Selles õpetuses saate teada, kuidas kasutada CSS-is Flexboxi omadusi align-items ja align-self, et juhtida üksikute elementide paigutust Flex-Containeris. Samal ajal kui align-items määrab kõigi konteineri otseste laste paigutuse, võimaldab align-self teha individuaalseid seadeid igale lapselemendile eraldi. Me selgitame kontsepte järk-järgult, nii et lõpuks tead täpselt, kuidas neid omadusi tõhusalt kasutada.
Põhitõed
- align-items määratleb kõikide Flex-Containeri laste paigutuse.
- align-self võimaldab individuaalset paigutust üksikutele Flex-elementidele konteineris.
- Venitamine on align-items-i vaikeväärtus, mis tagab, et lapsed täidavad saadaoleva ruumi.
Samm-sammuline juhend
Esmalt vaatame, milline on Flex-Containeri põhikonfiguratsioon ja kuidas saame align-items abil laste paigutust mõjutada.
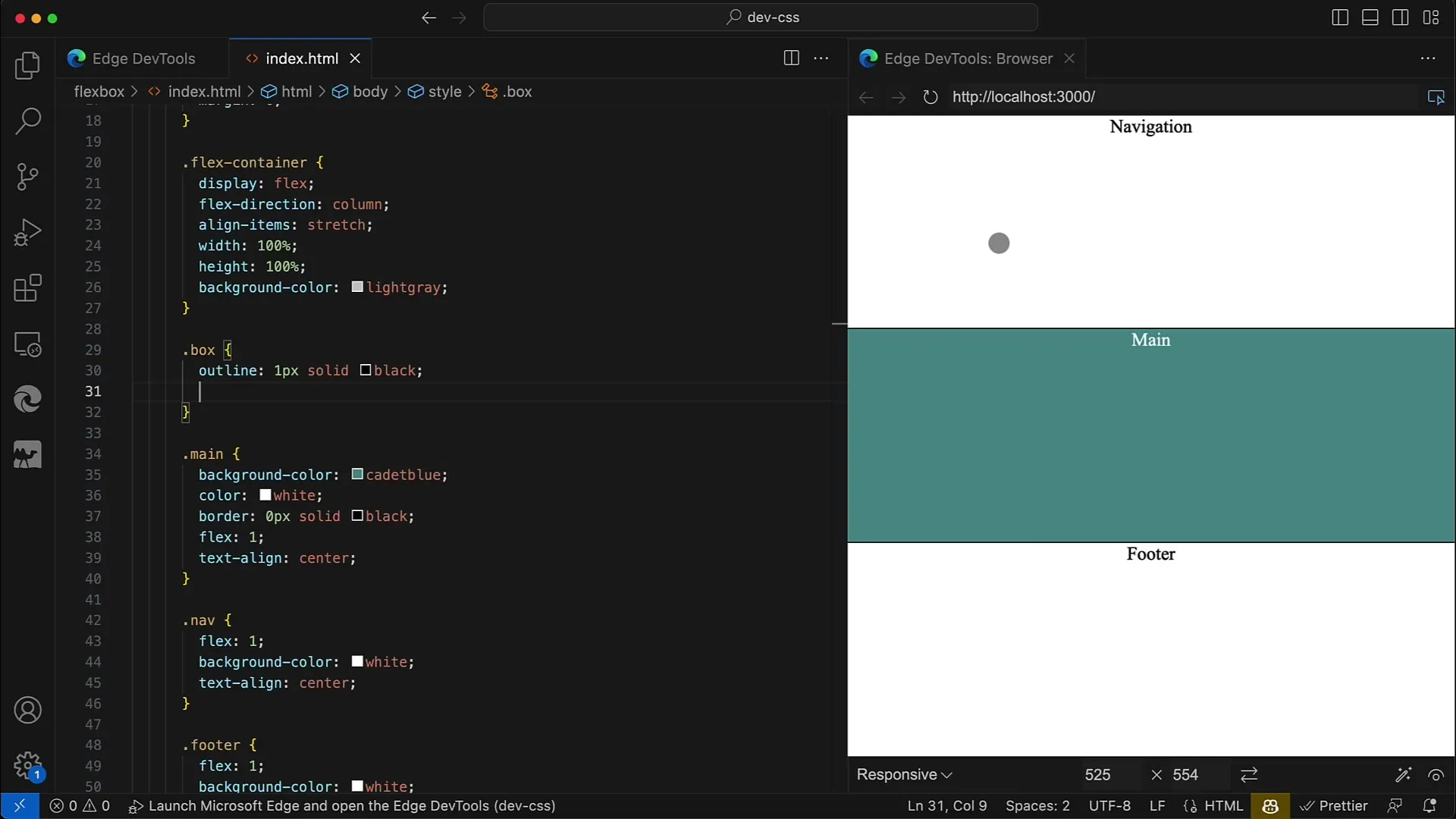
Siin määratlete konteineri kasutades display: flex;. Selles konteineris saab seejärel align-items abil määrata paigutuse, näiteks stretch, mis tähendab, et lapsed venitatakse konteineri kogu kõrguse või laiuse ulatuses.

Align-items-i jaoks saab kasutada erinevaid väärtusi, sealhulgas flex-start, center ja flex-end. Kui määrate nüüd align-items-i stretch'ile, näete, et kõik lapselemendid täidavad konteineri kogu ruumi. Selleks et seda näidata, eemaldame lastelementidelt kindla laiuse, nii et nad võtavad kogu ruumi.
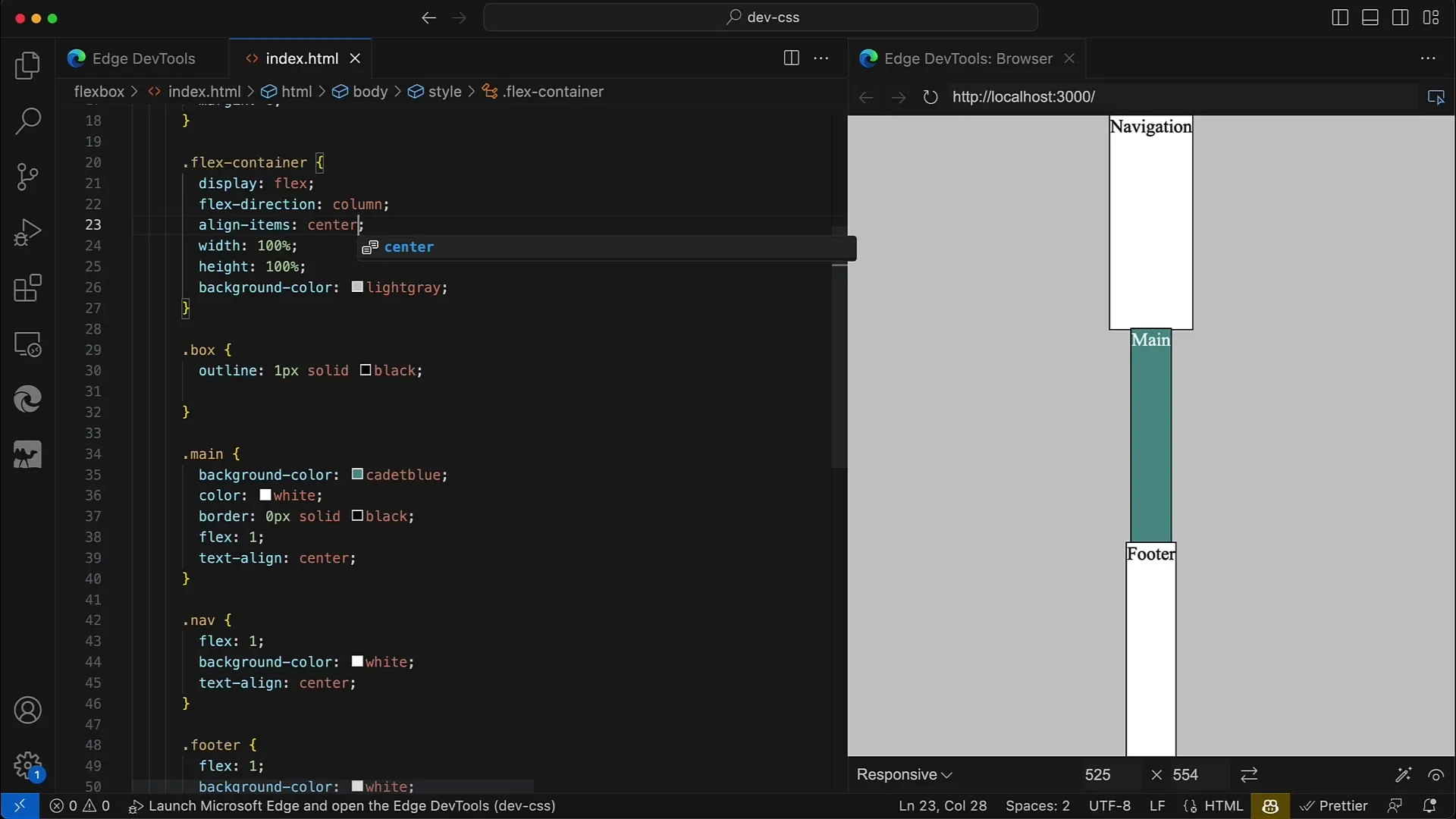
Nüüd eeldame, et määratlete align-items-i center-iks. Siis märkate, et elemendid ei võta enam kogu ruumi, vaid hoiavad ainult vajalikku minimaalset laiust. See näitab, kui oluline on õige väärtus align-items-ile soovitud paigutuse saavutamiseks.
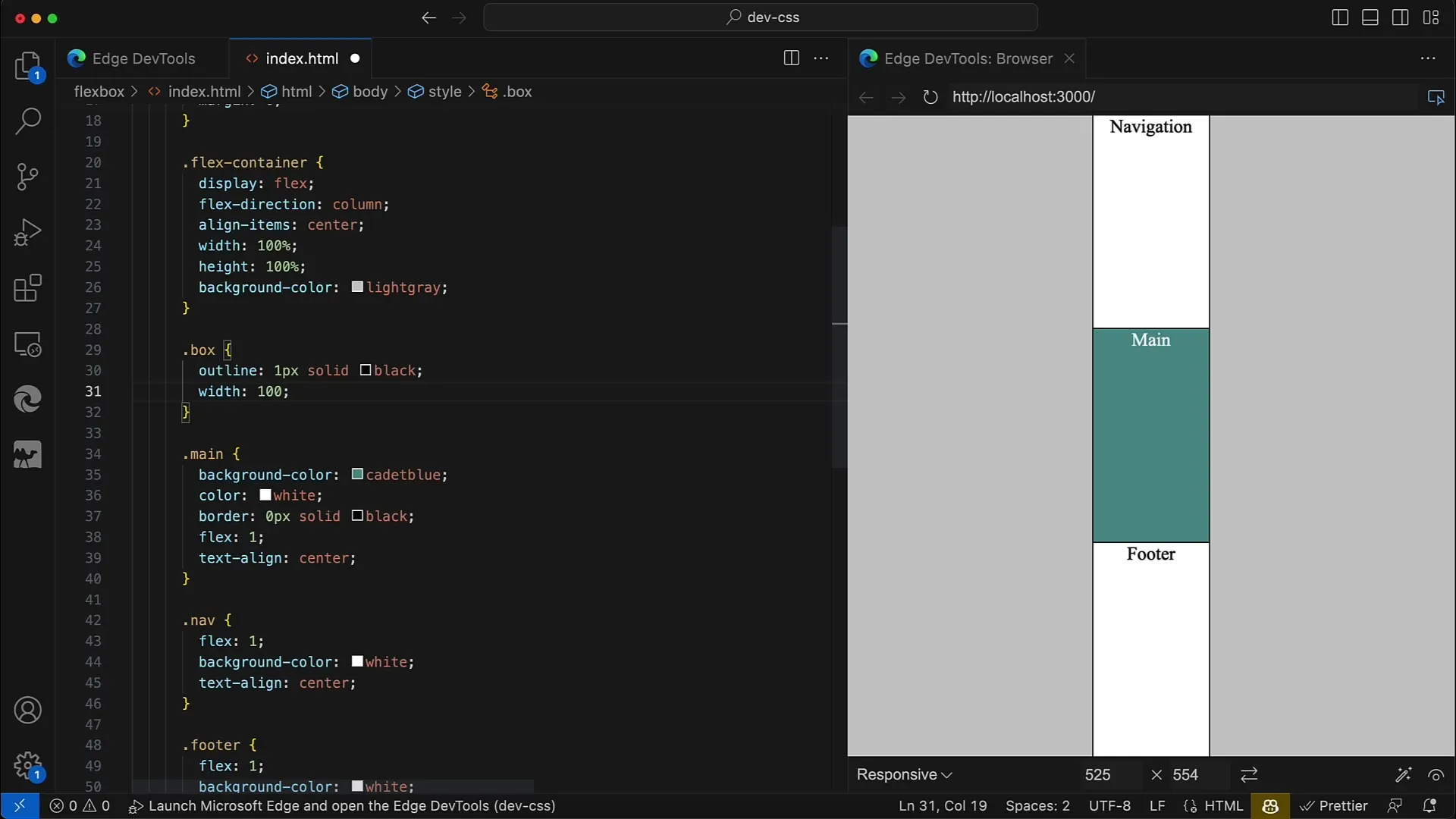
Kui lisate uuesti kindla laiuse, näiteks 200px, näete, et elemendid muutuvad laiemaks ja paigutus jääb stabiilseks. Saate kasutada ka width: 100%, et saavutada sarnane tulemus.
Nüüd jõuame meie juhendi südamikuni: align-selfi käsitlemine. See CSS-omadus võimaldab teil määrata iga lapseelemendi individuaalse paigutuse, sõltumata ülemkonteineri seadetest. Seetõttu paneme align-items-i center-iks ja lisame siis spetsiifilised seaded align-self-ile.
Navigeerimiselemendi jaoks soovite, et see oleks täiesti vasakule joondatud. Seadke navigeerimisele align-self: flex-start ja salvestage muudatused. Peate nägema, kuidas navigeerimiselement liigub täielikult vasakule.
Peamenüü elemendi (main) jaoks paneme align-self: center. See peaks jääma keskele ja see muudab kauguse teistest elementidest nähtavaks.
Nüüd joondame jaluseala (footer) align-self: flex-end, et alla allapoole joondada. Nii annavad kõik seaded diagonaalse rea vasakult ülevalt paremale allapoole teie paigutuses.
Kui määrate nüüd peamenüü elemendi jaoks align-selfi stretch'ile, tähendab see, et see võtab laiuses sisse kogu ruumi, surudes teised elemendid oma kõrguses kokku.

Võite ka suunda muuta, panustades oma konteineri jaoks flex-direction: row. Samal ajal jääb iga elemendi paigutamise viis samaks, ainult telg muutub. Alustame ülevalt flex-start-iga ja joondades elemendid vastavalt stretch printsiibile.
Oluline punkt on see, et saate align-selfi kasutada nii sageli kui vaja, et anda iga elemendile individuaalne joondus, säilitades täieliku kontrolli konteineri ja selle laste paigutuse üle.
Kui rakendate Flexbox-i omadusi sihipäraselt, saate luua visuaalselt meeldiva paigutuse, mis on optimeeritud erinevatele ekraanisuurustele.

Kokkuvõte
Selles juhendis käsitlesime põhjalikult Flexbox-i omadusi align-items ja align-self. Olete õppinud, kuidas kujundada elementide paigutust Flex-Containeris, nii üldiselt kui ka individuaalselt iga elemendi jaoks eraldi.
Korduma Kippuvad Küsimused
Milliseid väärtusi saan kasutada align-items-ile?Võid kasutada väärtusi nagu flex-start, center, flex-end ja stretch.
Kuidas align-self töötab?Align-self võimaldab teil juhtida ühe elemendi paigutust Flex-Containeris, sõltumata kogu konteineri paigutusest.
Kas ma saan kasutada align-selfi mitme elemendi jaoks korraga?Jah, saate iga elemendi jaoks eraldi määrata align-selfi.
Kuidas venitamine mõjutab elementide suurust?Väärtus stretch tagab, et elemendid võtavad sisse kogu saadaoleva ruumi risti- või pikitelje ulatuses.


