Selles harjutuses sukeldud sa sügavamale CSS-i Flexboxi omadustesse, eriti ruumi jaotamiseks lapselementide vahel Fleksi konteineris. Sa õpid, kuidas kohandada Fleksi Väärtust, et teatud elemendid võtaksid rohkem ruumi kui teised. See laadimine nõuab veidi matemaatikat, aga ära muretse – see on lihtsam, kui see kõlab!
Me läheme läbi lihtsa näite, mis näitab, kuidas saad kohandada Fleksi omadusi, et tõhusalt ehitada oma elementide paigutust.
Olulisemad teadmised
- Flexbox võimaldab elementide paindlikku ja kohandatavat paigutust.
- Fleksi väärtus on oluline ruumi jaotamiseks lapselementide vahel.
- Õigete väärtuste seadistamisega saad muuta teatud elemendid domineerivamaks.
Samm-sammult juhend
Esmalt vaatame olemasoleva paigutuse üle ja valmistame kõik harjutuseks ette.
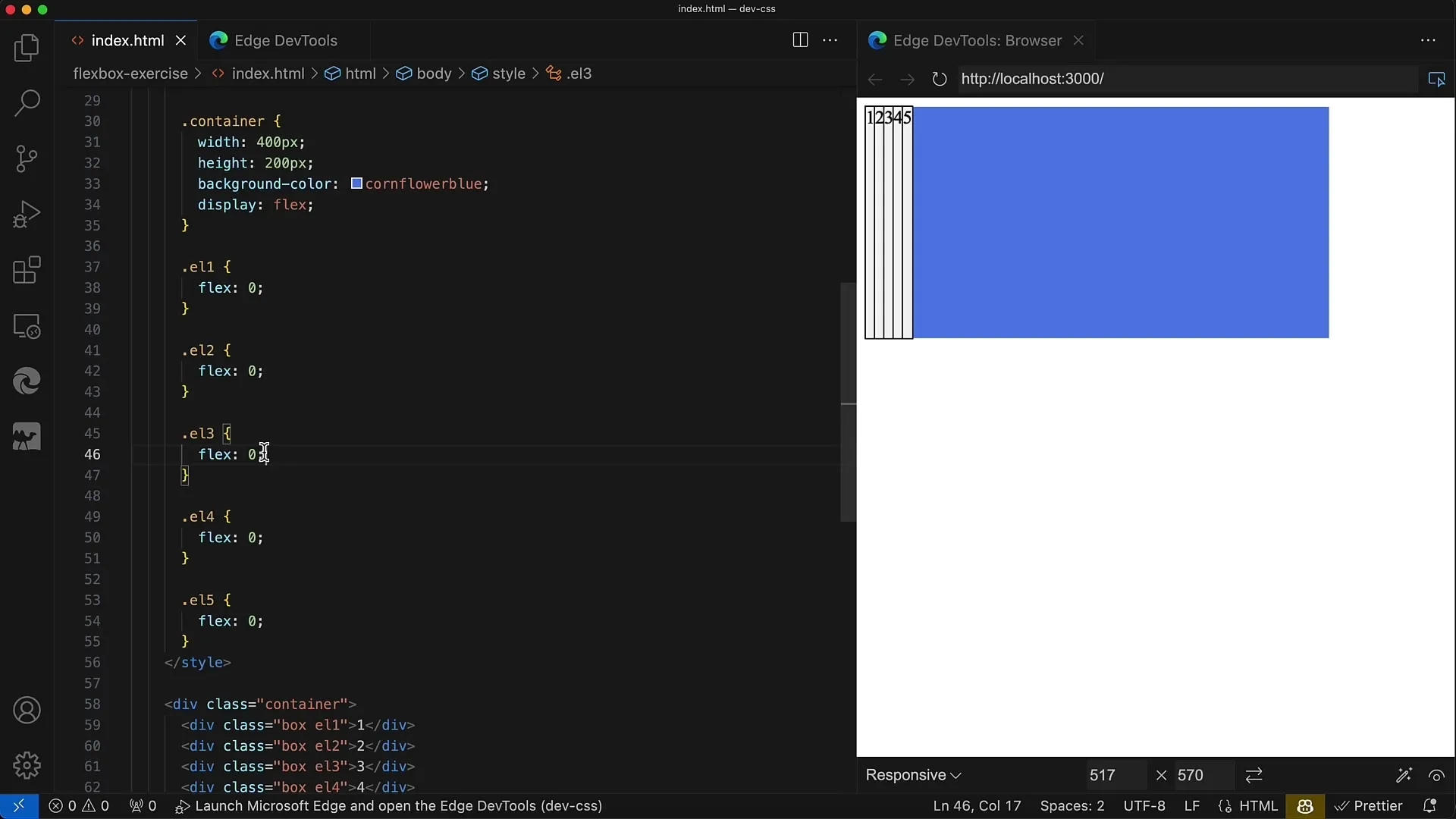
Sul on konteiner, mis on juba määratud kuvama: fleks. Määrime konteineri laiuseks 400 pikslit ja kõrguseks 200 pikslit. Nii saad elemente selgelt vaadata.

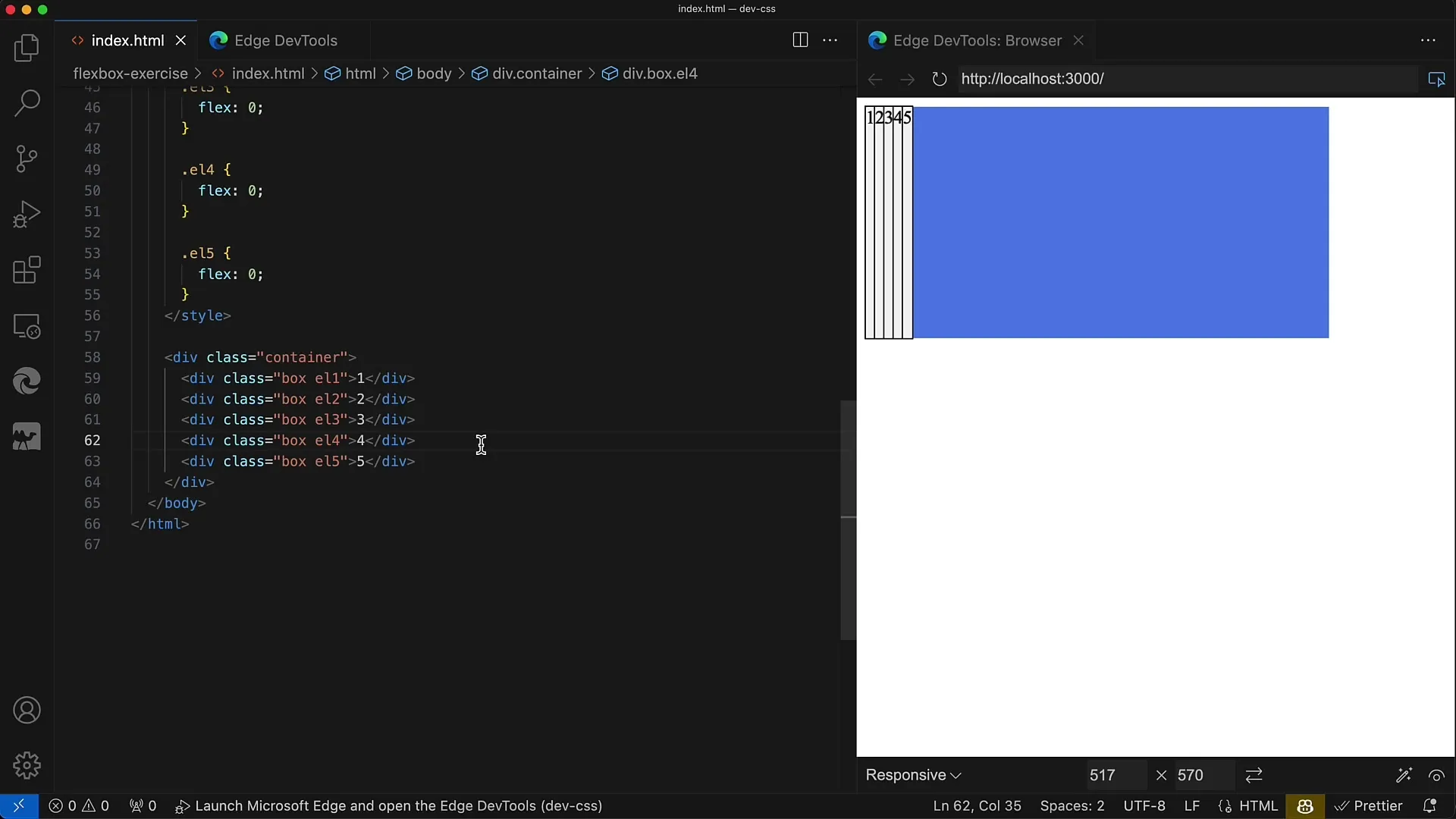
Konteineris on viis div-elementi, millele on antud klass Box. Igale sellest div-elementidest on lisatud piirjoon, et näha piire, ja taustavärv white smoke.

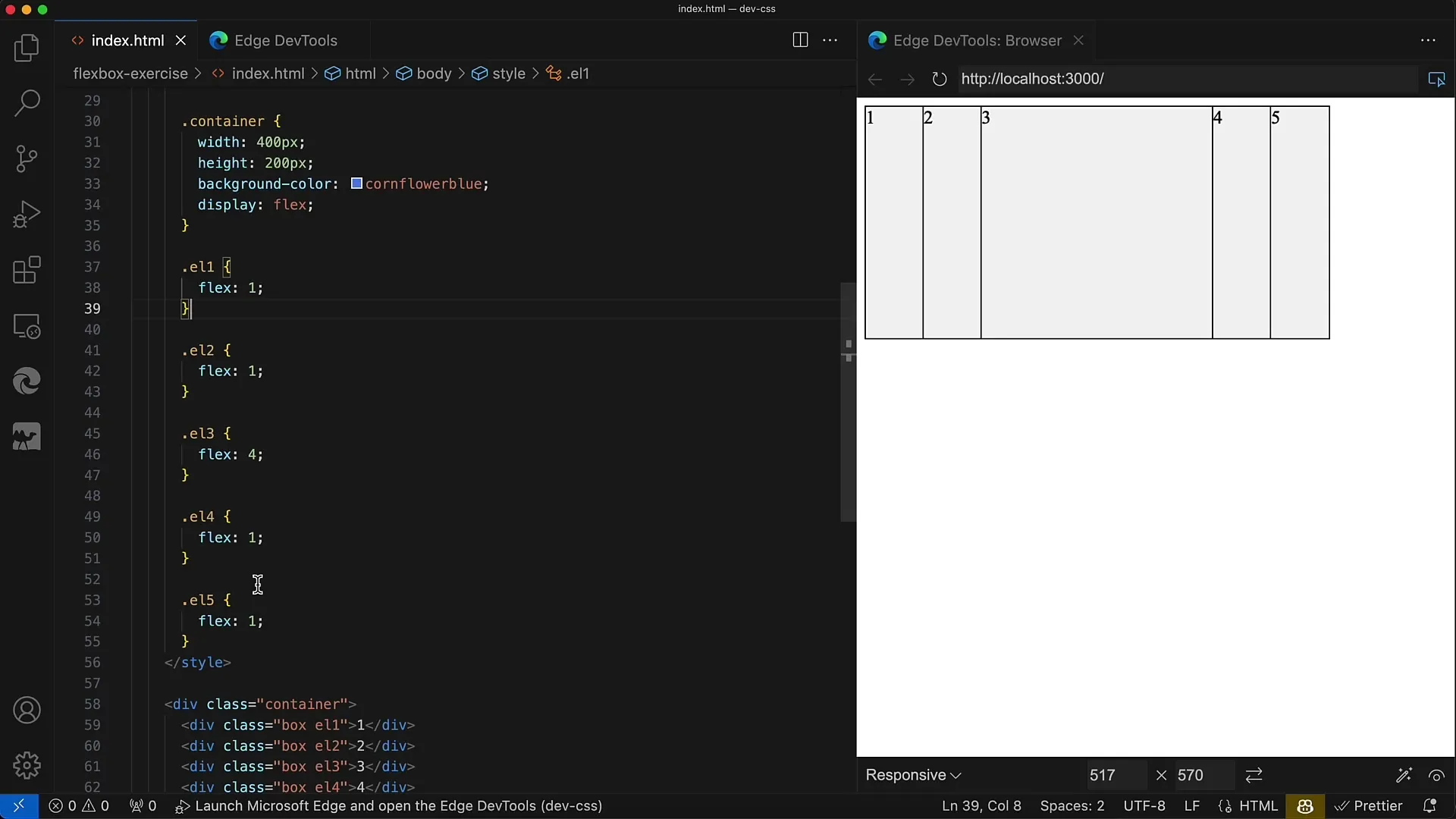
Ülesanne on see, et keskmine div, mis on klassiga L3, peaks konteineris hõivama poole ruumist. See vastab 200 pikslile. Ülejäänud neli div-elementi peaksid jaotama ülejäänud 200 pikslit võrdselt.

See tähendab, et iga nendest neljast div-elementist saab siis 50 pikslit (200 pikslit jagatuna 4). Sa pead seadistama Fleksi väärtused vastavalt, et kolmas element saaks rohkem ruumi.

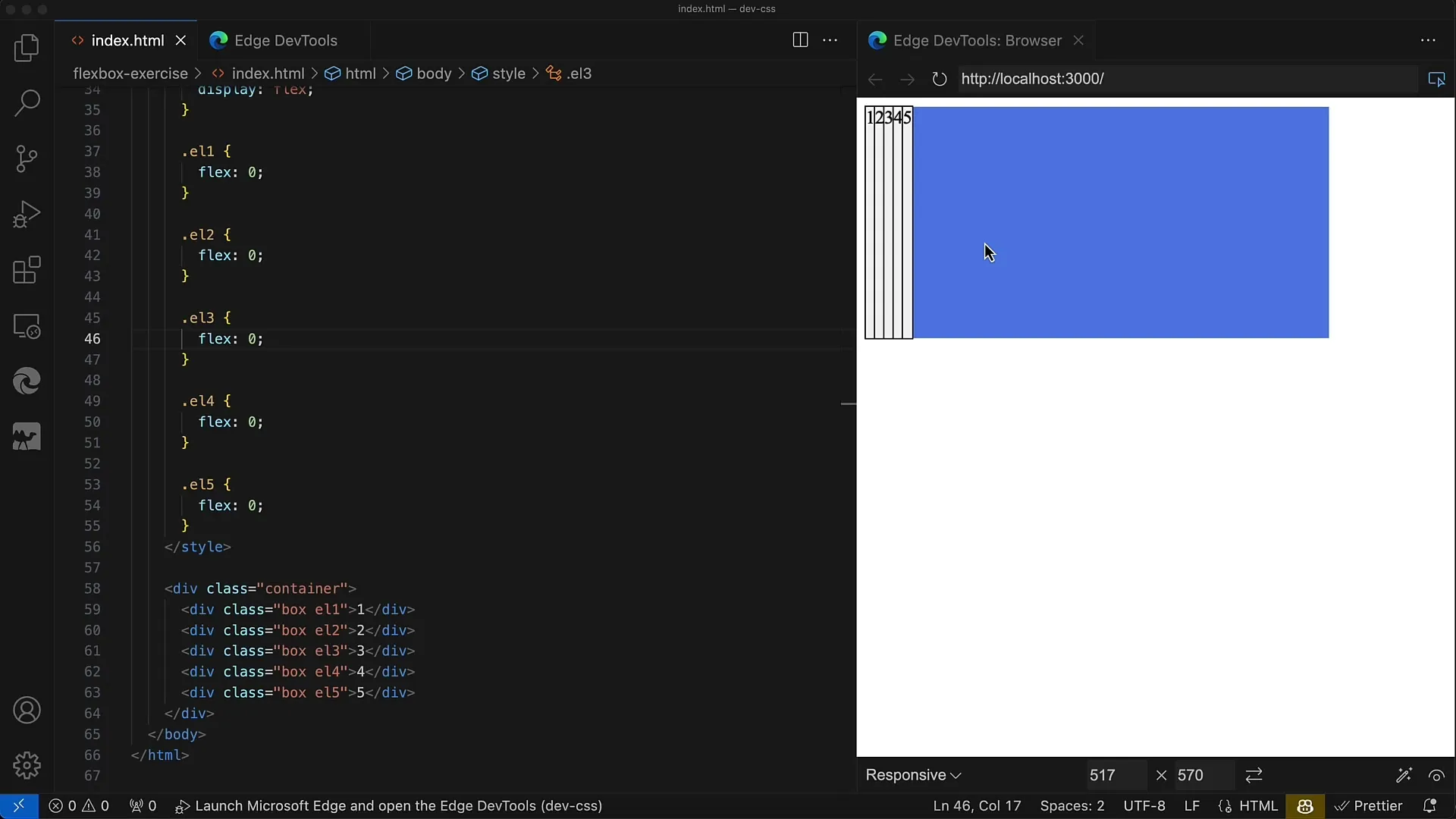
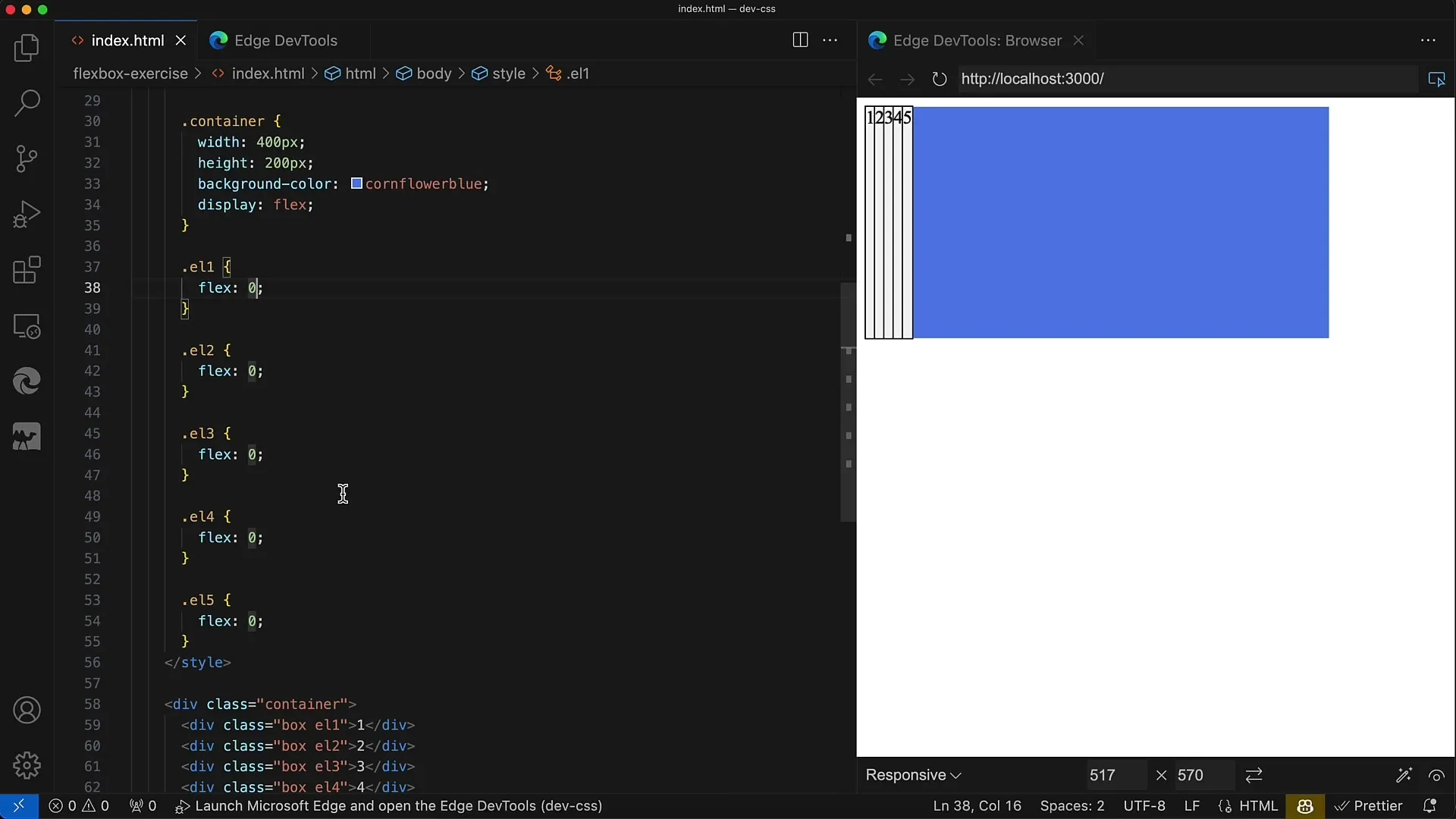
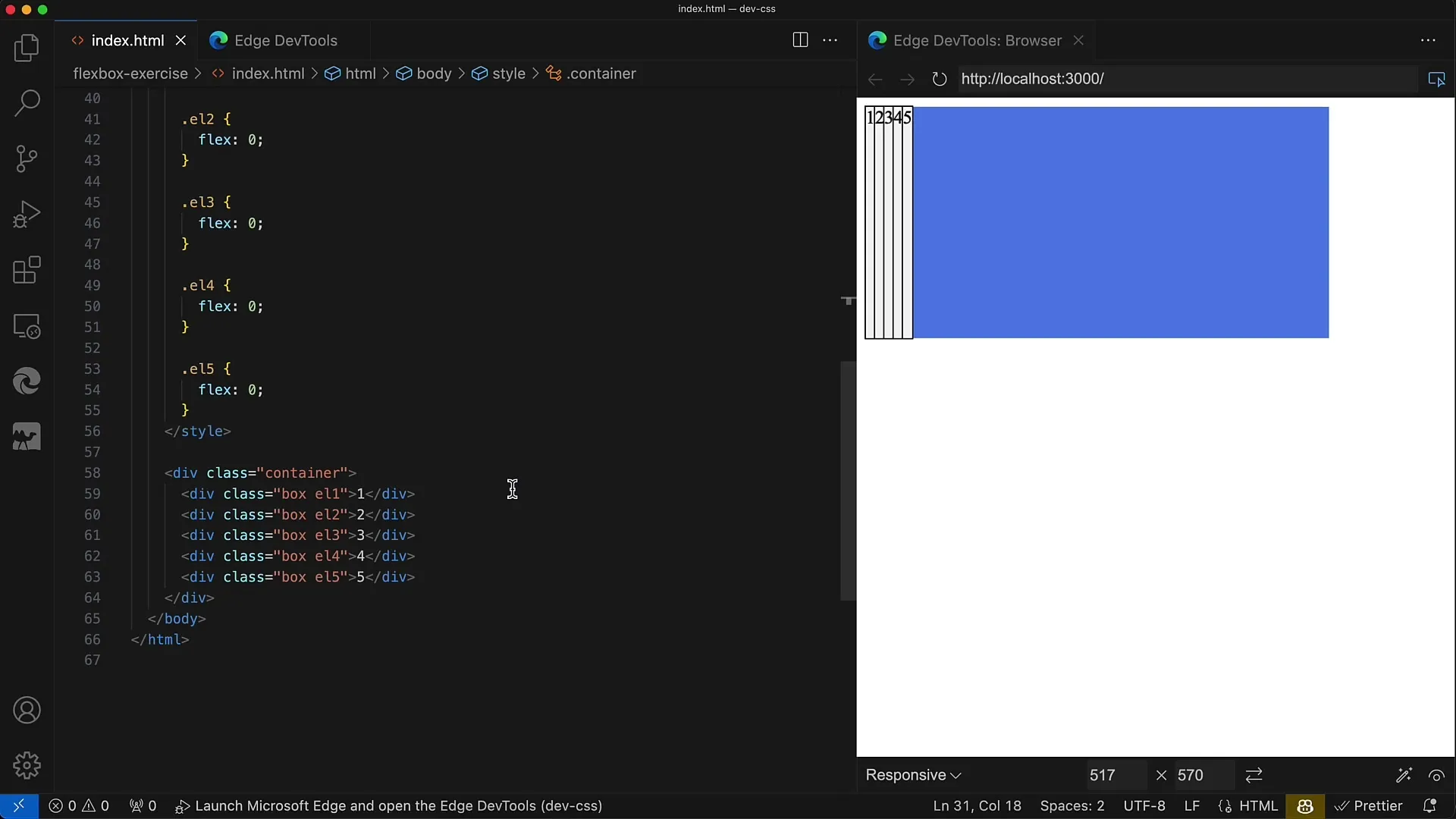
Nüüd on aeg seadistada Fleksi omadused. Esmalt seadistad kõigile kindelementidele, välja arvatud keskmine, Fleksi väärtuseks 1. Keskmine element aga saab väärtuse, mis võimaldab tal rohkem ruumi saada. Selles näites kasutad väärtust 4.

Pärast väärtuste seadistamist pead oma muudatused salvestama ja tulemust vaatama. Sinu brauseri arendajate tööriistades saad näha, kas paigutus näeb välja selline, nagu sa ette kujutasid.
Keskmisel div-eksemplaril peaks nüüd olema 200 piksli laius, samal ajal kui ülejäänud neli div-elementi on igaüks 50 pikslit laiad. Fleksi väärtuste arvutamisel on oluline hoida Fleksi väärtuste summa samana.
See tähendab: kui arvutad kokku elementide 1, 2, 4 ja 5 Fleksi väärtused (seega 1 + 1 + 1 + 1), saad tulemuseks 4. Keskmine element omab Fleksi väärtust 4 ja kokku saab see olema 8.

Seda silmas pidades saad kontrollida paigutust täiuslikult, kohandades Fleksi väärtusi. Nii saad tasakaalustatud disaini, mis on nii kohandatav kui ka loogiline.
Kokkuvõte
Selles harjutuses õppisid, kuidas saad seadistada Fleksi omadused nii, et konteineri kindelemendid kasutavad ruumi tõhusalt. Mõistesaamisega Fleksi väärtustest ja nende matemaatilisest rakendusest saad sihipäraselt määrata, kui palju ruumi iga element peaks võtma. Selle meetodiga oled hästi relvastatud keerukamate paigutuste loomiseks.
Sagedased küsimused
Kuidas määrata Fleksi väärtus kindelemendi jaoks?Saad määrata Fleksi väärtuse CSS-i omadusega flex oma stiililehel.
Miks on Fleksi väärtuste summa oluline?Summa määrab ruumi jaotuse suhted elementide vahel.
Kas ma saan kasutada erinevaid Fleksi väärtusi?Jah, saad määrata igale elemendile individuaalse Fleksi väärtuse, et juhtida paigutust.


