Selles juhendis saate teada, kuidas luua reaalne makett nii pildiraami kui ka mobii kasutades Photoshop . See on suurepärane tehnik, et anda oma disainiprojektidele professionaalne välimus. Olgu siis portfoolio esitlusteks või sotsiaalmeedia jaoks, need sammud aitavad teil oma pilte optimaalselt esile tuua.
Olulisemad järeldused
- Maketi loomine on efektiivne viis kujunduste realistlikes oludes esitlemiseks.
- Saate teada, kuidas paigutada pilte raamidesse ja mobiilsetesse seadmetesse ilma neid moonutamata.
- Sobivate tööriistade ja tehnikate abil saate oma makette optimeerida ja parandada.
Samm-sammuline juhend
Pildiraami maketi loomiseks järgige neid samme:
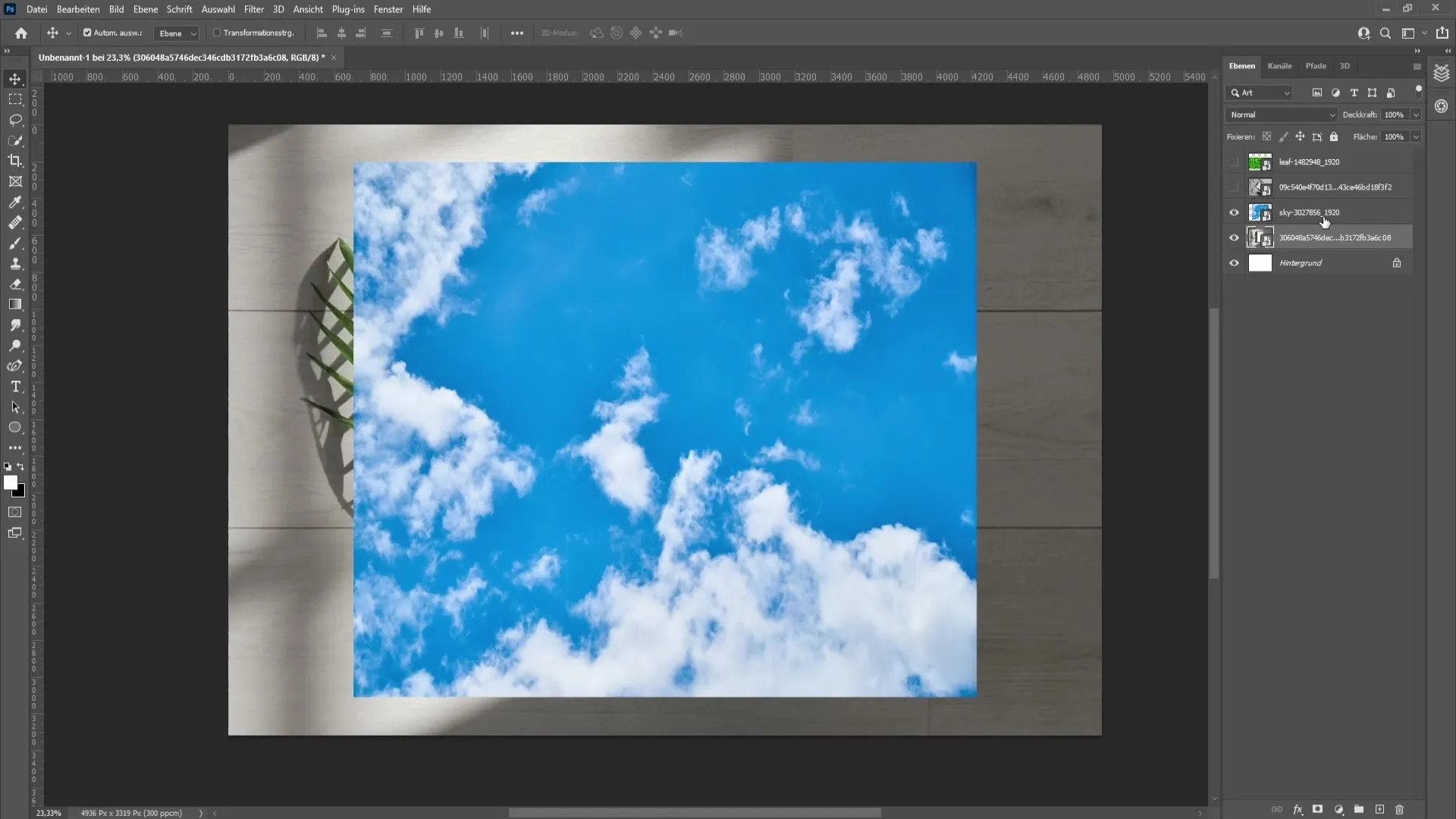
Kõigepealt avage Photoshop ja laadige üles pilt, mida soovite oma pildiraami sisestada. Klõpsake pildil ja vähendage läbipaistvust umbes 50%, et positsioneerimist hõlbustada. Nüüd saate aktiveerida ümberkujundamise, vajutades klahvikombinatsiooni Ctrl + T (või Cmd + T Macil). Siin saate paigutada oma pildi raami täpselt sobima.

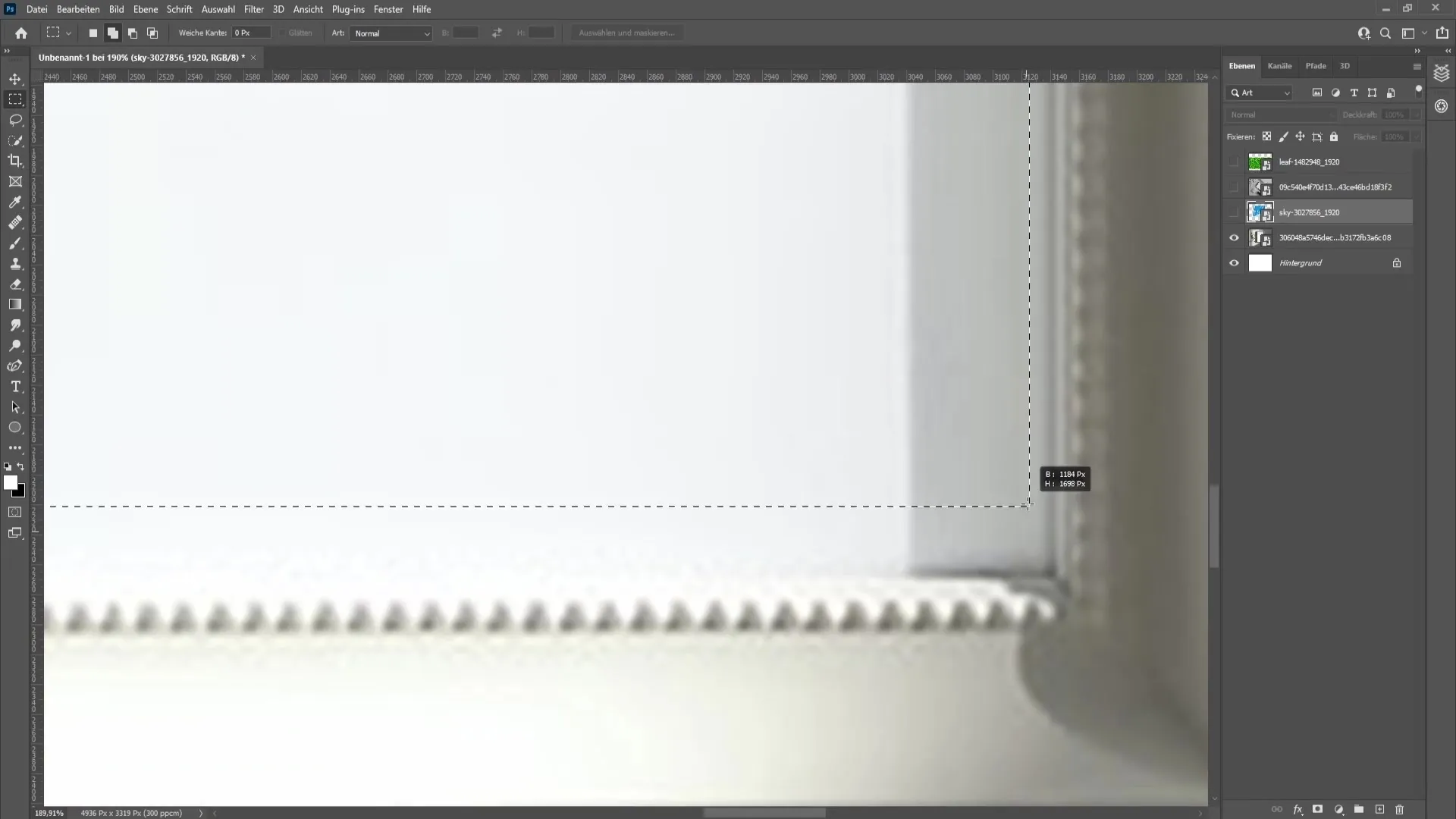
Kui olete paigutusega rahul, vajutage sisestusklahvi, et kinnitada ümberkujundamine, ja taastage pildi läbipaistvus 100% -ni. Maketi jätkamiseks peate pildikihi peitma ja vasakul valima valikuraamatu. Suurenda ja joonista uus ristkülik, mis kataks kogu pildiraami ala.

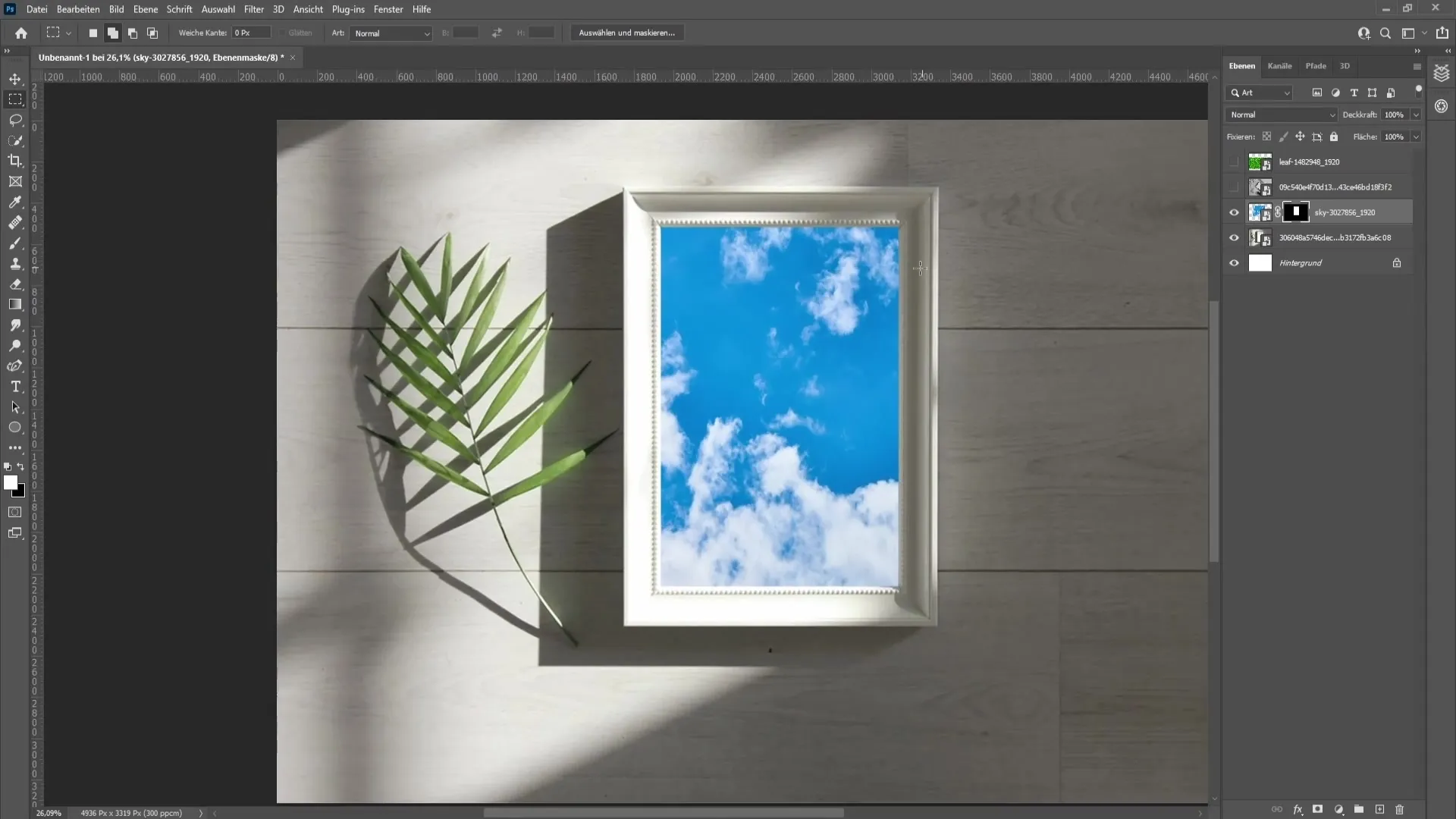
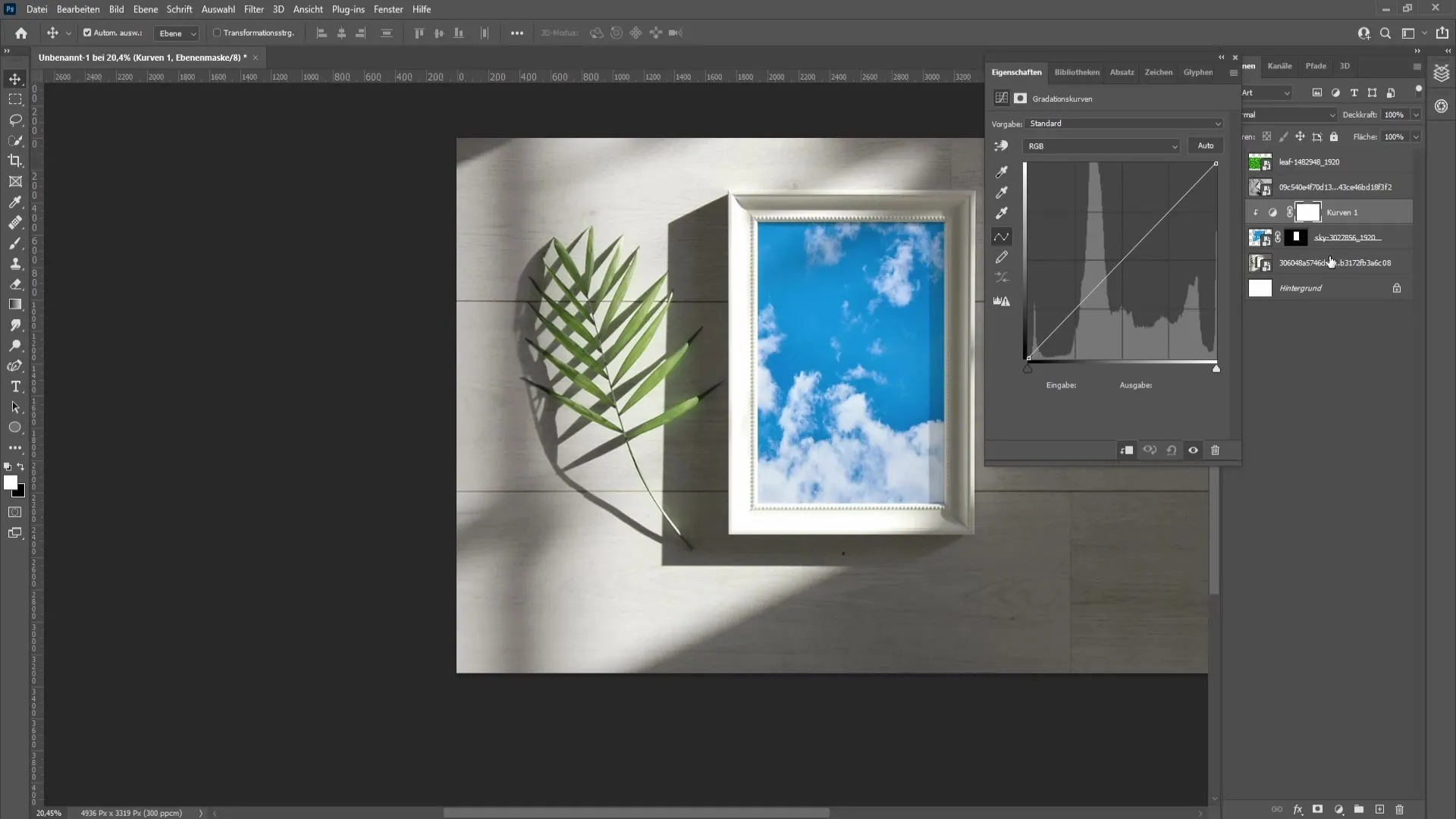
Pärast ristküliku loomist kuvage pilt uuesti ja klõpsake lõikemaski sümboli peal. Nii näete, kuidas pilt raamis puhtalt kuvatakse. Kontrollige hoolikalt, kas pilt on õigesti paigutatud, ja kohandage vajadusel klahvikombinatsiooniga Ctrl + T.

Realistliku varju loomiseks peate pildikihi täituvuse seadistama „korrutamiseks“. Selle tulemusel muutub pildiraamis tavaliselt olev loomulik vari nähtavaks. Saate ka selle kihi läbipaistvust õrnalt kohandada, et efekti paremaks muuta.

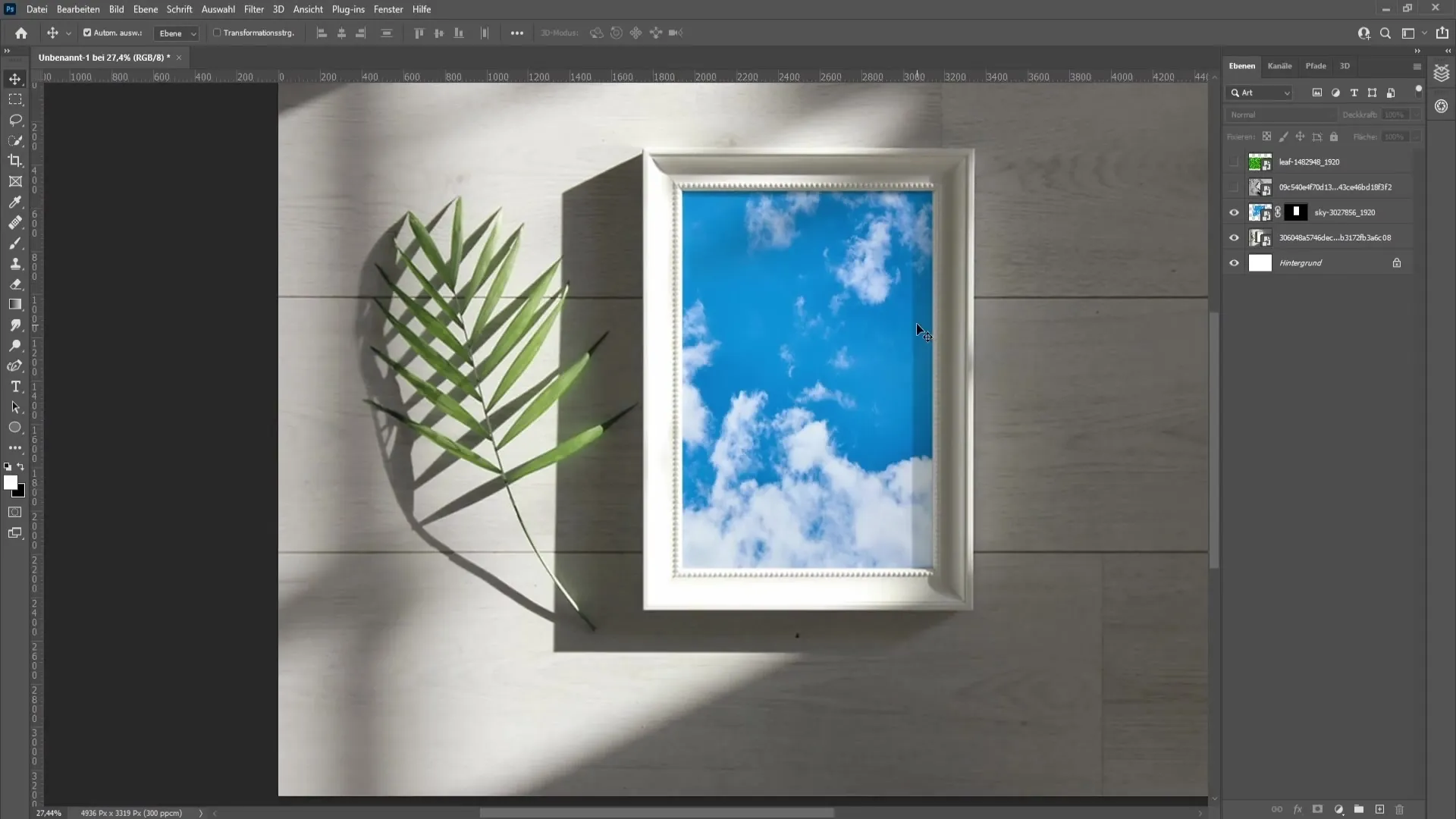
Kui olete valmis, saate jätkata korrigeerimistega. Minge korrigeerimiste paneeli ja lisage kõvera tasakaalustamine. Seadke kõvera tasakaalustamine lõikesilmaks, et mõjutada ainult raamitud pilti. Nii saate reguleerida kontrasti ja heledust, et pilt muutuks köitvamaks.

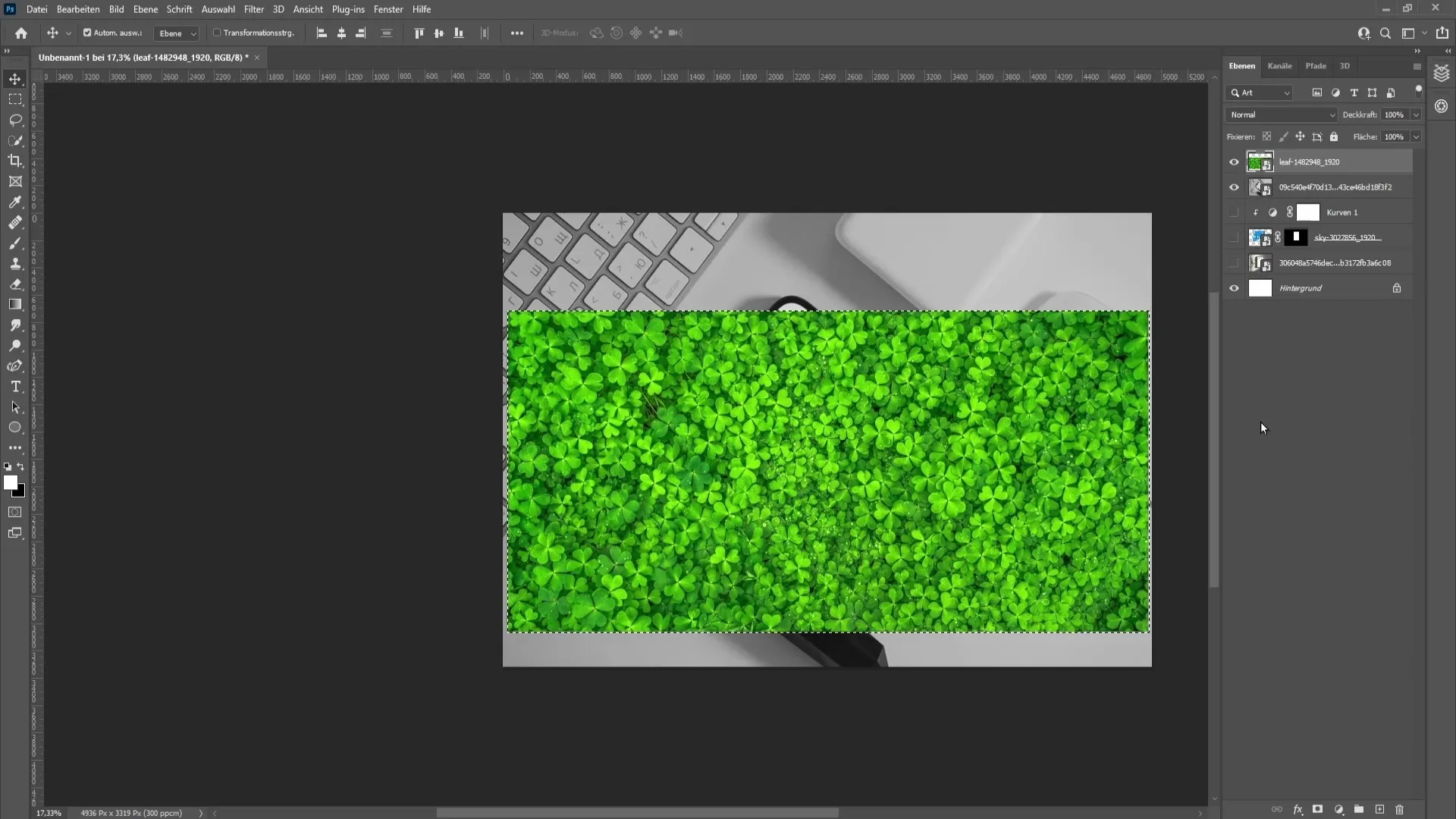
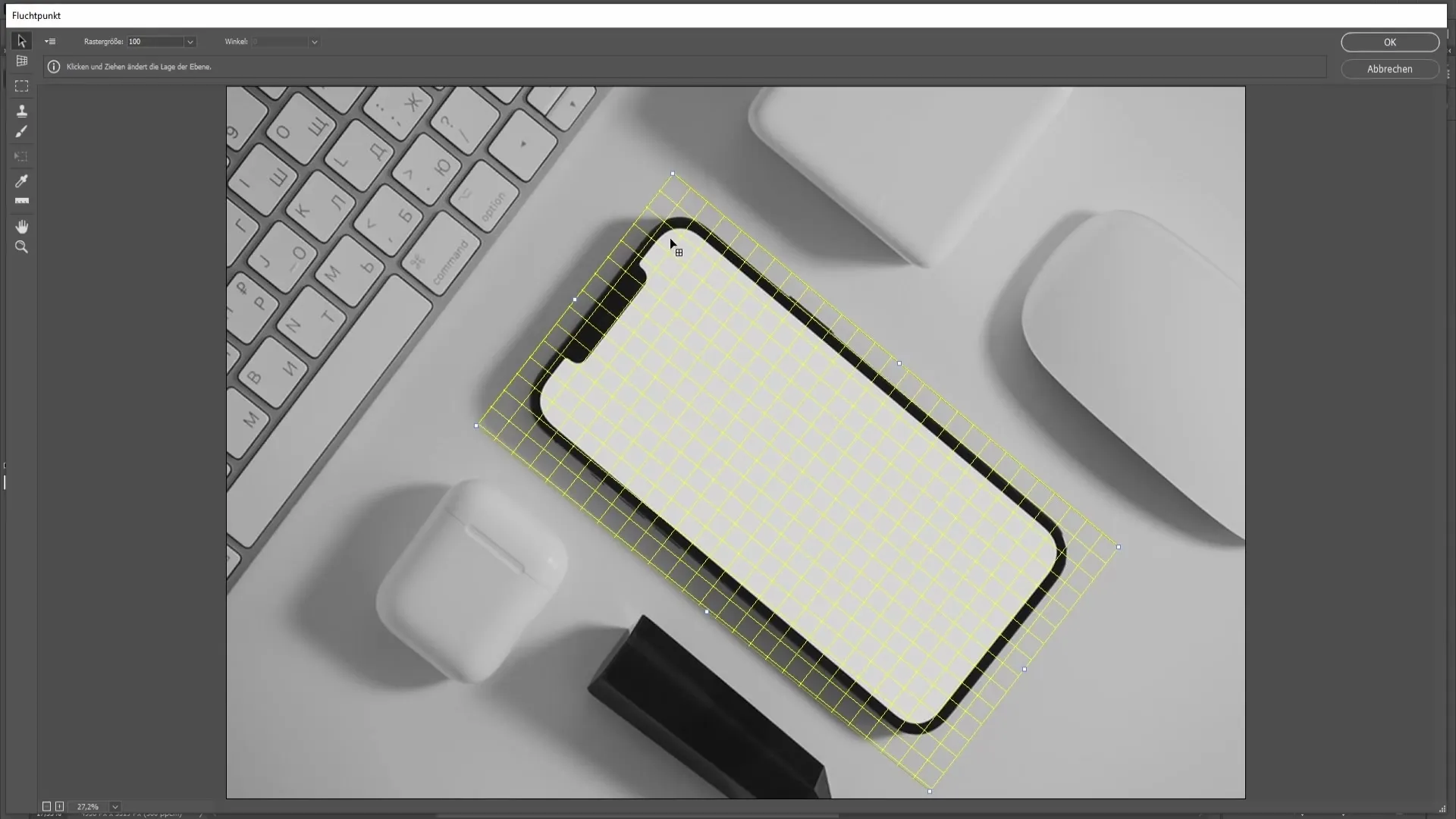
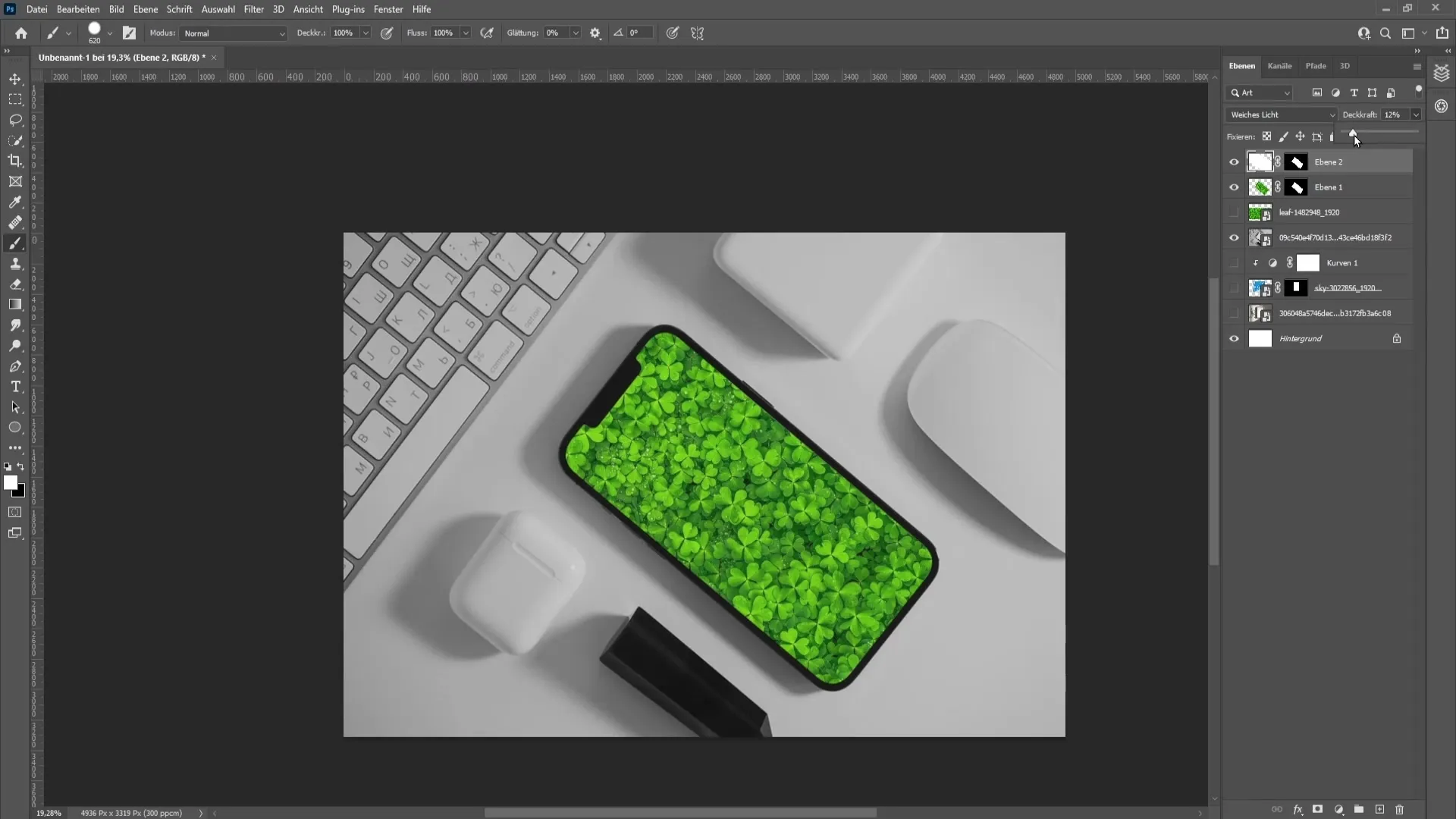
Pärast seda sammu saabub keerulisem näide: mobiilseadme makett. Pildi asetamiseks telefonile naasege pildikihi juurde ja klõpsake Kopeeri klahvisümbolil ning seejärel looge uus tühi kiht, et kasutada põhipunkti funktsiooni.

Määratle paar punkti, et kindlaks määrata mobiilseadme joondus. Need punktid tuleks seada suhteliselt telefoni nurkadega. On kasulik jälgida, et jooned, mida joonistate, oleksid mobiilseadme nurkade suhtes paralleelsed.

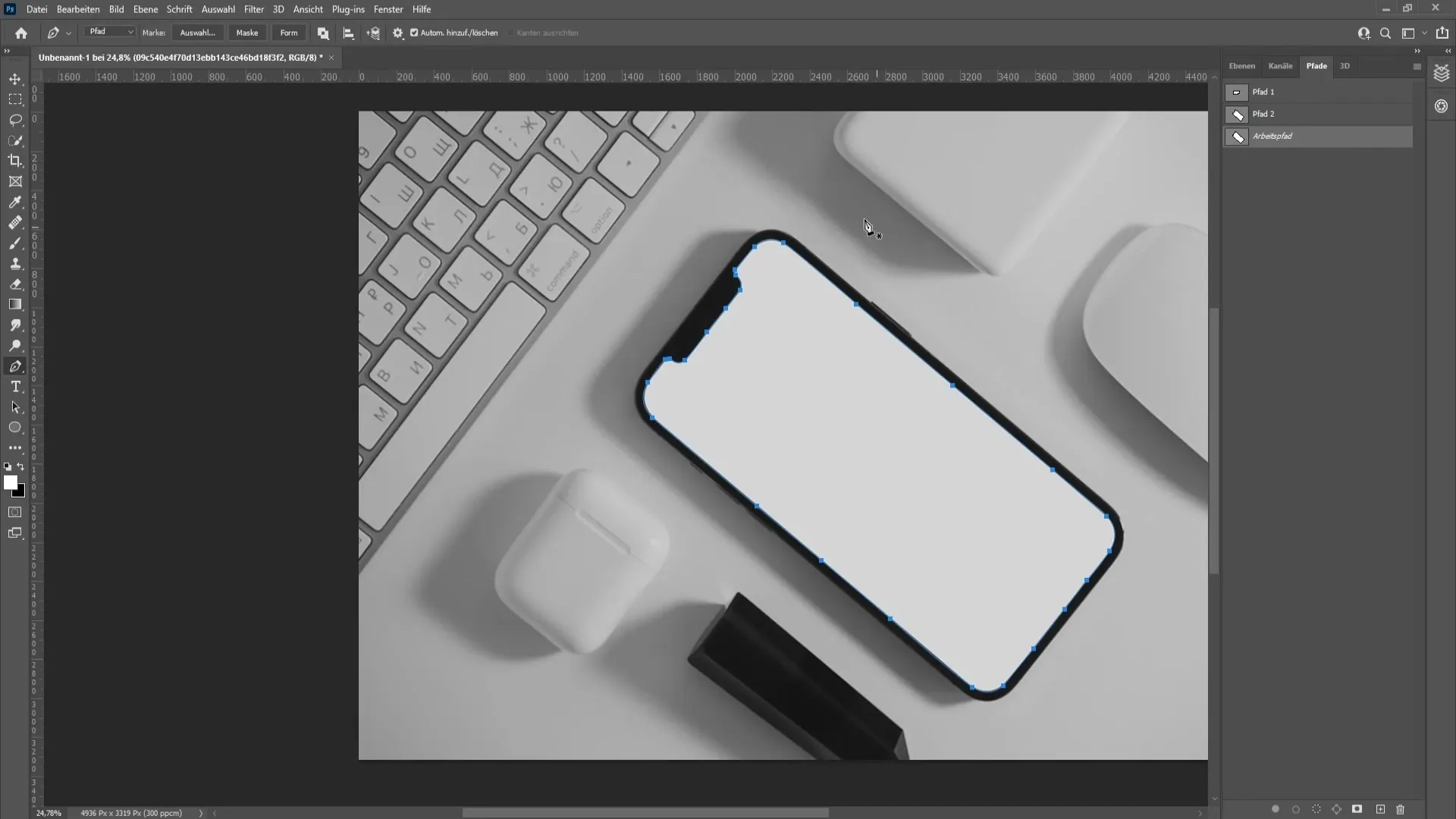
Kui olete joondusega rahul, saate pildi kleepida, vajutades Ctrl + V (Cmd + V). Korrigeerige positsiooni, lohistades selle mobiilseadme raami sisse. Nüüd peate looma valiku mobiilseadme serva, et pilt oleks täiuslikult kuvatud.

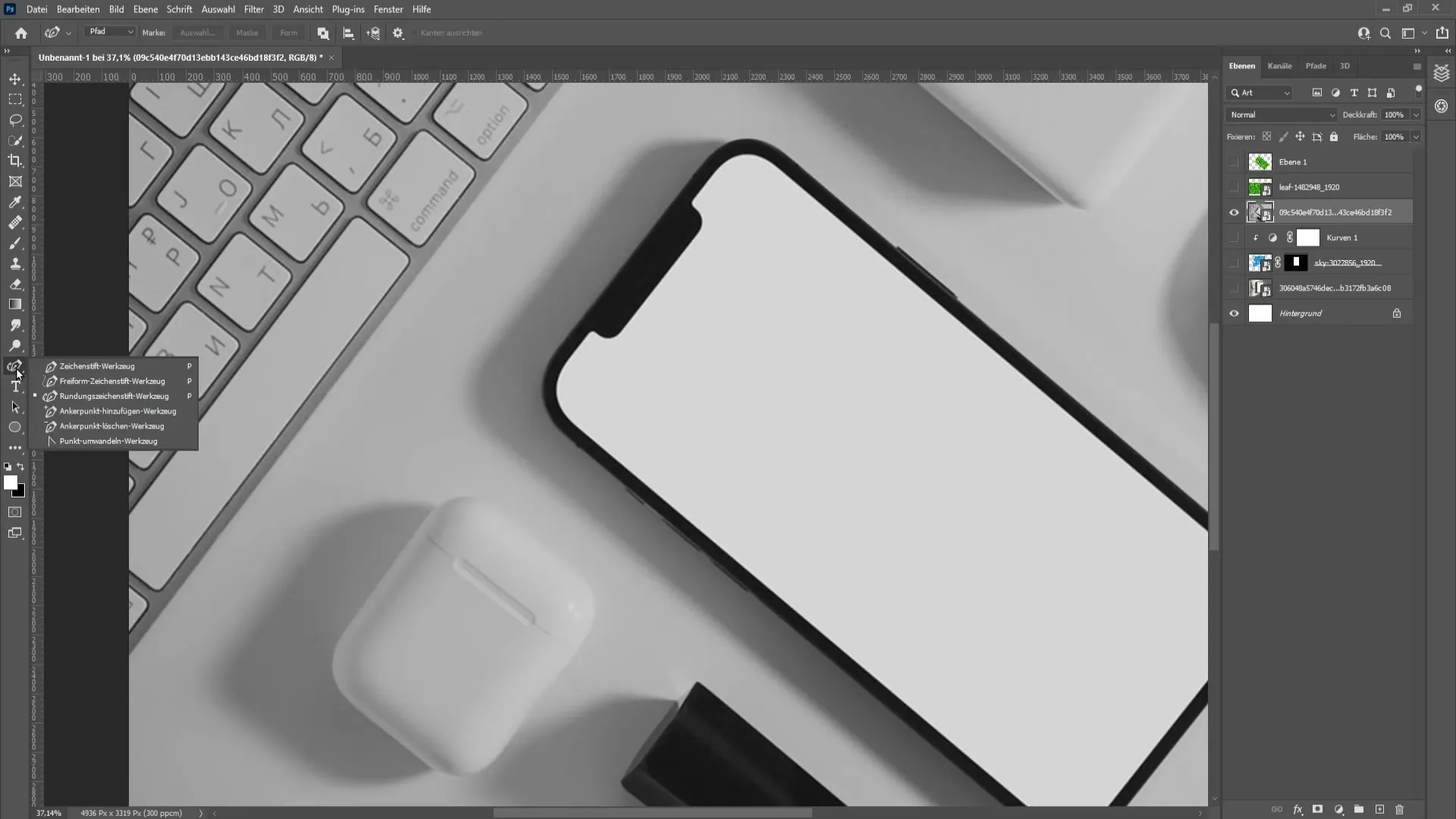
Kasutage joonestamiseks tööriista, et luua täpne valik mobiiliseadme servade ümber. Veenduge, et servad oleksid hästi defineeritud ja valged alad oleksid võimalikult vähesed nähtavad. Neid punkte saate hiljem nihutada, et saavutada parim sobivus.

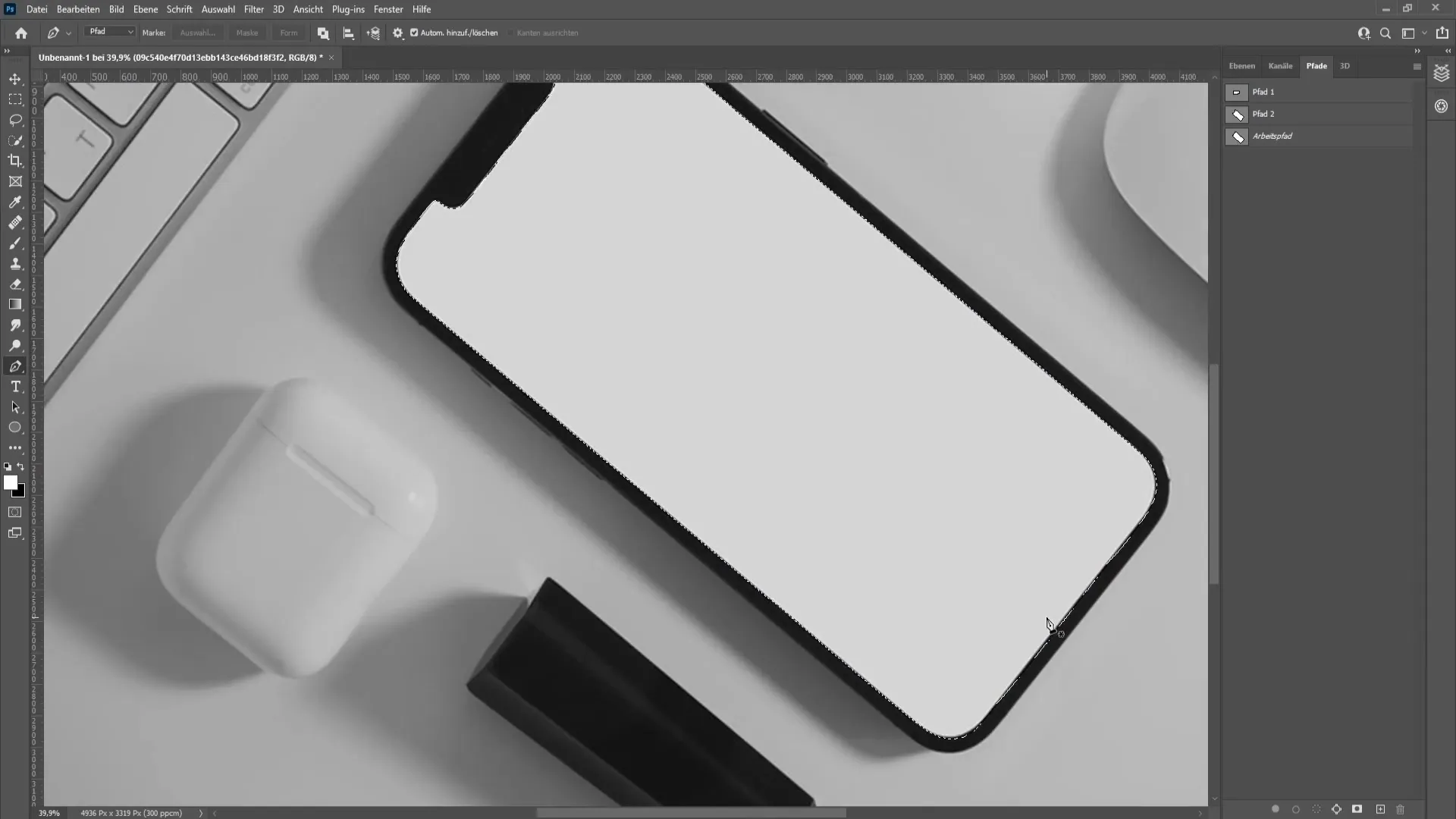
Oled valiku loonud, mine menüüsse "Valik" ja vali "Valiku loomine". Veendu, et valid pehme servaga null pikslit. Seejärel klõpsa OK, et valik kinnitada.

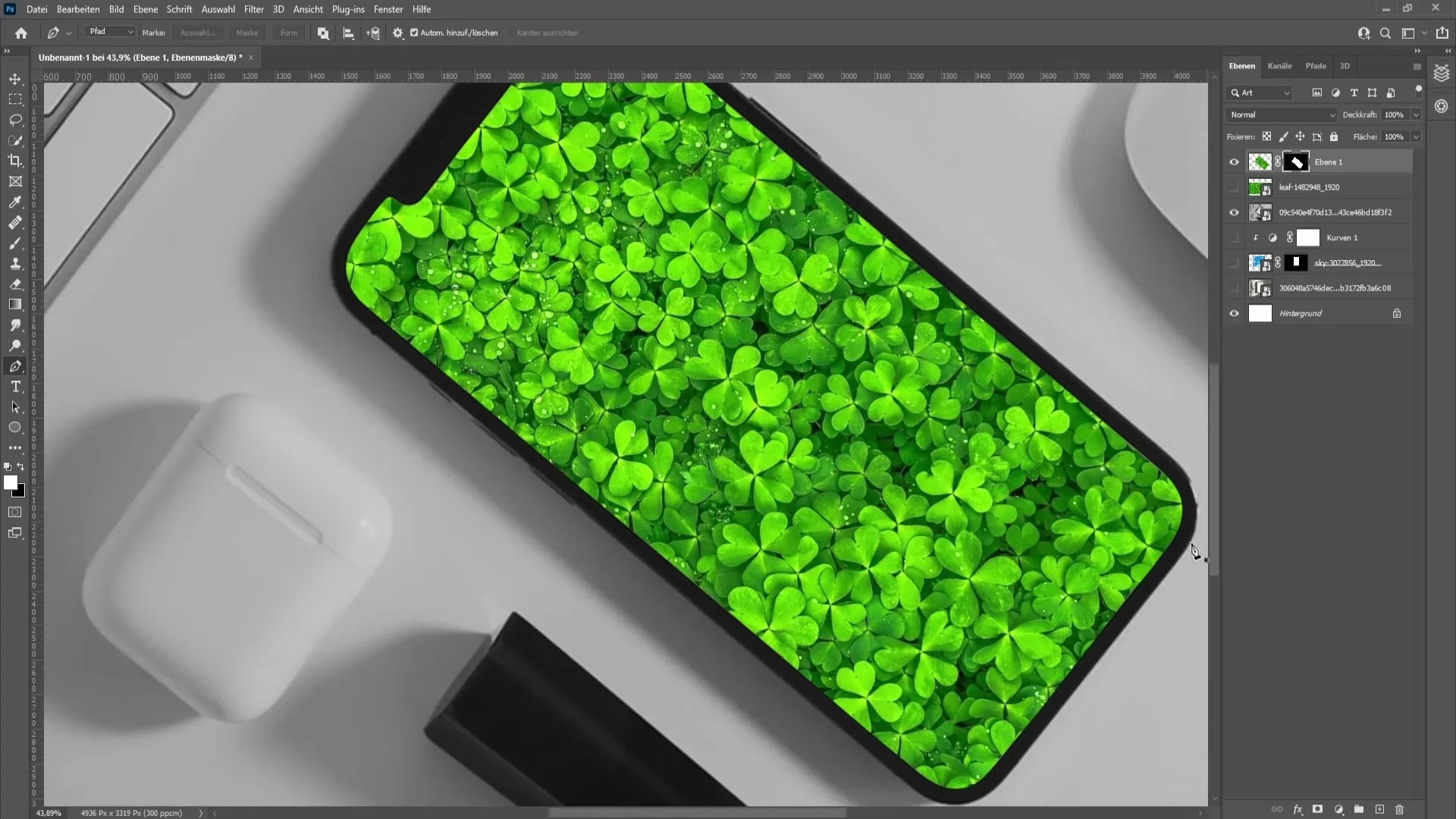
Näita uuesti pilti, mida soovid mobiilseadmel kasutada, ja klõpsa seejärel kihi maski sümbolil. Veendu, et kontrollid õiget asendit ja vajadusel paranda servad.

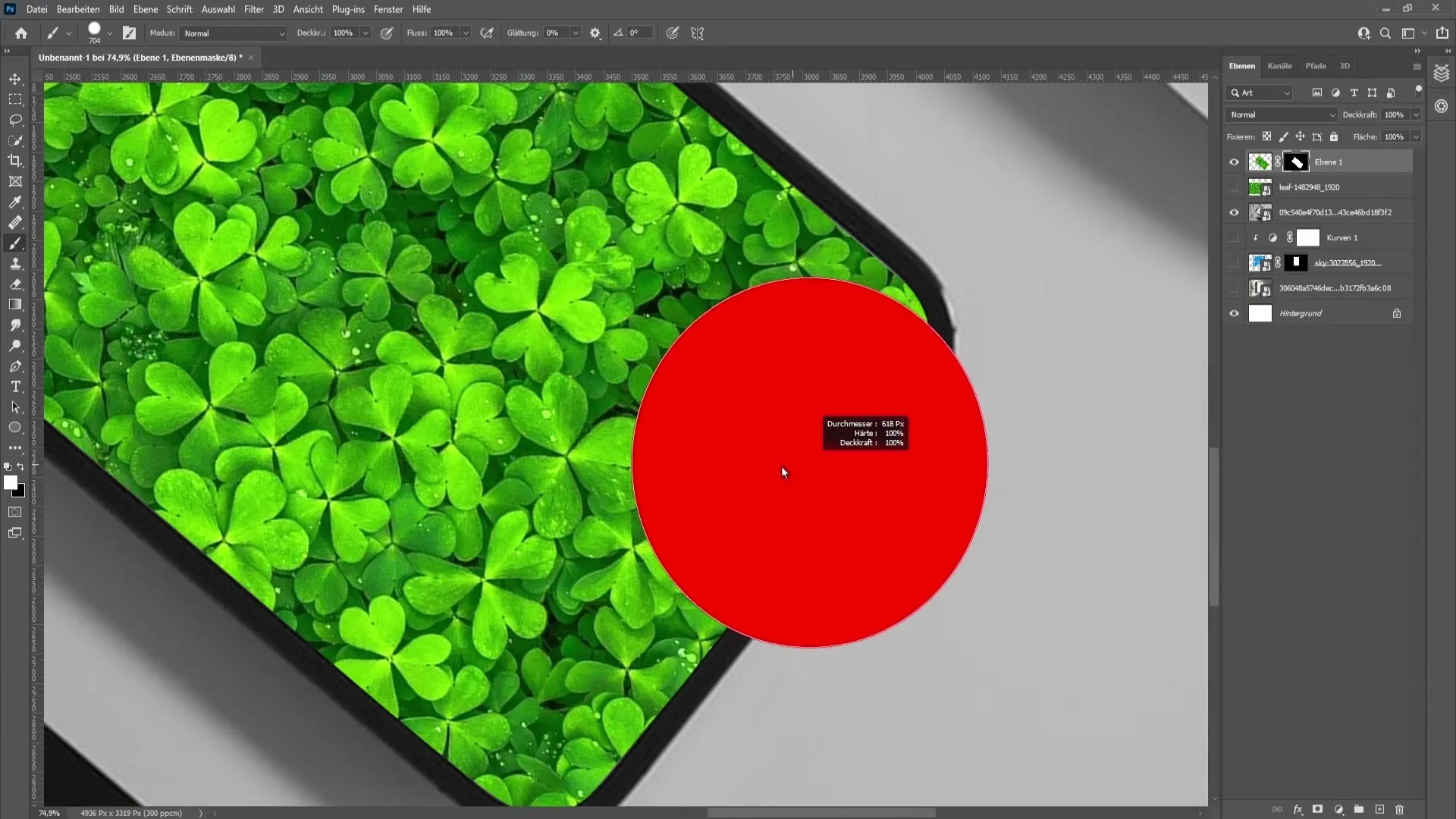
Servasid saab täiendavalt siluda, kattes õrnalt valged alad pintsliga. Muuda pintsliga läbipaistvust ja kasuta pildi osi, et muuta pilt võimalikult harmooniliseks.

Lõpuks saad kohandada pildi täitevõimalusi ja katsetada täitevõimalustega, et muuta kogu mockup veelgi realistlikumaks. Otsustad, kui palju taust peaks läbi paistma ja kas soovid rakendada täiendavaid efekte.

Kokkuvõte
Selles õpetuses õppisid, kuidas luua Photoshopis nii pildiraame kui ka mobiilseadmeid hõlmava mockupi. Oled läbinud sammud pildi paigutamiseks, valikuvahendite kasutamiseks ja pildikorrektsioonide rakendamiseks. Kui rakendad kõiki tehnikaid, saad oma disainimõtted tõhusalt esitada.
Sagedased küsimused
Kuidas saan Photoshopis läbipaistvust kohandada?Võid läbipaistvuse seadistada kihiteabe paremal küljel asuvas juhtelemendis.
Mis on lõikevarjestus?Lõikevari võimaldab teil muuta alumisel kihil nähtavaks ainult ülemise kihina oleva vormi kujul.
Kuidas saan pilti moonutamata muuta?Skaalal pildi proportsionaalseks muutmiseks kasutage ankrupunktide õige valikuga muundamisfunktsiooni.
Kas ma saan luua mockupe ka teistesse vormidesse?Jah, saate kasutada mis tahes vorme ja objekte mockupide loomiseks, kui rakendate vastavaid tehnikaid.


