Kompass ei ole ainult praktiline tööriist, vaid seda saab kasutada ka dekoratiivse disainielemendina mitmetes projektides. Selles juhendis õpid, kuidas luua atraktiivne kompass Adobe Illustratoris nullist. Sa saad võimaluse kohandada kujundeid ja värve vastavalt oma soovidele ning lisada isikliku puudutuse. Alustame kohe ja loo oma kompass!
Peamised tähelepanekud
- Sa lood kompassi nullist Adobe Illustratoris.
- Sa õpid, kuidas kasutada abijooni elementide täpset paigutamist.
- Showcased, kuidas rakendada erinevaid kontuure, et luua sügavust ja tekstuuri.
- Sa saad ülevaate värvigraadide kasutamisest disaini parandamiseks.
Samm-sammuline juhend
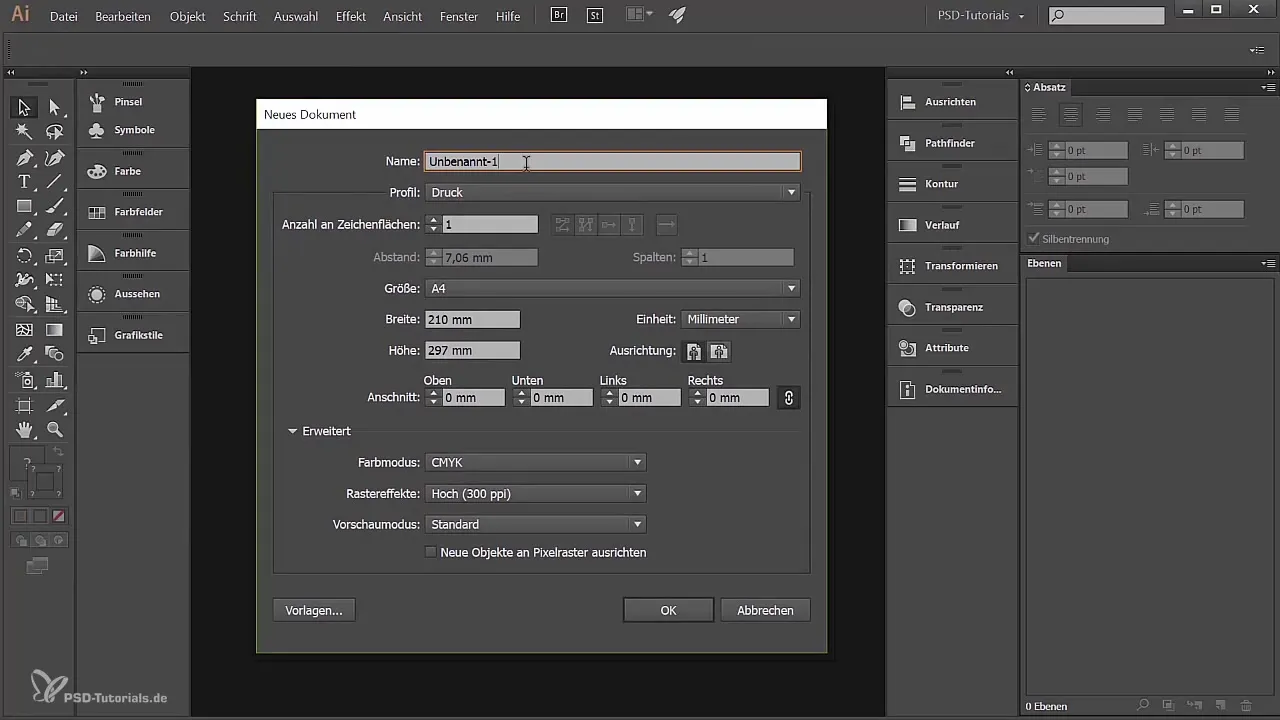
Alustuseks vajad uut dokumenti Adobe Illustratoris. Mine menüüsse „Fail“ ja klõpsa „Uus“. Nime oma dokument näiteks „Kompass“ ja sea suuruseks A4 horisontaalsuunas. Sa võid valida ka mõne muu suuruse, mis sulle paremini sobib. Veendu, et värvimood oleks RGB, kui joonistus on peamiselt mõeldud digitaalseks kasutamiseks. Trükitooted puhul vali CMYK. Kinnita seaded klõpsates „OK“.

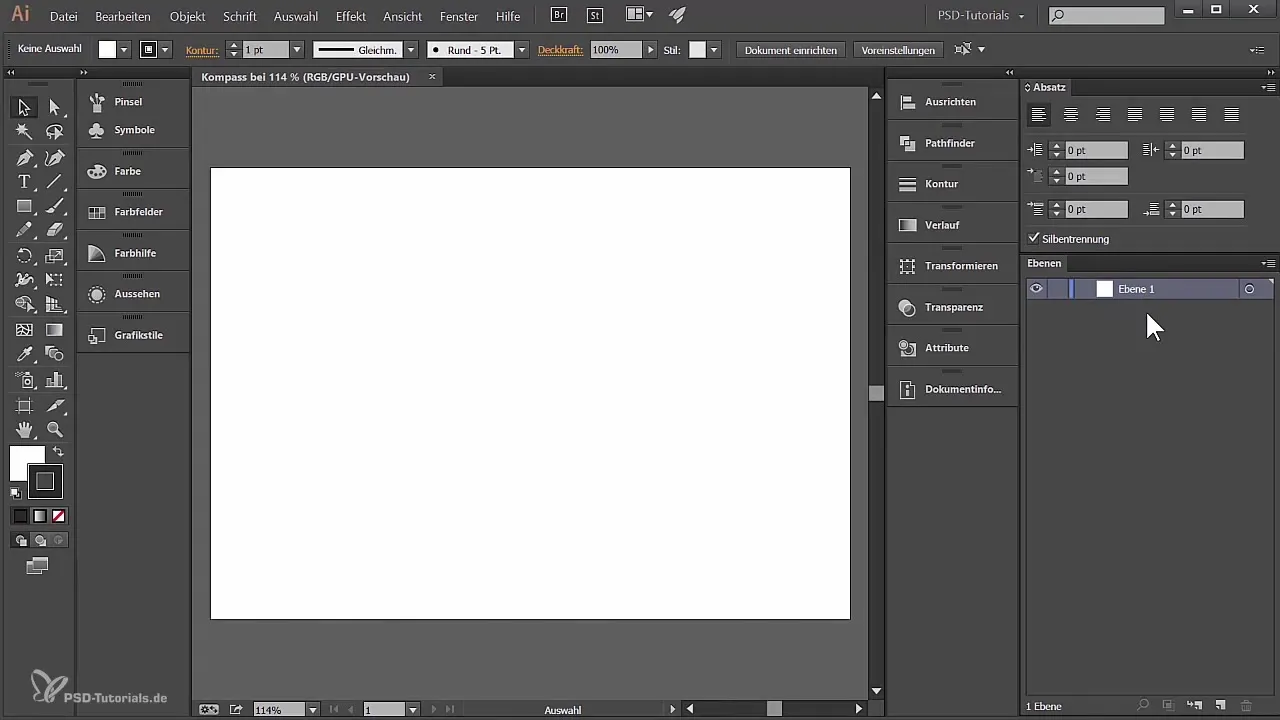
Nüüd, kui sul on uus dokument, avad kihipaneeli. Kui see ei ole nähtav, mine menüüsse „Aken“ ja vali „Kihid“. Sa peaksid nüüd nägema uut kihti nimega „Kihid 1“. Muuda see kiht nimeks „Abijooned“, et seda paremini hallata.

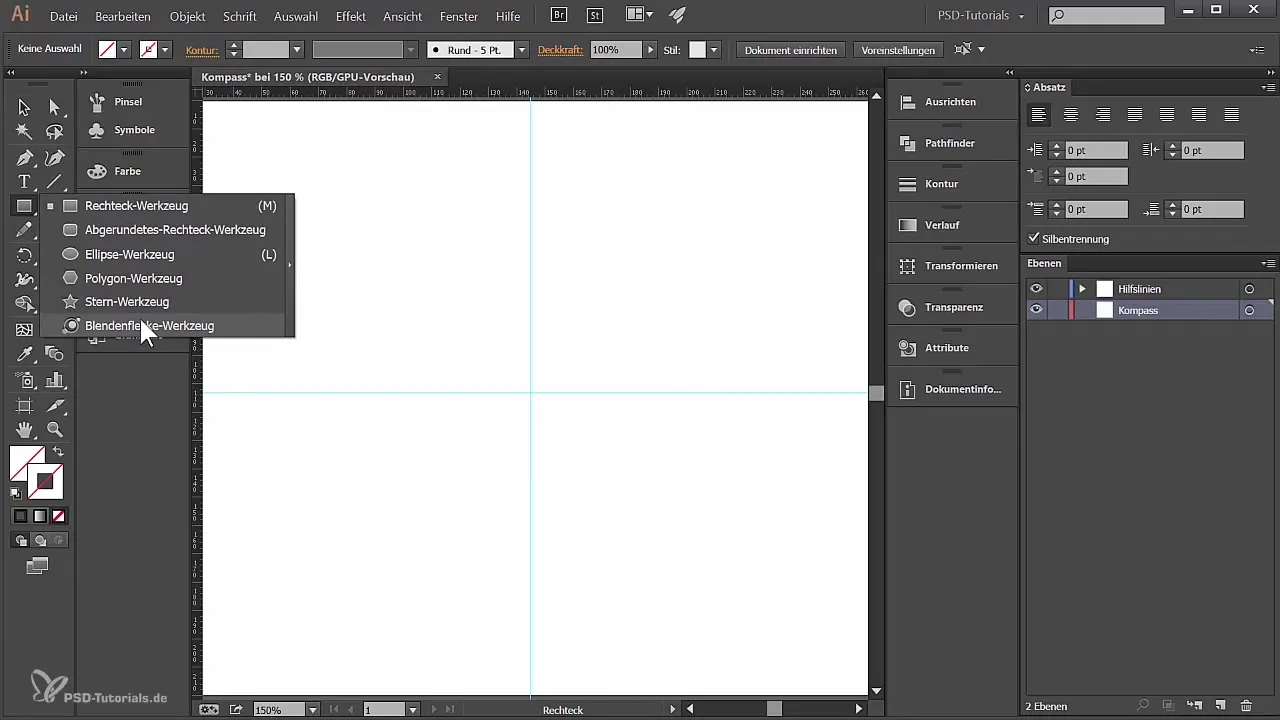
Täpselt töötamiseks lülita joonlauad sisse, kasutades klahvikombinatsiooni „Ctrl + R“ või menüükäsku „Vaade“ -> „Joonlauad“ -> „Joonlauad sisse“. Nüüd saad tõmmata abijooni: Tõmba ülalt ja vasakult jooned dokumendi keskele, et luua rist. See aitab sul hiljem elemente täpselt paigutada.
Abijooned peaksid olema uues „Abijooned“ kihis. Klõpsa sellel, et lukustada see, et see töötamise ajal juhuslikult ei liigu. Mine menüüsse „Vaade“ -> „Abijooned“ ja vali „Abijooned lukustada“. See hoiab abijooned paigal, kui töötad oma kompassiga.
Nüüd loo uus kiht ja nime see „Kompass“. Tõsta abijooned ülespoole, et need püsiksid hierarhias kompassi kihi kohal. Sul on nüüd selge ja organiseeritud alus, millel töötada.
Et luua peamine ring oma kompassile, vali ellipsitööriist, klikkides ristkülikutööriistale ja hoides seda all, kuni menüü ilmub, või vajuta „L“ klahvi. Hoia klahvi Shift all, kui tõmbad ellipsi, et saada täiuslik ring umbes 56 mm läbimõõduga. Veendu, et ring on tsentreeritud tööpinna kohal.

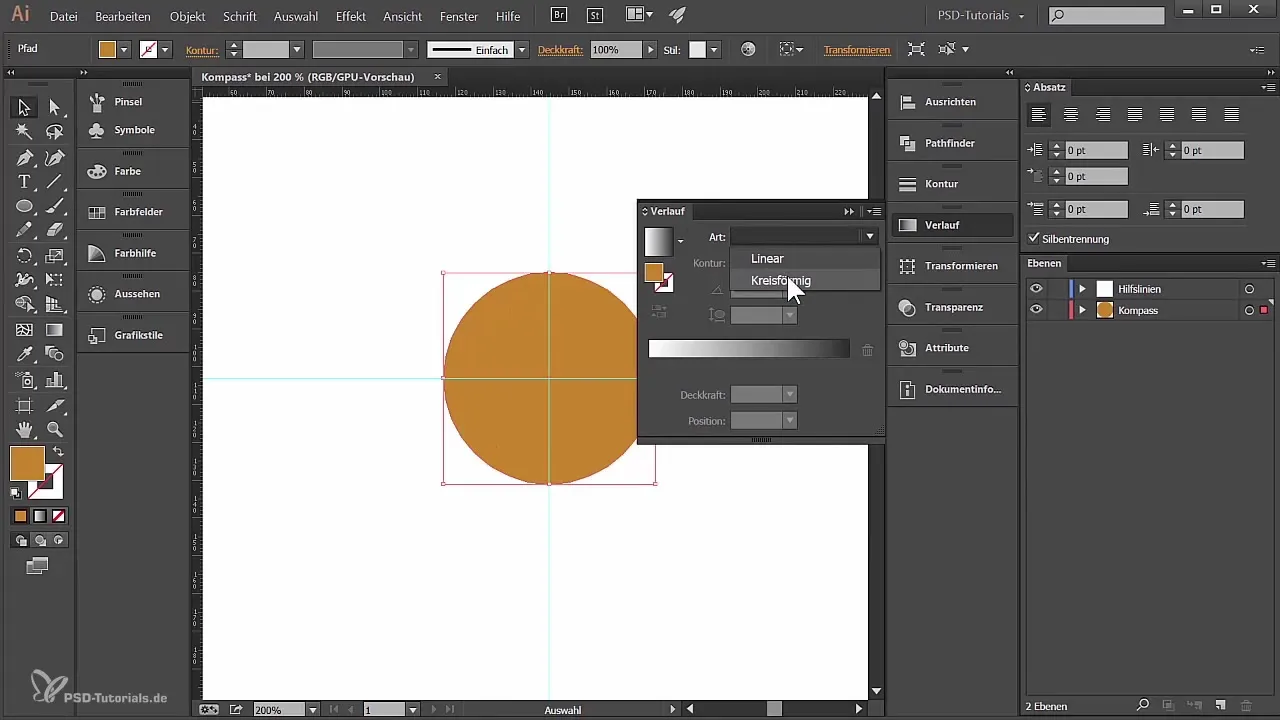
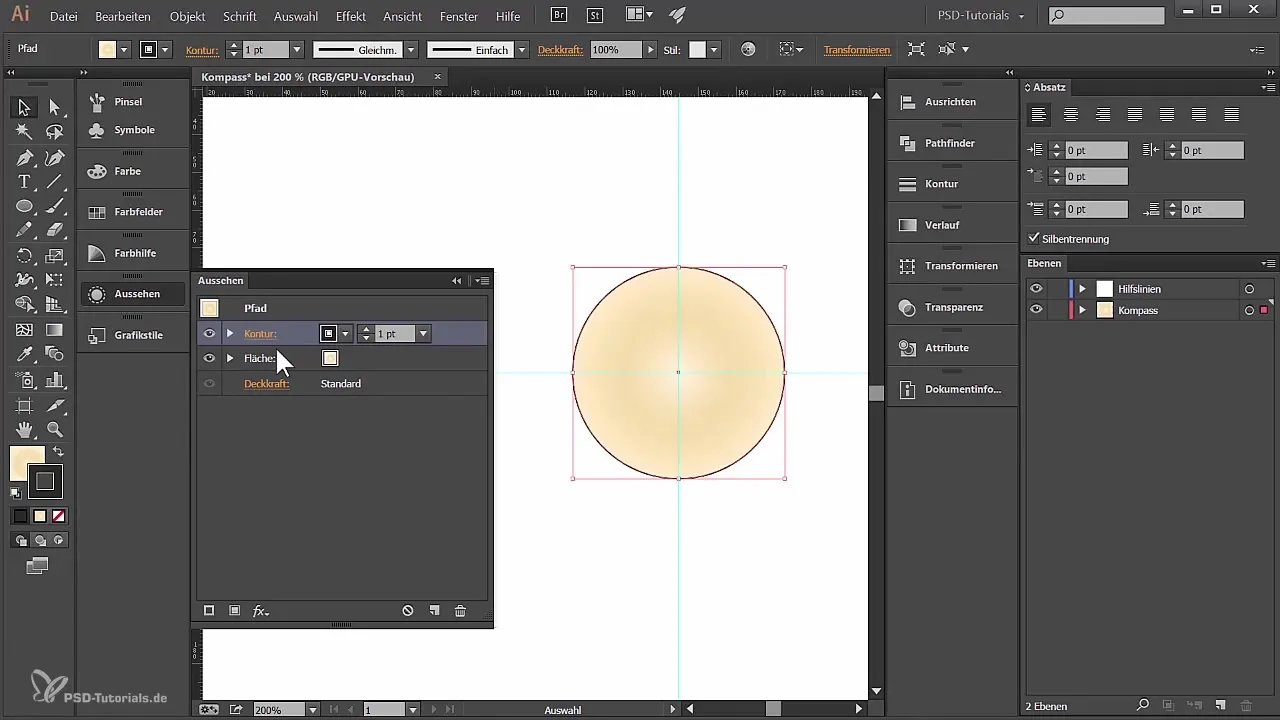
Nüüd kohandan ringi värvi. Vali täitmine (mitte kontuur), mine värvipaneeli juurde ja vali gradient ühtse värvi asemel. Sa saad selle üle vaadata „Gradient“ aknas, mille leiad menüü alt „Aken“ -> „Gradient“. Vali siis ringikujuline gradient ja kohanda värve vastavalt oma ideedele. Näiteks võid kasutada valge ja musta gradienti ning reguleerida gradienti keskmist kohta, et saavutada soovitud mõju.

Seejärel avad „Välimus“ paneeli menüüs „Aken“ -> „Välimus“. Siin saad hallata oma objekti hierarhiat ja see võimaldab sul ka kontuuri lisada täidisele. Ma lisan uue kontuuri, alates ülemisest kihist. Vali paksuseks 1 punkt ja sobiv värv esimese rõngas kasutamiseks R: 112, G: 94, B: 46.

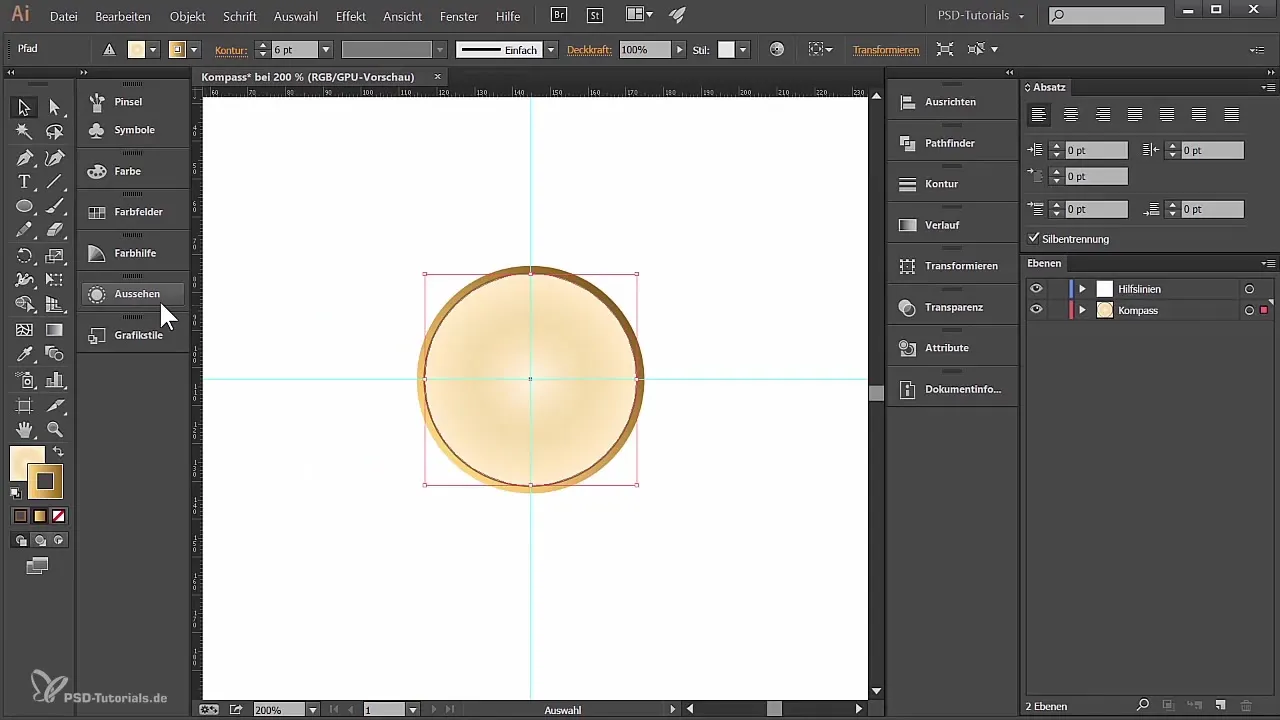
Nüüd lisan teise kontuuri, mis järgib põhiringi, kuid on palju paksem, ütleme 6 punkt. See kontuur peaks olema samuti erineva värviga ja lineaarse gradieniga, et anda kompassile rohkem mõõdet. Veendu, et valid kontuuri „välja poole joondamine“.
Et välise efekti parandada, lisan ma veel ühe kontuuri, mille laius on 17 punkti, millel on samuti gradient. Sa saad seda varianti kohandada, et luua erinevaid valguse ja varju efekte, muutes värve gradientide paneelis vastavalt.

Sa saad abijooni kogu protsessi vältel sisse ja välja lülitada, et tagada oma projekti selge ülevaade. Kui oled disainiga rahul, salvesta oma töö regulaarselt, et veenduda, et muudatusi ei lähe kaduma.
Kokkuvõte - Kompassi kujundamine Adobe Illustratoris
Sa oled õppinud, kuidas luua kompassi algusest lõpuni Adobe Illustratoris. See juhend tõi sulle lähemale Illustratoris disaini alused ja näitas, kuidas kombineerida värve, kujundeid ja gradienisvalikuid, et saavutada atraktiivne tulemus.
Sageli esitatavad küsimused
Kuidas salvestada tööd Illustratoris?Mine „Fail“ ja vali „Salvesta nimega“, et oma töö tagada.
Milliseid failiformaatide saab salvestada Illustratoris?Sa saad salvestada AI, EPS, PDF või PNG formaadis.
Kuidas ma saan abijooni välja lülitada?Mine „Vaade“ ja vali „Abijooned“ ja siis „Abijooned välja lülitada“.
Millised on parimad värviformaadid trükkimiseks?Trükkimiseks peaksid kasutama CMYK värvimoodust, et saavutada parimad tulemused.
Kas Illustratoris on spetsiaalsed klahvikombinatsioonid?Jah, paljude funktsioonide jaoks on klahvikombinatsioonid, näiteks „Ctrl + R“ joonlauad või „Ctrl + Z“ tagasivõtmine.


