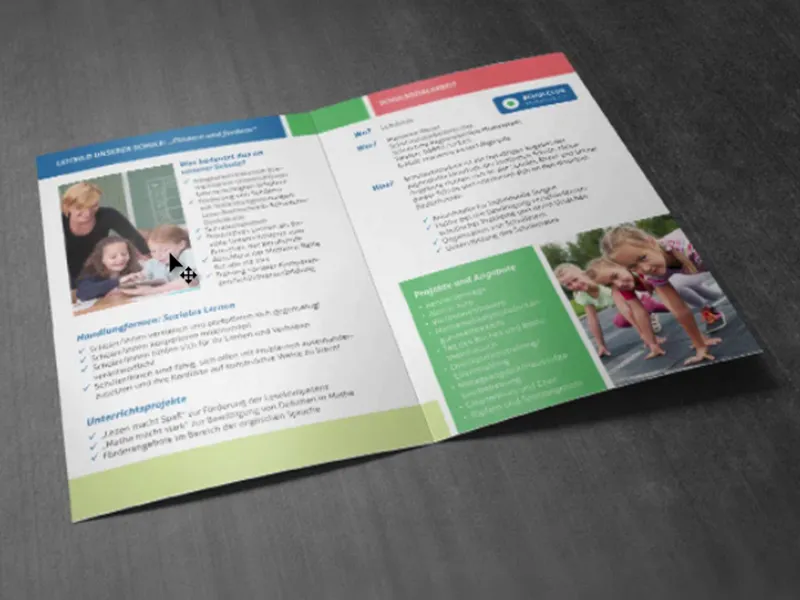
Küsimus teile: Kes meenutab rõõmuga oma kooliaega? Jah, palun tõstke kord käed. Oh, ma näen juba, kaks, kolm, neli, viis kätt tõusevad. Ei, nalja tehes, siin ei ole tegelikult kedagi peale minu, aga tervitan teid uue koolituse juurde. Ja uus koolitus tähendab meie jaoks ka uut trükitoodet, seekord koolivoldikut püstformaadis DIN A5, siin nähtav väga lihtsa ja selge kujundusega selgete vormidega. Meil on siin ristkülikud.
Kuidas kõike nii ilusti puhtaks ja sümmetriliseks muuta, selleks on mõned nõksud, mida me üksikasjalikult läbi vaatame. Siin töötame rahuliku ja samas värviküllase esitlusega. Midagi, mis siin on üpris lahe, mis paigutusprotsessis täpselt nii tähelepanu ei tõmba, kuid trüki lõpptulemusel küll, see on murdepunkt keskel. Seega mitte murdepunkt on üpris lahe, see on tegelikult üsna tavaline, ausalt öeldes, kuid mida tõeliselt lahedat on, on elemendid, mis ulatuvad kaugemale servast. See tähendab, et me neid voldilõikel ei lõpeta, vaid liigume nendega ka tagaküljele. Ja kui disaini siis tõesti väljatrükitud formaadis korra enda ees näeme, siis on sellel üsna muljetavaldav mõju, sest sellega teravdame ka disainerina oma pilku, mõeldes kaugemale piiridest ja joontest. See saab olema päris põnev, kui me sellega hakkama saame.
Läheme otse sissepoole. See näeb välja umbes nii: Siin on taas see plaadikujundus koos erinevate loetelude ja paigutatud piltidega. Ja nagu te juba kahtlemata märganud olete, läheb siin loomulikult kirjuks. Muidugi, sihtgrupp on ju õpilased, lapsed ja nende vanemad. Kuid enne kui liiga kirjuks läheb, soovitaksin lihtsalt alustada. Ja ma ütlen: Valmis, paigad, mine.

Trükitingimused koolivoldiku jaoks
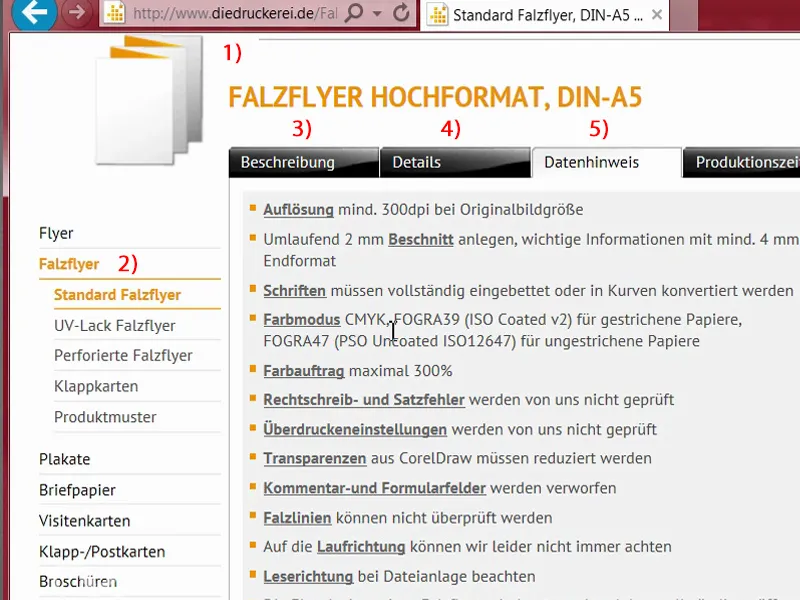
Meie reis algab loomulikult trükikojast pärit veebisaidilt (1). Sealt saame portfooliosse pilgu heita ja sobiva toote välja valida. Nimelt hakkame ehitama voldikut. Selleks valime muidugi õige toote, kõigepealt Standard voldiku, seejärel Formaat (2). Meil on lõplik DIN-A5 formaat. Ja siit saame veelkord Detailid ja Andmehoiatused (3). Võrreldes teiste koolitustega kasutame teistsugust paberit, pilditrükki paberit, mida inglise keeles nimetatakse „coated“. See tähendab, et tegu on poleeritud paberiga, mille pind on liimiga paberimembraani poore sulgenud. Mis selle tulemuseks on? – Suhteliselt särav ja küllastunud värvisära. See on tegelikult juba suur erinevus töötlemata paberiga võrreldes, mis mõjub pigem tuhmilt, matilt ja imavad. Seega pilditrükki paberil on tõesti selline efekt, et sellel on tõesti suurepärane värvianimatsioon. Ja kui meil loomulikult täpselt ei ole aimu, milline see välja näeb: meie pabermustriraamat aitab meid selles. Mida me täpselt teadma peame, on see formaat. Meil on siin jällegi lõppformaadi kujutis, 297 x 210, mis on tegelikult DIN-A4 formaat koos 2 mm ülekate (4). Ja andmehoiatuste all (5) näeme seda veelkord: "olulised andmed koos vähemalt 4 mm kaugusel lõppformaadist". Siin näeme ka veelkord värvirežiimi: poleeritud paber, ISO Coated v2. Hea, kui oleme selle välja uurinud, saame tegelikult InDesigni juurde minna.
Dokumendi seadistamine InDesignis
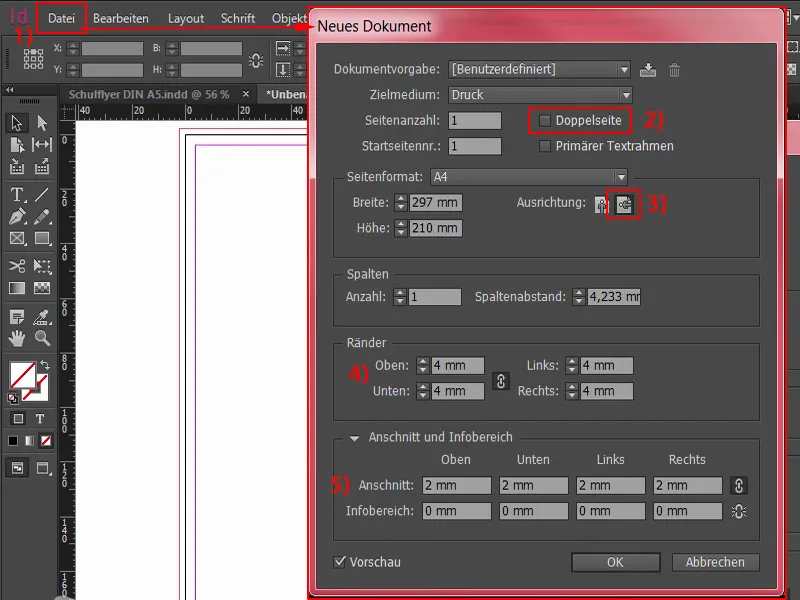
Avame uue dokumendi (1). Kahekülgsust (2) me seekord vajalikuks ei pea. Ma eelistaksin selle asemel maastikuformaati (3). Ääred: 4 mm (4). Ülekate: 2 mm (5). Siis saame dokumendi juba kinnitada.
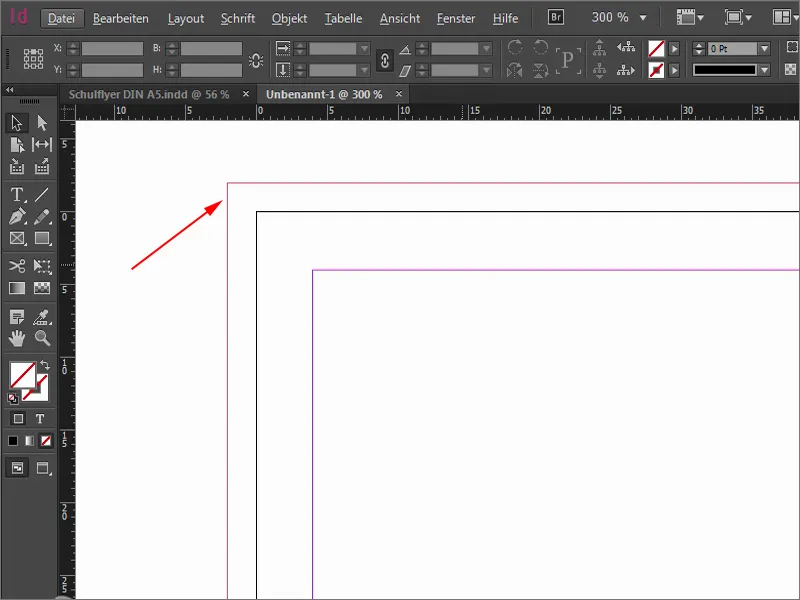
Siin üleval vasakul, see punane joon, seda saate selgelt näha, kui sisse suumite, see on nn ülekate. Ka seda vajame selles etapis, et elemente, mida paigutame, tuua kaugemale tavalisest lõppformaadist ja vältida valgeid vilkuvaid plekke, mis siis lõikamisel võiksid tekkida. Seega näete: Plekid ei ole meeldivad mitte ainult liikluses, vaid ka trükises on oluline vältida sellist asja.
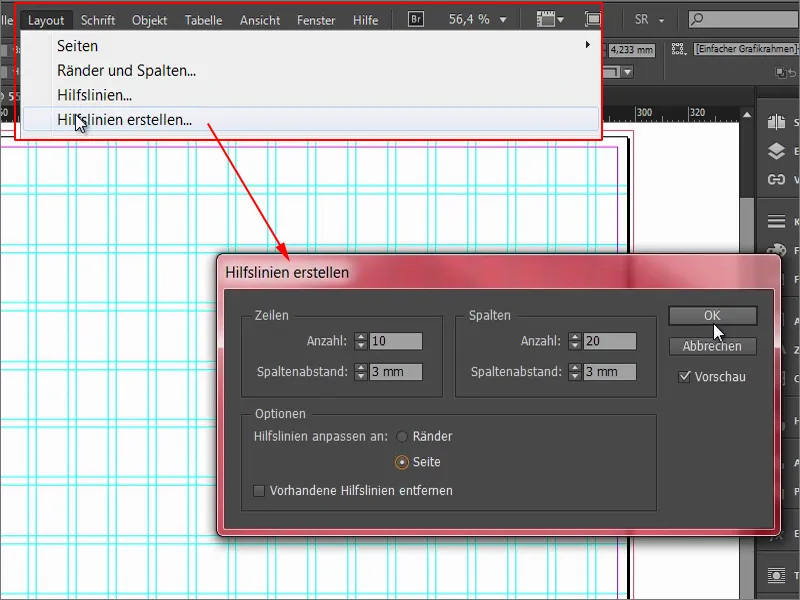
Ctrl+0 ülevaateks – ja nüüd hakkame pihta, kasutades kujundusrasterit. Kes rakendab vaeva kujundusrasteriga, sellel on hiljem uskumatud eelised. Seda saab teha läbi Paigutus>Juhendid loomine… Ja olulise eelise märkate siis, kui võre on paigas.
Määratlen nüüd, kui palju ridu ja kui palju veerge meil on. Ridu soovin täpselt 10 tk. Veergudevahemiku määran 3 mm, see on vahekaugus nende vahel. Ja siis võtan veel 20 Veergu ja samuti 3 mm. Nii et meil on selline võre nagu siin praegu välja näeb. Selle saame kinnitada.
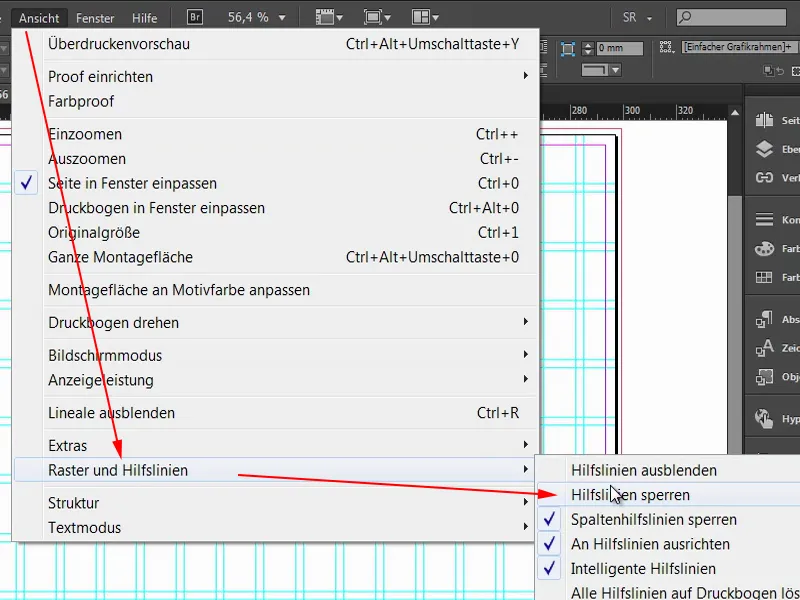
Kui te disainerina võtate koos oma hiirega jõuliselt tegutsemise hoiaku, nagu tippkokk oma kulbiga jõuliselt vehib, siis võib teil juba silma jääda, et te juhuslikult liigutate seda võret, st seda juhendit. Selle vältimiseks, lukustan nüüd kohe esmajärjekorras juhendid. Seda saab teha üle Vaade>Võre ja juhendjooned>Juhendite lukustamine. Nüüd ei saa midagi enam juhtuda, saan siin toimetada, kuidas soovin, siin ei juhtu juhenditega midagi. See on kindlapiiriline ja me teeme muidugi hästi, kui sellest kinni peame.
Voldiku struktuuri loomine brošüürile
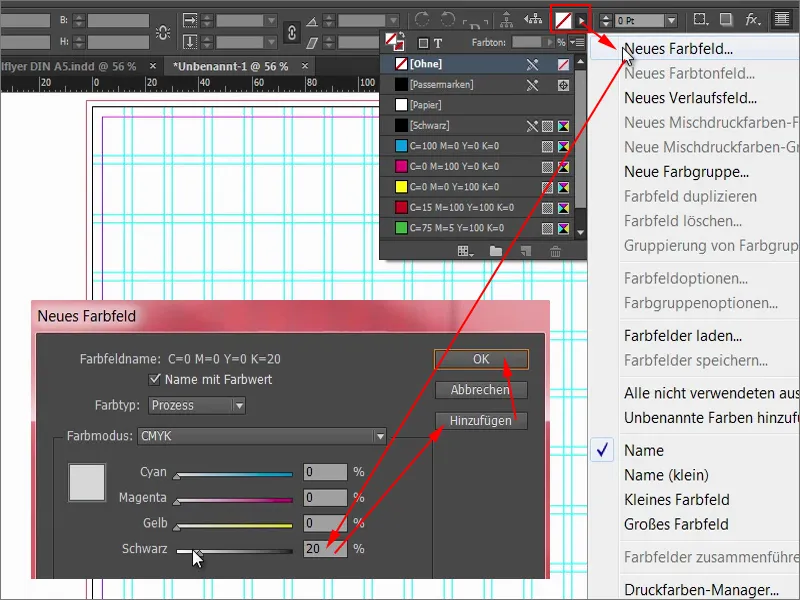
Selleks, et selles ruudukujulises labürindis oleks samuti mingisugune struktuur ja et säiliks ülevaade, alustan uue värvivälja defineerimisega. Mitte midagi erilist, lihtsalt siin lisage Musta 20%.
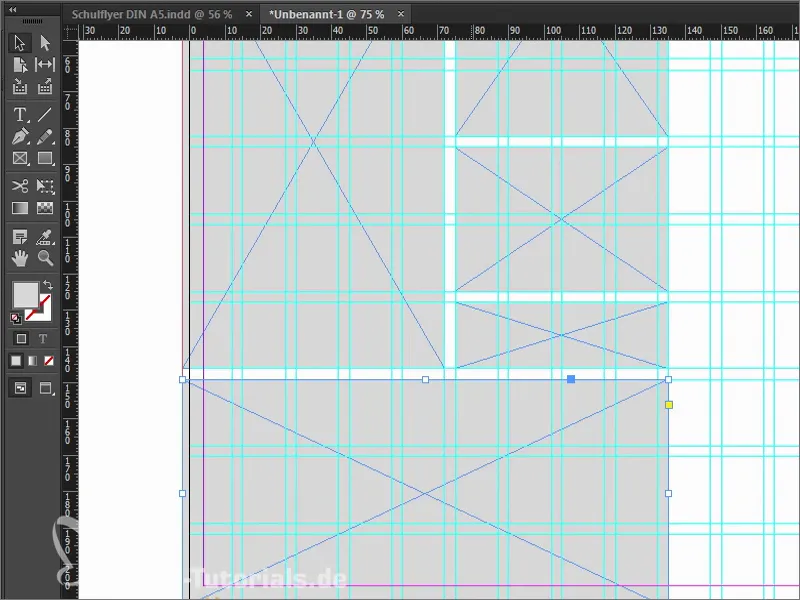
Seejärel hakkan lihtsalt plaate üles tõmbama. Alustame vasakult ülevalt ja lohistame ruudu kraasjooneni, edasi üle gridi, umbes neli ruutu, ja määratleme sellele otse selle värvi.
Seda kordame nüüd mitmel pool. Järgmisena liigume siit edasi. Lükkame selle koos vajutatud Alt- ja Shift- klahviga sinna. Sisse tuleb hiljem foto. Selle ei pea aga olema nii suur, vaid läheb ainult kuni sinna ning siis saan selle alla lohistada ... (tulemus vt pilti)
Jätkame. Siin vajame midagi sarnast, siis tõmban selle lihtsalt allapoole. Seejärel teeme sellest koopia, tõukame kaks ruutu kokku. Veel üks ühele ruudule. Siin all veel üks foto ... (tulemus vt pilti)
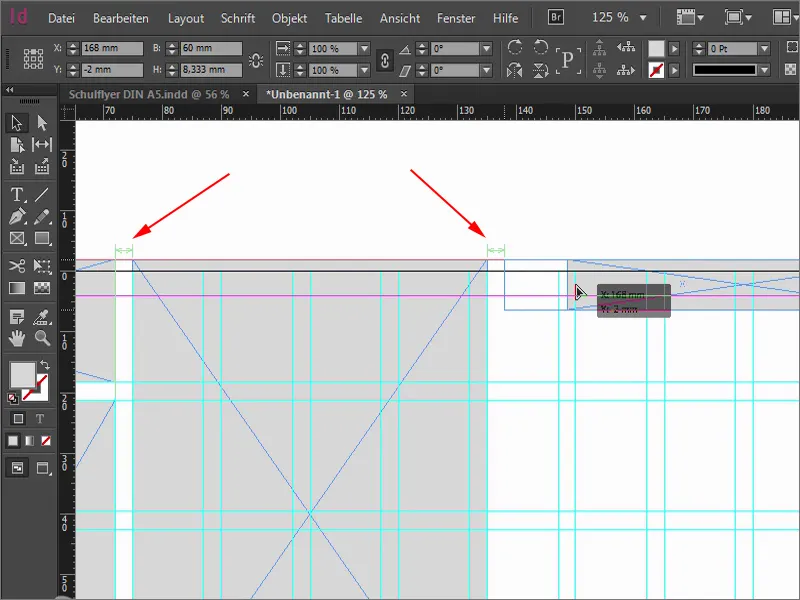
Nüüd jõuame kohta, kus esikülg ja tagakülg üksteisest lahku lähevad. Kui kõik need toimingud tehtud, võite tähelepanu pöörata rohelistele nooltele. Selleks vajab InDesign nähtaval alal viitekohta (vasak nool). Ja kui ma siin ruutu liigutan, näitab see mulle, et see on nüüd täpselt 3 mm (parem nool).
See sobib. Tõmban selle välja (vasak ülemine ruut pildivähendamiseks laiuses). Nende kahe ruudu vahel, mis jooksevad ruudu vertikaalselt läbi, on murdepunkt. Nüüd saame ruudu natuke alla tõmmata, teen seda silma järgi, umbes sinna (vaadake ruudu suurust), et seda mitte täiesti sümmeetriliselt sellel kohal oleks. Ma tahan sellele natuke dünaamikat lisada.
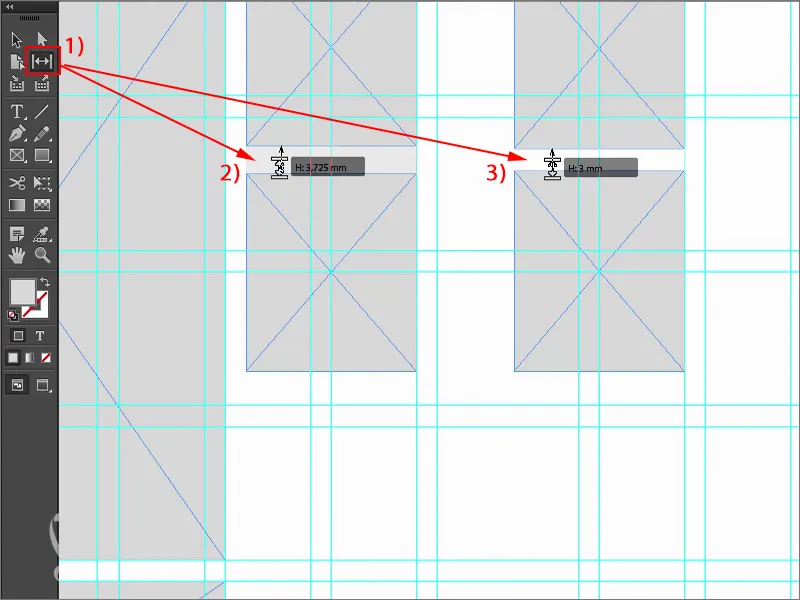
Veel üks koopia sellest ja alla liigutamine (vasak alumine ruut). Nüüd peame hoolikalt jälgima, et meil oleks 3 mm. Selleks võime kasutada nt Vahede tööriista (1). Ükskord siin sees, ütleb ta meile, et see on nüüd 3,725 mm (2). Kui ma nüüd liigutaksin, siis ta liigutaks ainult seda kohta, mida ma ei soovi. Ma tahan lünga vähendada. Kui hoian praegu all Ctrl-klahvi, paneb ta selle mulle 3 mm peale (3), täpselt sellise vahemaa nagu mul vaja.
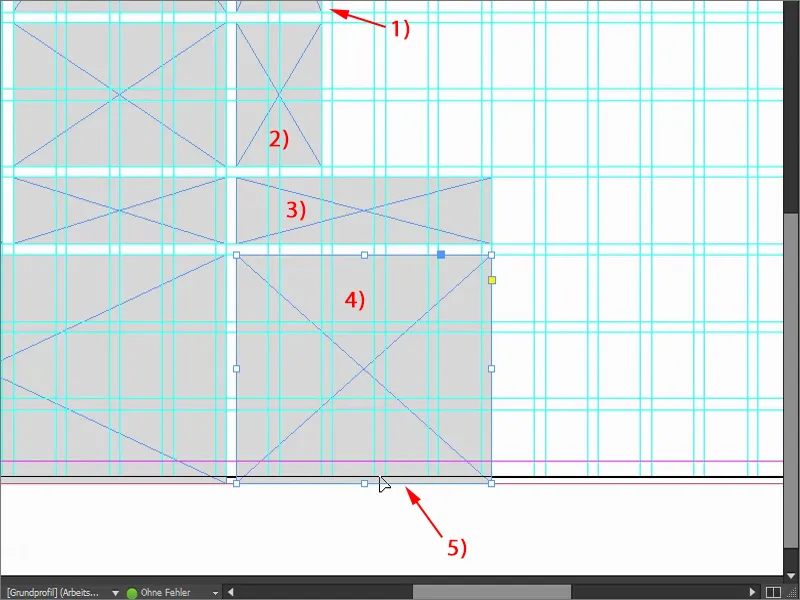
Seejärel tõmbame selle ruudu (1) ka sinna. Veel üks koopia (2) sellest, tõmban selle sama suureks nagu foto vasakul. Veel üks koopia (3) Alt- ja Shift nupuga. Kõik liigub mõned ruudud paremale, nimelt neli. Veel üks koopia (4) sellest, alla ja kraasjooneni (5). Peate alati jälgima, et see oleks tagatud.
Võtan koopiaid sellest (1), panen nad sinna - alati orienteerudes abiliinide järgi, sest selleks on võrk. Nüüd näete ka märkimisväärset eelist, mille annab võrk. See on tõesti üksikasjalik funktsioon, leian selle väga kasulik olevat. Näete ju ise, kui kiiresti me siin edasi liigume, see käib tõesti kiiresti.
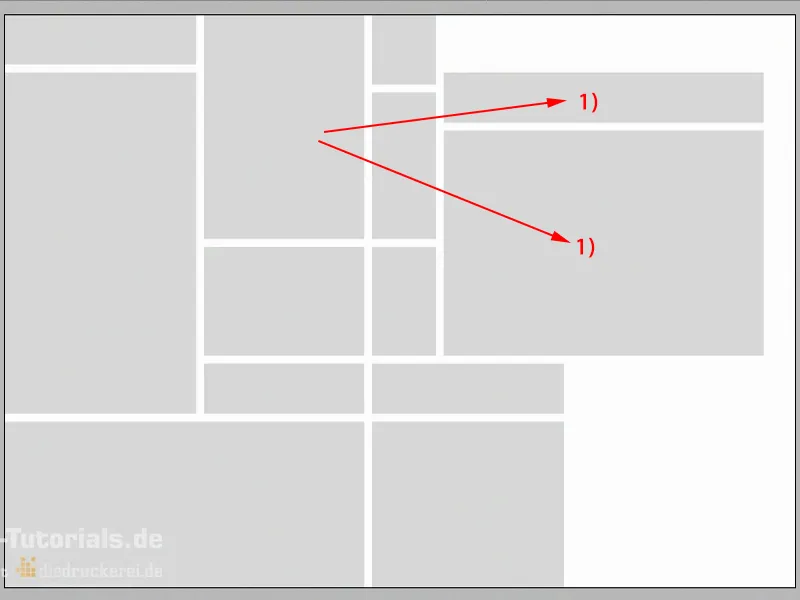
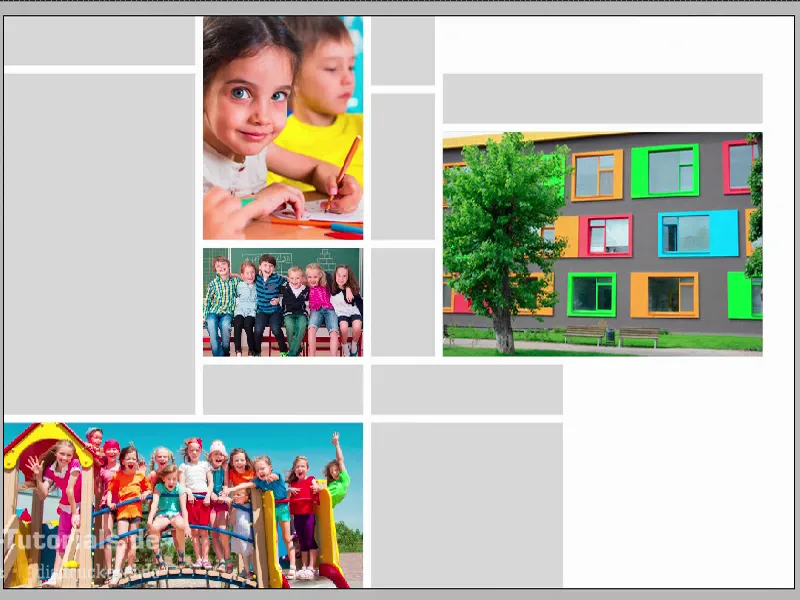
Ctrl+0 veel kord ülevaate saamiseks – selline saab üldine väljanägemine lõppkokkuvõttes olema. Nüüd on põhiline lisada pilte ja täita üksikud ruudud värvidega, võib-olla isegi eluga. Anname sellele tervikdokumendile nüüd hinge sisse. Siin oligi tegemist ainult põhikonstruktsiooniga.
Piltide paigutamine ja joondamine paigutusel
Meie valitud kiirklahv: Ctrl+D. Nüüd oleme dialoogis Aseta. Valin sobivad pildid, neli tükki esimeste välislehtede jaoks, neid saan ju kõik valida koos Ctrl-klahviga …
Nüüd on meil laetud hiirekursor. Seal näete ikooni kõrval väikest“(4)”. See tähendab, et hiirekursoris on neli pilti. Kui ma seda ei soovi esimese pildina, saan lihtsalt hiirekursoris olevate piltide vahel nooleklahvidega liikuda.
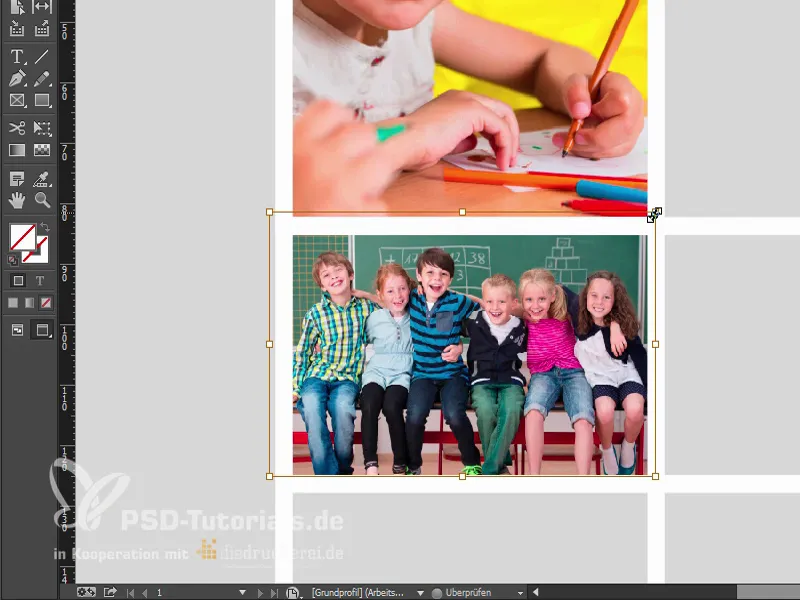
Paigutan üksikud pildid ...
Nüüd pole kõik loomulikult proportsionaalselt kohandatud, seega märgin kõik need alad. Tehke nende peal paremklõps, seejärel valige Kohanda>Proportsionaalne raam täita.
Peame tegema veidi peenjoonistust. Seega see armas tüdruk siin suurte pisaratega, mõjub juba üsna sümpaatselt. See tuleneb lihtsalt sellest, et siin on lapsehoidja mängimise mõju. Näod on loomulikult alati huvitavamad kui mingid pastakad või kõlksud või kriidid või värvilised paberid või liim, vms millega lapsed koolis tegelevad. Ei. Suured silmad nagu need siin, just need ongi meil vaja.
Pildil teeme topeltklõpsu, siis on meil pildisisu. Ja liigutan seda koos vajutatud Shift-klahvi ja paremale suunatud nooleklahviga raamis, nii et pastakas oleks endiselt kaasas.
Jätkame selle pildiga. Seda saame veidi suuremaks tõmmata, vajutades Shift-klahvi, et seda proportsionaalselt suurendada.
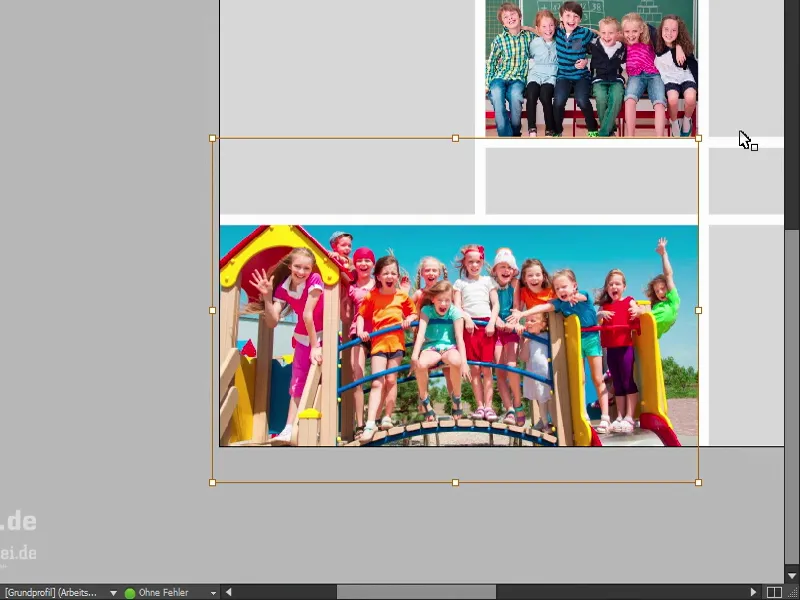
Ja siis siin all. Tõstame seda veidi kõrgemale, et kõik lapsed mahuksid peale.
Ja veel meie piirkonnakool - see sobib tegelikult üsna hästi.
Vaatame terve asja üle. Imeline.
Määratlegeme värviväljad
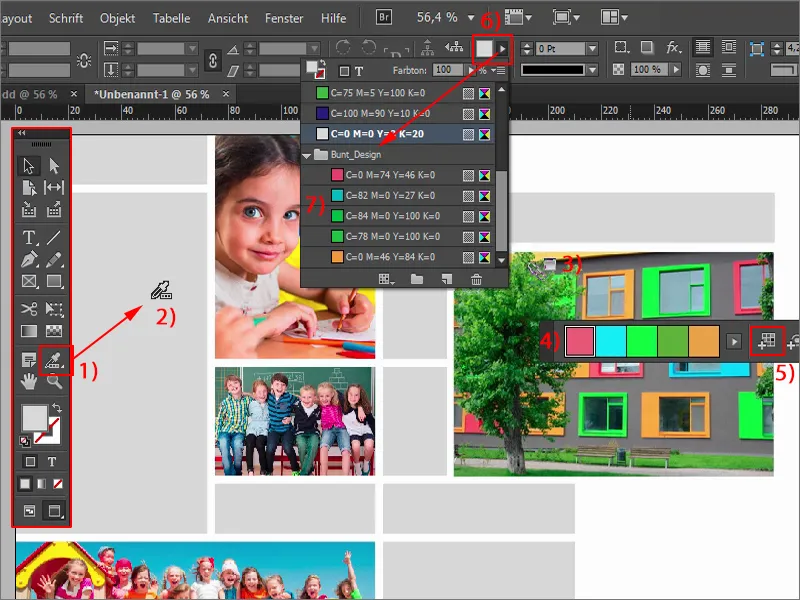
Järgmise sammuni: värviväljad. Alates InDesign CC-st, mis pidevalt paraneb ja optimeerib, on nüüd ka üsna lahe tööriist nimega Värviseadistused (1). See on midagi sellist nagu pipett, ainult "suure", ehk siis pipeti suurem vend. Kui klõpsate sinna, siis on teil siin see pipett, millel all on kolm väikest kuubikut (2). See peaks viitama sellele, et tegemist on värviväljadega: Ma klõpsan siin sellel pildil (3) - ja juba tunneb InDesign ära, milliseid värve (4) selles pildis kasutatakse. Nende värvid saab seejärel eraldada ja lisada värviväljadena. Lihtsalt klõpsake seal ... (5) Ja nüüd vaadake värvivälju (6), seal on nüüd kõik nimega "Värvikujundus" (7). Seal on viis värvivälja, mis pärinevad sellest pildist. See on üsna lahe funktsioon, kuna soovime alati värvi harmooniat.
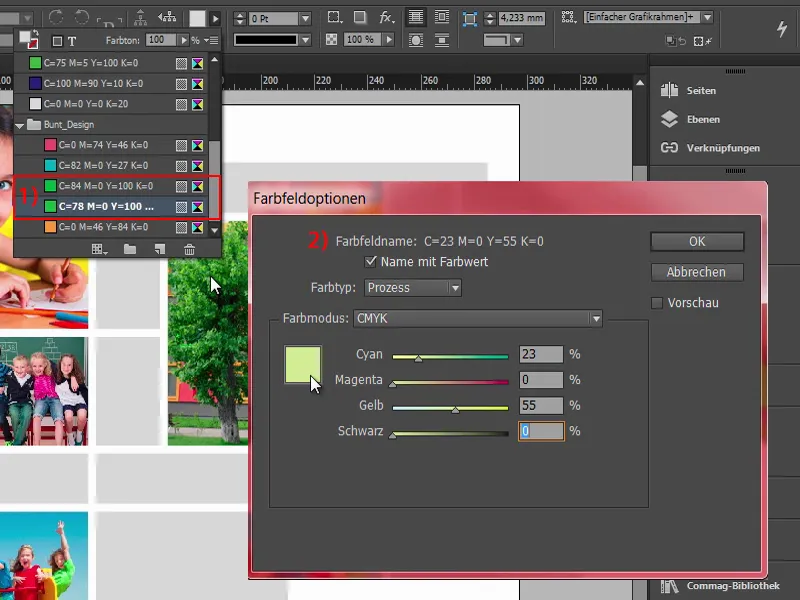
Mis mulle praegu siiski ei meeldi: Vaadake, päris veatult see ei toiminud, sest siin on kaks värviväärtust (1), mis on üsna identsed. Ma kohandan neid veidi.
Võtan ühe välja topeltklõpsuga välja. See saab uue värvisegu. Mille olete ehk juba märganud: Värvide eraldamisel teisendatakse need RGB-pildist CMYK-värvidesse (2) - üsna lahe.
Muudan värvi nüüd pastelseks tooniks (Tsüaan: 23 %, Magenta: 0 %, Kollane: 55 %, Must: 0 %).
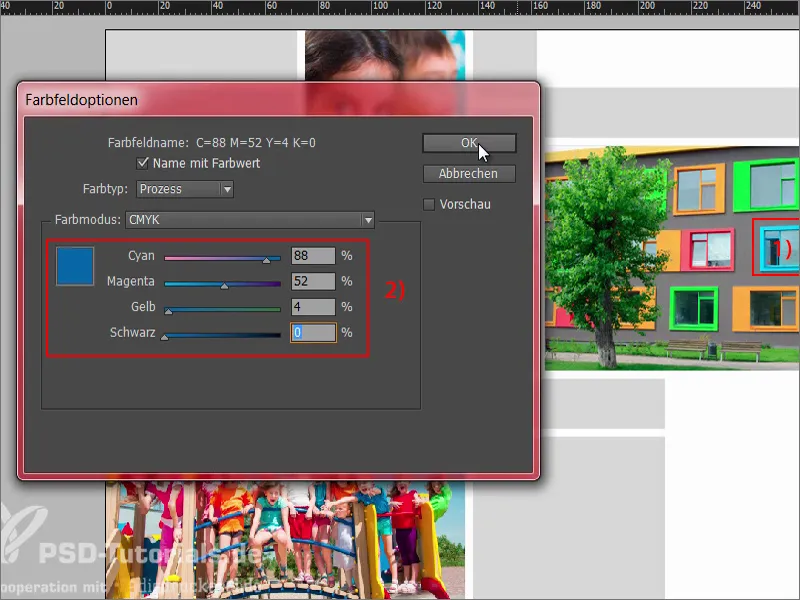
Pipetiga see ei tööta päris veatult, nii et alati pole võimalik täpselt tabada soovitud värviharmooniaid. Kuigi tegelikult peaks see olema juba selle akna tsüaantoonsus (1), kuid ma ei kujutanud seda oma kujunduses ette. Tahaksin siia neid väärtusi (2). Ülejäänut saame aga jätta samaks.
Sisestame värve ja logo
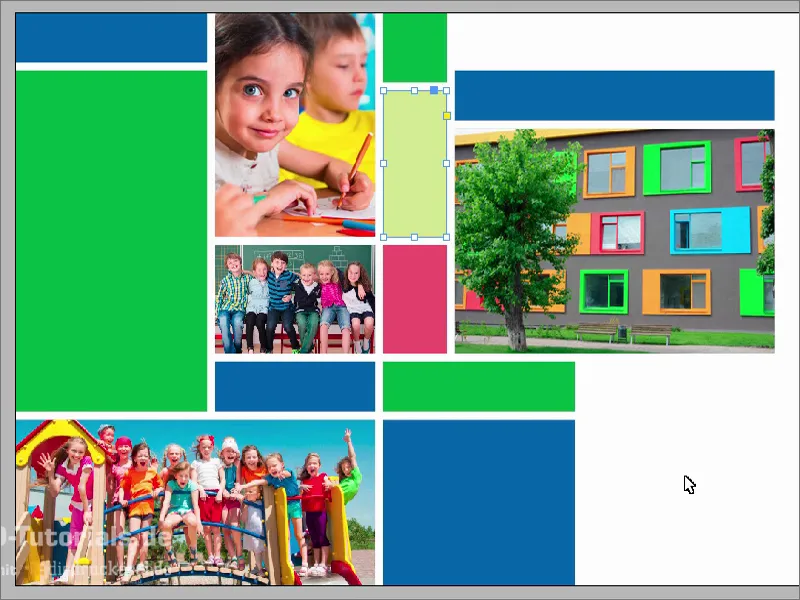
Nüüd asume tegelema: Ristkülik saab sinise. Kolm saavad ka, seetõttu märgin nad Shift-i ja seadistan nad siniseks. Värvin nüüd ristkülikud ...
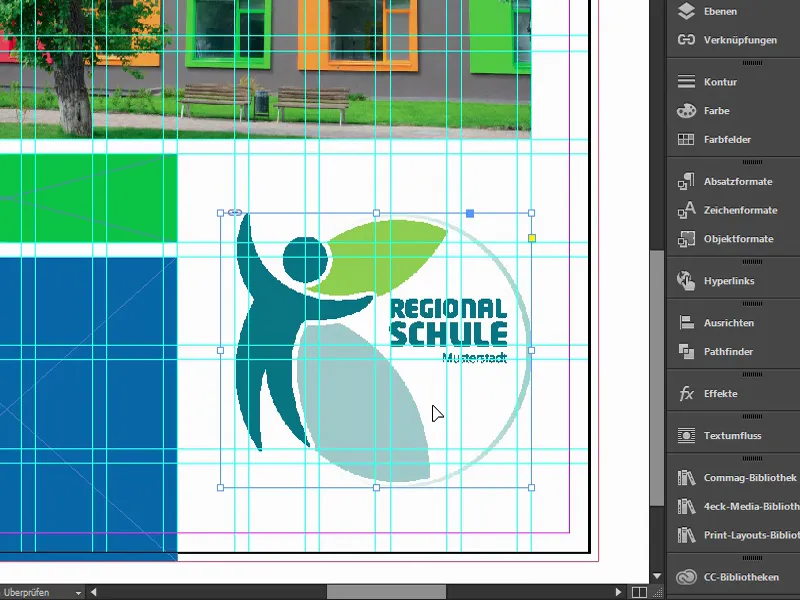
Mis veel puudu on, on siin all logo. Ma tõmbasin selle ka Fotoliast ja töötlesin Illustratoris. Ma ei saa seda teile selles etapis näidata, kuid see pole ju ka Illustratori töötuba, vaid hoopis InDesigni töötuba. Ma lisan selle, lülitan klahviga W võrgustiku uuesti sisse, ja siis saaksime selle tegelikult veel pisut allapoole paigutada.
Töötleme teksti sisse
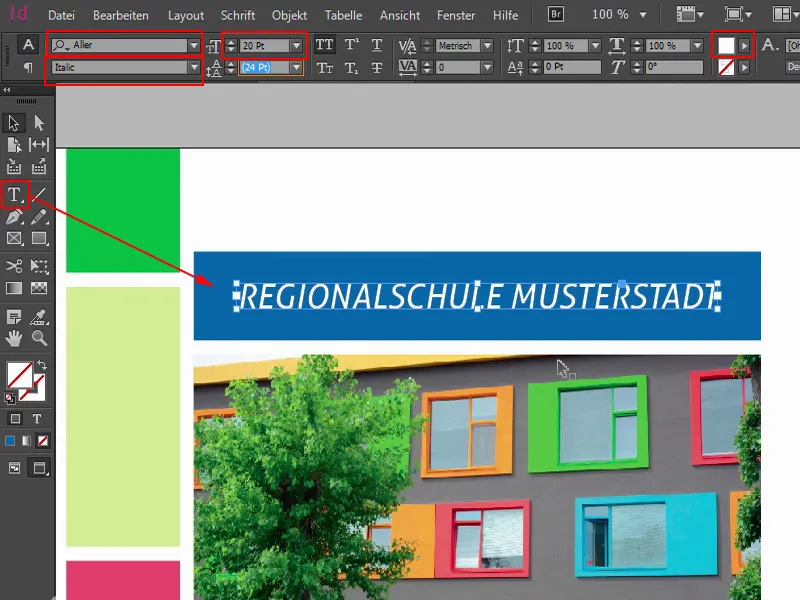
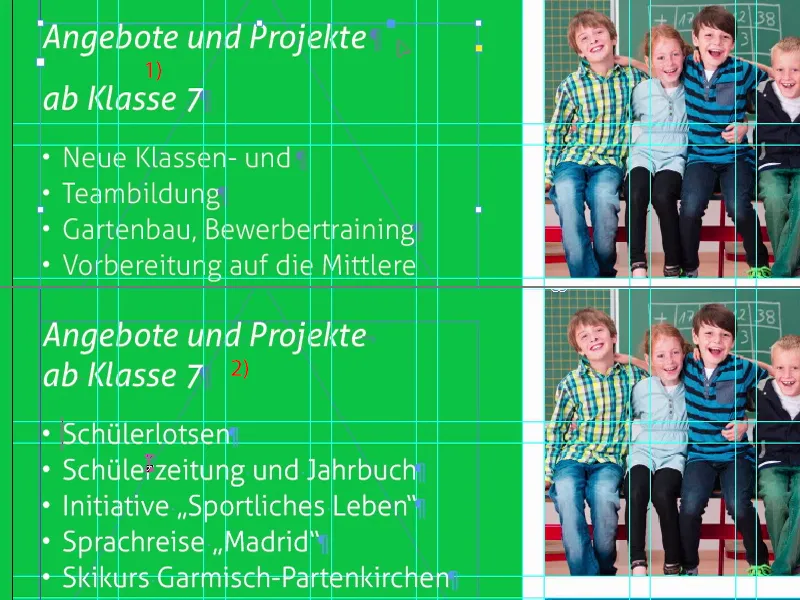
Nüüd täidame kogu selle tekstiga. Siin üleval alustan. Lohistan tekstiala. Lennulehe jaoks olen valinud Aller kaldkirjas, suur, 20 pt, värv on lumivalge nagu süütus, ja siis kirjutame sisse: "Piirkonnakool Näidislinn". Kohandan tekstiala ja joondan selle keskele.
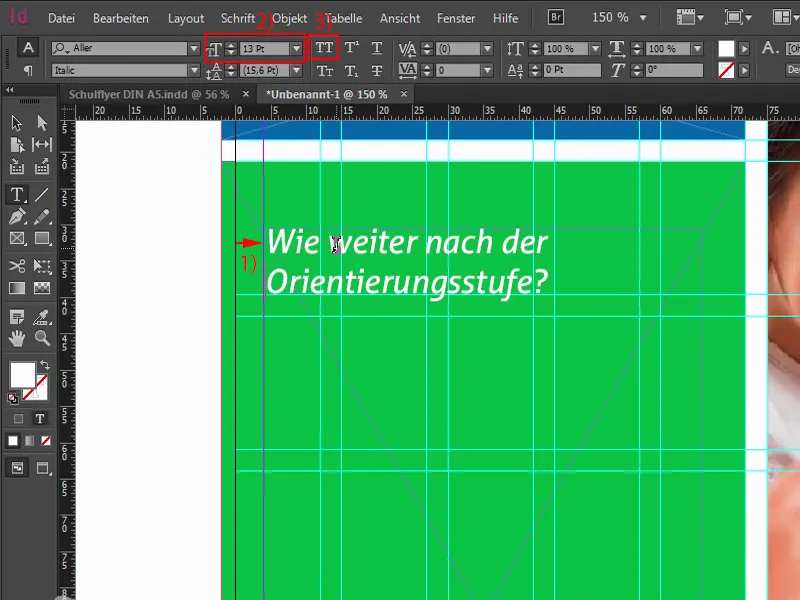
Edasi vasakul küljel: Kopeerin tekstiala, tõstan selle üle. Siin peate hoolikalt jälgima. Te teate, et peame järgima neli millimeetrit turvatsooni (1) servast, seega lohistame teksti kuni siia. Nüüd kirjutame 13 pt (2), suurtähtedeta (3) teksti: "Kuidas edasi pärast orientatsioonikursust?", ja teeme veel ühe lõigu sisse.
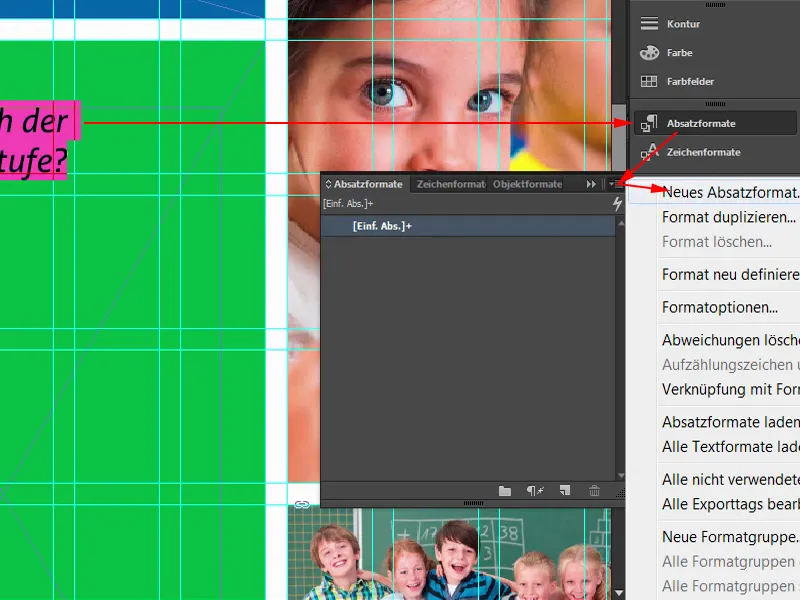
Seda kõike saab nüüd ka määrata ja määratleda lõiguvorminguna. See tähendab, me defineerime esmalt käsitsi, kuidas soovime, et tekst välja looks, kuidas soovime vormingut.
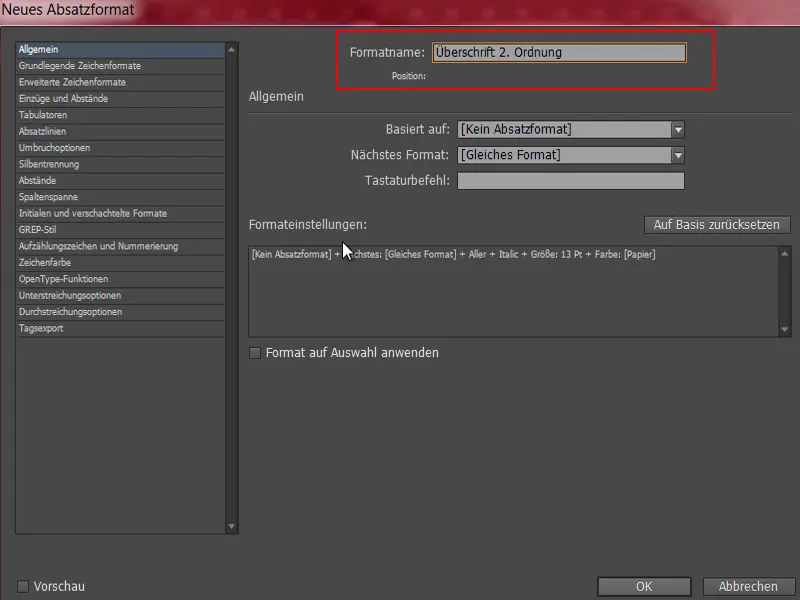
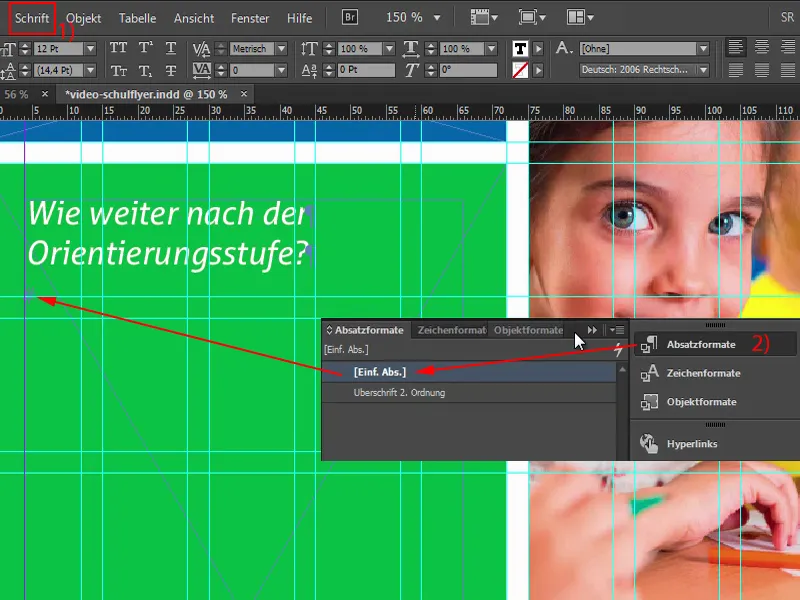
Seda nimetame "2. järjekorra pealkirjaks". Meil läheb seda veel mitu korda vaja, nii et on hea, kui määratleme selle lõiguvorminguna.
Mis on küsimus ilma sobiva vastuseta? Just - lihtsalt küsimus ilma vastuseta. Ja seda muudame nüüd. Kuid tahan anda teile veel ühe väikese näpunäite: Meil on siin lüliti, mida te ei näe. Kui soovite midagi sellist näha, minge menüüsse Tekst> Näita peidetud märgid (1) - juba näeme, et seal on lüliti. Valin siin lihtsalt lüliti (2) ja kopeerin vajalikud tekstid lõikepuhvrist.
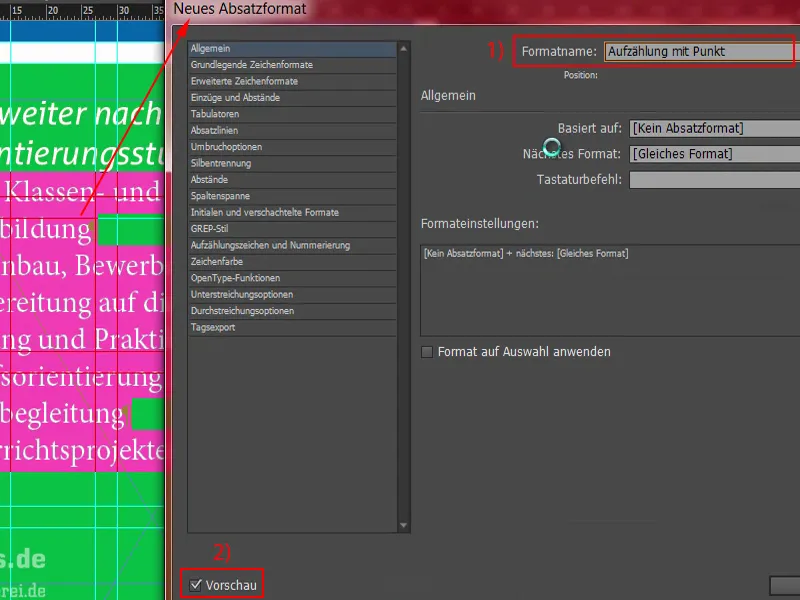
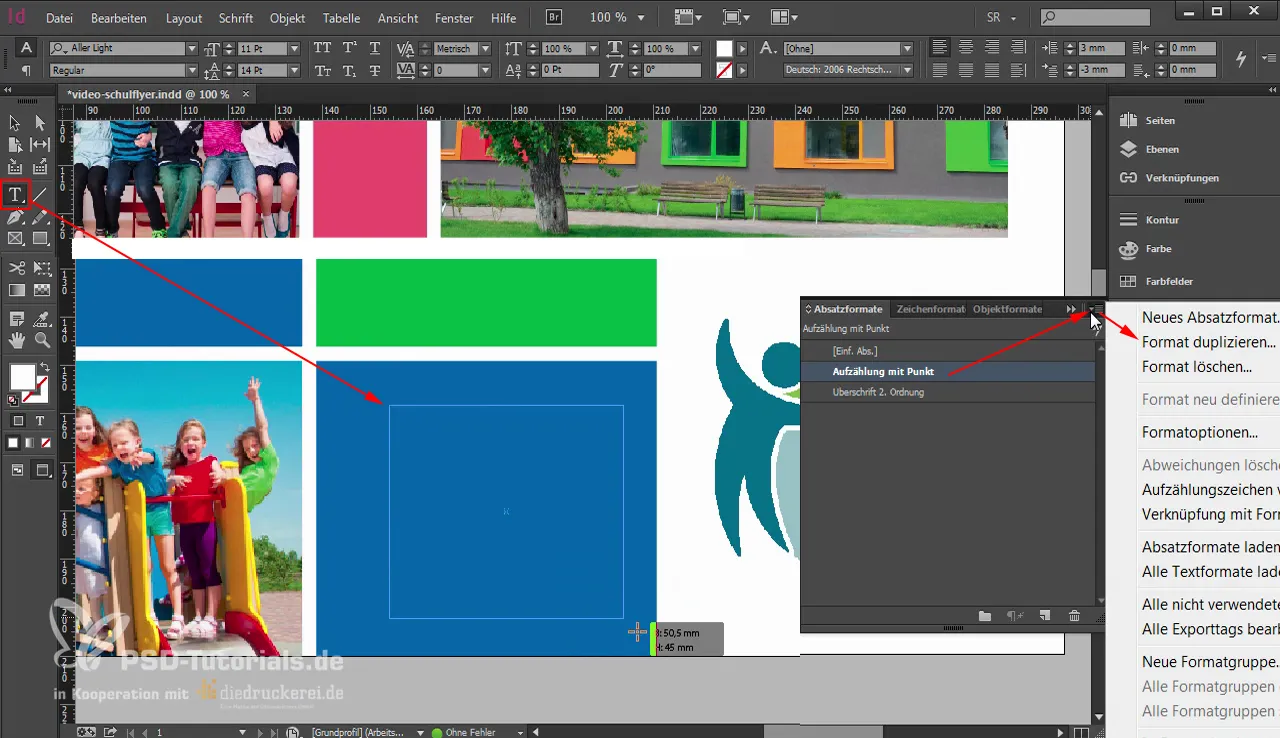
Ma varustan selle nüüd uue lõikevorminguga ja seda nimetan "punktiga loetelu" (1). Nüüd kohandan vormingut edasi.
Kui olete all valinud Eelvaade valiku (2), siis saate vasakul täpselt näha, mida ma kõike muudan.
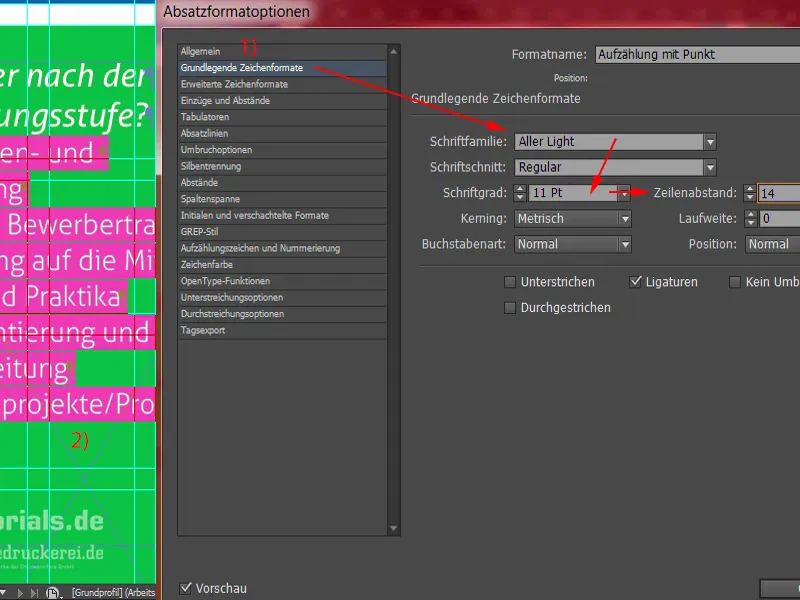
Esiteks: Põhijoonvormingud (1). Valime kirjatüübi Aller Light suurusega 11 pt ja reavahega 14 pt. Vasakul midagi ei muutu imelikul kombel. Miks mitte? – Sest lõikevormingut ei ole rakendatud. Seega - kõik märgistada (2), rakendame sellele "punktiga loetelule". Nüüd on midagi muutunud ja saame redigeerimist jätkata.
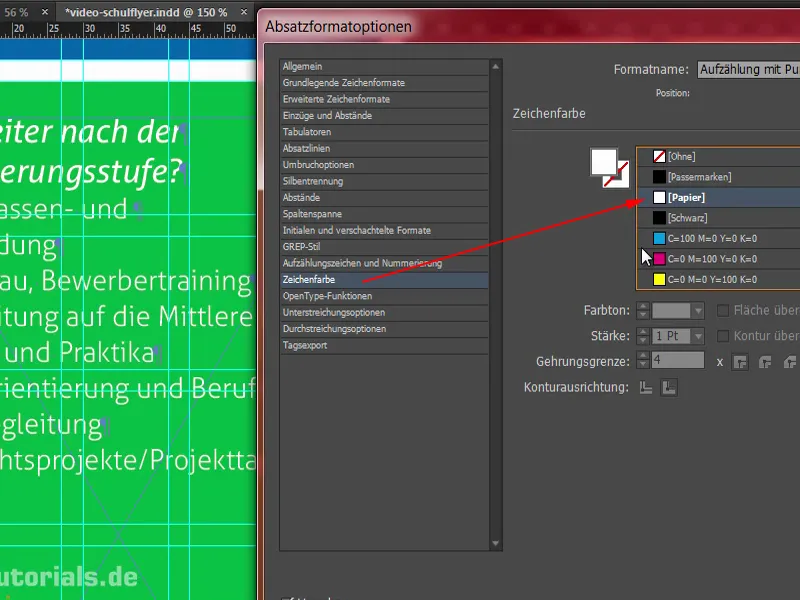
Kindlasti tähemärkide värv on valge. See oli varem seadistatud mustaks, tuleb tõesti hoolitseda selle eest, et kontrastsusefekt oleks piisav. Must rohelisel ei ole eriti hea lugeda ja sarnane on näiteks ka must punasel. Need on väga ebasoodsad kombinatsioonid. Eelistame pigem valget.
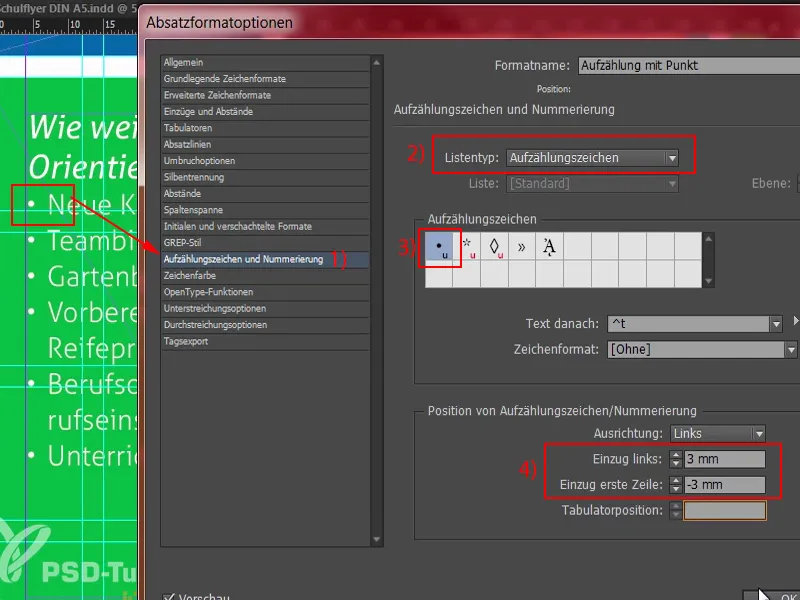
Mida me veel vajame? Kindlasti vajame loetelu - seega läheme siia vahekaardile Täpploend ja nummerdus (1). Loenditüübi (2) valime täpploendi ja selle märgipunkti (3). Taavitajad ei sobi endiselt eriti hästi, siin on tohutu suured lennujaamad vahemike abistajatena, see näeb täiesti halb välja. Seega: Vasak serv 3 mm, ja siin järgmises väljas -3 mm (4). Nüüd on kõik paigas, nagu vajame. Siis saame seda ka kinnitada.
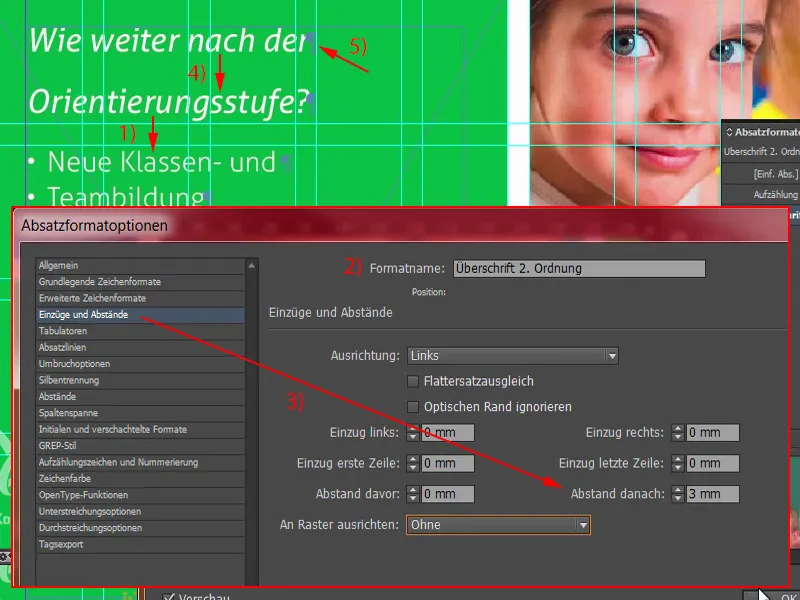
Mis kindlasti oleks selles kohas (1) väga kasulik, on ka see, kui määratleme siia ülemisele küljele teatud vahe. See on natuke liiga lähedal. Saame seda väga lihtsalt muuta, hoides avatud "2. järjestuse pealkiri" (2) ja seal vahekaardil Sisendid ja vahekaugused valime Tagasivaade pärast (3) näiteks 3 mm.
Mis on muutunud? Nüüd on meil siin 3 mm vahe, imelikul kombel aga ka siin (4). See on tingitud sellest lõikest (5), mille oleme käsitsi sisestanud. Kinnitan kõigepealt selle.
Selle probleemi lahendamiseks viskan selle lõike (1) lihtsalt välja Eemalda. Nüüd meil on aga katkestus, mis meile ei meeldi. Seda saame vältida, hoides all Shift klahvi ja vajutades Enter klahvi (2). Shift ja Enter – sellega takistame, et siia võetaks samuti 3 mm vahe. Hea, siis saame selle kinnitada.
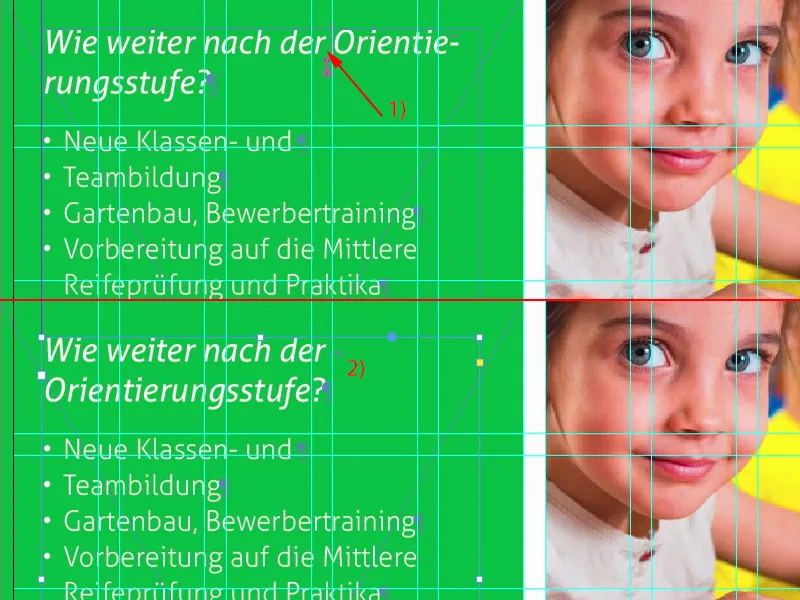
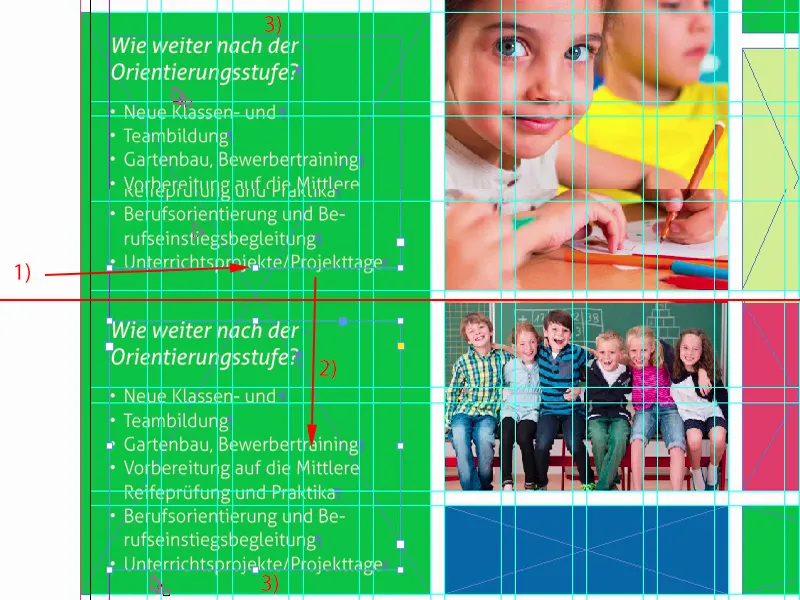
Teen tekstivälja praegu nii suureks, kui vajalik: topeltklõps sellel kulguril (1). Sellest kogu kuvandist teen koopia (2). Nihutan selle päris alla, kuni siia. Ja nüüd nihutan seda uuesti Shift ja Ülesnool klahvi abil kaks korda üles, see on sama vahe nagu siin (3).
Siis muudan teksti eelnevalt määratletud sisuga, mille ma kopeerin lühimällu.
Mis nüüd juhtus? Meil on jälle see lõikeefekt (1). Viskame selle välja. Shift ja Enter on jälle õigesti (2).
Ja veel üks loetelu.
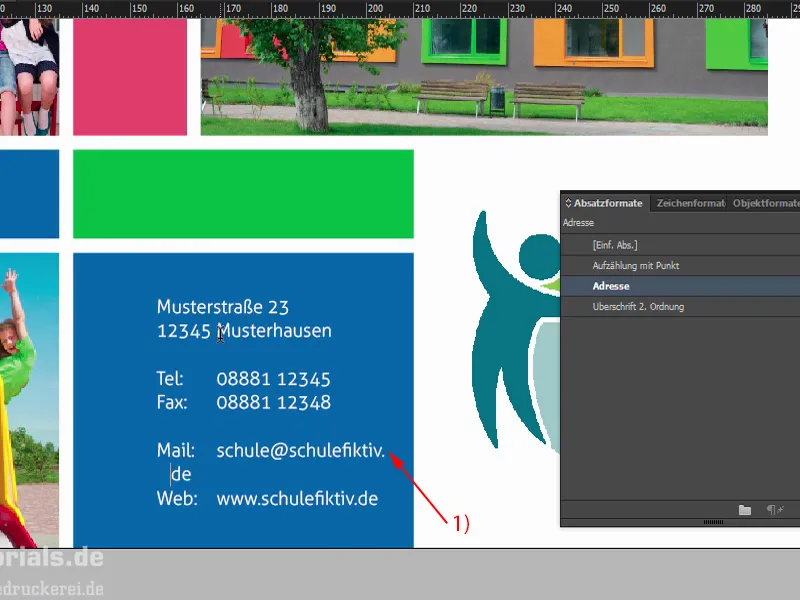
Jätkame meie aadressiga, mille leiame siit all, sest peab olema mingisugune aadress, mille ema ja isa sisestavad navigatsioonisüsteemi, kui esimene koolipäev saabub, ja seetõttu on siin abistav tekst. Lihtsalt lohistage tekstiväli (1) ja olge alati tähelepanelik, millist vormingut rakendatakse. Siin on hetkel sees meie pealkirjaformaat, mis on selles kohas vale. Võtan lihtsalt loetelu (2), vedelen aadressi ja kleepin siia. Nüüd kopeerin terve selle vormingu (3), mille nimeks on "Aadress" (4). Täpploend ja nummerdus all võime lihtsalt loetelu kustutada (5). Kinnitame, rakendame üks kord. Imeline.
Nüüd peame kustutama mõned ülearused lõigud. Ülemise lõigu viskan välja. Ja mis siin ei klapi? Siin ei sobi tekstiväli laiuse poolest (1).
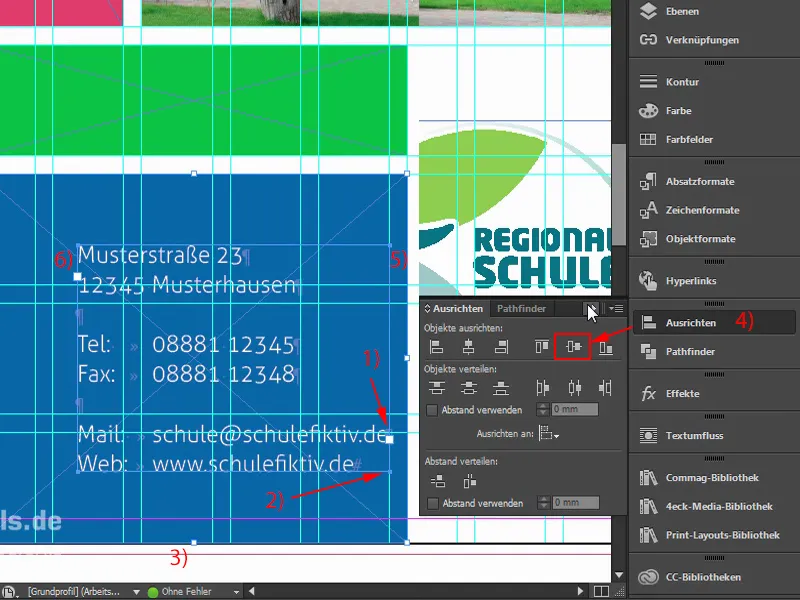
Üldiselt on siin midagi erilist: Ma selgitasin teile juba sissejuhatuses, kui suurepärane on see ülelehtede-plaadidest üleminemise efekt. Siin võiks paigutuse puhul esmapilgul tekkida eksiarvamus, sest selles valges vahemikus on praod. Ei – see pole nii. Mõra on tegelikult selles kohas 148,5 mm (1). Seega kui nüüd selle tekstivälja näiteks siia vasakult nelja millimeetri kaugusele (2) paigutada, siis muudame emale ja isale aadressi lugemise keeruliseks, nad peaksid pidevalt edasi-tagasi liikuma esikülje ja tagakülje vahel. See oleks kindel ei.
Esiteks laiendan tekstivälja, et siin all olev reavahetus eemaldada (1). Kõrgust kohandan ning seejärel liigutan kogu tekstivälja paremale (2). Siis eemaldan siin alt ääred (3), valin ülemise tekstivälja, valin tagumise välja ja siis Joondamine-paneelil valin täpselt keskele (4). Nüüd on see keskpunkti joondatud. Peame uuesti kontrollima: Ligikaudu 4 mm (5), siin on murdepunkt (6). See tähendab, et meil on piisavalt vahemaa.
Vaatame nüüd seda üle. Ma arvan, et see sobib. Ma zoomin välja. Jah.
Järgmisena jätkame treeningu järgmises osas tagaküljega.


