CSS Flexbox pakub mitmesuguseid omadusi, mis aitavad teil kujundada oma veebisaidi paigutust. Üks nendest omadustest on flex-flow, mis esindab flex-directioni ja flex-wrapi kombinatsiooni. See kompaktne kirjutusviis võimaldab teil selgemalt ja lakoonilisemalt väljendada oma kavatsusi. Selles juhendis selgitangi samm-sammult, kuidas saate flex-flow omadust tõhusalt kasutada.
Olulisemad järeldused
- Flex-flow omadus kombineerib flex-direction ja flex-wrap väärtusi, võimaldades teil teha paindlikumat ja lühemat stiilimist.
Mis sul peaks olema teada flex-flow omadusest
Flex-flow omaduse täielikuks ärakasutamiseks on oluline kõigepealt tutvuda kahe individuaalse omadusega: flex-direction ja flex-wrap.
Paigutuse põhialused
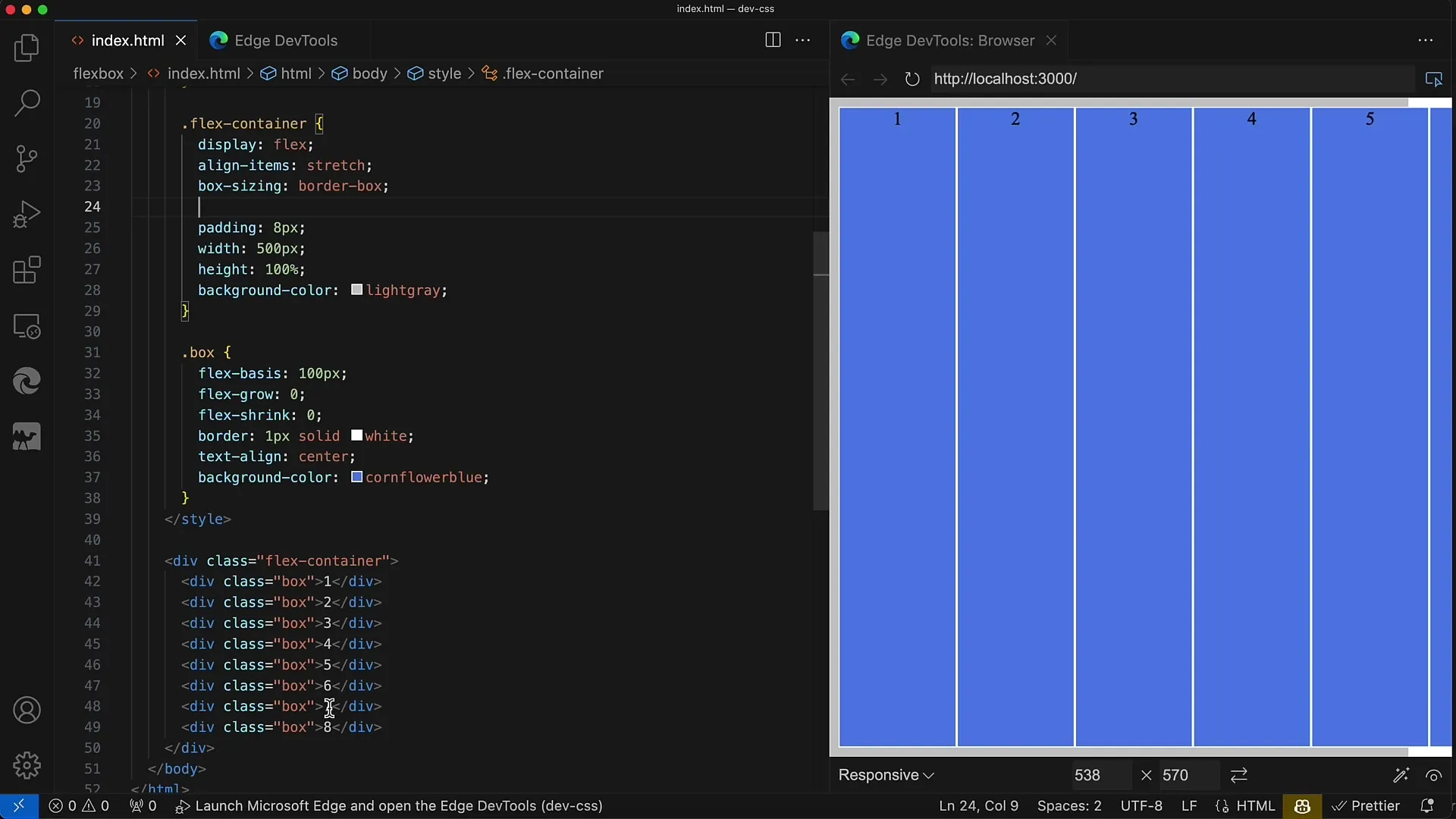
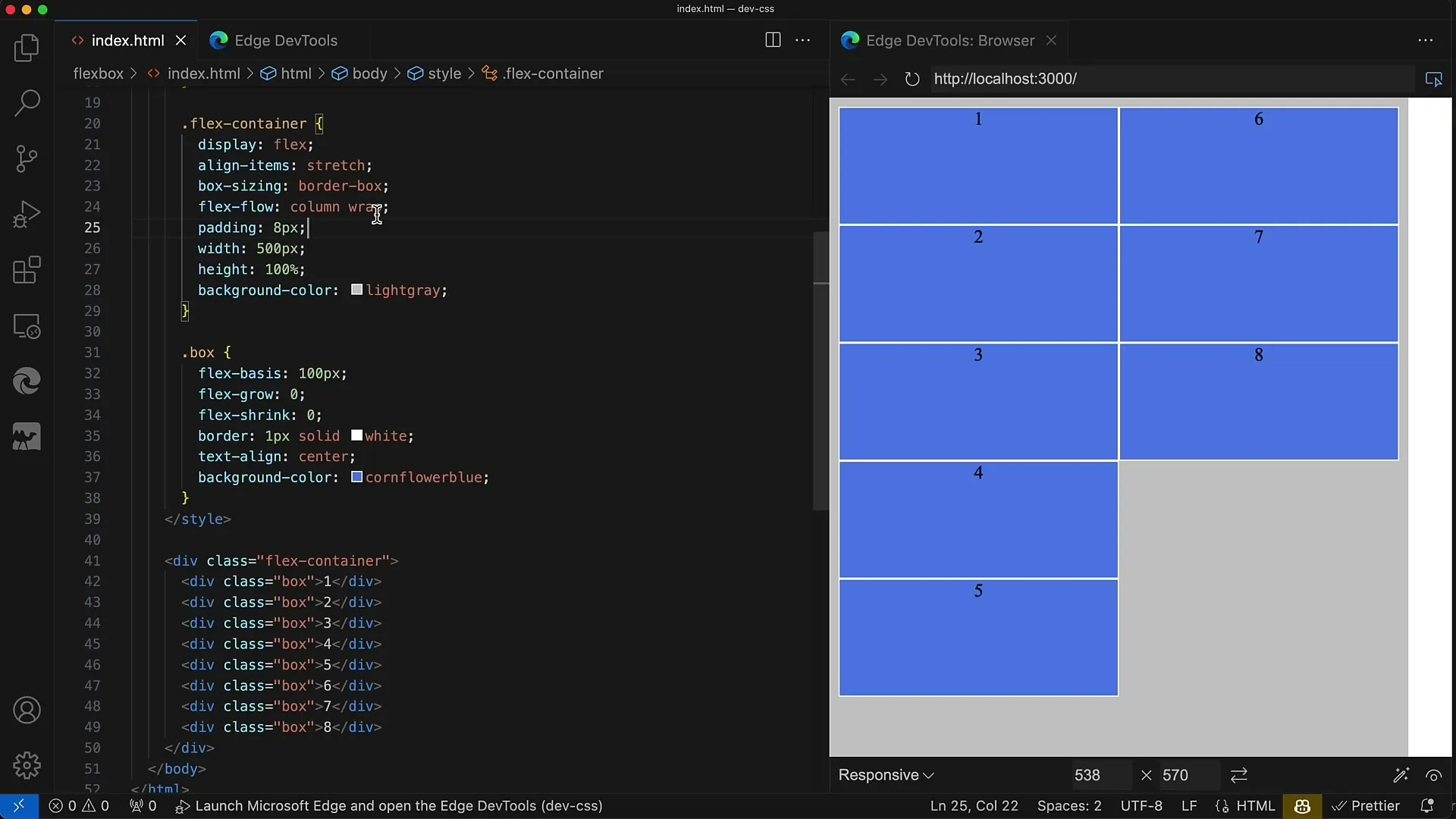
Kõigepealt vaatame algse seisu. Teil on konteiner kaheksa div-elementiga, mis kuvatakse flexboxina kõrvuti. Konteineril on fikseeritud laius 500 pikslit ja igal div'il on laius 100 pikslit. See tähendab, et ühte ritta mahub kokku vaid neli div'i. Kui on vaja rohkem ruumi, ei juhtu ilma täiendavate seadistusteta midagi.
Div'ide õigeks kuvamiseks oleme määranud display: flex ja flex-direction: row. Ent selles seadistuses lähevad div'id kiiresti konteineri laiusest välja, mis pole soovitav.

Flex-flow kasutamine
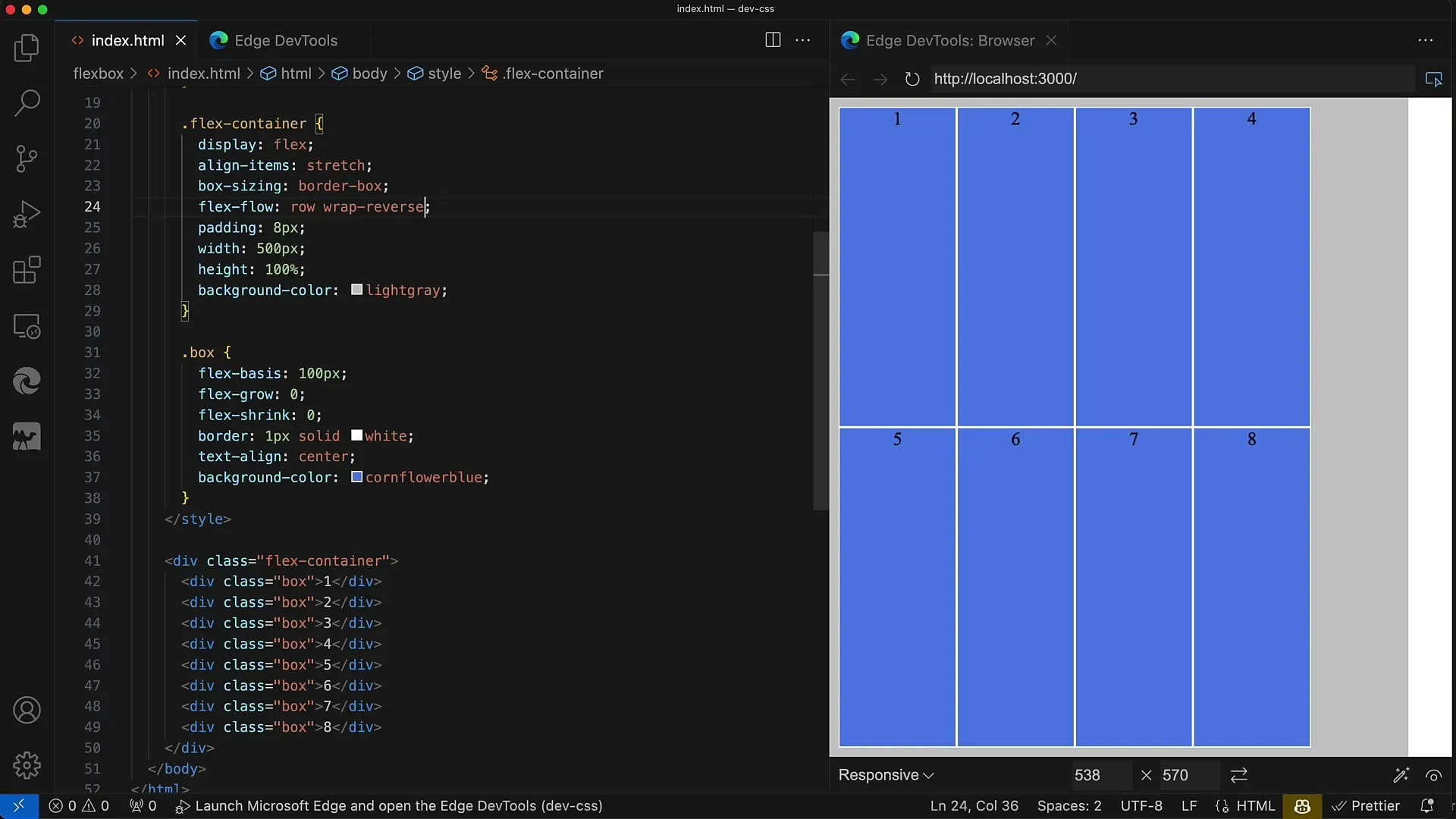
Nüüd kasutame flex-flow omadust, et määrata nii kuvamissuund kui ka ümbrise käitumine. Flex-flow'ga saate näidata nende kahe omaduse kombinatsiooni, näiteks flex-flow: row wrap;.
See tähendab, et kui ruumi pole piisavalt, rebitakse div'id automaatselt ümber. Selliselt luuakse selged ja korrapärased paigutused.
Tagurpidi ümbris
Veel üks kasulik funktsioon on kuvamissuuna ja ümbrise käitumise pööramine. Kui rakendate flex-flow: row wrap-reverse;, hakkavad div'id alustama alt ja muutma vastavalt suunda.
Mõnes disainis võib see olla soovitav, et luua dünaamilisem ja huvitavam kasutajaliides.

Edasised kombinatsioonid
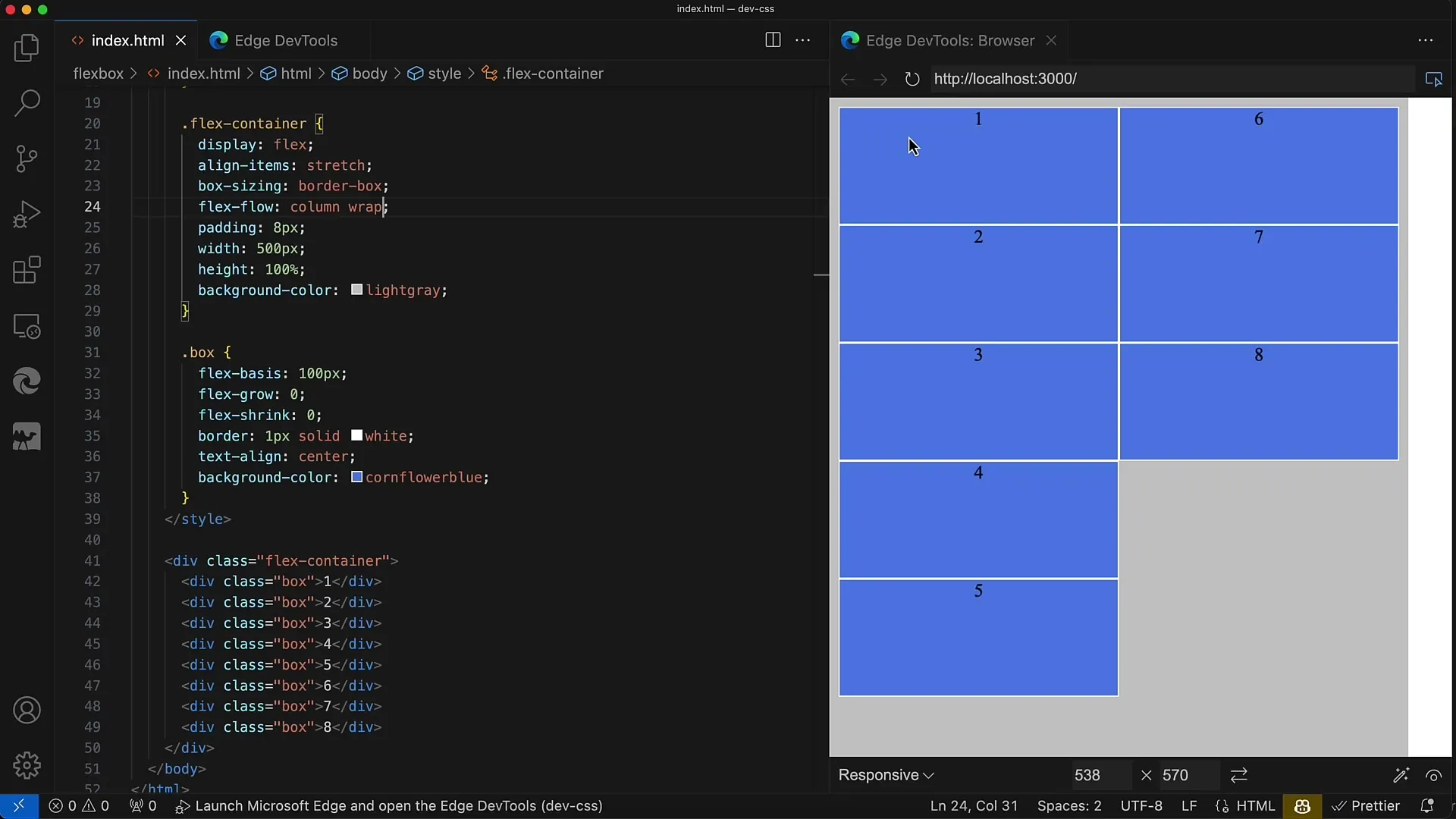
Flex-flow omadus on väga paindlik ja võimaldab teil luua mitmeid erinevaid kombinatsioone. Näiteks võite kasutada flex-flow: column wrap;, et paigutada üksused vertikaalselt, säilitades samas võimaluse nende ümbermurdmiseks.
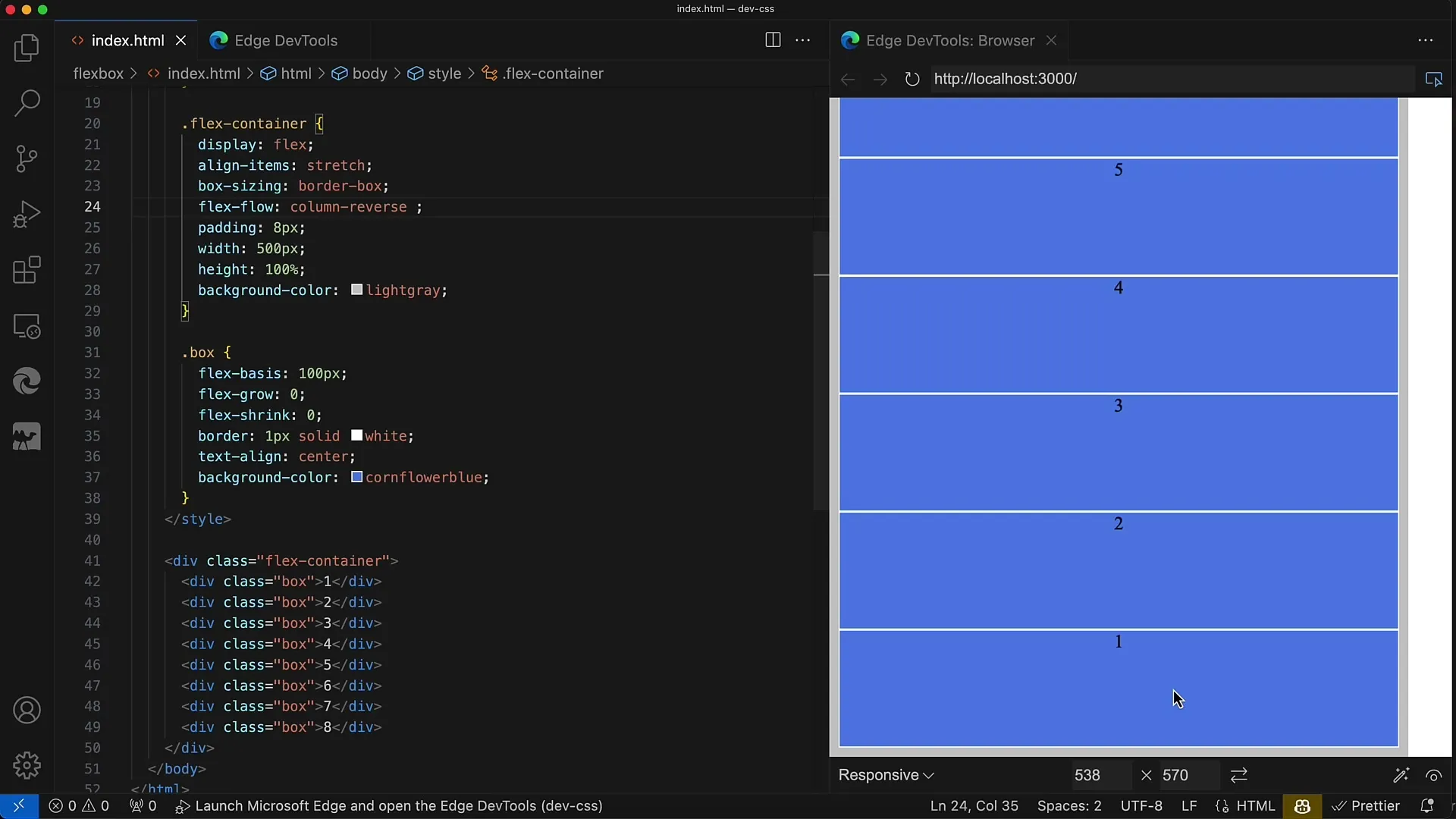
Kui soovite muuta suunda vastupidiseks, kasutage flex-flow: column wrap-reverse;, mis näitab elemente vastupidises järjekorras ülevalt alla.

Flex-flow omaduse eelised
Flex-flow keskne eelis seisneb teie CSSi reeglite lihtsustamises. Selle asemel, et määrata eraldi kaks omadust, saate kõik määratleda ühes reas. See mitte ainult ei säästa programmeerimisel aega, vaid muudab ka teie koodi loetavamaks.
Veel üheks näiteks on flex-flow: column;, mis vaikimisi jätab wrap-omaduse aktiivseks. Kui soovite flex-wrap väärtust muuta, saate seda teha samas reas.

Kokkuvõte flex-flow kasutamisest
Kokkuvõttes võib öelda, et flex-flow kasutamine on äärmiselt praktiline viis, kuidas muuta Flexboxi paigutusi selgemaks ja lühemaks. Teil on võimalik määrata nii suund kui ka ümbriste käitumine ühesainsas juhendis, vältides pika ja ebatäpse CSSi reeglite kirjutamist.

Kokkuvõte
Flex-flow omadus on väga kasulik CSS-i funktsioon, mis aitab teil muuta oma veebisaidi Flexboxi struktuuri tõhusamaks. See võimaldab teil kombineerida paindlikku suunda ja ümbrist ühesainsas juhendis. Hõlbusta oma tööd ja hoia oma kood puhtana!
Korduma kippuvad küsimused
Kuidas töötab flex-flow omadus?Flex-flow omadus ühendab flex-suuna ja flex-wrap omadused ühteainsasse CSS reasse.
Kas ma saan kasutada flex-flow ilma wrap-ita?Jah, saad kasutada flex-flow: row; selleks, et määrata suund, ilma wrapimist sundimata.
Mis juhtub, kui ma määran ainult ühe väärtuse flex-flow jaoks?Kui määratakse ainult üks väärtus, siis flex-wrap seatakse vaikimisi väärtuseks „no-wrap“.
Kas ma saan määrata flex-suuna ja flex-wrap väärtused ka eraldi?Jah, väärtused saavad olla määratud ka eraldi, kuid flex-flow on kompaktsem ja arusaadavam valik.
Kas ma saan kombineerida flex-flow küsivaid päringuid?Jah, saad kasutada flex-flow küsivaid päringuid, et luua responsive kujundusi.


