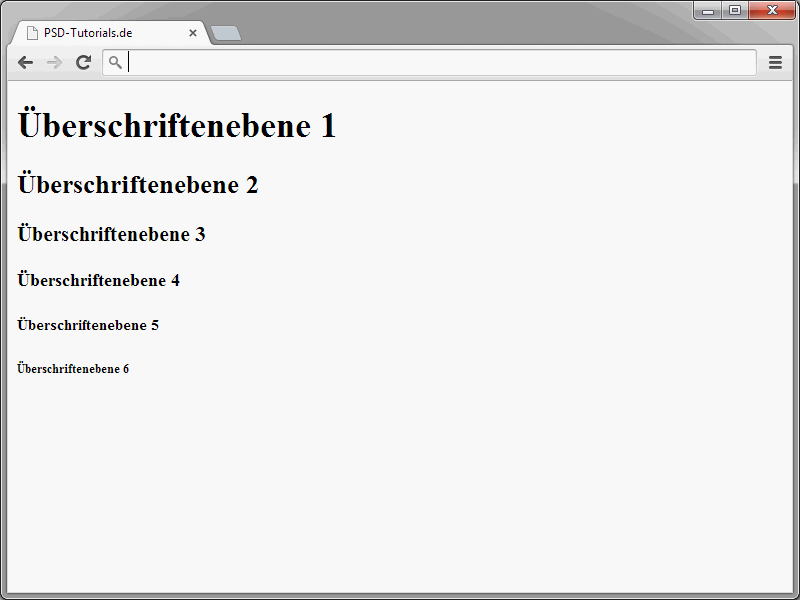
HTML-s eristatakse kuue erineva pealkirjataseme vahel. Need on määratletud elementide h1 kuni h6 abil.
<h1>Pealkirjataseme 1</h1> <h2>Pealkirjataseme 2</h2> <h3>Pealkirjataseme 3</h3> <h4>Pealkirjataseme 4</h4> <h5>Pealkirjataseme 5</h5> <h6>Pealkirjataseme 6</h6>
h1 esindab suurimat, h6 väikseimat pealkirja. HTML5 lisas veelgi võimalusi pealkirjade määratlemiseks, mis näidatakse hiljem.

Eriastmelised pealkirjad aitavad tekstide struktureerimisel. Saate juhinduda näiteks raamatutest. Seal on raamatu pealkiri, mis on võrreldav h1 elemendi sisuga. Ühel HTML lehel peaks seega olema ainult üks h1 element. Ülejäänud tekst jaotatakse siis järgmiste tasemetega. Peale peamist pealkirja järgneb h2. h2 alajaotised on omakorda märgistatud h3 elemendiga.
Muide: Pealkirjade suurus määratakse esialgu brauserite poolt. Saate seda aga ise CSS-i kasutades konkreetsemalt määrata. Sellest lähemalt hiljem.
Pealkirjatasemeid on väga lihtne kasutada. Sisestate 'h', millele järgneb soovitud taseme number.
<h1>PSD-Tutorials.de</h1>
Selliselt määratletud pealkirja taga lisatakse automaatselt reavahetus ja vahekaugus järgnevate elementide vahel.
Peate kindlasti jälgima, et sissejuhatava ja lõpetava märgendi numbrid oleksid identsed.
Lõikude määratlemine
Lisaks pealkirjadele koosneb tekst muidugi ka lõikudest. Selliseid lõike saab HTML-is samuti väga lihtsalt määratleda. Selleks kasutatakse p elementi. Sel viisil märgistatud lõigul on vaikimisi teatud kaugus järgnevatest elementidest. Kui suur see lõik lõpuks on, saate seda jällegi CSS-i abil reguleerida.
Siin on näide kahe lõigumääratluse kohta:
<p>See on lõik</p> <p>See on samuti lõik</p>
Pilk brauserisse annab järgmise pildi:
HTML5-s ei ole tegelikult kohustuslik, et avatud lõigud suletaks </p> abil. Ülevaate huvides soovitaksin siiski sulgevat </p> kasutada.
Käsitsi reavahetused
Voolav tekst lõikude, loendite jne sees reavahetatakse automaatselt brauseri poolt, kui see on näiteks brauseriaknast laiem. See on mugav, kuna nii vältitakse tarbetut horisontaalset kerimist. Lisaks saate teksti aga reavahetada igal sobival hetkel. Selleks kasutatakse elementi <br />. Pidage meeles, et tegu on nn iseseisva märgendiga, mis tähendab, et tal endal puudub lõpetav märgend, ta suleb ennast praktiliselt.
<p>Jah, see on nende töötajate jaoks, kes ööd ja päevad vaeva näevad
<br /> kasutamisel pole tähtis, kas see on rea lõpus või oma real. Tulemus näeb mõlemal juhul välja järgmine:
Jah, automaatsed reavahetused, mida brauserid lisavad, võivad olla probleemsed, kuna pole võimalik täpselt kontrollida, kus reavahetus lõpuks toimub. See võib viia soovimatute tulemusteni. Sellele on tüüpiline näide versiooninumbrid.
iPhone 5
Seda peaks tavaliselt nägema ühes reas. Reavahetust iPhone ja numbri 5 vahele ei tohiks siin olla.
iPhone 5
Sellist olukorda saab vältida nn kaitstud tühikutega. Näide:
Selle märgijadadaga määratakse selline kaitstud tühik. Brauseris kuvatakse seda kui tavalist tühikut: 

Selleks, et see soovitud viisil töötaks, ärge lisage lähtekoodi tühikuid. Midagi sellist ei toimi:
Eelvormindatud tekst
Võib ilmselt tekkida olukordi, kus soovitakse teksti täpselt väljastada sellisena, nagu see on lähtekoodis paigutatud. Üks näide sellest on programmi loetelud, mida siin sageli ka PSD-Tutorials.de lehel leida võib.
Sellistel eesmärkidel võimaldab HTML määratleda eelvormindatud tekstilõike. Sel juhul arvestab brauser sisse tõmmetega nii, nagu need on lähtekoodis kirjas. Järgmine näide näitab, kuidas seda rakendatakse:
<!DOCTYPE html> <html lang="de"> <head> <title>PSD-Tutorials.de</title> <meta charset="UTF-8" /> </head> <body> <h1>"Hallo, Welt!" in PHP</h1> <pre> <?php echo "Hallo, Welt\\n"; ?> </pre> </body> </html>
Lõik, mis peaks olema näidatud kui eelvormindatud tekst, defineeritakse pre-elemendi sees. Lisage sinna sisse tõmbamised jms täpselt nii, nagu need lõpuks brauseris kuvatakse.
Vaatates näidiskoodi, võib teile silma jääda veidrad sümbolid <?php ja ?>. Brauseris kuvatakse need kui <?php ja ?>. Lähtekoodis kasutatud variant on nimetatud sümbolite maskimine. See on vajalik, kui ei soovita, et brauser tõlgendaks HTML-isendis sümboleid. Kui sisestaksite lähtekoodi otse <?php, eeldaks brauser, et tegemist on avaneva PHP-alaga. Seetõttu maskitakse sümbolid.
• Asenda sümbol & järgnevate sümbolitegrupiga &
•Asenda sümbol < järgnevate sümbolitegrupiga <
• Asenda sümbol > järgnevate sümbolitegrupiga >
• Asenda jutumärkidega "
Muuseas, pre sobib mitte ainult programmi loendite kuvamiseks. Ka tabelandmeid saab sel viisil väga lihtsalt kujutada. Järgmine näide näitab tüüpilist tabelit, mis on ellu rakendatud ainult tühikute abil pre-elemendi sees.
<pre> Zielort Abfahrt Ankunft Bahnsteig ---------------------------------------------------------------- Berlin 10:23 14:30 2 Hamburg 11:09 13:20 13 München 12:04 15:45 1a </pre>
Tulemus brauseris näeb välja järgmiselt:
Tegelikult arvestavad brauserid tühikuid, mida olete lähtekoodis määratlenud. Näidatud tabeliversioon töötab üsna hästi. Väiksemate tabelite puhul pean seda kindlasti praktiliseks. Kui andmebaas muutub mahukamaks, peaksite kasutama klassikalisi HTML-tabeleid. Kuidas neid määratleda, saate ka selles sarjas teada.


