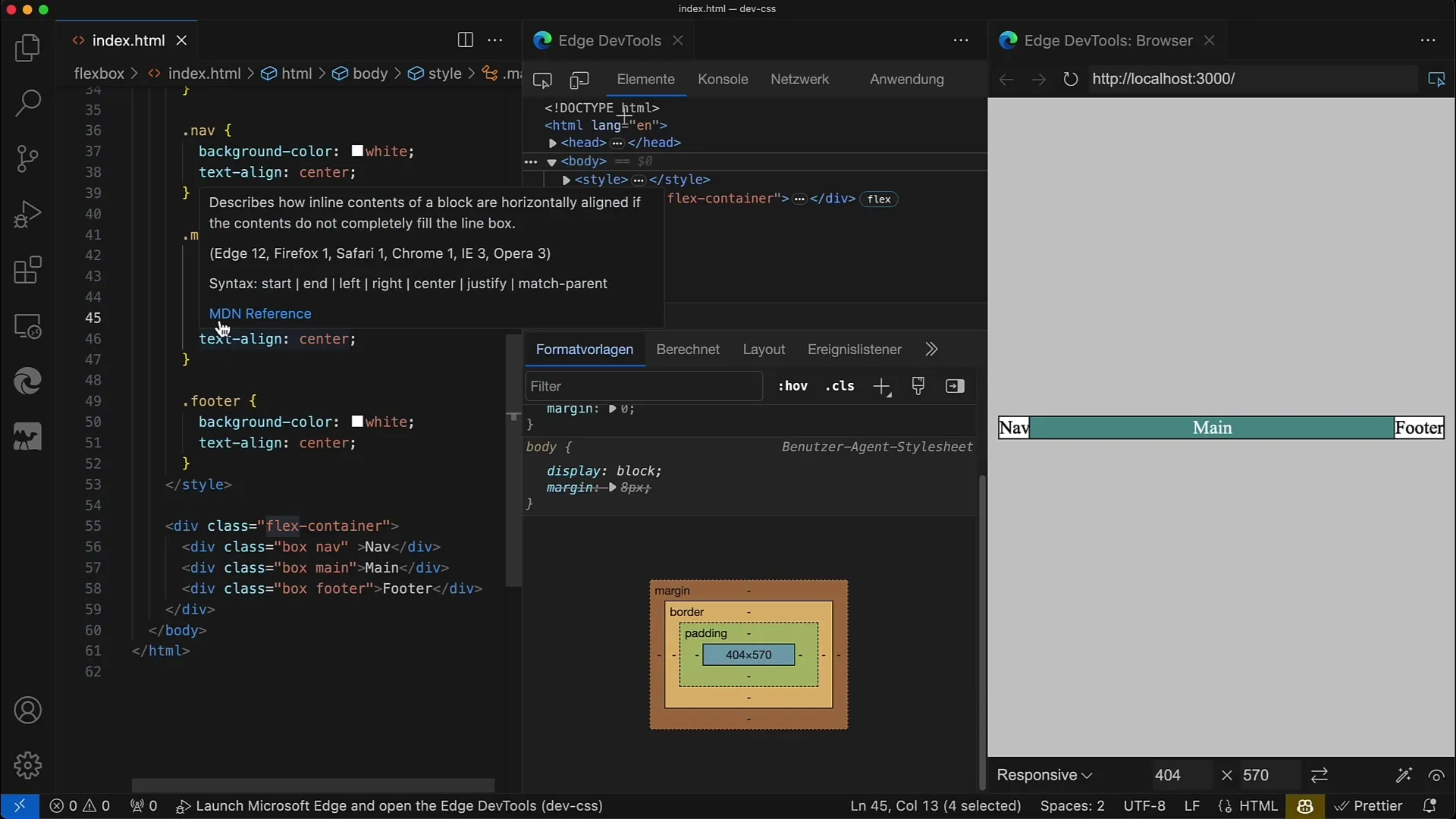
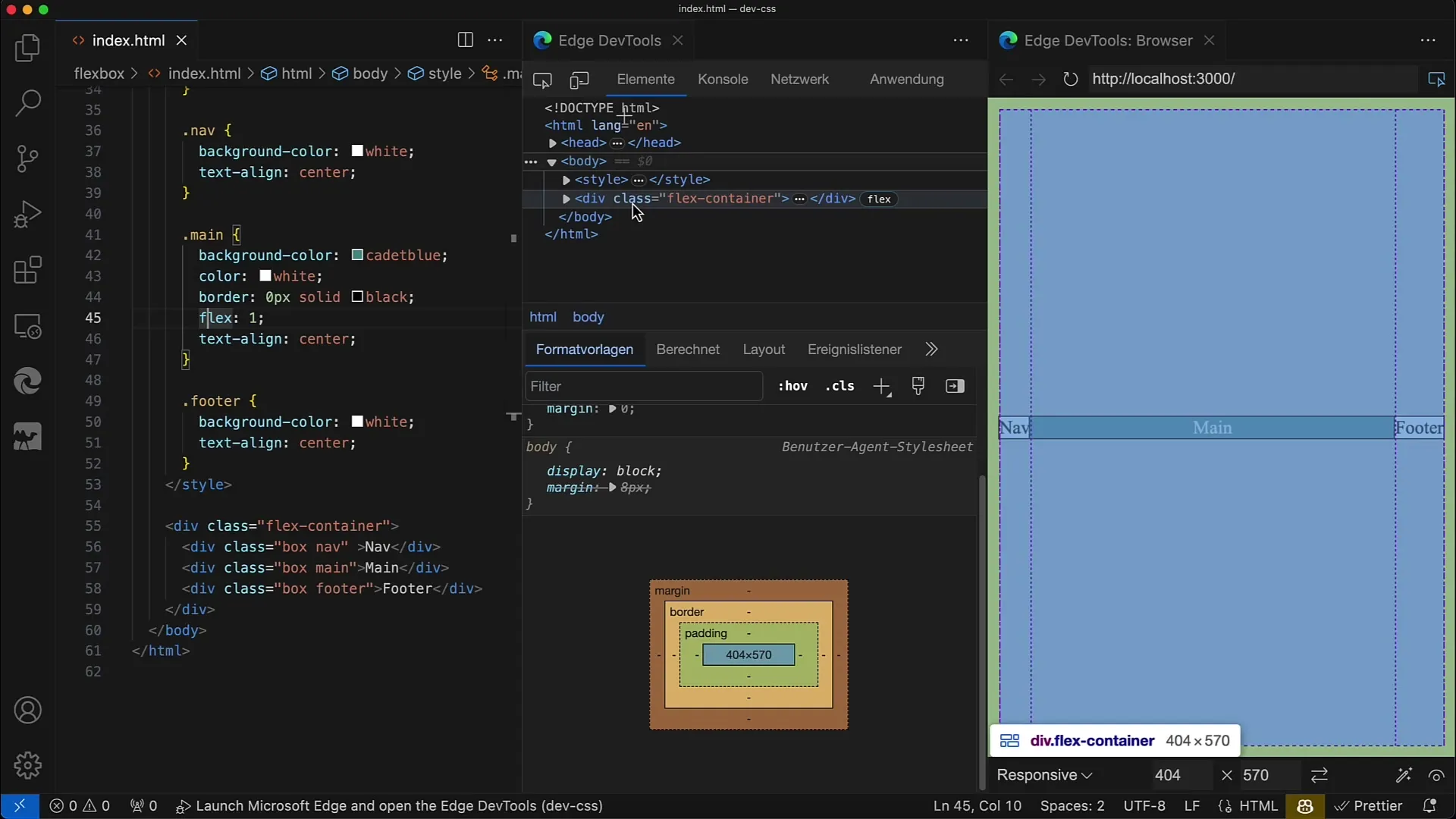
Järgmine, mida soovid teha, on valida üks element konteineris ja rakendada sellele flex-omadus. Siin kasutame flex: 1, mis tähendab flex-grow'i, flex-shrink'i ja flex-basis'i kombinatsiooni. Läheme üksikasjadesse.
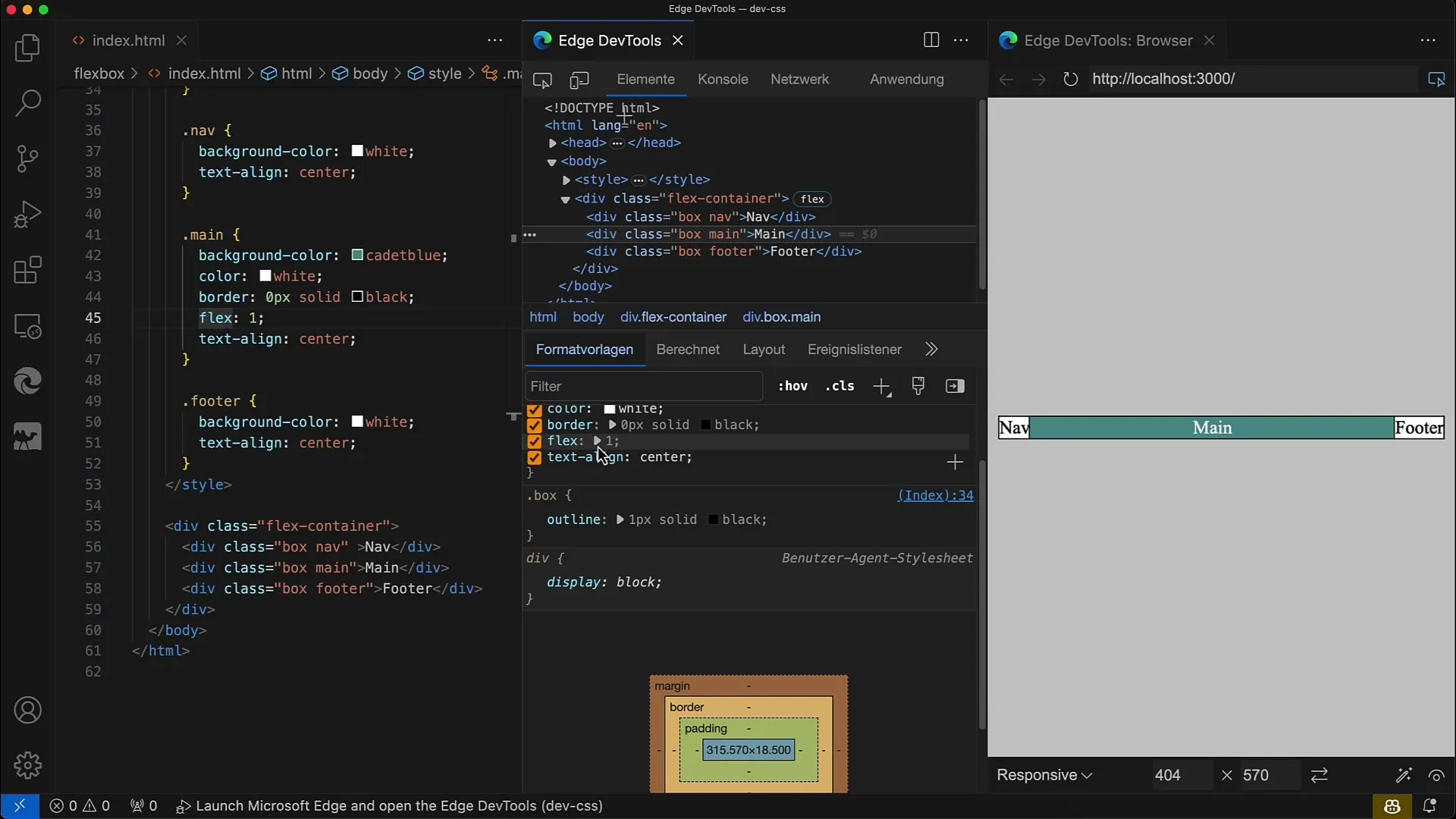
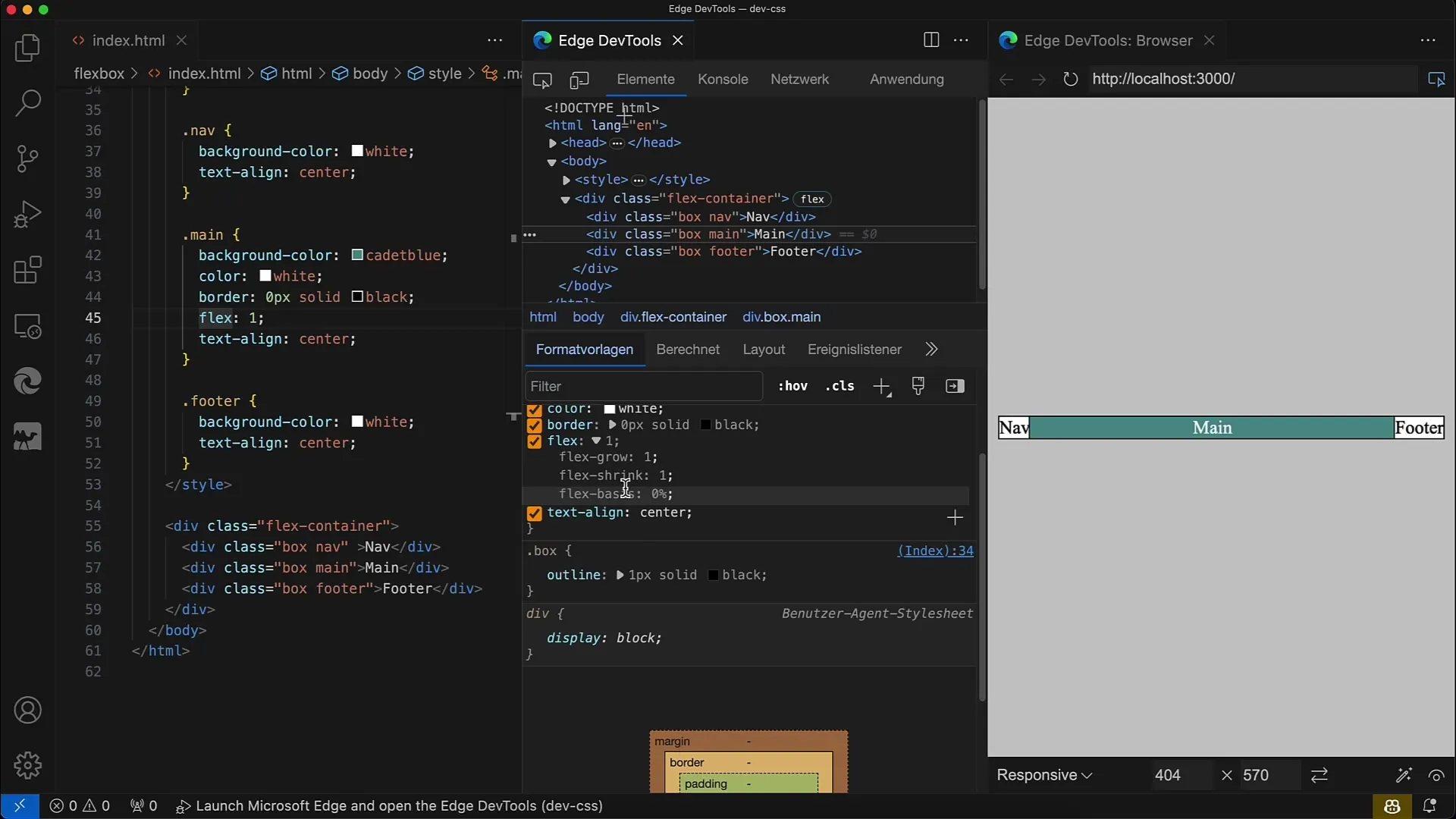
Kasutades flex: 1, võtab element endale paindliku suuruse, kus põhjusuurus on vaikimisi seatud 0% -le. See tähendab, et element hõivab ainult sisu jaoks vajaliku ruumi.

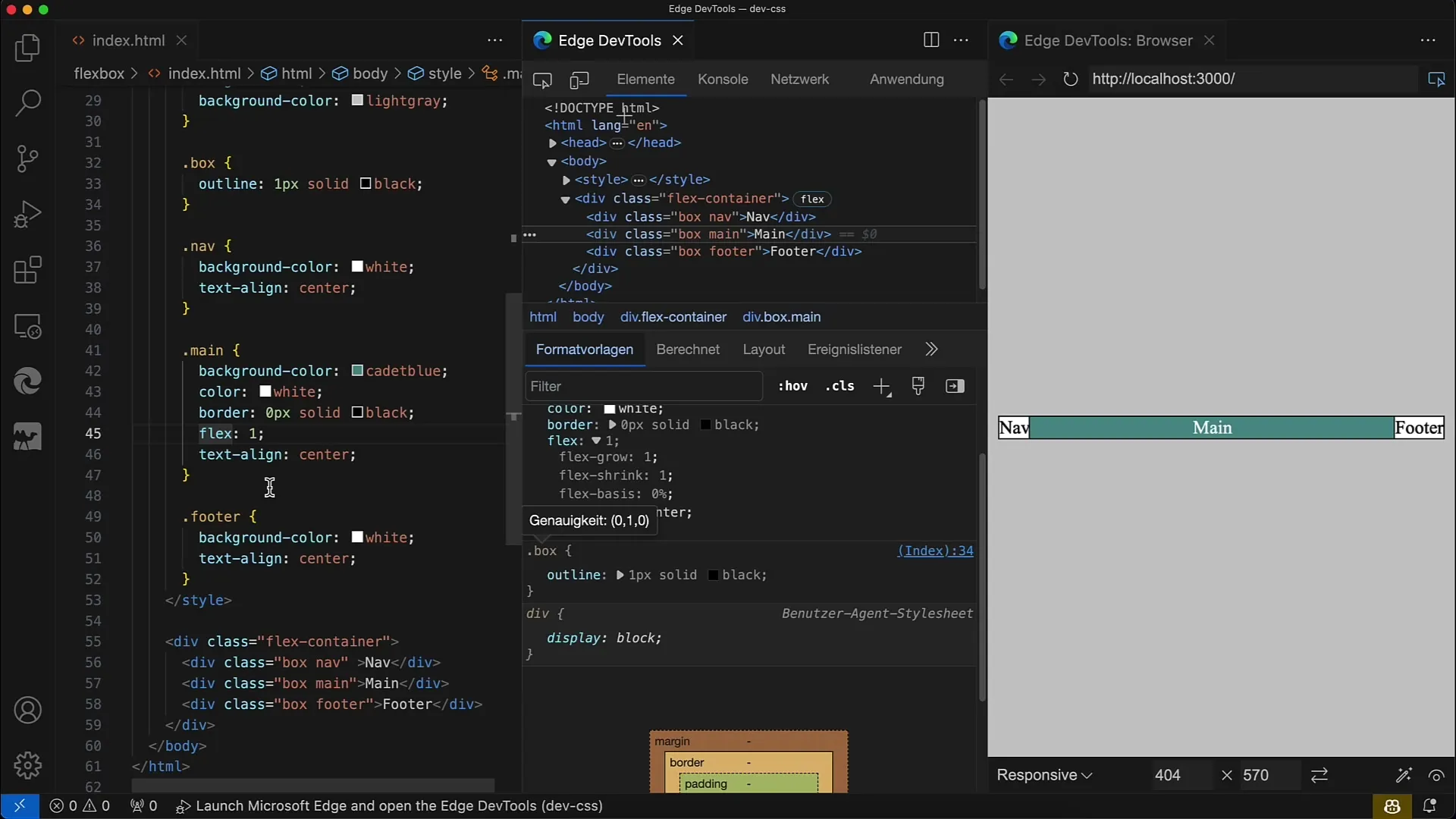
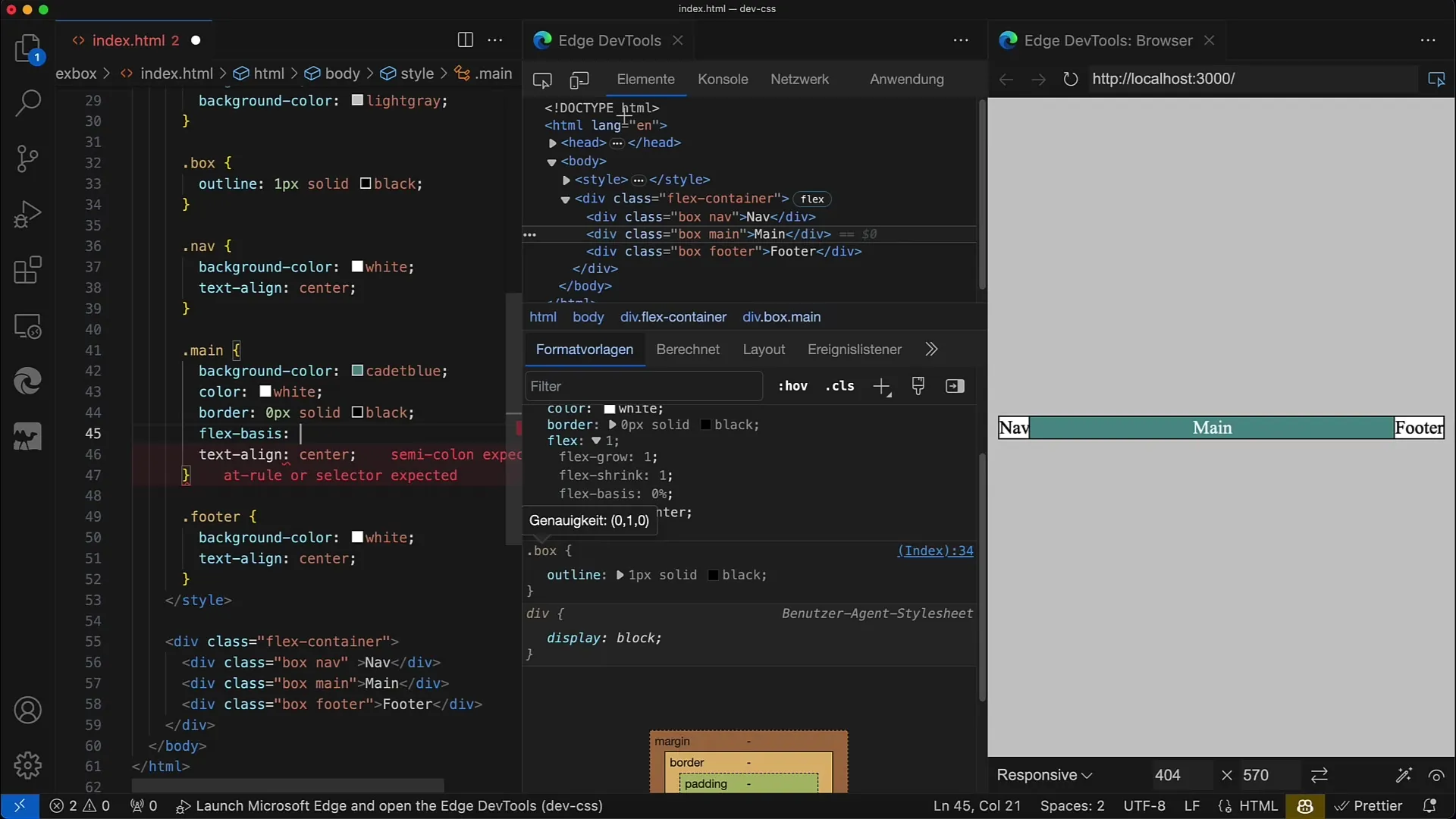
Nüüd uurime flex-basisi omadust lähemalt. Saate selle otse määrata, näiteks alustades väärtuse muutmisest flexilt flex-basis: 100px. Nii saate määrata elemendi alguslaiuseks 100 pikslit.

Salvestage oma muudatused ja näete, et peamine element on nüüd 100 pikslit lai. Need 100 pikslit on põhilaius, millest brauseri paigutus alustab.

See tähendab, et element võib vastavalt flex-grow'le võtta rohkem ruumi, kui see on saadaval, või vähem, kui flex-shrink aktiveerub.

Võite samuti määrata protsentväärtusi. Muutke väärtust flex-basis: 100%, mis tähendab, et element peaks hõivama kogu konteineris saadaoleva ruumi.
Kui muudate nüüd flex-basisi väärtuseks 0, näete, et element kahaneb laiuseks, mille määrab sisu. Oluline on märkida, et 0 ei tähenda, et elemendil poleks laiust, vaid see põhineb ainult minimaalsel sisul.
Flex-basis'i jaoks sageli kasutatav väärtus on auto. Kui määrate selle väärtuseks, muutub paigutus väga paindlikuks, kuna laius varieerub sisu järgi. Kontrollige seda, määrates laiuse selgelt, näiteks 200 pikslit, ja vaadake, kuidas element hõivab 200 pikslit.
Samuti saate muuta Flex-suunda. Määrake flex-suund veerule. See muudab seda, kuidas baasmõõtmeid tõlgendatakse – nüüd kehtib baasmõõt vertikaalses suunas.
Nüüd, kui muudate flex-basisi, peate kohandama elemendi kõrgust. Kui määrate flex-basisi väärtuseks 100 pikslit, on element 100 pikslit kõrge ja teil on paindlikkus seda sisu järgi skaleerida.

See on oluline arusaamiseks, sest, kuigi laius ja kõrgus on staatilised, muudab flex-basis'i väärtus vastavalt flex-suunale. See muudab Flexboxi traditsiooniliste paigutusmeetoditega võrreldes palju paindlikumaks.

Lisaks selgitatakse järgmise sammuna flex-grow'i ja flex-shrink'i tähendus koos flex-basisega. Need väärtused määratlevad, kui palju ruumi element konteineris nõuab, sõltuvalt selle suurusest ja saadaolevatest ressurssidest.

Kokkuvõte
Selles juhendis oled õppinud tundma flex-basis omaduse põhitõdesid. Te teate juba, kuidas selle omaduse abil määratleda elemendi algmõõtme ning kuidas mõjutab flex-suund paigutuse esitlust. Nende teadmistega olete valmis looma edasijõudnutele mõeldud paindlikke Flexbox'i paigutusi, mis kohanduvad erinevate ekraanisuuruste ja -sisuga.
Korduma kippuvad küsimused
Mis on flex-basis?Flex-basis määrab paindliku elemendi algmõõtme peamise telje suunas.
Kuidas flex-grow toimib?Flex-grow määrab, kui palju ruumi element võtab võrreldes teiste paindlike elementidega, kui ruumi on saadaval.
Mis juhtub, kui määran flex-basis nulliks?Kui määrate flex-basis nulliks, vähendatakse elemendi laius miinimumsisu laiusele.
Kas saan flex-basis'ele määrata ka protsendimäära?Jah, saate flex-basis'ele määrata protsendimäära, et määrata elementi suhteliselt konteinerile sisse võetav ruum.
Kuidas mõjutab flex-suund flex-basist?Flex-suund määrab, kuidas flex-basis tõlgendatakse, kas elemendi laiuse või kõrgusena.


