Veebirakendused on vestlusaknad, paljude platvormide oluline osa. Selles juhendis õpid, kuidas luua lihtne vestlusakna layout HTML ja CSS kasutades Flexbox . Flexbox võimaldab sul kujundada paindlikke ja reageerivaid kujundusi, mis on tänapäeval hädavajalikud. Järgnevalt selgitatakse sulle samm-sammult, kuidas luua kasutajasõbralik vestlusakna kujundus.
Olulisemad järeldused
- Flexbox on ideaalne elementide paigutamiseks kujunduses.
- CSS-klasside abil saate erinevaid sõnumeid saatja ja vastuvõtja järgi kujundada.
- Sisendelemendid ja nupud saab paindlikult paigutada.
Samm-sammult juhend
Esiteks vaatame HTML põhiraamistikku, mida meie vestlusakna kujunduseks vajame.
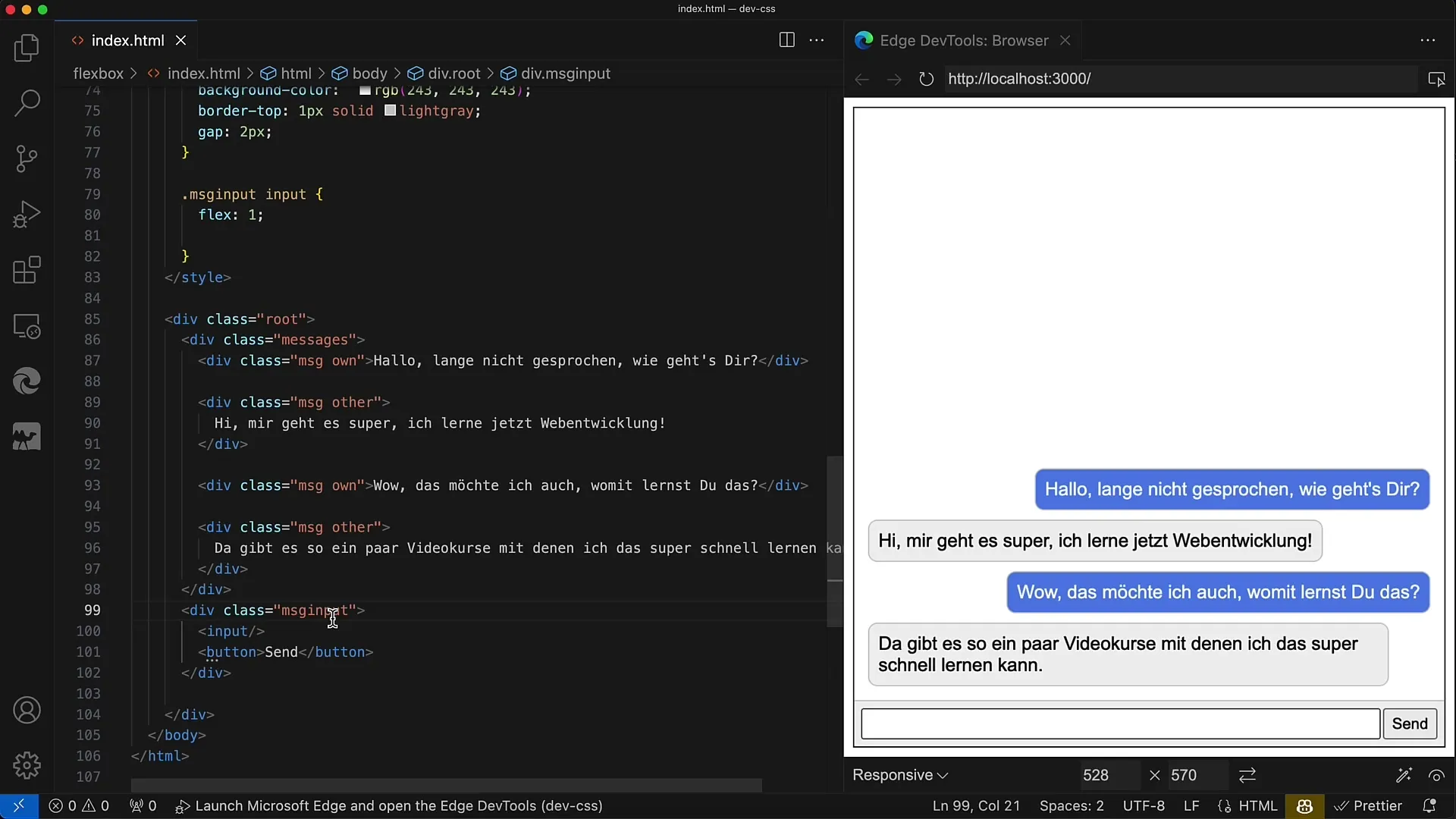
Alustage div elemendi loomisest klassiga root, mis toimib teie kujunduse konteinerina. Selle div elemendi sees on muud konteinerid nagu sõnumid ja sisestusala.

Sõnumite kuvamiseks looge veel üks div, millel on klass messages. Siin kuvatakse sõnumid üksteise all. Iga sõnum kuvatakse div elementidega klassiga MSG, kus vaheldud enda (own) sõnumite ja vestluskaaslase sõnumite vahel.
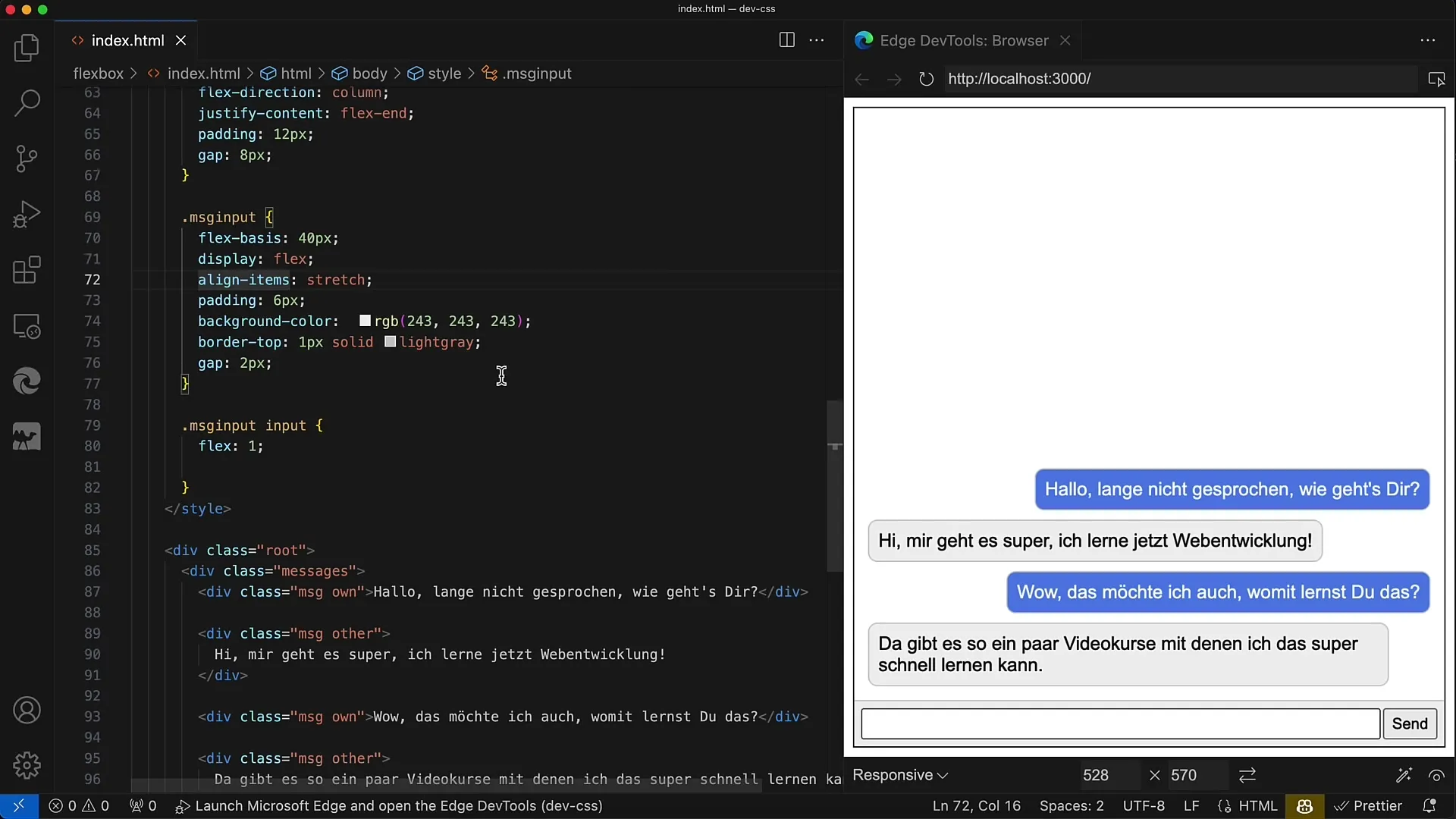
Nüüd keskendume sisestusala loomisele. See peaks asuma div elemendis klassiga MSG Input. Selle ala jaoks seadke display: flex, et sisestusväljad ja nupp paigutada. Konteineri elemendi flex-basis peaks olema 40 pikslit, kuna see tähistab kõrgust.

Selle sisestusala sees on oluline seadistada align-items väärtuseks stretch, et sisestusväli ja nupp venituksid ühtlaselt. Samuti peaksid lisama pisut paddingut ja taustavärvi, et esile tõsta elemente.

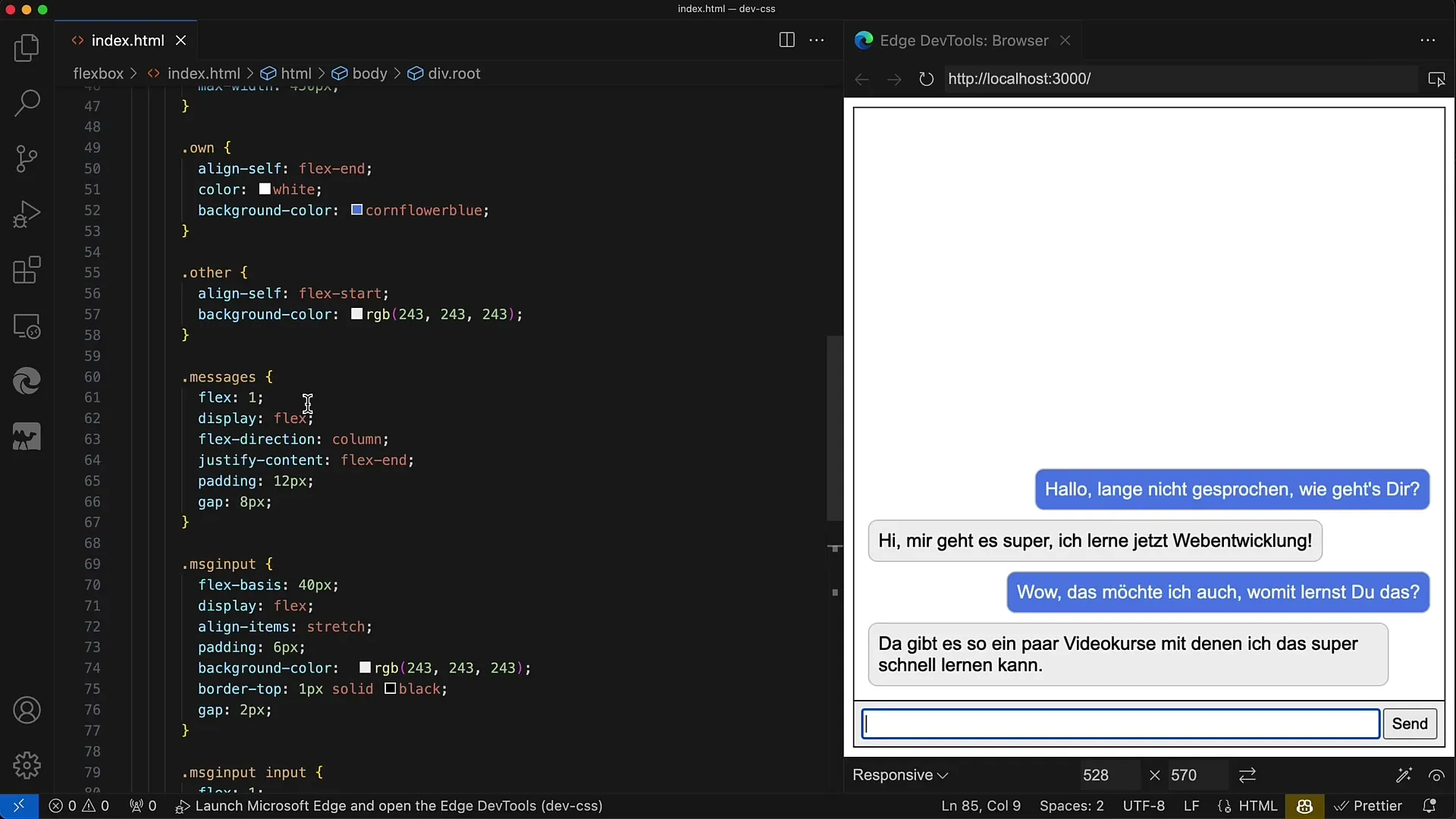
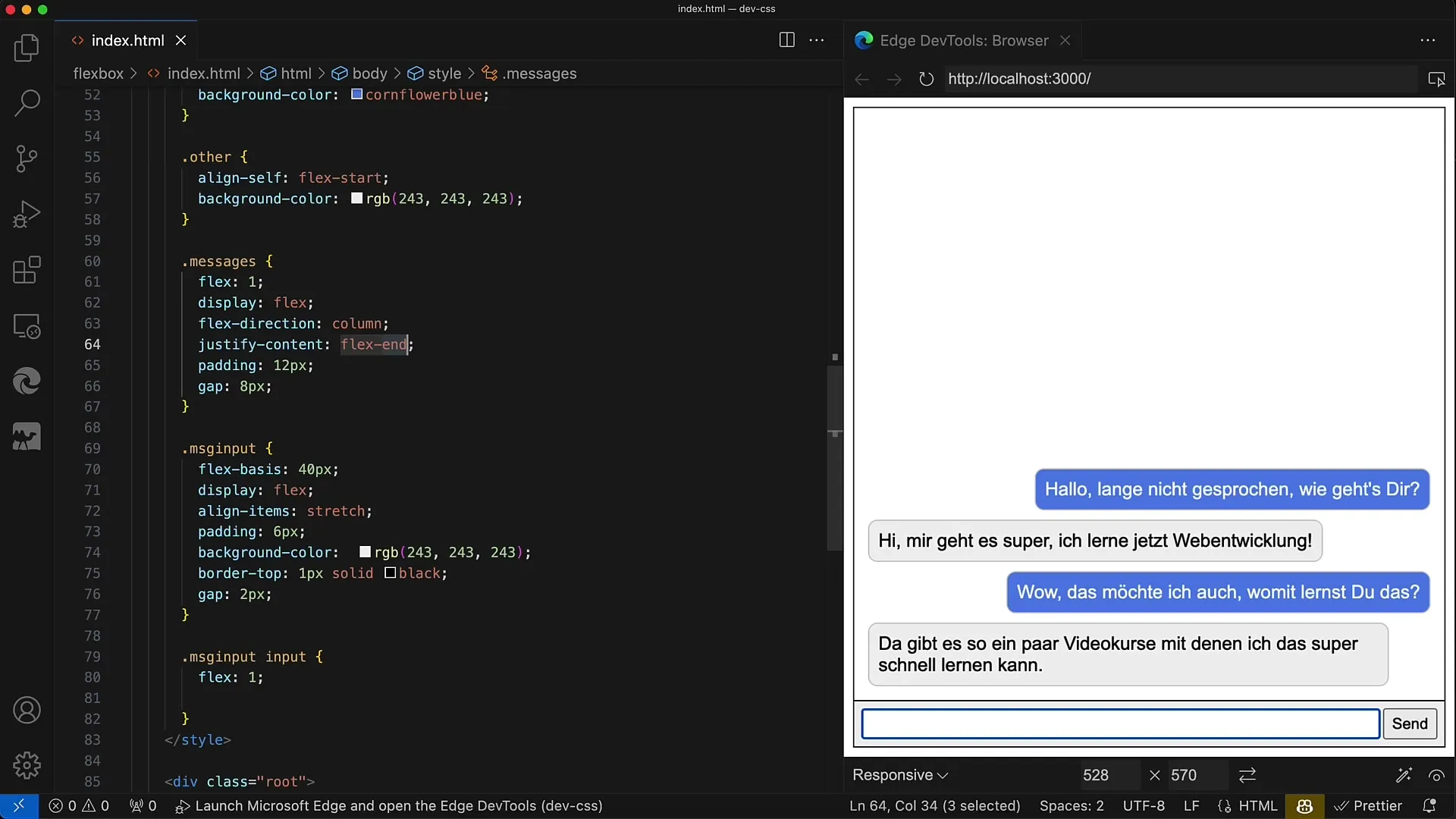
Nüüd jõuame sõnumite alani. Siin on samuti mõistlik kasutada display: flex. Veendu, et konteiner võtaks enda alla ülejäänud saadaoleva kõrguse, määrates flex: 1. Selles ala peaksid laskma sõnumid kuvada vertikaalselt, seega flex-direction: column.

Sõnumite kujunduse juhtimiseks seadke justify-content väärtuseks flex-end. See tagab, et saabuvad sõnumid ilmuvad konteineri alumises otsas, mis on kasutajale intuitiivsem uue sõnumi kirjutamisel.

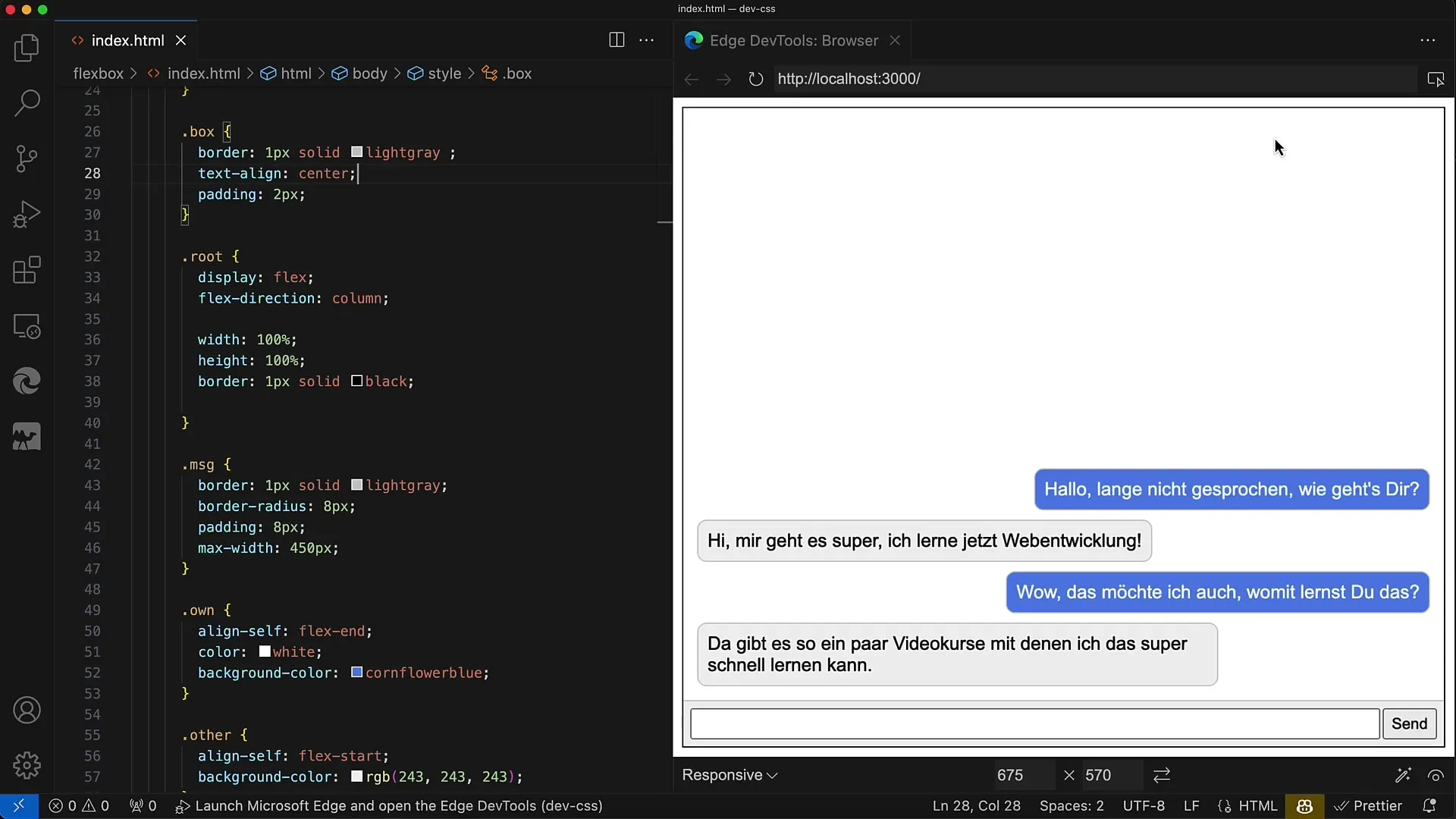
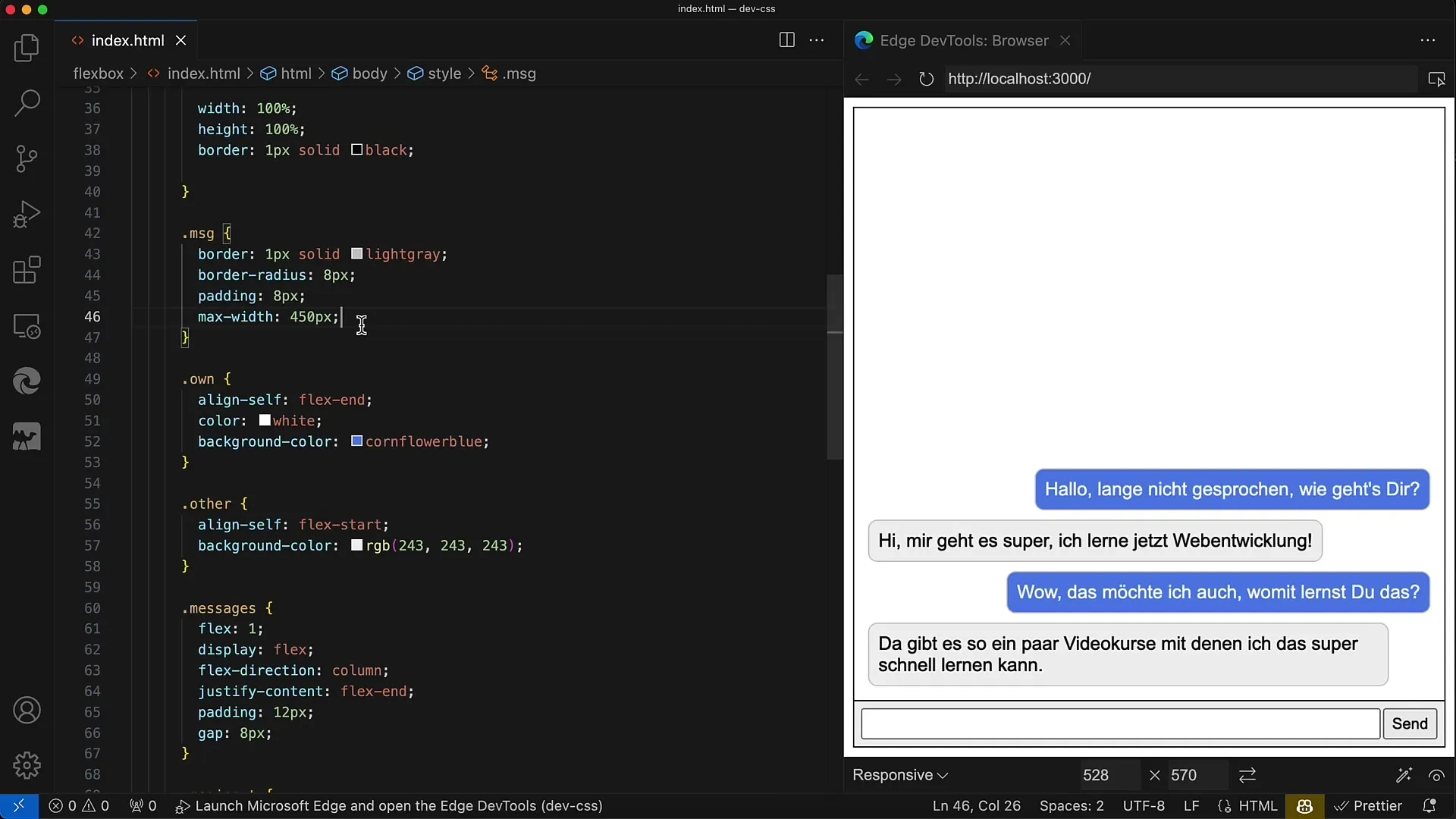
Järgmisena kujunda sõnumid ise. Veendu, et igal sõnumil on ümardatud nurgad. Selleks saab seada omadused nagu border-radius ja padding. Lisaks peaks määrama maksimaalse laiuse, näiteks 450 pikslit, et sõnumid ei muutuks liiga laiaks.

Oma ja teiste sõnumitüüpide jaoks on oluline rakendada erinevaid CSS-klassid. Oma sõnumite korral seadke align-self väärtuseks flex-end, et need ilmuksid paremale, samal ajal kui teiste sõnumite puhul kasutage align-self väärtuseks flex-start, et need kuvataks vasakule.
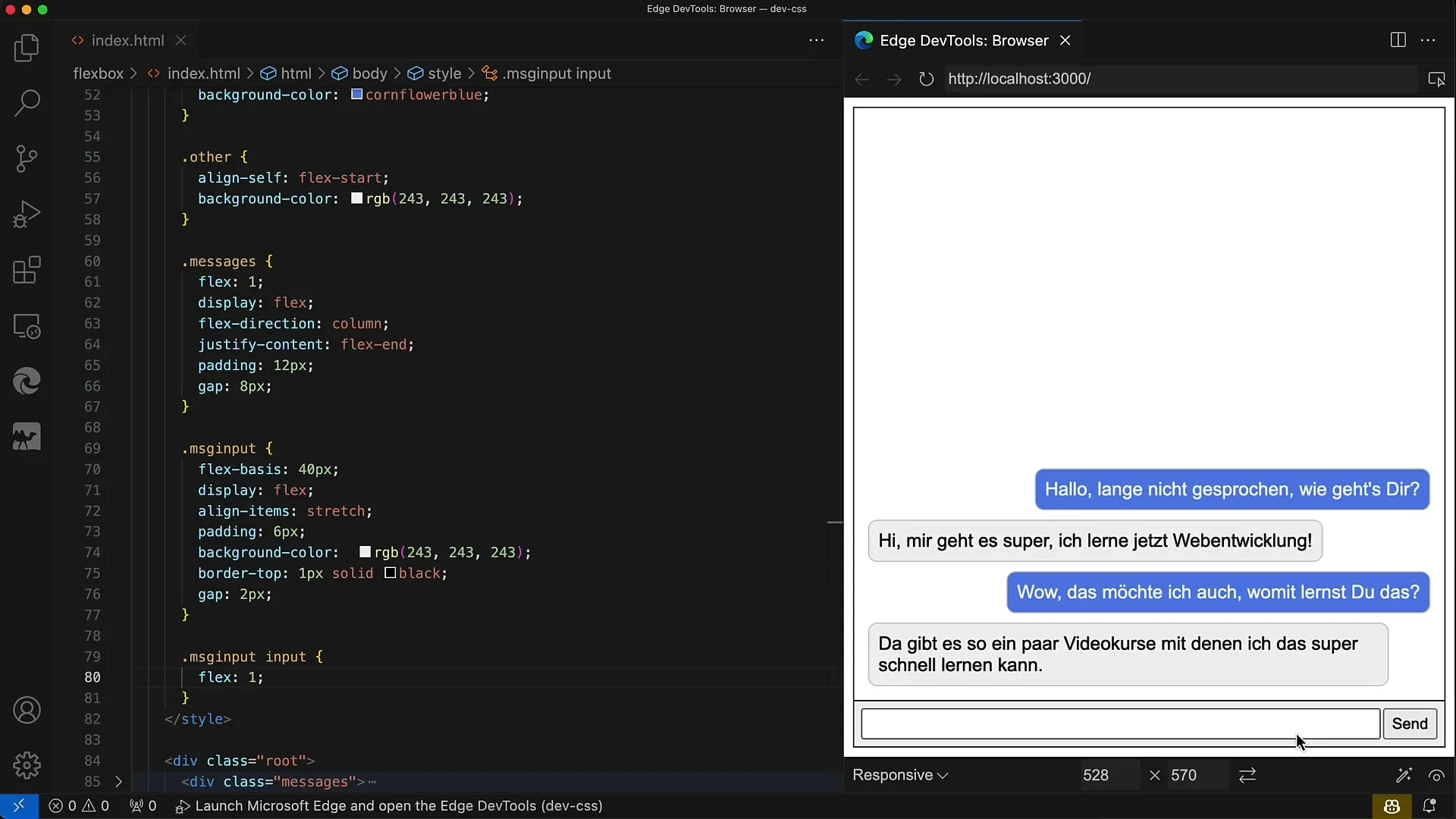
Lõpuks veendu, et sisestusväli oleks flex: 1, et see hõlmaks kogu saadaoleva ruumi sisestusalal. Nupp peaks vastavalt võtma ainult vajaliku teksti jaoks ruumi.

Kujundus on nüüd põhimõtteliselt valmis. Viimased kaalutlused puudutavad loogikat, mida võiksite soovida veebirakendusse lisada, et sisendeid ja sõnumeid töödelda.
Kokkuvõte
Selles juhendis õppisid, kuidas kasutada Flexbox'i lihtsa vestlusakna kujunduse loomiseks. Tutvusid HTML-dokumendi struktuuri ja erinevate osade jaoks vajalike CSS-stiilidega.
Sagedased küsimused
Mis on Flexbox?Flexbox on CSS-i moodul, mis võimaldab elemente paindlikult paigutada kujunduses.
Kuidas ma saan sõnumeid sorteerida?Oma ja teiste sõnumite jaoks erinevate CSS-klasside rakendamisega saate need paremale ja vasakule paigutada.
Kas ma saan kujunduse reageerivaks muuta?Jah, Flexbox'i kasutamisega kohaneb kujundus dünaamiliselt ekraani suurusega.


