Kui soovid saada veebiarendajaks, on HTML, CSS ja JavaScript põhialused hädavajalikud. Eriti on CSS-i omadus float veebilehtede paigutuste jaoks määrava tähtsusega. Selle tehnoloogia abil saad elemente omavahel suhteliselt paigutada, luues professionaalse ja atraktiivse disaini. Vaatame koos, kuidas saad float'i abil efektiivseid paigutusi luua.
Olulised järeldused
- Float võimaldab tekstil pildi ja teiste elementide ümber voolata.
- Float'i kasutamine võib oluliselt muuta paigutuse struktuuri.
- Clear omaduse mõistmine on oluline, et vältida probleeme paigutusega.
Sammsammuline juhend
Floati alused
Float'i mõistmiseks pead teadma, kuidas elementide positsioneerimine töötab. Kui lisad oma HTML-koodile pildi, siis tavaliselt ei toimu reavahetust. Float'i kasutamisel aga "ujub" element ja tekst voolab pildi ümber. See muudab visuaalsete elementide integreerimise sinu teksti hulka lihtsamaks.
Float'i kasutamine piltide jaoks
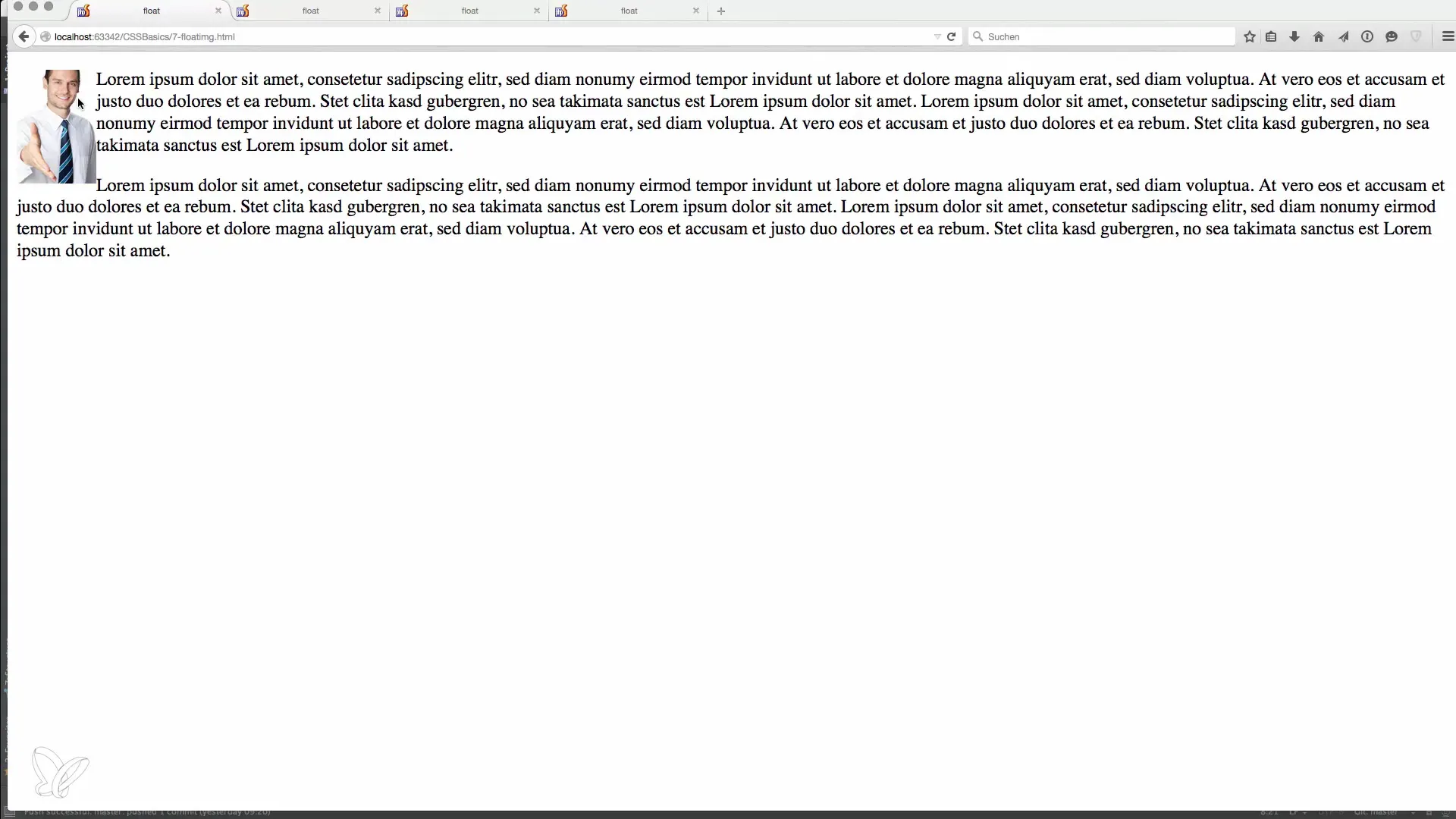
Vaata kõigepealt näidet, kus me laseme pildil vasakule float'ida. Oled juba loonud lihtsa HTML-dokumendi, kus on pilt ja mõned lõigud. Nüüd saad rakendada pildile CSS omadust float: left. Sellega paigutatakse pilt vasakule ja tekst voolab pildi ümber.

Float mitme konteineri jaoks
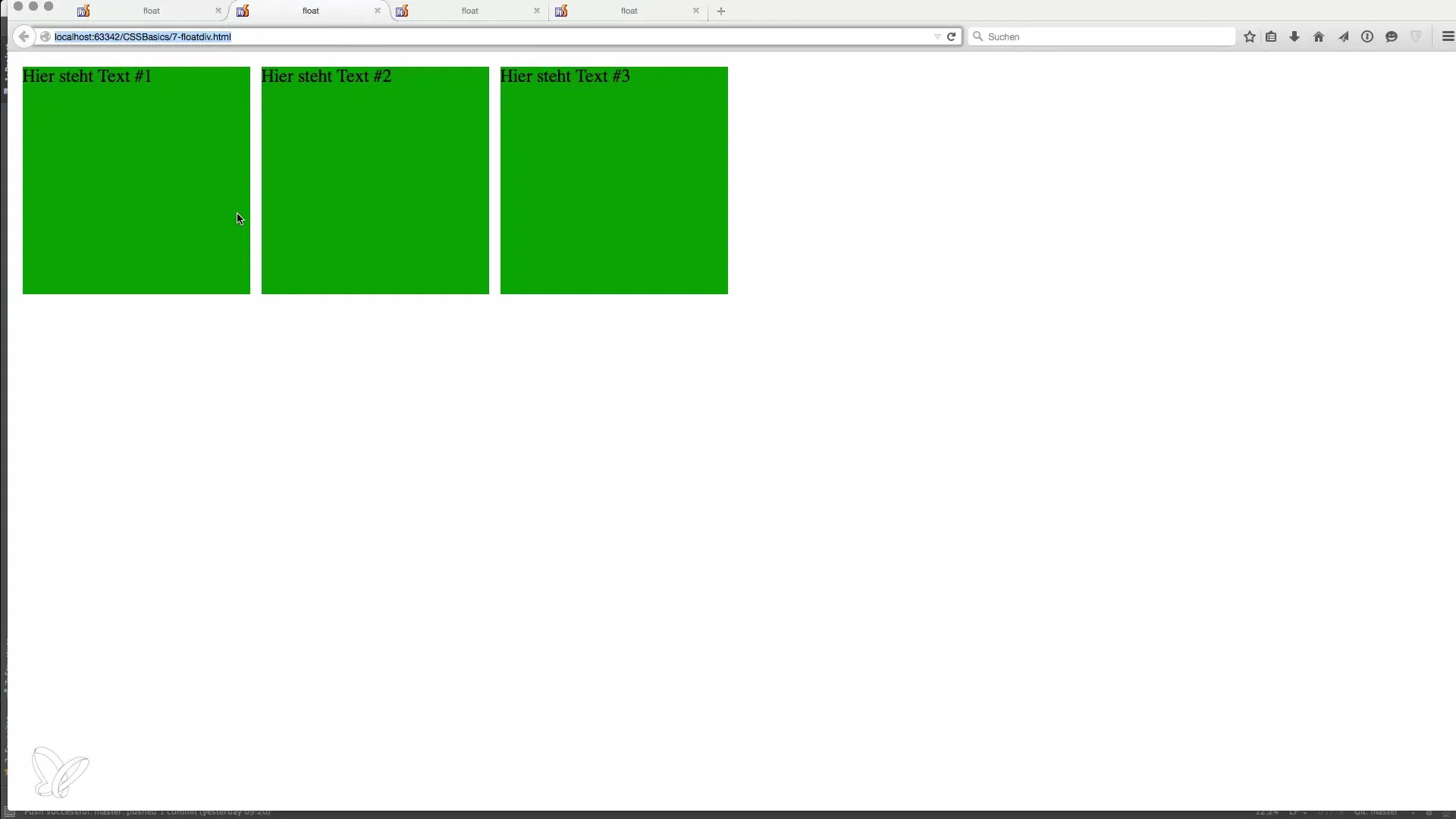
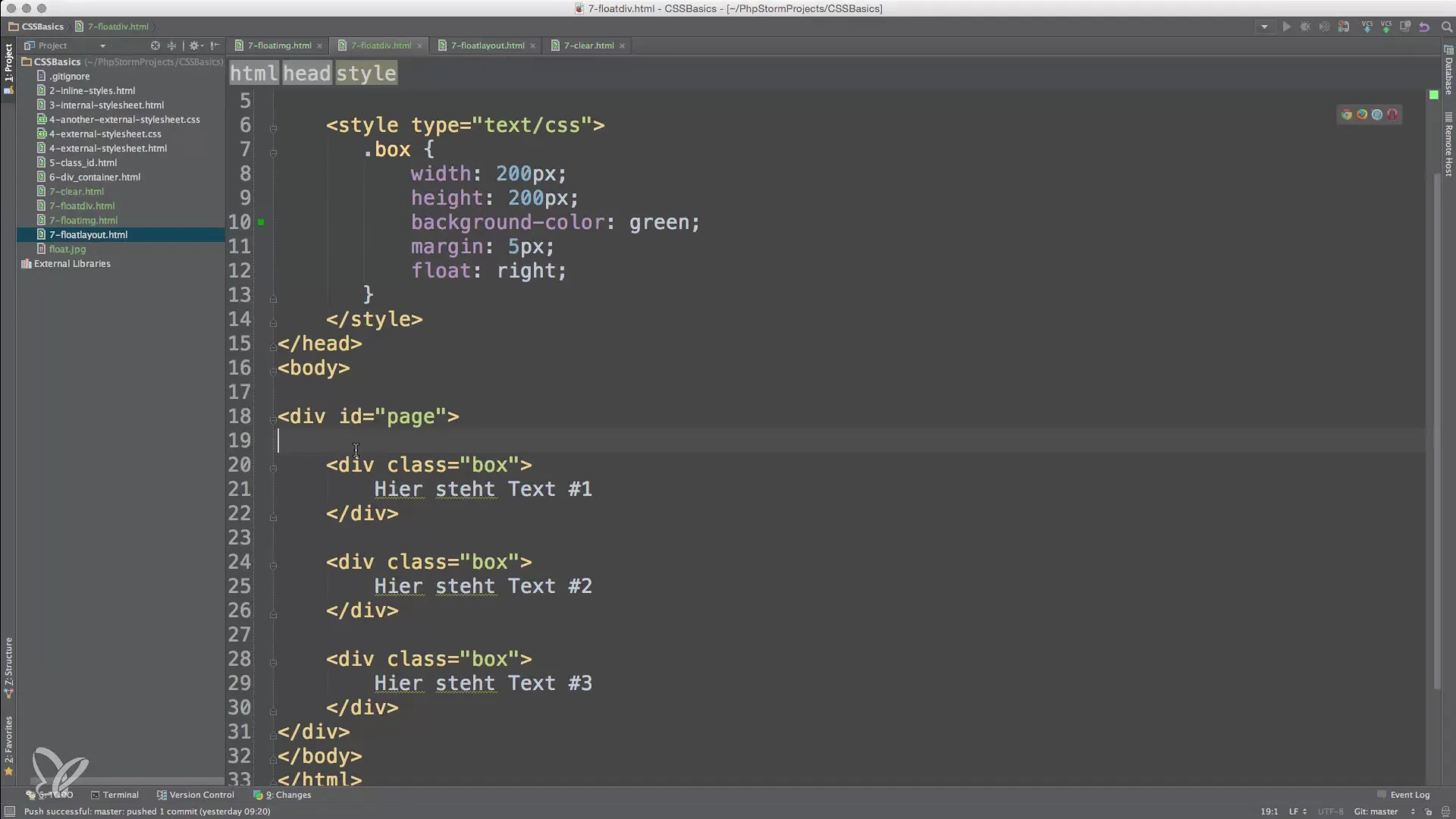
Float'i mõju ei piirdu ainult piltidega. Sa saad seda tehnoloogiat rakendada ka div-konteinerite jaoks. Kui soovid kuvada mitu kasti kõrvuti, pööra neile CSS omadus float: left. See tehnika aitab luua atraktiivseid paigutusi, kus konteinerid paiknevad kõrvuti, et tõhusalt kasutada saadaval olevaid ruume.

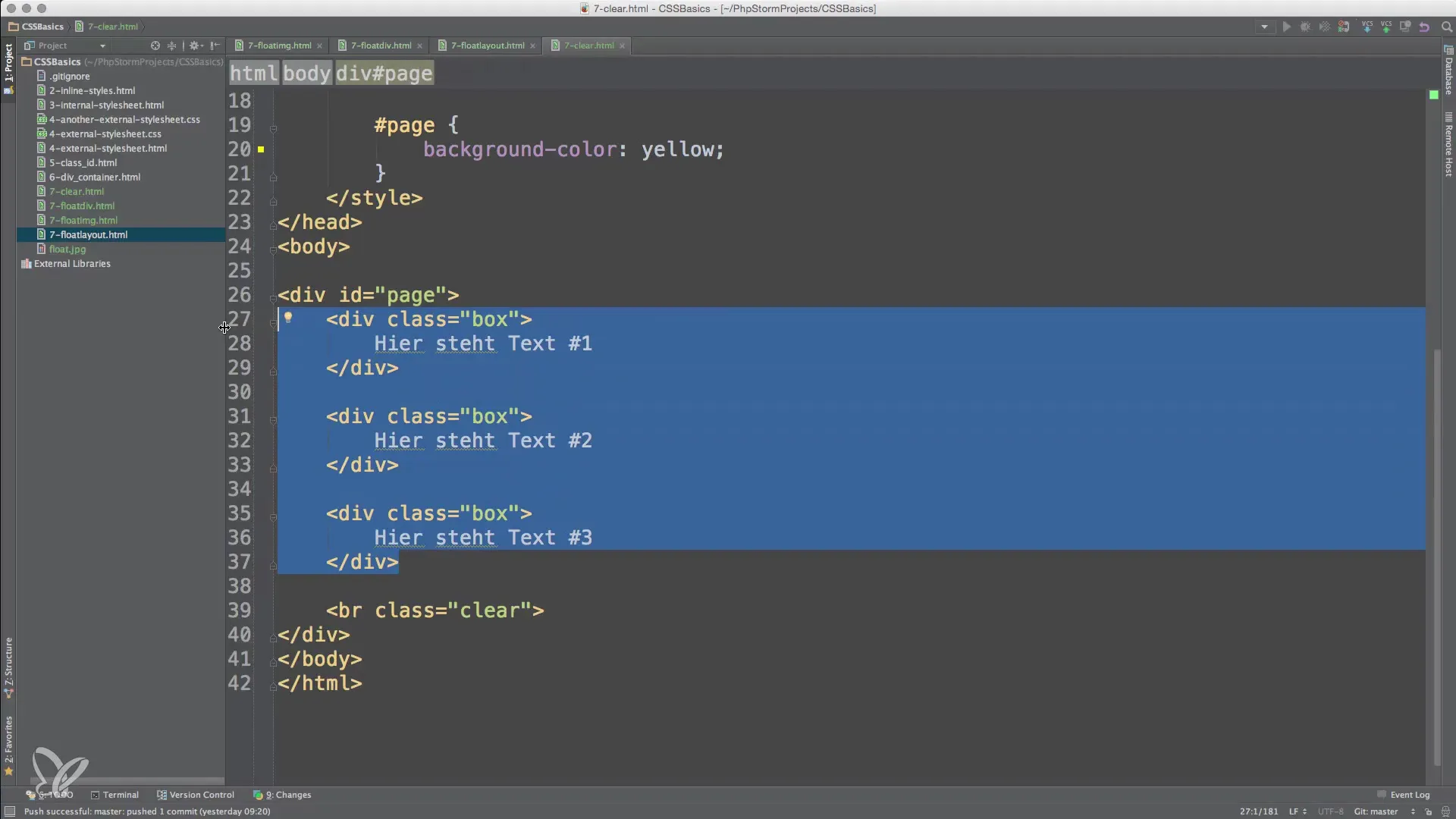
Float ja elementide järjekord
Kui sul on näiteks kolm kasti, mis kõik on varustatud float: left-iga, siis paigutatakse need HTML-dokumendis määratud järjestusse. Esimene element paigutatakse vasakule, teine järgneb sellele, jne. See on oluline, et tagada järjekindel paigutus.

Float paremal küljel
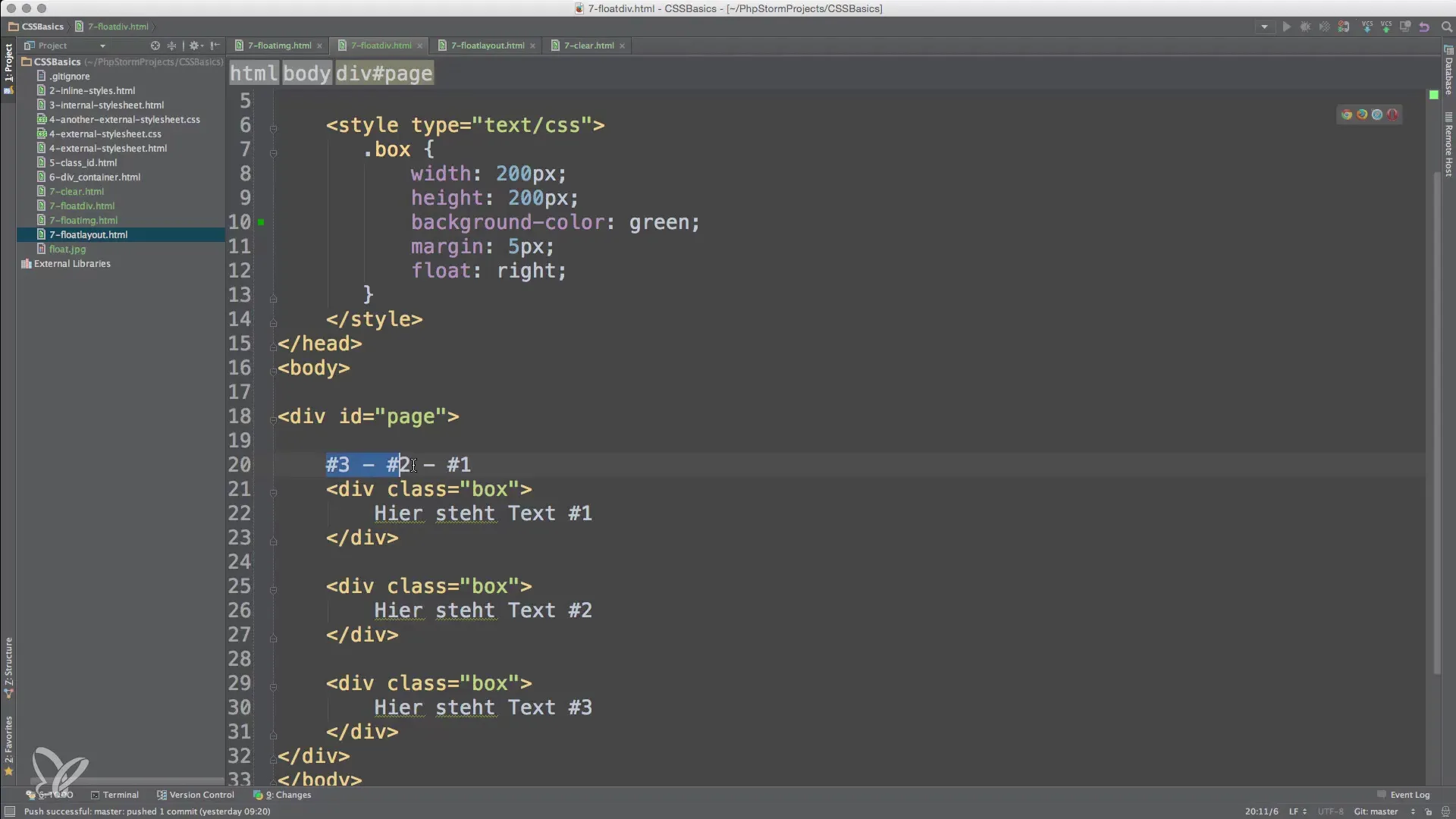
Igatahes kehtib sama, kui soovid paigutada kastid paremale. Kasuta omadust float: right, et kaste paremale liigutada. Jällegi austatakse HTML-elementide järjekorda, mis toob kaasa sujuva paigutuse. Esimene kast kuvatakse täiesti paremal ja sellele järgnevad järgmised kastid.

Clear omaduse roll
Float'iga on tavaline probleem, et ümbritseval konteineril ei pruugi olla kõrgust, kuna hõljuvad elemendid "lahkuvad" sellest. Selle probleemi lahendamiseks tuleb mängu clear omadus. See tagab, et pärast hõljuvaid elemente toimub paigutuses taas normaalne voog. Lisa element clear: both, et veenduda, et konteiner arvestab hõljuvate kastide kõrgust.

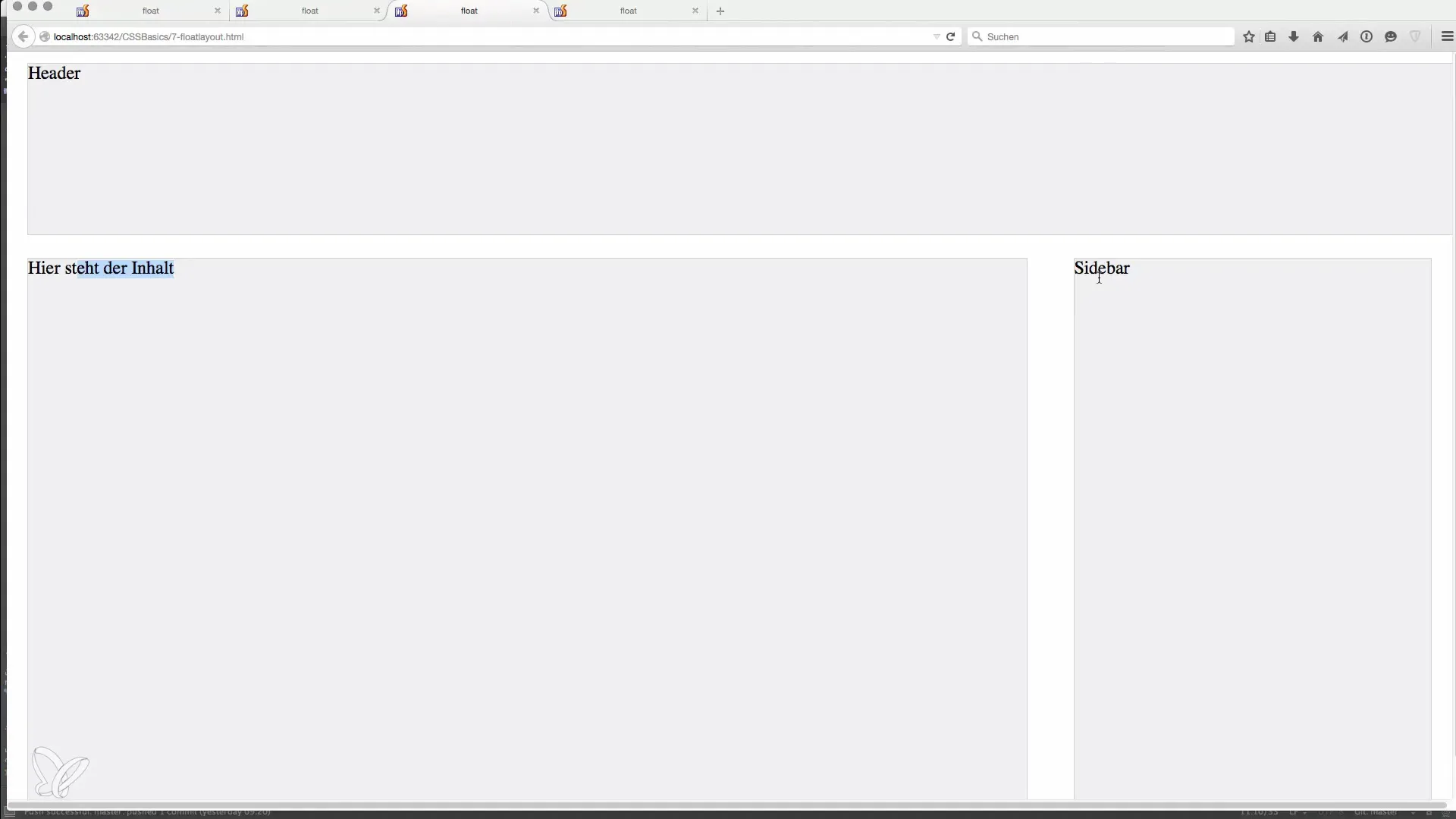
Praktiline paigutuse rakendamine
Nüüd loome täieliku paigutuse. Loo HTML-dokument, kus on päis, sisuosa ja külgpaneel. Seadista sisu jaoks float: left ja külgpaneeli jaoks float: right. Nii tekivad mõned atraktiivsed paigutused, mis on kasutajasõbralikud ja selged.

Kokkuvõte – HTML, CSS ja JavaScript alused – Hõljuvad elemendid Float'iga
Float'i kasutamine veebiarenduses on põhikontseptsioon, mis aitab sul luua atraktiivseid ja kasutajasõbralikke paigutusi. Õige float'i rakendamise ja clear omaduse mõistmisega saad tagada, et sinu veebilehed näevad professionaalsed välja ja töötavad hästi.
Korduma kippuvad küsimused
Mis on Float omadus CSS-is?Float omadus võimaldab elementidel ujuda teiste elementide kõrval, luues seeläbi paigutuses teatud korralduse.
Miks lõpeb konteineri kõrgus, kui ma kasutan Float'i?See juhtub, kuna hõljuvad elemendid võtavad ümbritseva konteineri positsioonilt välja, mis tähendab, et konteineril ei ole kõrgust.
Mis on Clear atribuut?Clear atribuut tagab, et pärast hõljuvaid elemente toimub paigutuses jälle normaalne voog, vältides konteinerite kõrguse probleeme.
Kuidas ma paigutan mitu kasti kõrvuti?Kasutage Float omadust (float: left või float: right) kastide jaoks, et kuvada neid kõrvuti.
Kuidas tagada, et mu HTML-leht jääb reageerivaks?Kasutage CSS-päevitusmeetodeid nagu Flexbox või Grid, mis pakuvad paindlikumaid paigutusvõimalusi võrreldes Float'iga.

