Selles juhendis saate teada, kuidas kasutada CSS omadust flex-grow Flex-elementide kasvu juhtimiseks Flex-containeris. Flexbox on võimas paigutustehnoloogia, mis võimaldab teil dünaamiliselt ja responsiivselt paigutada elemente. flex-grow abil saate määrata, kui palju ruumi element peaks võtma, kui lisaruum on saadaval.
Põhilised teadmised
- flex-grow määratleb suhte, milles element peaks võrreldes teiste elementidega kasvama.
- Väärtus 0 flex-grow kohta tähendab, et element ei kasva ja võtab ainult määratud baassuuruse.
- Kõik elemendid samasuguse flex-grow väärtusega kasvavad ühtlaselt.
- Ruum jaotatakse kogu pinda võrreldes flex-grow väärtuste summaga.
Juhend samm-sammult
Mõiste selgitamiseks vaatame mõningaid samme, kuidas saate flex-grow omadust tõhusalt kasutada.
Samm 1: Ettevalmistused
Kõigepealt peaksite looma oma Flex-containeri ja määratlema mõned Flex-itemsid. Sea kõigile elementidele kindel flex-alus. Järgmises näites on flex-alus igale elemendile 100 pikslit ja valime vertikaalse paigutuse (Column).

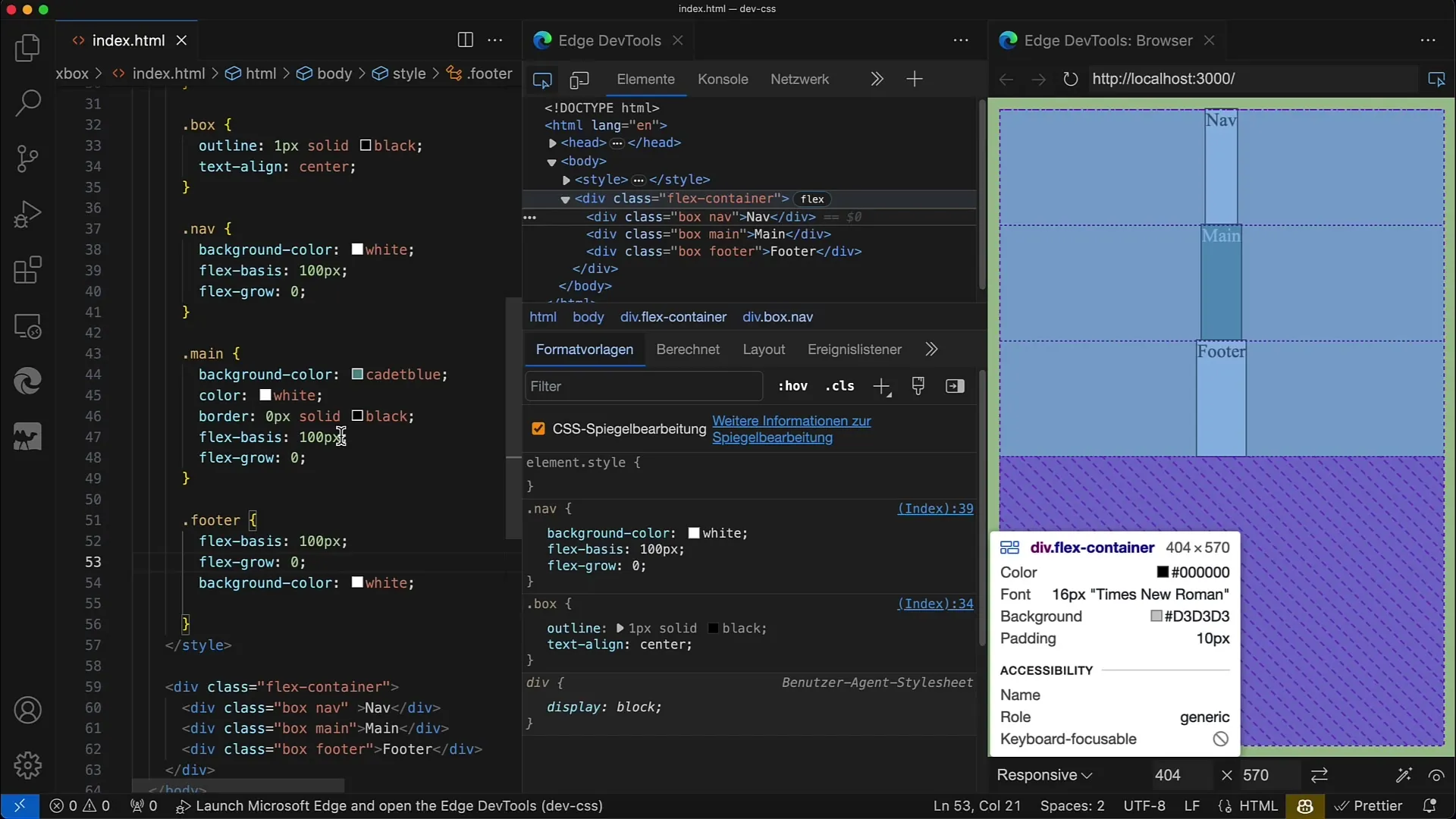
Samm 2: Flex-grow nulli seadmine
Järgmisena seame flex-grow omaduse kõigile elementidele nulliks. See tähendab, et elementide kõrgus ei suurene ja iga elemendi kõrgus jääb 100 piksli juurde.

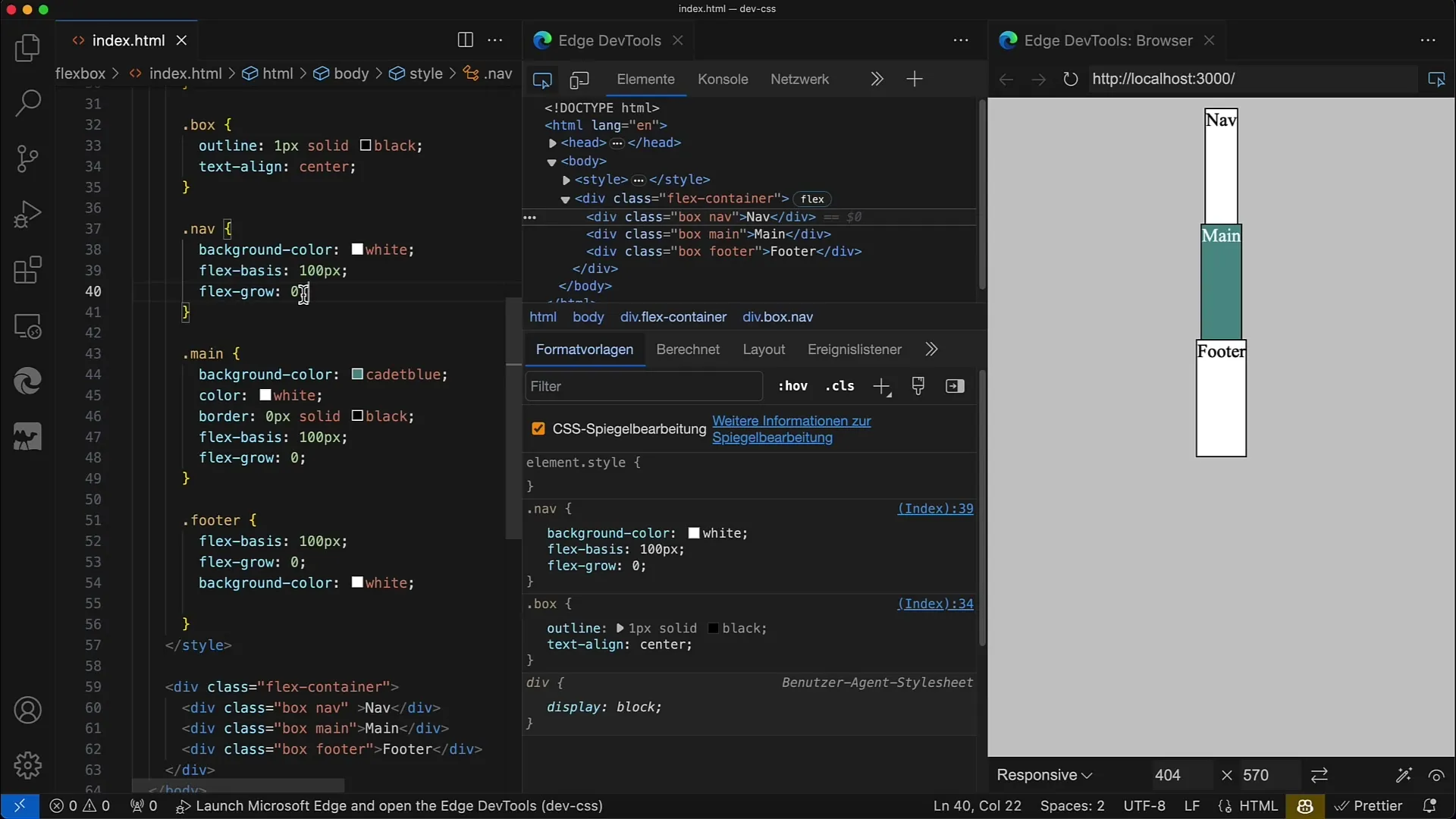
Samm 3: Flex-grow muutmise põhielemendile
Nüüd põnev õhtu: muutke flex-grow väärtus põhielemendile. Määra põhielemendile flex-grow väärtus 1, samas kui teistel kahel elemendil on endiselt flex-grow: 0. Nii võtab põhielement kogu saadaval oleva ruumi konteineris.
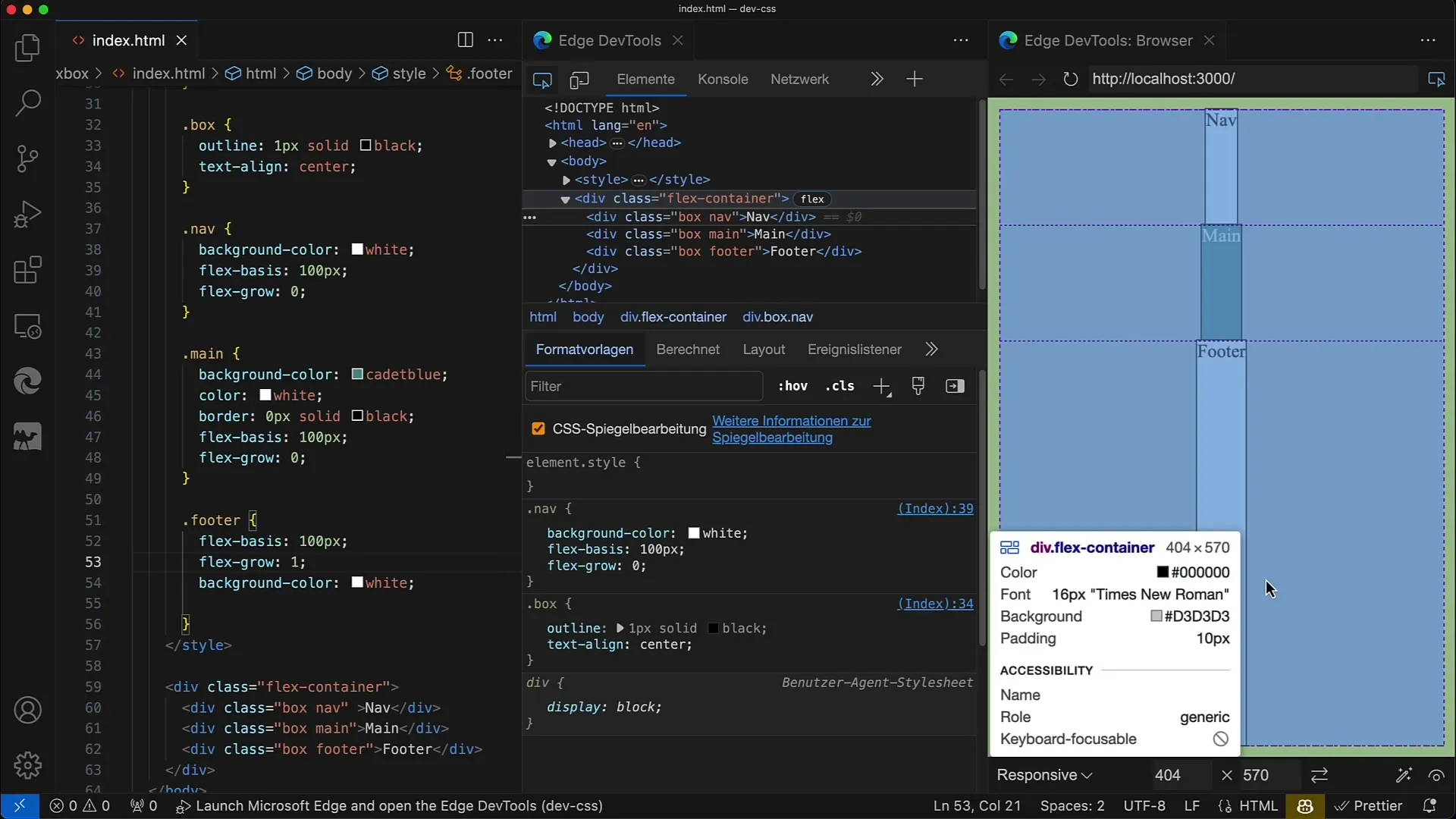
Samm 4: Flex-grow rakendamine muudele elementidele
Saate rakendada flex-grow omadust ka teistele elementidele. Näiteks sea Footer-elementi jaoks flex-grow väärtuseks samuti 1. Ootamatult kohandub kogu paigutus ruumi dünaamilise suurendamisega võrdselt.

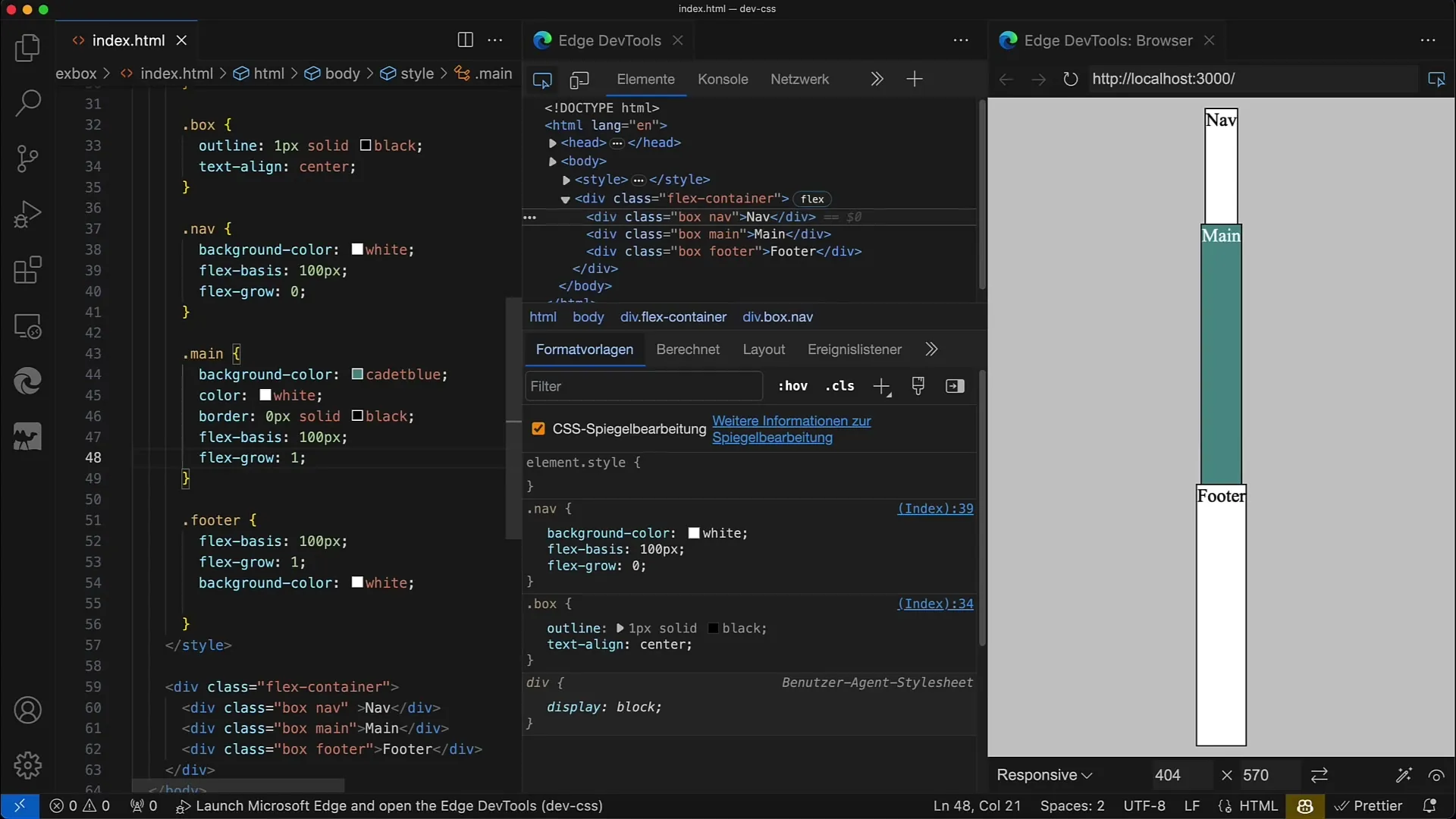
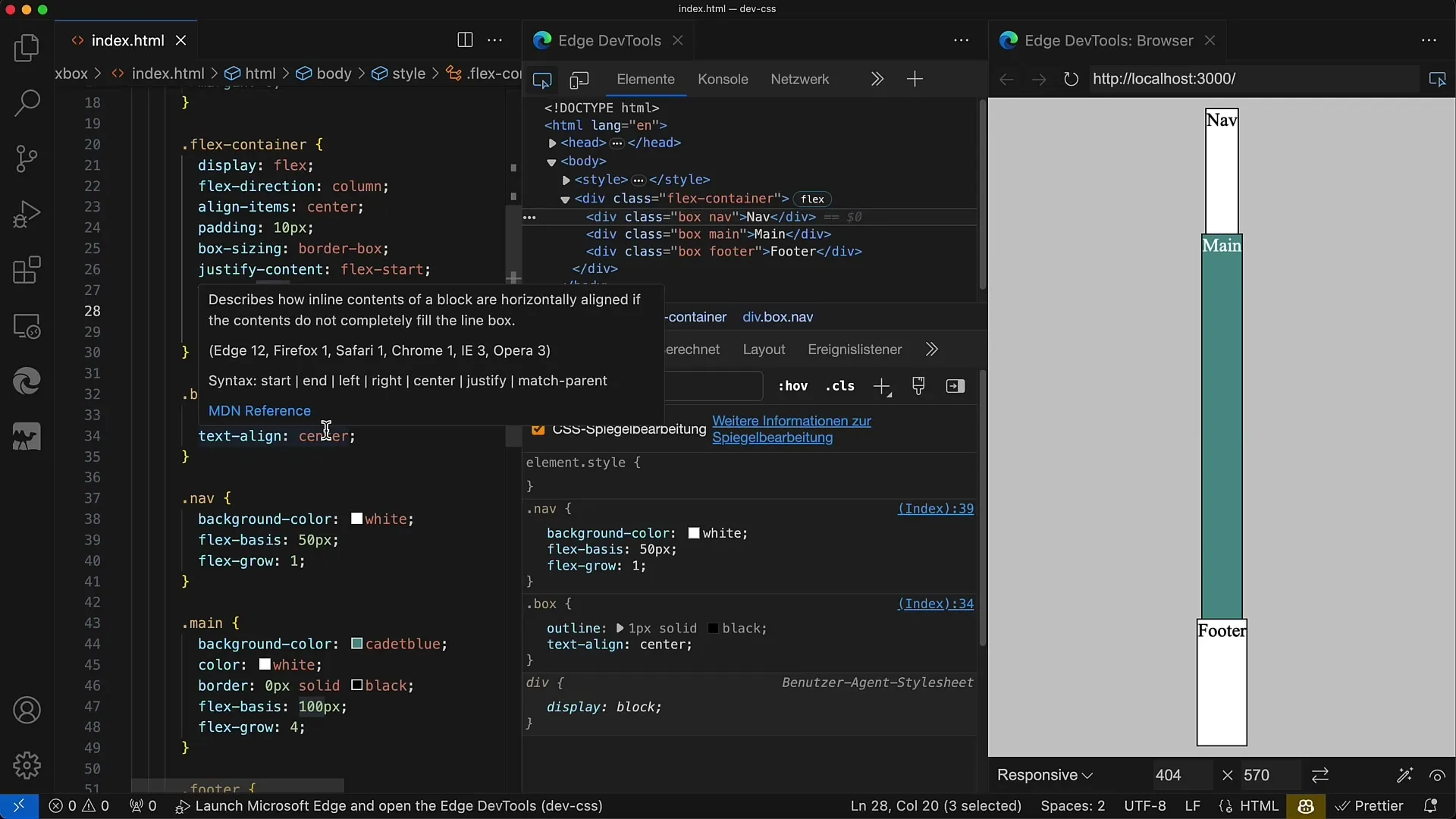
Samm 5: Kõikide elementide ühtlane kasv
Kui soovite, et kõik elemendid kasvaksid ühtlaselt, seadke flex-grow kõigile väärtuseks 1. Nii kasvavad kõik elemendid ühtlaselt ja täidavad saadaval oleva ruumi. See on eriti kasulik, kui vajate ühtlast paigutust.

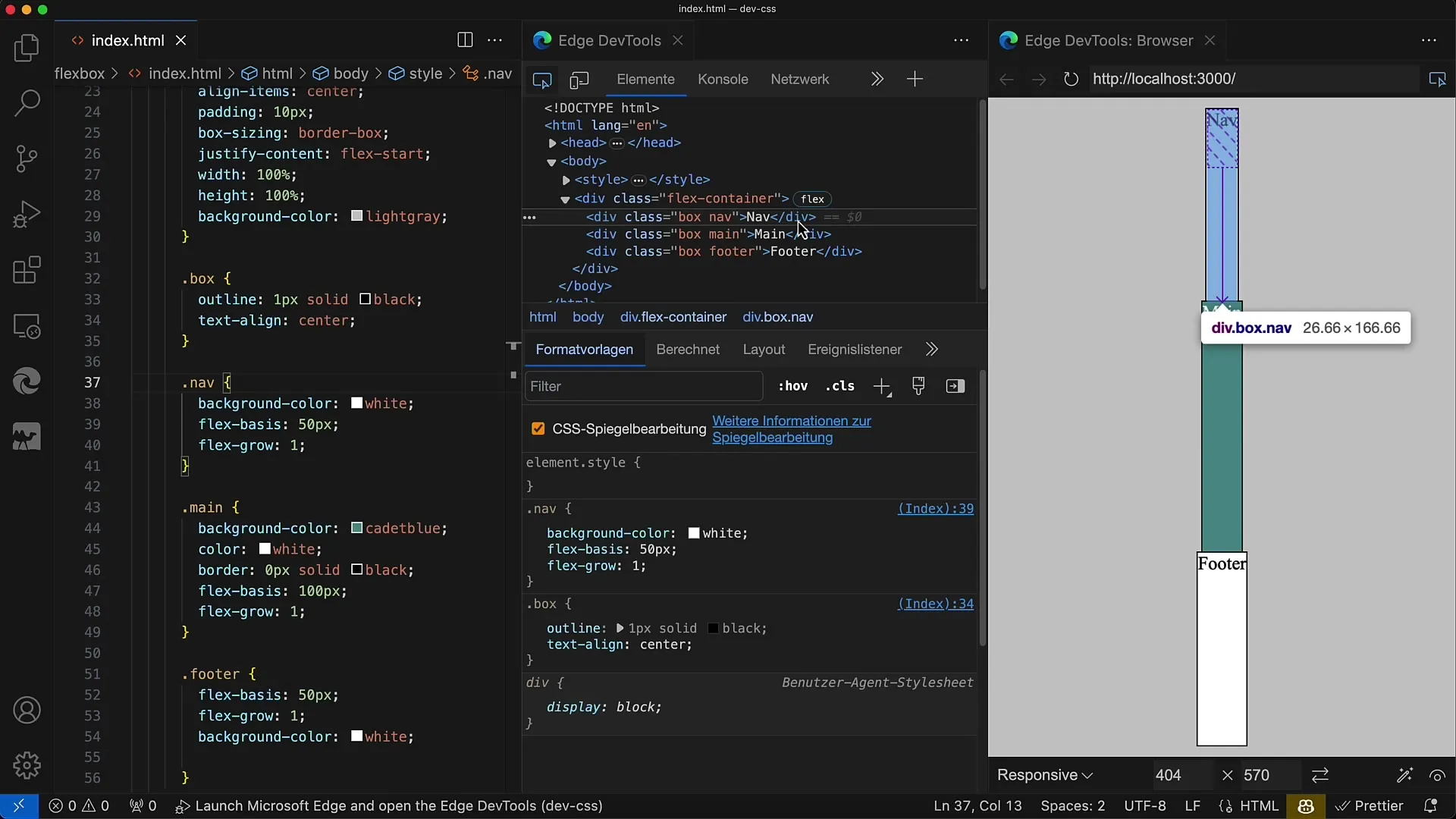
Samm 6: Flex-aluse kohandamine
Samuti saate kasutada erinevaid flex-alusväärtusi. Näiteks sea Navigeerimiselemendi jaoks flex-aluseks 50 pikslit. Sel juhul on Navigeerimiselement väiksem, kuid kasvab siiski koos ülejäänud ruumiga.
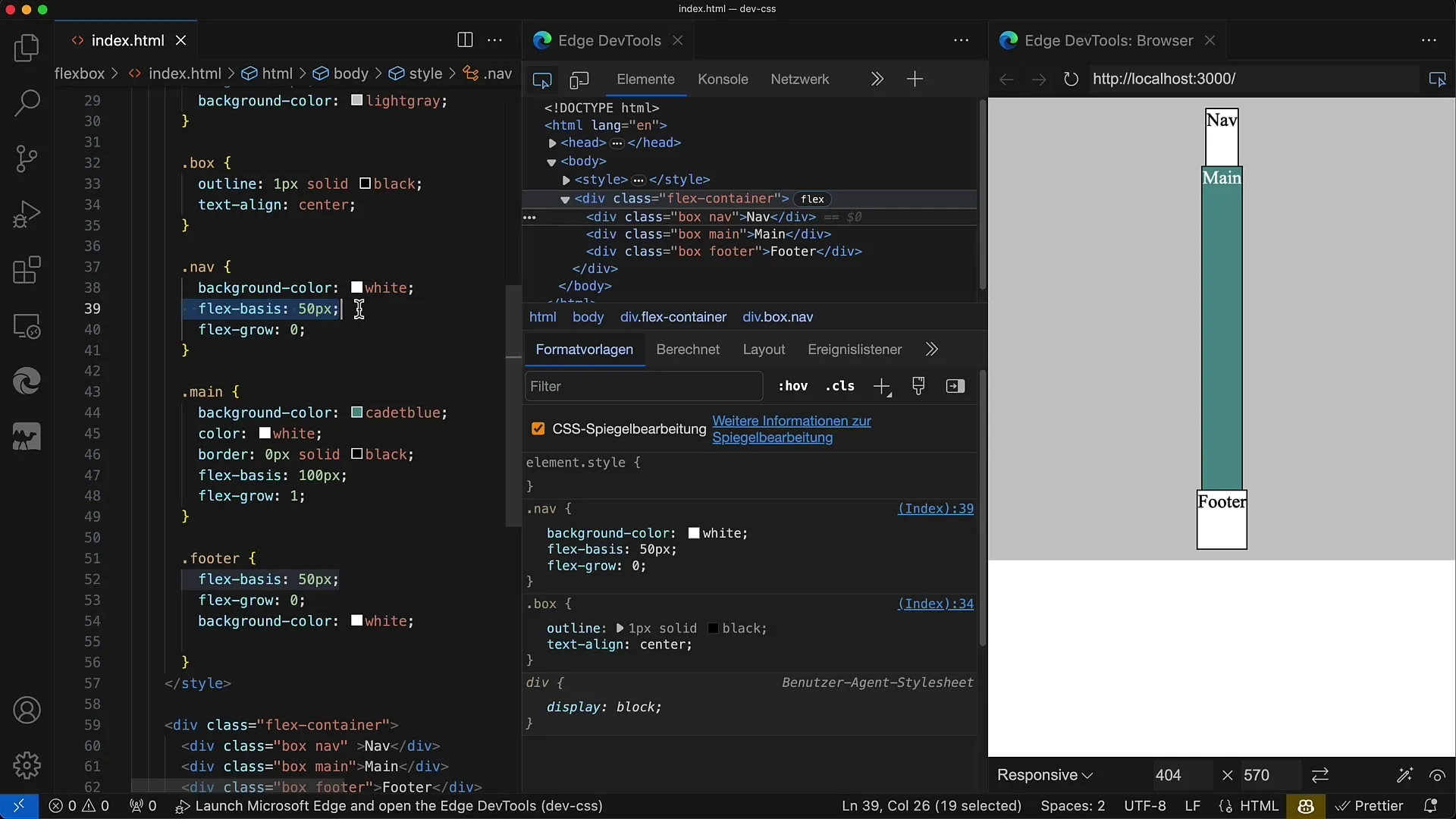
Samm 7: Lisaruumi haldamine
Kui muudate mitme elemendi baassuuri, võite näha, kuidas kasvusuhe muutub. Kui baassuurused on erinevad, võtab väiksema baasiga element muutuvas ruumis erineva osa.

Samm 8: Muutuva flex-grow seadistamine
Elemendi kasvu täpsemaks juhtimiseks saate seada mõnele elementidele flex-grow väärtuseks 2, samal ajal kui teistel on väärtus 1. Seeläbi saab suurema väärtusega element rohkem ruumi võrreldes teistega.
Samm 9: Konteineri suuruse kohandamine
Testige käitumist, kui muudate konteineri kõrgust. Näiteks kui vähendate kõrgust 400 pikslini, on elementide jaotus vastavalt vähem ruumi. Näete, kuidas paigutus reageerib dünaamiliselt.

Samm 10: Flex-grow ja Flex-shrinki kombineerimine
Pange tähele, et flex-grow ja flex-shrink suhtlevad omavahel. Kuigi flex-grow määrab, kui palju ruumi lisandub, reguleerib flex-shrink seda, mis juhtub, kui vähem ruumi on saadaval. See kontseptsioon on oluline, et luua reageerivaid disaine.

Kokkuvõte
Selles juhendis õppisid, kuidas kasutada flex-grow omadust CSS-is, et juhtida Flex-elementide kasvu. Nüüd tead, et flex-grow mõjutab saadaval oleva ruumi jaotust Flex-konteineris ning kuidas saad neid seadeid kasutada dünaamiliste ja reageerivate paigutuste loomiseks.
Korduma kippuvad küsimused
Mis on flex-grow?flex-grow määrab, kui palju element peaks Flex-konteineris kasvama, kui ruumi on rohkem.
Mis juhtub, kui ma seadistan flex-grow väärtuseks 0?Väärtus 0 flex-grow puhul tähendab, et element ei kasva ja võtab ainult algse suuruse.
Kuidas saan tagada, et kõik elemendid kasvaksid ühtlaselt?Seadista flex-grow kõigile konteineris olevatele elementidele võrdselt, näiteks 1.
Mis juhtub, kui konteineril on vähem ruumi?Kui konteineril on vähem kõrgust, saavad elemendid vastavalt oma flex-shrink väärtusele kahaneda.
Kas ma saan kombineerida flex-grow ja flex-basis?Jah, flex-grow kasutatakse flex-basisega seoses, et juhtida kasvu ruumi olemasolul.


