Oleme juba õppinud esimesest tutorialiseeria osast esimesed kuus Disney reeglit. Nüüd järgneb veel kuus, millest tunnistagem, et kõik need ei pruugi olla seotud graafilise animatsiooniga, kuid ma tahan neid siiski täielikult teiega arutada, sest neil kõigil on põhimõte, mida me kui animaatorid peaksime järgima.
7. Sekundaarne tegevus
Seitsmes reegel ütleb, et iga meie tehtud liigutus toob kaasa teatavat mõju. Olgu see siis välised tingimused või pomponid minu kampsunil - kui hüppan näiteks kõrgele, visatakse pomponid kaasa ülespoole ja kukuvad siis tagasi alla. Võib võtta ka näiteks pöörleva seeliku või hõljuva hobusesabaga, et alati midagi kaasa liiguks, kui asju animeeritakse.
Samuti hea näide on Pixar Short "For the birds". Seal istub väga suur lind rea väiksemate lindude juurde elektriliinile ja kogu asi vajub alla. Väikesed linnud libisevad muidugi tema poole keskele ja kogunevad sinna, sest ta tõmbab kogu nööri alla.

For the birds, © Pixar.com
See on klassikaline näide Sekundaarsest tegevusest. Või keegi hüppab vette ja ümberringi on igal pool õhumullid, mis tema ümber tõusevad.
Või orav hüppab ja tema saba liigub alati kaasa, kuna see pole kuidagi kindlalt kinnitatud, vaid paindlik. Iga liigutus meelitab endaga kaasa ka teisi liigutusi, senikaua kuni see pole täiesti üksi ruumis. See on väga oluline ka graafilises animatsioonis, näiteks kui midagi pannakse pildile märatsema, siis pilt raputatakse lühikeseks ajaks.
8. Ülepingutamine
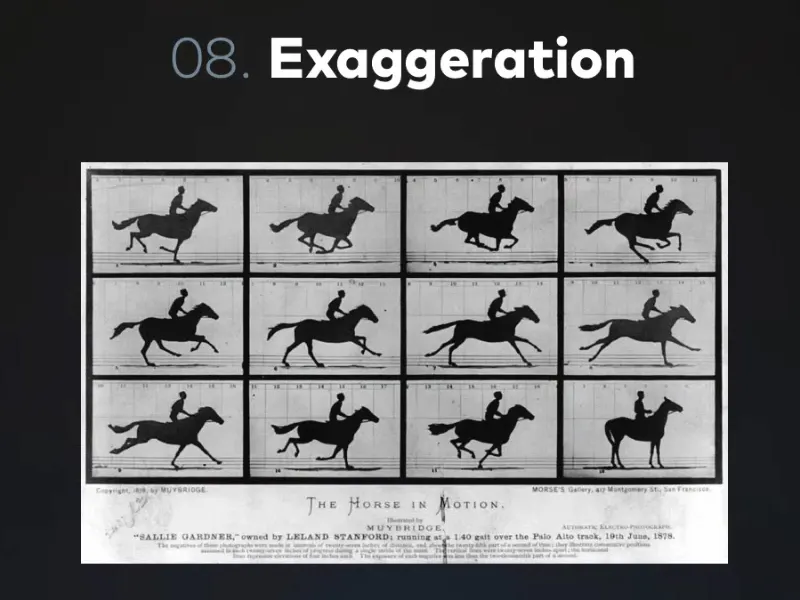
Ülepingutamine tähendab lihtsalt "üle mängima". Animatsiooniga hakati tegelema väga varajastes aegades, enne kui filmigi õieti oli. Seal näitas Eadweard Muybridge fotoseriaaliga, et galoppeerival hobusel on lühikeseks hetkeks kõik jalad õhus. Selleks pani ta üles palju kaameraid ja lasi need kõik lühikeste vahedega päästa. Selles fotoserial tuleb kolmandal pildil välja, et tõepoolest hobuse kõik jalad on õhus ja see kuidagi hõljub.
Järgmisena hakkas Disney neid asju uurima ja katsetama. Ta avastas, et kui võtta video, filmikaadri, ja joonistada iga pildi täpselt nii, nagu see reaalses maailmas välja näeks, siis see ei tunduks elav ega loomulik, vaid pigem veidi jäik ja mitte dünaamiline.
Alguses oli joonistaja üsna ebakindel. Pose vasakul küljel on küll juba märgatav, kuid mitte piisavalt äärmuslik. Võiks öelda, et iga sammuga suureneb selle tegelasele Disney-faktor järjest. Ta muutub järjest rohkem stiliseeritumaks ja ülepingutatumaks ning seetõttu järjest armastusväärsemaks.
Ülepingutamine on väga oluline animatsiooni vahend, et teatud elemendid näiksid nii, nagu tegelikult soovitakse neid näidata.
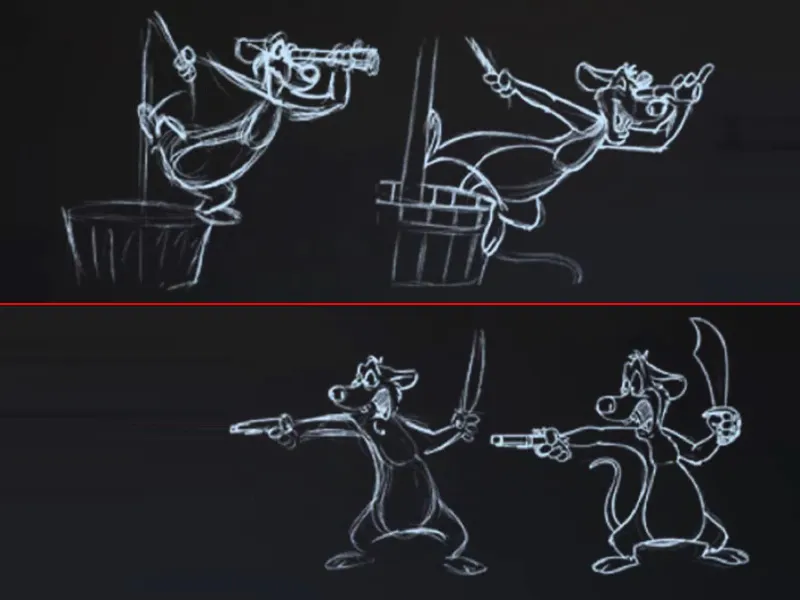
Siin veel üks näide sellest piraadist kahe poosiga. Kus poose lihtsalt veelgi üle mängitakse, kus ta toetub palju rohkem pardale või avab suu veelgi laiemalt ja mõõk on veel ekstreemsem, muutub kogu asi äkitselt palju dünaamilisemaks.
Tegevusesse tuuakse ülepingutamise kaudu palju rohkem energiat ja siin tulevad mängu sellised põhimõtted nagu tegevuse joon. Jälgime tegelaskuju sees ja eriti tema poosides alati, et ta ei seisaks kunagi lihtsalt sirgelt. Kui ta näiteks tahab hoopida, siis ei tohi ta nii pingul seista ja ainult rusikat ette viia. Kui tahan näidata, et selle löögi taga on palju energiat, pean ta välja tooma ja kogu keha painutama. Ainult siis saan selle tegevuse joone sellel juhul vastupidi, seega tunnetatuna, löögile viitta ja saan selle usutavaks.
See on ka üks ülepingutamise vorme. Et me ei tee liigutusi väikeseks ja ettevaatlikuks, vaid hoopis me ülepingutame antitsipatsiooni ja järeltõmmet palju, nii nagu see tegelikus maailmas ehk kunagi ei juhtuks, kuid animatsioonis on see oluliselt dünaamilisem, voolavam ja elavam.
9. Sirgelt edasi vs poosist poosi
See pole reegel, mida me iga päev peaksime meeles pidama, vaid kaks animatsiooni põhimõtet. Need tulid algusest joonistatud animatsioonist ja leiavad ka tänapäeval digitaalses animatsioonis kasutust.
See puudutab seda, kuidas ma lähen animatsioonile läheneda. Kas ma teen seda sirgelt algusest lõpuni läbi või blokeerin mõned poosid animatsioonis ja liigun pooside järgi vahekaadritele ja vaatan vahepealset liikumist.
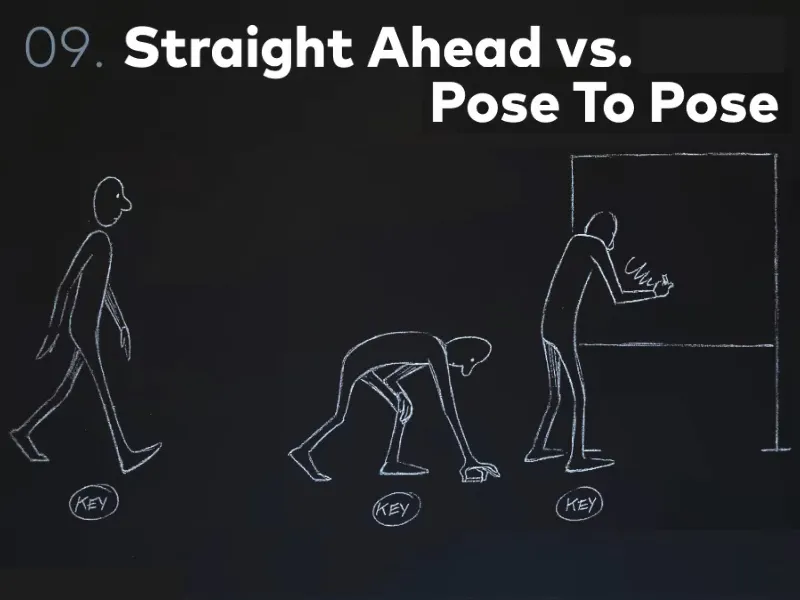
Siin näeme näidet inimesest, kes läheb tahvlile kirjutama. Siin on kõik animatsioonid Poosest poosi animaalselt, mis tähendab, et meil on 3 põhipoosi. Ja iga arvuti animatsioon on põhimõtteliselt Poosest poosi. Sel juhul, kuna me paneme põhivõtmed. Me ütleme, et objekt peab olema null sekundiks selles kohas, ühe sekundi järel selles ja kahe sekundi järel selles kohas - ja enamikul juhtudel teeb arvuti vahepealsed võtmed täiesti automaatselt.
See Pose To Pose-asi on endiselt oluline digitaalsel ajastul, kuna võime lähenemist võtta võtmekaadritele erinevalt. Võtkem näiteks võitluse stseen kahe karakteri vahel, seda on peaaegu võimatu Pose To Pose animatsiooniga teha, sest iga liigutus loeb, iga reaktsioon löögile, tõukele, hoobile. Mitte, mis iganes seal võitlusanimatsioonis juhtuks, kõik tuleb tegelikult teha Straight Ahead, seega mängida läbi algusest lõpuni. Ma alustan esimesest poosist ja liigutan seda siis jupikesekaupa edasi. Straight Ahead tähendab lihtsalt: animatsioon algusest lõpuni joonistatud.
Seda saab kasutada ka animatsioonides blokeerimiseks. Hüppava palli blokeerin alati sel moel. Kuid kui tuleb näiteks jälgimisandmeid kohandada After Effects'is, teen alati nii: Kohandan alguses oma jälgimise ning lõpus kohandan seda. Seejärel murran selle pooleks ja vaatan, kas seal see sobib ja kohandan vajadusel. Seejärel võtan poole poolest ja kohandan ning seejärel võtan poole poolest teiselt poolt ja seejärel poole poole poolest. Ma murran seda alati veelgi väiksemateks osadeks. Kõigepealt neljandikeks, siis kaheksateks jne. Teen seda selleks, et säästa võimalikult palju animatsiooni, kuna enamik vahepoose tehakse arvuti poolt automaatselt. Kui ma panen alguses ja lõpus ainult ühe poosi, siis keskkoht on juba arvuti poolt eeldatud poos nende kahe poosi vahel ja see võib juba sobida.
Pose To Pose on seega endiselt väga oluline vastandina Straight Aheadile. Seega kas me joonistame täielikult algusest lõpuni või määrame poosid ja seome ajastuse sellega.
Pose To Pose abil on lihtsam näiteks liikumisi muusikale või muule ajastada, kui läheneme, et me ei joonista praegu mingil moel ja läheme eemale sellest kohast, kus me hetkel oleme. Vaid me soovime kindlasti jõuda väga konkreetsel ajahetkel kuhugi.
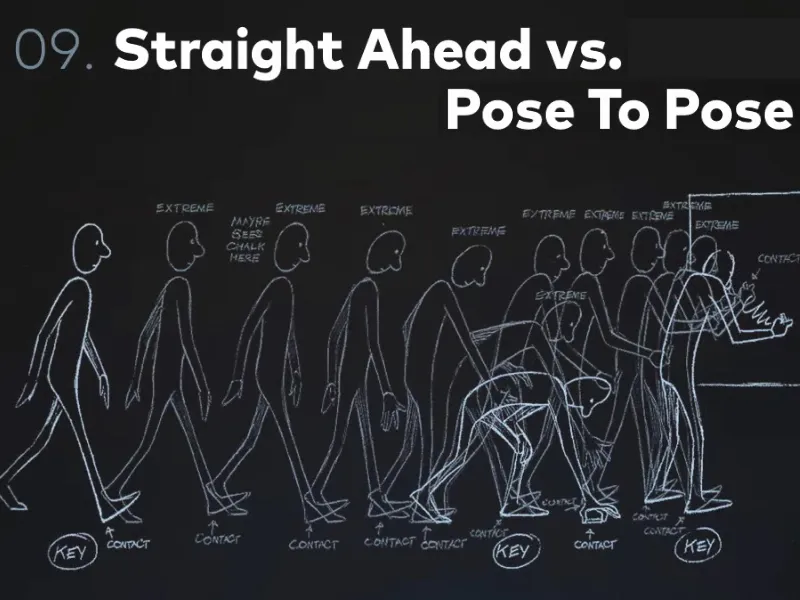
Läheme tagasi meie tahvli mehikeseni. Näeme siin veel ühte näidet, kui töömahukas on tegelikult joonisfilmianimatsioon. Meil olid kolm võtmepoosi ja siin pole kedagi, nii et pole After Effectsit, mis genereeriks vahepoose, vaid on nn vaheainestajad. Need on joonistajad joonisfilmis, kellel on animaatoritest erinev töö.
Meil on nii-öelda võtmeloojad, kes joonistavad tegelikult ainult võtmepositsioonid ja vaheainestajad, kes joonistavad kõik vahepositsioonid.
Näiteks "The Simpsons", seda joonistatakse tänaseni New Yorgis käsitsi, küll aga ainult võtmepositsioonid. Kõik vahepoosid juhtuvad kuskil Koreas väikese raha eest.
Vahepoosid, mida siin näeme, pole endiselt kõik poosid, mis tegelikult on vajalikud selleks, et seda animatsiooni joonistada. Need on edasised äärmused, seega edasised äärmuslikud poosid, mis on seotud sammude järjestusega, mida ta teeb, tema kontaktasendiga, mida ta hoiab, kõik asjad, mida ta oma kätega teeb jne.
Ja siin näeme siis ülevaadet, seega kõigi nende vahepooside vahepoosid. Ja jõuame kõigi nende üksikute kaadriteni.
Mul on tõesti hea meel, et täna animatsiooni digitaalselt teeme, et arvuti teeb võtmekaadrite interpoleerimise ja me üksnes juhime, kuidas soovime, et kõik välja näeks.
10. Aeg ja ruum
Aeg ja ruum, võiks öelda, on animatsiooni põhimõiste. Aeg ja ruum on koht, kus inimesed, kes töötavad After Effectsiga, erinevad inimestest, kes sellega animeerivad.
See on suurem erinevus, kui te endale ehk ette kujutada oskate. Tunnetus ajastusest ja ruumist teeb hea animatsiooni.
Aeg on järgmine: Ma ütlen, et nullsekundil on punkt siin, teisel sekundil on punkt seal. Ruum on see, mis nende vahel toimub.
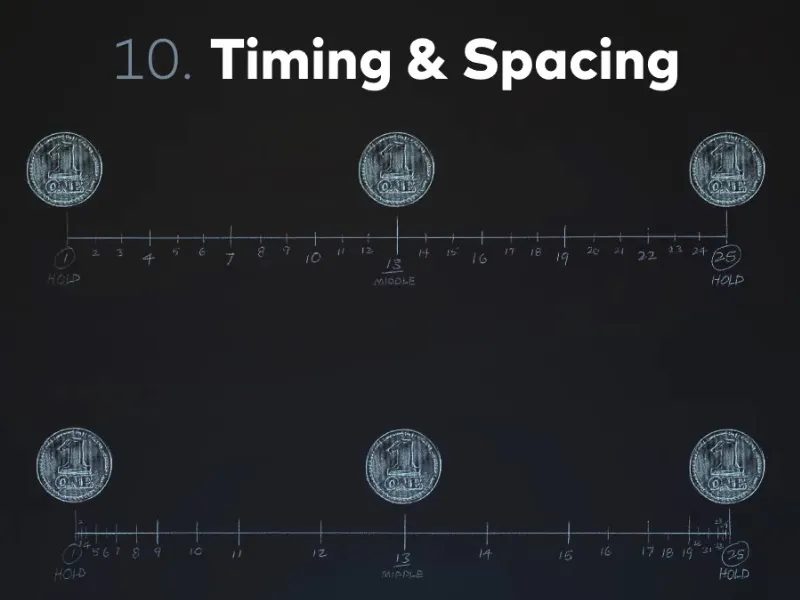
Võtame näiteks münti, mis liigub A-st B-ni. Meil on mõlemal korral üks sekund. Seega 25 kaadrit. Nende 25 kaadri jooksul on meil kolm poosi, mida määratleme, ja need on müntide kolm asendit. Üleval ja all täpselt samad. Üks kord täiesti vasakul ja üks kord täiesti paremal pildi serval ning üks kord nende vahel. See ei täpsusta aga veel meie animatsiooni täielikult.
Ja see on täpselt see koht, millest me teadlikud olema peame:
Animatsioon ei seisne ainult asjade ajastamises ja asjade õigetele kohtadele liigutamises. Paljud inimesed, kes töötavad After Effectsiga, lõpetavad just sel hetkel. Nad ütlevad: "Okei, ma tahan, et minu tekst oleks alguses siin ja lõpus seal ning keskel seal.". Ja siis ongi kõik. Nad vajutavad F9 Easy Ease ja kõik, valmis. Ei, ei, ei, see pole nii, sest seal jäeti täiesti välja ruumitunnetus.
Ja just see ruumitunnetus muudab vahet lihtsa A-st B-ni animatsiooni ja hea animatsiooni vahel.
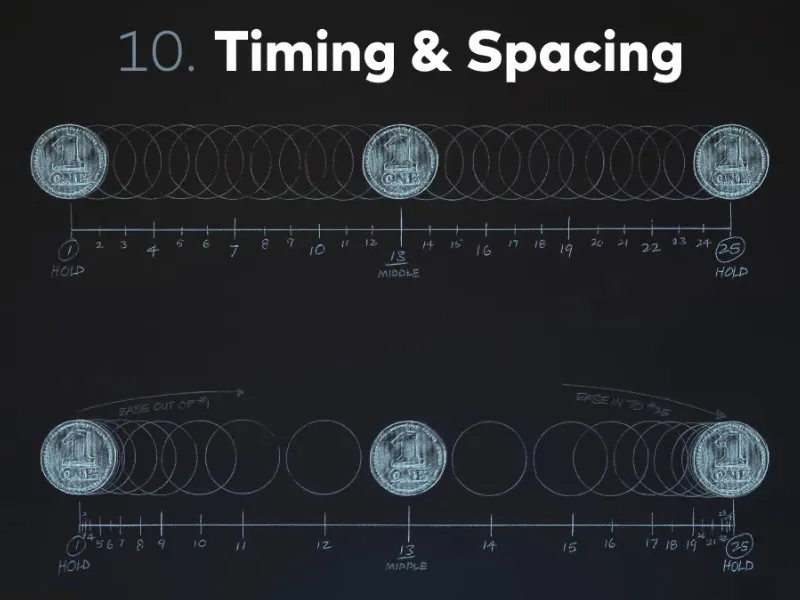
Siin näeme näiteks lineaarset jaotust vahekaadritele ja jaotust Aeglase Sisse & Aeglase Välja.
Ruum pole tegelikult eraldi reegel, vaid animatsiooni põhimõte, kus saame kõiki teisi reegleid rakendada. See tähendab näiteks, et Aeglane Sisse & Aeglane Välja on hea ruumitunnetuse rakendamine. Hea ruumitunnetus sel juhul, sest liikumine algab aeglaselt ja lõpeb ka jälle aeglaselt. Meil on pidurdamine ja kiirendamine ning täpselt see tuuakse esile ruumitunnetusega.
On ükskõik, kas auto on alguses siin ja lõpus seal samal ajal minu jaoks, see ei liigu alati sama kiirusega, vaid pidurdab ja kiirendab. Ja just see on hea ja halva animatsiooni erinevus, kuid seda kahjuks õppida ei saa.
Seda ei saa universaalselt õppida, kuidas poose ajastada ja kuidas ruumitunnetust, seega tõesti vahekaadreid teha. Selleks peab arendama tunnetus. Seetõttu on animatsioon nii suur harjutamise asi.
On ka palju animatsiooniharjutusi, sealhulgas bouncing ball, mis me selles õpetuses käsitleme. Kuid ilma nende harjutusi läbi tegemata ei saa sellest peaaegu midagi õppida.
Põhimõtteid võib mõista, kuid seni, kuni teil pole silma selleks arenenud, kas see on hea või halb ruumitunnetus, siis need harjutused ei aita üldse.
Seega soovitan siinkohal, et kõike, mida me selles õpetuses teeme, proovige kohe järele: liigutage objekte A-st B-ni ja katsetage kõveratega. Kuna After Effectsi kõverad määravad ruumitunnetuse.
Me ei jäta After Effectsi Easy Ease'ga vaheanimatsioone poosidelt teha, vaid läheme kõveratesse ja töötleme neid. Sellega kohandame ruumitunnetust
11. Tugev joonis
Tugev joonis on suhteliselt vähe seotud uue graafilise või digitaalse animatsiooniga. Digitaalse animatsiooni puhul võib järgmist eirata: me ei joonista enam iga kaadrit ise, vaid laseme After Effectsil joonistada ja kirjeldame ainult objekte, mida After Effects peaks joonistama. Ja After Effects ei tee seal vigu, kuid joonistamisel võivad tekkida eksimused.
Näiteks kui inimene jookseb ja te joonistate käimisliigutust ja kui iga kaadrit joonistades muutub see järjest väiksemaks. Figuur peaks aga animatsioonis jääma alati samaks suuruseks. Just see oleks tugeva joonise vastuolu.
Siin on väike näide: Homer Simpson kahest erinevast perspektiivist. Ta tundub lihtsalt nagu keha. Siin on tõeliselt tunda mahtu ja seda kehaehitust, mida tal siin on. Lihtsalt sellepärast, et ta on kahel erineval perspektiivil hästi joonistatud.
Seda tugevat joonistamist, pidevat head joonistamist, meil küll After Effectsis pole, kuid me peaksime siiski selle reegliga tegelema, selleks juhuks, kui me kunagi võiksime midagi animatsiooni suunas teha.
12. Tõmme
See on väga seotud sellega, kuidas tegelane end tunneb, kas ta on usutav, kas tal on hetkel tagamõtteid; kas me saame teda tunda ja seeläbi see kõik lisab sellele rohkem elu, kui lihtsalt liikuvale figuurile oleks.
Meie graafilises animatsioonis on tõmme väga seotud muusika, tunde, kompositsiooni, animatsioonikonseptsiooniga, nii et lihtsalt igasugune animatsioon näeb välja kui midagi, mis meid kuidagi puudutab või köidab. Kuigi me ei pruugi joonistada tegelasi ega olla näiliselt elusolenditega seotud, peab meie animatsioon olema siiski kütkestav.
See on lihtsalt empaatiaga seotud. Kui me joonistame tegelaskuju, olgu see siis väike illustratsioon keegi, kes alguses naeratab ja seejärel kurvastab - siis tunneme empaatiat, kui see kõik on hästi tehtud. Me mõtleme otsekohe "Oh õnnetu inimene". Ja see ongi just see punkt. Kui see saavutatakse, siis on see tõmme toiminud.
Siin näeme taas Homer Simpsonit; kõik armastavad teda ja naeravad temaga, lihtsalt sellepärast, et ta on nii käsitu. Tal on tõmme, tal on täpselt see moment, et teda ei saa mitte armastada, teda ei saa vihata. Ja just sellepärast: Homer Simpsonil on väga hea tõmme.
Vastupidiselt sellele on pahalane Scar Disney klassikast "Lõvikuningas" - ta ei näe üldse sõbralik välja. Ja seda ta ka ei peaks, sest tal on täpselt vastupidine tõmme. Tal on pahalase tõmme. See kajastub juba karakteridisainis ja veelgi rohkem animatsioonis.
Kui te tõesti huvitate end animatsioonist ja ehk ei ütleks ära isegi joonisfilmide tegemisest, mida ma kõigile soovitan (kõigile, kes mingil moel After Effectsiga töötavad): Proovige joonisfilmi. See võib olla lihtsalt põrkuv pall, see võib olla väike animatsioon, mis kestab vaid neli või viis sekundit, kuid proovige lihtsalt animatsiooni teha, joonistades iga üksiku pildi.
Eriti soovitan ma "Animatsiooni ellujäämise käsiraamatut" Richard Williamsilt. Ta võttis ette need Disney reeglid ja töötas nad tõesti ilusti läbi.
Siin läheb juttu kõnnitsüklitest, põrkuvatest pallidest, tõmbavusest, animatsioonist üldiselt ja paljust-paljust muust. Ta on endine Disney animaator ja temal on selle kohta väga palju rääkida. Lisaks on tal ülimalt naljakas isiksus, ta ei kõhkle ennast kaamera ees lollitamast. Seega on olemas nii raamat kui ka tohutu DVD-seeria, 16 DVD-d, kus ta selgitab kogu animaatori ellujäämise käsiraamatut täieliku otseülekandena mõne tudengi ees. Lisaks paljude animeeritud näidete ja tema esitlustega.
Tõeliselt soovitatav teos, mida ma soovitan igale animaatorile ja igale, kes tegeleb liikuvate piltidega.
On isegi olemas praeguseks ajaks iPad-versioon sellest animaatori ellujäämise käsiraamatust, mis teeb palju mõistlikumaks kui raamat, kuna meil on tavalised raamatu sisud, kuid siiski koos liikuvate näidetega.
Sellega olid Disney reeglid. Siin näete uuesti kõiki allikaid, mida ma olen kasutanud kõigi nende kaunite joonistuste jaoks, mis teid selle sarja esimese kahe õpetuse raames kohtasid.
Siin on veel mõned allikaviited:
Neis reeglites on palju asju, mis ei pruugi meie digitaalsesse animatsiooni täpselt sobida, kuid mida me peaksime siiski järgima. Need reeglid annavad meile omamoodi tööriista, millele me saame ikka ja jälle toetuda.
Loodan, et ka teie mõtlete järgmises animatsioonis ikka ja jälle Disney reeglitele, näiteks Ootus, nii et kui liikumisele eelneb samm tagasi, nagu hoiame pinget ja seejärel liigume õiges suunas. Või kui midagi hüppab ja ilmub, siis see muutub enne päris väikeseks, siis veidi suuremaks ja seejärel veidi väiksemaks. Seeläbi ilmub see justkui põrgatab.
Kõiki neid väikeseid näiteid tahaksin veel koos teiega praktilises projektis läbi käia. Vaatame siis veel kord, kuidas tähed hüppavad, kuidas põrkav pall toimib jne.
Kuid tahan teile siiski südamele panna: proovige seda kõike ise järele teha. Animeerige. Harjutage. Ainult nii saategi tõeliseks animaatoriks.
Sellega seoses tänan teid lugemast ja kohtume järgmises osas, kus läheb tõeliseks praktiliseks projektiks "Lihtsalt animeerimine".
Ciao.


