Sõltumata sellest, kas töötad väikese projekti või ulatusliku rakenduse kallal, mängib kasutajaliides alati otsustavat rolli. Selles juhendis õpid, kuidas luua ScrollPane abil JavaFX-s keritav vaade. See võimaldab sul sisu mugavalt korraldada ja esitada.
Olulised järeldused
- ScrollPane võimaldab lisada keritavaid alasid sinu rakendusse.
- Kera baar saab seadistada erinevates suundades (horisontaalne ja vertikaalne).
- Õige Listener-implementatsiooniga saad sisu ScrollPane'is dünaamiliselt värskendada.
Samm-sammult juhend
Et implementida ScrollPane oma JavaFX rakenduses edukalt, toimi järgmiselt:
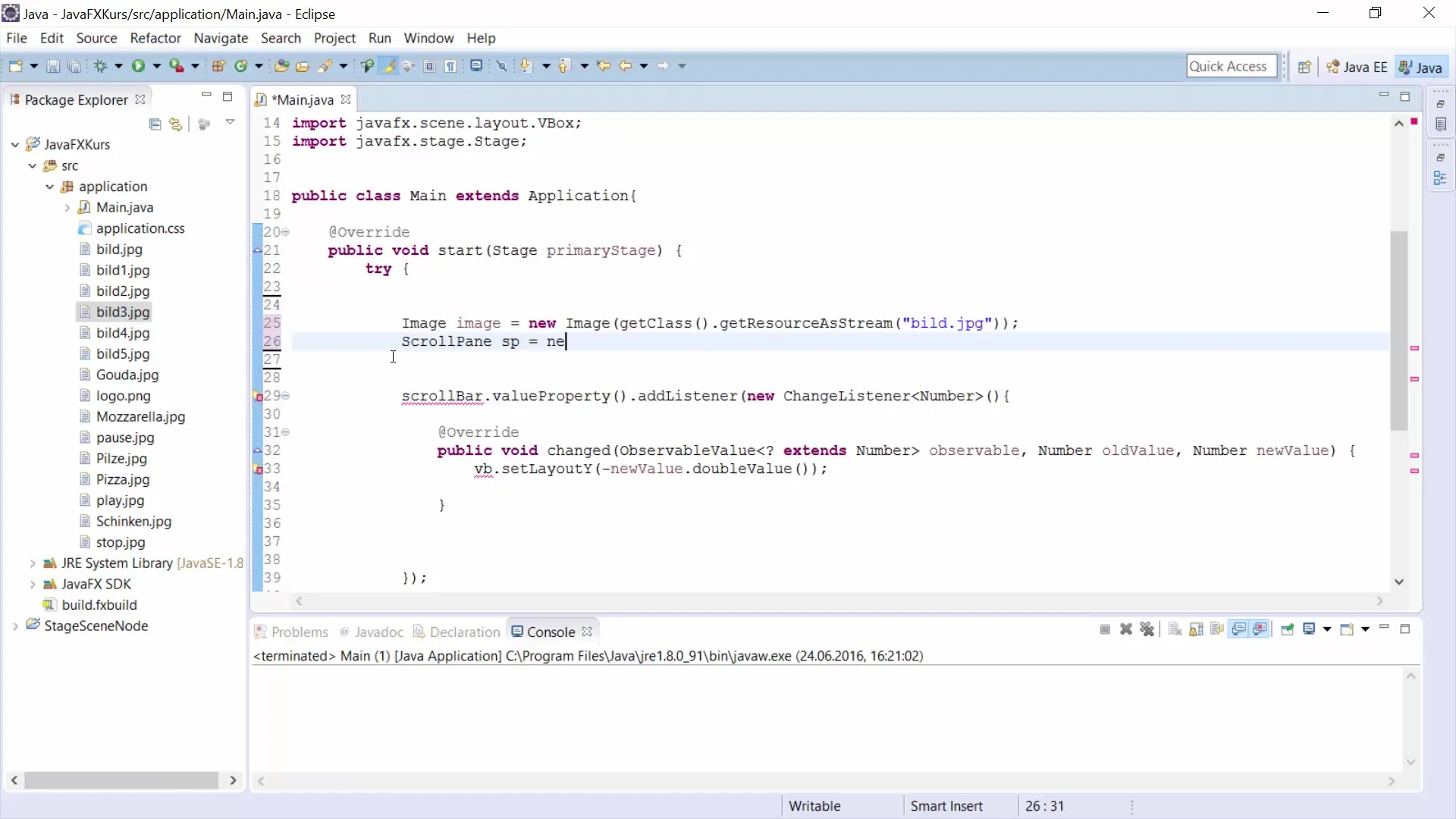
Esimese asjana loo suur pilt, mida hiljem ScrollPane'is kasutada. Selleks saad kasutada käsku new Image(getClass().getResourceAsStream("build.jpack")) pildi laadimiseks. Pilt võiks olla näidispilt sinu rakenduse jaoks.

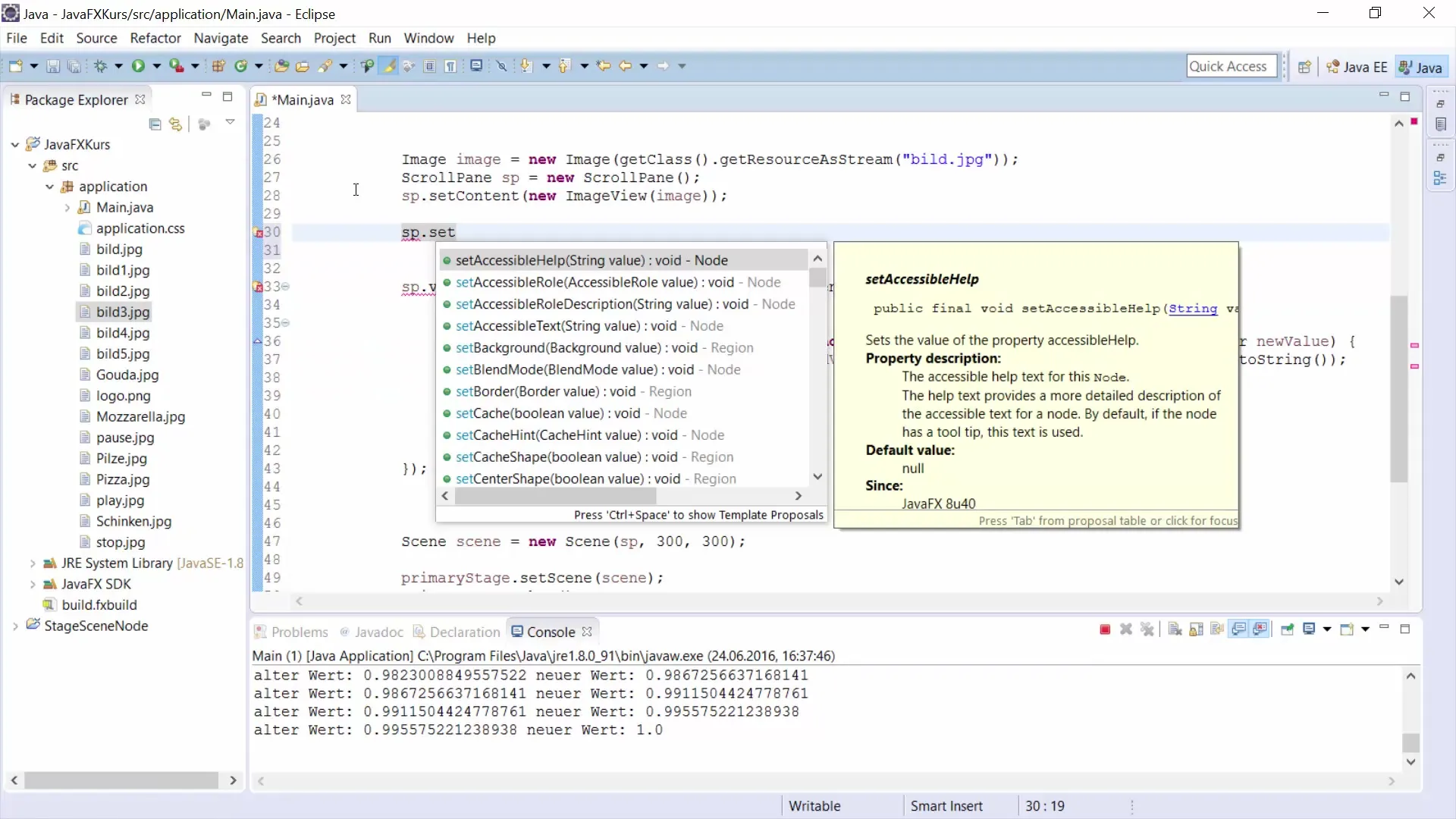
Pärast pildi loomist defineeri ScrollPane, kuhu soovid sisu lisada. Loo uus ScrollPane käsklusest ScrollPane sp = new ScrollPane() ja lisa ImageView-element, mis näitab sinu pilti.

Selle kaudu saad folde sisu ScrollPane'i meetodiga setContent(), mis aktsepteerib ImageView elementi parameetrina. Käsku new ImageView(image) kasutades näitad pilti ImageView'is.

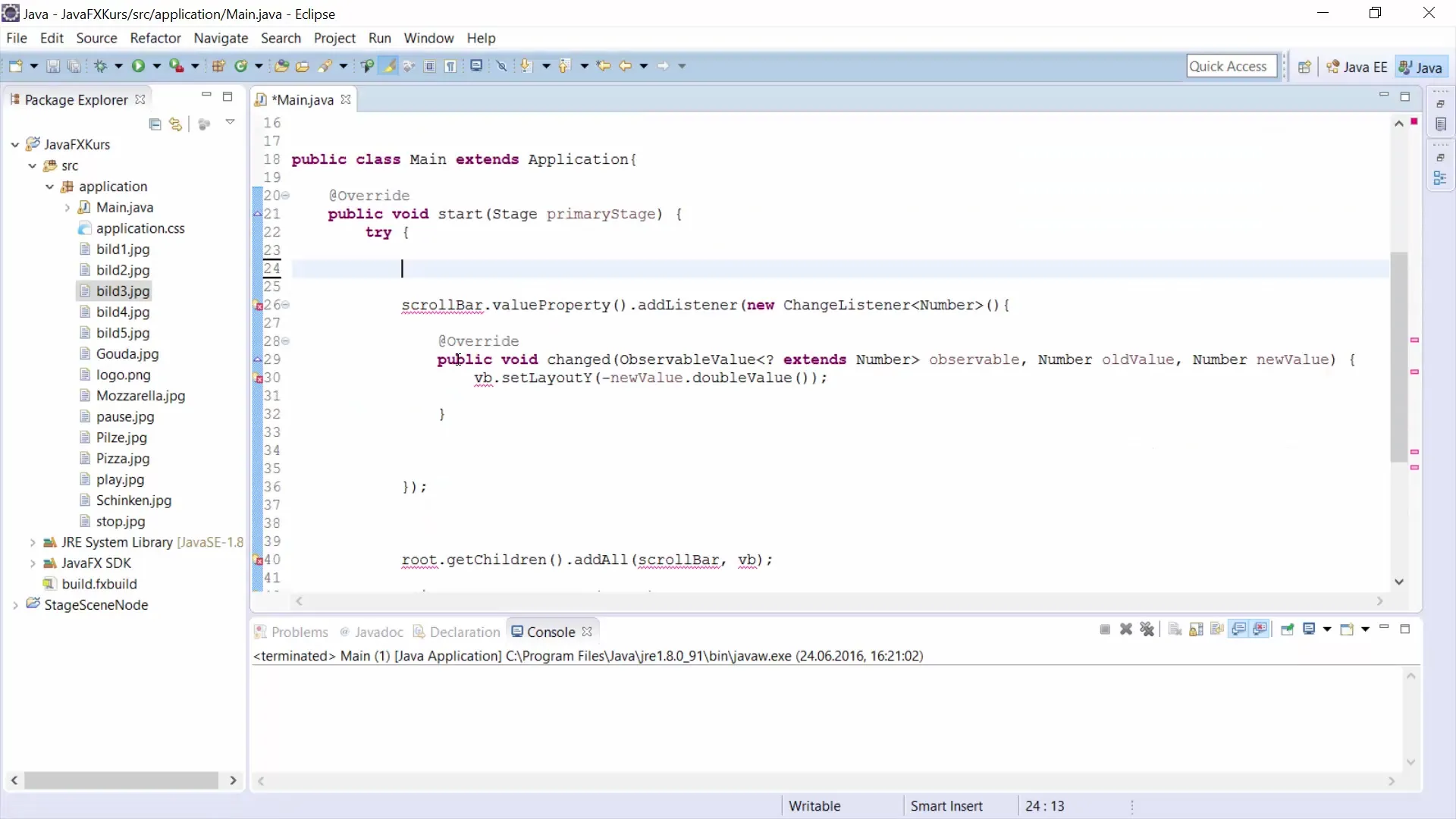
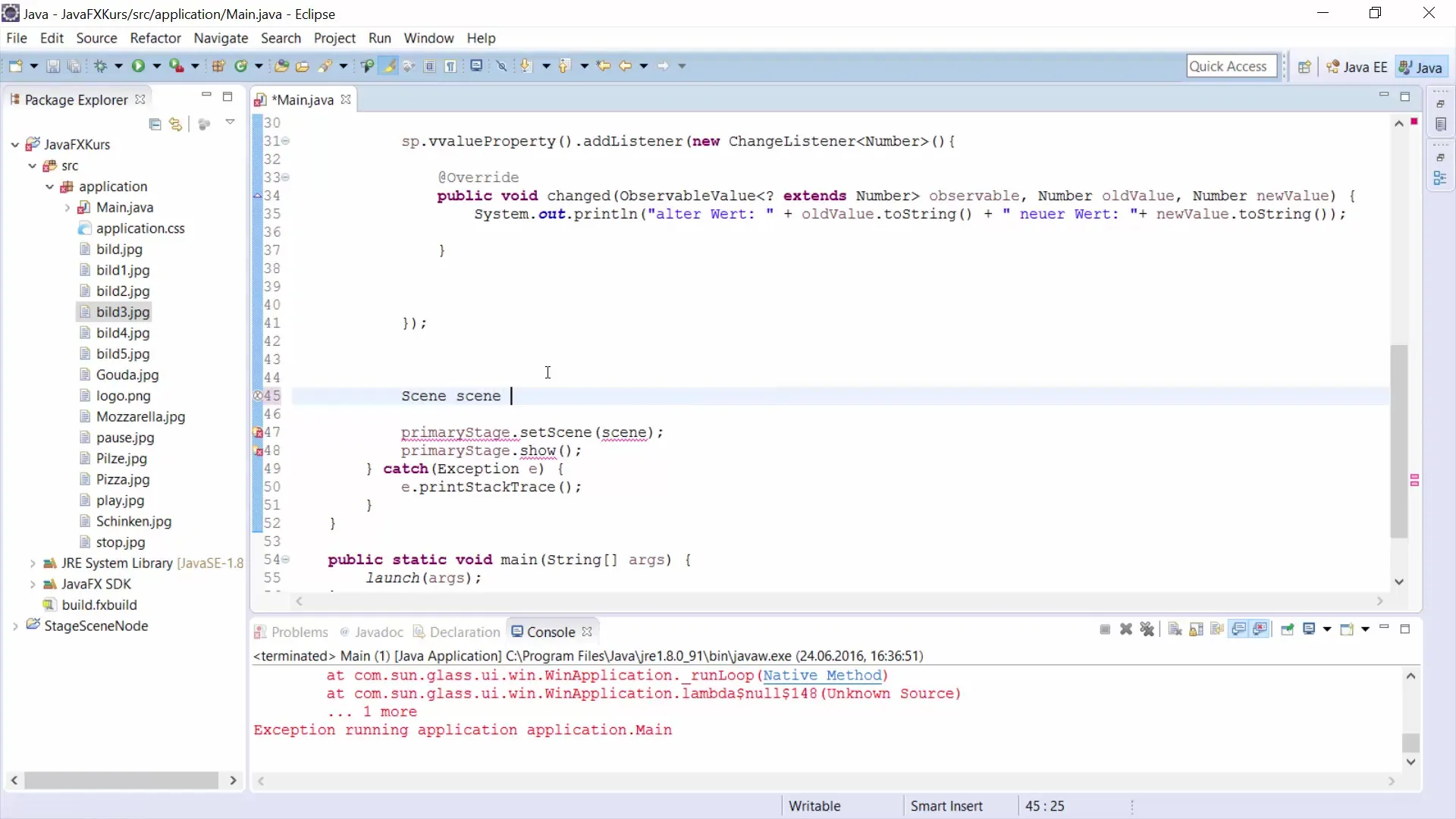
Et väärtusi kerimisel dünaamiliselt kuvada, saad kasutada Listener'it. Lisa ScrollPane'ile listener, mis näitab vana ja uut väärtust kerimise protsessis. Seda saad teha setOnScroll(e -> {... }) käsuga ja väljund läbi System.out.
Nüüd loo uus Scene, kuhu sinu ScrollPane integreeritakse. Kasuta Scene scene = new Scene(sp, 300, 400), et määrata mõõtmed. Nii kuvatakse ScrollPane stseenis.

Kui oled pildi või ScrollPane'i õigesti lisanud, saad nüüd akna kuvada. Käsku primaryStage.setScene(scene) kasutades näitad stseeni laval. Seejärel saad akna nähtavaks teha käsku primaryStage.show().

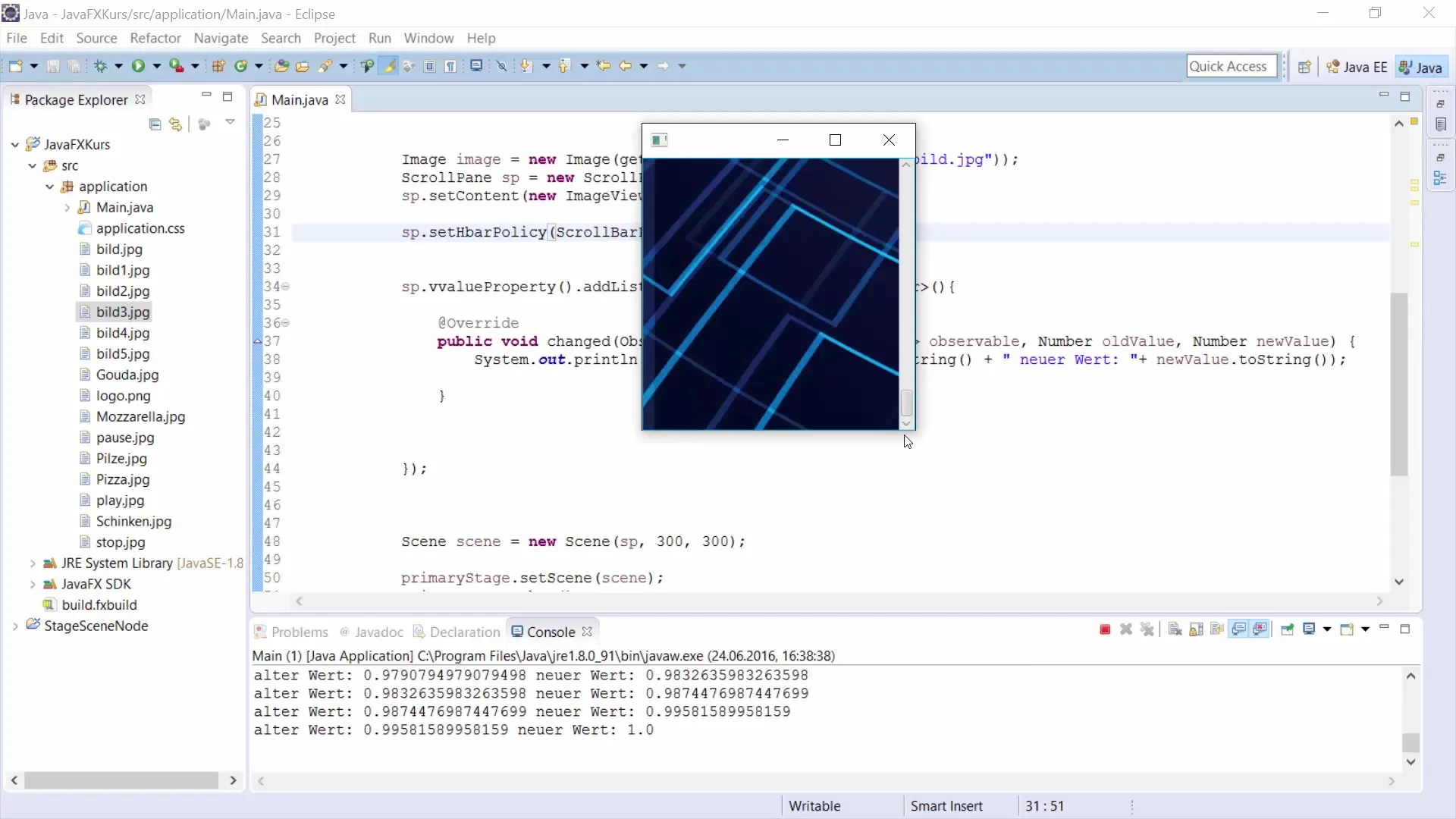
Kera suuna kontrollimiseks saad seadistada oma ScrollPane'i baaripoliitika. Näiteks kui soovid, et horisontaalne kerimisriba oleks „kunagi ei kuva”, kasuta sp.setHbarPolicy(ScrollPane.ScrollBarPolicy.NEVER).

Kui oled need seadistused teinud, ei kuvata horisontaalset kerimistule mustri enam, mis tähendab, et ainult vertikaalne kerimine on võimalik. Konfigureerides kerimisribad vastavalt vajadusele, on sul kontroll kasutajakogemuse üle.

See lõpetab tutvustuse ScrollPane'i rakendamise kohta. Nii saad kasutada ScrollPane'i tõhusalt ja paindlikult oma JavaFX rakendustes, et luua kasutajasõbralik ja hästi organiseeritud liides.
Kokkuvõte – Juhend ScrollPane'i kasutamiseks JavaFX's GUI arendamisel
Selle juhendi abil oled nüüd läbinud kõik sammud, et implementida ScrollPane oma JavaFX rakenduses. Oled õppinud, kuidas laadida pilte, seadistada ScrollPane'i ja kasutada Listener'it dünaamiliste väärtuste kuvamiseks. Nende teadmistega saad oluliselt parandada kasutajakogemust oma rakenduses.
Sageli esitatavad küsimused
Mis on ScrollPane JavaFX's?ScrollPane JavaFX's on konteiner, mis võimaldab sisu kerida, kui see on suurem kui kuvamisala.
Kuidas lisada pilti ScrollPane'i?Laed pildi new Image(getClass().getResourceAsStream("sinuPildiTee")) abil ja lisad selle ImageView'sse, mis omakorda lisatakse ScrollPane'i.
Kuidas saab kontrollida kerimisribasid?Sa saad konfigurida kerimisribade nähtavust meetoditega setHbarPolicy() ja setVbarPolicy(), et kas näidata neid alati, mitte kunagi või näidata ainult vajadusel.
Kas on võimalik ScrollPane'is kerida mõlemas suunas?Jah, vaikimisi saab ScrollPane kerida nii vertikaalselt kui ka horisontaalselt, kui sa ei konfigureeri ühtegi suunda „ära näidata”.

